كيفية إنشاء خيار نعم/لا لموقع WordPress الخاص بك
نشرت: 2023-08-04هل تبحث عن طريقة لإنشاء النوافذ المنبثقة بأزرار نعم/لا على موقع الويب الخاص بك؟
ربما تكون قد شاهدت استخدام هذه النوافذ المنبثقة كخيار لقائمة البريد الإلكتروني أو عرض خاص آخر على موقع ويب كبير. يمكن لحملات نعم/لا متعددة الخطوات تحسين معدل التحويل من خلال تشجيع المستخدمين على النقر على الترويج الخاص بك.
سنوضح لك في هذه المقالة كيفية إنشاء خيار نعم/لا لموقع WordPress الخاص بك.

ما هو خيار نعم/لا، ولماذا يجب عليك استخدامه؟
خيار نعم/لا هو نموذج منبثق يحتوي على خيارين، إما أزرار أو روابط. يمكنك النقر فوق "نعم" للاشتراك أو "لا" لرفض العرض.
يُطلق عليها أحيانًا اسم خيارات خطوتين أو خيارات متعددة الخطوات لأنها تتطلب من المستخدم اتخاذ خطوتين بدلاً من خطوة واحدة.
فيما يلي مثال على خيار نعم/لا من الكوبونات المتقدمة التي تقدم صفقة خصم. يمكن للمستخدمين إما النقر فوق الزر "المطالبة بالخصم" أو خيار "ربما في المرة القادمة".

ملاحظة: لا تحتاج الخيارات بالضرورة إلى التسميات "نعم" و"لا".
قد يبدو غريبًا أن يقوم المستخدمون بخطوة إضافية قبل أن يتمكنوا من الانضمام إلى النشرة الإخبارية عبر البريد الإلكتروني أو اتخاذ بعض الإجراءات الأخرى.
ومع ذلك، يمكن أن تكون النوافذ المنبثقة نعم/لا فعالة للغاية. وذلك لأنهم يستخدمون تكتيكًا نفسيًا يسمى تأثير زيجارنيك.
يقول تأثير زيجارنيك أنه عندما يبدأ شخص ما عملية ما، فمن المرجح أن ينهيها. في هذه الحالة، فهذا يعني أن الشخص الذي ينقر على "نعم" من المرجح أن يمضي قدمًا ويدخل عنوان بريده الإلكتروني.
بالإضافة إلى ذلك، فإن خيار نعم/لا يمنح زوار موقعك حرية الاختيار. هذا الشعور بالحرية قوي. إنه يزيد من احتمالية قيام زوار موقعك باتخاذ القرار الإيجابي للاشتراك في قائمة البريد الإلكتروني الخاصة بك.
والأفضل من ذلك، أنه يمكنك استخدام خيار "لا" بفعالية أيضًا.
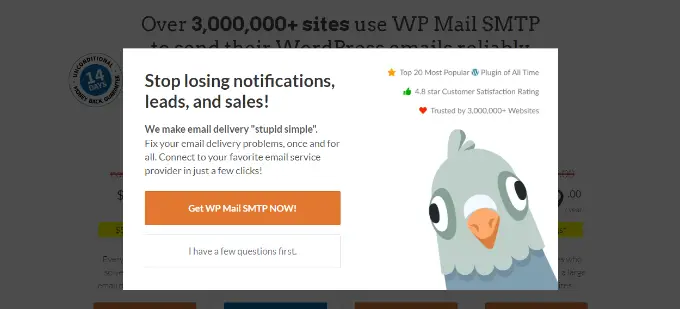
على سبيل المثال، يمكنك إنشاء خيار مثل هذا من WP Mail SMTP. يبدو إذا بدا المستخدم وكأنه على وشك مغادرة صفحة التسعير الخاصة بموقع WP Mail SMTP.

