كيفية إنشاء قسم خدمات في ووردبريس
نشرت: 2022-12-09هل تريد إضافة قسم خدمات إلى موقع WordPress الخاص بك؟
عندما يصل العملاء المحتملون إلى موقعك ، فإنهم يريدون معرفة الخدمات التي تقدمها. يمكن لقسم الخدمات توصيل هذه المعلومات بطريقة سريعة وسهلة ، بحيث يمكن للزوار أن يقرروا ما إذا كانوا يريدون معرفة المزيد عن عملك.
في هذه المقالة ، سنوضح لك كيفية إنشاء قسم خدمات بسهولة في WordPress. سنقوم أيضًا بمشاركة كيفية الحصول على المزيد من العملاء المحتملين عن طريق إضافة نموذج طلب عرض أسعار إلى قسم الخدمات الخاص بك.

لماذا إنشاء قسم خدمات في ووردبريس؟
للحصول على المزيد من المبيعات ، من المهم تزويد الزائرين بجميع المعلومات التي يحتاجونها لفهم الخدمات التي تقدمها.
يمكن أن يشمل ذلك كل شيء من الأسعار والمزايا إلى المواصفات الفنية التفصيلية ، اعتمادًا على الخدمات التي تبيعها.
هذه معلومات كثيرة ، لذلك نوصي بإنشاء صفحة مخصصة في WordPress لكل خدمة تقدمها.
يمكنك بعد ذلك إضافة قسم خدمات إلى صفحتك الرئيسية أو صفحتك المقصودة ، والتي ستوفر نظرة عامة موجزة عن جميع خدماتك ، في منطقة مضغوطة.

بهذه الطريقة ، يمكن للزوار أن يقرروا بسرعة ما إذا كانوا يريدون معرفة المزيد عن خدماتك.
يمكنك بعد ذلك تضمين روابط إلى صفحات الخدمة المختلفة ، بحيث يمكن للزوار استكشاف كل خدمة بمزيد من التفاصيل.

هناك خيار آخر وهو تضمين عبارة قوية تحث المستخدم على اتخاذ إجراء ، مثل طلب معاودة الاتصال أو ملء نموذج للحصول على عرض أسعار مخصص.
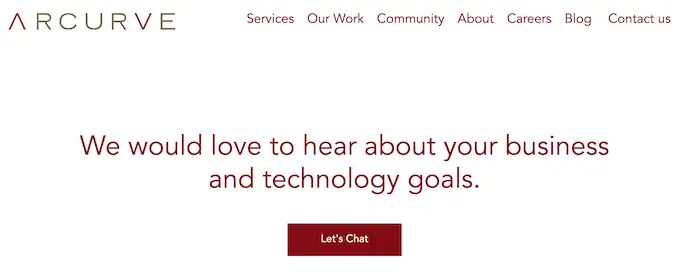
تُظهر الصورة التالية مثالاً على عبارة تحث المستخدم على اتخاذ إجراء ، والتي تظهر مباشرةً أسفل قسم الخدمات.

ومع ذلك ، دعنا نلقي نظرة على كيفية إنشاء قسم خدمات بسهولة في WordPress ثم إضافته إلى أي صفحة على موقع الويب الخاص بك. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال إلى الطريقة التي تريد استخدامها.
- الطريقة الأولى: كيفية إنشاء قسم خدمات باستخدام SeedProd (موصى به)
- الطريقة الثانية: إنشاء قسم خدمات في WordPress باستخدام محرر الكتلة
الطريقة الأولى: كيفية إنشاء قسم خدمات باستخدام SeedPro d (موصى به)
أفضل طريقة لإنشاء قسم خدمات هي باستخدام أداة إنشاء الصفحات.
سيسمح لك المكون الإضافي الجيد لبناء الصفحات بإضافة أي عدد تريده من الخدمات ، وترتيب هذه الخدمات في تخطيط جميل. يمكنك أيضًا تشجيع الزائرين على معرفة المزيد عن خدماتك عن طريق إضافة CTAs والروابط والأزرار والمزيد.
SeedProd هو أفضل منشئ صفحات السحب والإفلات لـ WordPress. يأتي مع أكثر من 180 قالبًا مصممًا باحتراف وأقسام جاهزة مثالية للترويج لخدماتك.
يعمل SeedProd أيضًا مع العديد من أدوات الجهات الخارجية الشائعة التي قد تستخدمها بالفعل للحصول على التحويلات وإدارتها. يتضمن ذلك أفضل خدمات التسويق عبر البريد الإلكتروني و WooCommerce و Google Analytics والمزيد.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا إصدار مجاني من SeedProd ولكننا سنستخدم SeedProd Pro لأنه يحتوي على المزيد من القوالب والكتل. كما أنه يعمل مع أفضل خدمات التسويق عبر البريد الإلكتروني.
بعد تنشيط المكون الإضافي ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال مفتاح الترخيص ، تابع وانقر على "مفتاح التحقق".
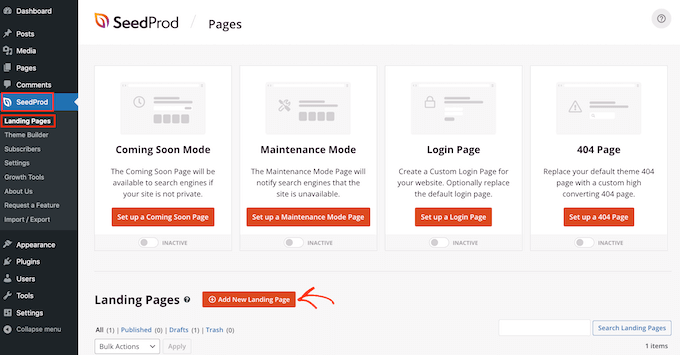
الخطوة التالية هي إنشاء صفحة جديدة حيث ستضيف قسم الخدمات. للقيام بذلك ، انتقل إلى SeedProd »صفحات الهبوط في لوحة معلومات WordPress الخاصة بك.
بمجرد القيام بذلك ، انقر فوق الزر "إضافة صفحة مقصودة جديدة".

