كيفية إنشاء اختبار في موقع WordPress على الويب: قم بإشراك القارئ الخاص بك
نشرت: 2020-05-12إذا كنت تتطلع إلى زيادة مشاركة المستخدم على موقع WordPress الخاص بك ، فيجب أن تحاول إنشاء اختبارات. فهو لا يساعد فقط على إشراك القراء في موقعك ويسمح لك بتثقيفهم بطريقة عملية.
سيحب المستخدم أن يكون جزءًا من تلك الاختبارات. ومن ثم ، تميل هذه العناصر إلى أن تكون أكثر قابلية للمشاركة أيضًا ، وفي النهاية تنتشر بسرعة على الإنترنت. تحتاج فقط إلى إنشاء اختبار مثالي على مدونتك أو موقع الويب الخاص بك.
عندما أقول الكمال ، يتبادر إلى الذهن عدد قليل من المواقع. Buzzfeed و National Geographic والقادة السياسيين و Vogue و Uber ، إلخ.
هذه ليست سوى غيض من فيض. لقد نجحوا في إنشاء اختبارات والسماح للقراء بالبقاء على موقع الويب الخاص بهم لفترة طويلة.
لماذا تضيف اختبارات إلى موقع WordPress الخاص بك؟
من منا لا يريد الاستمتاع أثناء التعلم أيضًا؟ على الرغم من أنه يمكن إنشاء الاختبار ، مع مراعاة المرح أيضًا. كما يفعل Buzzfeed.
اختبارات الاختيار هي واحدة من أكثر الفئات زيارة.

يعرف المسوقون الحقيقيون قيمة إجراء الاختبارات والضغط على المعلومات المطلوبة الصحيحة من الجمهور. هناك عدة أغراض لإنشاء اختبارات على موقع الويب الخاص بك.
- احصل على المزيد من حركة المرور إلى الموقع
- زيادة تفاعل المستخدم والمزيد من مشاهدات الصفحة.
- قم بتقليل معدل الارتداد للموقع للحصول على تصنيفات أفضل لمحرك البحث.
- إنشاء اختبارات الشخصية
- قم بإجراء استطلاعات الرأي ، لأخذ متطلبات العملاء ، ومساعدتهم في العثور على المنتج المناسب وتحقيق الأرباح.
- إنشاء مشاركات قائمة تفاعلية
- زيادة عدد المشتركين وتحويلهم إلى جمهور مخلص.
أنواع الاختبارات التي يمكنك إنشاؤها
إذا كنت تتساءل ، ما نوع الاختبار الذي يمكنك إنشاؤه. ثم لا تقلق ، فهناك عدة أنواع من الاختبارات التي تعمل بشكل رائع ، تحتاج إلى الاختيار وفقًا لمكانة مدونتك. اسمحوا لي من خلال بعض الأفكار المسابقة لإعطاء انطلاقة.
قليل للمواقع المتخصصة ،
- خذ الامتحانات عبر الإنترنت
- إنشاء اختبارات التوافه
- قم بإنشاء موقع اختبار Facebook ممتع أيضًا (مناسب للمواقع العامة)
- نوع اختبار الشخصية
- نوع Swiper Quiz
- قائمة نوع الاختبار
أنا متأكد من أنك أدركت مدى أهميتها. دعنا ننظر إلى العمل وتعلم كيفية إنشاء اختبار في مدونة WordPress أو موقع الويب.
كيفية عمل اختبار في WordPress - 4 خطوات بسيطة
حسنًا ، لا عجب أن الأداة الصحيحة وحدها يمكنها تنفيذ الإخراج الصحيح. ومن ثم ، سوف نستخدم Formidable Forms للحصول على أفضل النتائج.
على الرغم من وجود العديد من الإضافات المجانية والمدفوعة للاختيار من بينها. لكن الخلق الجيد يمكن تحقيقه بمنتج جيد.
في الواقع ، إنه حل كامل لجميع أنواع النماذج. سواء كانت مسابقة أو استطلاعات أو نماذج اتصال أو حساب مسبق أو حاسبات أسعار ، إلخ. فهي قادرة على القيام بأشياء كثيرة.
يجب أن تلقي نظرة على جميع الميزات المتقدمة لبرنامج Formidable Pro Plugin.

1. بسرعة شراء وتثبيت النماذج الهائلة
احصل على Formidable Form Pro Plugin من الموقع الرسمي.
أنت بحاجة للذهاب لخطط العمل الخاصة بهم لإنشاء اختبار. نظرًا لأن الوظيفة الإضافية للاختبار تبدأ من خطة العمل الخاصة بهم.
علاوة على ذلك ، فإنه يكشف أيضًا عن العديد من الخيارات الإضافية. بالتأكيد أكثر من مجرد منشئ نماذج الاتصال ويستحق كل بنس لتنمية أعمالك.
قم بتنشيط الترخيص على موقع WordPress الخاص بك
لتنشيط الترخيص ، تحتاج إلى تثبيت إصدار Formidable lite وربط التراخيص من هناك. اتبع الخطوات البسيطة للقيام بذلك.
- انتقل إلى WP Dashboard >> الإضافات >> جديد
- ابحث عن " هائلة ". قم بتثبيت البرنامج المساعد وتنشيطه.
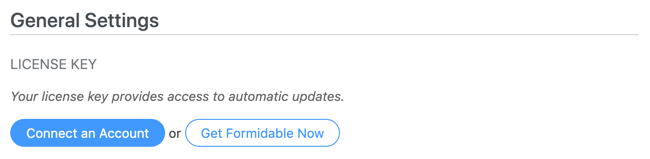
- اذهب إلى الهائلة >> الإعدادات العالمية .
- انقر فوق الزر Connect an Account (ربط حساب) .

