كيفية إنشاء صندوق منتج تابع (بدون الحاجة إلى الترميز)
نشرت: 2023-05-17هل تريد إنشاء صندوق منتج تابع في WordPress؟
يتيح لك صندوق المنتج عرض المنتجات التابعة لك بطريقة أكثر جاذبية وملفتة للنظر. يمكن أن يجذب انتباه المستخدم الخاص بك ويزيد من فرصهم في النقر على الروابط التابعة الخاصة بك.
في هذه المقالة ، سنوضح لك كيفية إنشاء مربع منتج تابع في WordPress بسهولة.

لماذا تنشئ صندوق منتج تابع في ووردبريس؟
يستخدم المسوقون صندوق المنتجات التابعة على مواقع WordPress الخاصة بهم لعرض منتجات معينة والترويج لها للقراء.
يحتوي هذا المربع عادةً على عنوان منتج وصور ووصف وعبارة تحث المستخدم على اتخاذ إجراء (CTA) للترويج للنقرات والمشتريات.

إنها استراتيجية تسويق تابعة شائعة يمكن أن تعزز المبيعات وتزيد من ظهور العلامة التجارية وتوفر الوقت والموارد.
يمكنك بسهولة إضافة مربع منتج تابع إلى منشور مدونة لجذب العملاء المحتملين وكسب عمولة على أي مبيعات ناتجة.
ومع ذلك ، دعنا نرى كيف يمكنك بسهولة إنشاء مربع منتج تابع في WordPress دون استخدام أي رمز.
الطريقة الأولى: إنشاء مربع منتج تابع باستخدام روابط جميلة
يمكنك بسهولة إنشاء صندوق تابع للمنتج باستخدام Pretty Links. إنها أفضل أداة تسويق تابعة تجعل من السهل جدًا إنشاء وإدارة الروابط التابعة على موقع WordPress الخاص بك.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Pretty Links. لمزيد من الإرشادات ، يرجى الاطلاع على دليل المبتدئين حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: تحتوي Pretty Links أيضًا على نسخة مجانية. ومع ذلك ، سيتعين عليك شراء الإصدار المحترف لاستخدام الوظيفة الإضافية Product Displays.
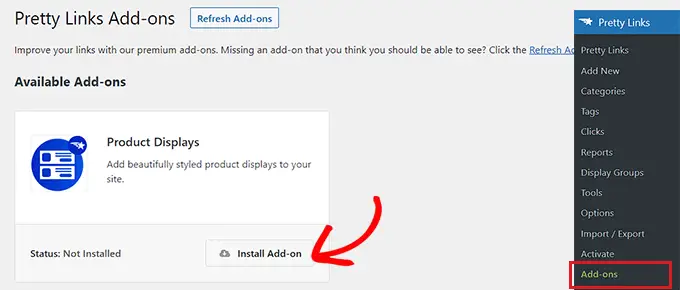
عند التنشيط ، قم بزيارة Pretty Links »صفحة الوظائف الإضافية من الشريط الجانبي لمسؤول WordPress.
من هنا ، ما عليك سوى تثبيت وتفعيل الملحق "عرض المنتج" بالنقر فوق زر مربع "تثبيت الوظيفة الإضافية".

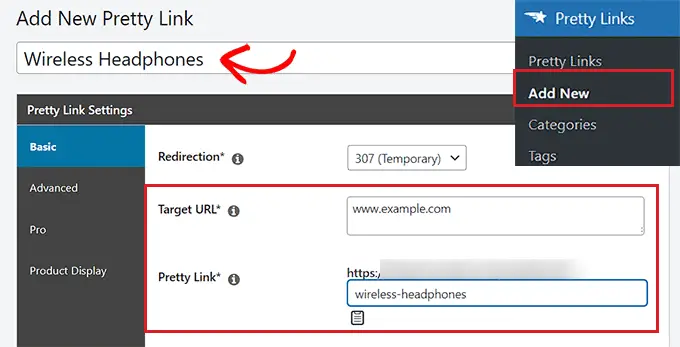
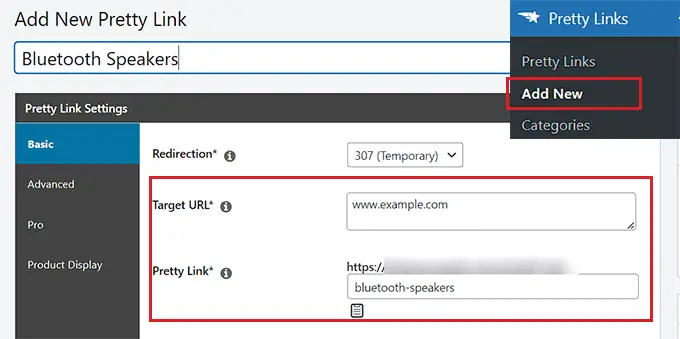
بمجرد تنشيط الوظيفة الإضافية ، ما عليك سوى التوجه إلى Pretty Links » إضافة صفحة جديدة لبدء إنشاء ارتباط تابع.
أولاً ، سيتعين عليك كتابة اسم المنتج التابع في حقل "إضافة عنوان" في الأعلى. سيتم عرض هذا العنوان كعنوان في المربع التابع للمنتج الخاص بك.
بعد ذلك ، امض قدمًا واكتب عنوان URL التابع في مربع "عنوان URL المستهدف".
بعد ذلك ، اكتب الرابط الثابت في مربع "Pretty Link". سيكون هذا هو الجزء الأخير من عنوان URL التابع.