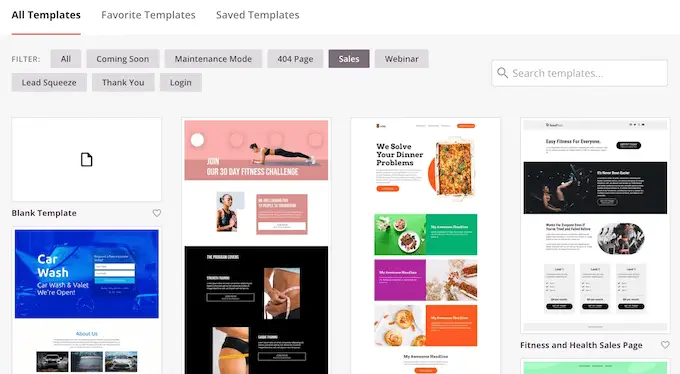
يمكنك الآن اختيار أي من قوالب SeedProd الجاهزة.
لمساعدتك في العثور على القالب المثالي ، يتم تنظيم تصميمات SeedProd في أنواع حملات مختلفة ، مثل "ضغط" و "ead" و "قريبًا".
يمكنك النقر فوق علامات التبويب الموجودة أعلى الشاشة لتصفية النماذج بناءً على نوع الحملة.

إذا كنت تفضل البدء من نقطة الصفر ، فإن SeedProd لديه أيضًا قالب فارغ ، والذي لا يحتوي على أي محتوى افتراضي أو عناصر تصميم.
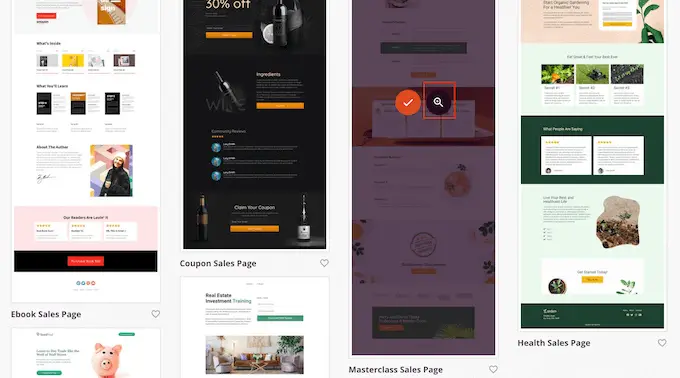
لإلقاء نظرة فاحصة على التصميم ، ما عليك سوى تحريك مؤشر الماوس فوق القالب ثم النقر فوق رمز العدسة المكبرة الصغير.

عندما تجد التخطيط الذي تريد استخدامه ، انقر فوق "اختيار هذا القالب". نحن نستخدم قالب "صفحة مبيعات Masterclass" في جميع صورنا ، ولكن يمكنك استخدام أي قالب تريده.
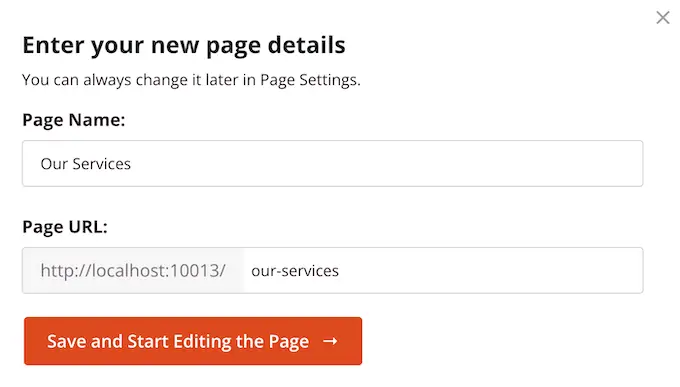
بعد اختيار قالب ، اكتب اسمًا لصفحتك المخصصة. سيقوم SeedProd بإنشاء عنوان URL تلقائيًا باستخدام العنوان ، ولكن يمكنك تغيير هذا إذا كنت تريد ذلك.
يساعد عنوان URL الوصفي محركات البحث في فهم موضوع الصفحة ، حتى يتمكنوا من تقديم تلك الصفحة إلى الأشخاص الذين يبحثون عن محتوى يشبه محتواك تمامًا.

لمنح صفحتك أفضل فرصة للظهور في نتائج البحث ذات الصلة ، قد ترغب في إضافة بعض الكلمات الرئيسية ذات الصلة إلى عنوان URL. عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق الزر "حفظ وبدء تحرير الصفحة".
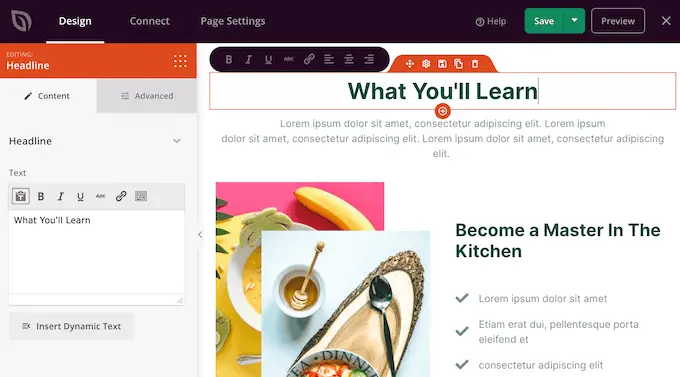
يؤدي هذا إلى تحميل منشئ صفحات السحب والإفلات SeedProd. يعرض معاينة مباشرة لصفحتك على اليمين ، وبعض الإعدادات على اليسار.

تحتوي معظم قوالب SeedProd بالفعل على بعض الكتل ، والتي تعد جزءًا أساسيًا من أي تخطيط SeedProd.
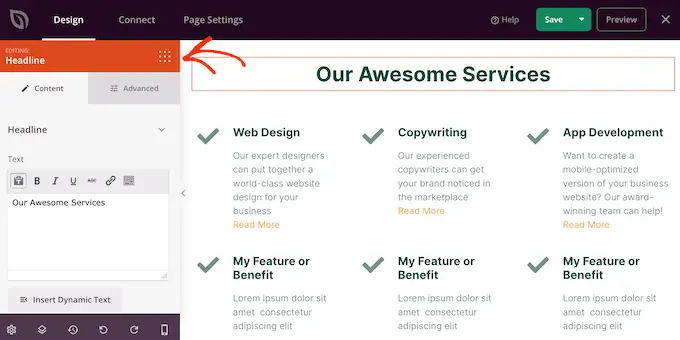
لتخصيص أي كتلة ، ما عليك سوى النقر لتحديدها. ستعرض القائمة اليمنى بعد ذلك جميع الإعدادات التي يمكنك استخدامها لتحرير الكتلة ، مثل تغيير حجم الخط أو استبدال صورة مخزنة.

