كيفية إنشاء الأكورديون باستخدام Elementor؟ [الدليل السهل 2024]
نشرت: 2024-04-10هل تبحث عن طريقة بسيطة لإنشاء الأكورديون باستخدام Elementor؟ لقد حصلت على هذه الوظيفة مغطاة!
تعتبر الأكورديون أفضل عنصر لعرض المعلومات على صفحات الويب الخاصة بك إذا كانت لديك مساحة محدودة.
سنوضح لك في هذه المقالة كيفية إضافة أكورديونات تفاعلية على WordPress الخاص بك باستخدام Elementor وPowerPack Addons.
اذا هيا بنا نبدأ!
ما هو الأكورديون؟
Accordion عبارة عن لوحة محتوى قابلة للطي تتيح للمستخدمين توسيع أقسام المحتوى المتعددة وطيها بشكل مستقل. وتتكون عادةً من لوحات قابلة للطي مكدسة عموديًا، وتحتوي كل لوحة على المحتوى الخاص بها وزر تبديل أو رابط لتوسيع هذا القسم أو طيه.
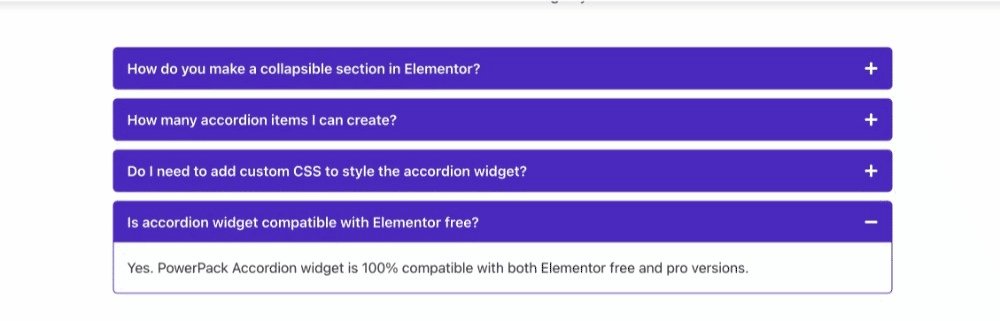
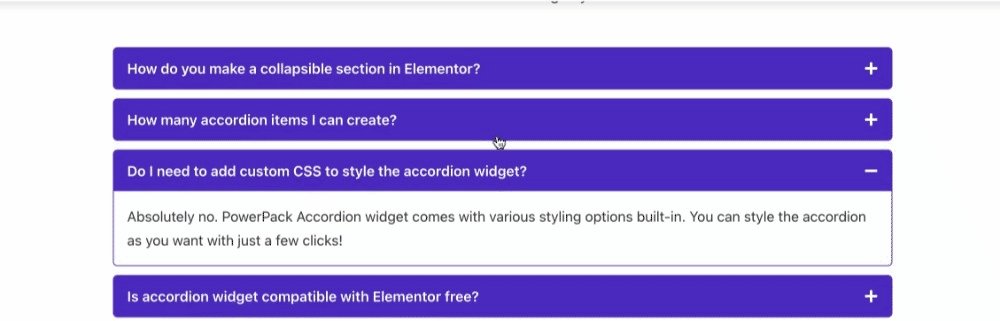
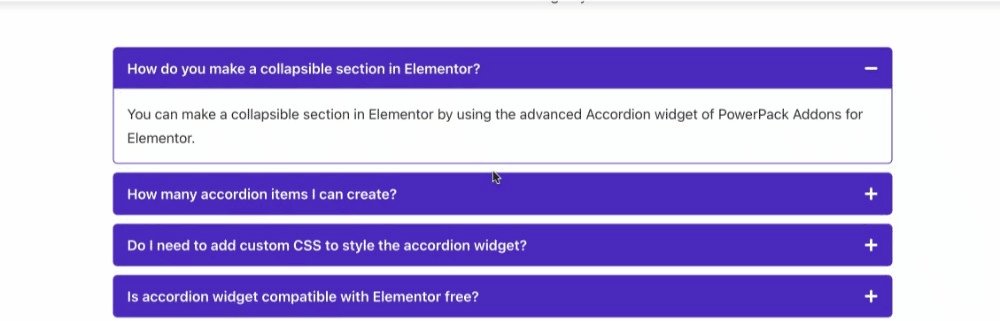
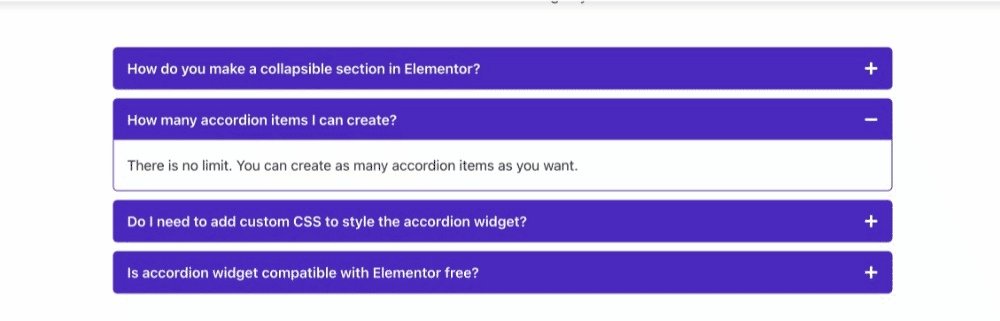
اعتمادًا على إعدادات الأكورديون، عند توسيع قسم واحد، يتم طي الأقسام الأخرى تلقائيًا. تعد الأكورديون أفضل الأدوات لتنظيم وتقديم المحتوى المنظم، مثل الأسئلة الشائعة أو المعلومات المصنفة، بتنسيق مضغوط وسهل التنقل.
قم بإنشاء أكورديون باستخدام Elementor باستخدام PowerPack Advanced Accordion Widget
لنبدأ في إنشاء أكورديون باستخدام عنصر واجهة المستخدم Elementor وPowerPack Advanced Accordion.
تقوم أداة PowerPack Advanced Accordion بما يقوله اسمها بالضبط: فهي تتيح لك إضافة أكورديونات تفاعلية ومتقدمة إلى صفحات الويب الخاصة بك. ولا تقلق، فليس عليك كتابة سطر واحد من التعليمات البرمجية لتنفيذ الوظائف في الأكورديون الخاص بك.
أفضل ميزة في أداة PowerPack Accordion هي أنها تتيح لك التبديل بسهولة بين عنصري Toggle وAccordion المعروضين على صفحتك. لذا، في أداة واحدة، يمكنك الحصول على وظائف أداتين - مثيرة للإعجاب... أليس كذلك؟
بالإضافة إلى ذلك، يمكنك الحصول على العديد من خيارات التصميم التي تساعدك على تخصيص الأكورديون الخاص بك. تتضمن هذه الخيارات كل شيء بدءًا من الهامش والحشو وحتى الطباعة واللون!