بعد ذلك ، ما عليك سوى التبديل إلى علامة التبويب "عرض المنتج" من الشريط الجانبي على اليسار.
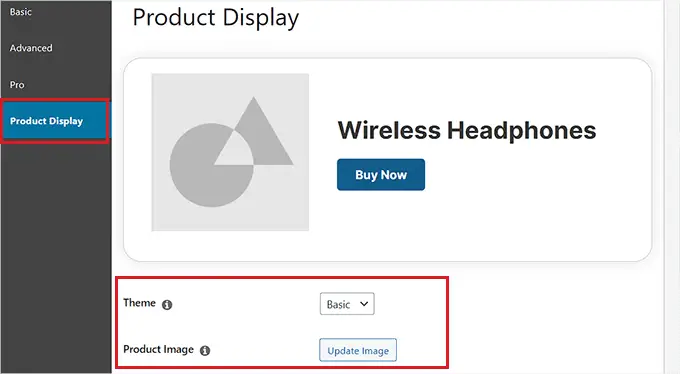
بمجرد وصولك إلى هناك ، يمكنك البدء باختيار سمة لمربع الشركة التابعة لمنتجك من القائمة المنسدلة "السمة".
بعد ذلك ، انقر فوق الزر "تحديث الصورة" لتحميل صورة المنتج من مكتبة وسائط WordPress أو جهاز الكمبيوتر الخاص بك.

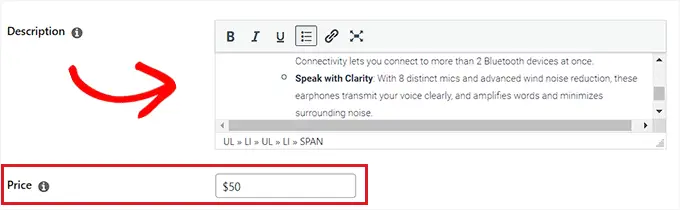
بعد القيام بذلك ، ما عليك سوى كتابة وصف المنتج في مربع "الوصف".
بعد ذلك ، انطلق وحدد سعرًا للمنتج في مربع "السعر".

يمكنك أيضًا إضافة شارة في الجزء العلوي من مربع الشركة التابعة للمنتج. على سبيل المثال ، إذا كان العنصر الذي تروج له معروضًا للبيع حاليًا ، فيمكنك إظهار ذلك للعملاء.
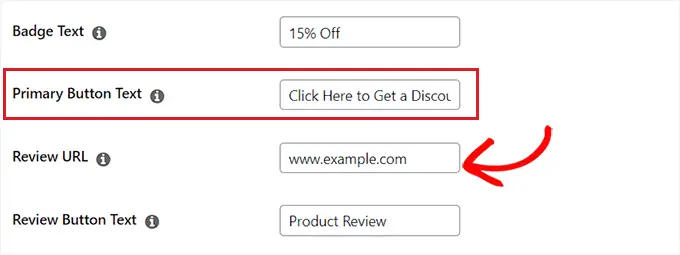
لإضافة شارة ، ما عليك سوى كتابة النص الخاص بها في مربع "نص الشارة".
بعد ذلك ، أدخل CTA للمنتج التابع في مربع "نص الزر الأساسي". سيكون هذا هو النص المعروض على الزر داخل مربع الشركة التابعة للمنتج.
سيتم إضافة رابط الإحالة الذي أنشأناه تلقائيًا إلى زر CTA.

إذا كنت قد كتبت مراجعة للمنتج التابع على مدونتك ، فيمكنك إضافة عنوان URL للمنشور إلى مربع "عنوان URL للمراجعة". سيتم نقل القراء الذين ينقرون عليها إلى منشور المراجعة الخاص بك.
لإضافة CTA لزر المراجعة ، ما عليك سوى كتابة بعض النص في خيار "مراجعة نص الزر".
بمجرد الانتهاء ، انقر فوق الزر "تحديث" أو "نشر" في الأعلى.
أضف صندوق المنتج التابع إلى صفحة أو منشور
الآن ، تحتاج إلى إضافة المربع التابع للمنتج إلى صفحة أو منشور على موقع WordPress الخاص بك. في هذا البرنامج التعليمي ، سنضيف مربع المنتج التابع إلى منشور.
أولاً ، تحتاج إلى فتح منشور جديد أو موجود من الشريط الجانبي لمسؤول WordPress.
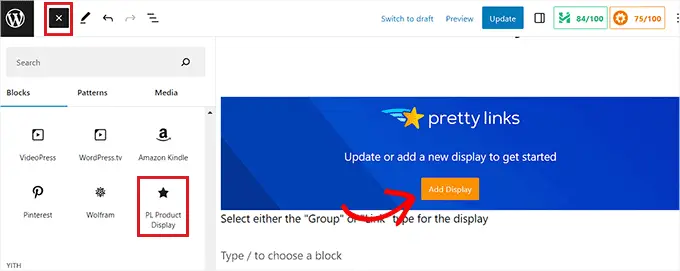
بعد ذلك ، انقر فوق الزر "إضافة كتلة" (+) في الزاوية اليسرى العليا لتحديد وإضافة كتلة PL Product Display إلى محرر الكتلة.
بعد ذلك ، انقر فوق الزر "إضافة عرض".

