كيفية إنشاء معرض صور سريع الاستجابة في مدونتك؟
نشرت: 2024-07-14هل ترغب في إضافة معرض صور إلى موقع Blogger الخاص بك وجعله مستجيبًا بحيث يتم تحميله بشكل صحيح على سطح المكتب والكمبيوتر اللوحي والهاتف المحمول؟
حسنًا، اتبع المقال للتعرف على كيفية إنشاء معرض صور سريع الاستجابة في موقع Blogger باستخدام HTML وCSS.
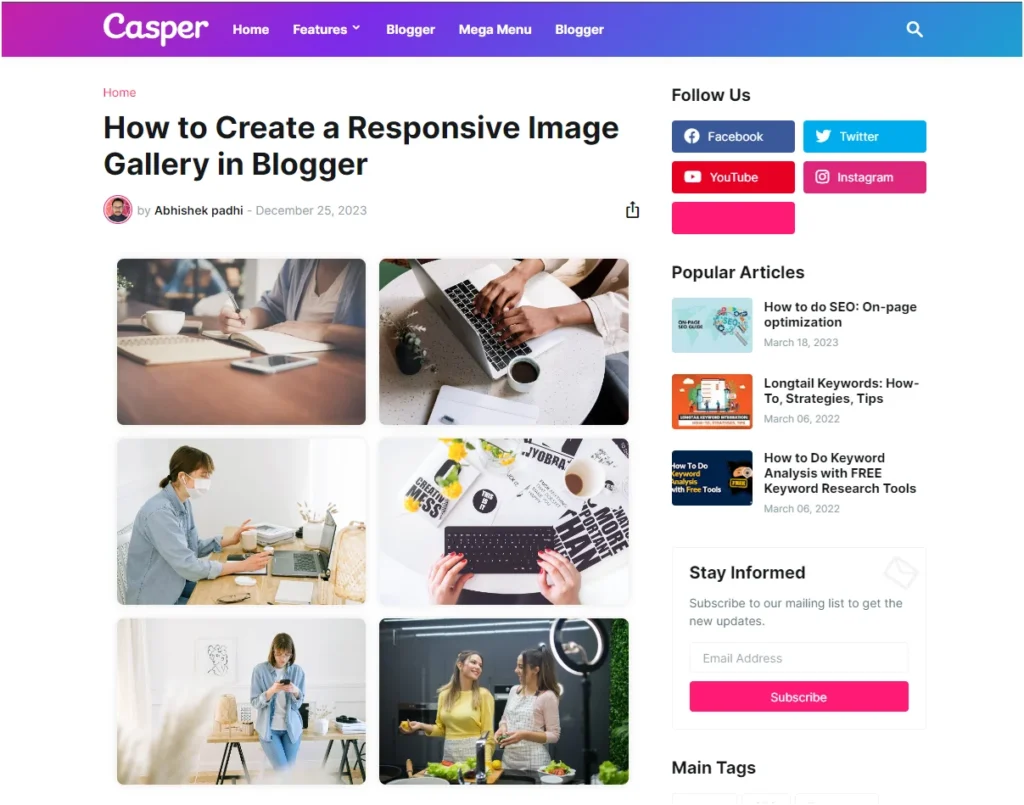
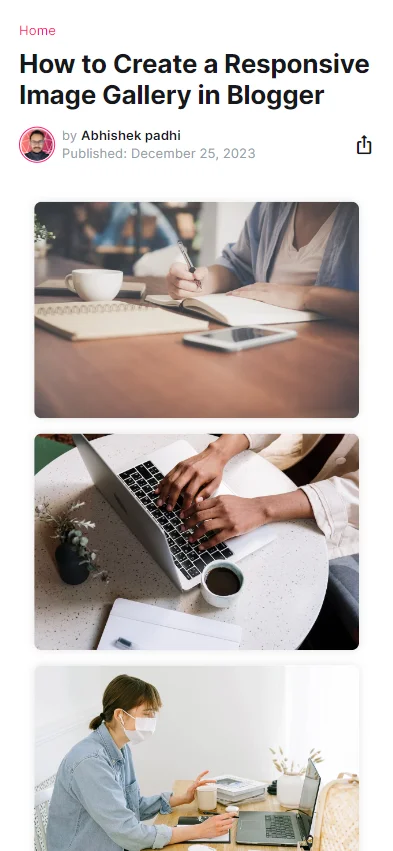
يستجيب معرض الصور هذا بشكل كامل ويعرض صورتين في صف واحد للأجهزة الكبيرة ويعرض تلقائيًا صورة واحدة في صف واحد للأجهزة المحمولة.
يمكنك مشاهدة عرض سطح المكتب لمعرض الصور أدناه

يمكنك مشاهدة عرض الهاتف المحمول لمعرض الصور أدناه.