لذلك، دون مزيد من المناقشة، دعونا نتعلم كيفية إنشاء الأكورديون لمواقع Elementor الخاصة بك.
1. قم بتثبيت وتنشيط إضافات PowerPack
قبل أن نبدأ، تأكد من تثبيت وتنشيط الملحق Elementor Builder وPowerPack Elementor.
2. قم بإنشاء صفحة جديدة
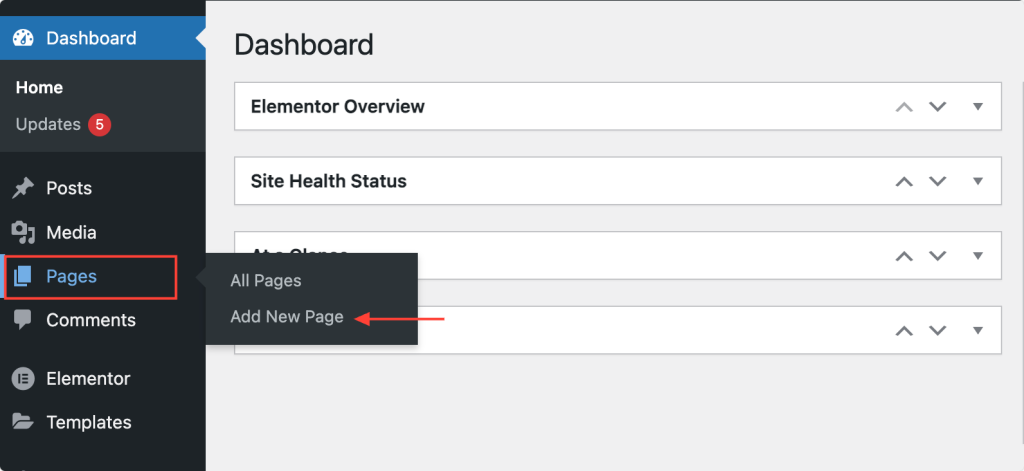
بمجرد تثبيت هذه المكونات الإضافية وتنشيطها، يجب عليك إنشاء صفحة جديدة عن طريق التوجه إلى لوحة تحكم WordPress الخاصة بك > الصفحات > إضافة جديد.

