كيفية إنشاء معرض فيديو يوتيوب في ووردبريس باستخدام Elementor
نشرت: 2024-04-25هل ترغب في إنشاء معرض فيديو على YouTube على مواقع WordPress الخاصة بك باستخدام Elementor؟ إذا كانت الإجابة بنعم، فقد وصلت إلى الصفحة الصحيحة.
في هذه التدوينة، سنوضح لك كيفية تضمين مقاطع فيديو من YouTube على WordPress - دون العبث بأي تعليمات برمجية!
لذا، دعونا نتعمق!
فوائد عرض موجز Twitter على موقع WordPress الخاص بك
- جاذبية مرئية محسّنة: يمكن أن تؤدي إضافة معرض YouTube إلى جعل موقع الويب الخاص بك جذابًا وديناميكيًا من الناحية المرئية، مما يجذب انتباه الزوار على الفور.
- تجربة مستخدم محسنة: باستخدام المعرض، يمكن للزائرين تصفح مقاطع الفيديو الخاصة بك بسهولة دون مغادرة موقعك، مما يؤدي إلى تجربة أكثر سلاسة ومتعة.
- زيادة المشاركة: تعد مقاطع الفيديو بطبيعتها أكثر جاذبية من النصوص أو الصور وحدها. أنت تشجع الزائرين على قضاء المزيد من الوقت على موقع الويب الخاص بك من خلال عرض مقاطع الفيديو الخاصة بك على YouTube في المعرض.
- اعرض المحتوى الخاص بك: يتيح لك معرض YouTube عرض جميع مقاطع الفيديو الخاصة بك في مكان واحد، مما يسهل على الزائرين اكتشاف المحتوى الخاص بك واستكشاف مواضيع أو سمات مختلفة.
- تعزيز SEO: يمكن أن يؤدي تضمين مقاطع الفيديو على موقع الويب الخاص بك إلى تحسين تحسين محرك البحث (SEO). إن موقع YouTube مملوك لشركة Google، لذا فإن تضمين مقاطع فيديو YouTube يمكن أن يؤدي إلى تحسين ظهور موقعك في نتائج البحث.
- الترويج عبر الأنظمة الأساسية: من خلال تضمين مقاطع فيديو YouTube الخاصة بك على موقع WordPress الخاص بك، يمكنك الترويج لقناتك على YouTube لزوار موقع الويب الخاص بك، وتشجيعهم على الاشتراك والتفاعل مع المحتوى الخاص بك على منصات متعددة.
- متوافقة مع الأجهزة المحمولة: مقاطع فيديو YouTube متوافقة بطبيعتها مع الأجهزة المحمولة، ومن خلال تضمينها في موقع WordPress الخاص بك، فإنك تضمن أن المحتوى الخاص بك يبدو رائعًا ويعمل بسلاسة على جميع الأجهزة، بما في ذلك الهواتف الذكية والأجهزة اللوحية.
- المشاركة الاجتماعية: يمكن للزائرين مشاركة مقاطع الفيديو الخاصة بك بسهولة من موقع الويب الخاص بك، مما سيساعد على زيادة مدى وصول المحتوى الخاص بك وجذب جماهير جديدة إلى موقع الويب الخاص بك وقناتك على YouTube.
لماذا تستخدم PowerPack لإنشاء معرض فيديو على YouTube باستخدام Elementor؟
بشكل عام، يتطلب عرض مقاطع الفيديو من YouTube على مواقع الويب المباشرة ترميزًا مخصصًا أو تغييرات على مصدر صفحة الويب. ومع ذلك، فإن إضافات PowerPack Elementor تجعل العملية ممتعة وسهلة للغاية.
كل ما عليك فعله هو سحب وإسقاط أداة معرض الفيديو، ولصق رابط YouTube الخاص بك، وبذلك تكون قد انتهيت. يبدو بسيطا جدا؟ وذلك لأن PowerPack Addons تأتي مع أدوات مخصصة تسمح لك بجلب مقاطع الفيديو من YouTube.
بالإضافة إلى ذلك، لديك الكثير من الخيارات لتخصيص معرض الفيديو ليتناسب مع تصميم موقعك الحالي وتخطيطه.
بالإضافة إلى ذلك، يمكنك إضافة عنوان ووصف مخصصين للفيديو، وتمكين المرشحات، والعديد من الخيارات الأنيقة. لذا، دون مزيد من التأخير، فلنبدأ في إنشاء معرض فيديو YouTube على موقع WordPress الخاص بك باستخدام Elmeentor وأداة معرض PowerPack Video.
قم بإنشاء معرض فيديو YouTube في WordPress باستخدام Elementor وPowerPack Addons
الخطوة 1: ابدأ
لذا، أول شيء أولاً، تأكد من تثبيت Elementor وPowerPack Addons على موقع WordPress الإلكتروني الخاص بك.
