كيفية إنشاء صورة SVG متحركة في إنكسكيب
نشرت: 2023-01-18إذا كنت ترغب في إنشاء SVG متحرك في Inkscape ، فهناك بعض الأشياء التي تحتاج إلى معرفتها. أولاً ، يجب أن تكون على دراية بالبرنامج. إنكسكيب هو برنامج رسم متجه ، مما يعني أنه يُستخدم لإنشاء الرسوم التوضيحية والشعارات والرسومات الأخرى. من الممكن أيضًا إنشاء رسوم متحركة باستخدام Inkscape ، لكن الأمر ليس سهلاً كما هو الحال مع البرامج الأخرى. ثانيًا ، تحتاج إلى فهم الفرق بين الرسومات المتجهة والصور النقطية. تتكون الرسومات المتجهة من خطوط وأشكال ، بينما تتكون الرسومات النقطية من وحدات بكسل. إنكسكيب هو برنامج رسم متجه ، مما يعني أنه الأنسب لإنشاء الرسوم التوضيحية والشعارات والرسومات الأخرى. ومع ذلك ، من الممكن أيضًا إنشاء رسوم متحركة باستخدام Inkscape. ثالثًا ، تحتاج إلى معرفة كيفية إنشاء ملف SVG. يرمز SVG إلى Scalable Vector Graphics. إنه تنسيق ملف يُستخدم لتخزين الرسومات المتجهة. لإنشاء ملف SVG ، تحتاج إلى استخدام برنامج رسم متجه مثل Inkscape. رابعًا ، تحتاج إلى فهم كيفية تحريك ملف SVG. هناك طريقتان لتحريك ملف SVG. الطريقة الأولى هي إنشاء رسم متحرك باستخدام أدوات الرسوم المتحركة المضمنة في Inkscape. الطريقة الثانية هي استخدام برنامج طرف ثالث لإنشاء الرسوم المتحركة. أخيرًا ، تحتاج إلى معرفة كيفية تصدير ملف SVG المتحرك. لتصدير الملف ، تحتاج إلى استخدام محرر رسومات متجه مثل Inkscape.
يمكن إنشاء الرسوم المتحركة المخصصة باستخدام رسومات متجهة قابلة للتطوير (SVG) دون معرفة واسعة. يمكنك إنشاء رسومات سهلة التعقيد باستخدام أدوات عبر الإنترنت مثل Inkscape و Haikei و Illustrator. يمكن أيضًا استخدام مجموعة متنوعة من المكتبات التي تساعد في إنشاء رسوم متحركة مخصصة ، بما في ذلك Snap.svg و SVG.js وغيرها. يتيح لك DOM استهداف أشكال محددة وتصميمها على النحو الذي تراه مناسبًا ، تمامًا مثل أي عنصر HTML آخر. يُقترح أن تستخدم أداة تحسين مخصصة لذلك. يتم تحجيم الرسوم المتحركة بأي حجم لضمان عدم المساس بجودتها. بدلاً من استخدام أمر القسمة ، استخدم الأمر href للالتفاف.
تستغرق الرسوم المتحركة للديناصورات 10 ثوانٍ للتشغيل ، ولكنها ستظهر لمدة ثلاث ثوانٍ فقط لأنها ستتحرك بعيدًا في الأسفل. يمكن استخدام SVG المتحرك لمجموعة متنوعة من الوظائف ، بما في ذلك تبديل القائمة ، وتحميل الفيديو ، وتحميله ، وتشغيله ، وإيقافه مؤقتًا. نحن نضمن أن المعلومات المقدمة أعلاه ستساعدك على إكمال أي مشروع قد تفكر فيه للرسوم المتحركة المخصصة.
كيف يمكنك إنشاء ملف Svg متحرك؟
يمكنك تحريك إطار باستخدام خيار تصدير SVG بتحديد الإطار الذي تريد تحريكه ثم النقر فوق تمكين تصدير SVG. لتحريك X Position أو Y Position أو Scale أو Rotation أو Opacity ، حدد عقدة داخل هذا الإطار. لتعديل الرسوم المتحركة الخاصة بك ، استخدم ميزة المعاينة المباشرة المضمنة.