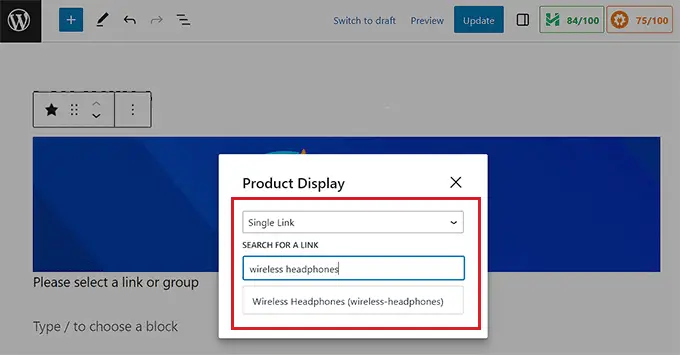
سيؤدي هذا إلى فتح مطالبة "عرض المنتج". من هنا ، ما عليك سوى اختيار خيار "Single Link" من القائمة المنسدلة.
بمجرد القيام بذلك ، سيتعين عليك البحث عن الرابط التابع الذي قمت بإنشائه في مربع البحث.

عند النقر فوق ارتباط الإحالة ، ستتم إضافة مربع عرض المنتج تلقائيًا إلى منشورك أو صفحتك.
أخيرًا ، انقر فوق الزر "تحديث" أو "نشر" لحفظ التغييرات.
يمكنك الآن زيارة موقع الويب الخاص بك للتحقق من المربع التابع للمنتج قيد التشغيل.

الطريقة 2: إنشاء مربع منتج تابع في محرر الكتلة (مجانًا)
بالنسبة لهذه الطريقة ، سنوضح لك كيفية إنشاء مربع منتج تابع بسهولة باستخدام محرر الكتلة.
أولاً ، تحتاج إلى فتح منشور موجود أو جديد من الشريط الجانبي لمسؤول WordPress.
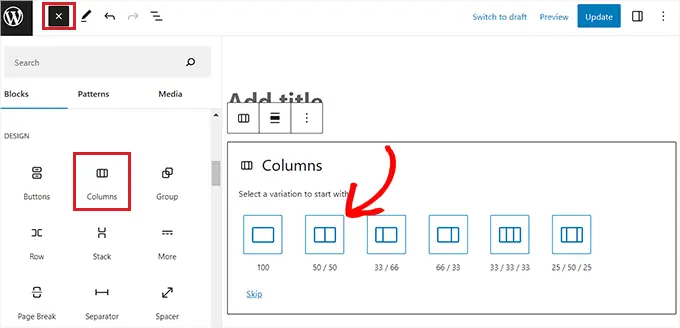
بمجرد وصولك إلى هناك ، انقر فوق الزر Add Block "(+)" في الزاوية العلوية اليسرى لفتح قائمة الحظر. بعد ذلك ، ابحث ببساطة عن كتلة الأعمدة وأضفها إلى المنشور.
بمجرد القيام بذلك ، سيتم عرض قائمة بأشكال الأعمدة. ما عليك سوى النقر فوق الاختلاف 50/50 للمتابعة.

سيضيف هذا كتلتين جنبًا إلى جنب إلى منشورك.
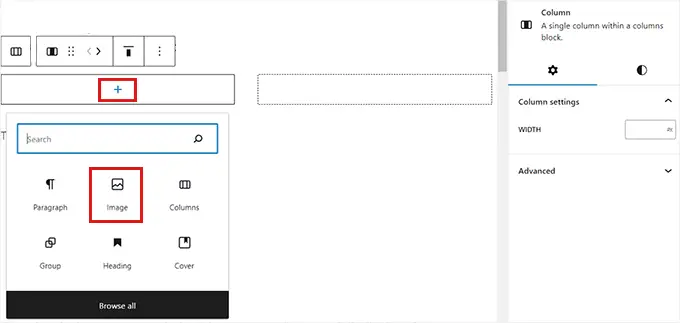
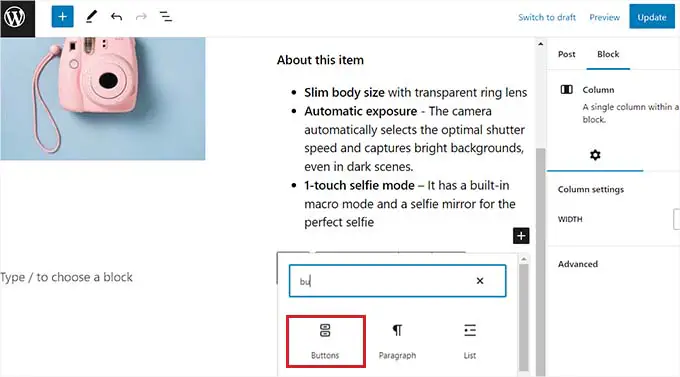
يمكنك البدء بالنقر فوق الزر "+" الموجود على الجانب الأيسر من الشاشة لفتح قائمة الحظر.
من هنا ، ما عليك سوى اختيار كتلة الصورة ثم إضافة صورة المنتج التابع من مكتبة وسائط WordPress.

