كيفية إنشاء محتوى يمكن الوصول إليه: 10 نصائح مفيدة
نشرت: 2022-07-02يعد إنشاء محتوى يمكن الوصول إليه أمرًا حيويًا لموقع ويب ناجح. سيساعدك ذلك على تضمين الأشخاص ذوي الإعاقات في جمهورك ، وجعل موقع الويب الخاص بك أكثر سهولة في الاستخدام للجميع ، وتعزيز رضا العملاء ، وتحسين مُحسّنات محرّكات البحث ، وتلبية معايير الوصول إلى الويب. دعنا نتعلم المزيد حول هذه المعايير والطرق لإنشاء محتوى يمكن الوصول إليه على موقع الويب الخاص بك.
ملاحظة حول معايير الوصول إلى المحتوى
أحدث معايير الوصول إلى المحتوى هي إرشادات إمكانية الوصول إلى محتوى الويب 2.1. يُعرف أيضًا باسم WCAG 2.1. تم إنشاء المعيار بواسطة مبادرة الوصول إلى الويب (WAI) التابعة لاتحاد شبكة الويب العالمية (W3C). هدفها هو جعل شبكة الويب العالمية مكانًا يسهل الوصول إليه للجميع.
بعض جوانب إمكانية الوصول إلى الويب ذات طبيعة تقنية ، لذلك يتم تكليفها بمطوري الويب والمصممين. إنهم يهتمون بالخطوط والألوان ونسب التباين وإنشاء ملصقات للنماذج وتوفير إمكانية الوصول إلى لوحة المفاتيح وما إلى ذلك.
ومع ذلك ، يمكن للأشخاص الذين ينشئون المحتوى (ويجب عليهم!) إتاحة الوصول إليه مباشرة على مستوى إدارة المحتوى. إليك بعض النصائح حول القيام بذلك.
كيفية إنشاء محتوى يمكن الوصول إليه
1. تقديم نصوص ارتباط ذات مغزى
نصوص الروابط مثل "انقر هنا" أو "اقرأ المزيد" ليست جيدة من حيث إمكانية الوصول - يجب أن تصف بوضوح ما هو عنوان URL. هذا مفيد بشكل خاص للأشخاص الذين يعتمدون على برامج قراءة الشاشة. البرنامج المساعد قادر على القفز بين الروابط من خلال إنشاء قائمة بها.
فيما يلي بعض التوصيات المتعلقة بالروابط:
- تجنب عناوين URL الأولية (مثل https://website.com/page) ، لأن برامج قراءة الشاشة ستقرأها للمستخدمين ، بغض النظر عن طولها
- استخدم كلمات رئيسية ذات مغزى
- تجنب الكثير من الكلمات الزائدة والتزم بإيجاز
- دمج نص الارتباط بشكل طبيعي في المحتوى
- تأكد من أنه يقرأ جيدًا بشكل مستقل عن باقي النص
- إذا أدى ذلك إلى تنزيل ملف ، فحدد نوعه وحجمه ("نموذج مستند (PDF ، 5 ميجا بايت)."
- تجنب الروابط الإضافية التي تؤدي إلى نفس الوجهة
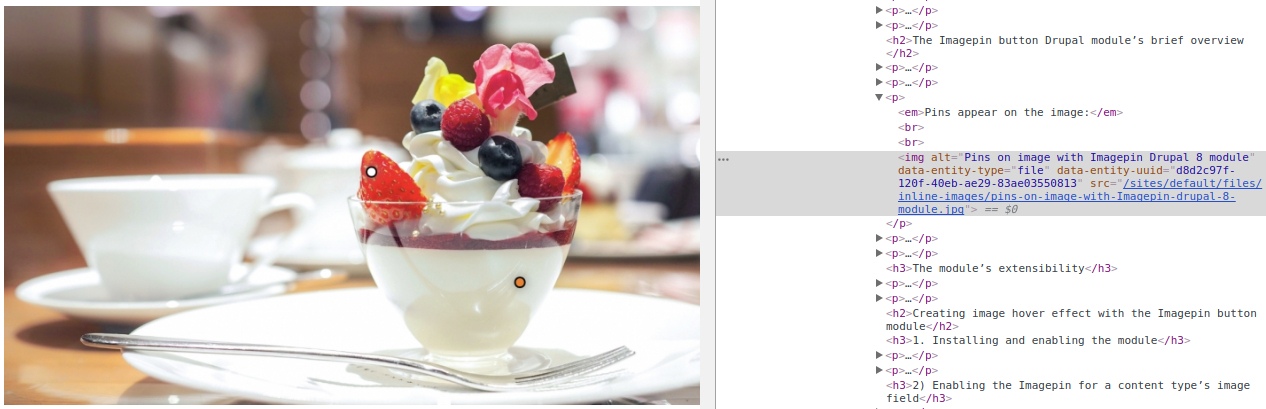
2. توفير نص بديل للصور
يصف البديل ، أو النص البديل ، ماهية الصورة. سيتم قراءته بواسطة برنامج قارئ الشاشة. يجب أن يكون وصف ALT واضحًا وموجزًا ومفيدًا. إذا تم استخدام صورة كارتباط ، فيجب تحديد وجهة الارتباط في ALT. إذا كان هناك نص على الصورة ، ففكر في تكراره.