في هذا البرنامج التعليمي ، سوف نتعلم كيفية تحسين وتحريك SVG باستخدام CSS. لقد قمنا فقط بتضمين Bootstrap 4.1.3 من أجل الحفاظ على التركيز على الرسوم المتحركة. إذا كنت تستخدم bootstrap ، فتأكد من أن SVG بها فئة img-fluid بحيث يتم قياسها بشكل صحيح على الأجهزة المحمولة. إذا قمت بإضافة فئات إلى SVG ، يمكنك تحديد الأشكال الفردية داخل الصورة. عندما نطلب رسمًا متحركًا لأداء تأثير ، يجب علينا تحديد الاسم والإطارات الرئيسية للرسوم المتحركة حتى تفهم CSS ما نريده أن يفعله. من المهم أن تكتمل الرسوم المتحركة للنص بمجرد تلاشي المستطيل. تم تغيير البيزير المكعب في هذه الخطوة للسماح له بالتحرك بوتيرة أبطأ. نتيجة للرسوم المتحركة ، يظهر الجزء الأوسط بنسبة 40٪. من خلال طلب إعادة تعيين خط الضربات إلى الصفر ، قمنا بعمله بحيث تغطي الشرطة المسار بأكمله.
هل يمكنك إنشاء رسوم متحركة في إنكسكيب؟

