كيفية إنشاء نموذج تسجيل في ووردبريس
نشرت: 2022-09-11إذا كنت جديدًا في WordPress وترغب في إنشاء صفحة تسجيل ، فهناك بعض الأشياء التي تحتاج إلى معرفتها. أولاً ، تحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. للحصول على إرشادات أكثر تفصيلاً ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي. بمجرد تثبيت WPForms وتنشيطه ، ستحتاج إلى إنشاء نموذج جديد. للقيام بذلك ، انتقل إلى WPForms »إضافة جديد في منطقة إدارة WordPress الخاصة بك. في الشاشة التالية ، تحتاج إلى تسمية النموذج الخاص بك ثم تحديد قالب نموذج التسجيل. بمجرد تحديد قالب نموذج التسجيل ، سيتم نقلك إلى محرر WPForms حيث يمكنك تخصيص نموذج التسجيل الخاص بك. لبدء تخصيص نموذج التسجيل الخاص بك ، تحتاج إلى إضافة حقول إليه. يأتي WPForms مع عدد من الحقول التي تم إنشاؤها مسبقًا والتي يمكنك إضافتها إلى النموذج الخاص بك ، بما في ذلك الحقول النصية وحقول البريد الإلكتروني ومربعات الاختيار والمزيد. بمجرد إضافة جميع الحقول التي تريدها إلى نموذج التسجيل الخاص بك ، ستحتاج إلى النقر فوق الزر "حفظ" لحفظ التغييرات. الآن بعد أن أنشأت نموذج التسجيل الخاص بك ، حان الوقت لإضافته إلى موقع WordPress الخاص بك. للقيام بذلك ، تحتاج إلى الانتقال إلى محرر WordPress للصفحة أو النشر حيث تريد إضافة النموذج الخاص بك. في محرر WordPress ، تحتاج إلى النقر فوق الزر Add Form. سيؤدي هذا إلى إظهار نافذة WPForms المنبثقة. في النافذة المنبثقة ، تحتاج إلى تحديد نموذج التسجيل الذي أنشأته للتو ثم النقر فوق الزر "إدراج نموذج". تمت إضافة نموذج التسجيل الخاص بك الآن إلى موقع WordPress الخاص بك.
كيفية تصميم صفحة تسجيل في WordPress من السهل على القراء الاشتراك في قائمتك البريدية عن طريق إنشاء صفحة تسجيل. ستصل إلى هدف التحويل الخاص بك بمجرد أن يقرر المستخدمون أن علامتك التجارية جديرة بالاهتمام. يمكن أن تكون بعض صفحات الاشتراك الأكثر إثارة للإعجاب بمثابة مصدر إلهام ممتاز. كيف أقوم بإنشاء صفحة تسجيل لبرنامج WordPress؟ ألق نظرة على أمثلة صفحة التسجيل هذه للتعرف على كيفية إنشاء واحدة لموقعك على الويب. ليس من الأفضل دائمًا استخدام محرر WordPress الافتراضي عند إنشاء صفحة تسجيل. لمساعدتك في إنشاء صفحة رائعة ، نوصي باستخدام مكون إضافي منشئ الصفحات مثل SeedProd.
باستخدام seedprod ، يمكنك إنشاء صفحة هبوط رائعة لـ WordPress. يشتمل على مكتبة من قوالب الصفحات المقصودة متعددة الأغراض بالإضافة إلى منشئ للإسقاط والنقر. يمكن تخصيص الصفحة دون الحاجة إلى سطر واحد من التعليمات البرمجية بمساعدة مجموعة متنوعة من خيارات التخصيص. في هذا الدرس ، سننظر في كيفية إنشاء صفحة تسجيل ناجحة في WordPress باستخدام SeedProd. محرر السحب والإفلات هو أداة ممتازة لتحرير الصور في SeedProd. مع كل كتلة ، يمكنك استخدام إنشاء قوائم العملاء المحتملين كمبدأ إرشادي ، مما يسمح لك بإنشاء أكثر الصفحات فاعلية ممكنة. يمكنك أيضًا تخصيص تصميم الكتلة باستخدام قوالب مخصصة لا تتطلب منك إدخال أي رمز خاص.
