كيفية إنشاء صفحات AMP على WordPress
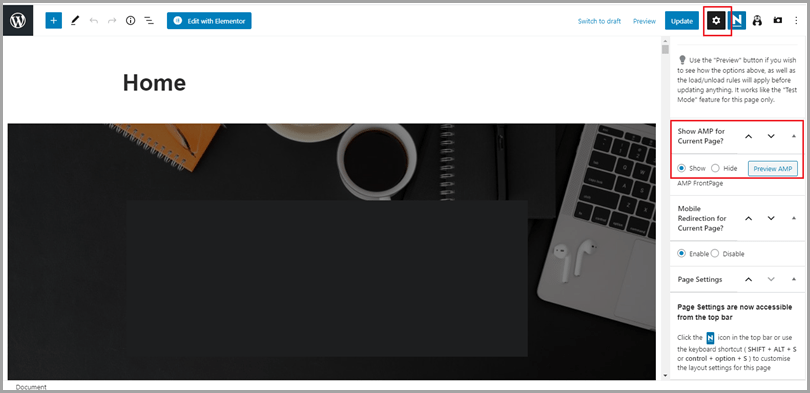
نشرت: 2022-09-11إذا كنت ترغب في إنشاء صفحة AMP على موقع WordPress الخاص بك ، فهناك بعض الأشياء التي تحتاج إلى القيام بها. أولاً ، تحتاج إلى تثبيت المكون الإضافي AMP. ثانيًا ، تحتاج إلى إنشاء قالب صفحة جديد. وثالثًا ، تحتاج إلى إنشاء صفحة AMP جديدة. فيما يلي دليل تفصيلي حول كيفية إنشاء صفحات AMP على WordPress: 1. تثبيت المكون الإضافي AMP أول شيء عليك القيام به هو تثبيت المكون الإضافي AMP. يمكنك القيام بذلك عن طريق الانتقال إلى مستودع مكونات WordPress الإضافية والبحث عن "AMP". 2. قم بإنشاء قالب صفحة جديد بمجرد تثبيت المكون الإضافي ، ستحتاج إلى إنشاء قالب صفحة جديد. للقيام بذلك ، يمكنك إنشاء ملف جديد يسمى "page-amp.php" في دليل القالب الخاص بك. 3. إنشاء صفحة AMP جديدة الآن وبعد أن أصبح لديك نموذج صفحة ، يمكنك إنشاء صفحة AMP جديدة. للقيام بذلك ، يمكنك الانتقال إلى لوحة إدارة WordPress وإنشاء صفحة جديدة. في محرر الصفحة ، سترى رمز "AMP" جديد. سيسمح لك النقر فوق هذا الرمز بتحديد قالب الصفحة الذي قمت بإنشائه في الخطوة السابقة. 4. انشر صفحة AMP الخاصة بك بمجرد إنشاء صفحة AMP الخاصة بك ، يمكنك نشرها تمامًا مثل أي صفحة WordPress أخرى. ستكون صفحة AMP الخاصة بك متاحة الآن على yourdomain.com/amp/pagename.
AMP (Accelerated Mobile Pages) هو مشروع يركز على تحسين صفحات الجوال. لقد قمنا ببنائه لجعل النظام البيئي لمحتوى الهاتف المحمول أكثر إمتاعًا وفعالية لجميع الأطراف المعنية. كجزء من مشروع مجاني مفتوح المصدر ، يمكن لأي شخص المشاركة في جعل ويب المحمول أسرع وأسهل في الاستخدام. أصعب جزء هو فهم أن صفحات AMP قد لا تتضمن دائمًا كل ما نراه في الصفحة العادية. يوجد خيار "amp-recaptcha" الذي قمنا بتضمينه في عملية الإرسال الخاصة بنا ، ولكن يجب تضمين Recaptcha v3. كان التحدي الآخر هو قوانين خصوصية البيانات في الولايات المتحدة وأوروبا. إذا أعطيت موافقتك ، فستكون هناك حاجة إلى نافذة منبثقة تحتوي على ملخص لما ستفعله وحدات البكسل للتتبع إذا منحتها إذنًا.