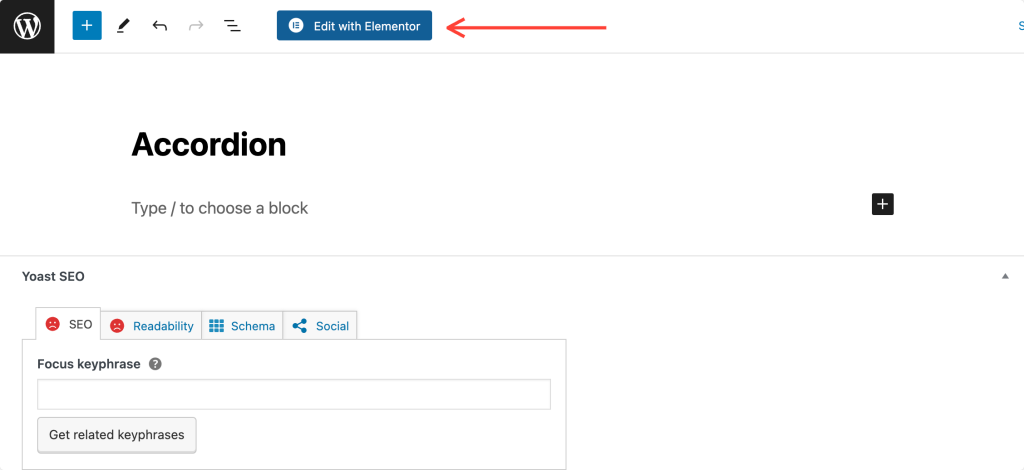
بعد ذلك، انقر فوق الزر "تحرير باستخدام Elementor" .

3. قم بسحب وإسقاط أداة PowerPack Advanced Accordion Widget
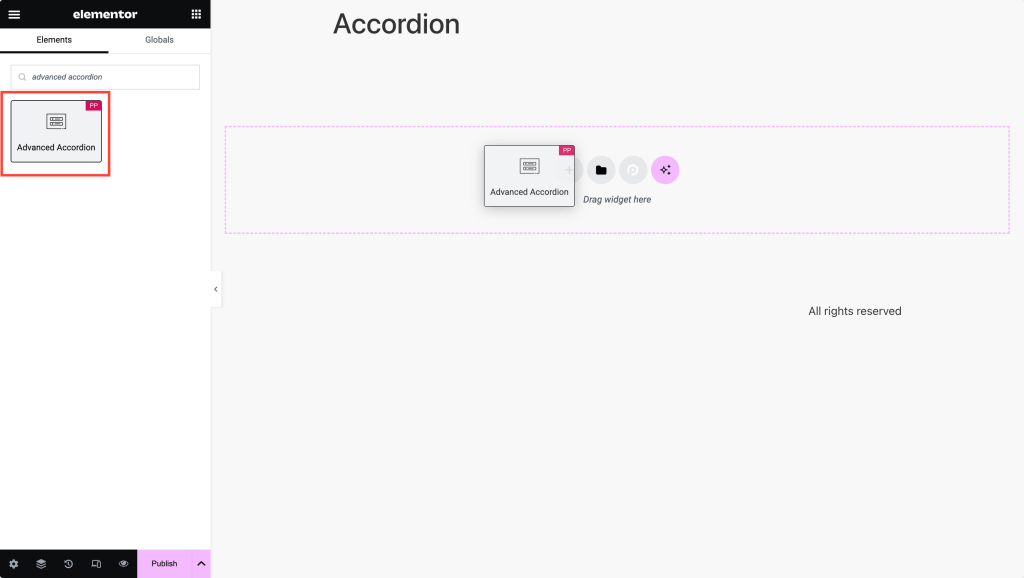
بمجرد النقر فوق "تحرير باستخدام Elementor"، سيتم فتح محرر Elementor. بعد ذلك، ابحث عن "الأكورديون المتقدم" في لوحة عناصر واجهة المستخدم.
عندما تظهر الأداة، قم بسحب وإسقاط أداة الأكورديون المتقدمة في محرر Elementor. تأكد من التحقق من أيقونة "PP" في الزاوية العلوية اليمنى من الأداة.