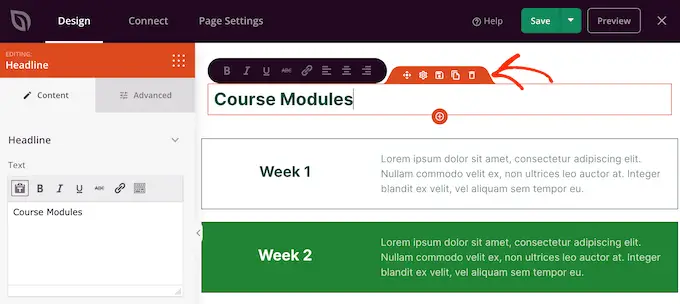
إذا كنت ترغب في إزالة كتلة من التصميم ، فما عليك سوى النقر فوق تلك الكتلة.
بعد ذلك ، انطلق وانقر على أيقونة سلة المهملات الصغيرة في شريط القائمة الذي يظهر.

لإضافة كتل جديدة إلى تصميمك ، ما عليك سوى النقر فوق الكتلة في القائمة اليسرى واسحبه إلى المحرر.
يمكنك بعد ذلك النقر لتحديد الكتلة وإجراء أي تغييرات في القائمة اليمنى.
يمكنك تكرار هذه الخطوات لإنشاء أي نوع من الصفحات ، مثل الصفحة الرئيسية أو صفحة إعلانات Google المقصودة. الاحتمالات لا حصر لها.
SeedProd يأتي أيضًا مع "الأقسام". هذه صفوف وقوالب كتلة لعناصر تصميم الويب الشائعة. على سبيل المثال ، يحتوي SeedProd على أقسام للأسئلة المتداولة والتذييلات وشهادات العملاء.
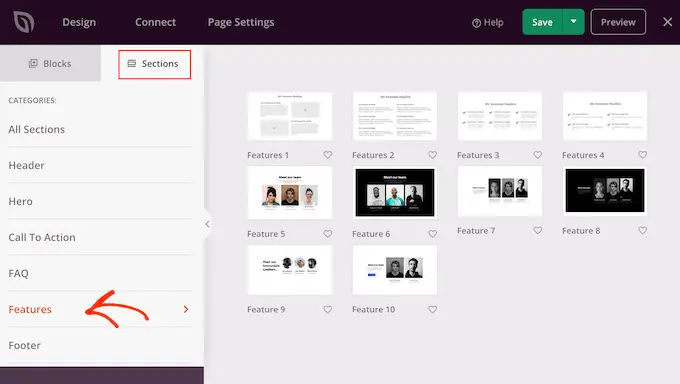
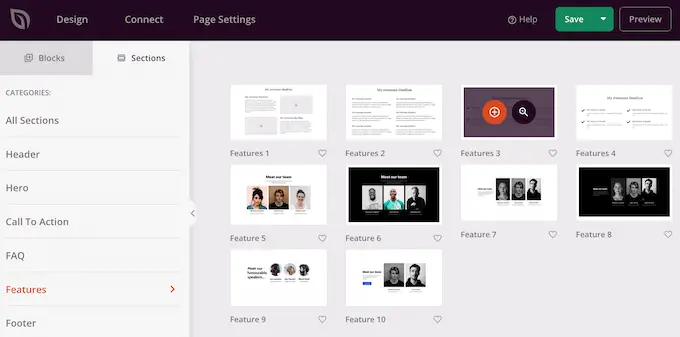
يحتوي أيضًا على أقسام مختلفة مثالية لإنشاء قسم خدمات في WordPress. لإلقاء نظرة على الأقسام المختلفة ، انطلق وانقر على علامة التبويب "الأقسام".
تم تنظيم هذه القوالب المصغرة في فئات مختلفة ، ولكن نظرًا لأننا نريد إنشاء قسم خدمات ، فإننا نوصي بإلقاء نظرة على فئة "الميزات".

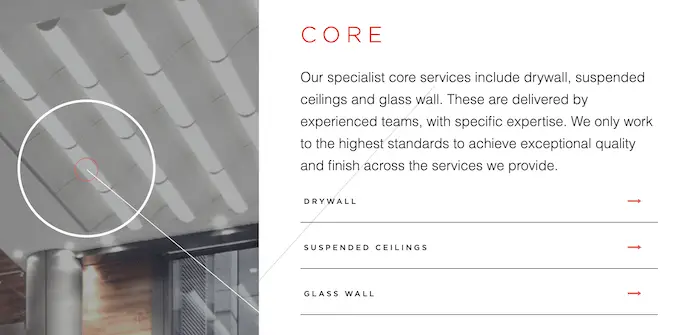
ستجد هنا أقسامًا تستخدم فقرات وعناوين فرعية وصورًا بتنسيق جميل.
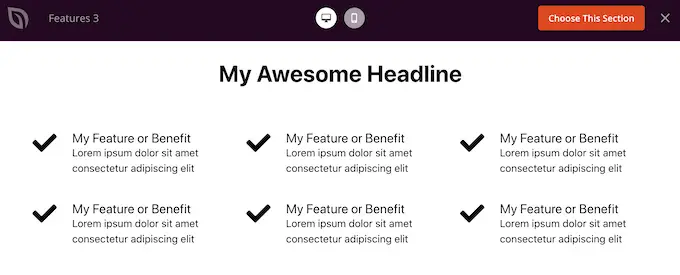
في الصورة التالية ، يمكنك رؤية قسم "الميزات 3". لتحويل هذا إلى قسم خدمات ، ما عليك سوى إضافة النص والصور الخاصة بك.

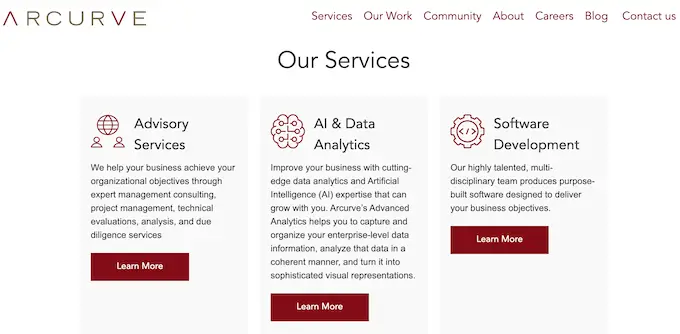
قد ترغب أيضًا في إلقاء نظرة على فئة "الحث على اتخاذ إجراء". تحتوي هذه الفئة على الكثير من الأقسام المختلفة ، بما في ذلك عدد قليل يمكنك استخدامه للإعلان عن خدماتك.
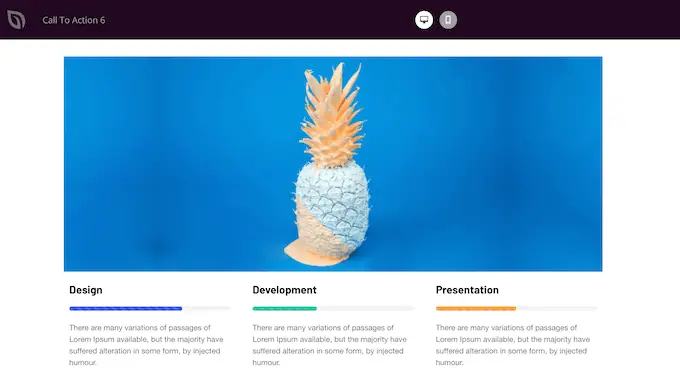
في الصورة التالية ، يمكنك رؤية قسم "Call To Action 6" ، والذي يحتوي بالفعل على مساحة لثلاث خدمات.