أنشأت Google Accelerated Mobile Pages ، والمعروفة أيضًا باسم AMPs ، لتسريع تحميل الويب للجوال لمواقع الويب ، وهي مفتوحة المصدر. تقدم خدمة Google Accelerated Mobile Pages (AMP) المحتوى على الفور تقريبًا عن طريق تجريد الصفحات من أهم أجزائها وتخزين نسخة مخبأة على خوادم Google.
يوجد مؤشر صاعقة البرق في نتائج صفحة الويب المدمجة بتنسيق AMP. الفرق بين صفحة AMP وصفحة الويب العادية هو كما يلي: السبب في تحميل صفحات AMP على الفور هو أنها تقيد HTML / CSS وجافا سكريبت ، مما يسمح بتحميل صفحات الويب للجوال بشكل أسرع.
ما هو AMP؟ صفحة جوّال تم عرضها "مكبرة". قامت Google ، بالتعاون مع عدد من شركات التكنولوجيا والنشر الأخرى ، بتطوير إطار عمل مفتوح المصدر. من خلال استخدام إطار عمل AMP ، يمكن تصميم مواقع ويب بسيطة للجوّال ليتم تحميلها على الفور.
كيف يمكنني تحرير صفحة Amp في WordPress؟
 الائتمان: www.jeffbullas.com
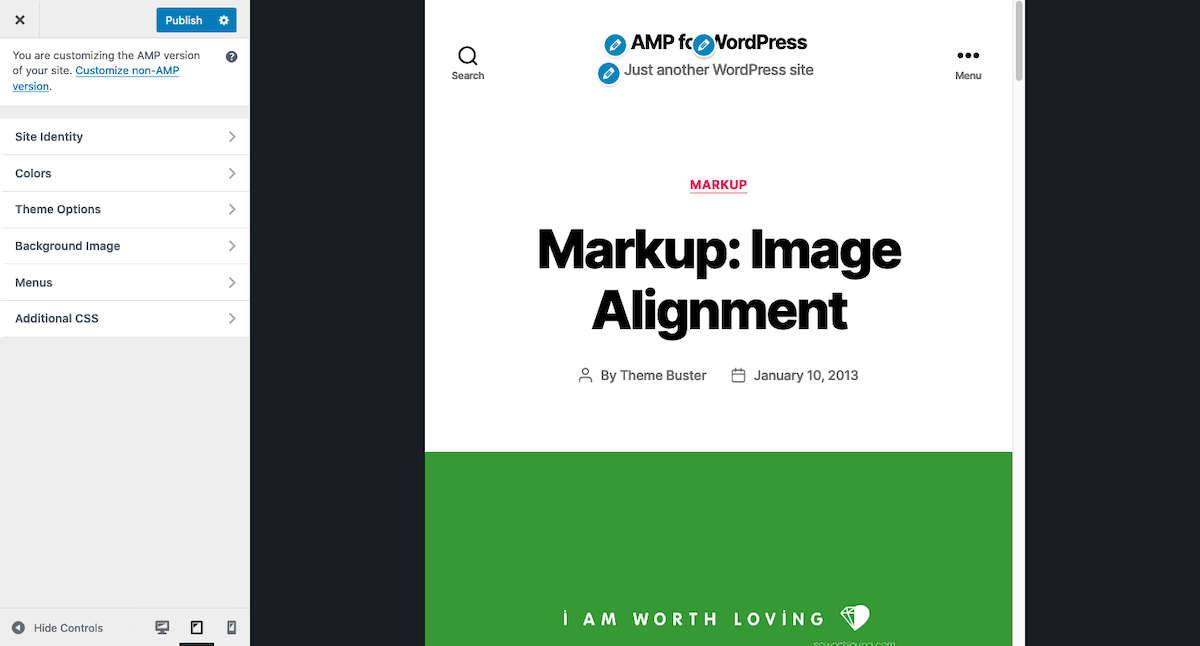
الائتمان: www.jeffbullas.comلتحرير صفحة amp في WordPress ، ستحتاج أولاً إلى تسجيل الدخول إلى حساب WordPress الخاص بك. بمجرد تسجيل الدخول ، ستحتاج إلى النقر فوق ارتباط "الصفحات" في الشريط الجانبي الأيسر. سينقلك هذا إلى قائمة بجميع الصفحات على موقع الويب الخاص بك. ابحث عن الصفحة التي تريد تعديلها ، وانقر على رابط "تعديل". سينقلك هذا إلى محرر WordPress ، حيث يمكنك إجراء تغييرات على صفحتك.
