كيف تنشئ نموذج تسجيل بالدفع في ووردبريس؟
نشرت: 2023-01-02هل تريد معرفة كيفية إنشاء نموذج تسجيل بالدفع في WordPress؟ إذا كانت إجابتك بنعم ، فهذا المقال مناسب لك تمامًا.
في سياق اليوم ، يمكن الدفع بالكامل عبر الإنترنت. لذلك ، من السهل تلقي أو إرسال المدفوعات بنقرة قليلة من النقرات.
وبالتالي ، يمكنك أيضًا إنشاء نموذج تسجيل على موقع WordPress الخاص بك باستخدام نفس طرق الدفع عبر الإنترنت.
ولكن قبل أن نوضح لك الطريقة ، دعنا نتعرف على أفضل طريقة لإنشاء نموذج التسجيل الخاص بك عن طريق الدفع.
أفضل طريقة لإنشاء نموذج التسجيل بسهولة مع الدفع
أفضل طريقة لإنشاء نموذج تسجيل في WordPress مع الدفع هي عبر المكونات الإضافية لتسجيل المستخدم. تتيح لك هذه المكونات الإضافية إنشاء وإضافة نماذج تسجيل مستخدم مخصصة إلى موقعك دون عناء.
أحد أفضل المكونات الإضافية ليس سوى البرنامج المساعد WPEverest's User Registration. إنه مكون إضافي سهل الاستخدام مع ميزات ملائمة لتخصيص النماذج وإدارتها.

علاوة على ذلك ، فإنه يحتوي على العديد من الوظائف الإضافية للاستخدامات المختلفة مثل الوظيفة الإضافية متعددة الأجزاء ، والوظيفة الإضافية لتكامل WooCommerce ، والوظائف الإضافية للمدفوعات ، وما إلى ذلك.
مع ذلك ، تتيح لك إضافتا الدفع PayPal و Stripe دمج طرق الدفع البسيطة في نماذج التسجيل الخاصة بك. يمكنك إنشاء نموذج وتمكين خيارات الدفع فيه.
لذا ، دعنا الآن نتعلم كيفية إنشاء نموذج تسجيل عبر الإنترنت بالدفع باستخدام إضافات الدفع هذه!
كيفية إنشاء نموذج تسجيل بالدفع في WordPress؟ (2 طرق)
إذا كنت تتساءل عن كيفية إنشاء نموذج تسجيل بالدفع في WordPress ، فهناك طريقتان مختلفتان للقيام بذلك. كل ما عليك فعله هو اتباع الخطوات البسيطة أدناه. لذا ، لنبدأ بالطريقة الأولى.
الطريقة الأولى: إنشاء نموذج تسجيل WordPress باستخدام PayPal Payment

الخطوة 1: تثبيت وإعداد البرنامج الإضافي لتسجيل المستخدم
خطوتك الأولى هي تثبيت وتنشيط المكون الإضافي على موقع WordPress الخاص بك. لكن الوظيفة الإضافية للدفع متاحة فقط في الإصدار المميز لتسجيل المستخدم ؛ وبالتالي ، تحتاج إلى تثبيت الإصدار المحترف.
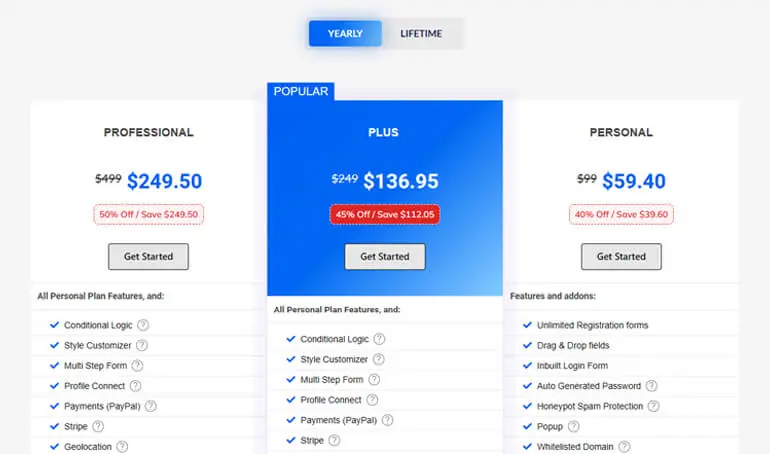
لذلك ، يرجى الانتقال إلى صفحة تسعير تسجيل المستخدم على موقع الويب الخاص بهم. بعد ذلك ، اختر خطة بين Professional و Plus ، حيث يمكنك الوصول إلى إضافة PayPal فقط في هذه الخطط.

بعد شراء المكون الإضافي ، يجب عليك تسجيل الدخول إلى حساب WPEverest الخاص بك. لذلك ، بعد تسجيل الدخول ، سيتم توجيهك إلى لوحة التحكم في حسابك.
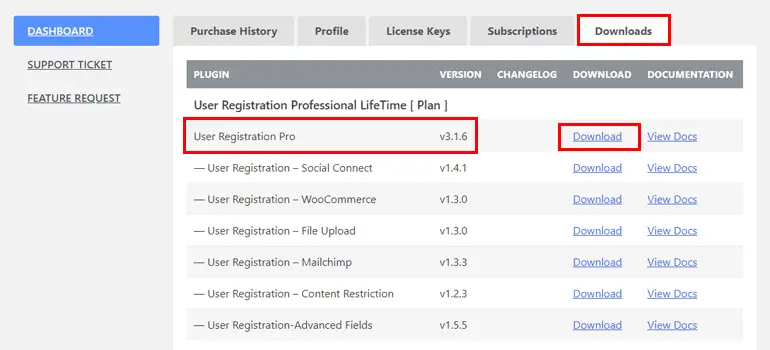
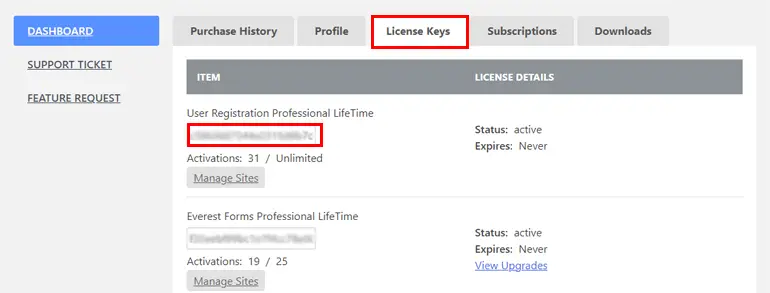
هنا ، انتقل إلى علامة التبويب التنزيلات ، حيث يمكنك رؤية إصدار تسجيل المستخدم الاحترافي. لذلك ، قم بتنزيله بالنقر فوق الزر تنزيل بجانبه.

ستحتاج أيضًا إلى مفتاح الترخيص للتحديثات التلقائية ، لذا انتقل إلى علامة التبويب مفاتيح الترخيص لنسخها والحفاظ عليها بأمان!

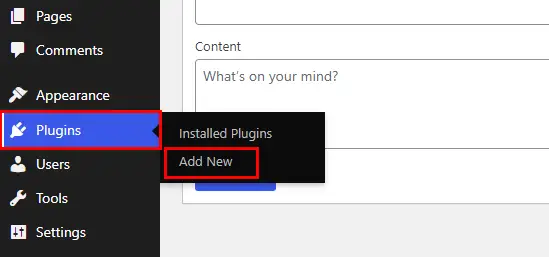
خطوتك التالية هي الانتقال إلى لوحة معلومات WordPress الخاصة بك. هنا ، انتقل إلى الإضافات وانقر على إضافة جديد .

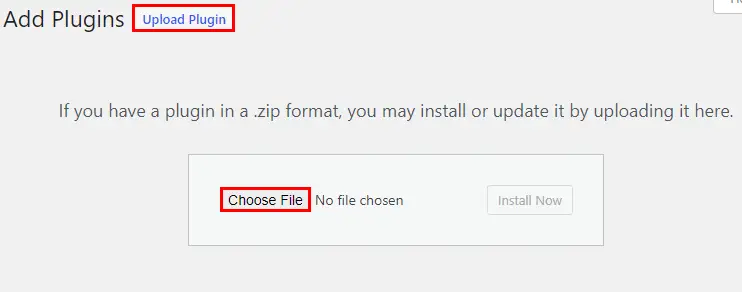
بعد ذلك ، انقر فوق تحميل البرنامج المساعد وقم بتحميل الملف المضغوط من جهازك المحلي الذي قمت بتنزيله مسبقًا من حساب WPEverest.

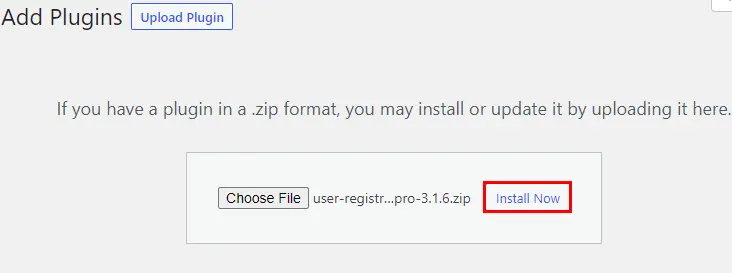
ثم ، انقر فوق التثبيت الآن لبدء عملية التثبيت.

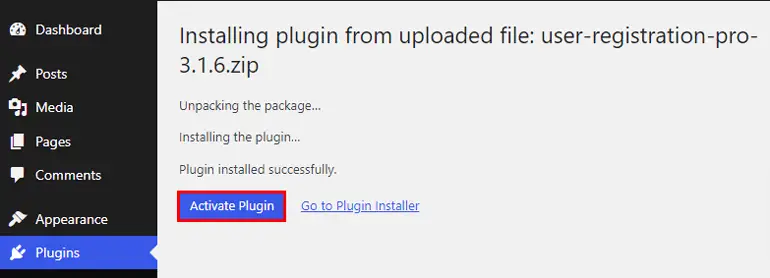
وأخيرًا ، اضغط على زر تنشيط البرنامج المساعد .

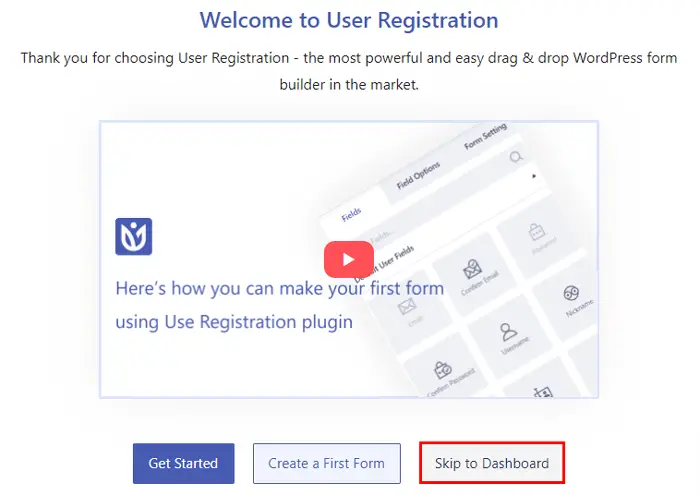
عندما تقوم بتنشيطه ، سترى رسالة ترحيب! من هنا ، يمكنك إما إكمال الإعداد أو البدء في إنشاء النموذج الأول أو الاختيار للتخطي إلى لوحة القيادة .

