كيفية إنشاء جدول تسعير Elementor لخطط الاشتراك
نشرت: 2023-06-20هل تبحث عن طريقة لإنشاء جدول تسعير Elementor لموقع عضويتك على الويب؟
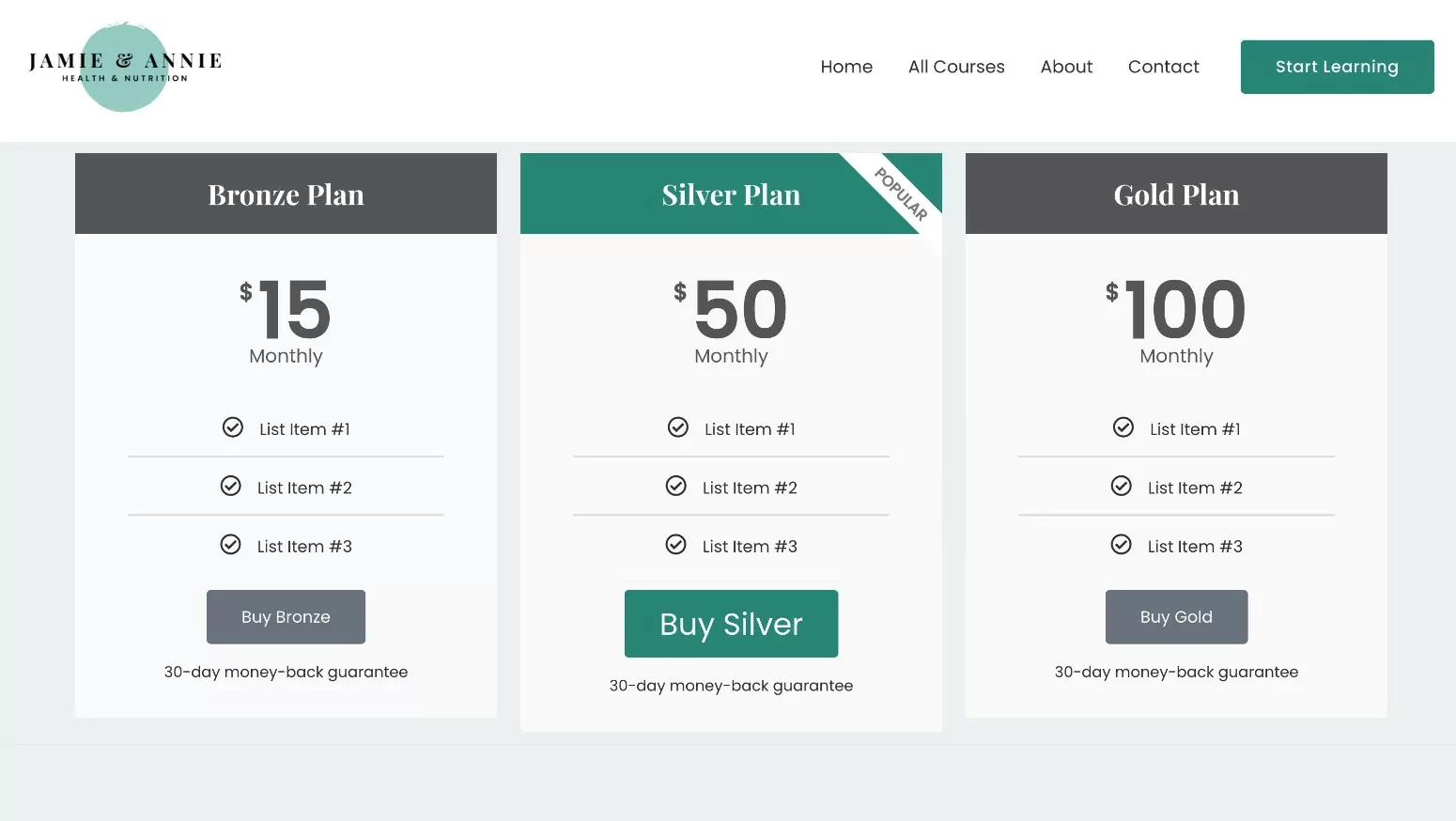
إذا كنت ترغب في إنشاء جدول أسعار أنيق لموقع عضويتك ، فإن Elementor يعد خيارًا رائعًا. باستخدام النصائح الواردة في هذا المنشور ، ستتمكن من التحكم بشكل كامل في تصميم ومحتوى جدول التسعير الخاص بك لإنشاء شيء مثل هذا:

إذا قمت بإنشاء موقع العضوية الخاص بك مع اشتراكات الأعضاء المدفوعة ، فإن اشتراكات الأعضاء المدفوعة تقدم أيضًا تكاملاً مخصصًا مع عنصر واجهة مستخدم جدول الأسعار Elementor المتاح في Elementor Pro.
أو يمكنك أيضًا استخدام الوظائف الإضافية لجدول تسعير Elementor التابع لجهة خارجية. على الرغم من أن هذا ليس هو التركيز الرئيسي لهذا المنشور ، فسنعرض لك أيضًا بسرعة كيفية إعداد ذلك إذا لم يكن لديك وصول إلى Elementor Pro.
على استعداد للبدء؟
في هذا الدليل ، ستتعلم كيفية إنشاء جدول تسعير Elementor ودمجه مع خطط عضويتك لإنشاء تدفق شراء / اشتراك سلس.
كيفية إنشاء جدول تسعير Elementor لموقع عضويتك على الويب
بدون مزيد من المقدمة ، دعنا ندخل مباشرة إلى برنامجنا التعليمي خطوة بخطوة حول كيفية استخدام Elementor لإنشاء جدول أسعار لموقع عضوية على الويب.
لإنشاء جدول تسعير Elementor لموقع عضويتك ، ستحتاج إلى التأكد من تثبيت بعض المكونات الإضافية:
- Elementor - الإصدار المجاني الأساسي في WordPress.org.
- Elementor Pro - إذا لم يكن لديك وصول إلى Elementor Pro ، فسنشارك طريقة مجانية بديلة في القسم التالي. ومع ذلك ، فإننا نركز بشكل أساسي على عنصر واجهة مستخدم جدول الأسعار في Elementor Pro لأن اشتراكات الأعضاء المدفوعة توفر تكاملاً مخصصًا مع ميزة المحتوى الديناميكي في Elementor Pro لربط خطط الاشتراك الخاصة بك بسهولة.
- اشتراكات الأعضاء المدفوعة - تعمل الطريقة الواردة في هذا المنشور مع كل من الإصدار المجاني في WordPress.org بالإضافة إلى الإصدار المتميز.
1. قم بإعداد خطط الاشتراك الخاصة بك (إذا لم تكن قد قمت بذلك بالفعل)
قبل إعداد جدول تسعير Elementor ، ستحتاج أولاً إلى التأكد من إعداد اشتراكات الأعضاء المدفوعة وتكوين خطط الاشتراك الخاصة بك. أي الخطط التي تريد عرضها في جدول التسعير الخاص بك.
عندما تقوم بإعداد جدول الأسعار ، ستتمكن من إنشاء عمود لكل خطة تقدمها ، بما في ذلك الخطط المجانية والمدفوعة.
إذا كنت قد أنشأت خططك بالفعل ، فلا تتردد في التخطي إلى القسم التالي.
إذا لم يكن لديك أي خطط اشتراك حتى الآن ، فستحتاج أولاً إلى تثبيت المكون الإضافي لاشتراكات الأعضاء المدفوعة ( يمكنك استخدام الإصدار المجاني أو الإصدار المتميز ) وإكمال معالج الإعداد القصير.
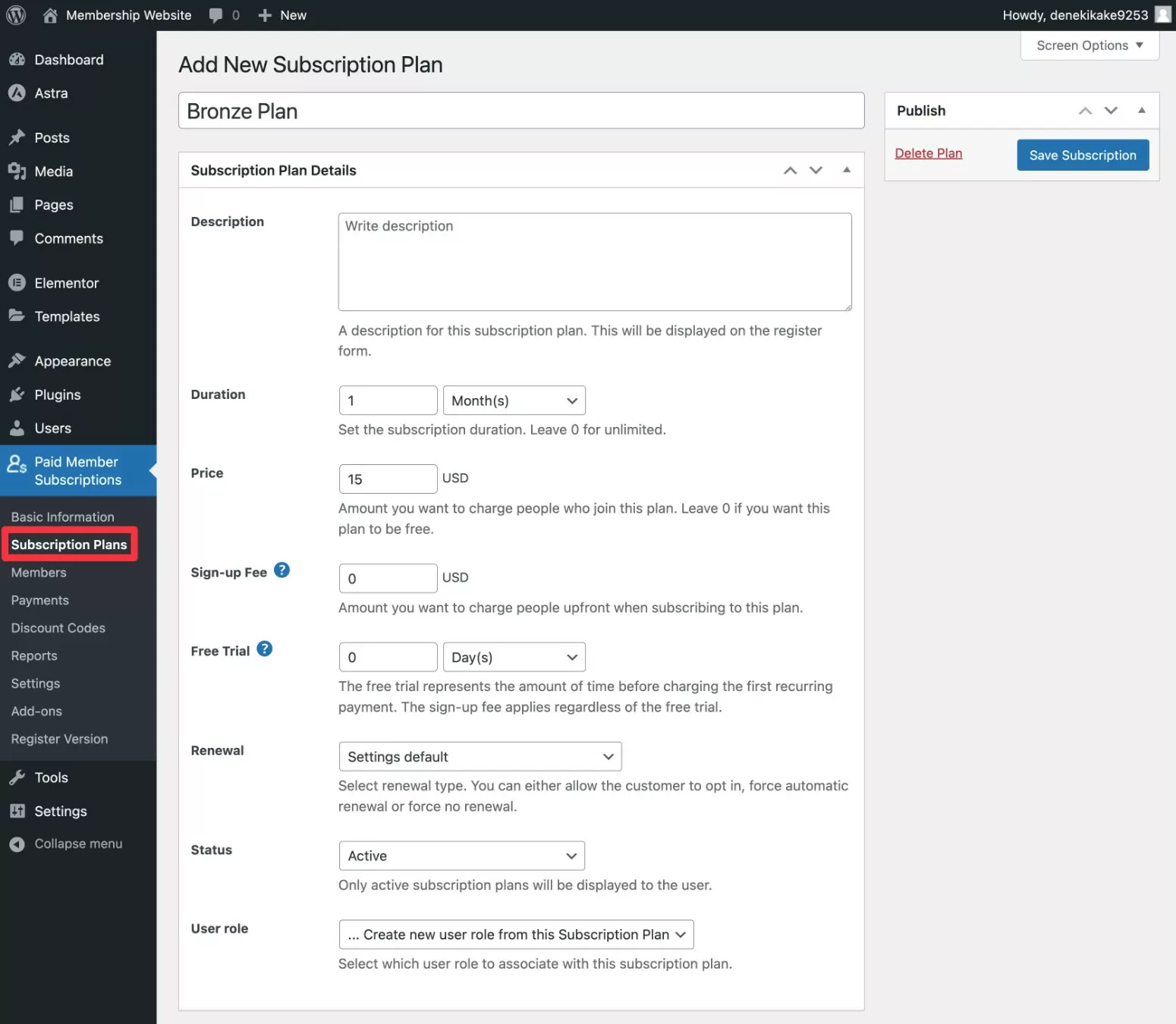
بعد ذلك ، يمكنك إنشاء خطة اشتراكك الأولى من خلال الانتقال إلى اشتراكات الأعضاء المدفوعة ← خطط الاشتراك ← إضافة جديد .
امنح خطة عضويتك اسمًا ثم املأ تفاصيل الأسعار.

