كيفية إنشاء تقويم حدث بسيط باستخدام تقويم السكر
نشرت: 2022-10-19هل تريد إضافة تقويم حدث إلى موقع WordPress الخاص بك؟
يعد التقويم طريقة رائعة لمشاركة الأحداث الشخصية والظاهرية مع زوارك. يمكنك استخدام واحد للترويج لأحداثك القادمة ، والحصول على المزيد من الأشخاص للحضور ، والمساعدة في زيادة الوعي بالعلامة التجارية.
في هذه المقالة ، سنوضح لك كيفية إنشاء تقويم حدث بسيط بسهولة في WordPress باستخدام Sugar Calendar.

لماذا إنشاء تقويم حدث بسيط لموقع WordPress الخاص بك؟
من خلال إضافة تقويم في WordPress ، يمكنك عرض الأحداث القادمة للزائرين.
هذا يجعل من السهل على الأشخاص التعرف على ندواتك القادمة على الويب ، والخلوات الافتراضية ، والخطب عبر الإنترنت ، ومكالمات التدريب ، والمزيد. بهذه الطريقة ، يمكن للتقويم الترويج لأحداثك وتشجيع المزيد من الأشخاص على الحضور.
إذا كان لديك موقع ويب خاص بالعضوية أو منتدى ، فيمكنك حتى قبول الأحداث التي يرسلها المستخدم. هذه طريقة رائعة لبناء مجتمع وجذب زوار جدد والحفاظ على التقويم الخاص بك محدثًا بأحدث الأحداث. ستوفر أيضًا الوقت نظرًا لأنك لست بحاجة إلى البحث عن الأحداث القادمة وإضافتها إلى التقويم بنفسك.
مع ما يقال ، دعنا نرى كيف يمكنك إضافة تقويم حدث بسيط إلى موقعك.
كيفية إنشاء تقويم حدث بسيط في WordPress
أسهل طريقة لإضافة تقويم حدث إلى WordPress هي باستخدام Sugar Calendar. إنه أفضل مكون إضافي لتقويم WordPress ويحتوي على كل ما تحتاجه لإنشاء تقاويم متعددة ، وتعيين أوقات البدء والانتهاء لأحداثك ، والمزامنة مع تقويم Google ، والمزيد.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Sugar Calendar. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
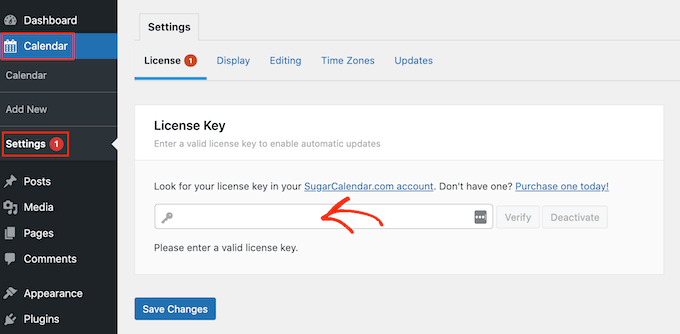
عند التنشيط ، توجه إلى التقويم »صفحة الإعدادات . هنا ، يمكنك إدخال مفتاح الترخيص الخاص بك في حقل "مفتاح الترخيص".

ستجد هذا المفتاح عن طريق تسجيل الدخول إلى حساب Sugar Calendar الخاص بك. إنه موجود أيضًا في البريد الإلكتروني الذي تلقيته عند شراء Sugar Calendar.
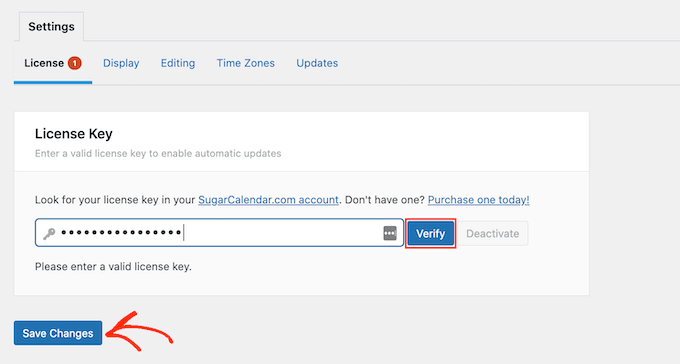
بعد ذلك ، انقر فوق الزر "تحقق" للتحقق من صلاحية مفتاح الترخيص الخاص بك. أخيرًا ، يمكنك النقر فوق "حفظ التغييرات" لتخزين إعداداتك.

