كيفية إنشاء قائمة ووردبريس في 5 خطوات
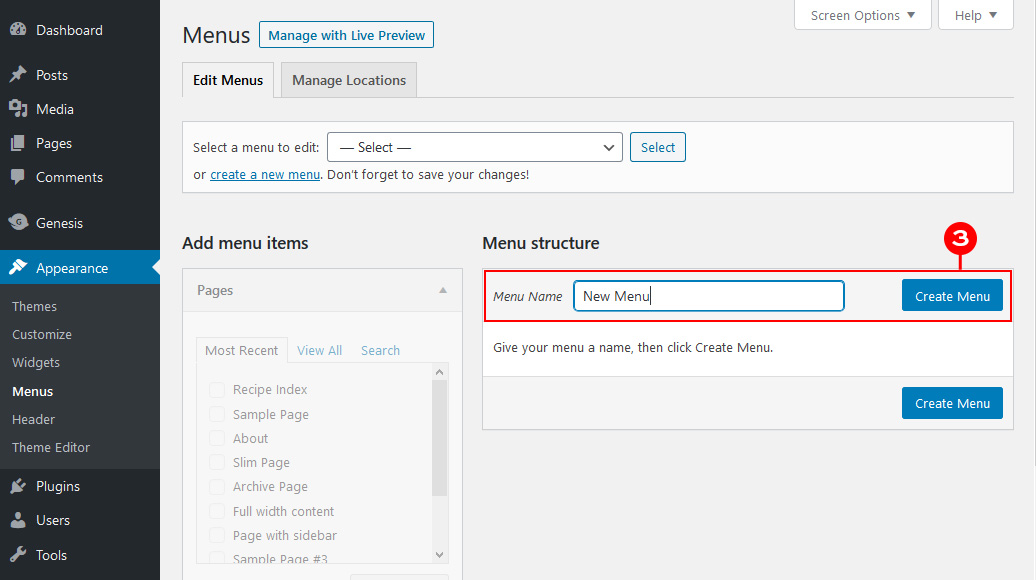
نشرت: 2022-09-14سجّل الدخول إلى لوحة معلومات WordPress الخاصة بك. انتقل إلى المظهر> القوائم. انقر فوق الزر "إنشاء قائمة جديدة". أدخل اسمًا لقائمتك الجديدة في مربع اسم القائمة ، ثم انقر فوق الزر "إنشاء قائمة". أضف الصفحات أو المنشورات أو الفئات أو الروابط المخصصة التي تريدها في قائمتك. اسحب العناصر وأفلتها لإعادة ترتيبها.
يجب إعطاء الأولوية لإنشاء قائمة جيدة التنظيم كأولوية قصوى. علاوة على ذلك ، تعمل القائمة المصممة جيدًا على تحسين تجربة المستخدم ، وكما قد تكون خمنت ، يتم التحويل لاحقًا في حياة المستخدم. لا يمكن التعويض عن موقع غير فعال للغاية بتصميم رائع. عندما تستخدم Visual Composer ، سيكون لديك المزيد من الوقت للتركيز على قوائم موقع الويب الخاص بك. قم بإنشاء تخطيطات مذهلة مع أكثر من 500 عنصر محتوى وقوالب المصمم والمكونات الإضافية الأخرى مثل أدوات إنشاء السمات. اختر من بين مجموعة متنوعة من عناصر القائمة الجاهزة (قوائم أساسية وقوائم شطيرة وقوائم الشريط الجانبي للحصول على مظهر فريد أكثر) ، أو حدد أحد هذه العناصر لإنشاء التصميم الخاص بك.
كيف أضيف زر قائمة في ووردبريس؟
 الائتمان: www.designerblogs.com
الائتمان: www.designerblogs.comبالنقر فوق المظهر> القوائم أو التخصيص> القوائم ، يمكنك الوصول إلى لوحة إدارة WordPress. إذا كان لديك أكثر من قائمة ، فحدد القائمة التي تريد تحريرها من القائمة. اضبط عنصر القائمة ليتم عرضه كزر. ببساطة اضغط على زر حفظ إذا كنت تريد حفظ مهمتك.