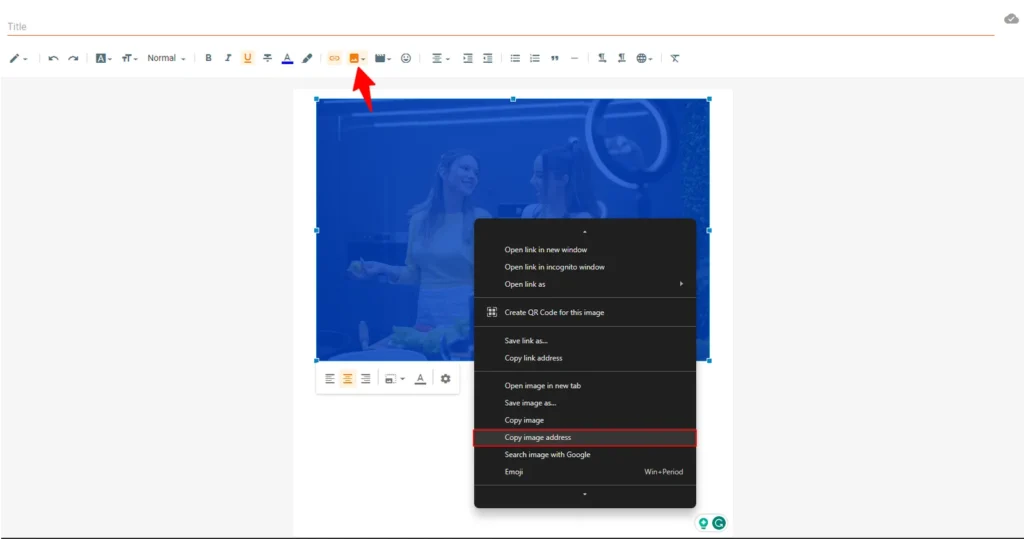
أولاً، تحتاج إلى تحميل صورك والحصول على عناوين URL المصدر لتلك الصور.

احفظ الروابط في مكان ما حتى تتمكن من استخدامها في كود معرض الصور أدناه.
ثم افتح محرر المنشورات أو الصفحات في طريقة عرض HTML حيث تريد إضافة معرض الصور.
أنت الآن بحاجة إلى نسخ ولصق الكود أدناه في محرر المشاركات الخاص بك.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>أنت الآن بحاجة إلى استبدال عناوين URL لمصدر الصورة الخاصة بصورتك ونشر الصفحة.
لقد قمت بنجاح بإضافة معرض الصور إلى موقع Blogger الخاص بك.
يقوم هذا الكود بإنشاء معرض صور أساسي سريع الاستجابة باستخدام CSS Grid . يتم استخدام خاصية أعمدة قالب الشبكة لإنشاء تخطيط شبكة مرن، ويضمن الحد الأدنى (250px، 1fr) أن يبلغ عرض كل عمود 250 بكسل على الأقل ولكن يمكن توسيعه إذا كانت هناك مساحة إضافية متاحة.
لا تتردد في تخصيص HTML عن طريق إضافة المزيد من عناصر div مع gallery-item الفئة للحصول على صور إضافية.
معرض الصور المتقدم مع وظيفة العرض المبسط
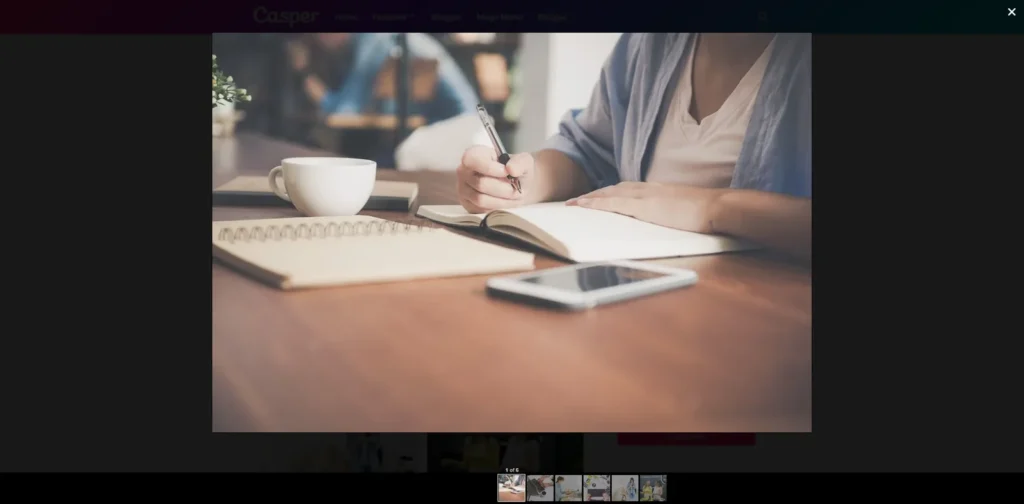
إذا كنت تريد إضافة عرض مبسط للصورة إلى معرض الصور الخاص بك، والذي يعرض نسخة أكبر من الصورة التي تم النقر عليها، فاتبع الخطوات التالية.

هنا، يمكن للمستخدم بسهولة النقر على الصورة، وتوسيعها لفتحها في مربع مبسط، والاطلاع على بقية الصور بعرض أكبر.

سيؤدي ذلك إلى تحسين تجربة المستخدم على موقع الويب، وإذا كنت تقوم بتشغيل موقع ويب للصور، فيجب عليك تمكين هذه الوظيفة.
ما عليك سوى استخدام الكود أدناه لتمكين معرض الصور باستخدام Lightbox على موقع Blogger الإلكتروني.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>نحن هنا نستخدم البرنامج النصي Lightbox لفتح صورة في Lightbox.
إذا كنت قلقًا بشأن بطء سرعة التحميل بعد استخدام هذا العرض المبسط، فيمكنك تأخير تحميل البرنامج النصي باستخدام الكود أدناه بدلاً من الكود الأصلي.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>خاتمة
أتمنى أن تكون قد تعلمت كيفية إنشاء معرض صور سريع الاستجابة على موقع Blogger. إذا كان لديك أي شكوك، اسمحوا لي أن أعرف في قسم التعليق.
- إقرأ أيضاً: كيفية الحصول على حساب أدسنس معتمد عام 2024
إذا قرأت هذه المقالة، فاشترك في قناتنا على YouTube.