بعد ذلك، افتح لوحة التحكم الخاصة بموقعك وتوجه إلى الصفحة التي تريد إضافة معرض الفيديو الرائع إليها.
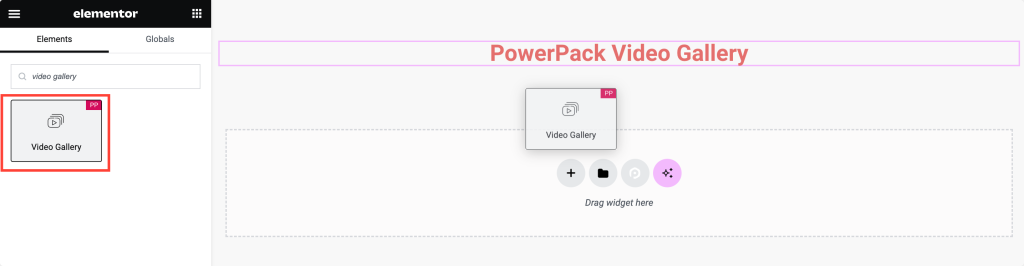
بمجرد وصولك إلى هناك، ابحث عن عنصر واجهة المستخدم "معرض الفيديو" في لوحة Elementor. احصل على هذه الأداة وأسقطها في قسم صفحتك. لا تنس التحقق من أيقونة "PP" في الزاوية العلوية اليسرى من الأداة.

الخطوة 2: إعداد معرض الصور الخاص بك
الآن بعد أن قمت بإضافة الأداة، سترى مجموعة من الخيارات المنبثقة.
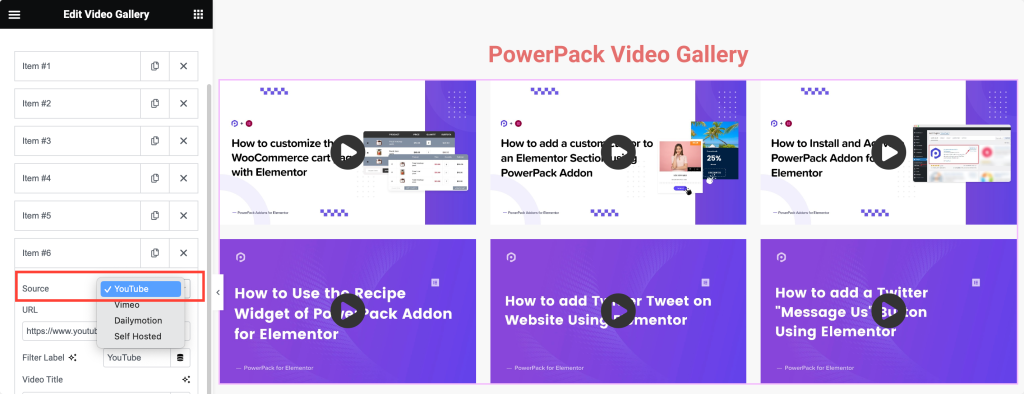
لا تقلق؛ كل شيء واضح ومباشر. ابدأ باختيار مصدر مقاطع الفيديو الخاصة بك. انقر على "المصدر" وحدد " يوتيوب" . الآن، الصق عناوين URL لمقاطع فيديو YouTube التي تريد عرضها في معرض الصور الخاص بك.


الخطوة 3: تخصيص معرض الصور الخاص بك
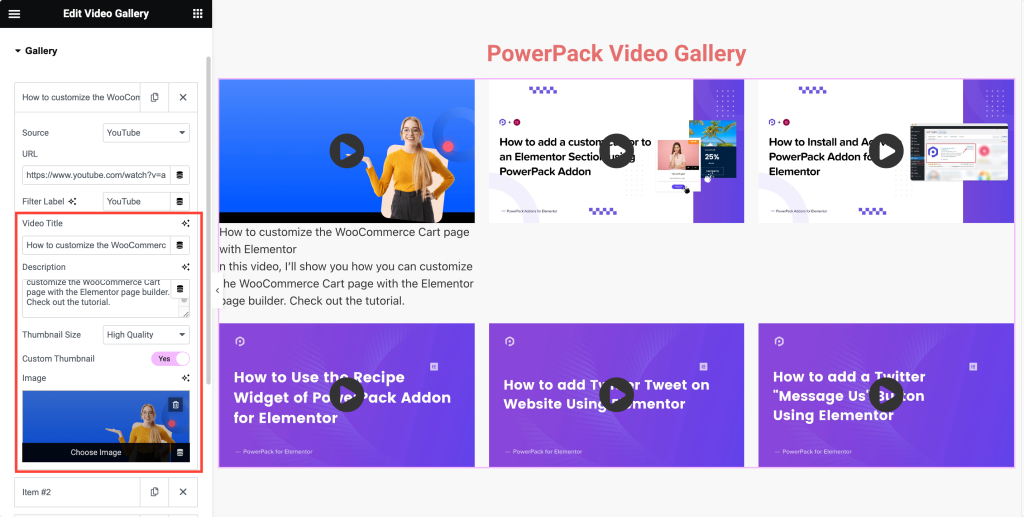
حسنًا، لنجعل معرض الصور الخاص بك يبدو أنيقًا. يمكنك إضافة عناوين وأوصاف إلى مقاطع الفيديو الخاصة بك إذا كنت تريد منح زوار موقعك المزيد من السياق.