على الرغم من أن لغة برمجة Inkscape لا تدعم الرسوم المتحركة أصلاً ، فقد يكون ذلك ممكنًا يومًا ما إذا كان مبرمج واحد أو فريق صغير مهتمًا بالمشاركة في حل. إذا كنت تريد معرفة كيفية برمجة الرسوم المتحركة في Inkscape ، فقم بالانضمام إلى الفريق كمطور برامج.
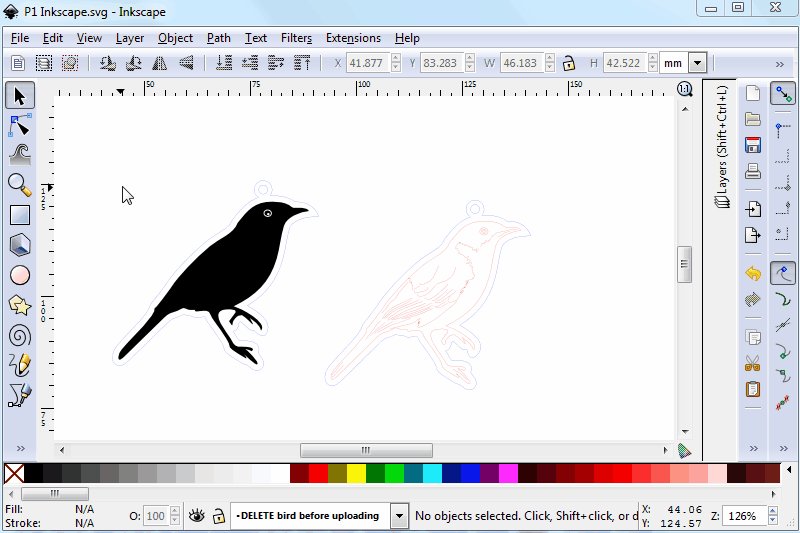
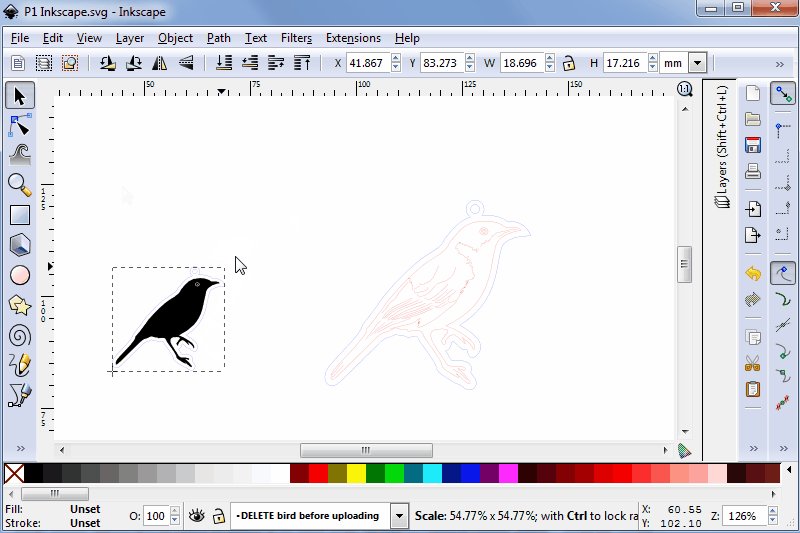
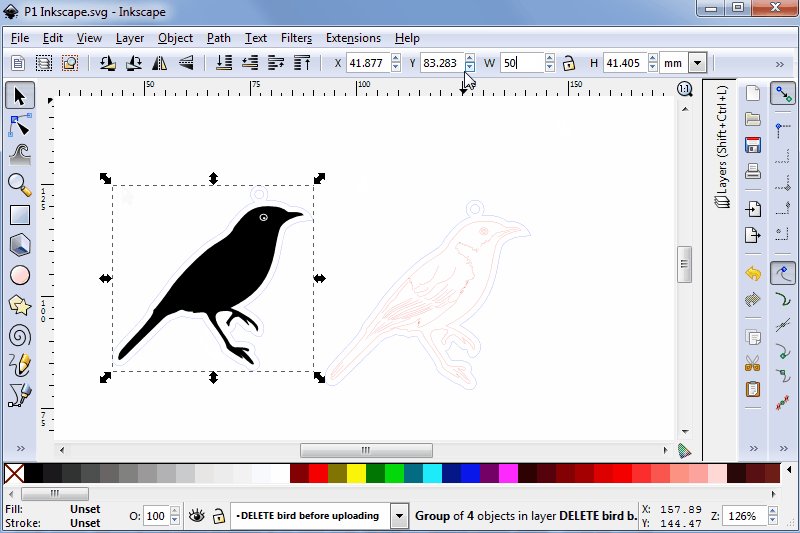
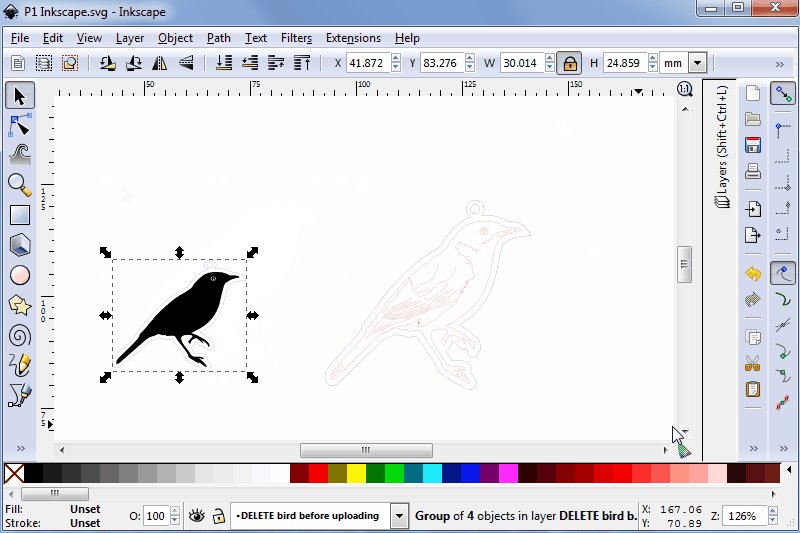
تتمثل الوظيفة الأساسية للرسوم المتحركة في إنكسكيب في إنشاء إطارات لتحريك بعض العناصر الرسومية ، مثل الصور. كرسوم متحركة ، لدينا العديد من الإطارات التي تتغير في جزء من الثانية وتسمح للشخصية بالتحرك في الحركة. في هذا الدرس ، سنوضح لك كيفية إنشاء إطارات مشهد متحرك وحفظها في Inkscape. إذا كنت تقوم بإنشاء رسم متحرك ، فتأكد من فصل أجزاء الكائن. لاستخدام إطارات هذا الرسم التوضيحي في الرسوم المتحركة ، يوصى بإنشاء مجلد لها. الخطوة التالية هي تحديد كافة الكائنات ثم الانتقال إلى قائمة "ملف" في شريط القائمة. حدد خيار تصدير صورة PNG ، أو اضغط على Shift E على مفتاح الطريق المختصر للوحة المفاتيح لتصدير الصورة.
