كيفية إنشاء سمة WordPress مبنية على Sass
نشرت: 2022-10-19Sass هو معالج مسبق قوي لـ CSS يسمح للمطورين بكتابة تعليمات برمجية أكثر كفاءة وصيانتها. كما يسمح بإنشاء سمات يمكن إعادة استخدامها عبر مشاريع متعددة. في هذه المقالة ، سوف نوضح لك كيفية إنشاء قالب يستند إلى Sass لـ WordPress. سنستخدم إطار عمل Bootstrap الشهير لهيكلة موضوعنا. سنستخدم أيضًا مكتبة Bourbon mixin لمساعدتنا في كتابة كود Sass الخاص بنا.
غالبًا ما يوصى باستخدام لغة معالج CSS مثل Sass أو LESS كخيار أفضل للمصممين ومطوري الواجهة الأمامية. المتغيرات وعوامل الرياضيات الأساسية والتداخل والمزج هي بعض الأمثلة على الميزات غير المدعومة حاليًا في CSS. بسبب تطوير النظام الأساسي ، تم نقل أنماط منطقة إدارة WordPress إلى Sass. يعد استيراد ملفات متعددة إلى ورقة الأنماط الرئيسية وإنشاء ملف CSS واحد لموضوعك باستخدام Sass طريقة بسيطة للقيام بذلك. عند تشغيل Koala ، سترى ملف Sass في دليل أوراق الأنماط . لاختبار ذلك ، يجب عليك أولاً فتح ملف Sass الخاص بك. قم بترميز هذه السلسلة في محرر نصوص ، مثل المفكرة ، باستخدام وظيفة scss.
عند استخدام Sass ، يمكنك بسهولة وبسرعة إنشاء ملفات متداخلة يسهل إدارتها والعمل معها. على سبيل المثال ، يمكنك دمج جميع العناصر داخل محدد المقالة لقسم المقالة. بصفتك مصممًا للسمات ، ستقوم بإنشاء محتوى سيظهر بشكل مختلف على أجهزة مختلفة ، مثل الأدوات ، والمشاركات ، وقوائم التنقل ، وصور الرأس ، وما إلى ذلك. نظرًا لأنه منظم جيدًا باستخدام nestin ، فلن تضطر إلى كتابة نفس الفئات أو المحددات أو المعرفات عدة مرات. عند استخدام هذا المزيج ، لا يوجد عادة نص معروض ، مما يوفر لك الكثير من الوقت. هل يجب عليك استخدام لغة CSS مسبقة المعالجة مثل Sass عند تطوير قالب WordPress؟
نتيجة لذلك ، يجعل Sass for WordPress CSS أكثر قوة من خلال السماح للمطورين باستخدام المتغيرات والقواعد المتداخلة والمزج والوحدات والجزئيات والإضافات والوراثة والمشغلين. سيقوم هذا البرنامج بتشفير الكود الخاص بك ، والذي سينتج عنه إخراج CSS يسمح للمتصفح بقراءته.
تُستخدم معالجات CSS الأولية ، مثل Sass ، لإضافة المتغيرات والقواعد المتداخلة والمزج (المعروف أيضًا باسم السكر النحوي) إلى CSS العادي . الهدف هو جعل عملية الترميز بسيطة قدر الإمكان مع تحقيق أكبر قدر ممكن من الكفاءة.
كيف أكتب Scss في WordPress؟

كتابة SCSS في WordPress في غاية السهولة! ما عليك سوى إنشاء ورقة أنماط جديدة في القالب الفرعي الخاص بك وتسميتها شيئًا مثل "style.scss". ثم ، قم بإدراجه في ملف jobs.php الخاص بالقالب الخاص بك مثل: function my_child_theme_scripts () {wp_enqueue_style ('child-style'، get_stylesheet_directory_uri (). '/style.scss')؛ } add_action ('wp_enqueue_scripts'، 'my_child_theme_scripts') ؛ ؟ > هذا كل شيء! الآن يمكنك كتابة SCSS في قالب WordPress الفرعي الخاص بك.
قام SCSS ، مثل standardCSS ، بتحسين التنسيق. إنه أسرع من كتابة CSS بمجرد أن تكون على دراية به. تتمتع SCSS بمزاياها ، ولكن إذا كنت تكتب الكثير من CSS ، فإنها تتألق على أعلى مستوى. يعمل كل من SCSS و CMS معًا بشكل جيد. يمكن تقسيم ملفات CSS إلى أجزاء أصغر ، مما يسمح بإعادة الاستخدام وتقليل كبير في مقدار الموارد المطلوبة لتحميل الموقع. فيما يلي قائمة بأفضل ملحقات SCSS لمواقع WordPress. يجب دمج SCSS في موقع الويب الخاص بك في الموارد والأدوات التالية. يرجى ترك أي نصائح أو أسئلة أو حيل إضافية في قسم التعليقات أدناه.