لا داعي للقلق بشأن Amp
على الرغم من ذلك ، فإن AMP لا يخلو من العيوب. تعد صفحات AMP المستجيبة للجوال مثالية للأجهزة المحمولة ، لكنها لا تقدم نفس المستوى من التخصيص أو خيارات التصميم مثل منشورات WordPress. علاوة على ذلك ، يقتصر حجم صفحة AMP على واحد ميغابايت ، مما قد يجعل من الصعب على بعض مواقع الويب تقديم محتواها. لا يوجد ما يدعو للقلق إذا كنت سعيدًا بمظهر ومضمون مشاركاتك الحالية في WordPress.
هل Amp جيد لووردبريس؟
 الائتمان: WordPress
الائتمان: WordPressلا توجد إجابة محددة لهذا السؤال لأنه يعتمد على الاحتياجات والتفضيلات الفردية. ومع ذلك ، يجد العديد من الأشخاص أن AMP تعمل بشكل جيد لمواقع WordPress وتوفر تجربة سريعة وسريعة الاستجابة.
يتكون نظام تصنيف AMP Page Experience (PX) من خمس إشارات تقيّم مدى جودة تفاعل صفحة الويب مع المستخدمين. نظرًا لأن AMP عبارة عن إطار عمل مكون ويب سريع الاستجابة بالكامل ، يمكنك إنشاء تجارب AMP لكل من مستخدمي الأجهزة المحمولة وسطح المكتب. يمكن للمستخدمين استخدام المكون الإضافي الرسمي AMP لتلقي AMP بعدة طرق. يمكن لجميع مواقعك الاستفادة من كونها AMP أولاً. نتيجة لذلك ، يمكن تقليل تكاليف التطوير والصيانة. اعتمادًا على موقعك ودورك ، يجب عليك تحديد الوضع المناسب. سيوصي المكون الإضافي بالوضع الأفضل بالنسبة لك بناءً على تقييم السمة والمكونات الإضافية التي استخدمتها.
يساعد المكون الإضافي الرسمي AMP ، والذي يُعرف أيضًا باسم المنسق ، في إنشاء محتوى AMP وإدارته. بصفته مدققًا ومنفذًا ، فإنه يساعد في التنقل السلس لتجارب AMP ويضمن أمانها المستمر. لا يزال هناك طريق للذهاب قبل أن يستفيد جزء كبير من النظام البيئي من AMP. إذا كنت مطورًا أو لديك الموارد لمتابعة مشاريع التطوير ، فقد ترغب في إنشاء مكون إضافي أو سمة مخصصة لموقع الويب الخاص بك والتي تلبي احتياجاتك الخاصة. تفضل بزيارة صفحة المنتج الرسمية لمعرفة المزيد عن المكوّن الإضافي AMP وابدأ في الاستفادة من إمكاناته. بصفتك مطورًا ، نحثك على المشاركة في تطوير هذا المكون الإضافي أو المساهمة في تطويره على GitHub.