كرر حسب الحاجة لإنشاء العديد من الخطط التي تريد عرضها في جدول الأسعار. يمكنك أيضًا ربط الخطط معًا في علاقة هرمية بحيث يمكن للمستخدمين بسهولة الترقية / الرجوع إلى إصدار أقدم في مسار محدد.
نحافظ على هذا الموجز لأننا نركز على إنشاء جداول أسعار في هذا المنشور. ولكن إذا كنت تريد المزيد من الإرشادات التفصيلية لإعداد موقع عضويتك ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية إنشاء موقع عضوية Elementor.
2. أضف أداة جدول الأسعار في Elementor
بعد ذلك ، افتح محرر Elementor للمنشور أو الصفحة حيث تريد إضافة جدول الأسعار الخاص بك.
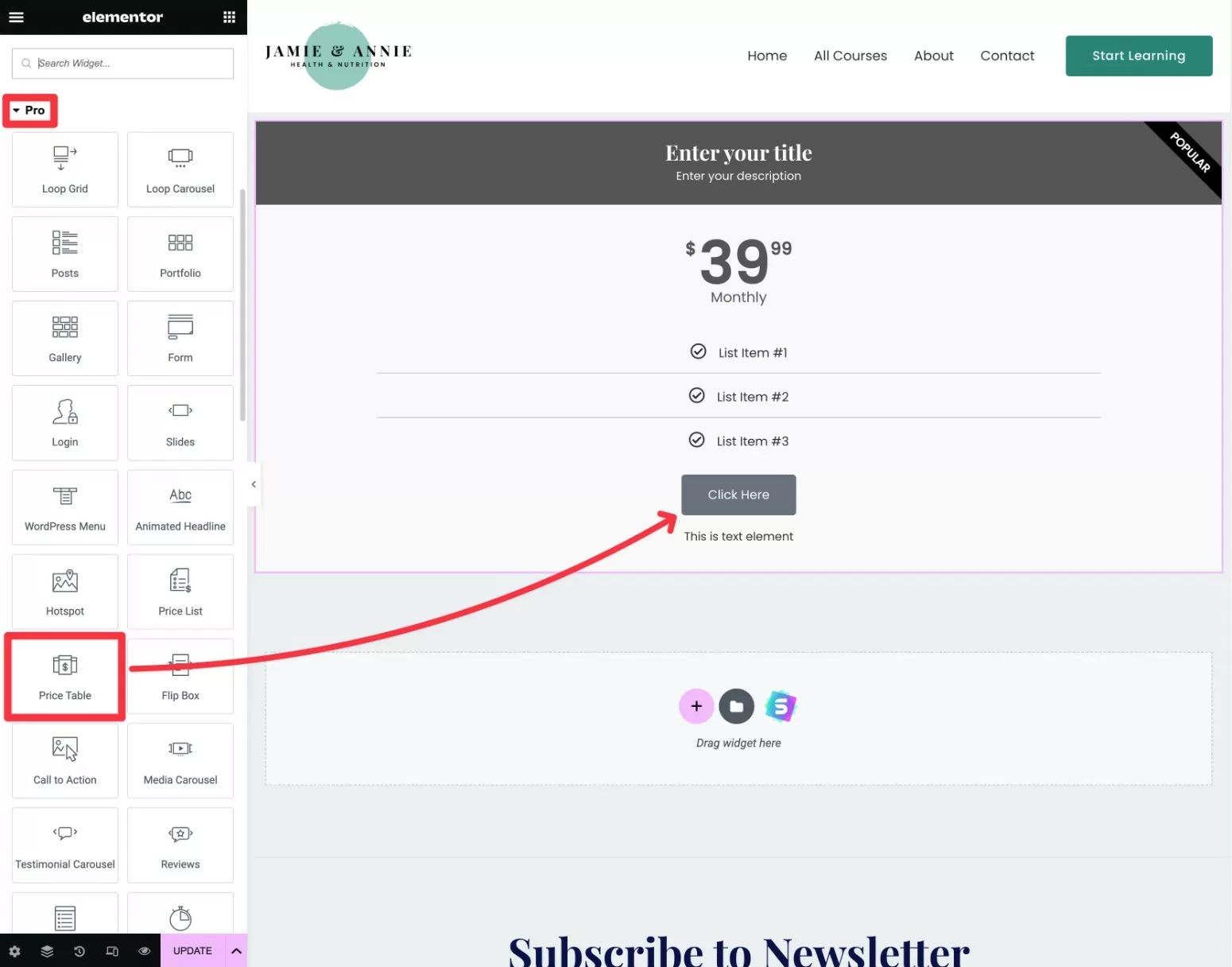
بعد ذلك ، قم بإضافة عنصر واجهة مستخدم Price Table Elementor حيث تريد أن يظهر جدول الأسعار الخاص بك. تتوفر هذه الأداة عبر Elementor Pro ، لذا ستظهر في قسم عنصر واجهة Pro .