إذا قام المستخدم بالنقر فوق "الحصول على WP Mail SMTP Now"، فسيظل في صفحة التسعير. أو إذا قاموا بالنقر فوق "لدي بعض الأسئلة أولاً"، فسيتم توجيههم إلى صفحة الاتصال. وهنا، يمكنهم بسهولة الاتصال بفريق المبيعات أو الدعم لديك، مما قد يؤدي في النهاية إلى تحويل ناجح.
أسهل طريقة لإنشاء نافذة منبثقة بنعم/لا في WordPress هي باستخدام OptinMonster. إنه أفضل برنامج لتوليد العملاء المحتملين يساعدك على تحويل زوار موقع الويب إلى عملاء ومشتركين.
فهو يتيح لك إنشاء نوافذ منبثقة جميلة ومؤقتات للعد التنازلي ونماذج منزلق والمزيد لدفع المستخدمين في الاتجاه الصحيح.
يعد OptinMonster هو الحل الأفضل إذا كنت تبحث عن خيارات عرض قوية لنوافذك المنبثقة. فهو يوفر قواعد عرض متعددة تساعد في اكتشاف سلوك المستخدم وإطلاق حملاتك.
على سبيل المثال، يمكنك إظهار خيار نعم/لا عندما يكون المستخدم على وشك الخروج من موقعك أو عندما ينقر شخص ما على رابط أو يزور صفحة معينة.
ومع ذلك، فلنقم بإنشاء خيار نعم/لا باستخدام OptinMonster.
إعداد OptinMonster وإنشاء حملة جديدة
أولاً، ستحتاج إلى التسجيل في موقع OptinMonster. ما عليك سوى زيارة موقع الويب والنقر فوق الزر "احصل على OptinMonster الآن".

في هذا البرنامج التعليمي، سنستخدم خطة OptinMonster Pro لأنها تتضمن خيارات نعم/لا.
سوف تحتاج إلى تثبيت وتفعيل البرنامج المساعد المجاني OptinMonster WordPress. لمزيد من التفاصيل، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
يتيح لك ذلك ربط موقع WordPress الخاص بك بحساب OptinMonster الخاص بك. إذا لم يكن لديك حساب مميز مع OptinMonster حتى الآن، فاستمر واحصل عليه.
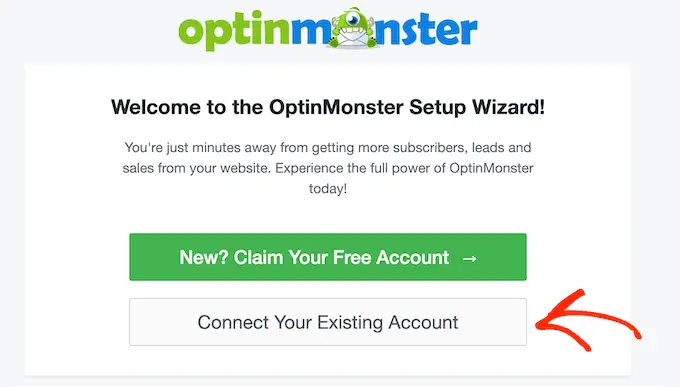
عند التنشيط، ستظهر لك شاشة الترحيب الخاصة بـ OptinMonster ومعالج الإعداد. تابع وانقر على زر "ربط حسابك الحالي".

ستظهر لك الآن نافذة صغيرة يمكنك من خلالها تسجيل الدخول إلى حسابك.
ما عليك سوى النقر فوق الزر "الاتصال بـ WordPress" لإضافة موقع WordPress الخاص بك باستخدام OptinMonster.

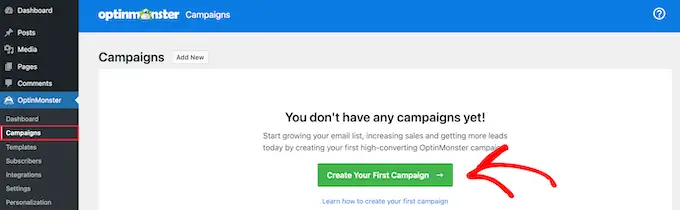
انتقل الآن إلى صفحة OptinMonster »الحملات في مسؤول WordPress الخاص بك.
ما عليك سوى النقر فوق الزر "إنشاء حملتك الأولى" لإنشاء حملة جديدة.

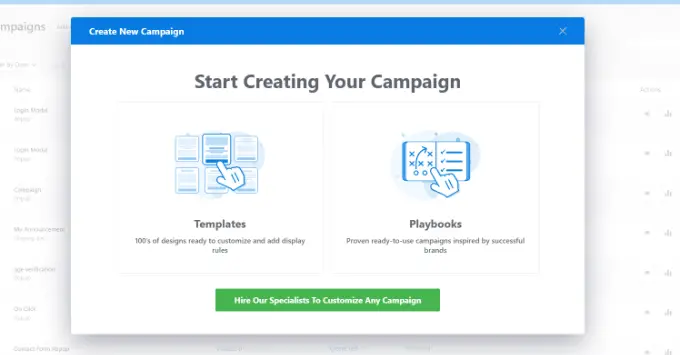
سيطلب منك OptinMonster الآن تحديد قالب أو استخدام قواعد اللعبة. إذا حددت خيار القالب، فيمكنك إنشاء نافذة منبثقة بنعم/لا وتخصيصها. لدى OptinMonster أيضًا حملات جاهزة للاستخدام مستوحاة من العلامات التجارية الناجحة.
يمكنك المضي قدمًا وتحديد خيار "القوالب".