لمعاينة قسم ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق رمز العدسة المكبرة الذي يظهر.
عندما تجد قسمًا تريد استخدامه ، ما عليك سوى تحريك الماوس فوق هذا القسم والنقر على رمز "+" الصغير.

يؤدي هذا إلى إضافة القسم إلى أسفل صفحتك ، ولكن يمكنك نقل الأقسام والكتل حول تصميمك باستخدام ميزة السحب والإفلات.
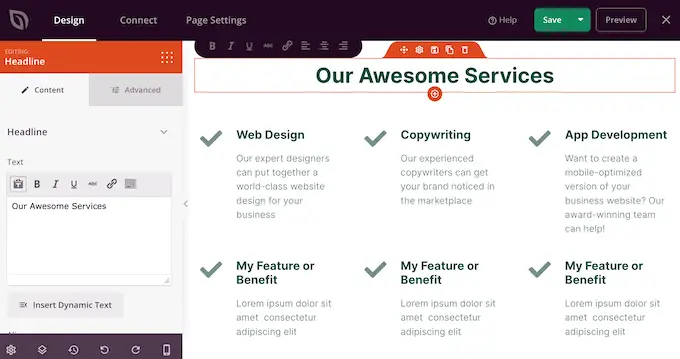
بعد إضافة قسم ، ما عليك سوى النقر فوق أي كتلة داخل هذا القسم لتخصيصه. للبدء ، ستحتاج عادةً إلى كتابة بعض المعلومات حول خدماتك.
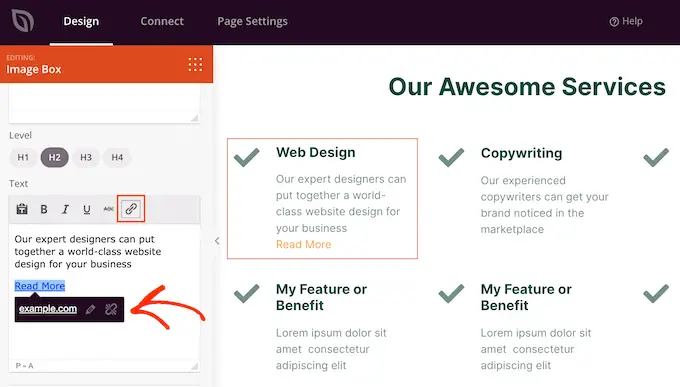
للقيام بذلك ، ما عليك سوى النقر فوق أي "نص" أو "عنوان رئيسي" أو قسم مشابه. ثم اكتب في حقل النص الذي يظهر على يسار المنشئ.

يمكنك تنسيق النص ، على غرار طريقة تنسيق النص في محرر النشر القياسي في WordPress.
من الجيد أيضًا إضافة روابط إلى الصفحات حيث يمكن للزوار معرفة المزيد حول كل خدمة.

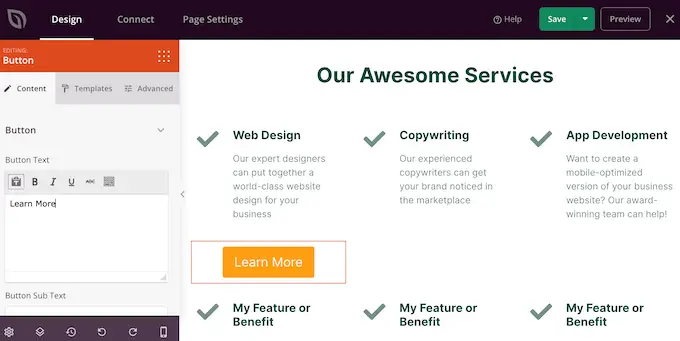
خيار آخر هو استخدام زر "الحث على اتخاذ إجراء". حتى إذا لم يكن القسم مزودًا بأزرار ، فمن السهل إضافتها.
في القائمة اليمنى ، ما عليك سوى النقر على أيقونة "Blocks" التي تبدو وكأنها مربع من النقاط الصغيرة.

يمكنك بعد ذلك سحب وإسقاط كتلة "زر" في القسم الخاص بك.
إذا قمت بعمل كتل "Button" ، فيمكنك تخصيصها بنفس الطريقة التي تقوم بها بتحرير أي كتلة. ما عليك سوى النقر فوقه ، ثم إجراء التغييرات في القائمة اليمنى.

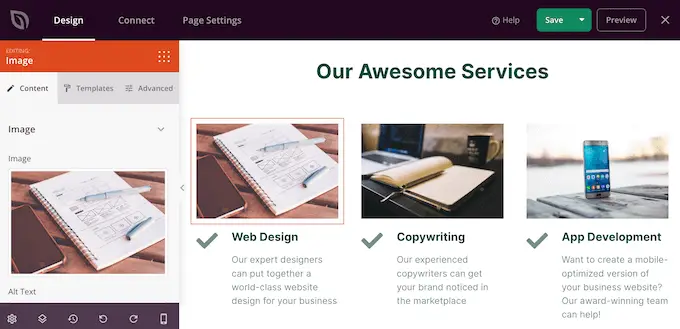
يمكنك إضافة المزيد من الكتل باتباع نفس العملية الموضحة أعلاه.
على سبيل المثال ، يمكنك إضافة صور تعرض كل خدمة قيد التشغيل باستخدام كتلة "صورة".

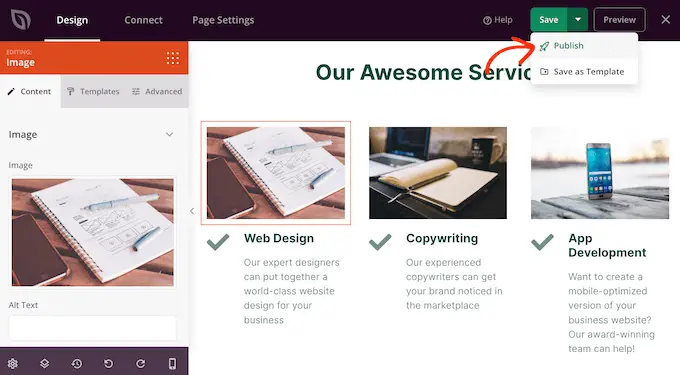
عندما تكون راضيًا عن شكل الصفحة ، فقد حان الوقت لنشرها بالنقر فوق سهم القائمة المنسدلة بجوار الزر "حفظ".
ثم حدد خيار "نشر".