عند إضافة أداة جدول الأسعار ، فإنها ستعرض عمودًا واحدًا فقط لجدول التسعير في البداية.
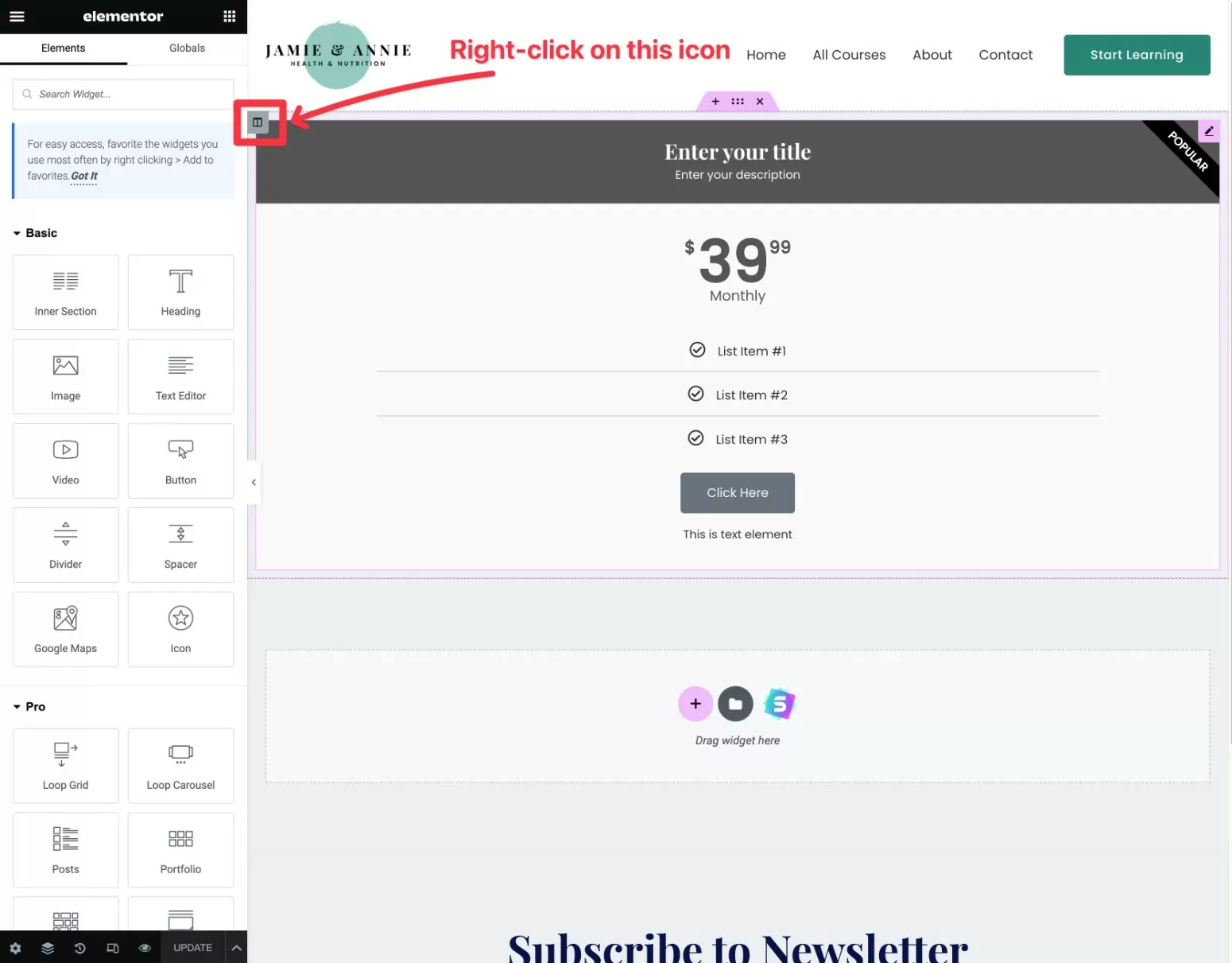
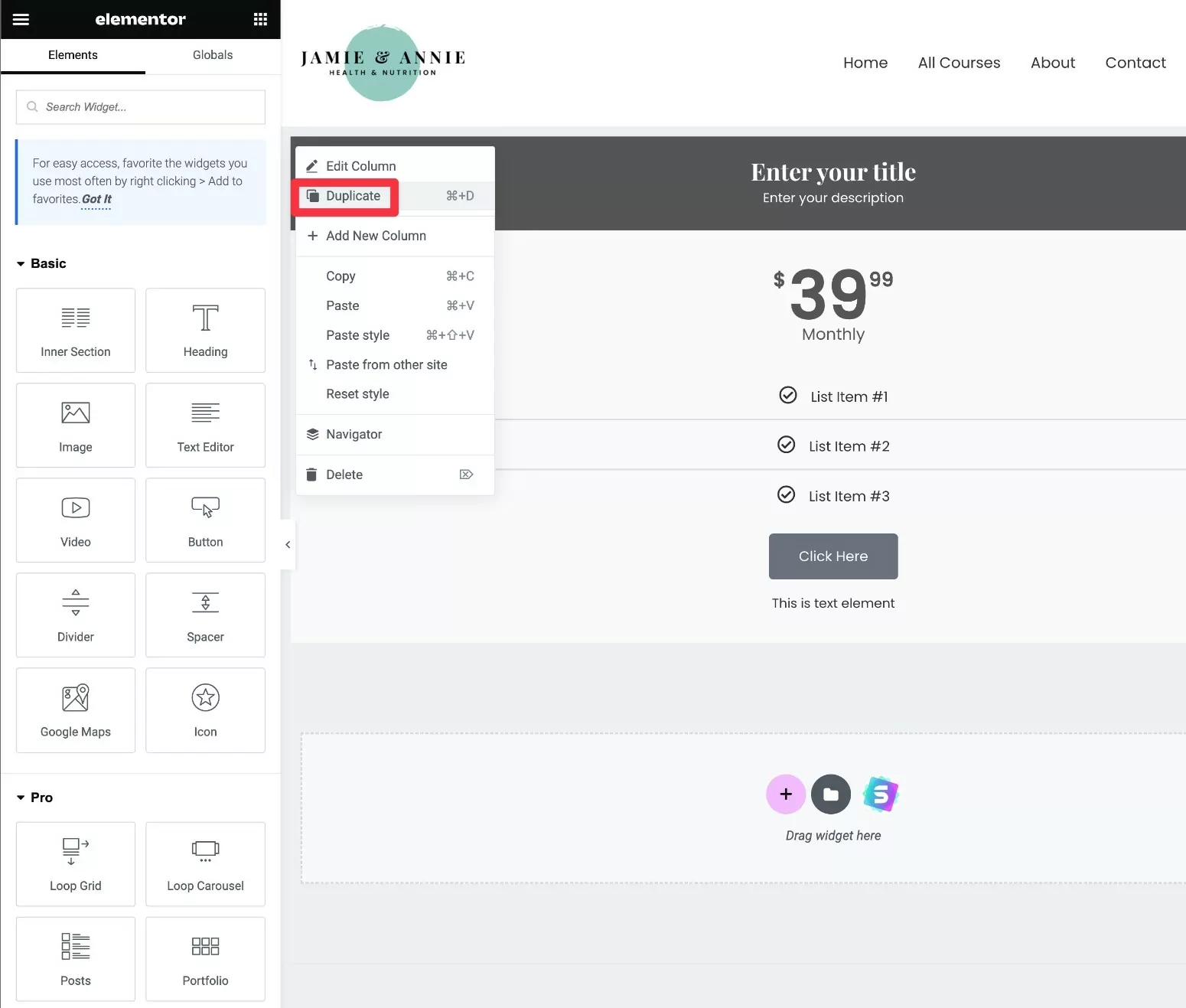
لإنشاء أعمدة إضافية ، انقر بزر الماوس الأيمن فوق العمود الموجود:

تأكد من النقر بزر الماوس الأيمن فوق الرمز المحدد في لقطة الشاشة أعلاه. إذا قمت بالنقر بزر الماوس الأيمن فوق الأداة بدلاً من ذلك ، فسيتم إنشاء جدول أسعار جديد أسفل الجدول الحالي بدلاً من بجانبه. هذه ليست مشكلة ، لكنك ستحتاج إلى تحريك هذه الأداة يدويًا بجانب الأخرى إذا قمت بذلك.
ثم حدد تكرار من القائمة المنسدلة.

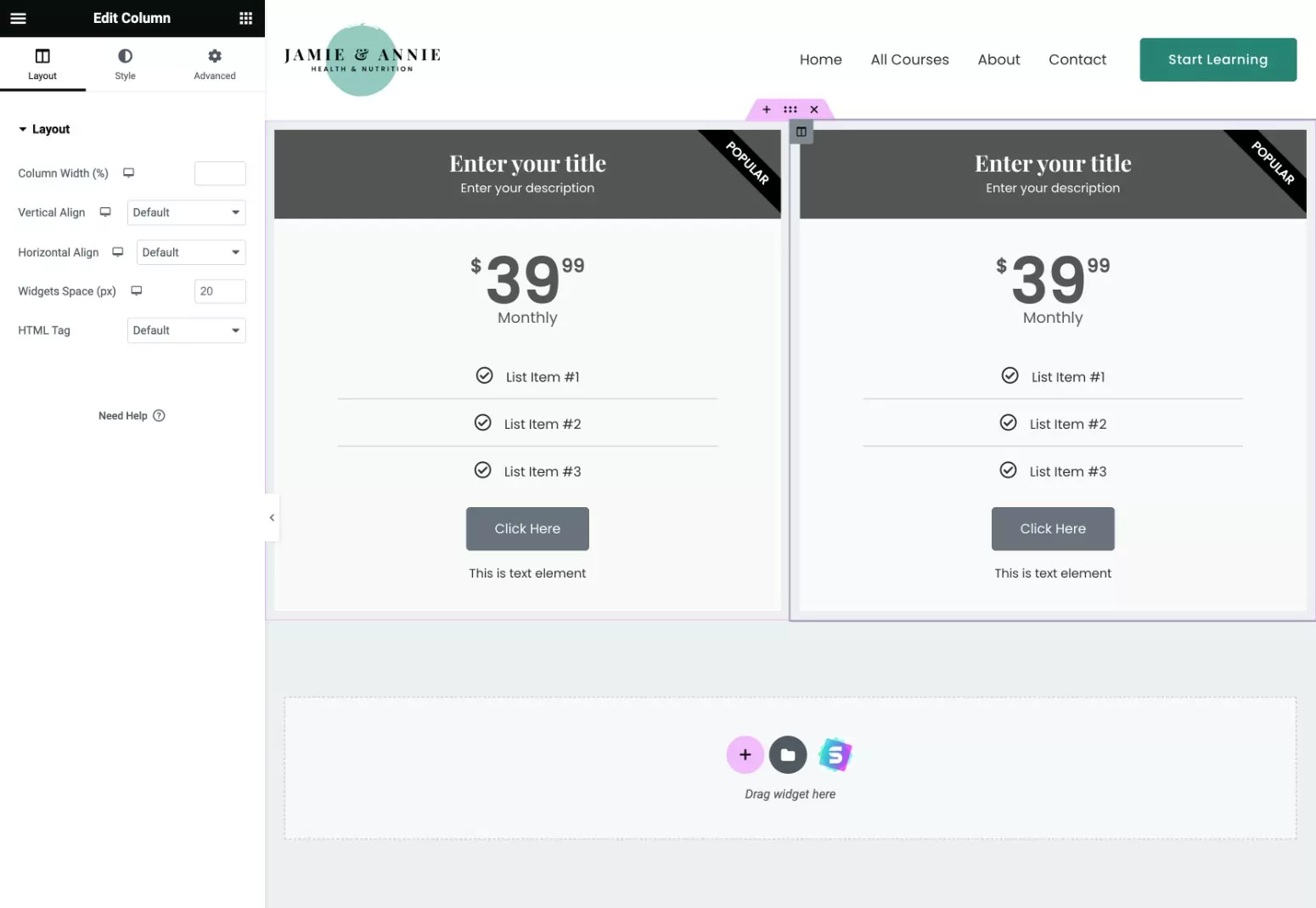
يجب أن ترى عمودًا آخر يظهر بجانب العمود الأصلي.