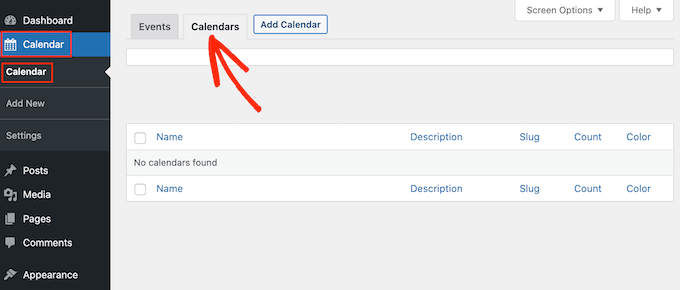
بمجرد القيام بذلك ، تكون جاهزًا لإنشاء تقويم بالانتقال إلى التقويم »التقويم .
هنا ، انقر فوق علامة التبويب "التقويمات".

يمكنك الآن النقر فوق الزر "إضافة تقويم".
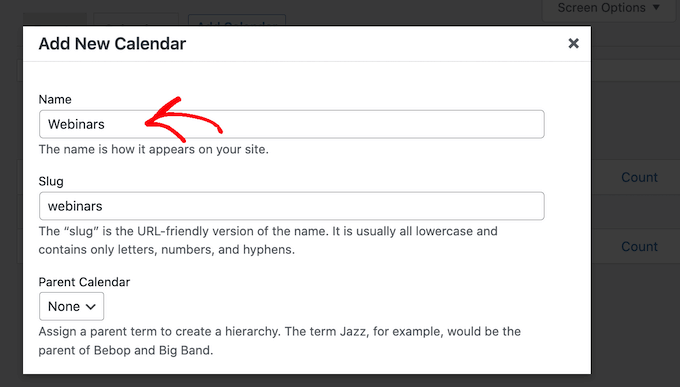
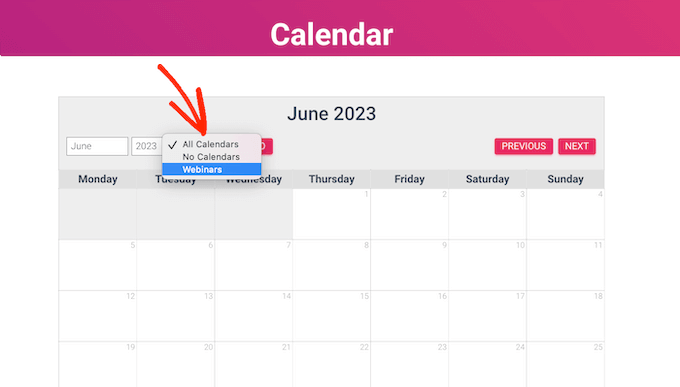
هذا يفتح نافذة منبثقة حيث يمكنك كتابة عنوان في حقل "الاسم". يتيح لك Sugar Calendar إنشاء تقاويم متعددة ، لكنه يضيف فقط عرض تقويم واحد إلى موقعك. يمكن للزوار التبديل بين طرق عرض التقويم المختلفة باستخدام قائمة منسدلة.
ومع ذلك ، يجب أن يساعد "الاسم" الزائرين في معرفة الفرق بين التقويمات المختلفة.

