كيفية إنشاء نموذج HTML يرسل لك بريدًا إلكترونيًا
نشرت: 2022-09-01هل سبق لك أن قمت بإعداد نموذج على موقعك ، فقط لتنسى التحقق من الإدخالات التي تم إرسالها؟ يعد إنشاء نموذج HTML يرسل بريدًا إلكترونيًا بعد الإرسال أحد أبسط الطرق وأكثرها فاعلية لحل هذه المشكلة.
هنا ، سنرشدك إلى كيفية إنشاء نموذج يرسل بريدًا إلكترونيًا إليك ، وكذلك إلى العميل ، لضمان استلام النموذج.

كيفية عمل نموذج HTML يرسل البريد الإلكتروني
لا يوفر HTML خيارًا لإنشاء نموذج يرسل بريدًا إلكترونيًا بعد الإرسال. ومع ذلك ، يمكنك استخدام عنصر إجراء النموذج لتعيين mailto: address (في هذه الحالة ، عنوانك) ، مما يؤدي إلى فتح عميل البريد للمرسل. يعد هذا خيارًا أخيرًا إذا لم تتمكن من إنشاء نموذج مستند إلى PHP.
من الناحية المثالية ، تسمح لك المستعرضات بتوجيه عمليات إرسال النماذج مباشرةً إلى عنوان بريد إلكتروني. ومع ذلك ، فإن سبب عدم قيامهم بذلك هو أن إرسال بريد إلكتروني مباشرة من نموذج ويب بتنسيق HTML من شأنه أن يكشف عن عنوان البريد الإلكتروني للزائر ، مما يجعل المستخدم عرضة للأنشطة الضارة ، مثل التصيد الاحتيالي.
يمكن أن تكون إضافة عنوان mailto إلى النموذج طريقة محتملة للتحايل على هذا التحدي. ينشط هذا الخيار عميل البريد الافتراضي على جهاز كمبيوتر المستخدم ، ويطالبه بإرسال النموذج عبر البريد الإلكتروني. يرسل مستعرض الويب طلبًا إلى مزود خدمة البريد الإلكتروني ، وليس إلى العنوان المحدد.
توجد بعض المشكلات في خيار mailto:. على سبيل المثال ، إنه غير متوافق بنسبة 100٪ مع جميع المتصفحات ، كما أنه ليس سهل الاستخدام للغاية ، ومن المستحيل التحكم في تنسيق البيانات عند إرسال النموذج بواسطة المستعرض.
علاوة على ذلك ، ستظهر رسالة تحذير عندما يذهب المستخدم لإرسال النموذج ، لإعلامه بأن المعلومات التي هم على وشك إرسالها لن يتم تشفيرها من أجل الخصوصية.
أدناه ، ننتقل إلى بعض الخيارات لإنشاء نموذج HTML يرسل إليك بريدًا إلكترونيًا عند إرسال إدخال جديد.
يعتمد الخيار الذي تختاره على طريقة عملك والنظام الأساسي الذي تستخدمه. هذا يعني أن الأمور مختلفة قليلاً إذا كانت الخطة هي استخدام مزيج من HTML ونصوص مختلفة. أدناه ، ننتقل إلى الخيارات المختلفة المتاحة.
الطريقة الأولى: إنشاء نموذج إرسال بريد إلكتروني باستخدام HTML (غير مستحسن)
باستخدام HTML فقط؟ من البدء من جديد ، إليك نموذج التعليمات البرمجية للاستخدام:
راجع القلم كيفية إنشاء نموذج HTML يرسل لك بريدًا إلكترونيًا عن طريق HubSpot (hubspot) على CodePen.
سيقوم هذا الرمز بإنشاء نموذج يطلب اسم جهة الاتصال ورسالتها ويتضمن زر إرسال (غير مرئي في CodePen). لاحظ أن هذا الرمز أساسي - لن يبدو أنيقًا للغاية. للحصول على رمز أكثر جمالًا ، سيتعين عليك إضافة المزيد من سطور التعليمات البرمجية الخاصة باحتياجاتك.
بينما يمكنك استخدام HTML أساسي فقط ، فهذا ليس الخيار المثالي. لا يتم إرسال هذا النموذج مباشرة إلى عناوين البريد الإلكتروني ، بل يفتح عميل بريد إلكتروني أو نافذة أداة لإرسال النموذج. هذا يمكن أن يخيف المستخدم من إرسال النموذج على الإطلاق.