لإعداد أعمدة إضافية لجدول التسعير ، ما عليك سوى تكرار نفس الخطوة عدة مرات حسب الحاجة.
ملاحظة - قد تجد أنه من الأسهل إعداد نمط جدول التسعير الخاص بك قبل تكرار الأعمدة. بدلاً من ذلك ، يمكنك أيضًا استخدام ميزة أنماط النسخ / اللصق لنسخ النمط بين أعمدة جدول الأسعار المختلفة.
3. قم بإعداد تصميم ومحتوى جدول التسعير الخاص بك
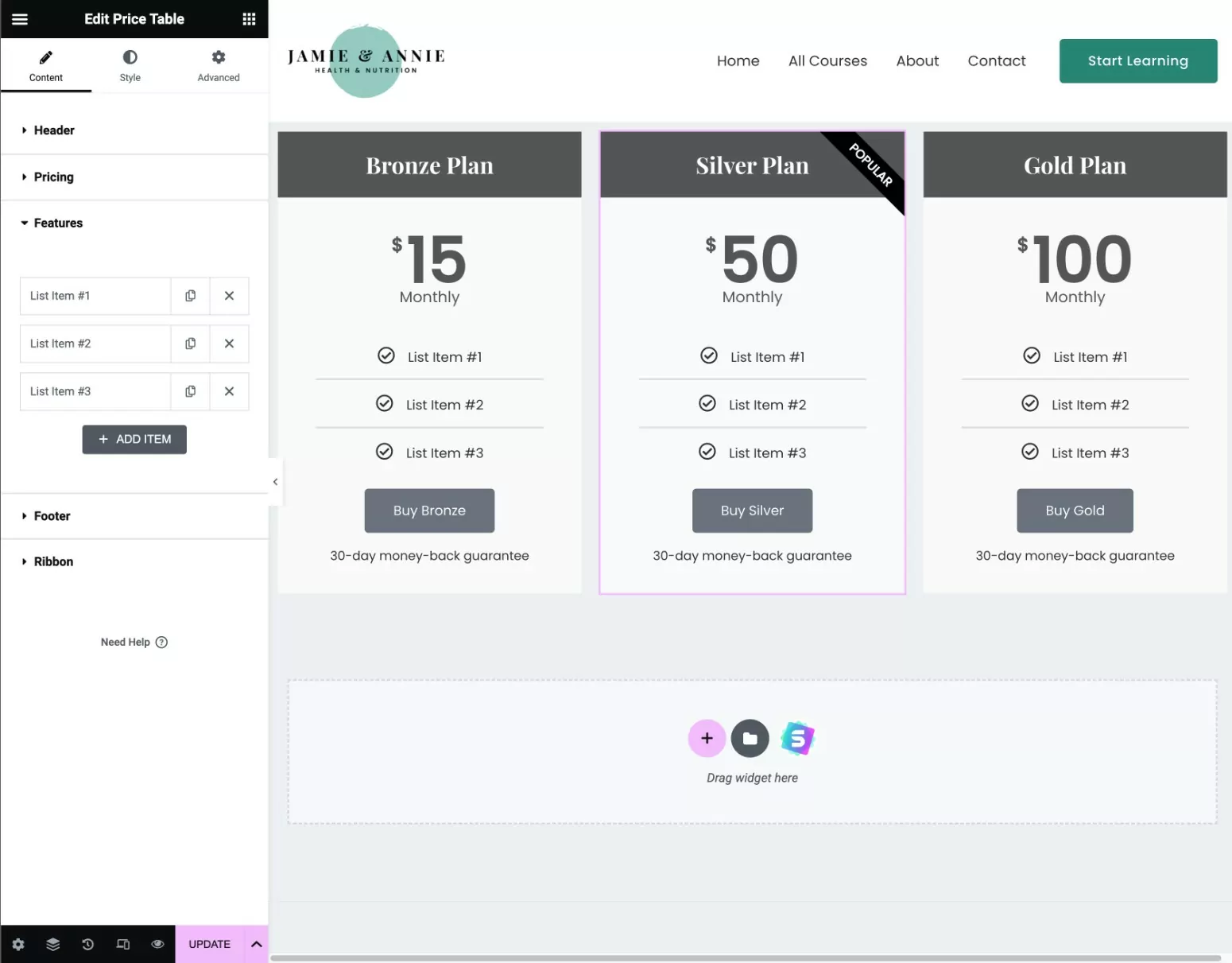
بمجرد إضافة الأداة ، يمكنك استخدام الشريط الجانبي لإعدادات Elementor للتحكم في محتوى وتصميم جدول الأسعار الخاص بك.
يمكنك إضافة محتوى باستخدام الأقسام المختلفة في علامة التبويب "المحتوى" . على سبيل المثال ، هذا هو المكان الذي يمكنك فيه التحكم في العنوان وقوائم الميزات والتسعير ونص زر الحث على الشراء وما إلى ذلك.

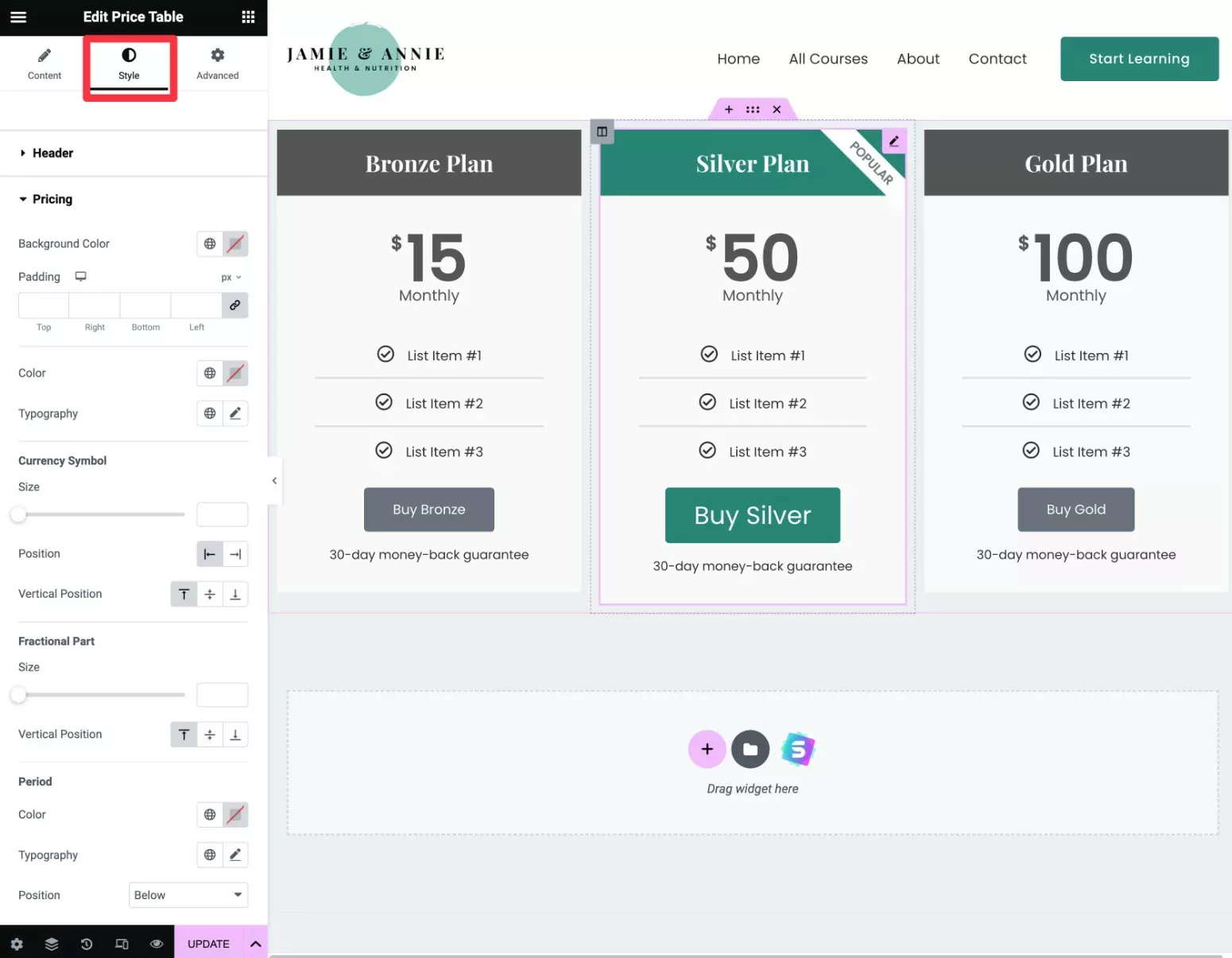
بمجرد إعداد المحتوى ، يمكنك الانتقال إلى علامة التبويب "النمط" لتكوين تصميم كل جدول أسعار.
نوصي باستخدام لون تمييز لجذب الانتباه إلى خطتك الأكثر شيوعًا. يمكنك أيضًا استخدام ميزة الشريط المضمنة للفت الانتباه بشكل أكبر ، مثل الشريط "Popular" على الخطة الفضية في لقطات الشاشة الخاصة بنا.