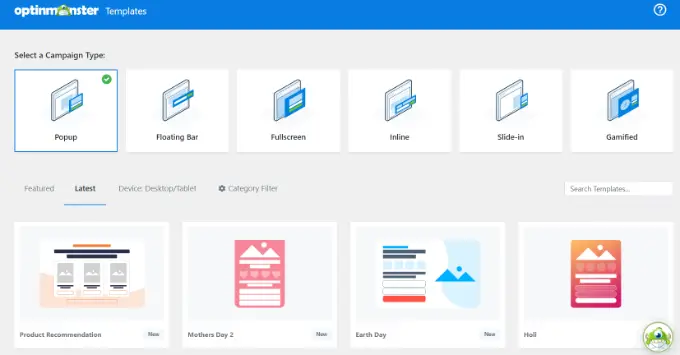
بعد ذلك، سيعرض لك OptinMonster أنواعًا مختلفة من الحملات للاختيار من بينها.
سوف نستخدم نوع الحملة المنبثقة والقالب المقسم لهذا البرنامج التعليمي.

بعد ذلك، سيُطلب منك إعطاء اسم لحملتك.
بمجرد الانتهاء من ذلك، ما عليك سوى النقر فوق الزر "بدء البناء".
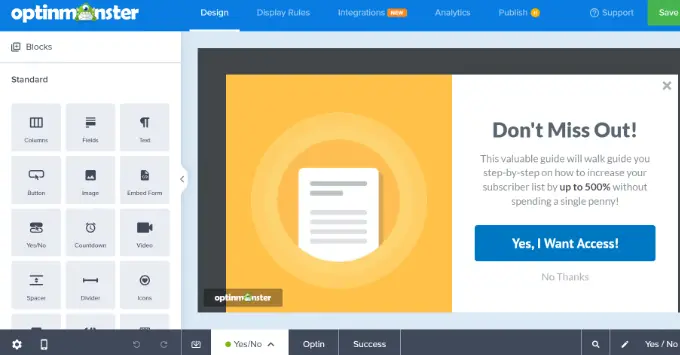
سيتم الآن فتح القالب الذي اخترته في محرر حملة السحب والإفلات OptinMonster.
ستجد هنا خيارات مختلفة لتخصيص حملتك. يمكنك إضافة كتل مختلفة مثل الصور ومقاطع الفيديو والأزرار وأشرطة التقدم وأيقونات الوسائط الاجتماعية والمزيد من القائمة الموجودة على اليسار وإفلاتها في القالب.

تحرير خيار نعم/لا في OptinMonster
افتراضيًا، سيتم تمكين خيار نعم/لا في OptinMonster.
ومع ذلك، لن تحتوي بعض القوالب على طريقة عرض نعم/لا مضمنة. مع هذه، سوف تحصل على لوحة قماشية فارغة لتصميم اختيارك.
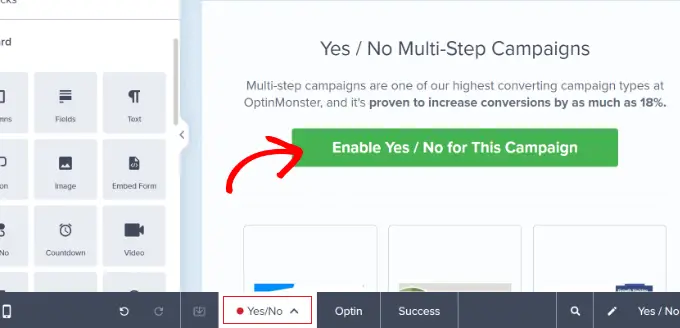
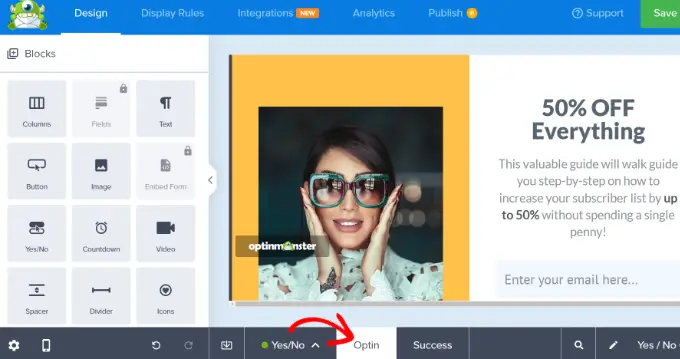
لتمكين هذا الاختيار، ما عليك سوى النقر فوق علامة التبويب "نعم/لا" بالقرب من الجزء السفلي من الشاشة. من هنا، يتعين عليك النقر فوق الزر "تمكين نعم/لا لهذه الحملة".