بالإضافة إلى كونها قاعدة أساسية لإتاحة الوصول إلى صورك ، فإن الأوصاف البديلة مفيدة أيضًا بشكل لا يصدق من حيث تحسين محركات البحث.
من الممكن جعل سمة ALT إلزامية بحيث لا يتم حذفها من قبل محرر المحتوى أو مستخدم لديه حقوق النشر. على سبيل المثال ، مطلوب ALT خارج الصندوق على مواقع الويب التي تم إنشاؤها باستخدام Drupal 8. يمكنك أيضًا أتمتة إنشاء ALT على مواقع الويب الكبيرة ، ويمكن القيام بكل هذا بمساعدة فريق التطوير لدينا.

3. استخدم لغة واضحة وبسيطة
لإنشاء محتوى يمكن الوصول إليه ، استخدم جمل واضحة وبسيطة. يجب توسيع الاختصارات (مثل WCAG) (مثل إرشادات الوصول إلى محتوى الويب). يجب تجنب المصطلحات الفنية أو شرحها. ومع ذلك ، فإنه يعتمد على المستوى المهني للجمهور المستهدف للمحتوى.
يعد استخدام لغة بسيطة وواضحة أمرًا مهمًا في مجموعة متنوعة من الحالات:
- قد يعاني بعض المستخدمين من إعاقات معرفية
- قد يتحدث البعض اللغة الإنجليزية كلغة ثانية
- يتعين على البعض الاعتماد على برامج قراءة الشاشة ويحتاجون إليها لتكون أبسط
- البعض يريد فقط استيعاب فكرتك بسرعة وليس لديه وقت إضافي
4. هيكل المحتوى الخاص بك بشكل جيد
فيما يلي تلميح حول إمكانية الوصول يستمر في السابق. لتسهيل فهم المحتوى لأي شخص ، يمكنك الاعتماد على:
- فقرات أقصر
- العناوين
- قوائم الرصاص
وهلم جرا.
يتيح ذلك للمستخدمين تركيز انتباههم بسرعة على النقاط الرئيسية الخاصة بك. ستنقل قارئات الشاشة بسهولة عبر المحتوى الخاص بك ، والانتقال من قسم إلى قسم وما إلى ذلك.
ومثل جميع إرشادات إمكانية الوصول الأخرى ، تزيد هيكلة المحتوى الجيدة من قابلية الاستخدام لعميلك العادي أيضًا ، لأن الجميع يقدر المحتوى الجيد التنظيم ويستوعبه بسرعة.
5. استخدم عناوين حقيقية
غالبًا ما يبني المؤلفون محتواهم بجعل بعض العبارات أكبر أو أكثر جرأة أو بلون مختلف. بالنسبة للمستخدمين العاديين ، يعد هذا مصدرًا للانتباه.

لكن هذا لا يعمل مع الأشخاص الذين يعتمدون على برامج قراءة الشاشة. سيتم قراءة النص الذي يمكن الوصول إليه من أعلى إلى أسفل بدون بنية وبدون فرصة للتنقل بين الأقسام ذات المعنى.