على غرار الصفحات الفرعية ، يمكنك ترتيب التقويمات في العلاقات بين الوالدين والطفل.
يظهر الأطفال أسفل والديهم في لوحة معلومات WordPress ، لذلك يمكن أن تكون هذه طريقة مفيدة لتنظيم التقويمات الخاصة بك. هذا صحيح بشكل خاص إذا كان لديك العديد من التقاويم المختلفة.
جميع التقاويم هي تقاويم أصلية بشكل افتراضي. لإنشاء تقويم فرعي ، ستحتاج إلى فتح القائمة المنسدلة "الوالدين" ثم اختيار التقويم الذي تريد استخدامه كأحد الوالدين.
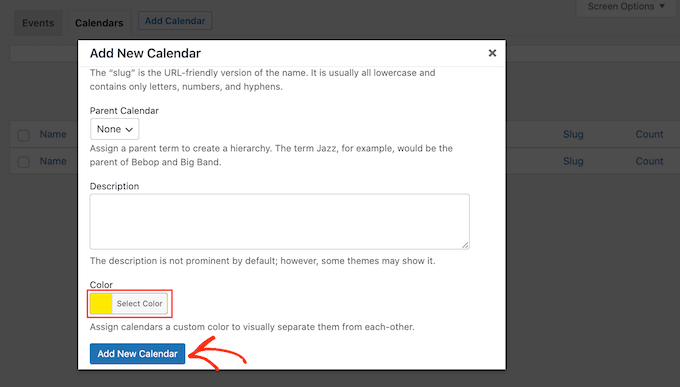
بعد ذلك ، يمكنك إضافة وصف اختياري. اعتمادًا على سمة WordPress الخاصة بك ، قد يظهر هذا بجوار التقويم على موقع الويب الخاص بك ، ولكن لا تعرض جميع السمات وصف التقويم. إذا أضفت وصفًا ، فتأكد دائمًا من ظهوره على موقع WordPress الخاص بك.
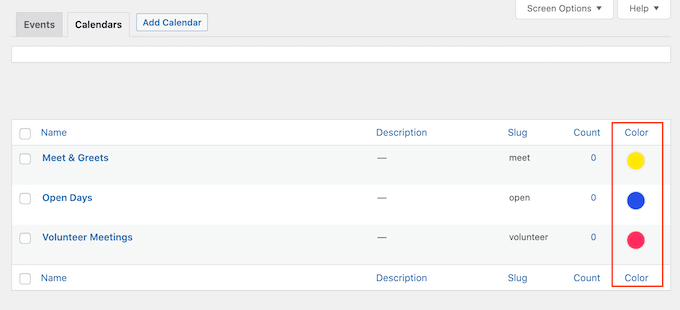
أخيرًا ، قد ترغب في إضافة لون سيظهر بجوار التقويم في لوحة معلومات WordPress الخاصة بك. يمكن أن يساعدك هذا الترميز اللوني في تجميع التقويمات ذات الصلة معًا ، أو تحديد تقويم معين بسهولة.

لإضافة لون ، ما عليك سوى النقر فوق مفتاح "تحديد اللون" ثم حدد اختيارك باستخدام عناصر التحكم التي تظهر.
عندما تكون سعيدًا بالمعلومات التي أدخلتها ، انقر فوق "إضافة تقويم جديد" للمضي قدمًا وإنشاء أول تقويم خاص بك على Sugar.

يمكنك إنشاء تقاويم متعددة ببساطة عن طريق تكرار نفس العملية الموضحة أعلاه.
إضافة الأحداث في تقويم السكر
بمجرد إنشاء التقويم ، تكون جاهزًا لإضافة أحداث إلى ذلك التقويم.
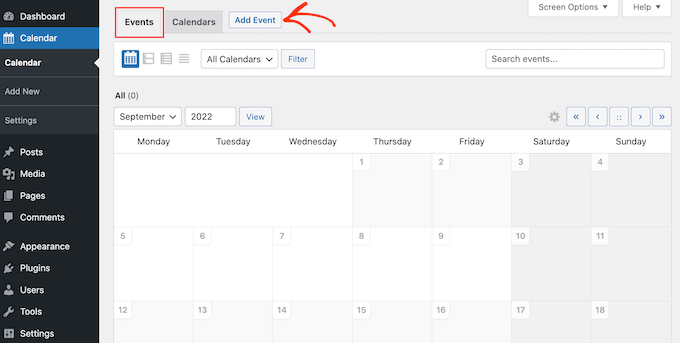
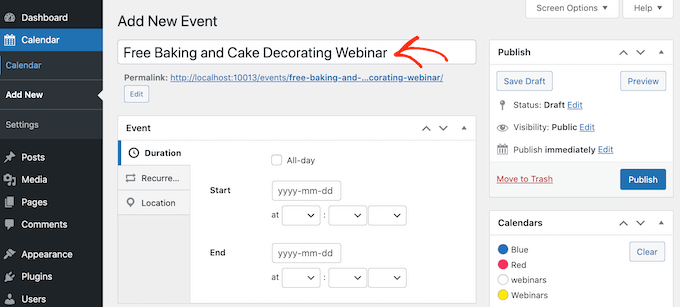
للبدء ، حدد علامة التبويب "الأحداث" ثم انقر فوق الزر "إضافة حدث".