بعد ذلك، قم بالمضي قدمًا وقم بتحرير طريقة العرض نعم/لا كما تريد.
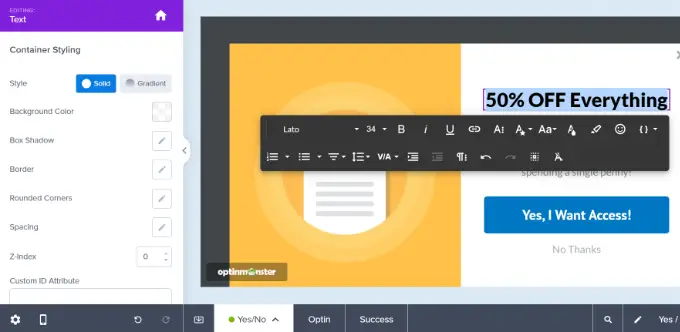
ما عليك سوى النقر على جزء القالب الذي تريد تغييره. على سبيل المثال، يمكنك تغيير النص في العنوان.

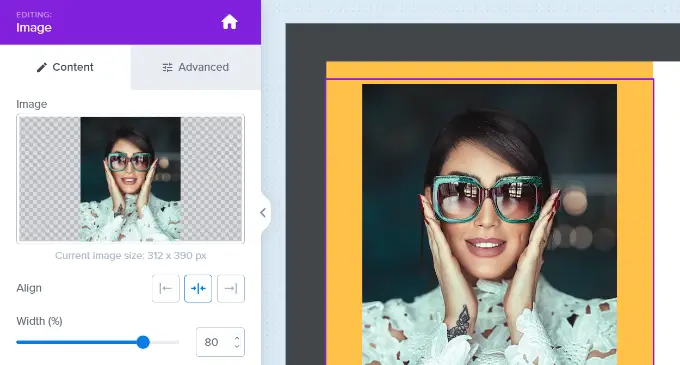
ومن السهل أيضًا تعديل الصورة في أداة إنشاء الحملة. فقط اضغط عليها ثم قم بتحميل الصورة التي تريد استخدامها.
يمكنك تحميل صورة من مكتبة وسائط WordPress أو استخدام صورة مخزنة.

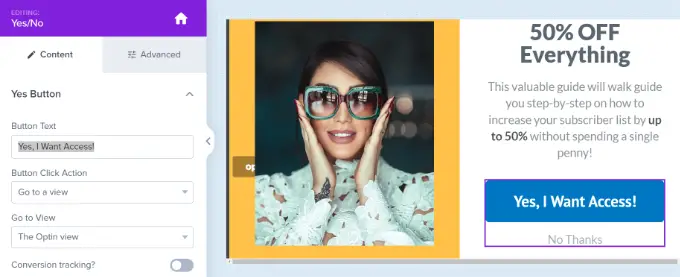
قد ترغب أيضًا في تغيير زري "نعم" و"لا". ما عليك سوى النقر عليها لتحرير الأزرار. من السهل جدًا تغيير النص واللون والمزيد.
ما عليك سوى إجراء تغييراتك في اللوحة اليمنى، وسيتم تحديث معاينة اختيارك تلقائيًا على اليمين.

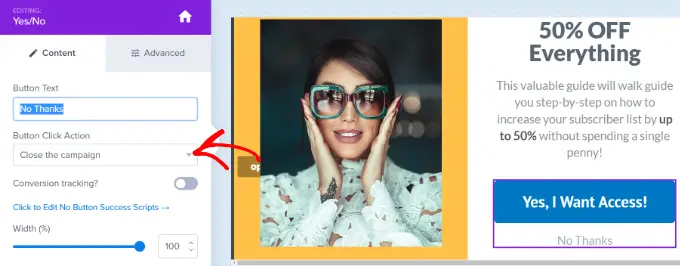
افتراضيًا، سيؤدي النقر فوق الزر "نعم" إلى نقل المستخدم إلى العرض الاختياري للحملة. سيؤدي النقر فوق الزر "لا" إلى إغلاق الحملة ببساطة.

يمكنك تغيير هذه الإجراءات عن طريق تحديد الزر ثم النقر فوق القائمة المنسدلة "إجراء النقر على الزر".
على سبيل المثال، يمكنك إعادة توجيه المستخدمين إلى عنوان URL، وإعادة تحميل الصفحة، وفتح عميل بريد إلكتروني، ونسخ النص، والنقر للاتصال، والمزيد.