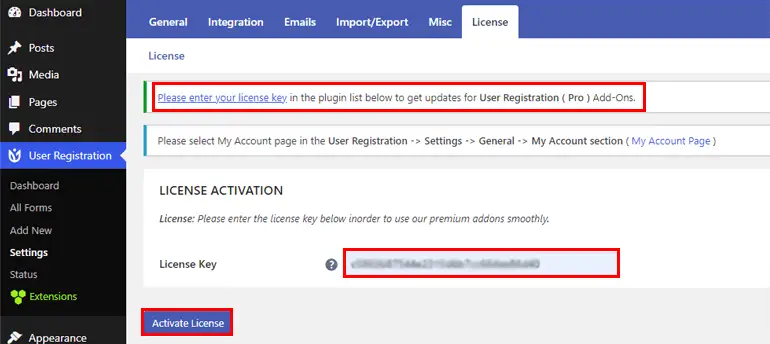
يمكنك دائمًا إعداد المكون الإضافي الخاص بك لاحقًا عند الانتهاء من إنشاء نموذج التسجيل. لذلك ، سنختار التخطي إلى لوحة التحكم في الوقت الحالي. عندما تتخطى لوحة القيادة ، سترى إشعارًا يطلب منك ملء مفتاح الترخيص. ومن ثم ، الصق مفتاح الترخيص الذي نسخته مسبقًا.

بعد إدخاله ، تذكر أن تضغط على زر تنشيط الترخيص .
هذا كل شيء! لقد قمت بتثبيت وتفعيل الإصدار المميز لتسجيل المستخدم بنجاح!
الخطوة 2: قم بتثبيت وتنشيط إضافة PayPal
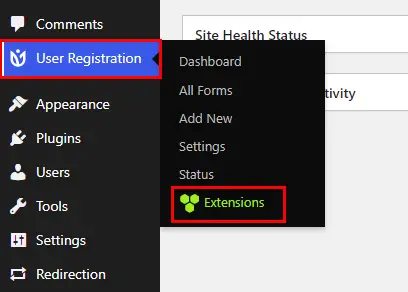
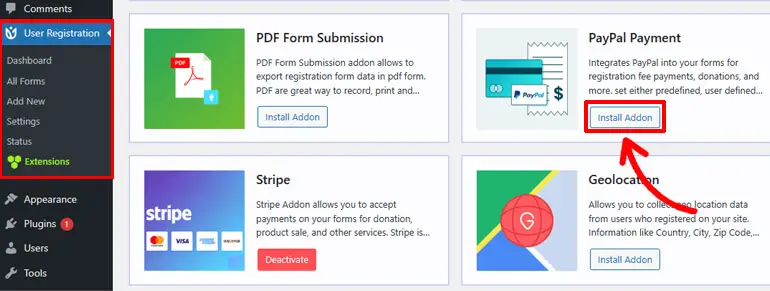
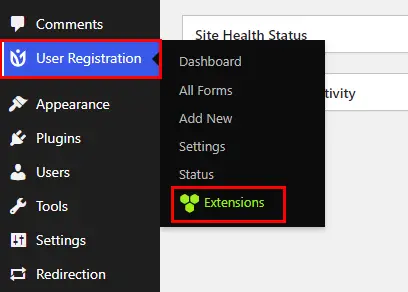
الخطوة التالية هي تثبيت وتنشيط إضافة PayPal على موقعك. لذلك ، انتقل إلى تسجيل المستخدم >> الامتدادات .

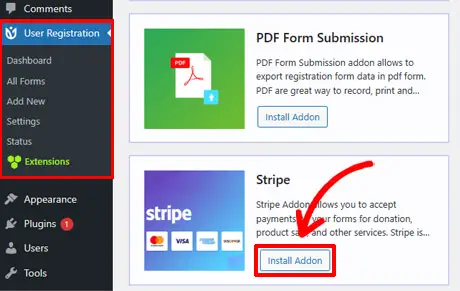
الآن ستتم إعادة توجيهك إلى صفحة بها جميع الوظائف الإضافية المتاحة. لذلك ، ابحث عن الوظيفة الإضافية PayPal Payment وانقر فوق الزر Install Addon .

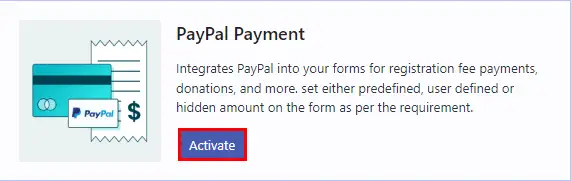
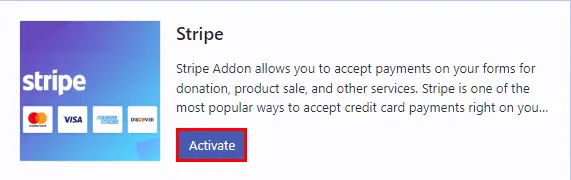
عندما يتم تثبيته ، سترى زر تنشيط . لذلك ، اضغط على هذا الزر لتنشيط الوظيفة الإضافية الخاصة بك.

الآن ، يمكنك الانتقال إلى خطوتك التالية!
الخطوة الثالثة: إنشاء استمارة التسجيل
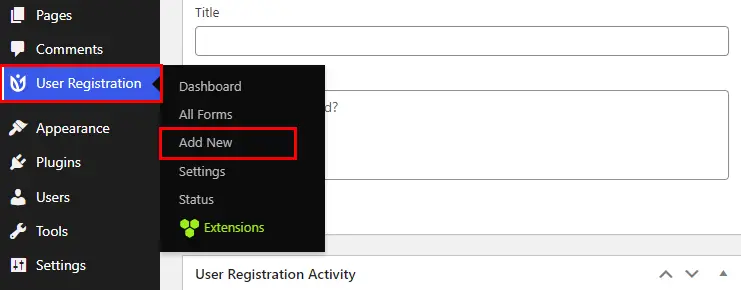
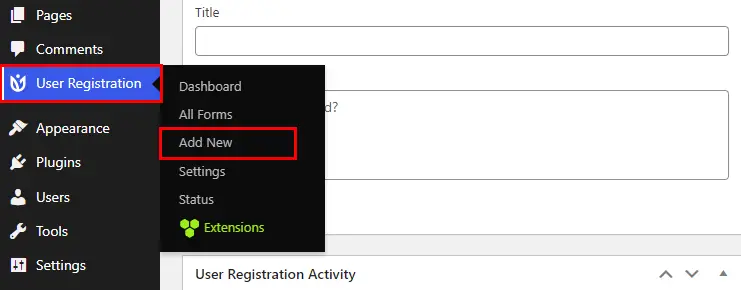
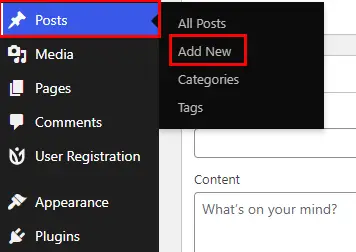
بعد ذلك ، لإنشاء نموذج تسجيل باستخدام PayPal ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى تسجيل المستخدم وانقر فوق إضافة جديد .

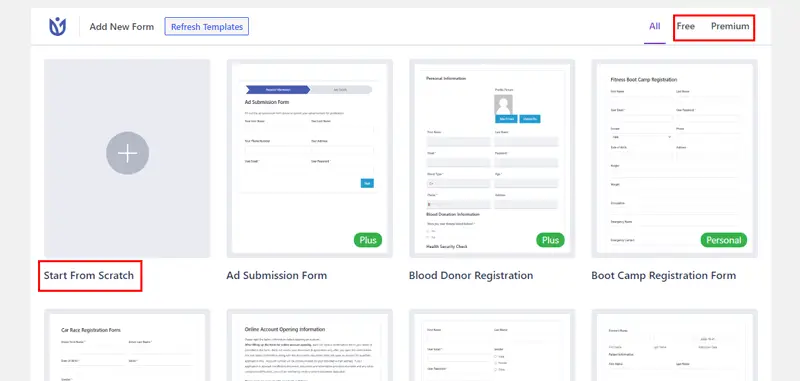
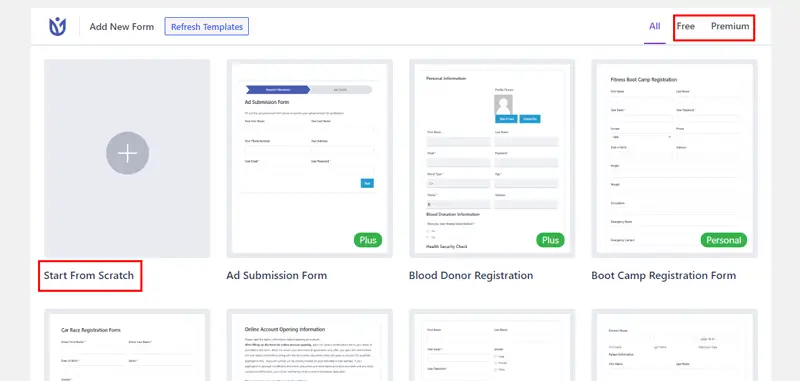
يوفر تسجيل المستخدم العديد من القوالب المجانية والمتميزة للسماح لك بإنشاء أنواع مختلفة من نماذج التسجيل في أي وقت من الأوقات. بدلاً من ذلك ، يمكنك أيضًا إنشاء النموذج الخاص بك بالكامل بنفسك. هنا ، سنوضح لك كيفية إنشاء نموذج من الأرض. لذلك ، انقر فوق الخيار Start From Scratch .

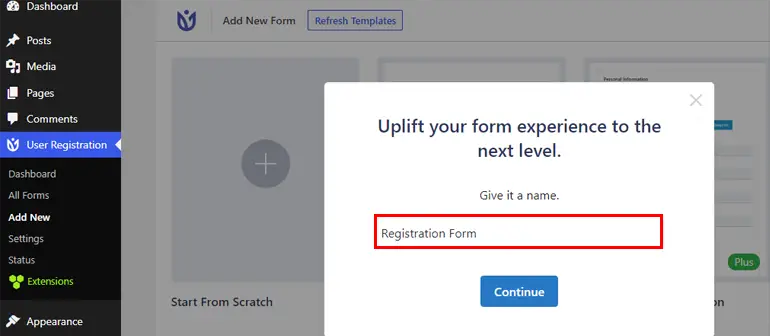
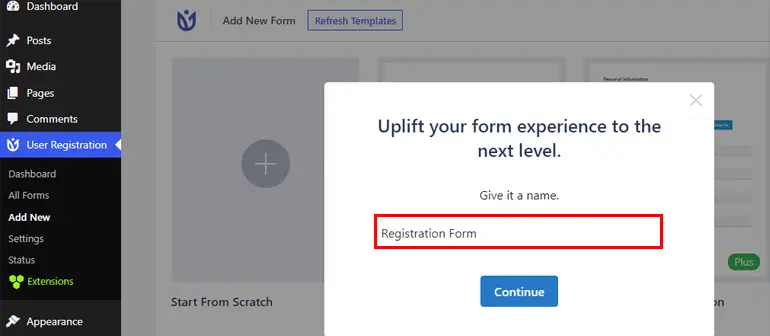
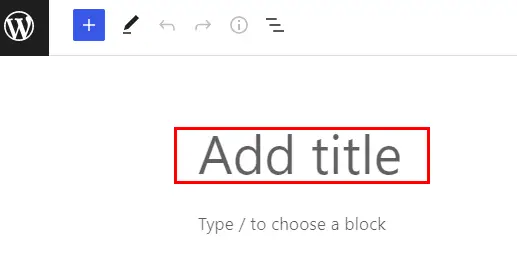
الآن ، قم بتسمية النموذج الخاص بك وانتقل إلى منشئ النموذج.