إذن ، ما هو كود HTML الذي يسمح لك بإرسال استمارات النماذج مباشرة إلى عنوان بريد إلكتروني؟
لجعل النموذج يعمل مع خادم البريد الإلكتروني الخاص بك وإرساله إلى صندوق بريد ، PHP هي الإجابة - دعنا نستكشف هذا الخيار الآن.
الطريقة الثانية: إنشاء نموذج إرسال بريد إلكتروني باستخدام PHP (متقدم)
لإنشاء نموذج يمكن للمشتركين الاتصال بك به ، سيكون نص PHP هو أفضل صديق لك. أنا أعلم ، اختصار آخر. هذا يرمز إلى Hypertext Preprocessor ، وتتعاون هذه اللغة مع HTML لمعالجة النموذج.
قبل الانتقال إلى العملية ، دعنا نقسم بعض أساسيات النموذج.
يتكون نموذج الويب من جانبين: الواجهة الأمامية ، التي يراها الزوار في المتصفح ، والنص البرمجي الخلفي الذي يعمل على الخادم.
يستخدم مستعرض الويب الخاص بالزائر كود HTML لعرض النموذج. عند إرسال النموذج ، يرسل المتصفح المعلومات إلى الواجهة الخلفية باستخدام الرابط المذكور في سمة "الإجراء" لعلامة النموذج ، ويرسل بيانات النموذج إلى عنوان URL هذا.
على سبيل المثال: <form action = https: //yourwebsite.com/myform-processor.php> .
يقوم الخادم بعد ذلك بتمرير البيانات إلى البرنامج النصي المحدد في عنوان URL للإجراء - myform-processor.php في هذه الحالة. باستخدام هذه البيانات ، يمكن للبرنامج النصي الخلفي إنشاء قاعدة بيانات لعمليات إرسال النماذج ، وتوجيه المستخدم إلى صفحة أخرى (مثل الدفع) ، وإرسال بريد إلكتروني.
هناك لغات برمجة أخرى يمكنك استخدامها في البرمجة الخلفية ، مثل Ruby أو Perl أو ASP لنظام التشغيل Windows. ومع ذلك ، فإن PHP هي الأكثر شيوعًا ويستخدمها جميع مزودي خدمة استضافة الويب تقريبًا.
إذا كنت تقوم بإنشاء نموذج من البداية ، فإليك الخطوات التي يمكنك اتخاذها.
الخطوة 1: استخدم PHP لإنشاء صفحة.
في هذه الخطوة ، ستحتاج إلى الوصول إلى cPanel لموقع الويب الخاص بك على نظام الاستضافة الخاص بك.
عند إنشاء صفحة ويب ، بدلاً من استخدام امتداد ".html" ، اكتب ".php" بدلاً من ذلك. هذا مشابه لما يحدث عند حفظ صورة كـ "jpg" مقابل "png".
من خلال القيام بذلك ، سيعرف الخادم أنه يستضيف PHP الذي تكتبه. بدلاً من حفظ صفحة HTML الفارغة على هذا النحو ، احفظها على أنها شيء مثل هذا: "subscriberform.php". بعد إنشاء صفحتك وحفظها ، ستتمكن بعد ذلك من إنشاء النموذج.
الخطوة 2: قم بعمل النموذج باستخدام الكود.
في هذه الخطوة ، ستكتب الرمز لإنشاء النموذج.
إذا لم تكن متأكدًا من كيفية إنشاء النماذج بتنسيق HTML ، فراجع مورد HTML Dog للحصول على كتاب تمهيدي حول الأساسيات.
الكود التالي هو المطلوب للنموذج الأساسي:
<form method = "post" action = "subscriberform.php">
<textarea name = "message"> </textarea>
<نوع الإدخال = "إرسال">
</form>
نظرًا لأن هذا يشبه كتابة HTML فقط ، فإن هذه الأسطر ستنشئ أيضًا اسمًا للنموذج ومنطقة للمشتركين لكتابة رسالة مخصصة وإرسالها إليك.
الفرق المهم هو الإجراء = جزء "subscriberform.php". هذا الجزء من الكود هو ما سيجعل الصفحة ترسل النموذج عند إرسالها. تذكر أنه في المثال الأول ، لم يكن هذا خيارًا.
الخطوة 3: اجعل النموذج يرسل بريدًا إلكترونيًا.
بعد إنشاء النموذج وإضافة جميع الإصلاحات المناسبة بناءً على تفضيلات التصميم الخاصة بك ، حان الوقت لإنشاء جزء البريد الإلكتروني.