باستخدام لوحة الإعدادات العامة في SeedProd ، يمكنك تغيير لون وخط وخلفية صفحة التسجيل الخاصة بك. إذا انتقلت إلى علامة التبويب الخطوط ، فيمكنك تغيير أسلوب الطباعة لجميع الصفحات على موقع الويب الخاص بك. بالنقر فوق عنوان الألوان ، يمكنك الاختيار من بين مجموعة متنوعة من خيارات الألوان لصفحتك. يمكن تحديد لون خالص أو تدرج من بين الخيارات المتاحة ، أو يمكن تحميل صورة خلفية مخصصة. بعد توصيل قائمة بريدك الإلكتروني بصفحة التسجيل الخاصة بك ، يمكنك تكوين بعض الإعدادات الإضافية. يمكنك تغيير الاسم أو عنوان URL أو حتى نشر صفحتك في قسم إعدادات الصفحة. يسمح لك قسم النطاق المخصص بربط أي اسم مجال بصفحة مقصودة دون تثبيت WordPress.
إذا كان جهازك المحمول يدعمها ، يمكنك معاينة صفحة التسجيل الخاصة بك. للوصول إلى أيقونة هاتفك المحمول ، انقر فوق علامة التبويب تصميم ، ثم حددها من أسفل الشاشة. إذا كان أي شيء لا يبدو صحيحًا ، فانقر في أي مكان على الصفحة لتعديله. يتم تطبيق التغييرات على تخطيط سطح المكتب والجوال لموقع الويب الخاص بك تلقائيًا.
كيف أضيف زر تسجيل في ووردبريس؟
 الائتمان: minibigthing.com
الائتمان: minibigthing.comهناك عدة طرق لإضافة زر تسجيل في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل WPForms أو Gravity Forms. ستسمح لك هذه المكونات الإضافية بإنشاء نموذج ثم إضافة زر تسجيل إليه. هناك طريقة أخرى وهي استخدام عنصر واجهة مستخدم مثل MailChimp لـ WordPress. ستتيح لك هذه الأداة إضافة نموذج تسجيل إلى الشريط الجانبي أو منطقة عناصر واجهة المستخدم الأخرى.
سواء كنت تستخدم Mailchimp.com أو WordPress.org ، يمكنك إضافة نموذج تسجيل إلى موقع الويب الخاص بك بعدة طرق. إذا كان لديك موقع WordPress.com ، فيمكنك استخدام محرر WordPress الخاص بك لإضافة كتلة محتوى تسجيل إلى منشور أو صفحة. الهدف من مكون WordPress الإضافي هو تحسين موقعك بميزات مثل تحرير HTML والوظائف المتقدمة. عادةً ما يتم تعطيل Javascript في كود النموذج أو الإصدار غير المصمم من موقع WordPress ، وهي أفضل طريقة لتشغيل موقع WordPress. عند إنشاء نموذج منبثق للمشترك ، قد تحتاج إلى خبرة HTML أو وصول مطور. سيتم تصميم النموذج وتحريره في Mailchimp قبل نشره أو لصقه في موقع الويب الخاص بك.
كيفية إضافة زر اشتراك إلى بريدك الإلكتروني
قم بتثبيت نماذج SendinBlue "النشرة الإخبارية ، و SMTP ، والتسويق عبر البريد الإلكتروني ، والاشتراكات بواسطة البرنامج المساعد Sendinblue" قبل إضافة زر الاشتراك إلى بريدك الإلكتروني. بعد تثبيت البرنامج ، يجب عليك تنشيطه. بعد ذلك ، انتقل إلى قسم "الأدوات" في لوحة معلومات WordPress وأضف كتلة عنصر واجهة المستخدم "نموذج الاشتراك". يمكنك إضافة نموذج بريد إلكتروني جديد عن طريق تحديد القائمة المنسدلة. إذا كنت تريد تضمين زر اشتراك في محتوى بريدك الإلكتروني ، فيمكنك القيام بذلك عن طريق النقر فوق الزر "إضافة زر" ، أو عن طريق إدخال رمز زر الاشتراك في حقل النص.