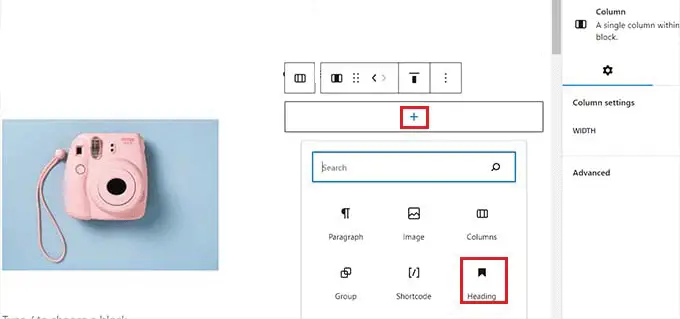
بعد ذلك ، تحتاج إلى النقر فوق الزر "+" في العمود الأيمن.
بمجرد فتح قائمة الحظر ، أضف كتلة العنوان واكتب عنوان المنتج.

بعد ذلك ، ما عليك سوى النقر فوق رمز "تحديد العمود" من شريط أدوات الحظر ثم النقر فوق الزر "+" في الجزء السفلي. سيؤدي هذا إلى فتح قائمة الحظر مرة أخرى.
من هنا ، حدد موقع كتلة الفقرة وأضفها واكتب وصفًا للمنتج في المربع.

الآن ، لإكمال مربع الإحالة الخاص بمنتجك ، سيتعين عليك إضافة CTA مع رابط تابع للمنتج.
للقيام بذلك ، سوف تحتاج إلى الخروج من محرر الكتلة.
لا تنس النقر فوق الزر "حفظ المسودة" لحفظ التغييرات قبل العودة إلى لوحة تحكم مسؤول WordPress.
قم بإنشاء ارتباط تابع
هناك العديد من أدوات التسويق التابعة التي يمكنك استخدامها لإنشاء وإدارة الروابط التابعة على موقع WordPress الخاص بك.
في هذا البرنامج التعليمي ، سنستخدم Pretty Links ، وهو أفضل مكون إضافي للتسويق التابع لـ WordPress.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Pretty Links. لمزيد من الإرشادات ، يرجى الاطلاع على دليل المبتدئين حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، توجه إلى Pretty Link »إضافة صفحة جديدة من الشريط الجانبي لمسؤول WordPress.
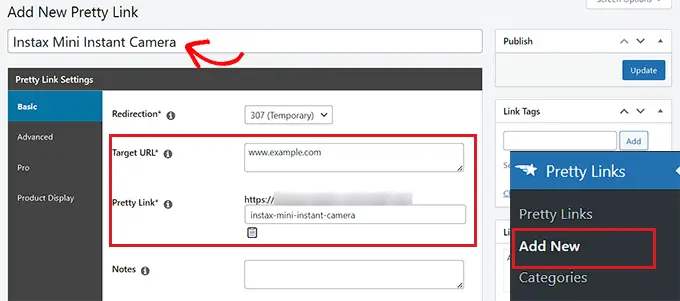
بمجرد وصولك إلى هناك ، يجب عليك كتابة اسم المنتج في حقل "إضافة عنوان".
بعد ذلك ، ما عليك سوى نسخ عنوان URL للمنتج التابع الخاص بك ولصقه في مربع "عنوان URL المستهدف".

يمكنك الآن إدخال ارتباط ثابت مخصص لعنوان URL في مربع "Pretty Link". ستستخدم Pretty Links هذا في نهاية عنوان URL التابع الذي تنشئه لك.

بمجرد الانتهاء ، انقر فوق الزر "تحديث" لإنشاء رابط الإحالة الخاص بك.
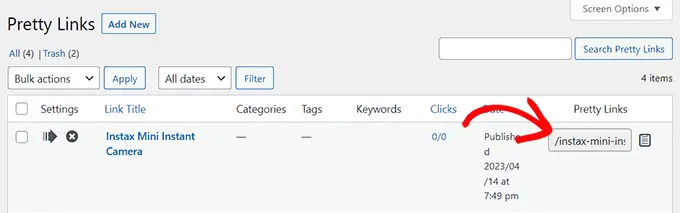
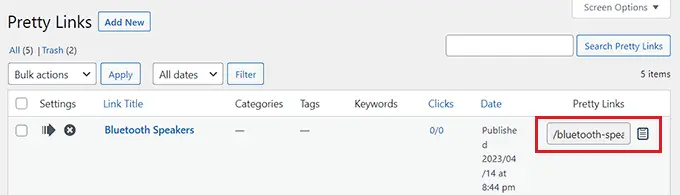
ستتم إعادة توجيهك الآن إلى صفحة "الروابط". من هنا ، ما عليك سوى نسخ رابط الإحالة من عمود "الروابط الجميلة".