لهذا ، ستقوم بالتمرير إلى بداية الصفحة (البداية ، حتى قبل تحديد HTML Doctype). لتمكين إرسال البيانات في البريد الإلكتروني ، يتعين علينا إضافة رمز يعالج البيانات. انسخ هذا الرمز أو أنشئ شيئًا مشابهًا:
<؟ php
إذا ($ _ POST ["message"])
mail ("[email protected]" ، "هنا سطر الموضوع" ،
$ _POST ["أدخل رسالتك هنا"]. "من: [البريد الإلكتروني محمي]") ؛
؟>
كل شيء داخل السطر الأول والأخير سيخبر صفحة الويب لجعل هذه الوظائف تعمل مثل PHP. يتحقق هذا الرمز أيضًا لمعرفة ما إذا كان المشترك يستخدم النموذج. من هناك ، يتحقق لمعرفة ما إذا كان قد تم إرسال النموذج.
مزيد من التفصيل ، يرسل "mail" النموذج المكتمل كبريد إلكتروني إلى "[email protected]" ، وسطر الموضوع هو ما يلي. في السطر التالي ، يمكنك كتابة نسخة من رسالة البريد الإلكتروني داخل علامات الاقتباس ، ليتم إرسالها من أي عنوان بريد إلكتروني تختاره.
بمجرد إرسال النموذج ، ترسل الصفحة البيانات إلى نفسها. إذا تم إرسال البيانات بنجاح ، ترسلها الصفحة كبريد إلكتروني. يقوم المتصفح بعد ذلك بتحميل HTML للصفحة - النموذج المضمن.
مع ذلك ، لديك الكود الأساسي الذي تحتاجه لإنشاء النموذج.
لاحظ أن هذه مجرد طريقة واحدة للقيام بذلك - بدلاً من ذلك ، يمكنك أيضًا إنشاء نموذج باستخدام منشئ ، ثم تضمينه في موقع الويب الخاص بك.
الطريقة الثالثة: إنشاء نموذج إرسال بريد إلكتروني باستخدام منشئ النماذج
إذا كنت لا تستخدم WordPress لإنشاء موقع الويب الخاص بك ولم تكن خبيرًا في البرمجة ، فقد تكون في حيرة من أمر كيفية إنشاء نموذج ، خاصةً إذا كان نظام إدارة المحتوى الخاص بك لا يوفر محرر صفحة السحب والإفلات.
(نصيحة سريعة: يمكن لمحرر السحب والإفلات أن يجعل إنشاء نموذج إرسال بريد إلكتروني أسهل وأبسط بكثير. جرب CMS Hub - إنه مجاني 100٪.)
تتيح لك كل أداة من الأدوات أدناه إنشاء نموذج يرسل بريدًا إلكترونيًا دون الحاجة إلى أي تعليمات برمجية منك. أفضل جزء هو أنك لست بحاجة إلى تغيير أنظمة إدارة المحتوى إذا كنت لا ترغب في ذلك. بدلاً من ذلك ، يمكنك تضمين النموذج في موقع الويب الخاص بك باستخدام كود التضمين الخاص بكل أداة.
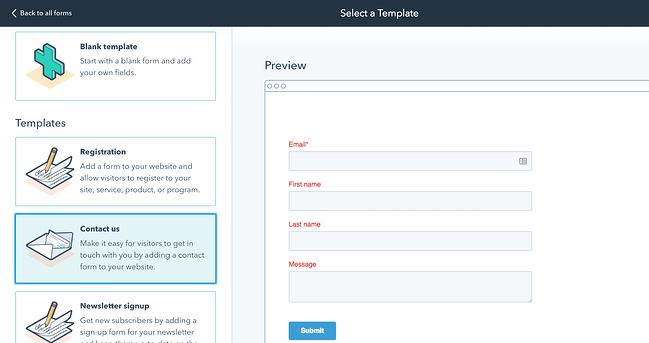
1. HubSpot: أفضل أداة إنشاء نماذج بريد إلكتروني بشكل عام

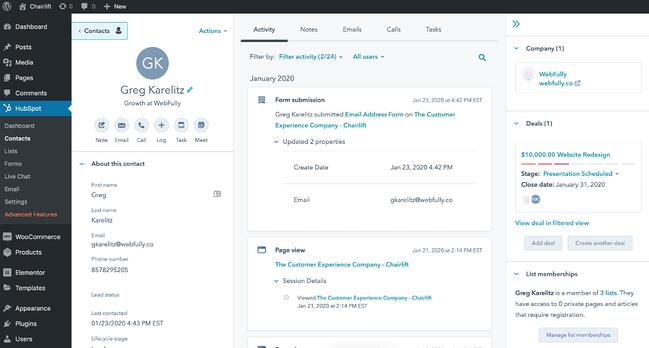
تتضمن HubSpot أداة إنشاء النماذج في الطبقة المجانية لجميع منتجاتها. نظرًا لأن HubSpot لديه بريدك الإلكتروني بالفعل ، فسوف يرسل لك رسالة تلقائيًا عند تقديم إدخال جديد.