كيف أقوم بإضافة زر إلى عنوان WordPress الخاص بي؟ يمكن الآن استخدام قائمة التنقل في العنوان لإبراز عبارة أكثر وضوحًا للحث على اتخاذ إجراء. بشكل افتراضي ، يتيح لك WordPress إضافة أزرار إلى منشورات وصفحات WordPress باستخدام كتلة الأزرار. يمكن تحويل جميع الروابط الموجودة في قائمة التنقل في WordPress إلى زر باتباع هذه الخطوات البسيطة. انتقل إلى المظهر يمكنك تخصيص سمة WordPress باستخدام أداة التخصيص. يمكنك الآن مشاهدة معاينة مباشرة لموقع الويب الخاص بك في العمود الأيمن ، وقائمة إعدادات النسق في العمود الأيسر. لتوسيعه ، يجب النقر بزر الماوس الأيمن فوق علامة التبويب CSS الإضافية.
سترى مربعًا حيث يمكنك إضافة رمز CSS المخصص الخاص بك. يمكن استخدام هذه الخدعة لإضافة أزرار إلى قائمة العناوين الخاصة بك بالإضافة إلى تمييز أي روابط في قائمة التنقل في WordPress ؛ ما عليك سوى النقر على الرابط لتمييزه. يمكن إضافة الحدود ولون الخلفية ولون الارتباط ولون نص الارتباط. إذا كنت تريد حفظ تغييراتك ، فما عليك سوى النقر فوق الزر "نشر".
في WP Admin ، ما عليك سوى سحب أي عنصر إلى اليمين لإنشاء قائمة منسدلة. يمكنك عكس ذلك عن طريق سحبها إلى اليسار مرة أخرى.
كيف أقوم بإضافة زر إلى رأسي في WordPress؟
بالانتقال إلى Appearance> Customize ، يمكنك الوصول إلى أداة تخصيص سمة WordPress ، والتي يمكن الوصول إليها بالنقر فوق زر CSS الإضافي. بالنقر فوق نشر ، يمكنك إضافة كود CSS المخصص الخاص بك إلى موقع الويب الخاص بك.
كيف يمكنني إنشاء قوائم متعددة في WordPress؟
عندما تذهب إلى لوحة معلومات WordPress ، ضمن المظهر ، ضمن القوائم ، أنشئ قائمة صفحة جهة اتصال جديدة (أو أي اسم آخر تريده) ؛ ثم اضغط عليها. أضف عناصر قائمة لكل صفحة أو رابط مخصص ، وانقر فوق نشر ، ثم كرر العملية لجميع القوائم الأخرى التي تحتاجها.
باستخدام المكون الإضافي Conditional Menus ، يمكنك إنشاء مجموعة متنوعة من القوائم لصفحات مختلفة في WordPress. يمكن للزوار العثور بسهولة على الصفحات التي يطلبونها من خلال النقر على القائمة ، وهي الحد الأدنى من كل موقع. إذا كان موقع الويب الخاص بك معقدًا ، فقد ترغب في تضمين قوائم منفصلة لكل مجموعة من الصفحات. سيعلمك هذا المنشور كيفية القيام بذلك في غضون دقائق. قم بتغيير قسم المظهر إلى إدارة المواقع ، ثم الشرطي. اختر عنصر قائمة Apple من القائمة (اخترت قائمة Apple). يمكنك تحديد المكان الذي تريد عرضه فيه بالنقر فوق علامة التبويب "الشرط". ستكون هناك نافذة منبثقة جديدة يمكنك الاختيار من بينها. يمكنك عرض القائمة في فئات مختلفة أو أنواع منشورات أو تصنيف أو أدوار مستخدم أو صفحات رئيسية على صفحات 404 ، على سبيل المثال.
المكون الإضافي للقائمة الهرمية: قم بإنشاء قائمة ثانية على مستوى مختلف
يمكن استخدام المكون الإضافي Hierarchical Menu لإنشاء قائمة ثانية على مستوى مختلف عن القائمة الرئيسية.

كيف تضيف علامات تبويب في ووردبريس
تعد إضافة علامات تبويب في WordPress طريقة رائعة لتنظيم المحتوى الخاص بك وجعله أكثر سهولة في الاستخدام. يمكن إضافة علامات التبويب إلى أي منشور أو صفحة ، ويمكن استخدامها لتجميع المحتوى ذي الصلة معًا.
لإضافة علامات تبويب في WordPress ، قم أولاً بإنشاء منشور أو صفحة جديدة. في محرر المحتوى ، انقر فوق الرمز "T" لإدراج علامة تبويب.
ستظهر نافذة منبثقة بها خيارات علامة تبويب متنوعة. حدد عدد علامات التبويب التي تريد إدراجها ، ثم انقر فوق "موافق".
بعد ذلك ، أضف المحتوى الخاص بك إلى كل علامة تبويب. للقيام بذلك ، انقر فوق علامة التبويب التي تريد تحريرها ثم أدخل المحتوى الخاص بك في المحرر.