أضف رابط شركة تابعة إلى صندوق المنتج
بعد ذلك ، تحتاج إلى العودة إلى منشور المدونة حيث كنت تقوم بإنشاء مربع المنتج التابع.
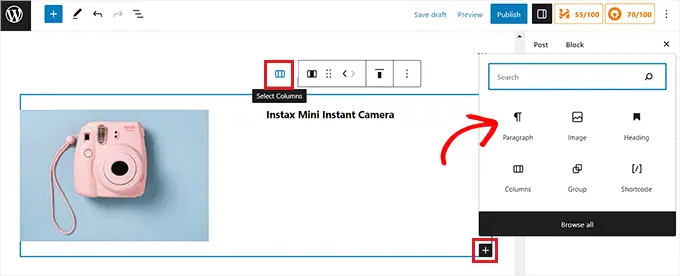
بمجرد وصولك إلى هناك ، ما عليك سوى النقر فوق العمود الأيمن من كتلة الأعمدة لفتح شريط أدوات الكتلة ، متبوعًا بزر "تحديد الأعمدة". سيؤدي هذا إلى فتح قائمة الحظر.
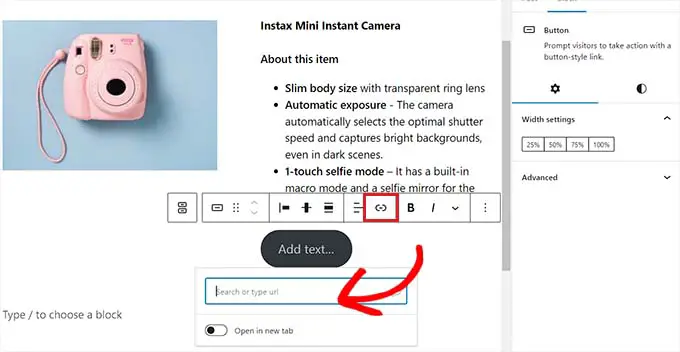
بعد ذلك ، قم ببساطة بإضافة كتلة الأزرار.

لإضافة ارتباط ، انقر فوق رمز "ارتباط" في شريط أدوات حظر "الأزرار". سيؤدي هذا إلى فتح مربع منبثق حيث يجب عليك لصق الارتباط التابع الذي نسخته من صفحة الروابط الجميلة.
يمكنك أيضًا البحث عن رابط الإحالة باستخدام شريط البحث في المربع.

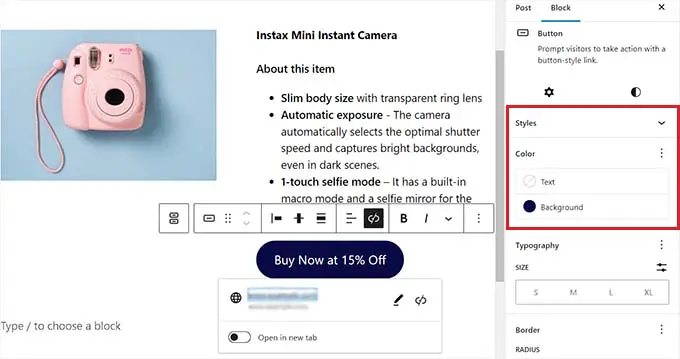
أخيرًا ، ستحتاج إلى إضافة بعض النص إلى زر CTA الخاص بك.
تأكد من إضافة عبارة مثيرة مثل CTA لتشجيع العملاء على النقر على الرابط.

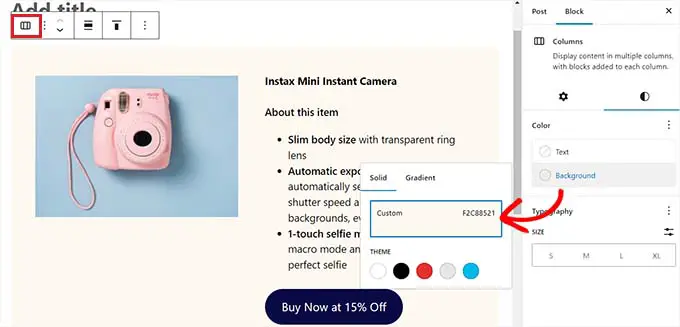
يمكنك أيضًا تصميم مربع المنتج التابع الخاص بك باستخدام إعدادات الكتلة. للقيام بذلك ، ما عليك سوى النقر فوق رمز "الأنماط" في عمود "إعدادات الحظر".
من هنا ، يمكنك اختيار لون الخلفية والنص لمربع المنتج التابع الخاص بك باستخدام Color Picker.