متوافق مع ووردبريس مع Amp
يمكنك استخدام ميزة AMP لجعل موقع WordPress الخاص بك مناسبًا للجوّال مجانًا. يشبه تثبيت المكوّن الإضافي AMP من موقع مشروع AMP على الويب تثبيت المكوّن الإضافي WordPress من مستودع المكونات الإضافية لـ WordPress. هناك أيضًا مالكو متاجر WooCommerce الذين يستخدمون AMP لمواقعهم المحمولة لأنها تتيح لهم تسريع عملية التحميل.
Amp Plugin WordPress
المكوِّن الإضافي amp هو برنامج كمبيوتر يوسع أو يعدل وظائف موقع Wordpress. هناك مجموعة متنوعة من المكونات الإضافية المتاحة ، بدءًا من مقتطفات التعليمات البرمجية البسيطة التي تضيف ميزات إضافية إلى موقعك ، وحتى البرامج الكاملة التي يمكنها تغيير شكل ومظهر موقع WordPress الخاص بك تمامًا. في معظم الحالات ، يتم إنشاء المكونات الإضافية لـ amp بواسطة مطورين خارجيين وهي متاحة مجانًا أو مقابل رسوم رمزية. تتوفر العديد من ملحقات Wordpress أيضًا من خلال دليل البرنامج المساعد wordpress.
تعمل صفحات تسريع الجوال ، أو AMP ، على زيادة وقت تحميل موقع ويب للجوال. ستتعلم كيفية إعداد Google AMP لـ WordPress في هذه المقالة. نتيجة للمشروع ، سيتمكن محتوى الجوال من التحميل بشكل أسرع. في هذا القسم ، ستتعلم كيفية استخدام Google AMP في WordPress بدلاً من WPBeginner. كجزء من مقالتين ، نناقش إمكانية فقدان حركة مرور الهاتف المحمول إذا قمت بالتبديل إلى AMP. قمنا بتجميع دليل خطوة بخطوة لمساعدتك في إعداد AMP لموقع WordPress الخاص بك. يرجى مراجعة الخطوات التالية إذا رأيت خطأ 404 عند محاولة عرض إصدار أمبير.

في Google Search Console ، يمكنك الوصول إلى Accelerated Mobile Pages. باستخدام الملحق MonsterInsights AMP ، سيتم تصحيح التتبع تلقائيًا. بالإضافة إلى ذلك ، يجب عليك التحقق من قائمة النصائح القابلة للتنفيذ الخاصة بنا لزيادة حركة المرور إلى موقع WordPress الخاص بك.
Amp Plugin يسرع حتى مواقع WordPress.com للجوال
تتمتع الأجهزة المحمولة الآن بإمكانية الوصول إلى AMP ، مما يسهل عليها تحميل مواقع WordPress.com. تم تثبيت المكون الإضافي AMP تلقائيًا على جميع مواقع WordPress.com الجديدة التي تم إنشاؤها قبل 13 يونيو 2022 باستخدام مواقع الويب التي تدعم المكونات الإضافية.
تفعيل Amp WordPress
تمكين AMP على موقع WordPress الخاص بك هو عملية من خطوتين. أولاً ، تحتاج إلى تثبيت وتفعيل مكون AMP الإضافي بواسطة Automattic. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى إضافة رمز متوافق مع AMP إلى موقعك. يمكن القيام بذلك عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى قالبك ، أو باستخدام مكون إضافي مثل AMP لـ WordPress.