بعد ذلك، تحتاج الآن إلى تعديل طريقة العرض الاختيارية لحملتك. هذا ما سيراه المستخدمون عند النقر على الزر "نعم".
ما عليك سوى النقر فوق علامة التبويب "اختيار" الموجودة أسفل الشاشة لتعديل طريقة عرض الاشتراك. ثم قم بتحرير النص والصورة وأي شيء آخر تريد تغييره.

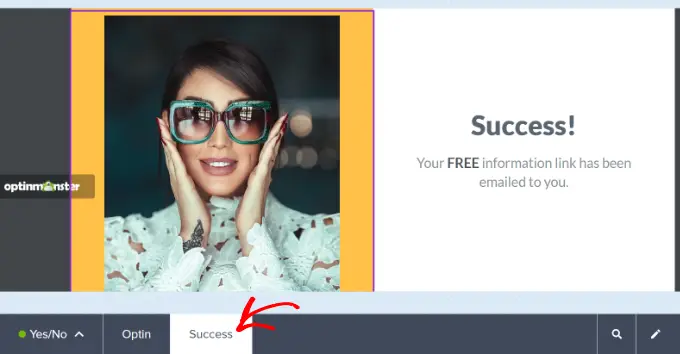
وأخيرًا، يتعين عليك تغيير طريقة عرض "النجاح" للحملة. هذه هي الشاشة التي سيراها المستخدمون بعد إدخال عناوين بريدهم الإلكتروني.
أولاً، انقر فوق علامة التبويب "النجاح" الموجودة أسفل الشاشة. ثم قم بتغيير التصميم حتى تشعر بالرضا عنه.

بمجرد الانتهاء من إنشاء خيارك، تأكد من النقر فوق الزر "حفظ" الموجود أعلى الشاشة.
ربط خيارك بقائمة البريد الإلكتروني الخاصة بك
إذا كنت تستخدم خيارك لجمع عناوين البريد الإلكتروني، فأنت بحاجة إلى توصيله بخدمة التسويق عبر البريد الإلكتروني الخاصة بك.
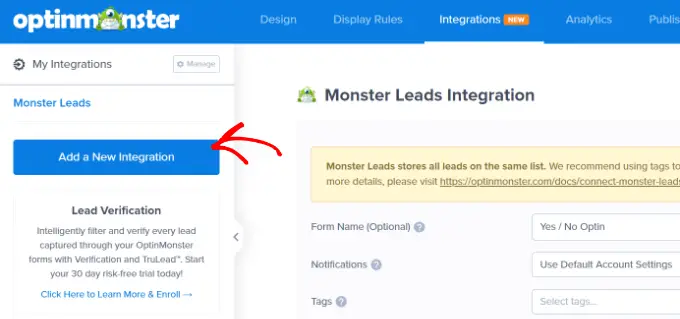
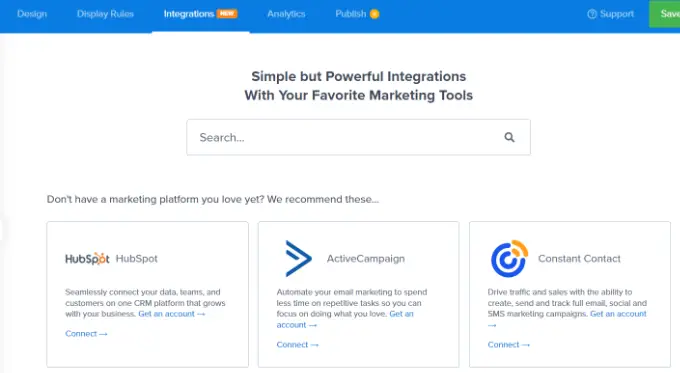
للقيام بذلك، يجب عليك فتح علامة التبويب "عمليات التكامل" في الجزء العلوي ثم النقر فوق الزر "إضافة تكامل جديد".

بعد ذلك، يمكنك تحديد مزود البريد الإلكتروني الخاص بك من القائمة. يمكنك أيضًا البحث عن خدمة بريد إلكتروني باستخدام شريط البحث.
ستقدم لك OptinMonster بعد ذلك تعليمات لربط حسابك بمزود البريد الإلكتروني المفضل لديك.