يمكنك الآن إضافة جميع المعلومات حول الحدث الخاص بك ، مثل التاريخ والوقت والمدة وما إذا كان متكررًا أم لا.
أولاً ، سترغب في المضي قدمًا ومنح الحدث اسمًا.

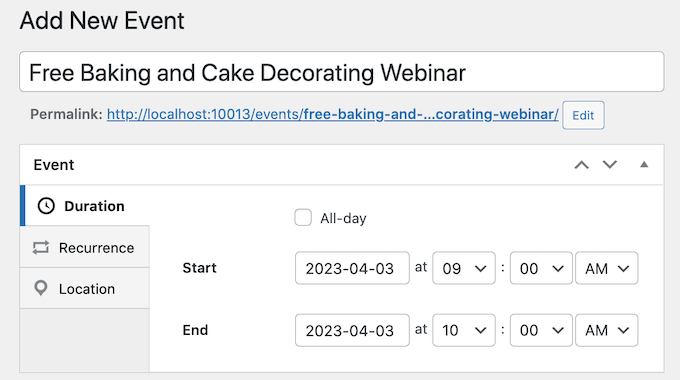
ثم أضف وقت البدء وتاريخ الانتهاء. إذا كان الحدث سيستمر طوال اليوم ، فيمكنك ببساطة تحديد مربع "طوال اليوم".
خيار آخر هو تحديد وقت البدء والانتهاء ، كما ترى في الصورة التالية.

بشكل افتراضي ، ينشئ Sugar Calendar جميع الأحداث كأحداث لمرة واحدة. ومع ذلك ، فإن بعض الأحداث متكررة. على سبيل المثال ، يمكنك تشغيل ندوة عبر الإنترنت كل صباح يوم اثنين أو عقد لقاء شهري لجميع المتطوعين في مؤسستك غير الربحية.
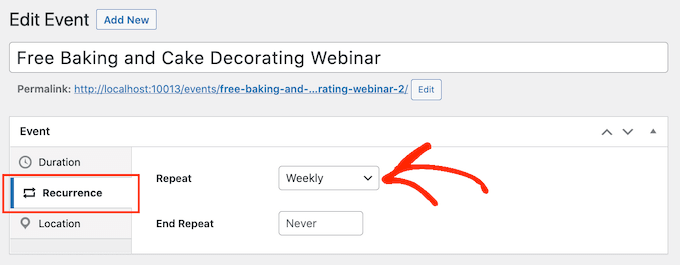
لإنشاء حدث متكرر ، ما عليك سوى تحديد علامة التبويب "التكرار" ، ثم تحديد خيار من القائمة المنسدلة "التكرار" ، مثل يومي أو أسبوعي أو شهري.

يمكنك أيضًا تعيين تاريخ "إنهاء التكرار" الاختياري ، وهو الوقت الذي يتوقف فيه الحدث عن التكرار. على سبيل المثال ، قد تخطط فقط لتشغيل ندوات عبر الإنترنت حتى نهاية العام.

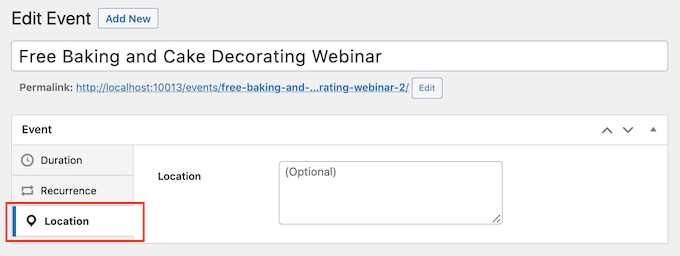
إذا كنت تنظم حدثًا شخصيًا ، فيمكنك أيضًا تحديد علامة التبويب "الموقع" وكتابة مكان هذا الحدث.

بعد ذلك ، أدخل بعض المعلومات حول الحدث في مربع "التفاصيل".
يعمل هذا تمامًا تمامًا مثل محرر WordPress الكلاسيكي حتى تتمكن من إضافة الصور ومقاطع الفيديو والتنسيق.