لذلك يجب عليك استخدام العناوين الحقيقية التي هي عناصر هيكلية للمستند وتحديد تسلسلها الهرمي. أهم عنوان في الصفحة هو H1 ، ويليه H2 و H3 وما إلى ذلك. عندما يرى قارئ الشاشة عنوانًا ، سيقرأه "مستوى العنوان الأول".
هذه النصيحة لا تنطبق فقط على إمكانية الوصول. يحتاج كل موقع ويب لائق إلى بنية عنوان مناسبة ويفضل أن يتم تنظيمها بواسطة مدير تحسين محركات البحث الجيد.
6. اجعل عناوين صفحتك ذات مغزى وفريدة من نوعها
تتمثل إحدى النصائح لإنشاء محتوى يمكن الوصول إليه في الاهتمام بعناوين الصفحات. وهي تقع داخل عنصر بنية HTML للصفحة. يجب أن توفر عناوين الصفحات المعلومات الأكثر صلة بالصفحة ، وأن تكون موجزة وفريدة من نوعها.
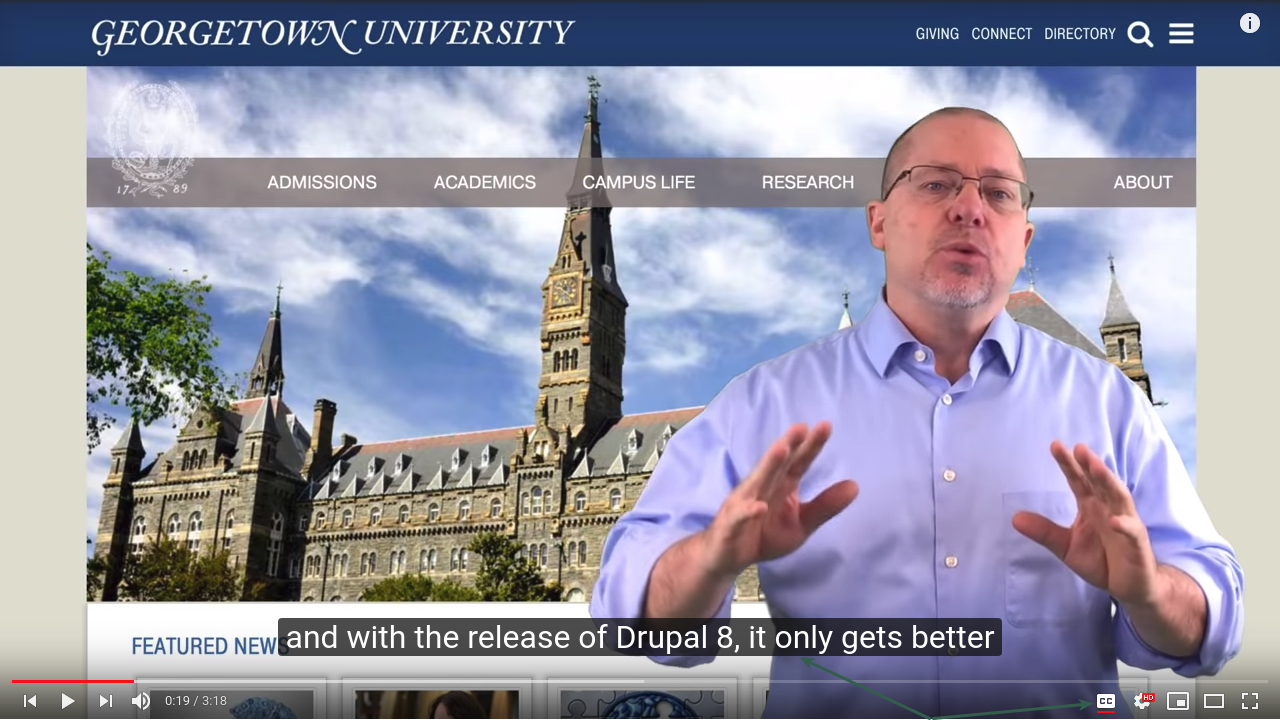
7. توفير مقاطع الفيديو والتسجيلات الصوتية مع النصوص أو التسميات التوضيحية
تقدم النصوص والتعليقات التوضيحية المحتوى المنطوق كنص مكتوب. تظهر التسميات التوضيحية على الشاشة على هيئة أجزاء من النص في نفس الوقت مع المحتوى المنطوق. النصوص عبارة عن إصدارات نصية من المحتوى في مستند منفصل.