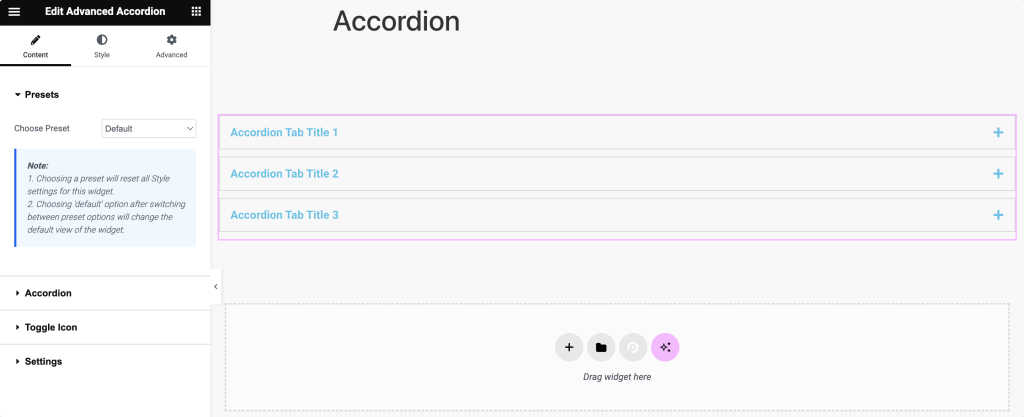
توضح لقطة الشاشة أدناه كيف تبدو صفحتك بعد إضافة أداة الأكورديون المتقدمة.

4. تحديد محتوى الأكورديون
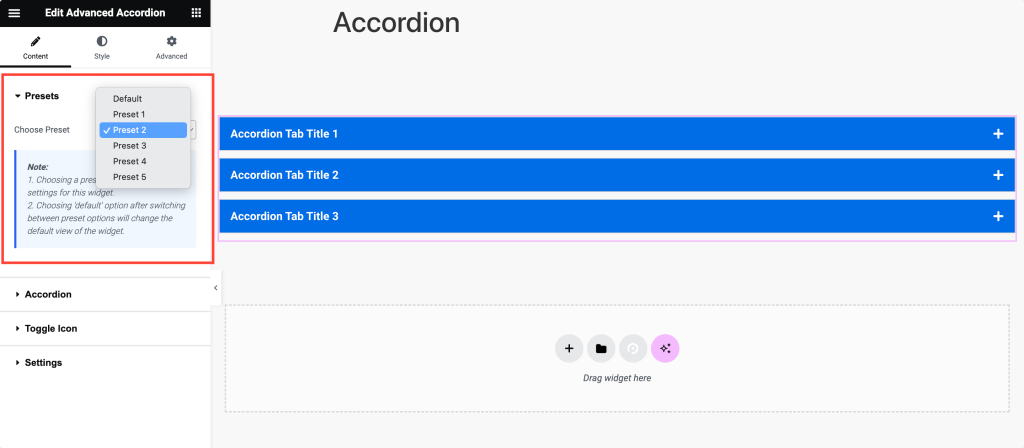
علامة التبويب الأولى التي ستراها هي الإعدادات المسبقة. من هنا، يمكنك اختيار تصميم محدد مسبقًا من بين الخيارات المتاحة التي تناسب النمط الذي تريده للأكورديون الخاص بك. بدلا من ذلك يمكنك تصميم الأكورديون الخاص بك من الصفر أيضا.