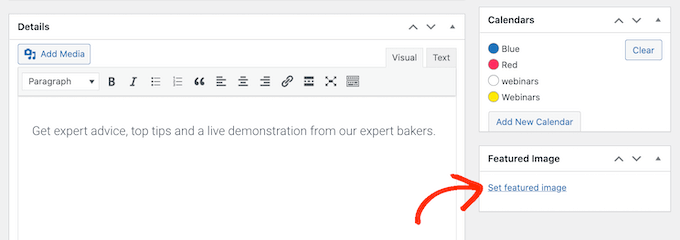
يمكنك أيضًا إضافة صورة مميزة تظهر على صفحة الحدث. يمكن أن يجعل هذا الصفحة أكثر جاذبية ويمكن استخدامه أيضًا في نتائج البحث وفي مواجز الأخبار على وسائل التواصل الاجتماعي.
لإضافة صورة مميزة ، ما عليك سوى النقر فوق "تعيين صورة مميزة" ثم اختيار صورة من مكتبة الوسائط أو تحميل ملف جديد.

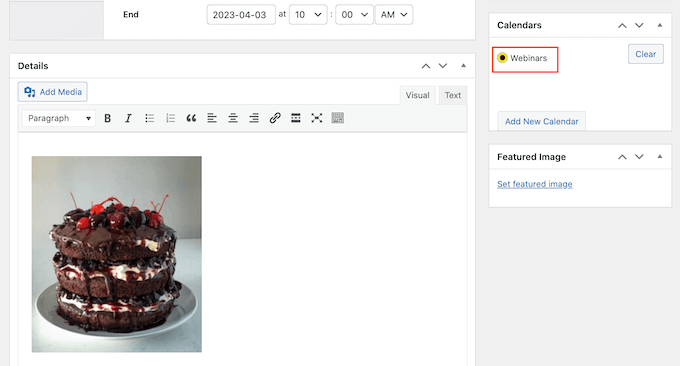
في قسم "التقاويم" ، ابحث عن التقويم الذي تريد إضافة هذا الحدث إليه.
يمكنك بعد ذلك النقر لتحديد زر الاختيار الخاص بها.

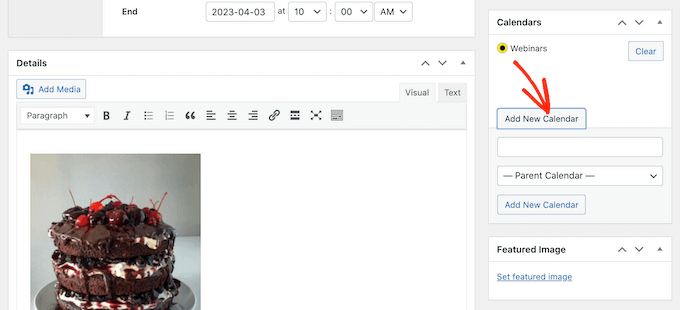
يمكنك أيضًا إنشاء تقويم جديد في هذا القسم ، ببساطة عن طريق النقر فوق الزر "إضافة تقويم جديد".
يضيف هذا بعض الإعدادات حيث يمكنك إعطاء التقويم الجديد اسمًا وتعيين تقويم رئيسي اختياري له.

بمجرد إدخال جميع المعلومات ، ما عليك سوى النقر فوق الزر "نشر".
يمكنك تكرار هذه العملية لإضافة المزيد من الأحداث إلى التقويم.
وضع تقويم الأحداث الخاصة بك على موقع الويب الخاص بك
يمكنك إضافة تقويم إلى أي منشور أو صفحة باستخدام الرمز القصير. إذا قمت بإنشاء تقاويم متعددة ، فيمكن للزوار التبديل بين هذه التقاويم المختلفة باستخدام قائمة منسدلة.