يمكنك أيضًا استكشاف علامة التبويب خيارات متقدمة للوصول إلى إعدادات إضافية إذا رغبت في ذلك ، لكنك لا تحتاج عادةً إلى تغيير أي شيء هناك.
4. اربط جدول التسعير الخاص بك بخطط عضويتك
بمجرد أن تكون سعيدًا بمحتوى وتصميم جدول التسعير الخاص بك ، فإن الخطوة التالية هي ربط أزرار CTA الخاصة بجدول التسعير بخطط الاشتراك الخاصة بك في اشتراكات الأعضاء المدفوعة.
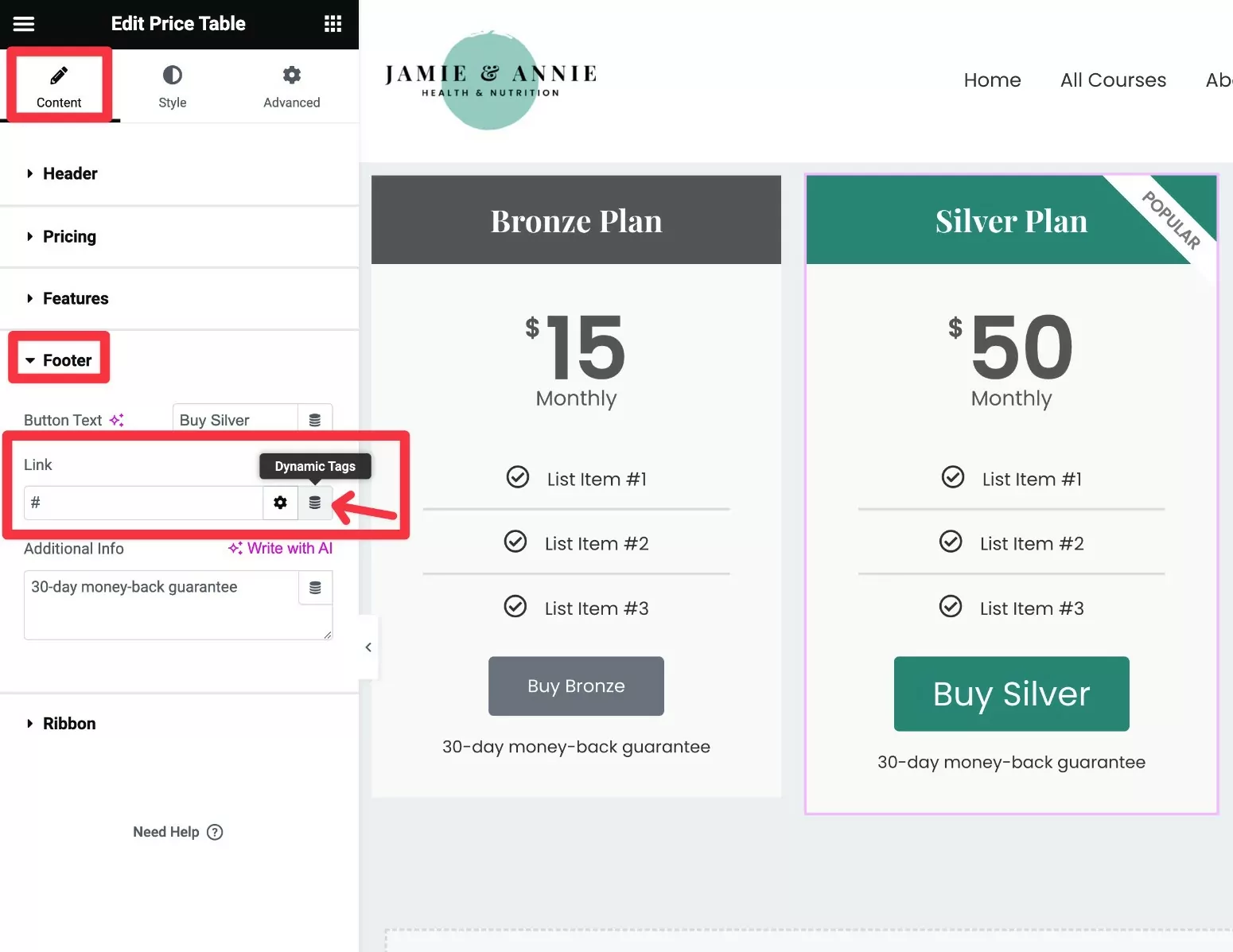
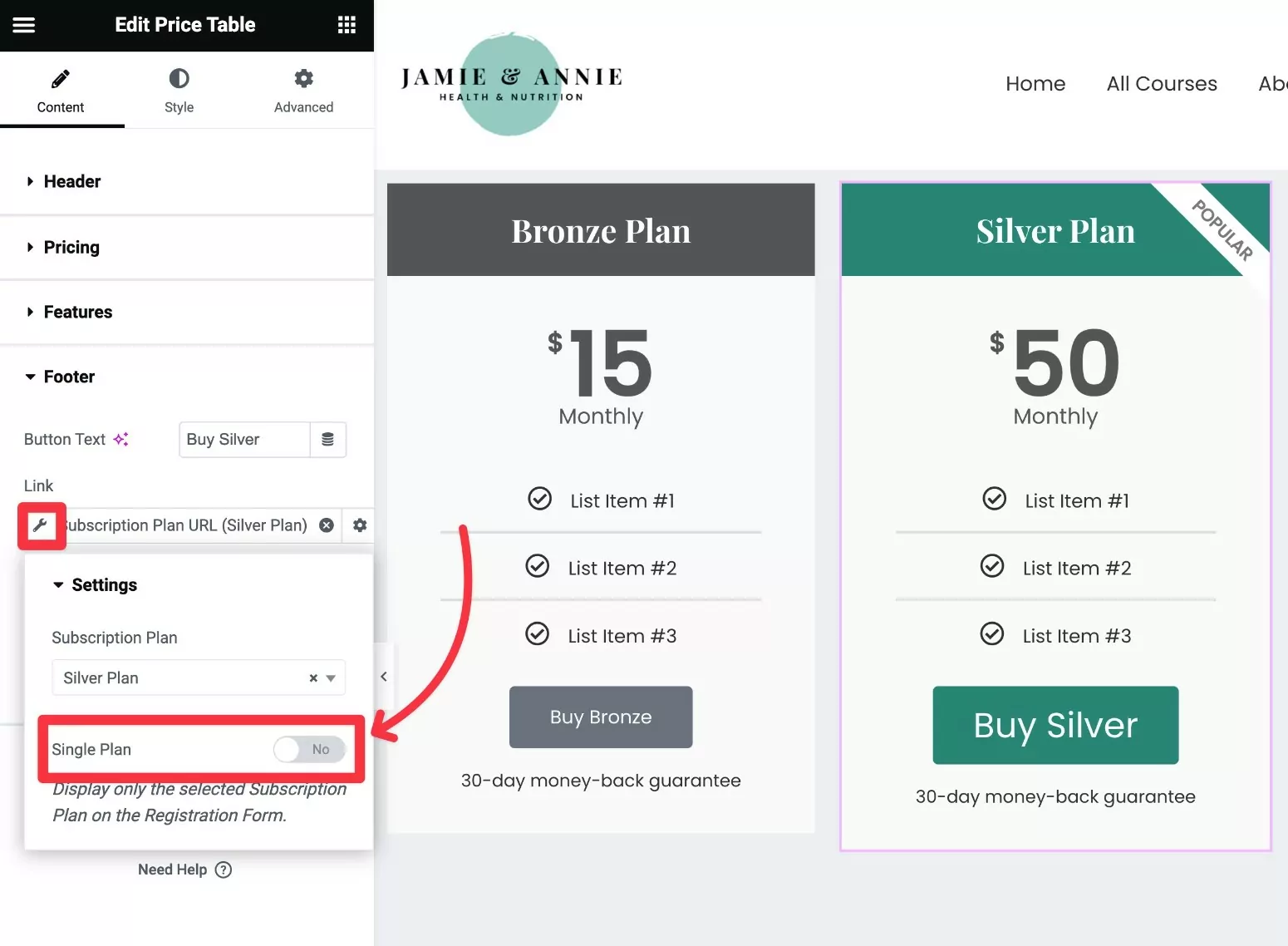
للقيام بذلك ، افتح الإعدادات لإحدى أدوات جدول الأسعار وانتقل إلى إعدادات "التذييل" في علامة التبويب "المحتوى ".
ابحث عن قسم الرابط وانقر على أيقونة العلامات الديناميكية بجواره.

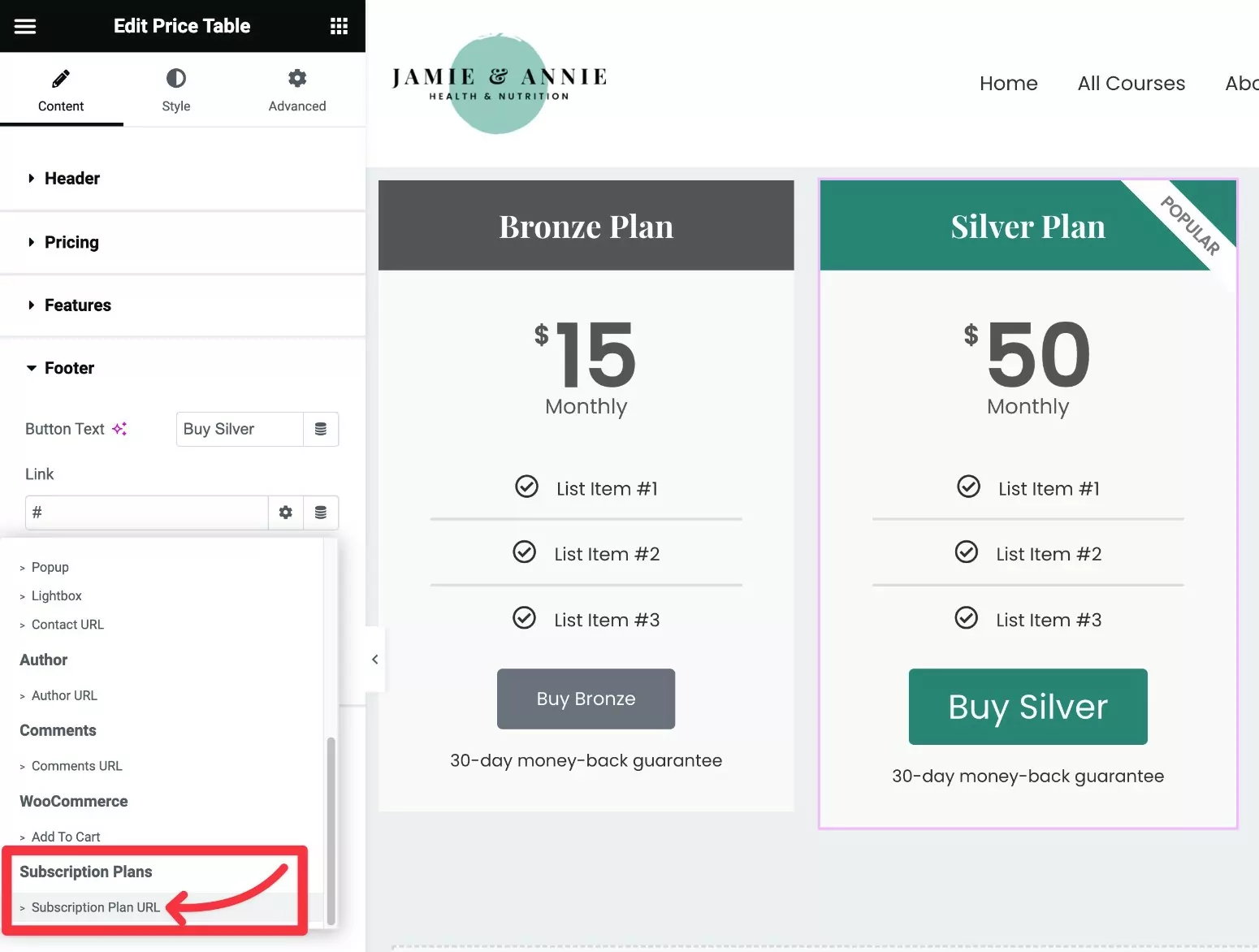
من المفترض أن تظهر قائمة منسدلة. حدد خيار عنوان URL لخطة الاشتراك تحت عنوان خطط الاشتراك .