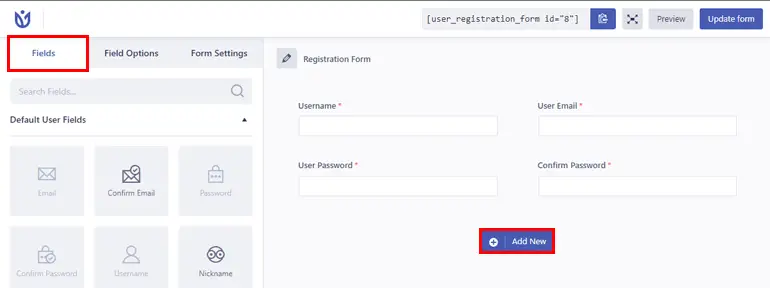
عملية بناء النموذج بسيطة جدًا مع تسجيل المستخدم ، حيث أن كل ما عليك فعله هو سحب الحقول المطلوبة وإفلاتها.
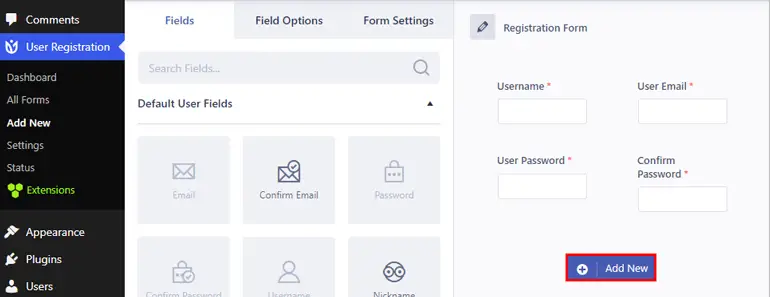
لذلك ، اضغط على الزر Add New لإضافة صف جديد أولاً.

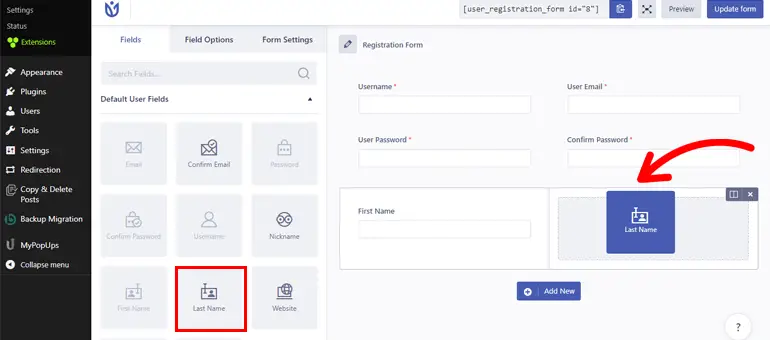
بعد ذلك ، اسحب الحقل المطلوب من خيار الحقول ، وقم بإفلاته على الجانب الأيمن.

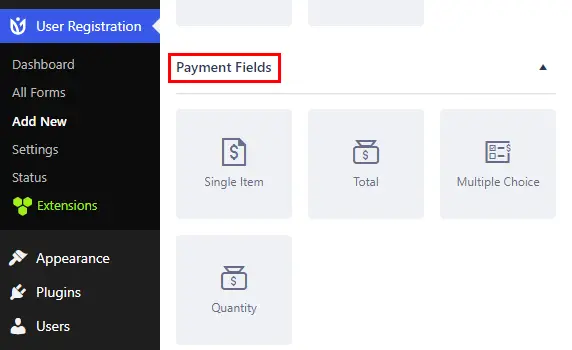
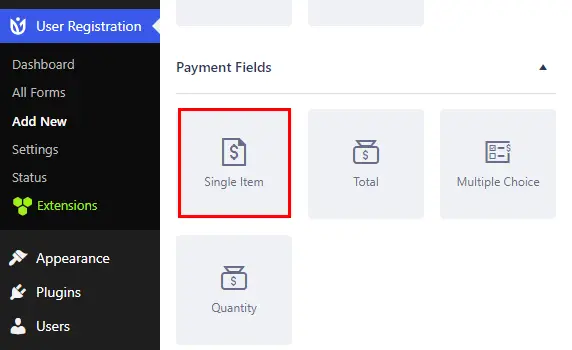
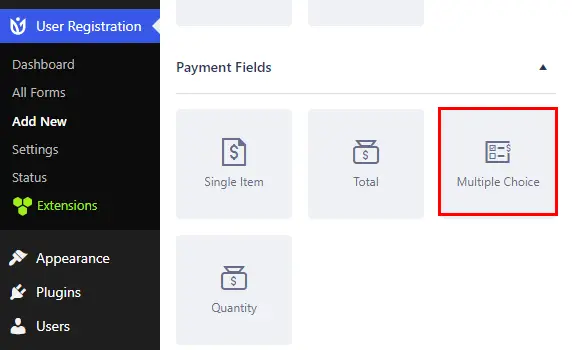
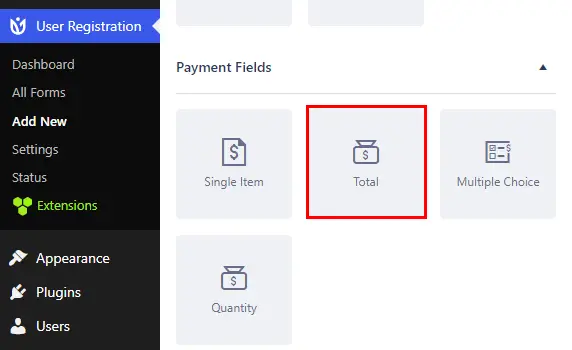
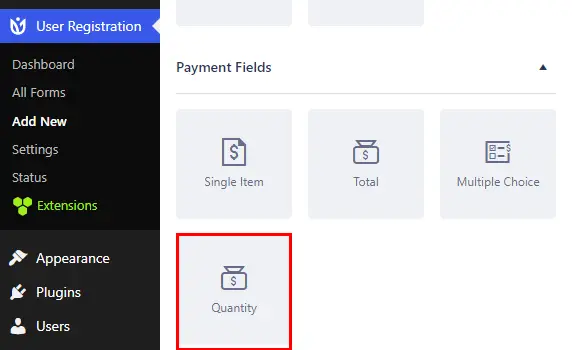
بعد ذلك ، يمكنك التمرير لأسفل لرؤية حقول الدفع بأربعة حقول نموذج.

تشمل مجالات الدفع الأربعة ما يلي:
- عنصر واحد: يتيح لك الحقل إضافة اسم ووصف وسعر عنصر واحد في النموذج الخاص بك.

- الاختيار من متعدد: يتيح لك الحقل إضافة عناصر مختلفة وأسعارها. يمكن للمشترين اختيار أكثر من عنصر واحد منه.

- الإجمالي: يعرض الحقل السعر الإجمالي لجميع العناصر التي يختارها المستخدم.

- الكمية: يمكن دمج الحقل مع عنصر واحد أو حقل متعدد الخيارات. باستخدام هذا ، يمكن للمستخدمين اختيار عدد العناصر التي يرغبون في شرائها.

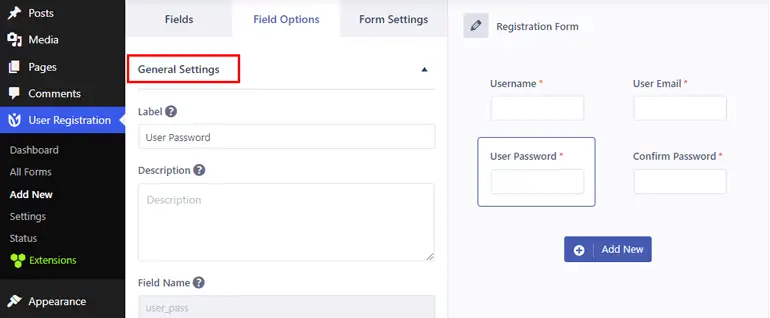
الآن ، لكل حقل ، يمكنك تخصيص إعدادات عامة مختلفة مثل التسمية والوصف وتلميح الأدوات وما إلى ذلك.

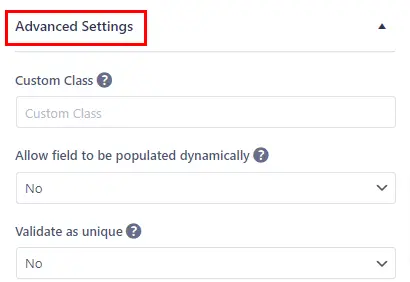
علاوة على ذلك ، يمكنك أيضًا تكوين الإعدادات المتقدمة ، بما في ذلك الفئة المخصصة والمنطق الشرطي والمزيد وفقًا لمتطلباتك.

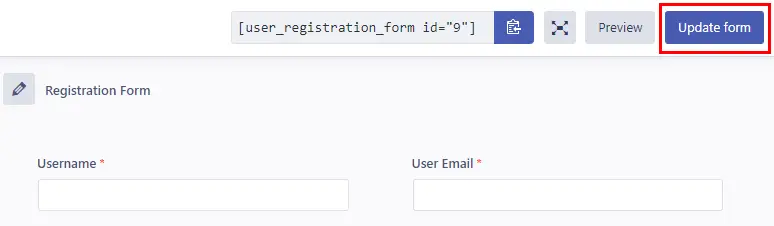
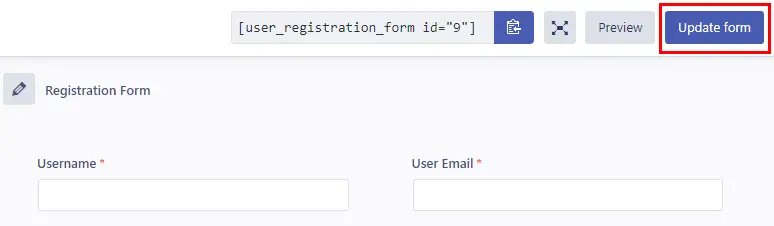
عند الانتهاء ، تذكر أن تضغط على Create Form / Update Form في الزاوية العلوية اليمنى من النموذج الخاص بك.