سنضيف التقويم إلى صفحة WordPress جديدة ، لكن الخطوات ستكون متشابهة بغض النظر عن مكان إضافة التقويم.
أولاً ، انتقل إلى الصفحات »إضافة جديد في لوحة الإدارة. إذا كنت تريد إضافته إلى صفحة موجودة ، فما عليك سوى النقر فوق "تحرير" تحت اسمها في Pages »جميع الصفحات .
بعد ذلك ، امنح صفحتك عنوانًا وأضف أي فئات وعلامات تريد استخدامها.
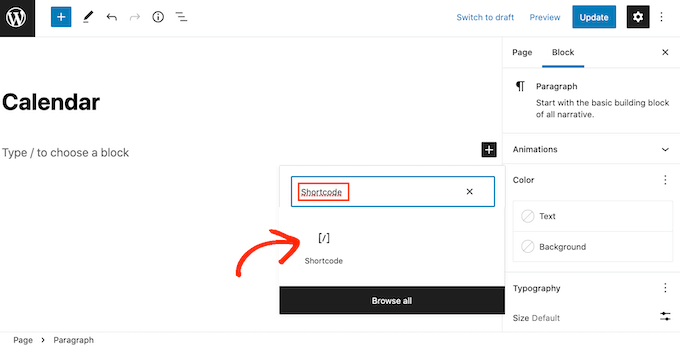
يمكنك بعد ذلك النقر فوق رمز "+" لإنشاء كتلة جديدة وكتابة "Shortcode". عندما تظهر الكتلة اليمنى ، انقر عليها لإضافتها إلى الصفحة.

بعد ذلك ، انسخ الرمز القصير [sc_events_calendar] في كتلة الرمز القصير. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
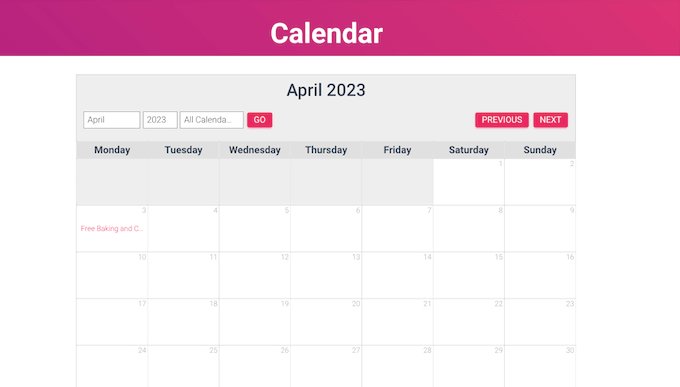
يمكنك الآن نشر الصفحة أو تحديثها لجعل التقويم مباشرًا على موقع الويب الخاص بك.

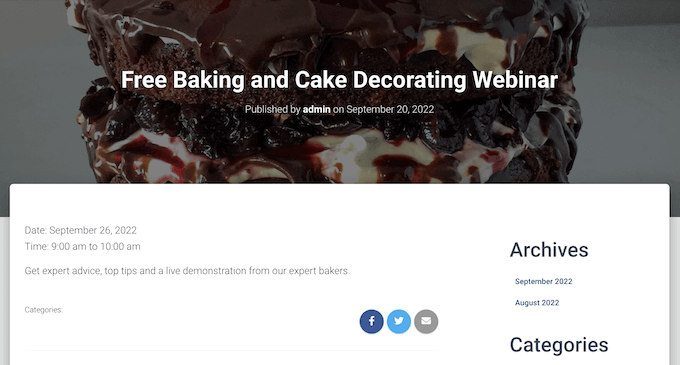
للاطلاع على مزيد من المعلومات حول حدث ما في التقويم ، ما عليك سوى النقر فوقه.
سيؤدي هذا إلى فتح صفحة الحدث التي تعرض الوقت والتاريخ وأي تفاصيل أخرى.

يحتوي Sugar Calendar أيضًا على عنصر واجهة مستخدم يمكنك إضافته إلى أي منطقة جاهزة لعناصر واجهة المستخدم في قالب WordPress الخاص بك. هذه طريقة سهلة لإضافة تقويم إلى كل صفحة من صفحات موقعك على الويب أو مدونة WordPress.
تتيح لك الأداة أيضًا تعيين تقويم افتراضي ، والذي سيتم تحديده في القائمة المنسدلة. يمنحك هذا مزيدًا من التحكم في الأحداث التي يراها الزوار.
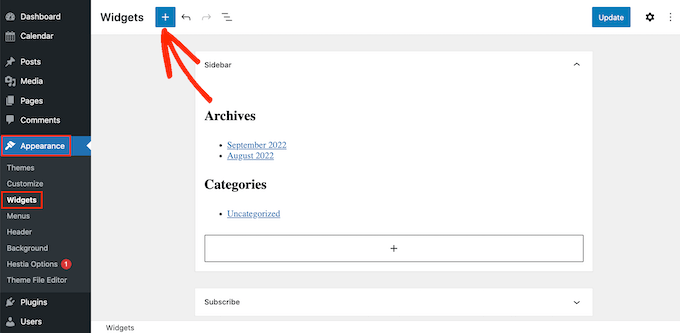
لإضافة عنصر واجهة مستخدم في WordPress ، ما عليك سوى الانتقال إلى المظهر » الأدوات . هنا ، انقر فوق الزر الأزرق "+".