أمثلة ممتازة على صفحة التسجيل
 الائتمان: بينتيريست
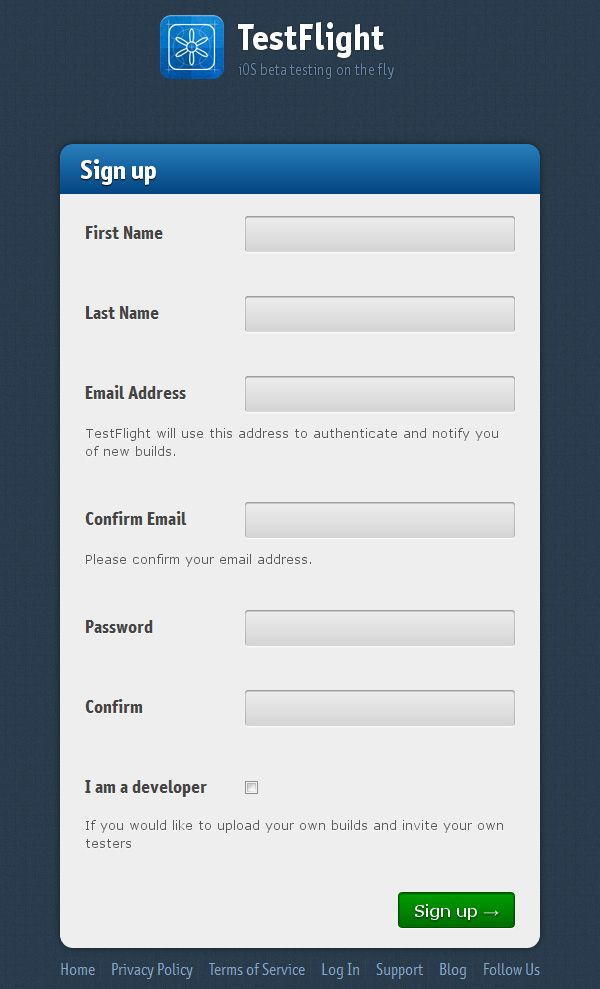
الائتمان: بينتيريستتتضمن بعض الأمثلة الممتازة لصفحات الاشتراك تلك المصممة لتكون بسيطة ومباشرة ، مع إرشادات واضحة وموجزة. قد يتميز البعض الآخر بتصميم أكثر إبداعًا وجاذبية من الناحية المرئية ، مع الاستمرار في توفير جميع المعلومات والحقول الضرورية للمستخدمين لإكمال عملية التسجيل . في النهاية ، ستكون صفحة الاشتراك الفعالة هي تلك التي يمكنها جذب انتباه المستخدم واهتمامه ، مع تزويدهم أيضًا بجميع المعلومات والأدوات التي يحتاجون إليها لإنشاء حساب بنجاح.

تعتبر صفحة التسجيل مهمة للغاية ، لكن الكثير من الناس لا يدركون ذلك. صفحة التسجيل هي نقطة الاتصال الأولى مع عميل جديد لشركتك. للتغلب على التردد وزيادة التحويلات ، يجب على مصممي تجربة المستخدم التعرف على جمهورهم المستهدف وعلم نفس تجربة المستخدم. فيما يلي عشرة أمثلة رائعة لنماذج الاشتراك لمساعدتك في إنشاء صفحتك المقصودة التالية. يشتمل نموذج الاشتراك GetResponse الآن على زر إمكانية الوصول ، والذي يمكّن المستخدمين المعاقين بصريًا من التسجيل. يتم استخدام الألوان والطباعة لتسليط الضوء على المشاكل وشرح كيف يهدف المنتج إلى حلها في Leadinfo. تجربة Cleo الفريدة تضفي الحيوية على علامتك التجارية وتوفر للمستخدمين طريقة غامرة لمعرفة المزيد عن منتجك.
يجب على المستخدم تقديم عنوان بريده الإلكتروني من أجل التسجيل في Designmodo. تستخدم Salesforce نسخة مقنعة لتسليط الضوء على فوائد منتجاتها كطريقة لإثارة اهتمام العملاء المحتملين. يسمح لك Typeform بالتسجيل في البريد الإلكتروني وكلمة المرور في حقلين فقط. لتوضيح كيف يفيد المنتج أو الخدمة عملائه ، من المستحسن تقديم دليل اجتماعي وشهادات. ضع في اعتبارك استخدام شريط التقدم إذا كنت بحاجة إلى جمع الكثير من المعلومات في فترة زمنية قصيرة. تتيح لك أداة النماذج الأولية لـ UXPin إنشاء نماذج تسجيل بشروط ورسائل خطأ يمكن التحقق منها باستخدام المدخلات. بعد قيام المستخدم بالتسجيل في خدمتك ، ستتم إضافته إلى الصفحة التالية باسمه.
ما هو نموذج التسجيل؟
يسمح نموذج التسجيل ، المعروف أيضًا باسم صفحة الويب أو النافذة المنبثقة أو المشروطة ، للمستخدمين بالوصول إلى خدمات موقع الويب عن طريق إدخال المعلومات. يتم تصنيف المعلومات التي يتم جمعها بناءً على محتوى الموقع والخدمات التي يقدمها. عادةً ما يشتمل نموذج الاشتراك على اسم وعنوان بريد إلكتروني واسم مستخدم وكلمة مرور.
صفحة تسجيل مستخدم WordPress مخصصة
 الائتمان: www.elegantthemes.com
الائتمان: www.elegantthemes.comتعد صفحة تسجيل مستخدم WordPress المخصصة طريقة رائعة لزيادة عدد الأشخاص الذين يشتركون في موقع الويب الخاص بك. من خلال إنشاء صفحة مخصصة ، يمكنك تضمين المزيد من المعلومات حول موقع الويب الخاص بك وما يقدمه. يمكنك أيضًا إضافة ارتباط إلى صفحة التسجيل الخاصة بك على الصفحة الرئيسية لموقع الويب الخاص بك.