الخطوة 4: تمكين دفع PayPal وتكوين إعدادات PayPal للنموذج
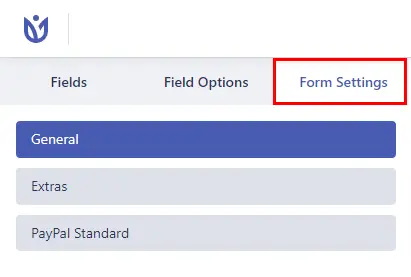
بعد إنشاء نموذج ، فإن خطوتك التالية هي تمكين دفع PayPal. للقيام بذلك ، انتقل إلى علامة التبويب " إعدادات النموذج ".

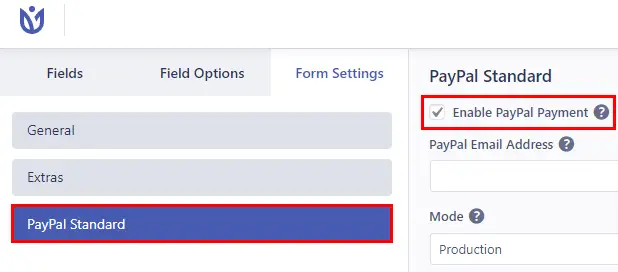
هنا ، سترى علامة تبويب تسمى PayPal Standard . لذا ، انقر فوقه. من علامة التبويب نفسها ، حدد مربع تمكين PayPal Payment لتمكين الخيار وتعطيله.

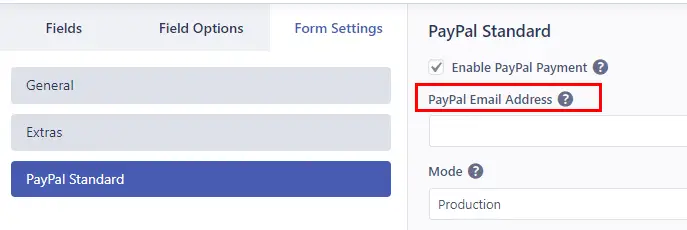
بعد ذلك ، في عنوان البريد الإلكتروني الخاص بـ PayPal ، أدخل عنوان البريد الإلكتروني المرتبط بحساب PayPal الخاص بك أو عنوان البريد الإلكتروني لمتلقي الدفع. يجب أن يكون هذا بريدًا إلكترونيًا للعمل!

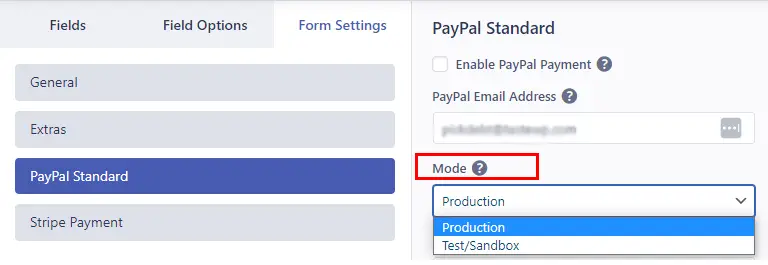
تحت ذلك ، هناك خيار يسمى الوضع ، حيث يمكنك اختيار الإنتاج . ولكن إذا كنت ترغب في استخدام النموذج لأغراض الاختبار في البداية ، فيمكنك استخدام Sandbox.

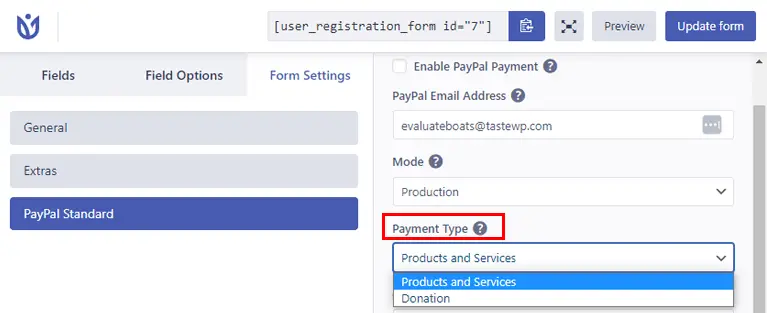
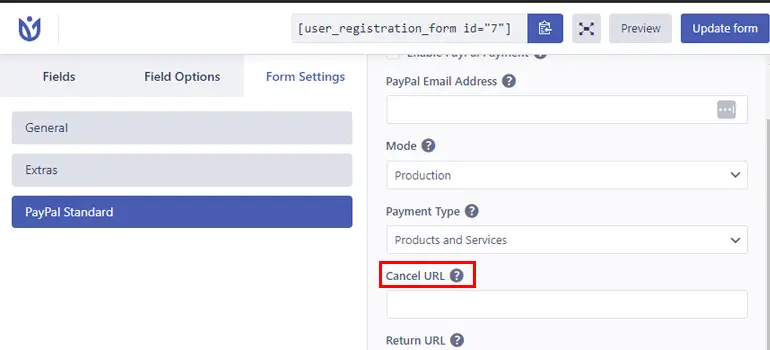
بعد ذلك ، يمكنك اختيار نوع الدفع من رأيين ، أي المنتجات والخدمات أو التبرع .

بعد ذلك ، هناك خيار إلغاء عنوان URL . يمكنك إدخال عنوان URL لإعادة التوجيه للمستخدمين الذين ألغوا مدفوعات PayPal الخاصة بهم.

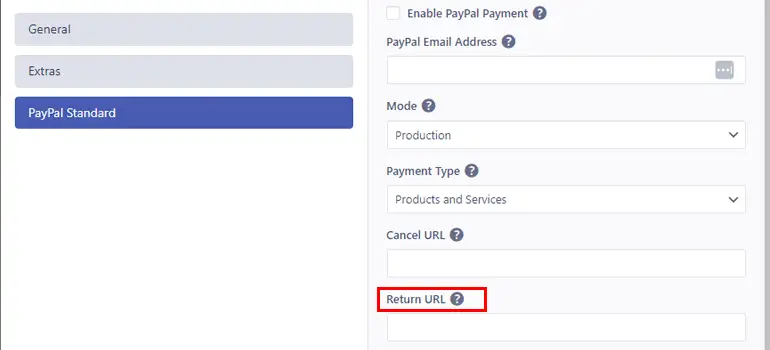
وبالمثل ، هناك خيار إرجاع عنوان URL لإضافة عنوان URL لإعادة توجيه المستخدمين إلى صفحة بعد عملية الدفع.

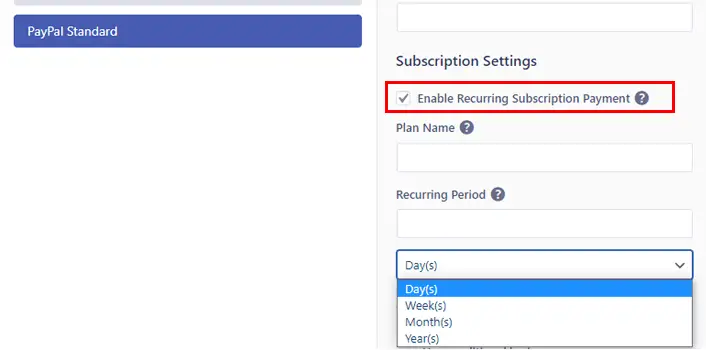
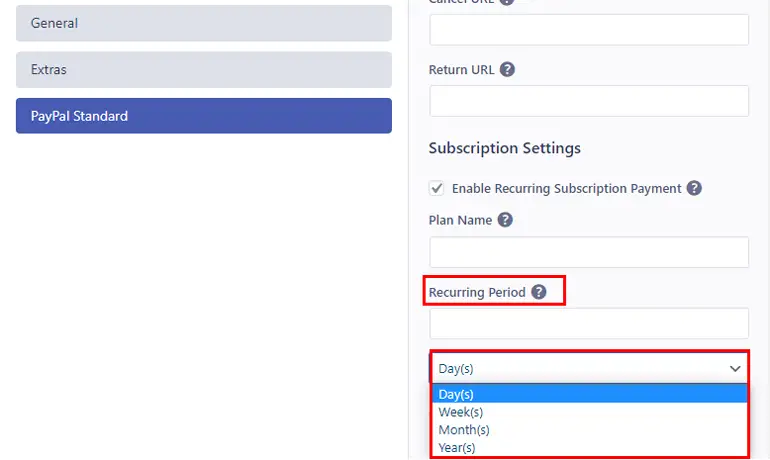
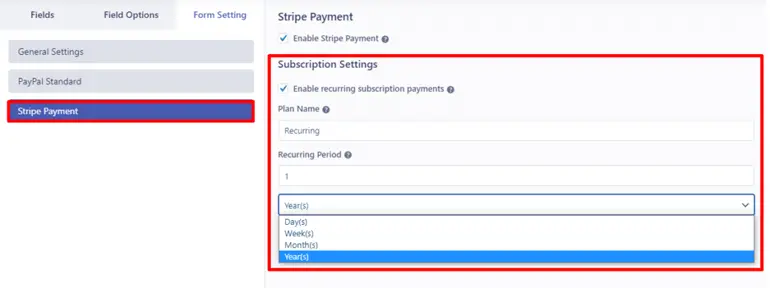
الآن ، ضمن إعدادات الاشتراك ، يمكنك تحديد المربع تمكين دفع الاشتراك المتكرر . يتيح لك هذا تمكين اشتراكات المستخدم بشكل دوري حتى يتمكن من تجديد تسجيله تلقائيًا بعد فترة معينة.

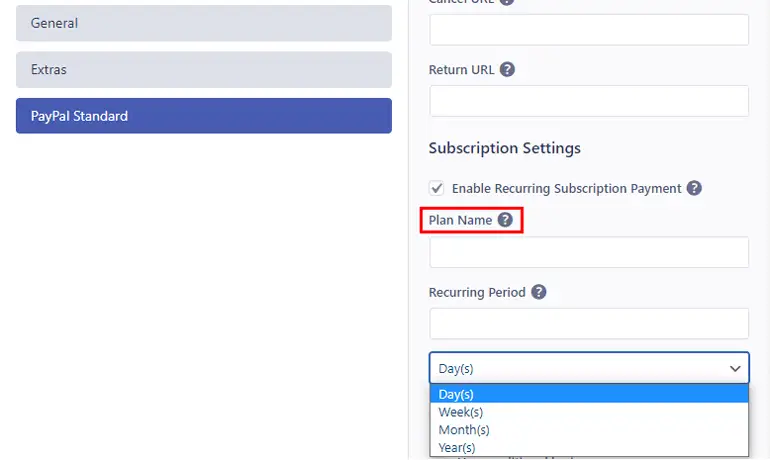
يمكنك الآن إضافة اسم الخطة للخطة المتكررة.

بعد ذلك ، يمكنك اختيار خيار الفترة المتكررة المناسب. يمكن أن تكون أيامًا وأسابيع وشهورًا وسنوات.