بمجرد ربط حسابك، تابع وانقر فوق علامة التبويب "قواعد العرض" لحملتك.
ضبط قواعد العرض لحملة نعم/لا الخاصة بك
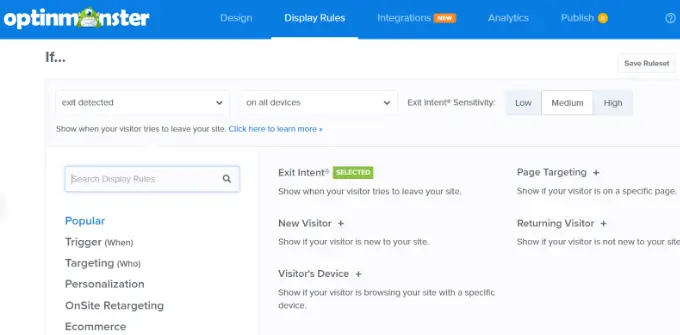
افتراضيًا، سيظهر خيار الاشتراك الخاص بك بعد تواجد المستخدم في أي صفحة لمدة 5 ثوانٍ. ومع ذلك، يمكنك استخدام أنواع مختلفة من قواعد العرض.
على سبيل المثال، يمكنك إظهار خيار نعم/لا في صفحة معينة، بعد مسافة التمرير، بناءً على الموقع الفعلي للمستخدم، والمزيد.
بالنسبة لاختيارنا، سنستخدم قاعدة العرض ""غية الخروج"". بهذه الطريقة، ستظهر نافذة نعم/لا المنبثقة عندما يكون المستخدم على وشك مغادرة مدونة WordPress الخاصة بنا.

يتيح لك OptinMonster أيضًا اختيار حساسية تقنية Exit Intent.
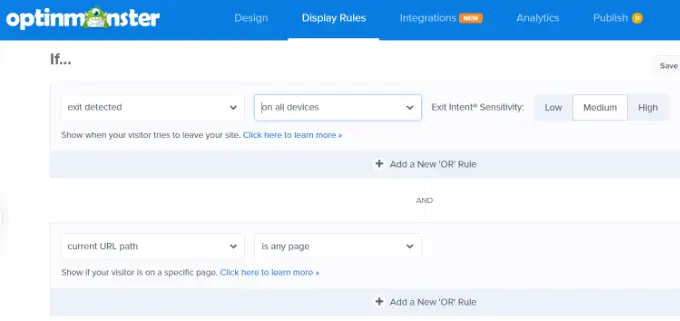
وأخيرًا، يمكنك تحديد مكان ظهور الحملة على موقع الويب الخاص بك. سوف يستخدم OptinMonster خيار "مسار URL الحالي هو أي صفحة" افتراضيًا. بهذه الطريقة، ستظهر النافذة المنبثقة على موقع الويب الخاص بك بالكامل.

عندما تقوم بتعيين قواعد العرض الخاصة بك، انقر فوق الزر "حفظ" الموجود أعلى الشاشة.
جعل خيار نعم/لا متاحًا على موقعك
الآن، حان الوقت لجعل خيارك مباشرًا على موقعك.
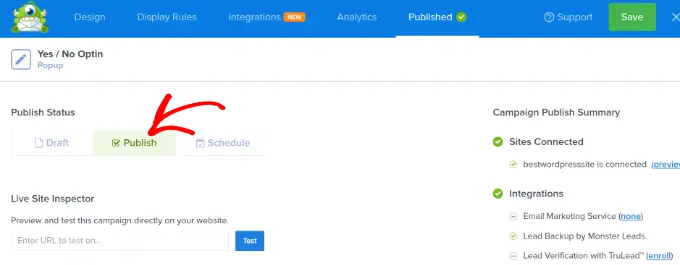
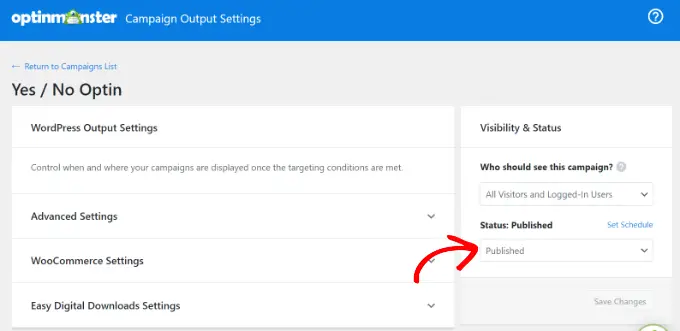
أولاً، عليك النقر فوق علامة التبويب "نشر" الموجودة أعلى الشاشة. ثم قم بتغيير حالة "النشر" إلى "نشر".