تتيح لك هذه المكتبة مفتوحة المصدر إنشاء إصدارات أسرع وأكثر سلاسة وتجريدًا لصفحات الويب الخاصة بك. AMP سهل الاستخدام للغاية ويمكن استخدامه مع أي نظام أساسي أو إطار عمل موجود لأنه يشتمل على جميع الميزات التي يوفرها WordPress. سنستعرض كيفية تكوين AMP في هذه المقالة في جزأين ، ثم ننتقل إلى كيفية التحقق من صحتها بعد إعدادها. إذا كنت ترغب في استخدام AMP في أسرع وقت ممكن ، فإن المكون الإضافي AMP لـ WordPress يعد خيارًا ممتازًا. إنه محدود من حيث الميزات عندما يتعلق الأمر بتكوين إعداد AMP الخاص بك في الإصدار الافتراضي. سننظر في المزيد من المكونات الإضافية لاحقًا. يمكن تحقيق ذلك عن طريق إضافة المزيد من المكونات الإضافية إليه.
يعد المكون الإضافي AMP for WordPress خيارًا ممتازًا لإضافة وظائف AMP الأساسية إلى موقع ويب WordPress. إذا كنت تريد مزيدًا من التحكم في مظهر موقع WordPress AMP الخاص بك ، فقد يكون المكون الإضافي لـ Accelerated Mobile Pages WordPress مناسبًا لك. يأتي هذا المكون الإضافي مع مجموعة متنوعة من الميزات مجانًا. قبل أن تتمكن من ربط موقع AMP الخاص بك أو الوصول إليه بأي أنظمة أساسية مدعومة ، يجب عليك التحقق من صحته. إذا كنت تريد التحقق من صحة AMPs بسرعة وسهولة ، فيمكنك استخدام أدوات مطور المتصفح. يوفر المكون الإضافي Accelerated Mobile Pages ميزات أكثر تقدمًا ؛ هناك خطط متميزة متاحة لهذا البرنامج المساعد. إذا كنت تستخدم المكون الإضافي Accelerated Mobile Pages WordPress المناسب ، فإن تكوين وتخصيص AMP لـ WordPress أمر بسيط وبسيط. في حالة عدم توفر خيار الإصلاح التلقائي ، يوفر مشروع Google AMP طرقًا لحل أخطاء التحقق من الصحة. يعد استخدام ملحق AMP Validator لمتصفح Google Chrome و Opera خيارًا قابلاً للتطبيق للتحقق من صحة AMP.
كيفية استخدام Amp على موقع WordPress.com الخاص بك
يتيح إطار عمل Accelerated Mobile Pages (AMP) مفتوح المصدر لتطبيقات الجوال والمتصفحات تحميل محتوى موقع الويب الخاص بك في ثوانٍ. يسمح المكون الإضافي AMP لمواقع الويب الجديدة التي تدعم المكونات الإضافية باستخدامه. تم تثبيت المكون الإضافي AMP افتراضيًا اعتبارًا من 13 يونيو 2022 ، بغض النظر عما إذا كانت مواقع WordPress.com تم تمكين المكون الإضافي أم لا. بينما يمكن لصفحات AMP تسريع صفحاتك دون التضحية بالوظائف ، يجب استخدامها فقط عندما يكون المحتوى غير تفاعلي. إذا كنت ترغب في تمكين نوع صفحة معين على موقع WordPress.com الخاص بك ، فانتقل إلى الإعدادات> Google AMP وحدد نوع الصفحة التي تريد تمكينها. تفضل بزيارة صفحة اختبار AMP من Google لترى كيف تبدو صفحتك ، وأدخل عنوان URL الخاص بك.
موضوع وورد Amp
Amp عبارة عن سمة WordPress تتيح لك إنشاء موقع ويب مُحسّن للأجهزة المحمولة. هذا المظهر سريع الاستجابة ، مما يعني أنه سيتكيف مع أي حجم شاشة ، ويتضمن عددًا من الميزات المصممة لتحسين تجربة الهاتف المحمول للزائرين. يعد Amp خيارًا رائعًا لأي موقع ويب يريد تحسين أداء الهاتف المحمول.