ستظهر صفحتك الآن على موقع WordPress الخاص بك ويمكن للزوار رؤية جميع خدماتك في لمحة.
الطريقة الثانية: إنشاء قسم خدمات في ووردبريس باستخدام محرر البلوك
يمكنك أيضًا إنشاء قسم خدمات باستخدام المكون الإضافي المجاني Service Box Showcase ، ثم إضافته إلى أي صفحة أو نشر باستخدام الرمز القصير.
ستحتاج إلى استخدام أحد تخطيطات قسم الخدمة المعدة مسبقًا للمكون الإضافي ، لذا فهذه ليست الطريقة الأكثر قابلية للتخصيص.
ومع ذلك ، يتيح لك المكون الإضافي إنشاء قسم خدمة باستخدام أدوات محرر محتوى WordPress المألوفة ، لذلك فهو سريع وسهل.
أولاً ، تحتاج إلى تثبيت البرنامج الإضافي المجاني Service Box Showcase وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
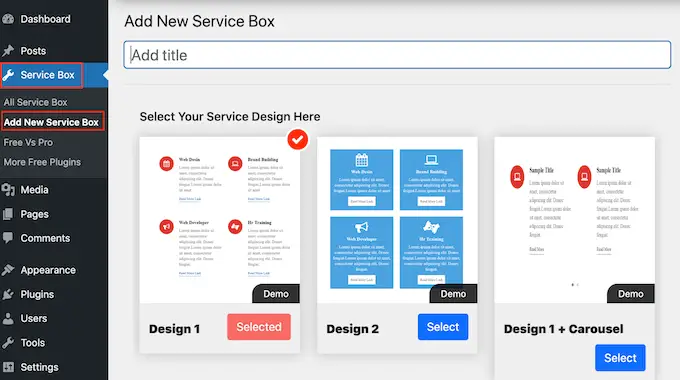
عند التنشيط ، توجه إلى Service Box »إضافة صندوق خدمة جديد في لوحة إدارة WordPress الخاصة بك.

للبدء ، ستحتاج إلى كتابة عنوان لقسم خدماتك. سيظهر هذا فقط في لوحة التحكم وليس على موقع الويب الخاص بك ، لذا فإن هذا العنوان هو للرجوع إليه فقط.
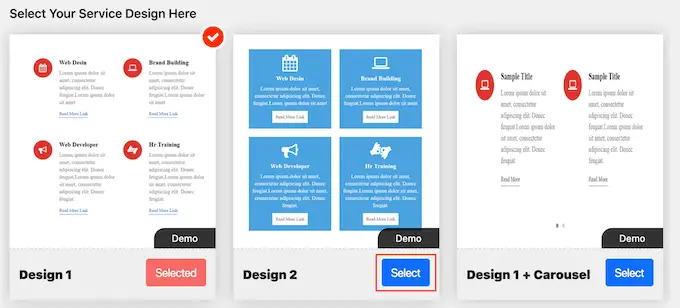
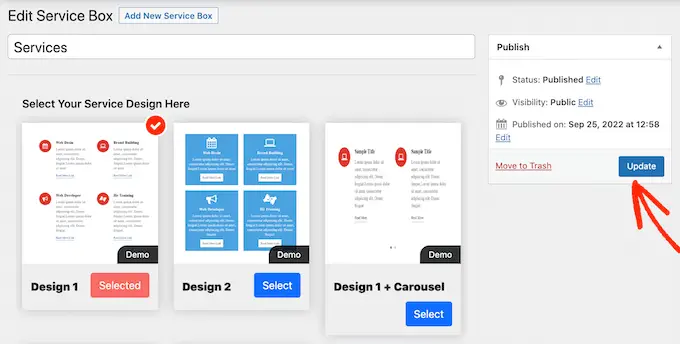
بعد ذلك ، ابحث عن التنسيق الذي تريد استخدامه وانقر فوق الزر "تحديد" الخاص به.

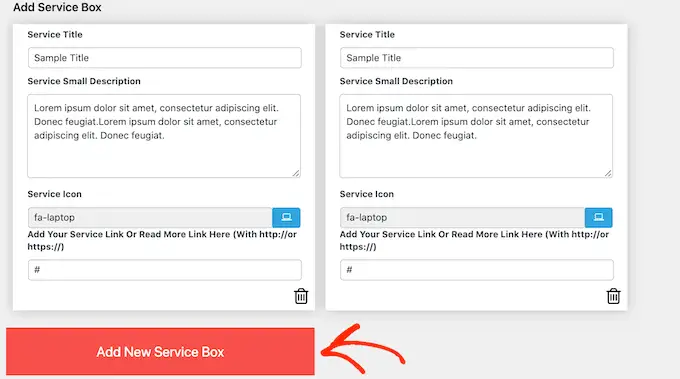
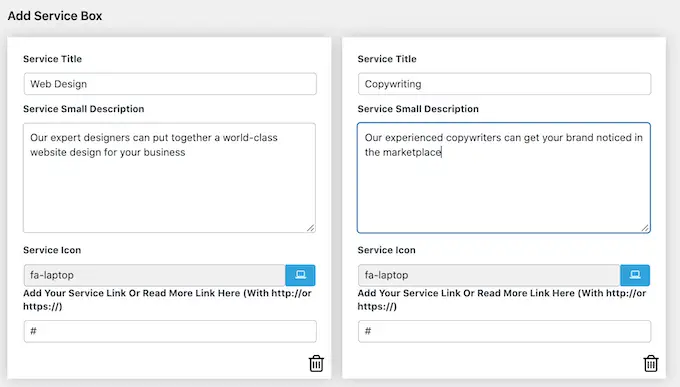
بعد ذلك ، قم بالتمرير إلى "Add Service Box" ، والذي يحتوي على خدمتين افتراضيًا.
لإضافة المزيد من الخدمات إلى القسم ، امض قدمًا وانقر على "إضافة صندوق خدمة جديد".

بمجرد القيام بذلك ، يمكنك كتابة عنوان لكل خدمة وإضافة وصف.
هذا هو النص الذي سيظهر في الواجهة الأمامية لموقعك ، لذا تأكد من تزويد الزائرين بجميع المعلومات التي يحتاجون إليها.