أخيرًا ، انقر فوق الزر "نشر" أو "تحديث" لحفظ التغييرات.
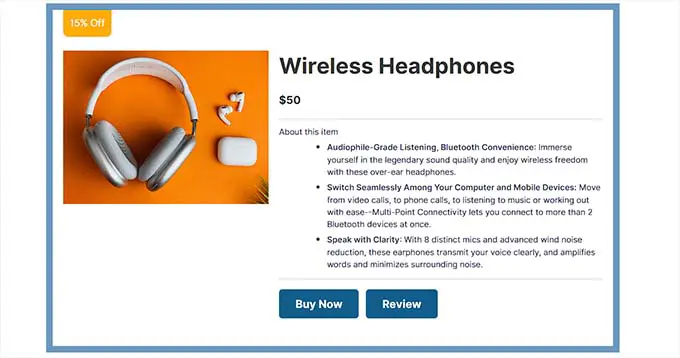
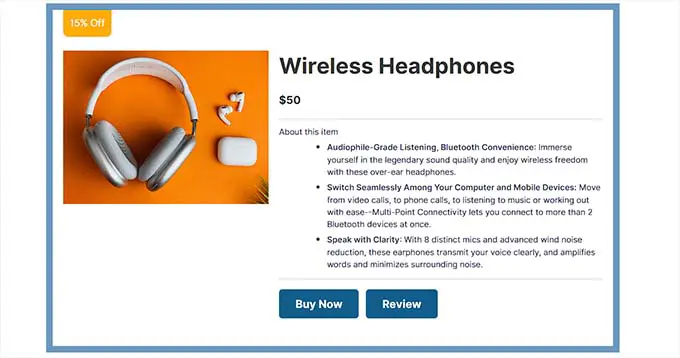
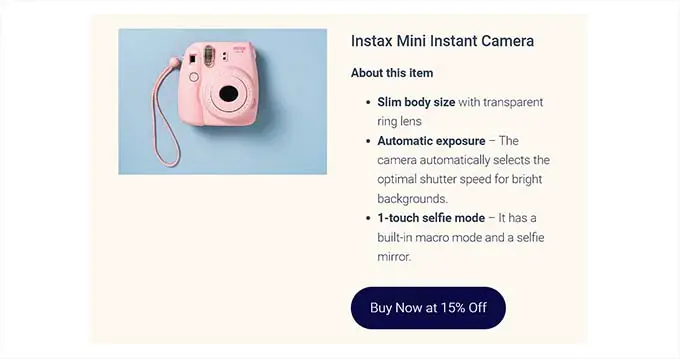
هذه هي الطريقة التي بدا بها صندوق المنتج التابع على موقعنا التجريبي.

الطريقة الثالثة: إنشاء مربع منتج للصفحات المقصودة التابعة باستخدام SeedProd
إذا كنت ترغب في إنشاء مربع منتج مبهج من الناحية الجمالية للصفحات المقصودة المخصصة ، فإن هذه الطريقة مناسبة لك.
يمكنك استخدام SeedProd ، وهو أفضل مكون إضافي منشئ صفحات WordPress في السوق. يساعدك على إنشاء موقع ويب جذاب بصريًا بدون أي رمز.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: يقدم SeedProd أيضًا إصدارًا مجانيًا. ومع ذلك ، سنستخدم الإصدار المتميز لأنه يوفر المزيد من ميزات التصميم.
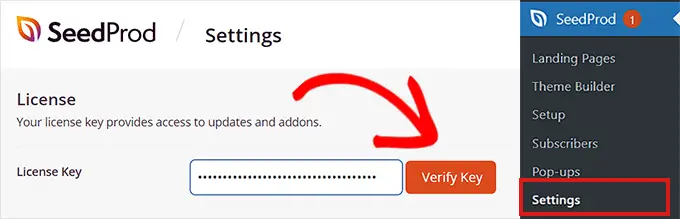
عند التنشيط ، يجب عليك زيارة SeedProd »صفحة الإعدادات لإدخال مفتاح ترخيص المكون الإضافي.
يمكنك العثور على هذه المعلومات في حسابك على موقع SeedProd.

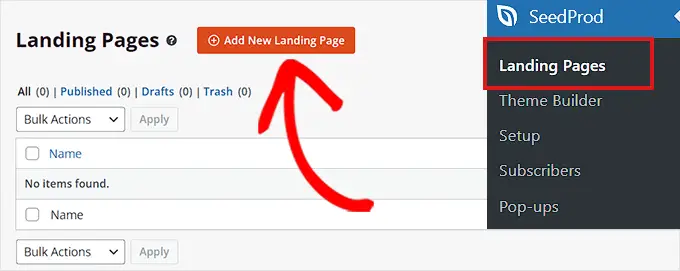
بعد ذلك ، ما عليك سوى التوجه إلى SeedProd »قسم الصفحات المقصودة من لوحة تحكم مسؤول WordPress والنقر فوق الزر" إضافة صفحة مقصودة جديدة ".
في هذا البرنامج التعليمي ، سنضيف مربع منتج تابع إلى صفحة مقصودة.