بمجرد الانتهاء ، انقر فوق "نشر" أو "تحديث" لحفظ التغييرات. سيتم الآن تنظيم المحتوى الخاص بك في علامات تبويب وسيكون أكثر سهولة في الاستخدام!
يمكن الوصول إلى علامات تبويب HTML ، مثل مجلدات الملفات المبوبة على شبكة الإنترنت ، باستخدام علامات HTML. يمكنك بسهولة تغيير المحتوى عن طريق الإمساك بإحدى علامات التبويب. يمكن إضافة تكوينات علامات التبويب بأربع طرق مختلفة إلى مواقع WordPress. للتلخيص ، أنا أفضل سلسلة كتل جوتنبرج. إذا لم يكن ذلك ممكنًا ، فاستخدم مكونًا إضافيًا مثل Gutenberg block. تعد الرموز القصيرة بديلاً ممتازًا لمنع التحرير في العصور المظلمة لمحرري الكتل. نظرًا لأنه يمكنك استخدام علامات تبويب منشئ الصفحات ، يمكنك التحكم الكامل في تصميمك.
ومع ذلك ، لا تستطيع المكونات الإضافية لعلامات التبويب المستقلة إنشاء علامات تبويب داخل المنشورات والصفحات التي تقوم بتحريرها. لجعل تخطيط كل "علامات تبويب" منشورًا مخصصًا ، استخدم محرر علامة تبويب المكون الإضافي. كيف أضيف علامات تبويب إلى رمز قصير؟ لا تحتوي علامات التبويب على رمز قصير واحد ، حيث تحتوي الشفرة على عدد من الرموز المتداخلة. الخطوة الأولى هي تقسيم الرموز القصيرة إلى مجموعات منطقية. نظرًا لأن عناصر التحكم في التصميم المرئي غير موجودة عادةً في الرموز القصيرة ، يكون تصميمها أكثر صعوبة من علامات تبويب الحظر. عادةً ما تقتصر أدوات علامات التبويب على معظم الصفحات الأساسية في بعض أدوات إنشاء الصفحات.
يمكنك استخدام هذا الاختراق لإدراج رمز قصير للقالب في أداة علامات التبويب (التي تعمل ولكنها صعبة بعض الشيء). من الممكن أيضًا تنفيذ وظيفة عنصر واجهة مستخدم علامات التبويب المتداخلة باستخدام امتداد Elementor. لا تحتوي المكونات الإضافية لعلامات التبويب المستقلة على حالة استخدام جيدة ، لذلك لا أوصي باستخدامها.
كيفية إضافة قائمة في رأس وورد
تعد إضافة قائمة إلى عنوان WordPress الخاص بك طريقة رائعة لتحسين التنقل في موقع الويب الخاص بك. هناك طريقتان يمكنك استخدامهما لإضافة قائمة إلى العنوان الخاص بك: 1. استخدم مكون WordPress الإضافي: هناك عدد من المكونات الإضافية المتاحة التي تسمح لك بإضافة قائمة إلى العنوان الخاص بك. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم اتباع التعليمات لإضافة قائمتك. 2. استخدم سمة WordPress: تأتي العديد من سمات WordPress مع دعم مدمج للقوائم في الرأس. ما عليك سوى الانتقال إلى صفحة القوائم في لوحة معلومات WordPress الخاصة بك ، واتباع التعليمات لإضافة قائمتك.
سيتم إنشاء رأس كل موقع وقائمة تنقل عليا بطريقة مختلفة قليلاً في WordPress. لأنني أحب استخدام إطار عمل Genesis theme ، فأنا أستخدمه هنا. في هذه الحالة ، سنقوم بتضمين روابط Twitter و Facebook كجزء من عنصر واجهة المستخدم الخاص بنا. كان خصمي هو قوائم التنقل ، والمعروفة أيضًا باسم أشرطة التنقل. باستخدام قوائم Genesis و WordPress ، قمت بإنشاء طريقة بسيطة لإنشائها. باستخدام Chrome Developer Tools أو Firebug add-on for Firefox ، يمكنك تحديد المحددات التي يتم استخدامها لتصميم القائمة عن طريق سحبها عبر HTML. يوفر Genesis طريقة ملائمة لإضافة قائمة منسدلة للصفحات الفرعية (أو الصفحات الفرعية) وقائمة منبثقة لكل صفحة. علاوة على ذلك ، يمكن تغيير روابط الصفحة الحالية وروابط التمرير وروابط الصفحات الفرعية. يمكنك ببساطة سحبها وإفلاتها في الموضع المطلوب لعرضها في قائمة التنقل.