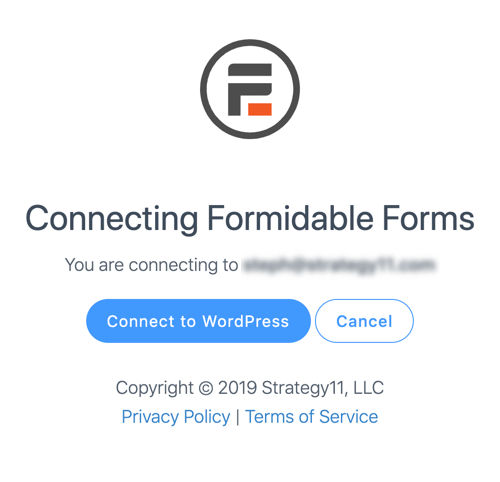
ملاحظة: إذا لم يتم تسجيل الدخول ، تظهر شاشة تسجيل الدخول. أدخل بيانات اعتماد المستخدم الخاصة بحسابك الهائل.

- الآن ، انقر فوق الزر Connect to WordPress

- قد يستغرق هذا بضع ثوانٍ فقط لتنزيل الحزمة وربط الترخيص بالحساب.
بمجرد الانتهاء من ذلك ، ستكون جاهزًا لإنشاء نماذج نهائية لموقع الويب الخاص بك بسهولة ، حيث يوفر ميزات السحب والإفلات أيضًا. مثالي لغير التقنيين ويوفر الوقت للتقنيين أيضًا.
2. قم بتنزيل وتثبيت الوظيفة الإضافية Quiz Maker
لقد قمت بتثبيت Formidable Forms Pro Plugin على موقع الويب الخاص بك ، ماذا الآن؟
حسنًا ، حان الوقت لتنشيط الوظيفة الإضافية لصانع الاختبار أو تثبيتها. من السهل ، يمكنك ذلك من لوحة معلومات البرنامج المساعد.
- قفز إلى لوحة معلومات WP >> هائلة >> الوظائف الإضافية .
- انقر فوق زر التثبيت للحصول على الوظيفة الإضافية Quiz Maker.
لا ، لقد انتهيت ، أنت جاهز لإنشاء اختبار تفاعلي للقراء. فكر دائمًا من منظور القارئ ورش إبداعك أثناء إجراء اختبار.
3. إنشاء نموذج اختبار
أخيراً. فرح؟
تذكر أنه يمكنك دائمًا تعديل الاختبار ، ولكن يمكنك إنشاء الاختبار الأفضل لإحداث تأثير.
الخطوات بسيطة جدًا مثل إنشاء النماذج.
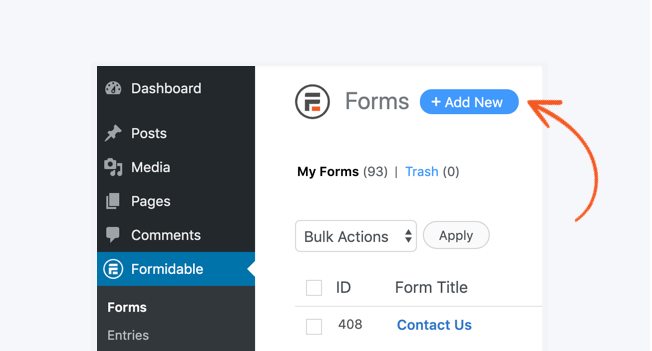
- قم بإنشاء نموذج في Formidable ، WP Dashboard >> هائلة >> إضافة جديد