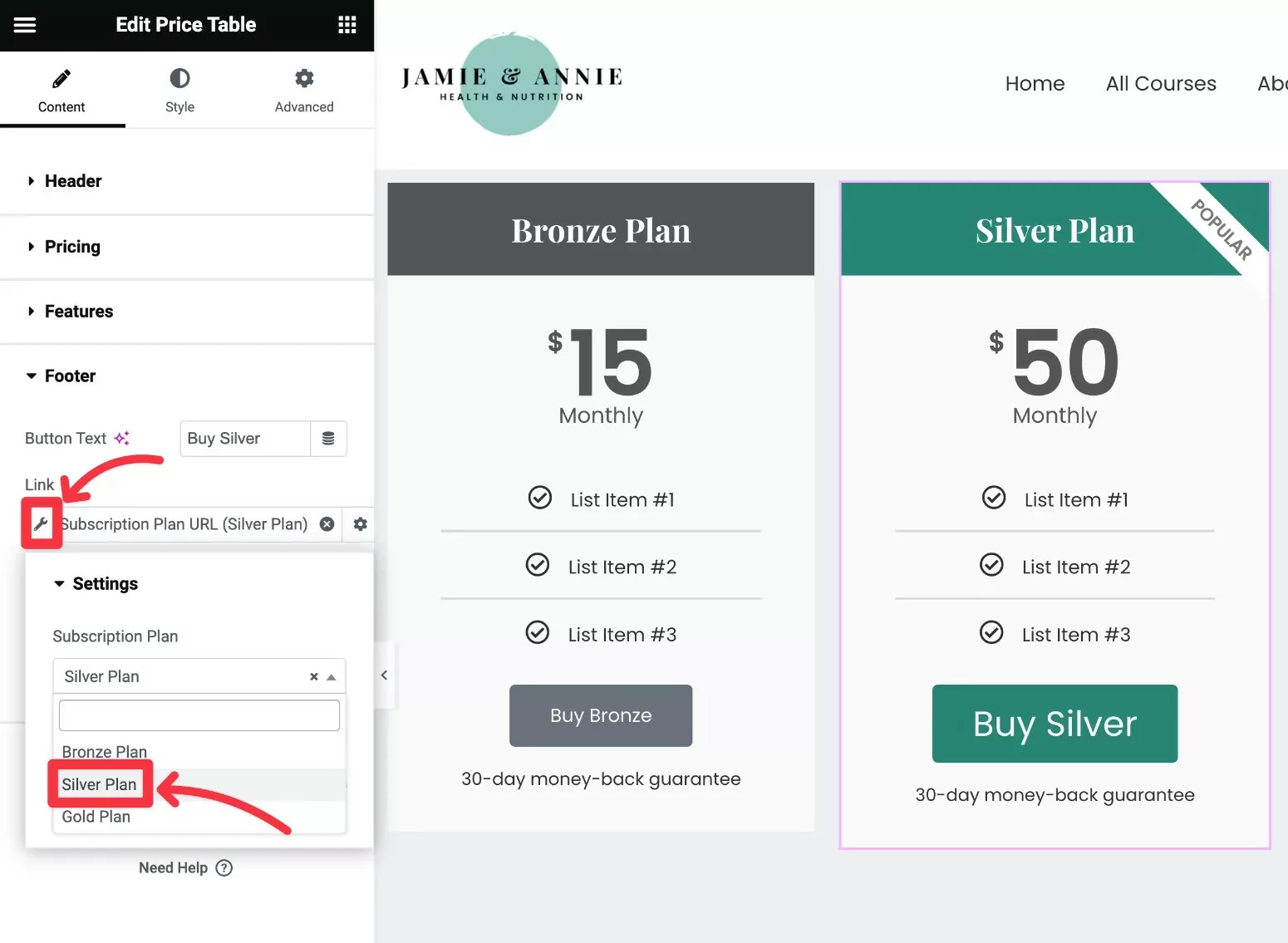
بعد ذلك ، انقر فوق رمز مفتاح الربط الموجود بجوار نص عنوان URL لخطة الاشتراك لتوسيع لوحة الإعدادات.
استخدم القائمة المنسدلة لخطة الاشتراك لاختيار خطة العضوية المحددة التي تريد ربطها بجدول الأسعار هذا.

هذا كل شيء! كرر نفس الخطوات لجميع الأعمدة الأخرى في جدول التسعير الخاص بك ، مع التأكد من ربط كل عمود بالخطة الصحيحة.
5. اختبر جدول تسعير العنصر الخاص بك
لإنهاء الأمور ، نوصي باختبار جدول تسعير Elementor الخاص بك للتأكد من أنه يتصرف كما تتوقع.
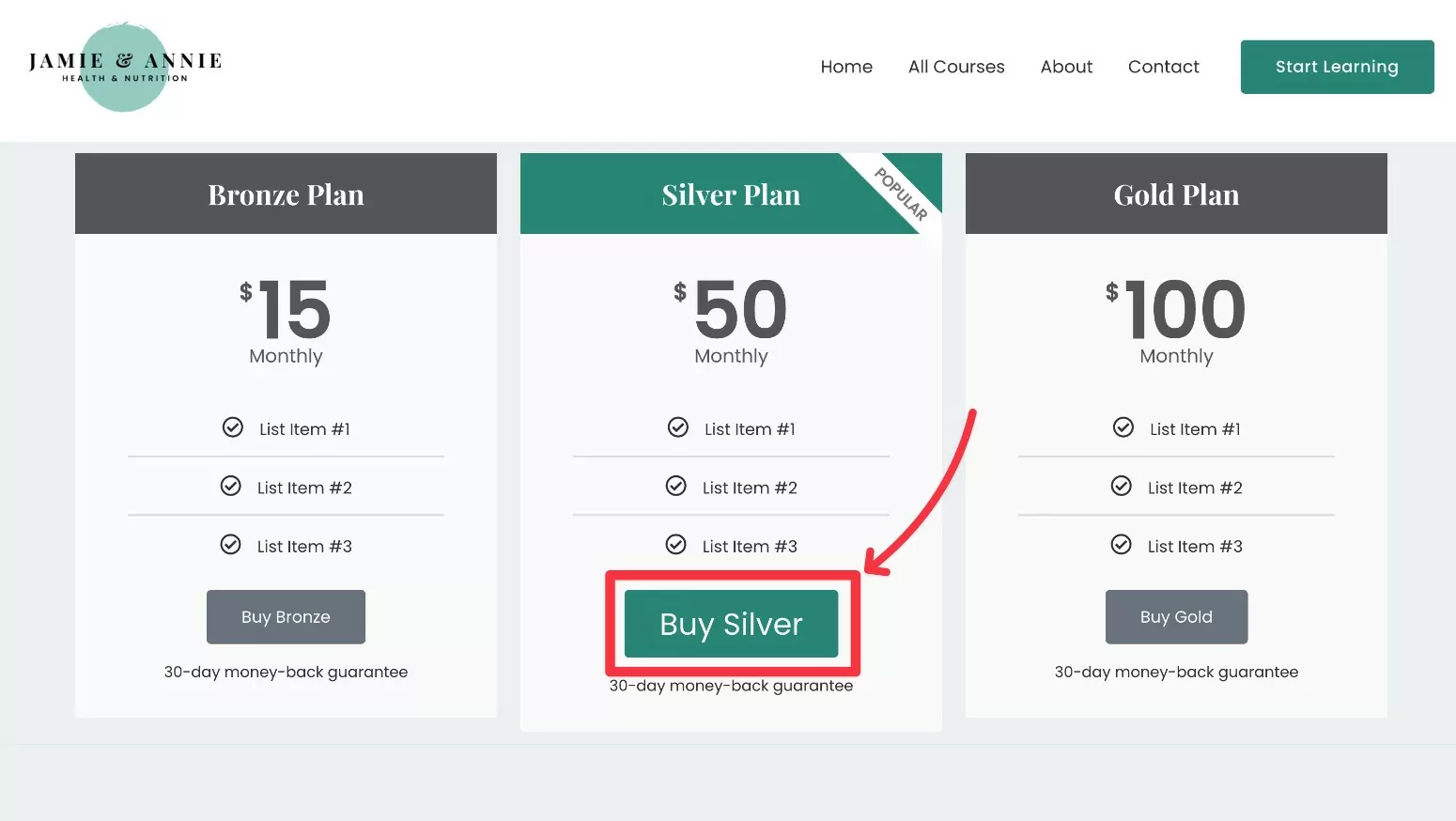
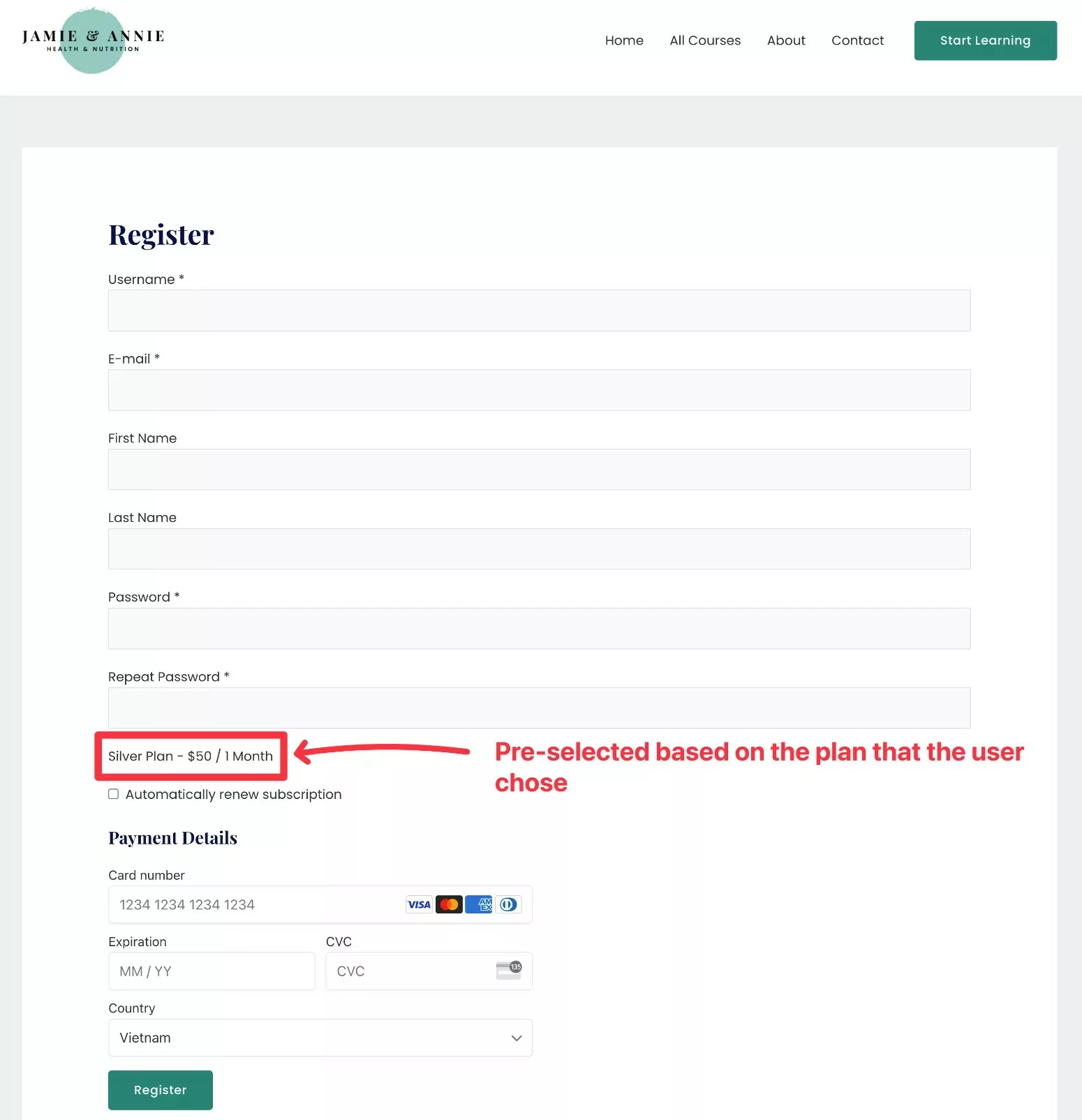
على سبيل المثال ، إذا نقر المستخدم على شراء الفضة ضمن الخطة الفضية ...