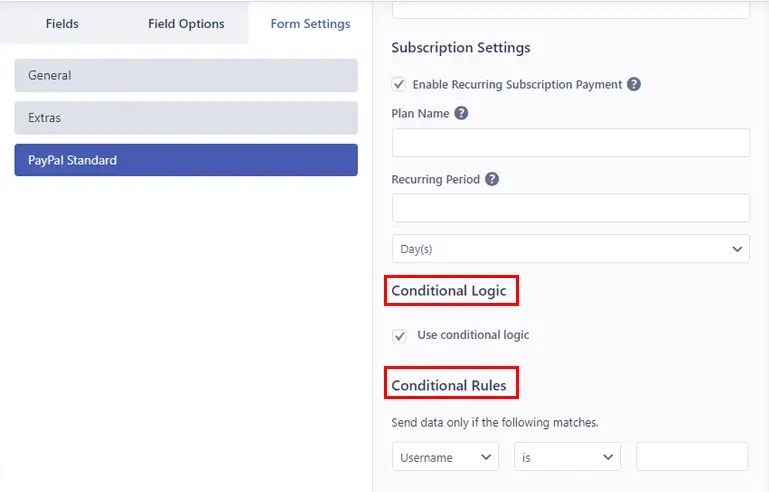
ناهيك عن أنه يمكنك أيضًا تعيين المنطق الشرطي لاستخدام القواعد الشرطية في النموذج الخاص بك.

أخيرًا ، عند الانتهاء من إجراء التغييرات ، اضغط على زر تحديث النموذج في الزاوية اليمنى العليا لحفظ التغييرات.
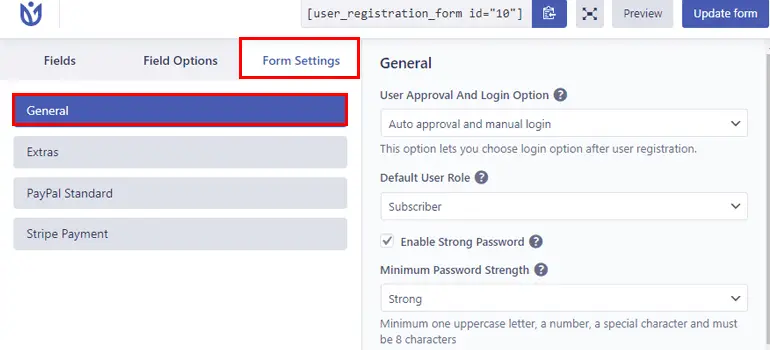
الخطوة 5: تكوين الإعدادات العامة واستمارة التسجيل
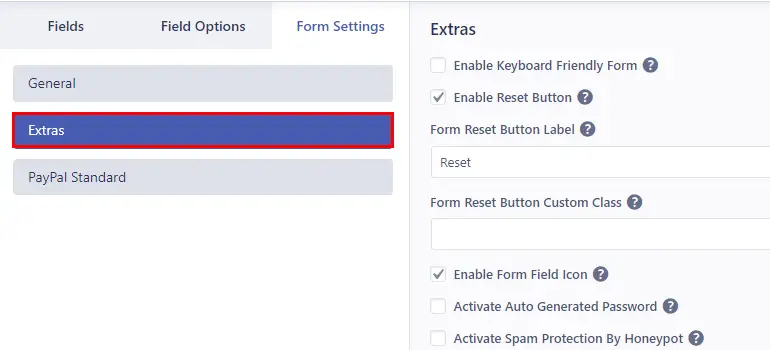
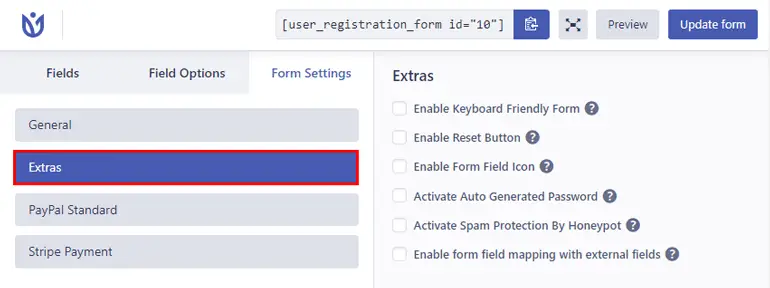
لتكوين إعدادات نموذج التسجيل ، يجب أن تذهب إلى علامة التبويب " إعدادات النموذج ". من هنا ، يمكنك تكوين الإعدادات العامة والإضافية للنموذج.

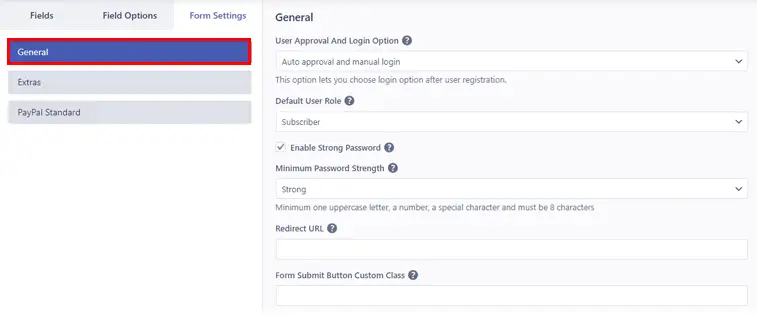
ضمن علامة التبويب عام ، يمكنك تكوين دور المستخدم الافتراضي وعنوان URL لإعادة التوجيه وتمكين دعم Captcha والمزيد.

ومن الإضافات ، يمكنك تمكين تنشيط رمز حقل النموذج ، وتفعيل كلمة المرور المُنشأة تلقائيًا ، وتمكين الحماية من البريد العشوائي ، وما إلى ذلك.

بعد ذلك ، اضغط على زر تحديث النموذج لتحديث التغييرات!

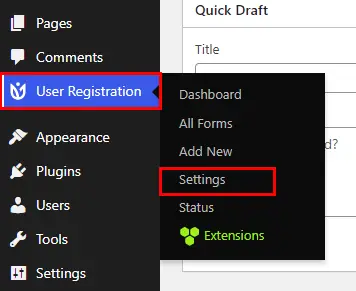
أيضًا ، باستخدام المكون الإضافي تسجيل المستخدم ، يمكنك تكوين الإعدادات العامة لنموذج التسجيل الخاص بك. لذلك ، انتقل إلى تسجيل المستخدم >> الإعدادات من لوحة التحكم.

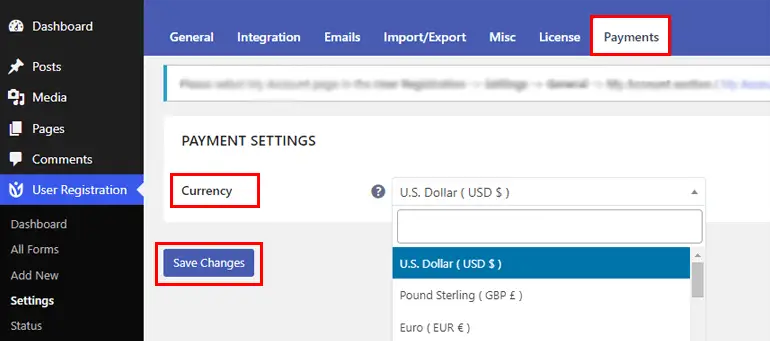
بعد ذلك ، انقر فوق علامة التبويب المدفوعات لتكوين إعدادات الدفع العالمية . هنا ، سترى خيار تعديل العملة المستخدمة للدفع. العملة بالدولار الأمريكي افتراضيًا ، ولكن يمكنك تغييرها بالنقر فوق القائمة المنسدلة. ثم اضغط على زر حفظ التغييرات لحفظ التغييرات.

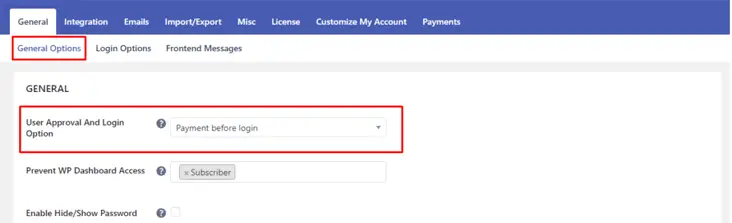
الآن داخل خيار الإعدادات نفسه ، يمكنك رؤية علامة التبويب " عام ". وبالتالي ، من الخيارات العامة ، يمكنك بسهولة تخصيص خيارات تسجيل دخول المستخدم.

من خيار موافقة المستخدم وتسجيل الدخول ، يمكنك تحديد خيارات تسجيل الدخول المناسبة للمستخدمين. يمكنك اختيار خيار الدفع قبل تسجيل الدخول من القائمة المنسدلة إذا كنت لا تريد السماح للمستخدمين بتسجيل الدخول حتى تكتمل عملية الدفع.
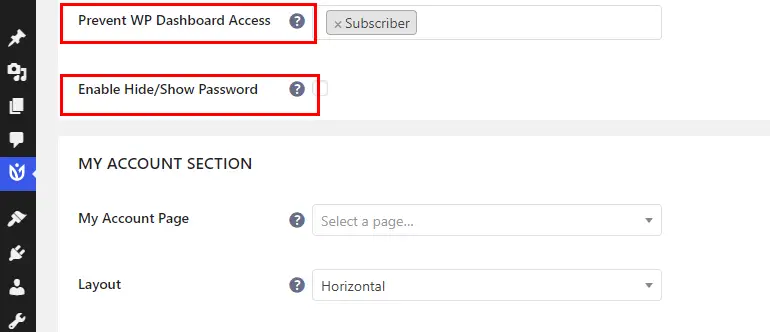
علاوة على ذلك ، يمكنك تخصيص الإعدادات التي تتضمن Prevent WP Dashboard Access و Enable Hide / Show Passwords وغير ذلك الكثير.

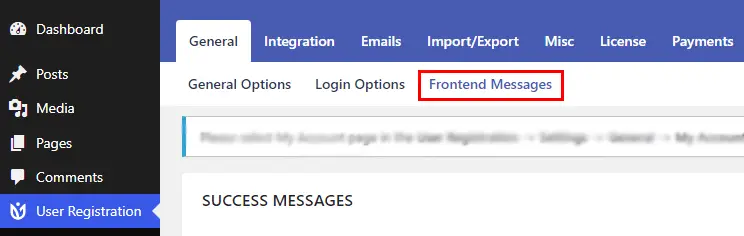
يمكنك أيضًا تكوين رسالة الواجهة الأمامية لحالة دفع المستخدم بالنقر فوق علامة التبويب رسائل الواجهة الأمامية .