في هذه المقالة ، سنقوم بإجراء تغييرات على استخدام الإطارات في تصميم بعض الكائنات. ستساعدك الخطوات التالية في إنشاء إطارات للرسومات المتحركة. إذا كنت تبحث عن كائنات متجهة لاستخدامها لهذا الغرض ، فيمكن العثور عليها على الإنترنت ، ولكن تأكد من فصلها.
ما هو أفضل برامج الرسوم المتحركة المتجهة؟
Adobe Animate هو برنامج رسوم متحركة رائع ثنائي الأبعاد يسمح لك بإنشاء رسوم متحركة متجهة ونقطية بأكثر الطرق فعالية ممكنة. تتيح لك الأداة إنشاء محتوى متقدم للعبة والويب وتصميم واجهة المستخدم ومواد التعلم الإلكتروني والرسوم البيانية الديناميكية. منتجات Adobe ، بالإضافة إلى ميزاتها المتنوعة ولكن المعقدة ، شائعة بين المستخدمين. يمكنك أيضًا استخدام Adobe Animate.
إنكسكيب: برنامج مجاني لتصميم الجرافيك
إذا كنت قد بدأت للتو في تصميم الرسوم وتحتاج إلى برنامج مجاني يمكنه القيام بالكثير من الأشياء التي يمكن أن يقوم بها Illustrator ، فإن Inkscape يعد خيارًا ممتازًا. حجم الملف ليس بحجم Illustrator ، لكنه مجاني ويستحق المشاهدة. من ناحية أخرى ، يعد Illustrator هو الإصدار الأكثر شمولاً من البرنامج وقد يكون أكثر ملاءمة لمصممي الرسوم ذوي الخبرة.
هل يمكن أن يكون لـ Svgs رسوم متحركة؟

باستخدام SVG ، يمكنك تغيير الرسومات المتجهة بمرور الوقت من أجل إنشاء تأثيرات متحركة. تتوفر الخيارات التالية لمحتوى SVG المتحرك. يدمج المثال أعلاه عناصر الرسوم المتحركة الخاصة بـ SVG. يمكن استخدام أجزاء المستند لوصف التغييرات في عناصر المستند بمرور الوقت باستخدام SVG.

SVG (رسومات متجهة قابلة للتطوير) هو تنسيق صورة متجه مستند إلى XML يمكن استخدامه لإنشاء رسومات ثنائية الأبعاد ذات إمكانات تفاعلية ورسوم متحركة. كجزء من هذه المقالة ، سنتناول كيفية تصدير SVGs وتحسينها ، وتضمينها ، وكيف يؤثر كل منها على الأنماط والرسوم المتحركة التي تمثلها. في هذه الحالة ، سنقوم بالتحريك باستخدام CSS والأسلوب معها. إذا كنت تعمل مع ملف ثقيل المسار ، فإن نقل عدد المنازل العشرية من أربعة إلى واحد سيقلل حجمه بمقدار النصف تقريبًا. إنها ميزة كبيرة جدًا أن تكون قادرًا على معاينة التحسين لأن بعض التحسينات قد تتسبب في تعطل ملفك. تعد أداة Peter Collingridge عبر الإنترنت واحدة من عدة أدوات متاحة لتحسين كود SVG. نظرًا لأن SVG 1.1 لم يتطلب CSS لتصميم العقد ، فقد تم تصميمها باستخدام سمات العرض التقديمي.
سمة العرض هي خاصية يمكن استخدامها لتحديد خاصية CSS على عنصر. في غضون ذلك ، سوف نصل إلى مساهمتهم في تتالي الأسلوب. من الممكن أيضًا استخدام خصائص CSS لتعيين أنماط عنصر SVG . إنه اختصار لتعريف خاصية CSS على عقدة sva باستخدام سمات العرض التقديمي. تخضع تعريفات الأنماط التي تحدد سمات العرض التقديمي لتعريفات أنماط أخرى ، ويتم تطبيقها كأوراق أنماط مؤلف ذات مستوى منخفض. يجب تجاهل الأنماط الموجودة في الطرف السفلي من الرسم التخطيطي. تم تصميم معظم SVGs باستخدام فئات زائفة ديناميكية مثل التمرير والنشط والتركيز في CSS2.