هل تريد تكبير تلك الصور المصغرة أو تصغيرها؟ لا مشكلة! ما عليك سوى ضبط حجم الصورة المصغرة حسب رغبتك. وإذا كان لديك بعض الصور المصغرة المخصصة لمقاطع الفيديو الخاصة بك، فيمكنك تحميلها أيضًا.

الخطوة 4: تمكين عوامل التصفية
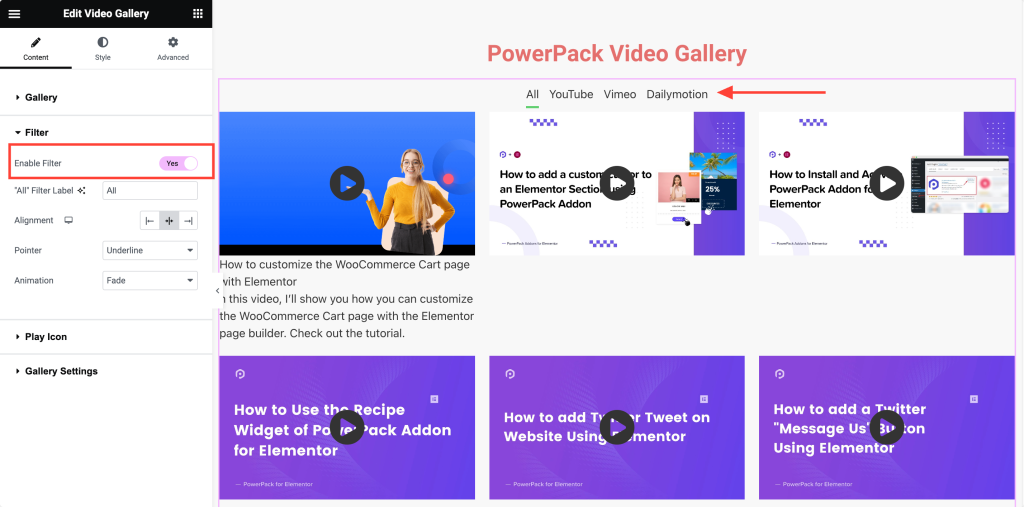
حان الوقت لجعل الحياة أسهل للزائرين. قم بتشغيل خيارات التصفية حتى يتمكنوا من فرز مقاطع الفيديو الخاصة بك مثل المحترفين. وبهذه الطريقة، يمكنهم العثور على ما يبحثون عنه بالضبط دون عناء.
بمجرد تمكين المرشحات، تحصل على خيارات لضبط إعدادات المرشح. قم بتسمية مرشح "الكل" حتى يعرف الأشخاص أنه سيُظهر لهم كل شيء. وأين تريد أن تظهر خيارات التصفية هذه؟ اليسار أم الوسط أم اليمين؟ اتخاذ قرار بشأن خيارات المحاذاة.
بعد ذلك، يمكنك تخصيص مظهر مؤشر الفلتر ليتناسب مع مظهر موقع الويب الخاص بك. لديك خيارات مثل التسطير أو الخط المزدوج أو حتى ضمن إطار.