يمكن أن تكون النصوص والتعليقات التوضيحية لمحتوى الفيديو والصوت مهمة جدًا في سيناريوهات مختلفة. قد يساعدون الأشخاص الذين:
- لا تسمع
- لا تسمع جيدا
- استخدام اللغة الإنجليزية كلغة ثانية
- تريد فهم المحتوى بسرعة وكفاءة أكبر
- يجب تجنب الأصوات العالية في الغرفة لبعض الأسباب
و اكثر.
هناك خدمات مجانية ومدفوعة تعمل على تحويل الكلام إلى نص. على سبيل المثال ، يقدم YouTube تسميات توضيحية تلقائية باستخدام تقنية التعرف على الكلام. من المهم أيضًا في كثير من الأحيان قول ما يجري في الفيديو أو الصوت ، وليس فقط ما يقال.
إذا لم تتمكن من تزويد كل محتوى الفيديو أو الصوت الخاص بك بنصوص أو تسميات توضيحية ، فيمكنك أيضًا التفكير في تقديمه على أساس الطلب.

8. اجعل المستندات قابلة للوصول
من السهل نسيان المستندات المرفقة التي يتم تنزيلها من موقع الويب الخاص بك. معظم المستندات الشائعة من هذا النوع موجودة في تنسيق المستندات المحمولة (PDF). يحتاج PDF إلى تمييز حتى يمكن قراءة هيكله بواسطة التقنيات المساعدة. يمكن أن تكون أدوات تأليف PDF مفيدة للغاية هنا.
ومع ذلك ، في كثير من الحالات ، من الأفضل التفكير في توفير بديل نصي لوثيقة PDF.
9. استخدام قدرات وسائل التواصل الاجتماعي
تحتوي وسائل التواصل الاجتماعي على خيارات مختلفة لإمكانية الوصول ، لذلك عليك التأكد من أنك تستخدمها. الامثله تشمل:
- على Twitter ، يمكنك تمكين وصف بديل للصور
- يتيح Instagram تسميات توضيحية غير محدودة للصور
- يستخدم Facebook التعرف على الوجوه
- كما ذكرنا سابقًا ، يقوم YouTube تلقائيًا بتسمية مقاطع الفيديو
وهلم جرا.
10. اجعل تعليمات الموقع واضحة ولا لبس فيها
يجب أن تكون جميع التعليمات ورسائل الخطأ وتنسيقات البيانات المطلوبة التي يجب على المستخدمين إدخالها مفهومة وموجزة حتى يمكن الوصول إليها.
تذكر أن تكون حريصًا مع اتجاهات مثل "إلى اليمين" أو "إلى اليسار" أو تلك التي تستخدم الألوان (على سبيل المثال ، "انقر على الزر الأحمر"). تمتص برامج قراءة الشاشة المحتوى على أنه خطي - فهي تقرأه من أعلى إلى أسفل ، لذلك لا يوجد "يسار" أو "يمين" في علبتهما.
بالمناسبة ، الأمر نفسه ينطبق على أهم تقنيات التصميم - تصميم الويب سريع الاستجابة. يمكن إعادة ترتيب عناصر التخطيط في التصميم سريع الاستجابة لتحقيق عرض مثالي على الأجهزة المحمولة ، وهذا سبب آخر لكتابة التعليمات بعناية.
دعنا نساعدك في الوصول إلى موقع الويب الخاص بك
ومع ذلك ، تبدو قواعد إنشاء المحتوى الذي يمكن الوصول إليه مثل القواعد الذهبية لشبكة الويب اليوم بشكل عام. يجعلون موقع الويب الخاص بك أفضل من نواح كثيرة.
والقواعد الذهبية للحياة تضع نفسك في مكان الآخرين - لذلك تخيل دائمًا كيف سيرى الجمهور المختلف المحتوى الخاص بك.
وكالة الويب الخاصة بنا جاهزة لمساعدتك في إتاحة الوصول إلى موقع الويب الخاص بك في جميع الجوانب الفنية. عندما يتعلق الأمر بالمحتوى ، يمكننا توفير خلفية تقنية لك لإنشاء محتوى يمكن الوصول إليه في مهام سير عملك اليومية. دعونا نناقش التفاصيل!