بنفس الطريقة التي تقوم بها عناصر HTML بالتحويل وتحويل الأصل ، كذلك تفعل عناصر SVG . على عكس HTML ، الذي يحكمه نموذج مربع ، لا تحتوي SVGs على هامش أو حدود أو مساحة متروكة أو مربعات محتوى. تشير مواصفات التدقيق الإملائي إلى اسم كل خاصية على النحو المحدد في مواصفات CSS (عادةً ما تكون الأحرف الصغيرة والواصلات). عندما تقوم بإدخال قيمة أصل التحويل كنسب مئوية ، يتم تعيين القيمة إلى المربع المحيط بالعنصر. في Firefox حتى وقت الكتابة ، لا يعمل تعيين أصل التحويل في قيم النسبة المئوية. في الوقت الحالي ، أفضل ما يمكنك فعله هو استخدام القيم المطلقة التي يُتوقع أن تتصرف كما هو متوقع. يمكن تلخيص مزايا وعيوب كل من الأساليب الست لتضمين SVG في مستند في جملة واحدة.
تحدد الطريقة التي تقوم بها بتضمين SVG ما إذا كانت بعض أنماط CSS والرسوم المتحركة والتفاعلات تعمل بمجرد أن يتم دمجها. بالإضافة إلى كتابة مقال رائع ، يقدم Jake Archibald شرحًا شاملاً للغاية لهذه التقنية. على الرغم من حقيقة أن معيار HTML لا يحدد ما إذا كان HTML أم لا. بالإضافة إلى ذلك ، باستخدام علامة <svg> المضمنة - كجزيرة تعليمات برمجية - يمكن تضمين SVG. تعمل SVGs و CSS المضمنة بشكل أسهل بكثير لأنه يمكن تصميمها وتحريكها. بمجرد أن يتم تضمين SVG ، تأكد من أنها تستجيب بشكل كامل عبر جميع المتصفحات. إذا قمت بتضمين SVG في متصفح باستخدام تقنية التضمين ، فقد تحتاج إلى تنفيذ الاختراقات والإصلاحات لجعله متوافقًا مع المستعرضات المختلفة.
في مقالتي عن Codrops ، استعرضت التناقضات والأخطاء بعمق أكبر. عندما يتم تضمين SVG في صورة الخلفية ، فلن تحتاج إلى مواجهة مشكلة القرصنة لجعلها تبدو هكذا. بالإضافة إلى ذلك ، لجعل عرض الكائن بنسبة 100٪ ، يجب تحديده على أنه 100٪. في معظم المتصفحات ، يجب أن تكون عناصر CSS التي تم استبدالها بأخرى جديدة بحجم 300 × 150 بكسل. إنها الطريقة الوحيدة لإنشاء إطار iframe سريع الاستجابة ، وفقًا لتييري كوبلنتز في A List Apart. يمكنك أيضًا الاستعلام عن وسائط CSS باستخدام SVG. لتغيير نمط SVG ، يمكنك استخدام استعلامات الوسائط لأي حجم منفذ عرض. إن إطار عرض SVG هو إطار العرض الفعلي للصفحة ؛ ليس الصفحة. من حيث المفهوم ، هذا مشابه جدًا لاستعلامات العناصر.
كيفية إنشاء رسوم متحركة Svg
باستخدام الرسوم المتحركة SVG ، من الممكن إضافة عناصر فردية (نقاط ، خطوط ، منحنيات ، إلخ) إليها. سيكون من الأفضل إذا كان الكائن بحجم كرة صغيرة بدلاً من حجم الجسم بأكمله. يمكن تنفيذ الطريقة في البرمجة النصية أو في شكل رسوم متحركة. بعد إنشاء الرسوم المتحركة ، يمكن تصديرها كملف SVG لاستخدامها في الويب أو التطبيقات الأخرى.