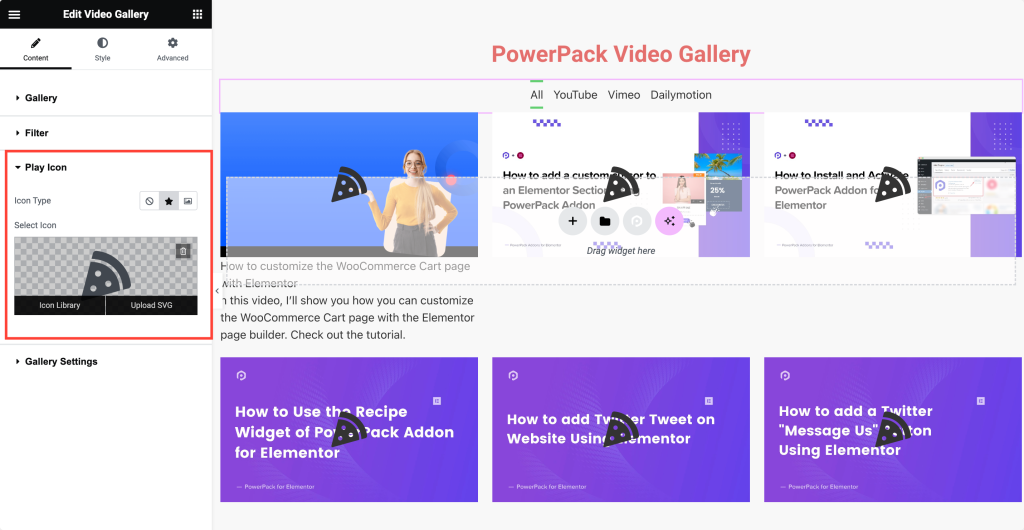
الخطوة 5: تخصيص أيقونة التشغيل
هل تعرف أزرار التشغيل الصغيرة تلك الموجودة في الصور المصغرة للفيديو؟ في أداة معرض PowerPack Video، يمكنك الحصول على خيارات لتصميمها أيضًا. اجعلها فريدة من نوعها! يمكنك استخدام أيقونة محددة مسبقًا أو تحميل صورتك الخاصة.

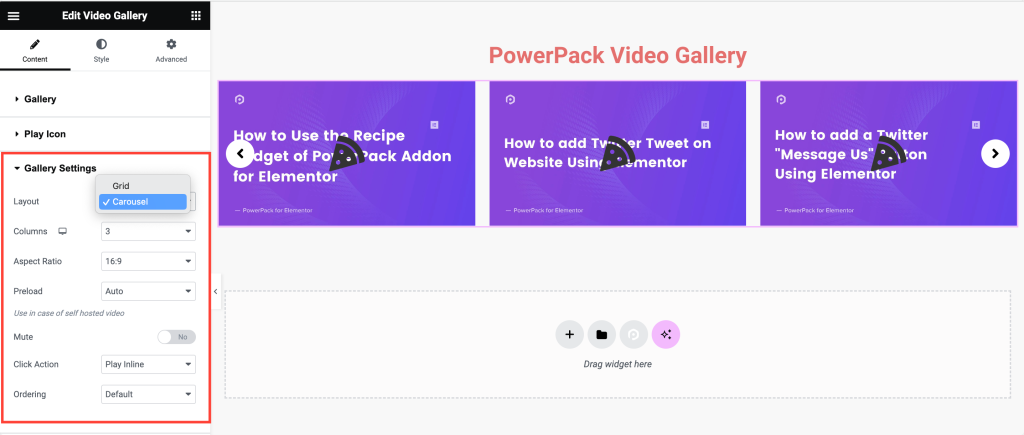
الخطوة 6: استكشاف الإعدادات المتقدمة
حسنًا، دعنا نستكشف بعض الخيارات المتقدمة. يمكنك عرض مقاطع الفيديو الخاصة بك في شبكة أو دائري. وكم عدد الأعمدة التي تريدها في شبكتك؟ الأمر متروك لك!
يمكنك أيضًا ضبط نسبة العرض إلى الارتفاع للصور المصغرة للفيديو الخاص بك للتأكد من أنها تبدو صحيحة. إذا كنت تريد أن يبدأ تشغيل مقاطع الفيديو الخاصة بك مع كتم الصوت؟ يمكنك أن تفعل ذلك أيضا! وعندما ينقر شخص ما على الصورة المصغرة للفيديو، هل تريد تشغيله بشكل مضمّن أم في نافذة منبثقة رائعة للعرض المبسط؟ انت صاحب القرار!

تغليف!
وهناك لديك! في بضع خطوات بسيطة، قمت بإنشاء معرض فيديو جميل على YouTube باستخدام أداة معرض الفيديو PowerPack الخاصة بـ Elementor. الآن، استرخ واستمتع بعرض مقاطع الفيديو المفضلة لديك لزوار موقع الويب الخاص بك!
تتيح لك إضافات PowerPack الخاصة بـ Elementor القيام بالمزيد. هناك أكثر من 70 أداة إبداعية يمكنك استخدامها لتخصيص صفحات Elementor الخاصة بك. إذا واجهت أي صعوبة في اتباع الخطوات المذكورة في هذه المقالة، فلا تتردد في التواصل معنا أو ترك استفساراتك في قسم التعليقات.
ما هي أفكارك حول هذا البرنامج التعليمي؟ شارك إذا وجدت هذا الدليل المفيد! انضم إلينا أيضًا على Twitter وFacebook وYouTube.
المزيد من المدونة
- كيفية إضافة فتات الخبز إلى موقع Elementor الخاص بك باستخدام أداة فتات الخبز
- كيفية إنشاء خريطة موقع في ووردبريس باستخدام Elementor
- كيفية إنشاء قائمة تراكب ملء الشاشة في Elementor [بدون أي كود]