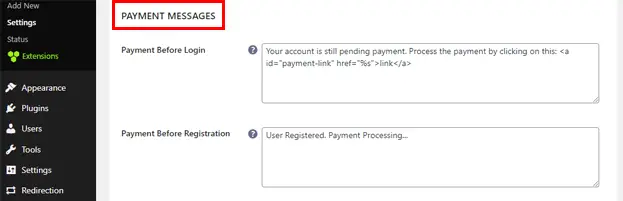
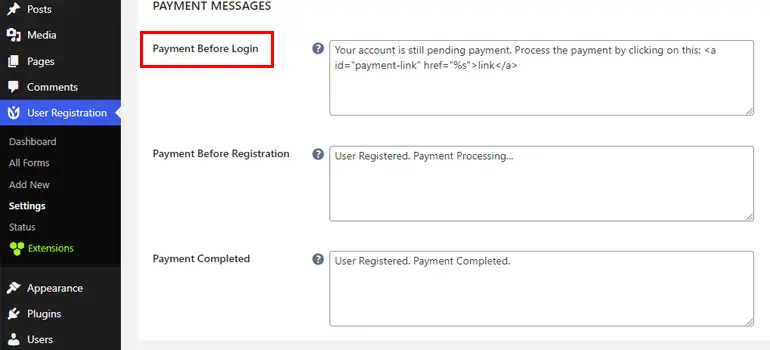
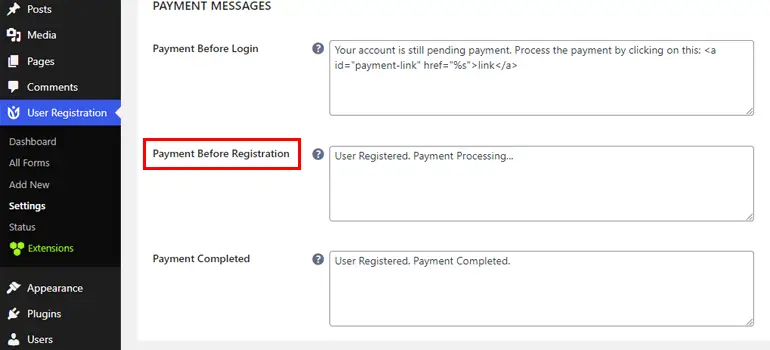
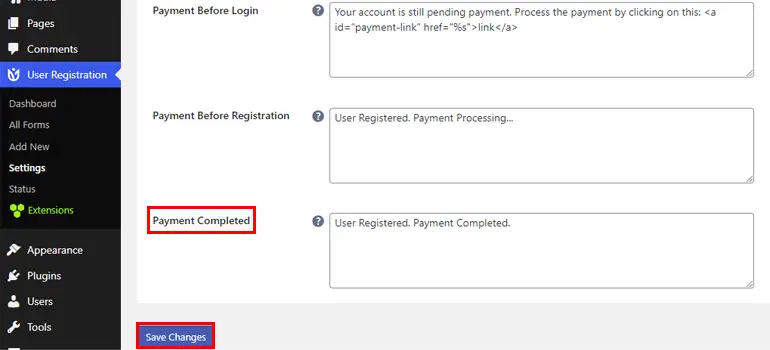
لذلك ، يمكنك التمرير لأسفل إلى رسائل الدفع لإضافة الرسالة وتحريرها في مربعات مختلفة مثل الدفع قبل تسجيل الدخول ، والدفع قبل التسجيل ، والدفع المكتمل ، حسب حاجتك.


في الدفع قبل تسجيل الدخول ، يمكنك إضافة رسالة لعرضها عندما يحاول المستخدمون تسجيل الدخول قبل الدفع.

في الدفع قبل التسجيل ، يمكنك إضافة رسالة توضح للمستخدمين ما إذا كانت مدفوعاتهم لا تزال معلقة.

وأخيرًا ، في " اكتمل الدفع " ، يمكنك كتابة الرسالة لعرضها عند اكتمال تسجيل المستخدم بعد الدفع.

أيضًا ، انقر فوق حفظ التغييرات عند الانتهاء من إضافة الرسالة.
الخطوة 6: اعرض النموذج الخاص بك على الموقع
بعد الانتهاء من جميع الخطوات المذكورة أعلاه ، حان الوقت لعرض نموذج التسجيل الخاص بك على موقعك.
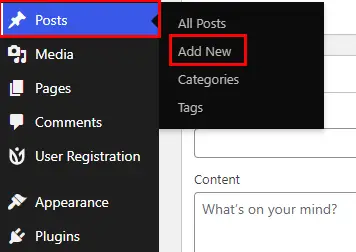
افتح الزر " إضافة جديد " أسفل الصفحة أو انشر في لوحة التحكم.

بعد ذلك ، أعطه عنوانًا حسب تفضيلاتك.

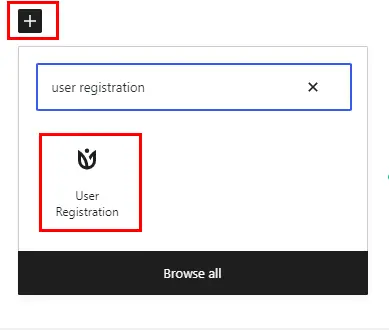
بعد ذلك ، انقر فوق رمز "+" وابحث عن حظر تسجيل المستخدم. بعد رؤية الخيار ، انقر فوقه لإدراج حظر تسجيل المستخدم في صفحتك / منشورك.

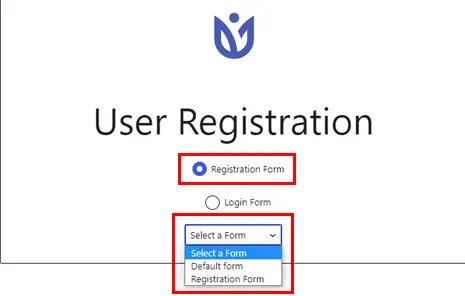
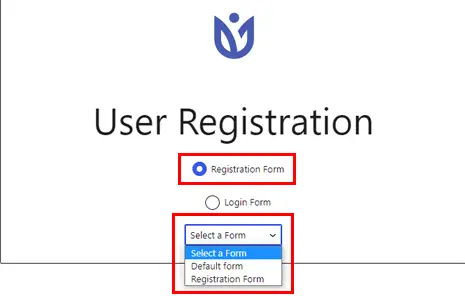
الآن ، اختر نموذج التسجيل المدمج مع PayPal من القائمة المنسدلة.

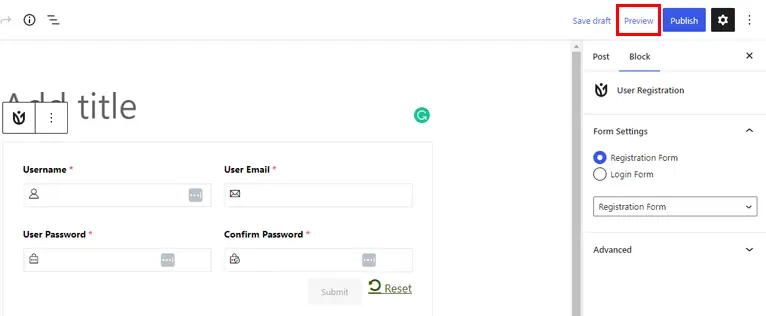
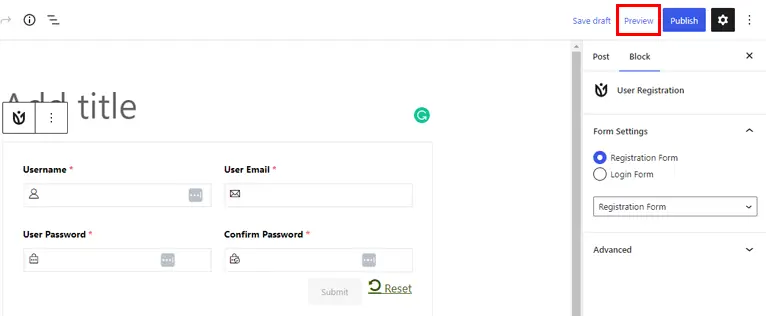
قبل النشر ، يمكنك معاينة النموذج والنقر أخيرًا على " نشر " لعرض النموذج الخاص بك على موقعك!

الطريقة 2: إنشاء نموذج تسجيل مستخدم WordPress باستخدام Stripe Payment
الآن ، دعنا نعرف كيفية إنشاء نموذج تسجيل بالدفع في WordPress باستخدام طريقة الدفع الشريطية.

الخطوة 1: تثبيت وإعداد البرنامج الإضافي لتسجيل المستخدم
مرة أخرى ، خطوتك الأولى والأهم هي تثبيت وإعداد الإصدار المتميز من المكون الإضافي لتسجيل المستخدم ، كما هو مذكور أعلاه في نفس المقالة.
يمكنك الرجوع إلى دليل التثبيت والإعداد أعلاه للتعرف عليه!
الخطوة 2: قم بتثبيت وتنشيط الوظيفة الإضافية Stripe
بعد ذلك ، تحتاج إلى تثبيت وتفعيل الوظيفة الإضافية Stripe على موقعك. لهذا ، انتقل إلى تسجيل المستخدم >> الامتدادات .

الآن سيتم نقلك إلى صفحة بها جميع الوظائف الإضافية المتاحة. لذلك ، ابحث عن الوظيفة الإضافية Stripe وانقر فوق الزر Install Addon .

عندما يتم تثبيته ، سترى زر تنشيط . لذلك ، اضغط على هذا الزر لتنشيط الوظيفة الإضافية Stripe على موقعك.

الخطوة 3: تكوين إعدادات الشريط العام
بعد تنشيط الوظيفة الإضافية ، ستحتاج الآن إلى تكوين Stripe على موقعك.
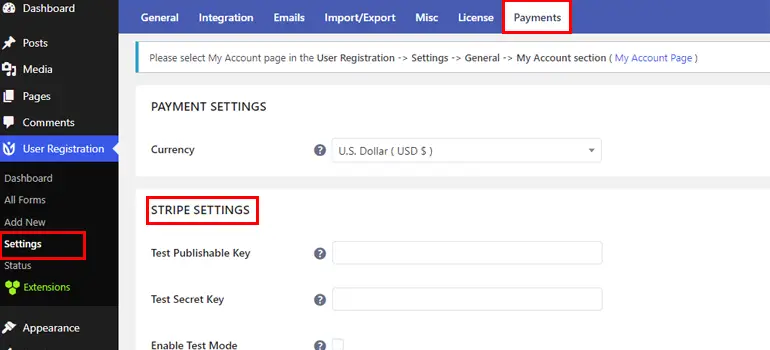
لذلك ، في لوحة المعلومات الخاصة بك ، انقر فوق تسجيل المستخدم >> الإعدادات >> المدفوعات . هنا ، ضمن Payments ، يمكنك تكوين إعدادات وإعدادات Stripe.