إنكسكيب Svg
إنكسكيب هو محرر رسومات متجه يمكن استخدامه لإنشاء ملفات Scalable Vector Graphics (SVG) أو تحريرها. إنه برنامج مجاني ومفتوح المصدر تم طرحه بموجب رخصة جنو العمومية العامة. يحتوي Inkscape على مجموعة شاملة من الميزات ، بما في ذلك دعم المستندات متعددة الصفحات والطبقات وتحرير العقدة وتتبع الصور النقطية والتحرير المستند إلى النص لشفرة مصدر SVG وغير ذلك الكثير.
باستخدام Inkscape ، يمكنك إنشاء صور jpg أو أنواع ملفات أخرى وتحويلها إلى ملفات متجهة. تجعل هذه الطريقة من السهل إنشاء ملفات قص عالية الدقة بتنسيق SVG. إذا كنت ترغب في تحسين برنامج الذكاء الاصطناعي الخاص بك ليصبح أكثر احترافًا ، وتسهيل استخدامه ، ودفع مبلغ صغير من المال ، فإن الذكاء الاصطناعي يعد استثمارًا رائعًا. يمكنك معرفة كيفية إنشاء ملفات SVG الخاصة بك بمساعدة Inkscape. في هذا الفيديو التعليمي ، ستتعلم كيفية إنشاء ملف SVG باستخدام Inkscape. يمكنك تحويل jpg و png إلى svega بمجرد أن تعرف الأساسيات.
لماذا يعد Inkscape هو تنسيق رسومات المتجهات الأفضل
يعد كل من Inkscape و SVG العادي تنسيقين مختلفين للرسومات يتكونان من خطوط ومنحنيات ونقاط. على الرغم من أن SVG العادي يسمح لك بتغيير شكل ومظهر الرسومات الخاصة بك ، فإن وظيفة SVG في Inkscape تسمح لك بتغييرها بشكل كبير. نظرًا لأن Inkscape هو برنامج رسم متجه و SVG العادي هو برنامج عرض متجه ، فإن التنسيقين غير قابلين للتبديل. نظرًا لأن Inkscape هو برنامج رسم متجه ، في حين أن SVG العادي هو تنسيق عرض متجه ، فمن المهم أن نفهم أن Inkscape و SVG العادي ليسا نفس الشيء. نتيجة لذلك ، يمكن لـ Inkscape التعامل مع الأشكال المتجهة الأكثر تعقيدًا بشكل ملحوظ من تلك التي تم إنشاؤها باستخدام SVG العادي. علاوة على ذلك ، يحتوي Inkscape على عدد من الميزات الإضافية التي تجعل من السهل أكثر من أي وقت مضى تخصيص مظهر وشكل رسوماتك والتحكم فيها.
Adobe Animate Svg
يوفر Adobe Animate دعمًا لاستيراد ملفات SVG وتصديرها. هذا يعني أنه يمكنك إنشاء الرسوم المتحركة الخاصة بك في Animate ثم تصديرها كملفات SVG لاستخدامها على موقع الويب الخاص بك أو في تطبيقات أخرى. يمكنك أيضًا استيراد ملفات SVG إلى Animate لإنشاء رسوم متحركة من ملفات SVG الحالية.
Scalable Vector Graphics (SVG) هي لغة ترميز XML تصف الصور ثنائية الأبعاد. يتيح Animate الآن تصدير ملفات SVG دون استخدام أي تعريفات أو معرفات غير مرغوب فيها. سيجعل استيراد SVGs في Character Animator أسهل كثيرًا لأنه سيسمح لك بتصديرها. مع تصدير SVG ، يتم تصدير الرموز المتعددة بأمان دون فقد محتواها. يبدو أن العمل الفني في Animate متطابق مع العمل الفني على المسرح. FXG Export ، التي كانت متوفرة سابقًا مع Animate (13.0). متاح الآن باستخدام هذه الميزة. هناك بعض الميزات التي لا يدعمها تنسيق SVG . تتم إزالة هذه الميزات أو استخدامها كإعداد افتراضي عند تصدير المحتوى إلى ميزة مدعومة.
Adobe Animate و Svg: تطبيق مثالي
من خلال استيراد محتوى SVG إلى Adobe Animate ، يمكنك إنشاء رسوم متحركة معقدة وواقعية. من خلال استخدام عناصر الرسوم المتحركة في SVG ، يمكنك إنشاء حركة سلسة وواقعية.