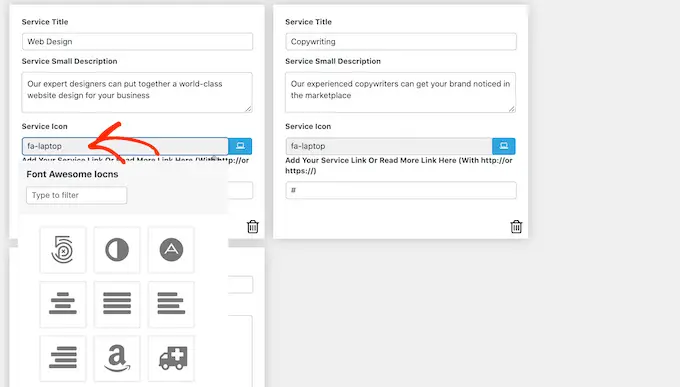
بشكل افتراضي ، يضيف المكون الإضافي نفس الرمز لكل خدمة. من الجيد تغيير هذه الرموز إلى شيء فريد لكل خدمة.
لرؤية الرموز المختلفة التي يمكنك استخدامها ، انقر فوق حقل "رمز الخدمة". يفتح هذا نافذة منبثقة حيث يمكنك التمرير عبر الصور المختلفة والنقر فوق الصورة التي تريد استخدامها.

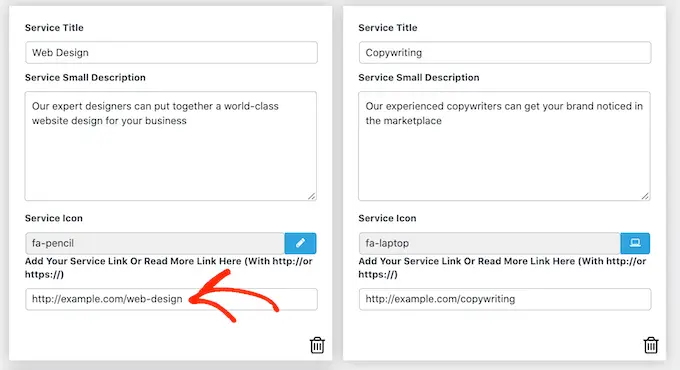
من الجيد أيضًا إضافة ارتباط إلى صفحة حيث يمكن للزوار معرفة المزيد حول كل خدمة ، أو حتى صفحة بها نموذج اتصال.
للقيام بذلك ، ما عليك سوى كتابة الرابط في الحقل "أضف خدمتك أو اقرأ المزيد رابط هنا".

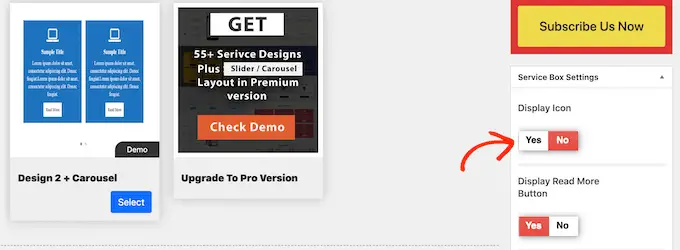
بعد إضافة كل هذه المعلومات ، يمكنك تغيير شكل قسم الخدمة الخاص بك باستخدام "إعدادات صندوق الخدمة".
معظم هذه الإعدادات واضحة إلى حد ما. على سبيل المثال ، يمكنك تغيير حجم الخط ونمطه. يمكنك أيضًا تغيير لون الارتباط ، بالإضافة إلى لون العنوان والوصف والمزيد.
إذا كنت لا ترغب في استخدام أي رموز في قسم الخدمات ، فيمكنك إزالتها بالنقر فوق مفتاح "رمز العرض".

هناك الكثير من الإعدادات المختلفة وقد يختلف ما يبدو جيدًا وفقًا لموضوع WordPress الخاص بك. مع ما يقال ، يمكنك دائمًا العودة إلى "إعدادات مربع الخدمة" وإجراء بعض التغييرات إذا لم تكن راضيًا عن شكل قسم الخدمات على موقع الويب الخاص بك.
عندما تكون سعيدًا بكيفية إعداد مربع الخدمات ، ما عليك سوى النقر فوق الزر "نشر" أعلى الصفحة لحفظ التغييرات.
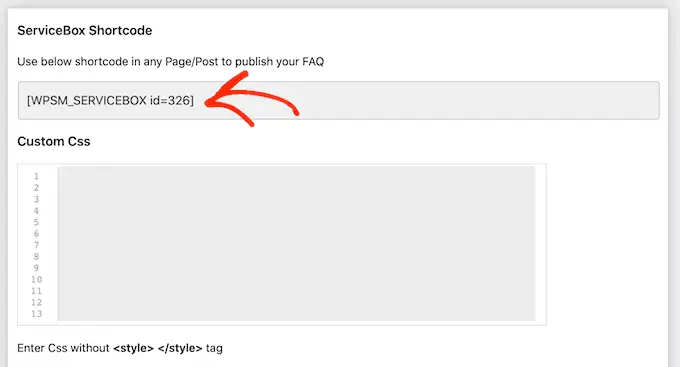
يمكنك الآن إضافة قسم الخدمات إلى مدونة WordPress الخاصة بك باستخدام رمز قصير. ما عليك سوى التمرير إلى "ServiceBox Shortcode" وانسخ الرمز.

أنت الآن جاهز لإضافة مربع الخدمات إلى أي منشور أو صفحة. لمزيد من التفاصيل حول كيفية وضع الرمز القصير ، يمكنك الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
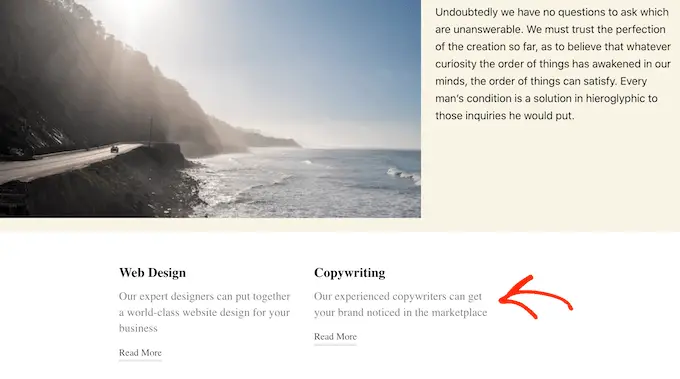
بمجرد لصق الرمز القصير ، ما عليك سوى النقر فوق "تحديث" أو "نشر" لدفع التغييرات مباشرة. بعد ذلك ، إذا قمت بزيارة موقعك ، فسترى قسم الخدمات قيد التنفيذ.