لن يتم تفعيل خيار نعم/لا على موقعك بعد. ما عليك سوى النقر على الزر "حفظ" في الجزء العلوي والخروج من أداة إنشاء الحملة.
بعد ذلك، سترى إعدادات إخراج WordPress لحملتك.
فقط تأكد من أن حالة حملتك هي "منشورة". إذا لم يكن الأمر كذلك، فيجب عليك النقر فوق القائمة المنسدلة وتحديد الخيار "منشور".

ستكون حملتك الآن مباشرة على موقع الويب الخاص بك.
إليكم كيف بدا موقعنا على موقعنا التجريبي.

هذا كل شيء! لقد نجحت في إنشاء خيار نعم/لا لـ WordPress باستخدام OptinMonster.
الطريقة البديلة : هناك طريقة أخرى لإضافة نافذة منبثقة بنعم/لا إلى موقعك وهي استخدام Thrive Leads. إنه جزء من مجموعة Thrive Themes ويساعدك على جذب عملاء محتملين وتنمية قائمة بريدك الإلكتروني وتعزيز التحويلات. يتيح لك المكون الإضافي إنشاء نوافذ منبثقة للعرض المبسط، وأشرطة تنبيه، ونوافذ منبثقة، والمزيد.
نعم/لا أنواع النوافذ المنبثقة المطلوب إنشاؤها للحصول على المزيد من التحويلات
الآن بعد أن عرفت كيفية إنشاء نافذة منبثقة بنعم/لا، هناك أنواع مختلفة من الحملات التي يمكنك إنشاؤها للحصول على المزيد من التحويلات.
دعونا نلقي نظرة على بعض الأمثلة على النوافذ المنبثقة بنعم/لا التي يمكنك تصميمها لموقع الويب الخاص بك على WordPress.
1. عرض ترقيات المحتوى لتنمية قائمة البريد الإلكتروني الخاصة بك
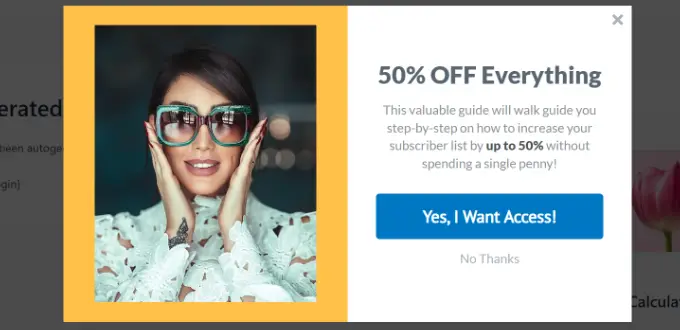
تقدم ترقية المحتوى بنعم/لا محتوى إضافيًا للمستخدمين إذا قاموا بالتسجيل في قائمة البريد الإلكتروني الخاصة بك. على سبيل المثال، قد تقدم جداول بيانات وملفات PDF وكتبًا إلكترونية ومقاطع فيديو والمزيد.

يعد هذا أمرًا رائعًا للحصول على المزيد من العملاء المحتملين على موقع الويب الخاص بك. يمكنك تنمية قائمة بريدك الإلكتروني بسهولة من خلال تقديم محتوى مجاني قيم للمستخدمين.
لمعرفة المزيد، يرجى الاطلاع على دليلنا حول كيفية إضافة ترقيات المحتوى في WordPress.
2. عرض العروض الخاصة والخصومات
هناك طريقة أخرى لاستخدام النوافذ المنبثقة بنعم/لا وهي تقديم كوبونات خصم حصرية أو الترويج لعروض خاصة للزائرين.
سيساعد هذا في إعلام المستخدمين بالعرض الذي يمكنهم الاستفادة منه. بالإضافة إلى ذلك، فإنه سيعزز التحويلات والمبيعات على موقع الويب الخاص بك.
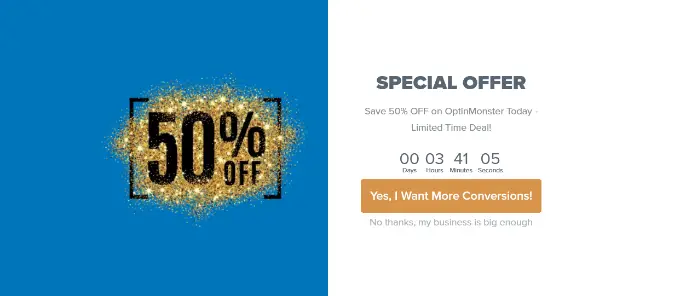
يمكنك إقران هذا بتقنية Exit Intent الخاصة بـ OptinMonster وإظهار نافذة منبثقة تمامًا كما يكون المستخدم على وشك مغادرة موقع الويب. على سبيل المثال، يعرض OptinMonster خيار نعم/لا على موقعه على الويب، ويعرض عرضًا خاصًا.