منشئ نماذج HubSpot مرتبط بأدوات أخرى في النظام الأساسي ، بما في ذلك Marketing Hub و CMS Hub ، ولا يتطلب أي معرفة تقنية سابقة. إذا كنت ترغب في توسيع النموذج ليشمل إمكانات التسويق ، فيمكنك القيام بذلك أيضًا.
على سبيل المثال ، يمكنك إنشاء نماذج مخصصة تتصل بقائمة جهات الاتصال الخاصة بك. يمكنك أيضًا تخصيص هذه النماذج وتشغيل رسائل بريد إلكتروني تلقائية بناءً على إكمال النماذج الخاصة بك. لاحظ أن الأخير يتطلب ترقية متميزة.
إذا كنت تريد معرفة كيفية تلقي بريد إلكتروني بعد إرسال نموذج ، فألق نظرة على مقالة قاعدة المعارف الخاصة بنا.
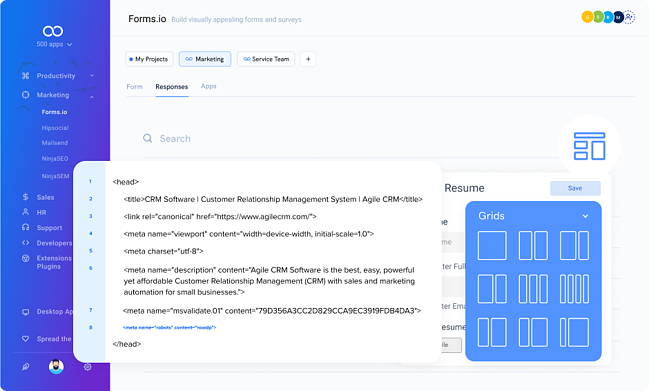
2. Forms.io: أفضل أداة إنشاء نماذج بريد إلكتروني سريع

يتيح لك Forms.io إنشاء نموذج بسرعة في واجهة السحب والإفلات الخاصة به ، ثم تضمينه في موقعك باستخدام كود تضمين HTML. ستتلقى تنبيهًا أو إشعارًا ، ويمكنك بعد ذلك إدارة الردود في الواجهة الخلفية للأداة. إنه مجاني لـ 10 مستخدمين ، ولكن إذا احتاجت شركتك إلى المزيد من المقاعد ، فيمكنك الوصول مقابل 14.99 دولارًا في الشهر.
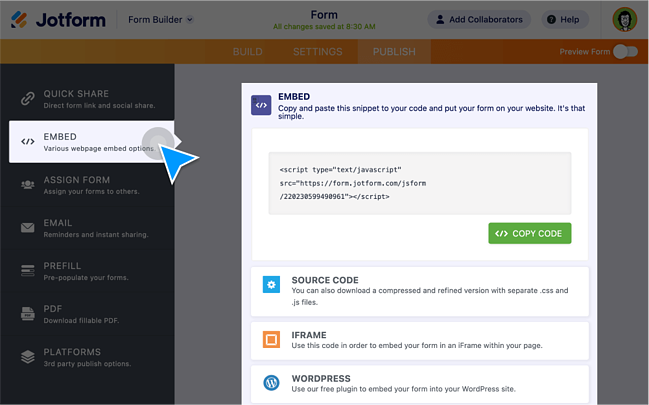
3. Jotform: أفضل بريد إلكتروني لمنشئ للنماذج المتعددة

إذا كنت تتوقع أنك ستحتاج إلى أكثر من نموذج ، فإن Jotform يعد خيارًا رائعًا. يمنحك العديد من الخيارات لتضمين النماذج على موقع الويب الخاص بك: JavaScript أو iFrame أو كود المصدر الكامل للنموذج. لديك أيضًا خيار إنشاء نموذج مبسط أو نموذج منبثق.