في هذه المرحلة ، قد تدرك أنك تريد إجراء بعض التغييرات مثل استخدام لون خلفية مختلف أو إضافة المزيد من الأعمدة.
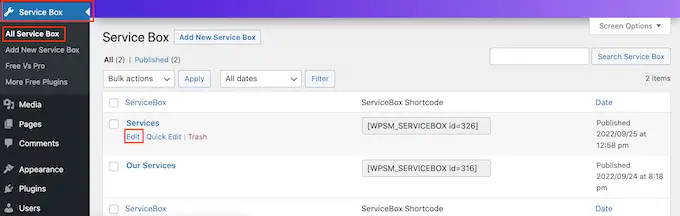
لإجراء هذه التغييرات ، ما عليك سوى الانتقال إلى Service Box »All Service Box . يمكنك بعد ذلك تمرير مؤشر الماوس فوق مربع الخدمة والنقر فوق الارتباط "تحرير" عند ظهوره.

الآن ، قم بإجراء التغييرات باستخدام "إعدادات صندوق الخدمة" والأقسام الأخرى.
عندما تكون راضيًا عن التغييرات التي أجريتها ، لا تنس النقر فوق "تحديث".

الآن ، إذا قمت بزيارة الصفحة أو قمت بنشر حيث قمت بإضافة مربع الخدمات ، فسترى التغييرات الخاصة بك على الموقع.
المكافأة: إنشاء نموذج طلب عرض أسعار لخدماتك
يقدم قسم الخدمات للزوار نظرة عامة على شركتك وما تقدمه ، حتى يتمكنوا من تحديد ما إذا كانوا يريدون معرفة المزيد.
بمجرد جذب انتباه الزائر ، فإن الخطوة التالية هي تحويلهم إلى عملاء متوقعين وعملاء. يمكنك القيام بذلك عن طريق إضافة "نموذج طلب عرض أسعار" إلى موقعك.
هذا مشابه لنموذج الاتصال ، ولكنه يحتوي على مساحة إضافية حيث يمكن للزوار كتابة بعض المعلومات عن أنفسهم أو ما يبحثون عنه.
يمكن أن يساعدك هذا في بيع المزيد من الخدمات. على سبيل المثال ، قد توصي بخدمة معينة ، أو تنشئ حزمة فريدة لهذا العميل ، أو ترسل لهم بريدًا إلكترونيًا مخصصًا بناءً على المعلومات التي أدخلوها.
أسهل طريقة لإنشاء نموذج طلب عرض أسعار هي باستخدام WPForms. إنه أفضل مكون إضافي لنماذج WordPress ويسمح لك بإضافة أي نوع من النماذج إلى موقع الويب الخاص بك باستخدام محرر سحب وإفلات بسيط.
لدى WPForms أيضًا "نموذج طلب عرض أسعار" جاهز يحتوي على كل ما تحتاجه لتحويل الزوار إلى عملاء متوقعين.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك إصدار مجاني من البرنامج المساعد WPForms ، لكننا سنستخدم الإصدار المحترف لأنه يأتي مع قالب النموذج "طلب عرض أسعار".
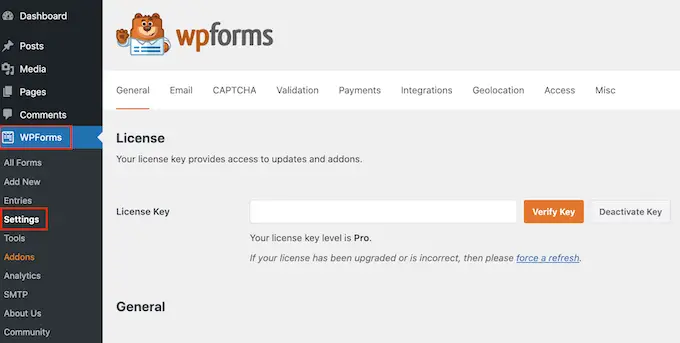
عند التنشيط ، توجه إلى WPForms »الإعدادات وأدخل مفتاح الترخيص الخاص بك.

يمكنك العثور على مفتاح الترخيص ضمن حسابك على موقع WPForms على الويب. إنه موجود أيضًا في البريد الإلكتروني الذي تلقيته عند شراء WPForms.
بعد إدخال مفتاح الترخيص ، انقر فوق الزر "تحقق من المفتاح". بعد لحظات قليلة ، سترى رسالة تؤكد أنك أدخلت مفتاح الترخيص الصحيح.
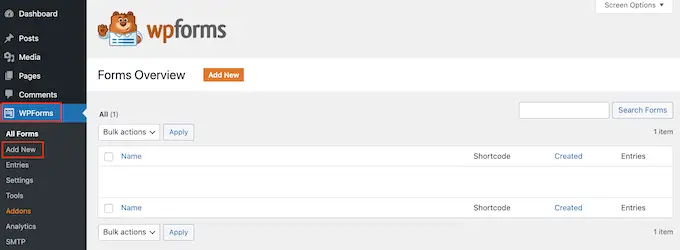
بمجرد القيام بذلك ، انتقل إلى WPForms »إضافة جديد .

هنا ، اكتب اسمًا للنموذج الخاص بك. هذا فقط للرجوع إليه حتى تتمكن من المضي قدمًا واستخدام أي عنوان تريده.
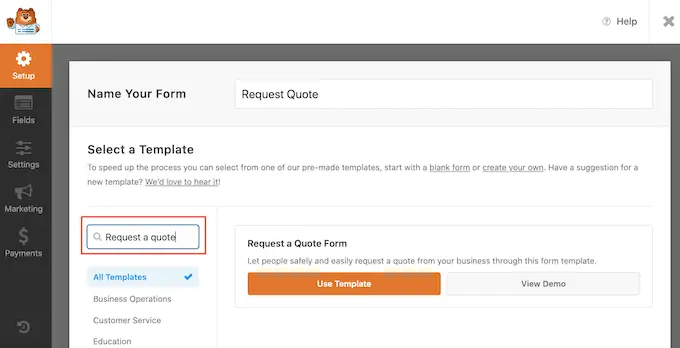
بعد ذلك ، اكتب "طلب عرض أسعار" في حقل البحث. سيؤدي هذا إلى إظهار "طلب نموذج عرض أسعار" في النتائج.