سيتم نقلك الآن إلى شاشة "اختيار قالب صفحة جديد".
من هنا ، يمكنك اختيار أي من القوالب المعدة مسبقًا التي تقدمها SeedProd.
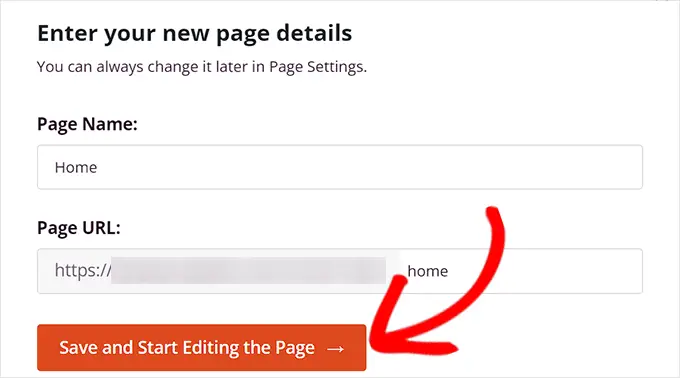
بعد أن تحدد اختيارك ، سيُطلب منك إدخال اسم الصفحة واختيار عنوان URL. انطلق وانقر على زر "حفظ وابدأ تحرير الصفحة" بعد إدخال التفاصيل.

سيؤدي هذا إلى تشغيل أداة إنشاء صفحات السحب والإفلات الخاصة بـ SeedProd.
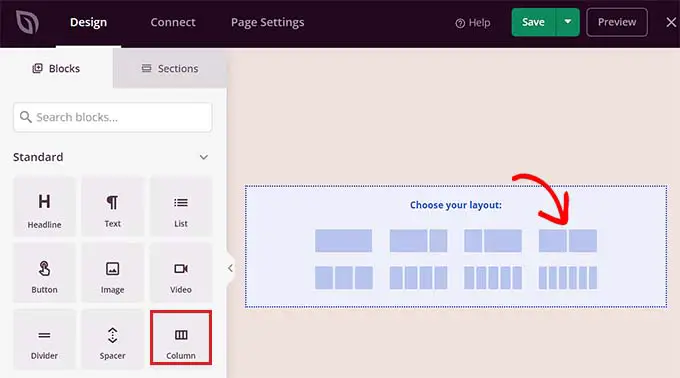
من هنا ، ابحث عن كتلة الأعمدة في الشريط الجانبي الأيسر واسحبه إلى واجهة التصميم على اليمين.
عند إضافة الكتلة ، سيُطلب منك اختيار تخطيط العمود. تحتاج ببساطة إلى النقر فوق التباين 50/50 لإضافة كتلتين جنبًا إلى جنب.

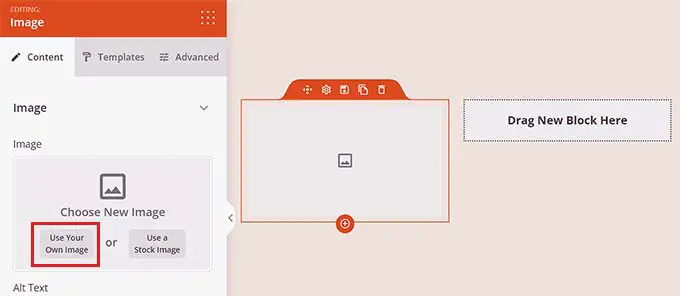
يمكنك الآن البدء بسحب وإسقاط كتلة الصورة في العمود الأيسر.
بعد ذلك ، انقر فوق كتلة الصورة لفتح إعدادات الحظر في الشريط الجانبي. من هنا ، ما عليك سوى النقر فوق الزر "استخدام صورتك الخاصة" لتحديد صورة المنتج التابع من مكتبة الوسائط أو تحميلها من جهاز الكمبيوتر الخاص بك.

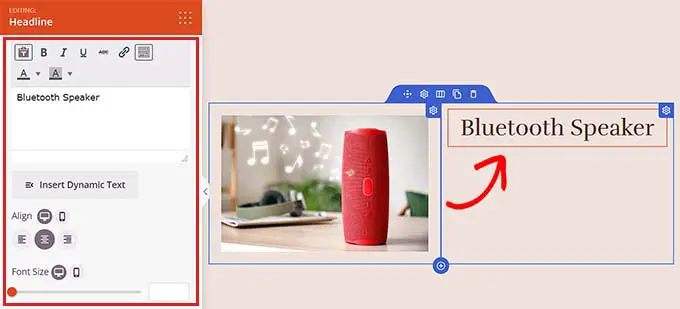
بعد ذلك ، ما عليك سوى سحب وإفلات كتلة العنوان في العمود الأيمن وإضافة عنوان المنتج التابع.
يمكنك ضبط المحاذاة وحجم الخط باستخدام الإعدادات الموجودة في الشريط الجانبي الأيسر.

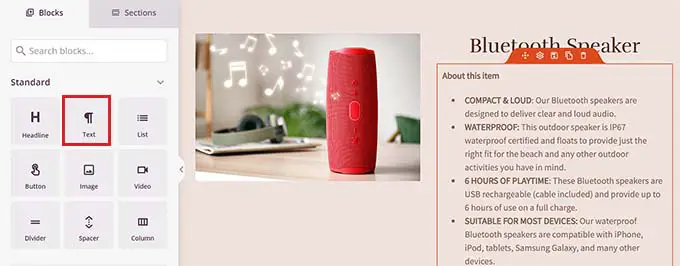
بمجرد القيام بذلك ، تحتاج إلى سحب وإسقاط كتلة النص أسفل عنوان المنتج. يمكنك إضافة وصف للمنتج التابع الذي تروج له.
بعد ذلك ، ما عليك سوى النقر فوق الزر "حفظ" لتخزين تغييراتك.