3. قم بتوجيه المستخدمين الجدد باستخدام بساط الترحيب
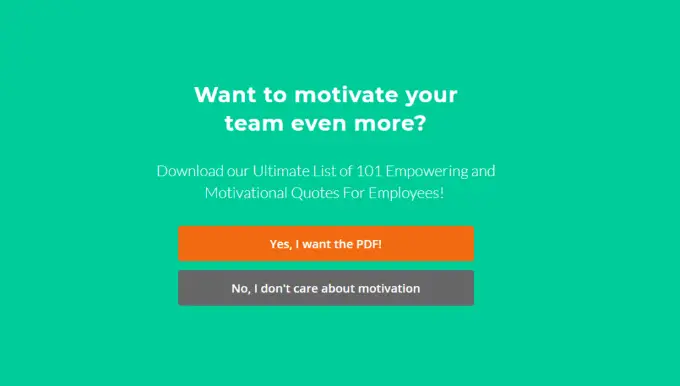
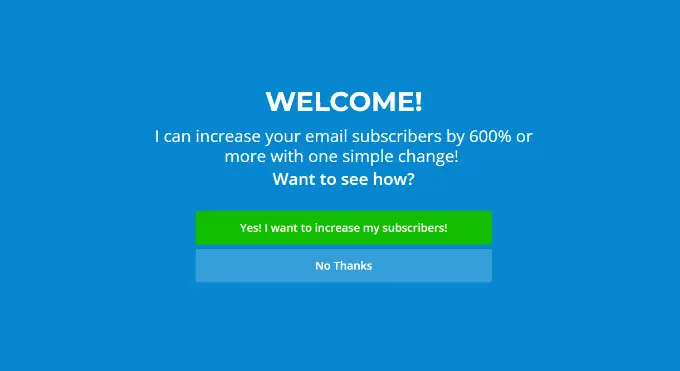
يمكنك أيضًا أن تعرض لمستخدمي موقع الويب الجدد لوحة ترحيب أو نافذة منبثقة بملء الشاشة مع خيارات نعم/لا لمساعدتهم على فهم علامتك التجارية بشكل أفضل.
يعد هذا أمرًا رائعًا لتوجيه الأشخاص في الاتجاه الصحيح عند وصولهم إلى موقعك لأول مرة. يمكنك إعلامهم بمنتجاتك وخدماتك عن طريق إعادة توجيههم إلى منشور مدونة محدد أو صفحة مقصودة.

4. تحويل الزوار المتخلين
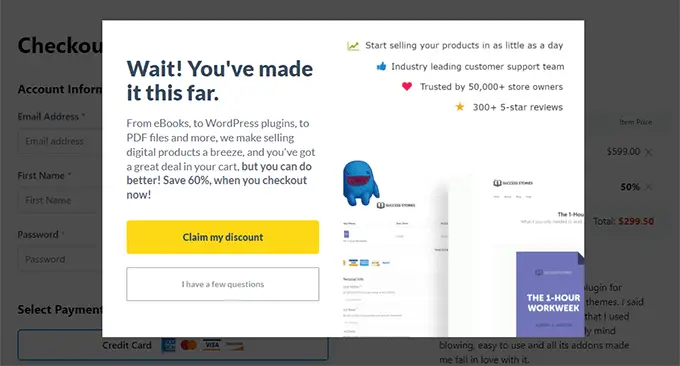
بالإضافة إلى ذلك، يمكنك تحويل الزائرين المغادرين من خلال إظهار نافذة منبثقة بنعم/لا. ما عليك سوى إظهار النافذة المنبثقة عندما يقوم المستخدم بإضافة عناصر إلى سلة التسوق ولكن لا يقوم بالسحب.
يمكنك تقديم حوافز مختلفة مثل الخصومات أو المحتوى المجاني القابل للتنزيل لإبقاء الزوار على موقعك وتحويلهم إلى عملاء يدفعون.
على سبيل المثال، يعرض برنامج Easy Digital Downloads نافذة منبثقة تحتوي على خيارات نعم/لا عندما يحاول المستخدم التخلي عن صفحة الدفع.

قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية زيادة تحويلات صفحتك المقصودة بنسبة 300%.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء خيار نعم/لا لموقع WordPress الخاص بك. قد تعجبك أيضًا اختيارات خبرائنا لأفضل المكونات الإضافية لاستطلاعات WordPress لتعزيز مشاركة المستخدم ودليلنا حول كيفية جذب المزيد من الزيارات إلى موقع الويب الخاص بك.