تحتاج إلى استخدام مفاتيح API الخاصة بحساب Stripe للبدء في إعداد Stripe.
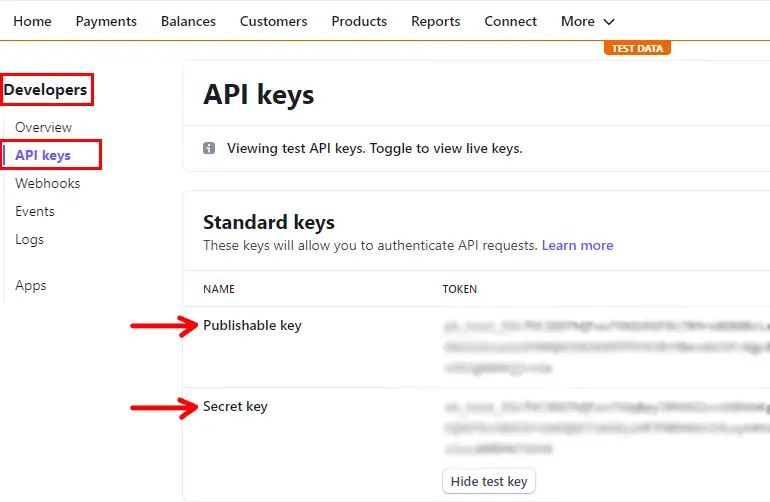
لذلك ، لاسترداد مفاتيح API ، تحتاج إلى الانتقال إلى لوحة معلومات Stripe. بعد ذلك ، افتح صفحة مفاتيح API ضمن علامة التبويب Developer على الشريط الجانبي للوحة القيادة.

يجب عليك إنشاء مفاتيح API ونسخ المفتاح القابل للنشر والمفتاح السري . إذا كنت تريد معرفة المزيد عن هذا بالتفصيل ، فنحن نقترح عليك مراجعة وثائق Stripe .
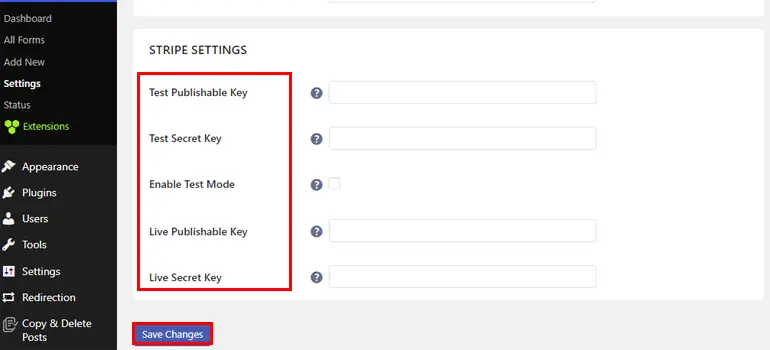
الآن ، ارجع إلى قسم المدفوعات في لوحة معلومات WordPress الخاصة بك والصق المفاتيح في الحقول المناسبة. وانقر فوق حفظ التغييرات لحفظ التغييرات.

تذكر أنه يمكنك أيضًا اختبار نظام الدفع قبل البث المباشر باستخدام Test Secret Key الذي تتلقاه من لوحة معلومات Stripe .
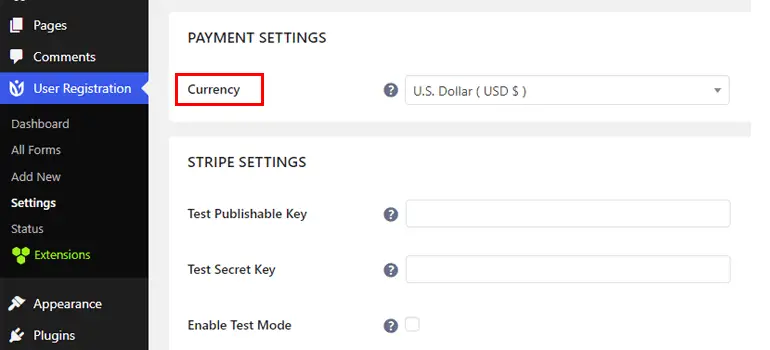
علاوة على ذلك ، يمكنك أيضًا تعيين العملة لمدفوعاتك باستخدام خيار العملة ضمن علامة تبويب المدفوعات نفسها.

الخطوة 4: إنشاء نموذج التسجيل
عندما تنتهي من تكوين إعدادات Stripe's Global ، فإن خطوتك التالية هي إنشاء نموذج تسجيل.
لذلك ، من لوحة معلومات WordPress الخاصة بك ، انتقل إلى تسجيل المستخدم وانقر فوق إضافة جديد .

بعد ذلك ، سترى خيارًا لإنشاء النموذج الخاص بك من البداية أو استخدام قوالب مجانية ومتميزة. تحصل على أنواع مختلفة من القوالب لنموذج التسجيل الذي يمكنك استخدامه لموقعك. بالنسبة إلى الآن ، سنبدأ من الصفر .

الآن ، يمكنك البدء بتسمية النموذج الخاص بك.

بعد ذلك ، كل ما عليك فعله هو النقر فوق الزر " إضافة جديد" ، وسحب الحقل من خيار الحقول ، ثم قم بإفلاته على الجانب الأيمن كما ذكرنا في الطريقة الأولى.

الخطوة 5: تمكين المدفوعات الشريطية للنموذج
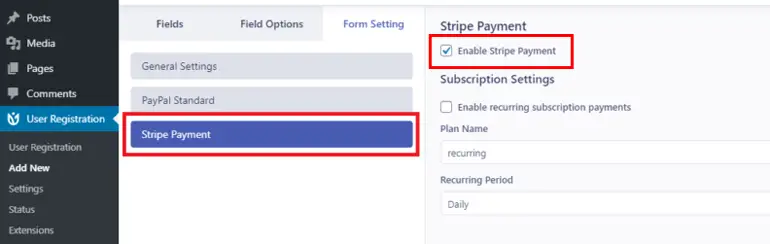
بعد إنشاء النموذج الخاص بك ، تحتاج إلى تمكين دفع Stripe. لذلك ، انتقل إلى إعدادات النموذج الخاصة بنموذج التسجيل الخاص بك.
هنا ، يمكنك رؤية خيار يسمى Stripe Payment . انقر فوقه ثم حدد المربع Enable Stripe Payment .

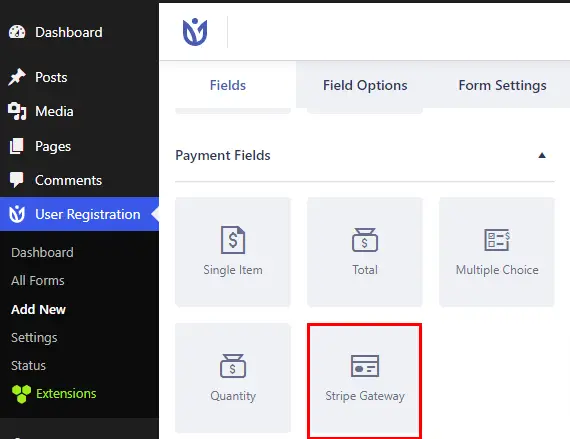
سيؤدي هذا إلى تمكين Stripe في النموذج الخاص بك. وبالتالي ، يمكنك أيضًا إضافة حقل Stripe Gateway من حقول الدفع الآن.

بالإضافة إلى ذلك ، يمكنك أيضًا إضافة العنصر الفردي والإجمالي والاختيار من متعدد والكمية من نفس حقول الدفع إلى النموذج الخاص بك.
بعد إضافة حقول النموذج الضرورية ، يمكنك أيضًا تخصيص إعداد الحقل باستخدام خيار الحقل ، حيث يمكنك تعديل التسمية والوصف والإعدادات المتقدمة وما إلى ذلك.
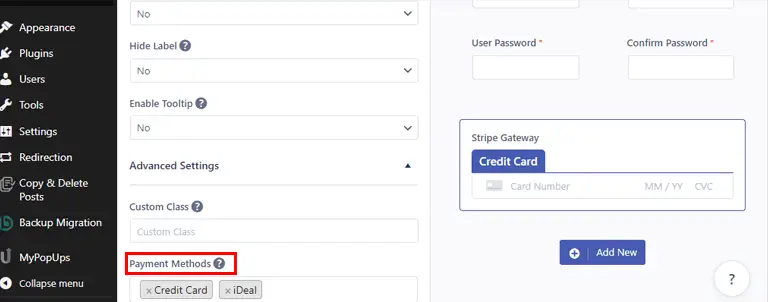
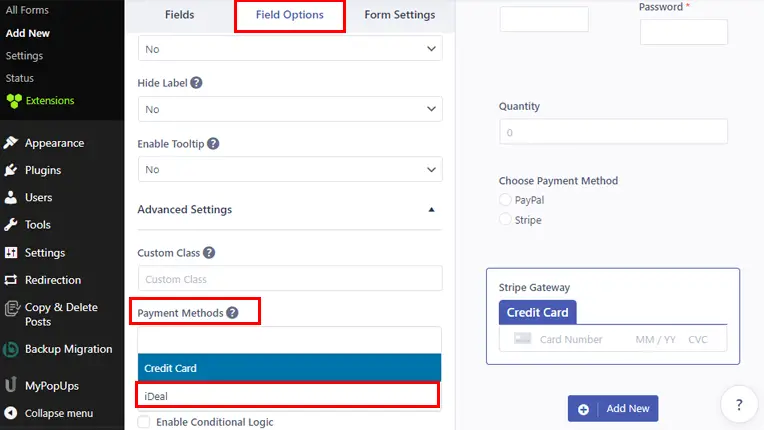
أيضًا ، بالنسبة لحقل Stripe Getaway ، هناك خيار لإضافة بطاقة ائتمان أو دفع iDEAL أو كليهما.

الدفع عبر iDeal هو نظام دفع للتجارة الإلكترونية يُستخدم في هولندا ومدعوم من خلال الخدمات المصرفية عبر الإنترنت.
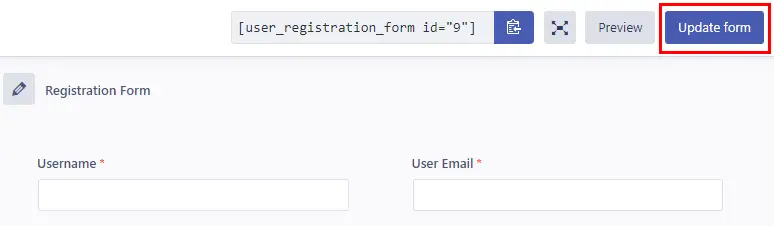
لذلك ، اختر ما تفضله واضغط على زر تحديث النموذج !

الخطوة 6: أضف خيار دفع iDeal إلى النموذج الخاص بك
كما ذكرنا سابقًا ، هناك خيار لاختيار دفع iDeal لطريقة الدفع لـ Stripe Getaway .
إذا قمت بإضافة خيار دفع iDea l ، فسيتعين عليك تعيين بعض الأشياء.
للقيام بذلك ، انتقل إلى Field Options of Stripe Getaway . قم بالتمرير لأسفل ، وسترى خيار طرق الدفع .

حدد خيار الدفع iDeal واختر البنك الذي تريد إجراء الدفع منه.
تذكر أيضًا أنه لا يتم قبول أي عملة أخرى غير اليورو في دفع iDeal.
وهذا كل ما في الأمر لإضافة خيار دفع iDeal إلى نموذجك!
الخطوة 7: تكوين إعدادات نموذج التسجيل الفردي
بعد ذلك ، توجه إلى علامة التبويب " إعداد النموذج " لتكوين إعدادات النموذج الخاص بك.
يمكنك مشاهدة علامتي التبويب " عام" و "الإضافات" هنا.
ضمن الإعداد العام ، يمكنك تكوين خيار موافقة المستخدم وتسجيل الدخول ، وتعيين دور المستخدم الافتراضي ، وتمكين كلمة المرور القوية ، وما إلى ذلك.