يمكنك الآن المضي قدمًا والنقر فوق الزر "استخدام النموذج".
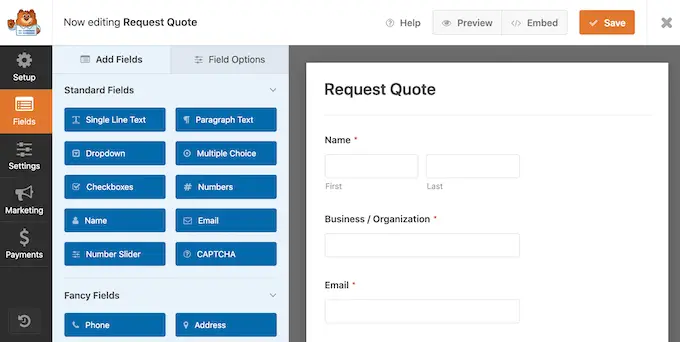
سيؤدي هذا إلى تحميل محرر WPForms ، مع النموذج على اليمين وجميع الإعدادات المختلفة على اليسار.
يحتوي نموذج "طلب نموذج عرض أسعار" على حقول حيث يمكن للزائر إدخال معلوماته ، مثل الاسم وعنوان البريد الإلكتروني ورقم الهاتف.
يوجد أيضًا قسم حيث يمكنهم كتابة طلبهم المحدد.

يجب أن يعمل النموذج الافتراضي بشكل جيد مع معظم مواقع الويب ، ولكن من السهل تخصيص النموذج إذا احتجت إلى ذلك.
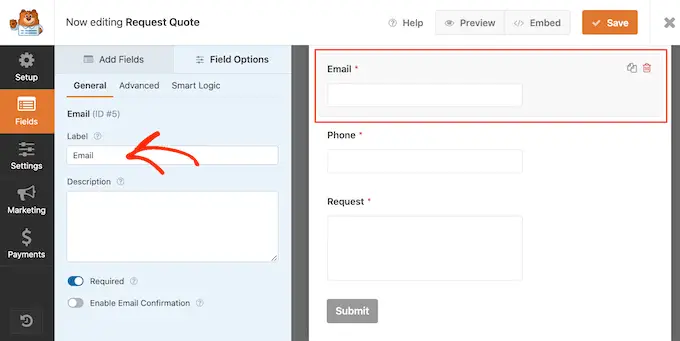
لتحرير حقل ، ما عليك سوى النقر لتحديده. ستعرض القائمة اليمنى بعد ذلك جميع الإعدادات التي يمكنك استخدامها لتخصيص هذا الحقل.
على سبيل المثال ، يمكنك تغيير النص الذي يظهر فوق أي حقل عن طريق تغيير النص في حقل "التصنيف".

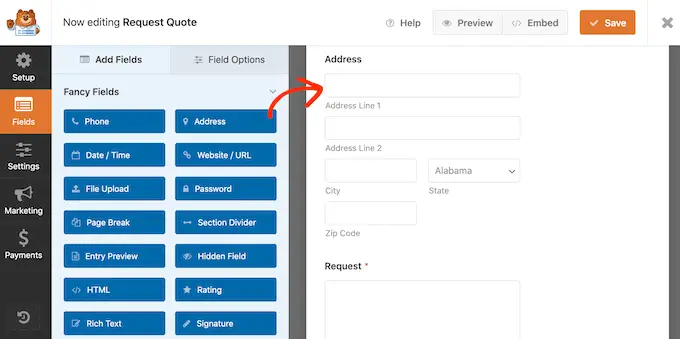
يمكنك أيضًا إضافة المزيد من الحقول عن طريق تحديد علامة التبويب "إضافة الحقول".
بعد ذلك ، ما عليك سوى سحب وإسقاط أي حقل حقل في النموذج.

يمكنك أيضًا تغيير الترتيب الذي تظهر به الحقول في النموذج الخاص بك باستخدام السحب والإفلات.
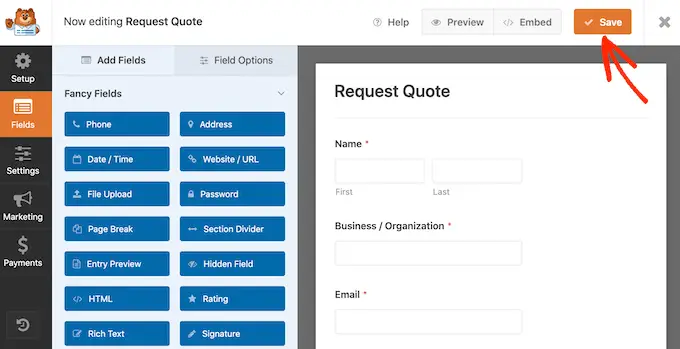
عندما تكون راضيًا عن شكل النموذج ، امض قدمًا وانقر على زر "حفظ".

يمكنك الآن إضافة هذا النموذج إلى أي منشور أو صفحة WordPress باستخدام محرر محتوى WordPress.
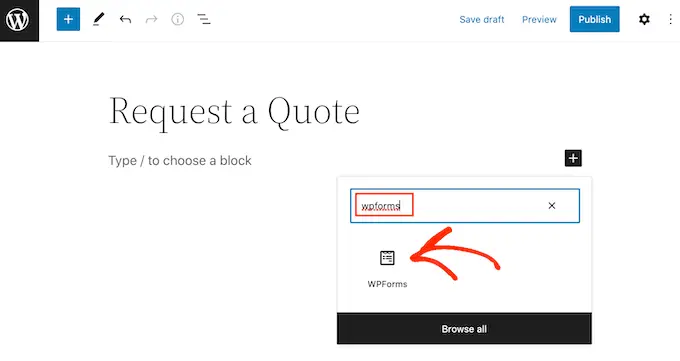
ما عليك سوى فتح الصفحة التي تريد إضافة النموذج إليها ثم النقر فوق الزر "+".
بعد ذلك ، اكتب 'WPForms' وانقر فوق الكتلة لإضافتها إلى صفحتك.

أخيرًا ، افتح القائمة المنسدلة وحدد نموذج طلب عرض الأسعار.
سيعرض WPForms معاينة للنموذج على الشاشة. إذا كنت راضيًا عن شكل النموذج ، فيمكنك المضي قدمًا وحفظ الصفحة أو نشرها.

سيتم الآن نشر نموذج طلب عرض الأسعار ليستخدمه الزوار.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء قسم خدمات في WordPress. قد ترغب أيضًا في الاطلاع على مقالتنا حول أفضل برامج الدردشة الحية وكيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إنشاء قسم خدمات في WordPress لأول مرة على WPBeginner.