هل يمكننا كتابة Scss في Css؟
سيتم استخدام نفس الكود بواسطة Sass لإنشاء ملف CSS لنا. للبدء ، يجب عليك إنشاء مجلد يضم CSS والصور. يعد إنشاء ملف بامتداد Sass داخل مجلد CSS فكرة جيدة ؛ في حالتي ، إنه أسلوب.
لا يزال بإمكان المتصفحات القديمة استيعاب بعض ميزات Scss
وظائف SCSS غير مدعومة في معظم المتصفحات القديمة ، ولكن هناك البعض منها. المتصفحات القديمة ، على سبيل المثال ، قادرة على التعرف على الوظائف والمزج. إنهم غير قادرين على فهم التداخل ، لذلك يجب علينا تحويله إلى CSS عادي.
تسمح لك المستعرضات التي تدعم SCSS بتخصيص شكل ومظهر موقع الويب الخاص بك. من الممكن أيضًا تحويل ملفات SCSS إلى CSS عادية باستخدام مكون إضافي أو أداة تحويل.
هل يمكنني استخدام Scss مع Php؟
SCSS هي لغة برمجة نصية تعتمد على PHP وتوفر مترجم SCSS. SCSS هي لغة CSS مسبقة المعالجة تتضمن المتغيرات والمزج والواردات والتداخل ومعالجة الألوان والوظائف وتوجيهات التحكم. يمكن لأي مشروع استخدام SCSS.
كيف يمكنني استيراد Sass إلى WordPress؟

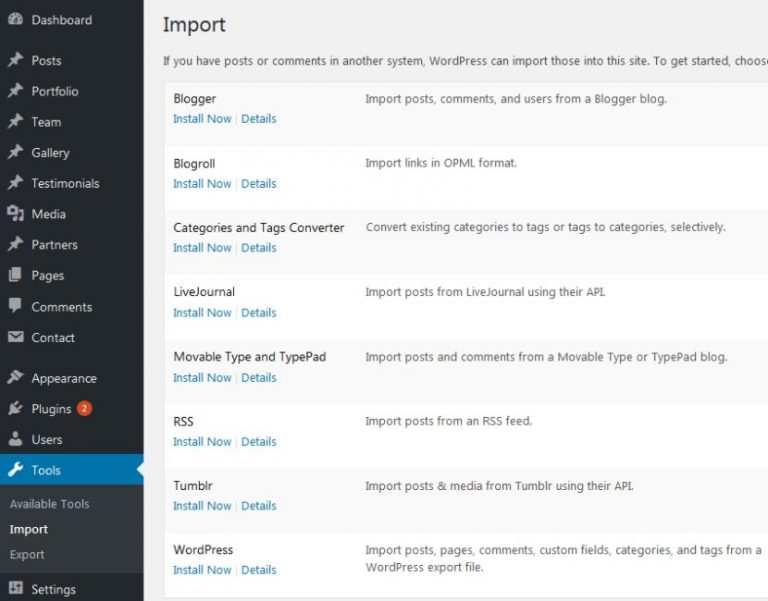
لاستيراد Sass إلى WordPress ، ستحتاج أولاً إلى تثبيت المكون الإضافي WordPress Sass. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك الانتقال إلى لوحة معلومات WordPress والنقر فوق علامة التبويب "المظهر". تحت علامة التبويب "المظهر" ، سترى رابط "محرر". انقر فوق هذا الرابط وسيتم نقلك إلى محرر WordPress Sass . في WordPress Sass Editor ، يمكنك النقر فوق الزر "استيراد" وتحديد ملف Sass الذي تريد استيراده.
نتيجة لذلك ، يمكن لمعالجات Sass التمهيدية تحسين تنظيم الكود من خلال استخدام الأنماط الجزئية والمتداخلة. إذا كنت تريد استخدام سمة لا تحتوي على ملفات Sass ، فستحتاج إلى تحويل ورقة الأنماط الحالية إلى Sass. بعد إنشاء ملف long.scss بطول ملف CSS الأصلي ، يمكنك استخدام المتغيرات والمزج. يمكنك إعادة بناء أنماط متعددة في المحددات الرئيسية لتسهيل مسحها ضوئيًا وتحريرها. يمكن استخدام الخلطات القصيرة لإعادة تشكيل البادئات المتكررة. من الأفضل الاحتفاظ بجميع ملفات Sass في دليل فرعي حتى لا يتلف جذر السمة. الطريقتان الرئيسيتان لبناء Sass الخاص بك هما استخدام أداة سطر أوامر أو استخدام أداة طرف ثالث.
بدلاً من استخدام Sass ، يمكننا استخدام Compass لتحسين طريقة الترجمة لدينا. تسمح المعلمة -watch لـ Sass بمشاهدة ملف the.scss وتجميعه في كل مرة يكتشف فيها تغييرًا. يجب عرض Style.scss: style.scss. قبل استيراد الأنماط الأوسع نطاقًا ، تأكد من أنها مماثلة للأنماط الأكثر تحديدًا لديك. الطرق المختلفة التي يمكنك من خلالها تنظيم مجموعاتك هي مثال على ماهية المجلدات.
: myfile.css كيفية تثبيت Sass على Mamp
لتثبيت SASS ، افتح موجه الأوامر عن طريق كتابة الأمر التالي في المجلد الذي يحتوي على حزمة MAMP:
بعد تثبيت npm ، يرجى تشغيل Npm -g sass. لتحويل ملف SASS إلى ملف CSS بعد تثبيت الحزمة ، استخدم الأمر التالي: * br أود استخدام ملفك في مكون Myfile.sCSS. باتباع الأمر أدناه ، يمكنك معاينة التغييرات التي تجريها أثناء إجرائها.
مشاهدة في أقرب وقت ممكن. CSS بتنسيق myfile.scss.