حان الوقت الآن لإنشاء رابط تابع.
قم بإنشاء ارتباط تابع
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Pretty Links. للحصول على إرشادات أكثر تفصيلاً ، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، انتقل إلى Pretty Link »إضافة صفحة جديدة من الشريط الجانبي للمسؤول.
هنا ، يمكنك البدء بكتابة اسم المنتج في حقل "إضافة عنوان" لتسهيل العثور على رابط الشركة التابعة. ما عليك سوى إدخال اسم الشركة التابعة أو المنتج نفسه.
بعد ذلك ، أضف رابط الإحالة بجوار خيار "عنوان URL المستهدف".
بعد ذلك ، اكتب slug في مربع "Pretty Link". سيظهر هذا الرابط في نهاية رابط الإحالة الخاص بك.

أخيرًا ، تابع وانقر على الزر "تحديث" لإنشاء الرابط.
ستتم إعادة توجيهك الآن إلى صفحة "الروابط". من هنا ، ما عليك سوى نسخ رابط الإحالة من عمود "الروابط الجميلة".

أضف ارتباط الشركة التابعة إلى مربع منتج SeedProd
بعد نسخ الارتباط التابع ، تحتاج إلى فتح صفحة SeedProd المقصودة حيث تقوم بتصميم مربع المنتج التابع.
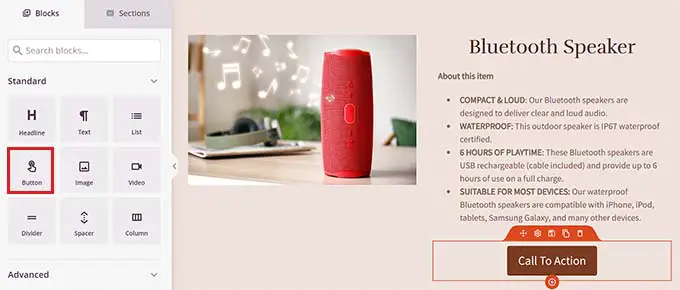
بمجرد أن تكون هناك ، ما عليك سوى سحب وإفلات كتلة الزر أسفل وصف المنتج.

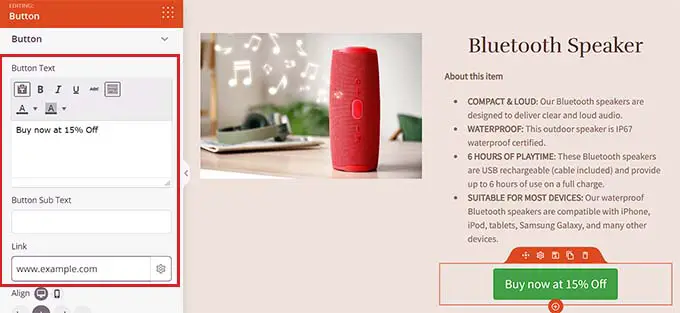
بعد ذلك ، تحتاج إلى النقر فوق الزر لفتح إعدادات الحظر الخاصة به في الشريط الجانبي الأيسر. هنا ، يجب عليك نسخ ولصق رابط الإحالة في مربع "الرابط".
بعد ذلك ، فقط أدخل بعض النص للحث على اتخاذ إجراء في مربع "نص الزر".

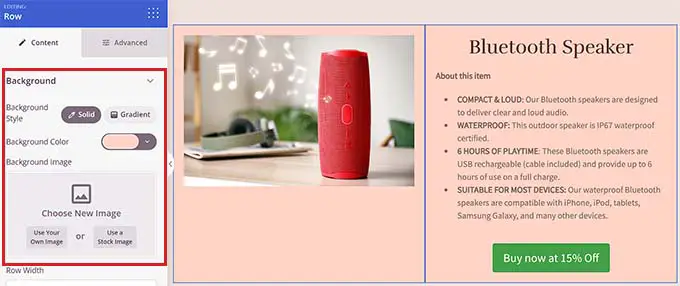
لتصميم مربع المنتج التابع ، تحتاج إلى تحديد كتلة الأعمدة لفتح إعداداتها في الشريط الجانبي الأيسر.
من هنا ، يمكنك اختيار لون الخلفية أو حتى إضافة صورة خلفية إلى مربع المنتج الخاص بك. يمكنك أيضًا ضبط عرض ومحاذاة كتلة الأعمدة حسب رغبتك.

بمجرد الانتهاء ، انقر فوق الزر "حفظ" لتخزين إعداداتك.
هذه هي الطريقة التي بدا بها صندوق المنتج التابع على موقعنا التجريبي.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة مربع منتج تابع في WordPress. قد ترغب أيضًا في الاطلاع على مقالتنا حول كيفية إضافة برنامج تابع بسهولة في WooCommerce وأفضل اختياراتنا لأفضل برنامج تتبع وإدارة تابع لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