الآن بالنسبة لإعداد الإضافات ، يتيح لك ذلك تمكين نموذج سهل للوحة المفاتيح ، وتمكين زر إعادة التعيين ، وتفعيل كلمة المرور المُنشأة تلقائيًا ، وما إلى ذلك.

وبالمثل ، إذا قمت بتمكين Stripe Getaway ، فيمكنك تكوين المزيد من الإعدادات من علامة التبويب Stripe Payment . ضمن إعدادات الاشتراك ، يمكنك تحديد المربع لتمكين دفع الاشتراك المتكرر .

إلى جانب ذلك ، يمكنك إضافة اسم الخطة للخطة المتكررة والفاصل الزمني بين المدفوعات المتكررة في خيار الفترة المتكررة . يمكن إضافة الفترة المتكررة في غضون أيام ، وأسابيع ، وشهور ، وسنوات.
تذكر أيضًا أن تنقر على زر تحديث النموذج في الأعلى عندما تنتهي من إجراء التغييرات!
الخطوة 8: اعرض النموذج الخاص بك على الموقع
أخيرًا ، حان الوقت لعرض نموذج التسجيل الخاص بك على موقعك.
من لوحة التحكم ، افتح الصفحة أو المنشور.

أولاً ، أعطه عنوانًا مناسبًا.

الآن ، انقر فوق رمز "+" ، وابحث عن حظر تسجيل المستخدم. بمجرد ظهوره ، انقر فوقه لإدراج حظر تسجيل المستخدم في صفحتك / منشورك.

بعد ذلك ، حدد نموذج التسجيل المدمج مع Stripe من القائمة المنسدلة.

يمكنك معاينة النموذج لمعرفة كيف يبدو في المقدمة. وإذا كنت راضيًا عن النموذج الخاص بك ، فانقر فوق الزر نشر لعرض النموذج الخاص بك على موقعك!

الخطوة 9: عرض تفاصيل الدفع كمسؤول أو مستخدم بعد التسجيل
كمسؤول:
لعرض تفاصيل الدفع للمستخدمين المسجلين كمسؤول ، افتح لوحة تحكم WordPress الخاصة بك وانقر فوق علامة التبويب المستخدمون .

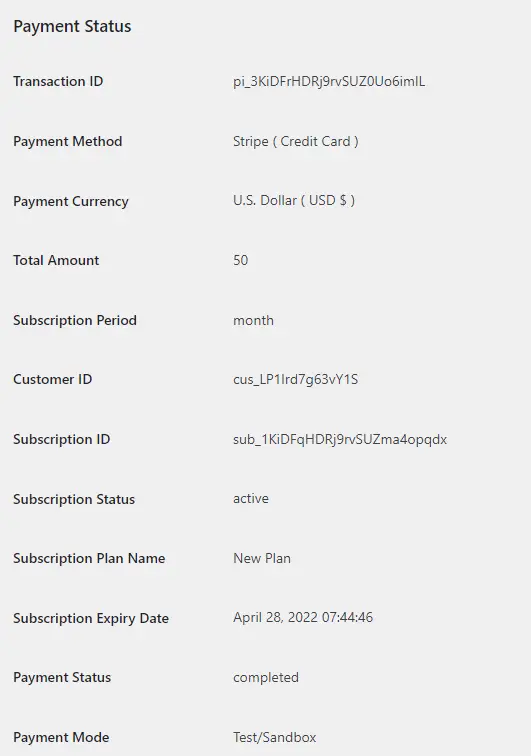
انقر فوق اسم المستخدم المحدد لإلقاء نظرة على جميع المعلومات الخاصة بحالة الدفع مثل معرف المعاملة وطريقة الدفع وعملة الدفع والمبلغ الإجمالي .

كمستخدم:
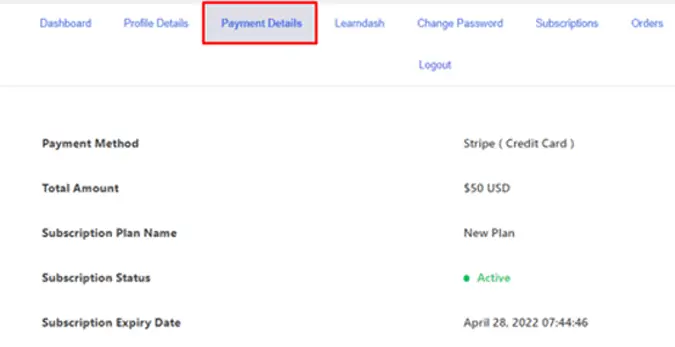
يحتاج المستخدمون إلى تسجيل الدخول إلى حساباتهم وزيارة لوحة معلومات الحساب الخاصة بهم على الموقع. بعد ذلك ، يمكنهم عرض معلومات الدفع الخاصة بهم ضمن علامة التبويب تفاصيل الدفع .
سيتم عرض المعلومات بالتنسيق التالي ، كما هو موضح أدناه.

كيف تسمح للمستخدمين بالاختيار بين PayPal و Stripe Payments؟
باستثناء دمج طريقة دفع واحدة فقط ، يمكنك إضافة إضافات PayPal و Stripe وتعيين الخيارات للاختيار من بينها لمستخدميك.
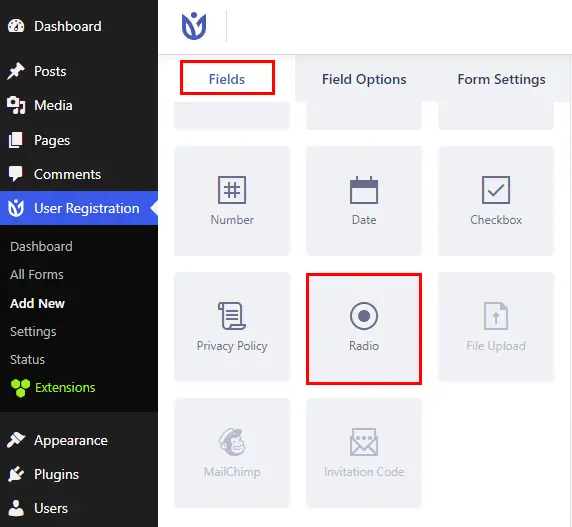
للقيام بذلك ، افتح النموذج الخاص بك وأضف حقل زر الراديو في النموذج الخاص بك.

هنا ، يمكنك إضافة كلا الخيارين PayPal و Stripe كخيارات متاحة لمستخدميك.

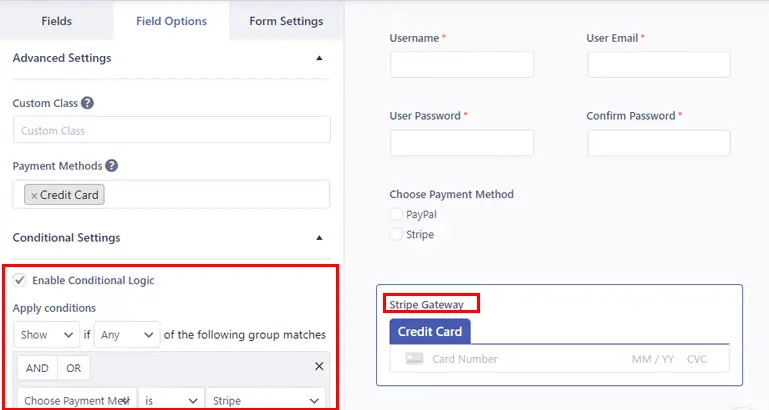
ولكن إذا كنت تريد إخفاء خيار دفع واحد ، على سبيل المثال ، Stripe ، فأنت بحاجة إلى تطبيق المنطق الشرطي كما هو موضح في الصورة أدناه.

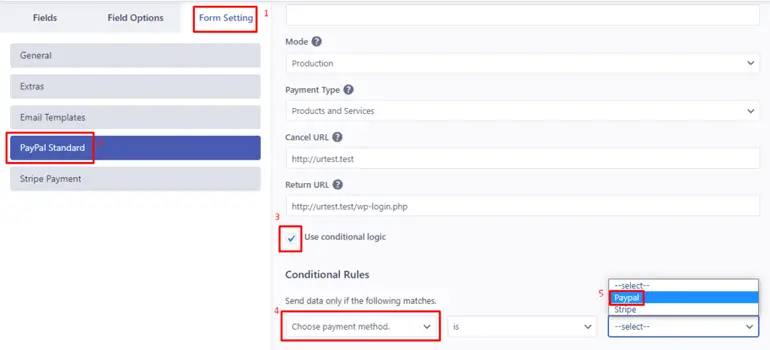
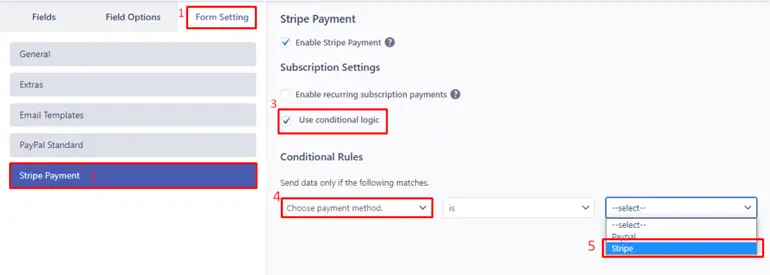
بعد ذلك ، انتقل إلى إعدادات النموذج وحدد PayPal أو Stripe الذي تريد إخفاءه لمستخدميك.
عند النقر فوق أي من الخيارات ، سترى خيارًا يسمى "استخدام المنطق الشرطي". لذا ، تحقق من هذا الخيار وقم بتطبيق المنطق الشرطي.
إذا قمت بتطبيق شرط PayPal ، فيجب أن يبدو كما هو موضح أدناه

وإذا كنت تستخدم الشرط لـ Stripe ، فيجب أن يبدو كما هو موضح أدناه.

استنتاج
وهذه هي الطريقة التي يمكنك بها إنشاء نموذج تسجيل بالدفع في WordPress. كل ذلك بفضل الميزة المتميزة في المكون الإضافي لتسجيل المستخدم.
لا تنتهي قدرة البرنامج المساعد هنا ؛ يتيح لك أيضًا إضافة رقم إرسال محدد في النموذج والحقول المخصصة وغير ذلك الكثير.
لقد وصلنا إلى النهاية ، ونأمل أن تتمكن الآن من إنشاء نموذج تسجيل بالدفع بسهولة. يمكنك الاختيار بين طريقة PayPal أو Stripe وفقًا لمتطلباتك.
إذا كنت مرتبكًا ، يمكنك دائمًا مراجعة وثائق تسجيل المستخدم الحيلة أو الاتصال بفريق الدعم فائق الصداقة.
أخيرًا ، إذا كنت ترغب في الحصول على جميع التحديثات ، فاتبعنا على Twitter و Facebook!
قراءة سعيدة!