Jotform مجاني مع علامته التجارية. يبدأ السعر من 24 دولارًا في الشهر.
تحقق من المزيد من أدوات بناء النماذج هنا.
الطريقة الرابعة: إنشاء نموذج إرسال بريد إلكتروني باستخدام البرنامج المساعد
إذا كنت تدير موقع ويب WordPress ، فلدينا أخبار سارة: لديك عدد كبير من المكونات الإضافية الخاصة ببناء النماذج المتاحة لك ، ومعظمها يأتي بتكلفة مجانية ممتازة. سترسل جميع هذه الأدوات بريدًا إلكترونيًا عند استلام طلب.
1. HubSpot Form Plugin: الأفضل لإنشاء قوائم العملاء المحتملين
 إذا كنت تخطط لاستخدام النموذج الخاص بك كأداة لتوليد العملاء المحتملين ، فنحن نوصي بشدة باستخدام المكون الإضافي لنموذج HubSpot. يرتبط مباشرة بحساب HubSpot الخاص بك ، مما يسمح لك باستخدامه مع HubSpot CRM و Marketing Hub و Sales Hub والمزيد.
إذا كنت تخطط لاستخدام النموذج الخاص بك كأداة لتوليد العملاء المحتملين ، فنحن نوصي بشدة باستخدام المكون الإضافي لنموذج HubSpot. يرتبط مباشرة بحساب HubSpot الخاص بك ، مما يسمح لك باستخدامه مع HubSpot CRM و Marketing Hub و Sales Hub والمزيد.
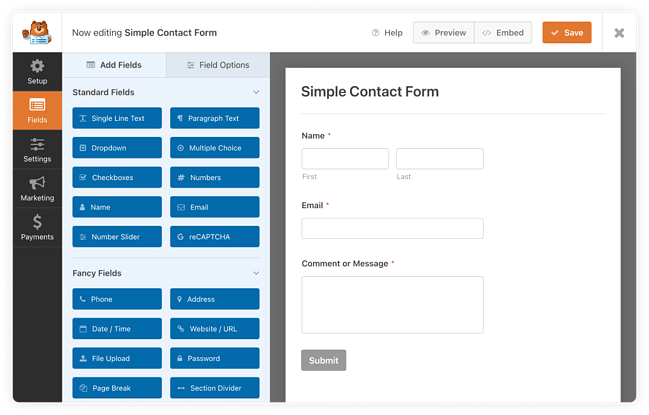
2. WPForms: الأفضل للتضمين في أي مكان

WPForms هو منشئ نماذج السحب والإفلات الذي يسمح لك بتكوينه لإرسال بريد إلكتروني إليك عند تلقي طلب. يمكنك أيضًا تضمين النموذج في أي مكان على موقعك ، بما في ذلك الشريط الجانبي والتذييل.
3. ARForms

تسمح لك ARForms بتلقي إشعارات البريد الإلكتروني بناءً على الشروط التي حددتها ، ولكن يمكنك أيضًا الحصول على إشعارات البريد الإلكتروني لجميع عمليات الإرسال. يمكنك أيضًا دمجها مع أدوات أخرى في مجموعتك التقنية ، بما في ذلك HubSpot و PayPal و Google Sheets.
امتيازات نماذج HTML التي ترسل رسائل البريد الإلكتروني
سواء كنت ترغب في تحويل المزيد من الزائرين إلى عملاء متوقعين ، أو جمع معلومات لفريق المبيعات الخاص بك ، أو إنشاء المزيد من المدافعين المخلصين للعلامة التجارية ، فإن النماذج ضرورية لاستراتيجية داخلية. إذا لم يكن لديك نموذج على موقع الويب الخاص بك ، فقد تفقد المزيد من العملاء المحتملين ، والتحويلات الأعلى ، والعملاء الأكثر سعادة على المدى الطويل.
تكمن المشكلة في أنه من السهل نسيان التحقق من الردود ، كما أنه من الأسهل الحصول على عمليات إرسال ولكن ليس لديك سجل قابل للبحث فيها. النماذج التي ترسل إليك بريدًا إلكترونيًا تحتفظ بالمعلومات في بريدك الوارد للرجوع إليها والسهولة.
ملاحظة المحرر: تم نشر هذا المنشور في الأصل في ديسمبر 2019 وتم تحديثه للشمول.