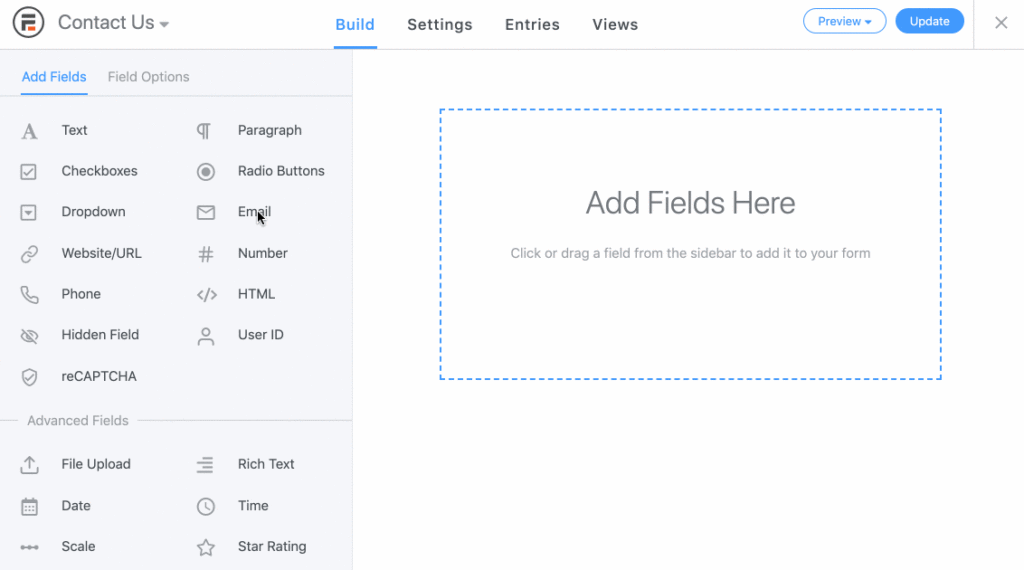
قد يكون إنشاء نموذج مثل تمشية الكيك والمرح ، حيث يمكنك رؤية ميزة السحب والإفلات هنا.
ببساطة ، اسحب الحقول المطلوبة من الجزء الأيمن وأفلتها باستخدام المحرر. كل حقل تضيفه سيتواصل مع القراء على شكل أسئلة.
يمكنك تضمين مربعات الاختيار والقوائم المنسدلة لأزرار الاختيار لإنشاء اختبار مثالي. هذا ليس كل شيء ، يمكنك حتى تحميل الملفات. علاوة على ذلك ، سيحفظ Recaptcha النماذج من البريد العشوائي.
هناك مجموعة من الميزات ، ستتيح لك إنشاء اختبار مثالي.

إضافة حقل درجة الاختبار
حسنًا ، وقت النتيجة. أعلم أنك قمت بإنشاء نموذج اختبار جذاب. كيف تظهر للمشاهدين النتيجة؟
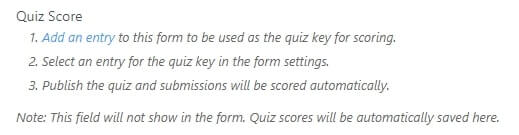
حسنًا ، يتم إنشاء النموذج ، سترى قسم نقاط الاختبار ،
- انقر فوق إضافة عند الدخول
- املأ الإجابات المعنية

بمجرد النقر ، ستتمكن من إضافة جميع الإجابات الصحيحة هنا كنتيجة لذلك. تم ، نعم ، الأمر بهذه البساطة.
الآن يأتي السؤال ، هل تريد أن يرى القراء إجابات النتيجة بمجرد الانتهاء من الاختبار؟ بكل تأكيد نعم.
تحتاج فقط إلى نسخ الرمز المختصر ولصق رسالة النجاح في النموذج. سيجعل ذلك المستخدمين يرون النتائج.
4. انشر نموذج الاختبار الخاص بك
لقد قمت بإنشاء نموذج اختبار رائع وجذاب ، والآن أين تنشره؟
عادةً ما يمكن القيام بذلك في أي مكان على موقع WordPress على الويب ، إما أن يكون منشورًا أو صفحة.

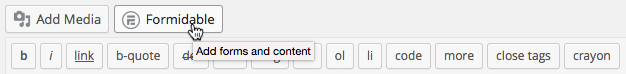
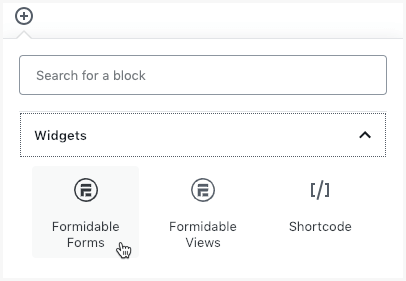
من السهل إضافة هؤلاء ، باستخدام منشئ الرموز القصيرة أو وضعها يدويًا ، وحتى يمكنك استخدام كتلة النموذج Formidable من محرر كتلة Gutenberg .
باستخدام قالب النموذج

حسنًا ، هذا هو. انتهيت. أصبحت صانع مسابقة الآن.
الأفكار النهائية - يمكن أن يكون إنشاء مسابقة سحرية؟
إذا كان لديك موقع طويل الأمد ولديك مهارات رائعة. ثم تحتاج إلى إثبات ذلك مع جمهورك. ليس من خلال إخبارهم ، ولكن من خلال تثقيفهم ، وفي النهاية يتم إثبات ذلك.
يعد إجراء الاختبار طريقة ممتعة للتفاعل مع القراء وله أيضًا العديد من الفوائد منه. الأمر متروك لك في كيفية تألقه وإجراء الاختبارات على موقع WordPress الخاص بك. وتمنحك Formidable Forms أقصى قدر من المرونة لإنشاء مسابقة جذابة وفيروسية.
كن محترفًا في الاختبار.