أصبحت صفحات التسجيل المخصصة أكثر شيوعًا حيث أصبحت مواقع الويب أكثر تعقيدًا. من خلال القليل من التعديلات الطفيفة ، يمكنك الحصول على مزيد من المعلومات حول المستخدمين واستخدام علامتك التجارية بشكل أكثر فاعلية. يمنحك استخدام المكونات الإضافية لتخصيص صفحة تسجيل WordPress الخاصة بك فوائد فورية. في هذه المقالة ، سوف نستعرض لماذا يمكن أن يكون تخصيص هذه الصفحة المحددة مفيدًا ، بالإضافة إلى شرح كيفية القيام بذلك باستخدام مكونين إضافيين من WordPress. يسمح لك Ultimate Member بتخصيص صفحة التسجيل الخاصة بك في غضون دقائق. يحتوي نموذج التسجيل على جميع الحقول المطلوبة من قبل موقع الويب الخاص بك ، ولكن يمكنك إضافة المزيد من الحقول عن طريق النقر فوق علامة الجمع الموجودة أسفل آخر حقل. بمجرد اكتمال النموذج ، كل ما عليك فعله هو النقر فوق الزر تحديث للتأكد من أن تغييراتك تنعكس فيه.
يتمثل الهدف الأساسي لملفات تعريف المستخدمين في سهولة إضافة ميزات جديدة إلى النظام الأساسي تؤثر على ملفات تعريف المستخدمين وإدارتها. على الرغم من حقيقة أن هذا البرنامج المساعد لا يقدم نفس العمق مثل Ultimate Member ، إلا أنه بديل ممتاز. إذا كنت ترغب في تخصيص صفحة تسجيل الدخول إلى WordPress الخاصة بك أثناء وجودك فيها ، فإن دليلنا التالي يناسبك.
فوائد البرنامج المساعد لنموذج التسجيل لـ WordPress
للسماح للمستخدمين المسجلين بإدارة معلومات ومحتوى حساباتهم ، يجب عليك أيضًا تضمين مكون إضافي للتسجيل. سيمكن هذا المكون الإضافي المستخدمين المسجلين من تعديل معلومات الحساب وإدارة المحتوى الخاص بهم.
صفحة تسجيل دخول هائلة
صفحة تسجيل الدخول الهائلة هي صفحة مصممة لتكون آمنة وسهلة الاستخدام. يجب أن يحتوي على ميزات أمان قوية لحماية بيانات المستخدم ، مع سهولة التنقل والاستخدام. ستوفر صفحة تسجيل الدخول الجيدة للمستخدمين أيضًا القدرة على إعادة تعيين كلمة المرور الخاصة بهم في حالة نسيانها ، وتلقي مساعدة استرداد الحساب إذا لزم الأمر.
لقد تحققنا وتأكدنا من جميع الأدلة والمعلومات والبرامج التعليمية الرسمية Formidable Login Redirect المضمنة في هذه الصفحة قبل تحديثها. باستخدام منشئ الرمز القصير ، يمكنك بسهولة إضافة نموذج تسجيل الدخول إلى صفحة WordPress أو النشر. يمكن العثور على الزر "Formidable" أعلى مربع المحتوى. ستساعدك الخطوات أدناه في إنشاء نموذج تسجيل دخول مخصص إلى WordPress. تأكد من أنك قمت بتنزيل وتفعيل Formidable Forms. في PixelMe ، يمكنك إجراء إعادة توجيه. إذا كنت تريد إعادة توجيه المستخدمين إلى أي صفحة ، فقم بتعيين عنوان URL مخصص لإعادة التوجيه. قد تحتاج النماذج الأكثر تقدمًا إلى التوجيه إلى صفحة أخرى. عندما ينقرون على زر العودة بعد تسجيل الدخول ، سيتم توجيههم إلى منشور أو صفحة حاولوا زيارتها مسبقًا.
ما هي النماذج الهائلة في ووردبريس؟
باعتبارها أكثر حلول نماذج WordPress تقدمًا في السوق ، تتيح لك Formidable Forms تغيير نموذج HTML عند الطلب. على الرغم من أن مهارات HTML مطلوبة لاستخدام طرق عرض هائلة ، فلا يزال من الممكن استخدام بيانات النموذج دون استخدام PHP. تعمل منصة Formidable Views على تسهيل إنشاء تطبيقات ذات متطلبات منخفضة التعليمات البرمجية.