... يجب أن يأخذهم مباشرة إلى صفحة التسجيل / الخروج مع اختيار الباقة الفضية مسبقًا.

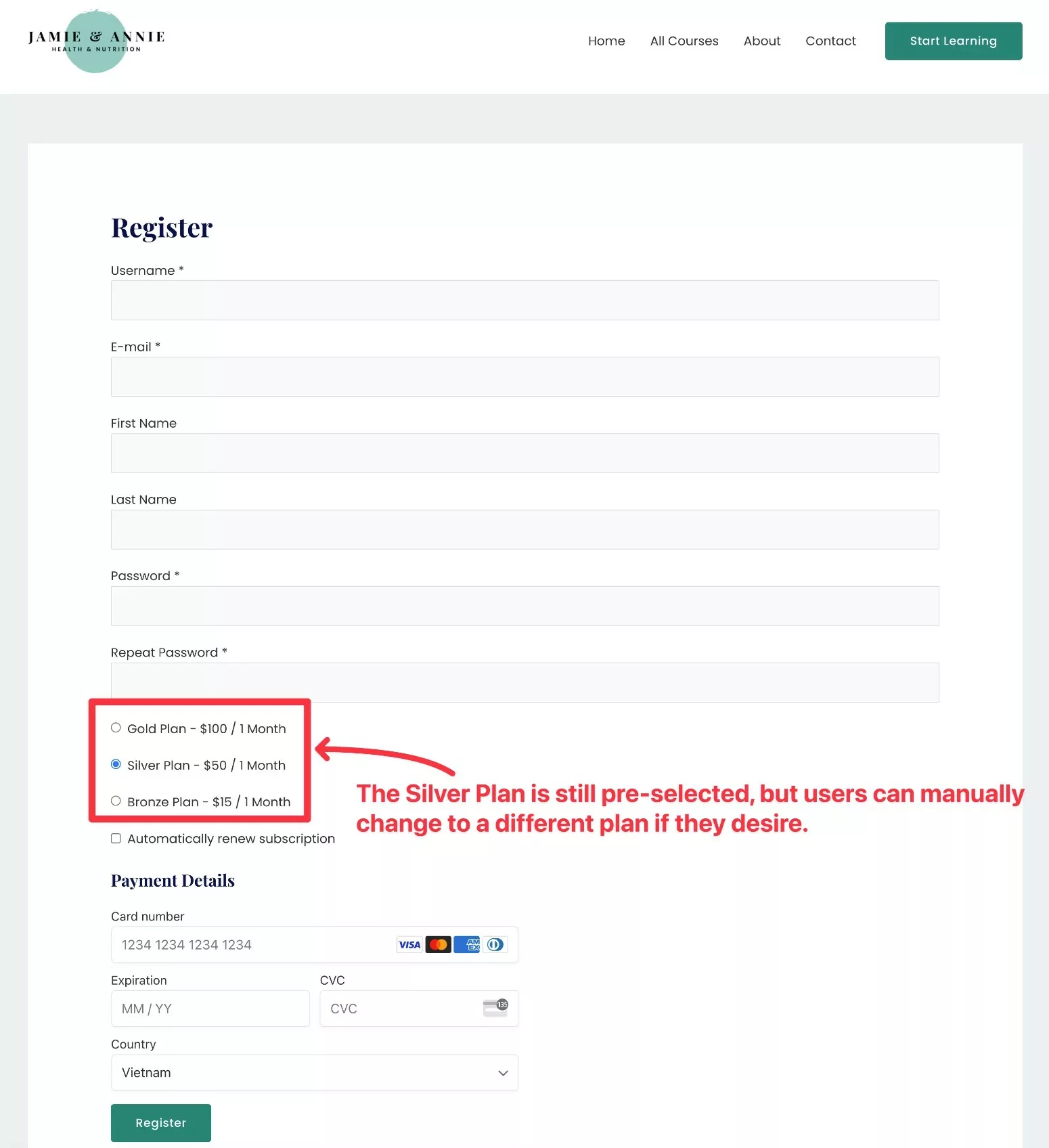
إذا كنت ترغب في منح المستخدمين خيار تغيير خططهم في صفحة التسجيل ، فيمكنك تعطيل تبديل الخطة الفردية في إعدادات Elementor عند الارتباط بخطة الاشتراك.

عند تعطيل هذا التبديل ، ستظل اشتراكات الأعضاء المدفوعة تحدد مسبقًا الخطة المختارة في صفحة التسجيل. ومع ذلك ، يمكن للمستخدمين تغيير الخطة يدويًا إذا رغبوا في ذلك.

كيفية إنشاء جدول أسعار لـ Elementor مع الإضافات
إذا لم يكن لديك حق الوصول إلى Elementor Pro ، فيمكنك أيضًا استخدام قالب أو وظيفة إضافية لجدول تسعير Elementor تابع لجهة خارجية.
هناك الكثير من المكونات الإضافية عالية الجودة Elementor ، بما في ذلك العديد من الإضافات التي ستساعدك على إضافة جدول أسعار.
الجانب السلبي الوحيد هو أنك ستحتاج إلى ربط خطط عضويتك يدويًا بدلاً من أن تكون قادرًا على ربطها ديناميكيًا كما يسمح Elementor Pro بميزة العلامات الديناميكية الخاصة به.
لا تقلق ، على الرغم من ذلك - لا يزال إعداد هذا الأمر غير معقد للغاية.
لن نتعمق هنا ، ولكن إليك دليل سريع حول كيفية القيام بذلك ...
1. تثبيت البرنامج المساعد لجدول التسعير المجاني
على الرغم من أن الإصدار المجاني من Elementor لا يحتوي على أداة جدول أسعار خاصة به ، يمكنك العثور على الكثير من الوظائف الإضافية المجانية التي تعمل.
إليك بعض الخيارات للبدء ...
- ElementsKit Elementor Addons
- الإضافات الأساسية للعنصر
- الإضافات المميزة لـ Elementor
- ملحقات العنصر الملكي
يمكنك العثور على المزيد من خلال البحث في "جدول تسعير Elementor" على WordPress.org.
سنستخدم ElementsKit في هذا المثال ، لكن الفكرة الأساسية ستكون هي نفسها لأي مكون إضافي. لذلك - إذا كنت تفضل خيارات التصميم / النمط الخاص بوظيفة إضافية مختلفة ، فأنت حر في استخدام ذلك بدلاً من ذلك.
2. إنشاء جدول التسعير الخاص بك
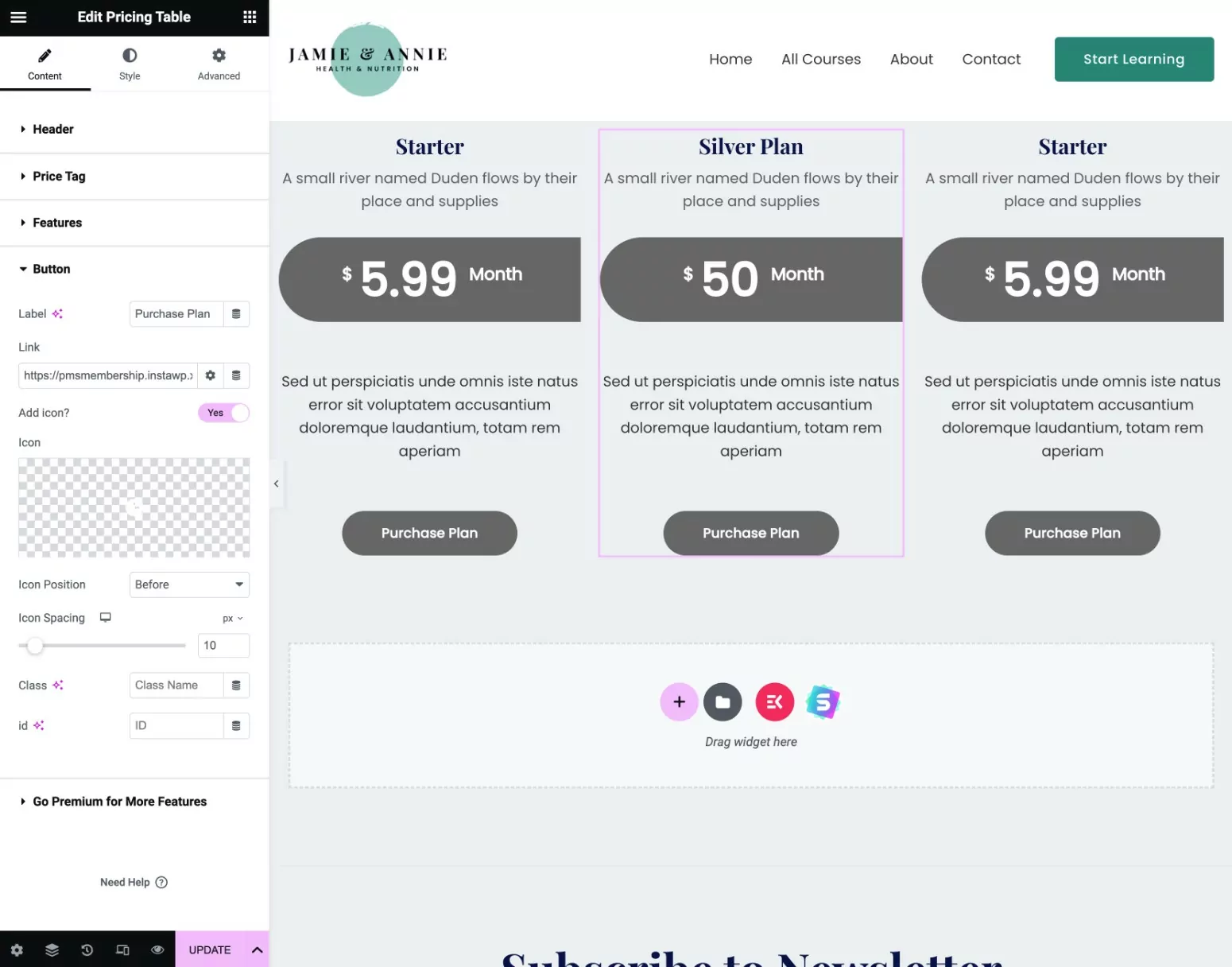
بعد ذلك ، استخدم عنصر واجهة مستخدم جدول الأسعار في المكون الإضافي الذي اخترته لإنشاء محتوى وتصميم جدول الأسعار الخاص بك.
إليك ما قد يبدو عليه الأمر مع عنصر واجهة مستخدم جدول أسعار ElementsKit:

3. ربط جدول التسعير يدويًا بخطط الاشتراك
إذا لم يكن لديك Elementor Pro ، فلا يمكنك الوصول إلى ميزة العلامات الديناميكية للربط تلقائيًا بخطط اشتراكك.
ومع ذلك ، لا يزال بإمكانك ربط عبارات الحث على اتخاذ إجراء الخاصة بجدول التسعير يدويًا بخطة الاشتراك ذات الصلة.
إليك كيفية إنشاء رابط مباشر يدويًا ...
أولاً ، تحتاج إلى العثور على معرّف خطة اشتراكك:
- انتقل إلى اشتراكات الأعضاء المدفوعة ← خطط الاشتراك وقم بتعديل خطة الاشتراك التي تريد العثور على المعرف الخاص بها.
- انظر إلى عنوان URL لصفحة تحرير خطة الاشتراك.
- ابحث عن الرقم بعد النشر = [الرقم] في عنوان URL. هذا هو معرف خطة الاشتراك الخاصة بك.
على سبيل المثال ، إذا كان عنوان URL الخاص بشاشة التحرير مثل هذا:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
ثم معرف خطة العضوية هو 24481 .
بعد ذلك ، أضف معرف الخطة إلى بنية عنوان URL هذه (تأكد أيضًا من استبدال اسم المجال النموذجي باسم المجال الحقيقي الخاص بك).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
على سبيل المثال ، إذا كان معرف خطة العضوية هو 24481 ، فسيكون عنوان URL الصحيح كما يلي:
https://yoursite.com/register/?subscription_plan=24481
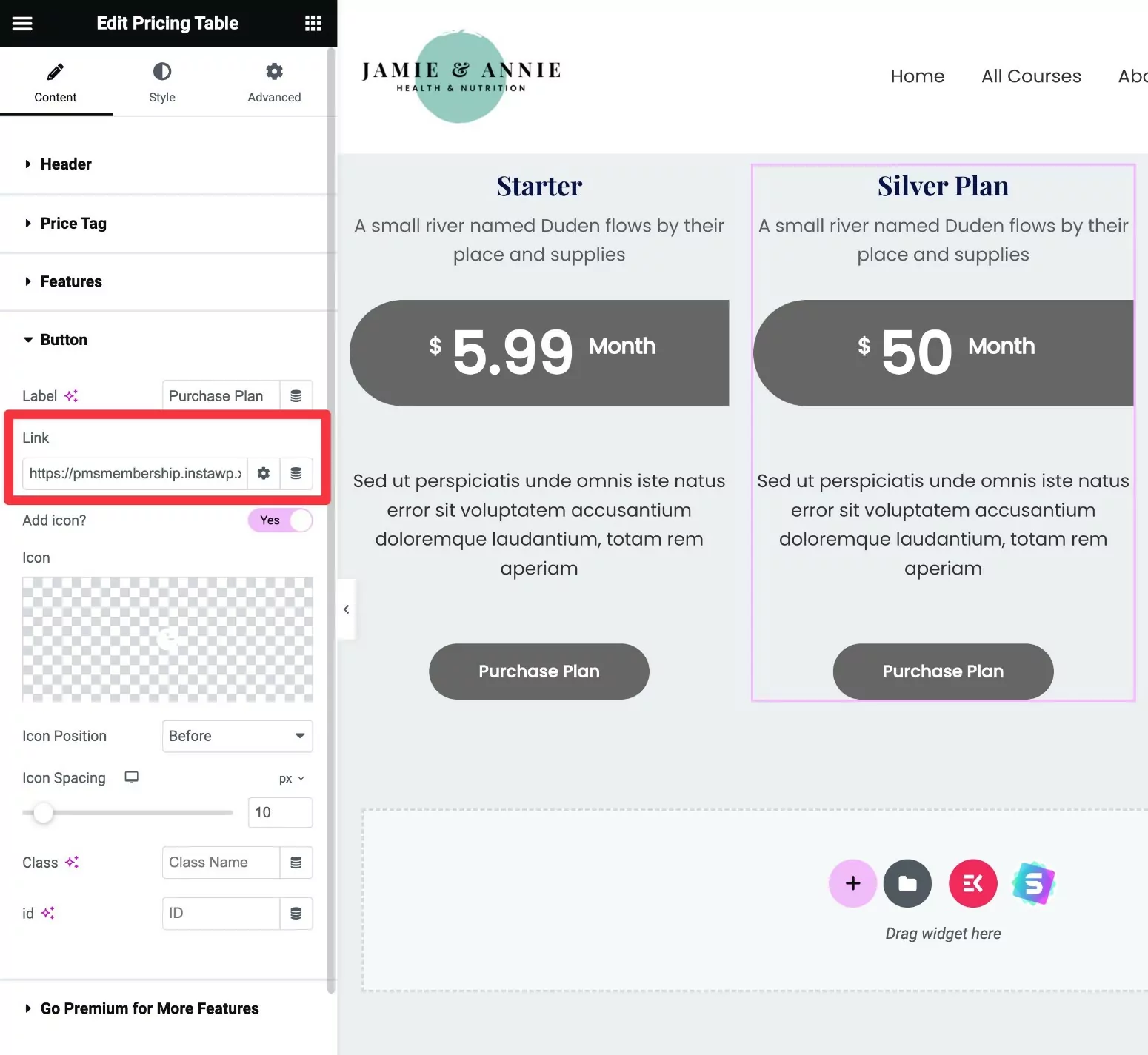
بمجرد حصولك على الرابط المباشر لخطة اشتراكك ، أدخل هذا الرابط يدويًا في الزر لأي عنصر واجهة مستخدم لجدول الأسعار تستخدمه:

كرر العملية لخطط الاشتراك الأخرى.
قم بإنشاء جدول تسعير Elementor اليوم
يختتم هذا دليلنا حول كيفية استخدام Elementor Pro واشتراكات الأعضاء المدفوعة لإنشاء جدول أسعار لموقع عضويتك على الويب.
أو ، إذا كنت موافقًا على إدراج الروابط يدويًا ، فيمكنك أيضًا استخدام جدول أسعار تابع لجهة خارجية Elementor مع الإصدار المجاني من Elementor.
إن الشيء العظيم في اشتراكات العضوية المدفوعة هو أنها تتكامل مع Elementor بطرق أكثر من مجرد جداول التسعير.
يمكنك أيضًا استخدام خطط عضويتك لتقييد الوصول إلى أقسام وأعمدة وعناصر واجهة مستخدم معينة ( بالإضافة إلى محتوى آخر على موقعك ) ، وتخصيص صفحات التسجيل وتسجيل الدخول ، والمزيد.
لدينا دليل كامل حول كيفية إنشاء موقع ويب لعضوية Elementor مع اشتراكات الأعضاء المدفوعة.
إذا كنت مستعدًا للبدء ، فقم بتثبيت اشتراكات الأعضاء المدفوعة اليوم.

اشتراكات الأعضاء المدفوعة Pro
تتيح لك اشتراكات الأعضاء المدفوعة إنشاء جدول تسعير Elementor لعرض خطط الاشتراك الخاصة بك
احصل على البرنامج المساعدأو تحميل نسخة مجانية