في الوضع الانتقالي لمكوِّن AMP الإضافي ، يستخدم سمات وقوالب WordPress الافتراضية. في الوقت الحالي ، يتعين على المطورين تحديد دعم AMP في كل وضع. إذا كنت تشعر براحة أكبر في تعديل الرأس بنفسك ، فتأكد من تضمين AMP: متوافق مع سمة Astra الفرعية. ليست هناك حاجة لإضافة AMP إلى السمة. يمكن أيضًا تطبيق مرشح amp_reader_themes على مكون إضافي مخصص. يمكنك أيضًا تغيير السمات في وضع القارئ إذا كنت ترغب في ذلك. الوثائق الخاصة بإضافة Reder Themes مضمنة في ملاحظات الإصدار للإصدار 2.0.0.
كيفية استخدام Amp على WordPress لتحسين السرعة والمظهر
إنها طريقة رائعة لتسريع عملية التحميل وتحسين مظهر موقع WordPress الخاص بك على الأجهزة المحمولة. من السهل تحويل صفحات Drupal إلى صفحات AMP ، مما يضمن أن المحتوى الخاص بك مرئي لجمهور أكبر وأن موقع الويب الخاص بك مناسب للجوال. لمعرفة المزيد حول استخدام AMP على WordPress.com ، انتقل إلى الشريط الجانبي.
WordPress Amp بدون البرنامج المساعد
AMP ، أو Accelerated Mobile Pages ، هي مبادرة جديدة من Google تهدف إلى تحسين أداء ويب الجوال. أحد الأجزاء الرئيسية في هذا هو المكون الإضافي AMP لـ WordPress ، والذي تم تصميمه لجعل موقع WordPress الخاص بك أسرع وأكثر استجابة على الأجهزة المحمولة. ومع ذلك ، من المهم ملاحظة أنك لست بحاجة إلى المكون الإضافي AMP لاستخدام صفحات AMP على موقعك - يمكنك ببساطة إضافة رمز AMP HTML إلى صفحاتك الحالية وستعمل بشكل جيد.
ستوضح لك الخطوات أدناه كيفية تخصيص وتفعيل AMP على WordPress دون تعديل الرمز. أعلنت Google عن ميزة Accelerated Mobile Pages (AMP) في أكتوبر 2015. عند التمكين ، يمكن الوصول إلى إصدار AMP لكل إدخال إضافة / أمبير. يجب إدخال Amp = 1 في عنوان URL. يحتوي المعيار على نسخة أساسية جدًا من المحتوى ، والتي لا يمكن استخدامها بدلاً من إصدار الهاتف المحمول. هناك مكونات إضافية يمكنك استخدامها لجعل مظهر صفحات AMP يبدو مختلفًا إذا كنت غير قادر على الترميز. بصرف النظر عن الإعلانات ، فإنها تضيف وظائف إضافية مثل القدرة على متابعة التحليلات أو توفير معلومات المتابعة. يتجلى ذلك في theGlue for Yoast SEO و PageFrog's Facebook Instant Articles.
فوائد استخدام Amp لموقعك غير الربحي.
على الرغم من أن AMP لا تتطلب مكونًا إضافيًا ، إلا أنها تتطلب مكونًا عاملاً. WordPress AMP هو مكون إضافي يتكامل مع نواة WordPress ويتضمن ميزات مثل ملف Amp-config.php الذي يسمح لمالكي المواقع بتحسين محتواهم من أجل AMP ، وملف Amp-management.php الذي يسمح للمستخدمين بإدارة صفحات AMP الخاصة بهم . سيساعد AMP موقع الويب الخاص بك غير الربحي في الظهور أعلى في نتائج البحث العضوية عند استخدام بحث Google. عند دمج WordPress مع AMP ، سيتم تحسين مُحسنات محركات البحث لديك ، ولكن بطريقة غير مباشرة. حتى إذا لم تكن متأكدًا مما إذا كنت بحاجة إلى استخدام AMP ، فمن الجدير بالتأكيد مراقبة موقع الويب الخاص بك ؛ إذا لم يكن لديك مكون إضافي ، فلن يتم تحسينه من أجله.