للمضي قدمًا، انقر فوق علامة التبويب "الأكورديون" لبدء تكوين محتوى ومظهر أقسام الأكورديون الخاصة بك.
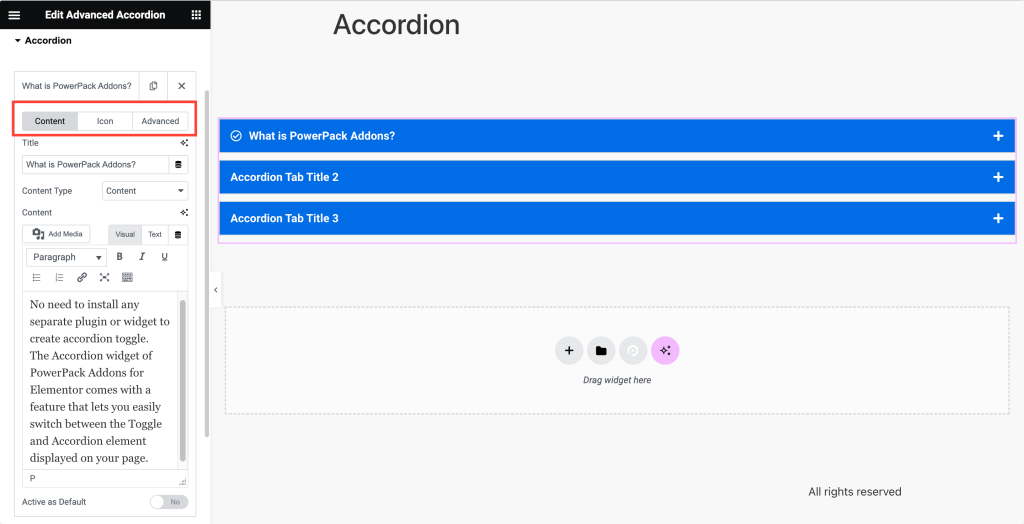
في "علامة التبويب الفرعية للمحتوى"، أول ما عليك فعله هو إدخال العناوين لكل قسم من أقسام الأكورديون. ستكون هذه العناوين بمثابة رؤوس قابلة للنقر عليها لتوسيع المحتوى وطيه.
ثم حدد نوع المحتوى الذي تريد عرضه داخل كل قسم أكورديون من القائمة المنسدلة "نوع المحتوى" . يمكنك الاختيار بين النص أو الصور أو حتى الأقسام المحفوظة أو عناصر واجهة المستخدم أو قوالب الصفحة .
بعد ذلك، انتقل إلى "علامة التبويب الفرعية للأيقونات"، حيث ستختار أيقونات لأقسام الأكورديون الخاصة بك.
حدد أيقونة من القائمة المنسدلة لتمثيل كل قسم من أقسام الأكورديون. سيشير هذا الرمز بشكل مرئي إلى ما إذا كان القسم موسعًا أم مطويًا.
اختياريًا، إذا كنت بحاجة إلى تطبيق تصميم أو برمجة نصية مخصصة، فيمكنك الانتقال إلى "علامة التبويب الفرعية المتقدمة" وتعيين معرفات CSS مخصصة لأقسام أكورديون محددة.

5. حدد رمز التبديل
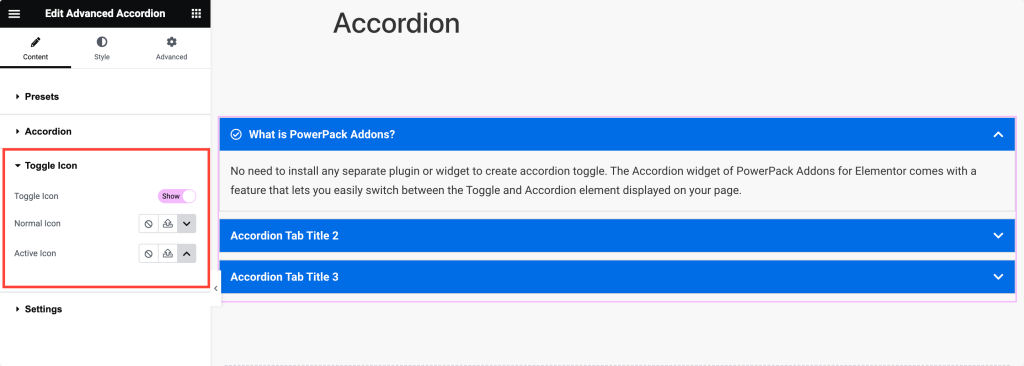
للمضي قدمًا، انتقل إلى "Toggle Icon Tab" لتكوين مظهر أيقونات التبديل المستخدمة لتوسيع أقسام الأكورديون وطيها.
قم بتمكين رموز التبديل إذا كنت تريد ظهورها بجانب عناوين الأكورديون. ثم اختر الأيقونة التي سيتم عرضها في حالتها الافتراضية (غير المطوية) من القائمة المنسدلة "الأيقونة العادية".