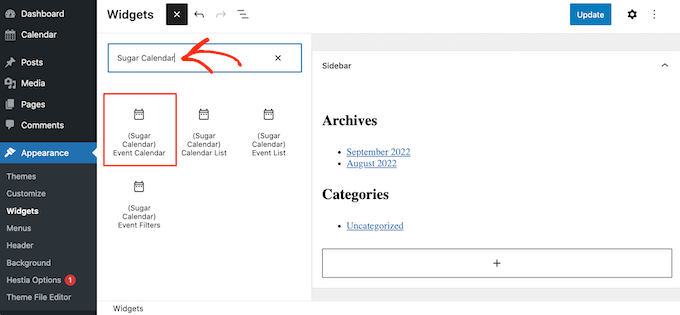
يمكنك بعد ذلك كتابة "تقويم السكر".
هناك عدد قليل من أدوات تقويم السكر المختلفة ، لذا تأكد من تحديد أداة "تقويم الأحداث".

الآن ببساطة قم بسحب الأداة وإفلاتها في المنطقة التي تريد إظهار التقويم فيها.
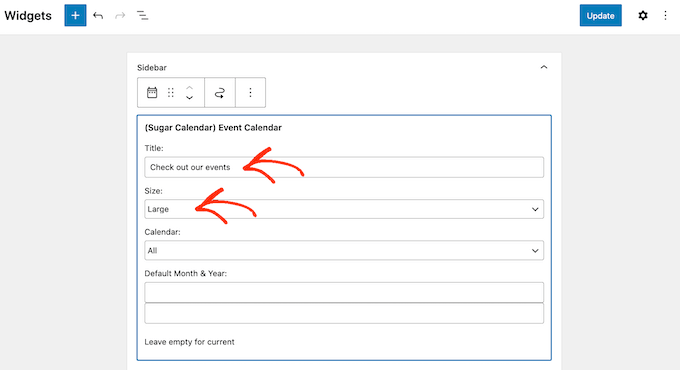
في هذه المرحلة ، يمكنك إضافة عنوان اختياري وتغيير حجم التقويم.

لتغيير التقويم الافتراضي ، افتح القائمة المنسدلة "التقويم" ثم حدد خيارًا من القائمة.
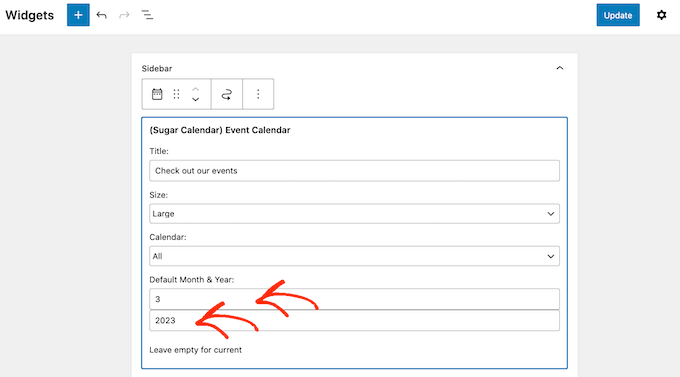
بشكل افتراضي ، سيعرض Sugar Calendar الشهر الحالي عند تحميل الصفحة ، ولكن قد تفضل إظهار شهر مختلف بدلاً من ذلك. لإجراء هذا التغيير ، ما عليك سوى كتابة تاريخ جديد في حقل "الشهر والسنة الافتراضي".

بمجرد الانتهاء ، لا تنس النقر فوق الزر "تحديث". ستظهر أداة تقويم السكر الآن على موقعك!
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء تقويم حدث بسيط باستخدام تقويم السكر. قد تعجبك أيضًا مقالتنا حول أفضل خدمات التسويق عبر البريد الإلكتروني وأفضل برامج الإخطار ، حتى تتمكن من إبقاء المستخدمين لديك على اطلاع دائم بالأحداث والأنشطة الجديدة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