وبالمثل، حدد الرمز الذي سيتم عرضه عند توسيع قسم الأكورديون (نشط) من القائمة المنسدلة "الرمز النشط".

6. اختر من خيارات الإعدادات
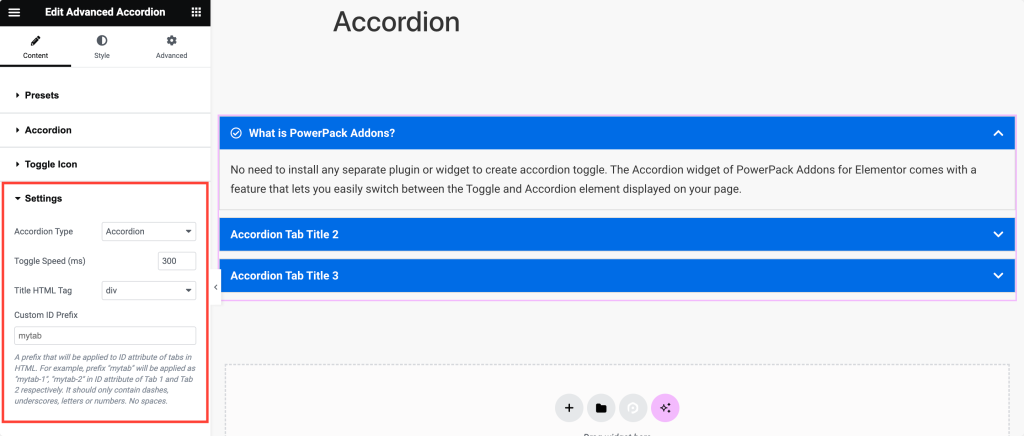
أخيرًا، توجه إلى "علامة تبويب الإعدادات" لضبط الإعدادات والسلوك العام للأكورديون.
حدد "نوع الأكورديون" المطلوب - إما "أكورديون" أو "تبديل" اعتمادًا على ما إذا كنت تريد فتح قسم واحد فقط في كل مرة أو أن تظل أقسام متعددة مفتوحة في وقت واحد.
اضبط "Toggle Speed" لتحديد مدى سرعة توسيع أقسام الأكورديون وانهيارها لإجراء انتقالات أكثر سلاسة.
لضمان تحسين محركات البحث وإمكانية الوصول بشكل صحيح، حدد علامة HTML المستخدمة لعناوين الأكورديون من القائمة المنسدلة "علامة HTML العنوان" .
بشكل اختياري، إذا كنت بحاجة إلى معرفات مخصصة لأغراض التصميم أو البرمجة النصية، فأدخل "بادئة معرف مخصص" لإنشاء معرفات مخصصة تلقائيًا لأقسام الأكورديون.

7. صمم الأكورديون الخاص بك
بمجرد الانتهاء من تخصيص المحتوى، انتقل إلى علامة التبويب "النمط".
في علامة التبويب "النمط"، ستجد كل خيار أنيق لتصميم الأكورديون الخاص بك. اسمح لي بتفصيل خيارات كل قسم حتى تتمكن من استكشافها بسهولة:
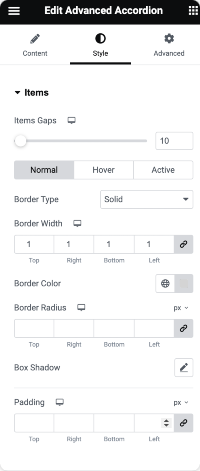
علامة تبويب العناصر:

- فجوة العنصر: أولاً، قم بضبط التباعد بين كل عنصر أكورديون. وهذا يضمن وجود مساحة كافية بين كل قسم.
- نوع الحدود والعرض واللون ونصف القطر: بعد ذلك، حدد مظهر الحدود حول عناصر الأكورديون. اختر نوع الزوايا وعرضها ولونها وانحناءها لتناسب تفضيلات التصميم الخاصة بك.
- Box Shadow: قم بتطبيق تأثير الظل على عناصر الأكورديون إذا كنت تريد إضافة عمق وأبعاد إلى الأكورديون الخاص بك.
- الحشو: حدد المساحة المتروكة حول المحتوى داخل كل عنصر أكورديون. يتحكم هذا في التباعد بين المحتوى وحدود عنصر الأكورديون.
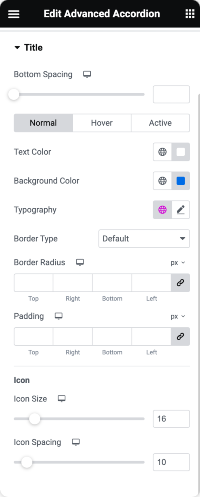
علامة تبويب العنوان:

- التباعد السفلي: قم بتعيين التباعد بين عنوان الأكورديون والمحتوى أدناه لتحسين الفصل البصري.
- لون النص ولون الخلفية: اختر لون النص والخلفية خلف عناوين الأكورديون لتتناسب مع نظام الألوان لموقع الويب الخاص بك.
- الطباعة: قم بتخصيص نمط الخط والحجم والوزن وإعدادات الطباعة الأخرى لعناوين الأكورديون لضمان الاتساق مع التصميم العام الخاص بك.
- نوع الحدود، ونصف القطر، والحشوة: كما هو الحال في علامة تبويب العناصر، يمكنك أيضًا إضافة حدود حول عناوين الأكورديون، وضبط انحناءاتها، وتحديد الحشوة لتحسين التباعد.
- حجم الأيقونة وتباعدها: إذا كنت تستخدم أيقونات تتبع عناوين الأكورديون، فاضبط حجمها وتباعدها للتأكد من أنها تكمل النص بشكل صحيح.
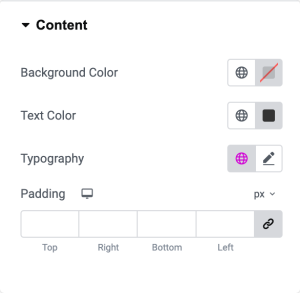
علامة تبويب المحتوى:

- لون الخلفية: قم بتعيين لون الخلفية لمنطقة محتوى الأكورديون لتمييزها عن بقية الصفحة.
- لون النص والطباعة: يمكنك اختيار لون النص ضمن محتوى الأكورديون وتخصيص إعدادات الطباعة الخاصة به لسهولة القراءة والاتساق.
- الحشو: حدد الحشو حول المحتوى داخل كل قسم أكورديون لضمان التباعد والمحاذاة المناسبة.
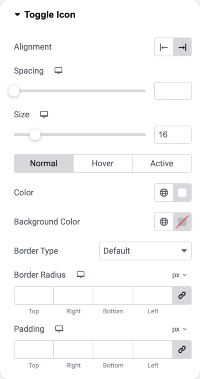
تبديل علامة التبويب أيقونة:

- المحاذاة والتباعد: للحصول على التوازن البصري الأمثل، قم بمحاذاة أيقونات التبديل داخل عناوين الأكورديون واضبط التباعد بينها وبين النص.
- الحجم واللون: يمكنك تخصيص حجم ولون أيقونات التبديل لجعلها مميزة أو تمتزج مع عناوين الأكورديون.
- لون الخلفية، ونوع الحدود، ونصف القطر، والحشوة: لإضافة نمط إضافي إلى أيقونات التبديل، يمكنك ضبط لون الخلفية ونوع الحدود والانحناء والحشوة حسب الحاجة.
باستخدام عنصر واجهة المستخدم Advanced Accordion في Elementor، يمكنك إنشاء أكورديونات جذابة بصريًا ومصممة جيدًا عن طريق تكوين كل خيار تصميم وفقًا لتفضيلاتك.
تغليف!
نحن على يقين من أن هذا البرنامج التعليمي ساعدك على إنشاء الأكورديون بسهولة على Elementor الخاص بك. تتيح لك PowerPack Addons for Elementor القيام بالمزيد. هناك أكثر من 70 أداة إبداعية يمكنك استخدامها لتخصيص صفحات Elementor الخاصة بك.
إذا واجهت أي صعوبة في اتباع الخطوات المذكورة في هذه المقالة، فلا تتردد في التواصل معنا أو ترك استفساراتك في قسم التعليقات.
ما هي أفكارك حول هذا البرنامج التعليمي؟ شارك إذا وجدت هذا الدليل المفيد! انضم إلينا أيضًا على Twitter وFacebook وYouTube.
