كيفية إنشاء صورة الأكورديون باستخدام العنصر
نشرت: 2022-05-05يتطلب امتلاك موقع ويب والحصول على تفاعلات أفضل للمستخدم العديد من الجهود الإبداعية. لكن صدق أو لا تصدق ، 90٪ من الزوار يبدون آراء حول موقع الويب الخاص بك في ثوانٍ.
ستؤدي إضافة صور متعددة إلى موقع ويب جيد التنظيم بشكل استثنائي يساعدك في الحصول على تفاعل أفضل للمستخدم.
هناك العديد من الطرق لعرض الصور على موقع الويب الخاص بك ، مما يعطي مظهرًا جذابًا ؛ صورة الأكورديون هو واحد منهم.
في هذه المقالة ، سنوضح لك كيفية إنشاء قسم Image Accordion على موقع WordPress الخاص بك باستخدام Elementor و PowerPack Image Accordion Widget.
ما هي صورة الأكورديون؟
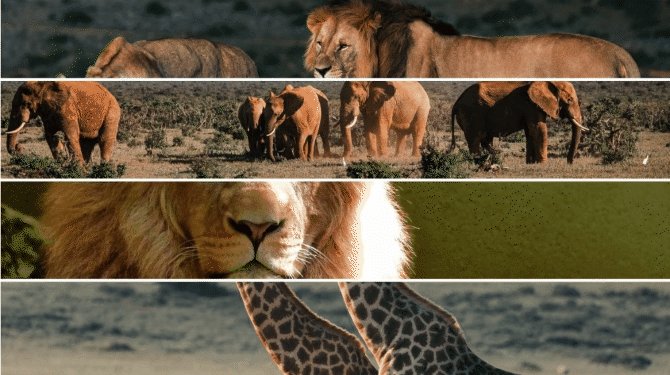
Image Accordion هي أداة رائعة وفريدة من نوعها لعرض معارض الصور المدمجة واللافتات مع الرسوم المتحركة على تفاعل المستخدم مثل تأثيرات التمرير أو النقر.
إنها الطريقة المثلى لعرض صور متعددة بطريقة جذابة مما يمنح موقع الويب الخاص بك مظهرًا جديدًا. يمكن إضافة عدة صور في وقت واحد في Image Accordion ، حيث يتم توسيع الصورة عند تشغيلها بواسطة المستخدمين.
يمكن عرض هذه الإصدارات المختصرة من الصور في اتجاهين أكورديون ؛ عمودي أو أفقي.

كيفية إنشاء صورة الأكورديون باستخدام إضافات Elementor و PowerPack
تعد إضافات PowerPack واحدة من أفضل الإضافات لمنشئ صفحة Elementor.
باستخدام PowerPack Elementor Addon ، يمكنك الحصول على أكثر من 80 عنصر واجهة مستخدم إبداعي وأكثر من 150 قالبًا مصممًا مسبقًا لإضافة لمسة جميلة إلى موقع WordPress الخاص بك. وأفضل جزء في استخدام أدوات PowerPack هو أنها مصممة خصيصًا لغير المبرمجين.
يسمح عنصر واجهة PowerPack Image Accordion بخيارات تخصيص قوية في الأنماط الرأسية والأفقية. بالإضافة إلى ذلك ، فإنه يعرض صورًا متعددة بنقرات تفاعلية وتأثيرات التمرير.
باستخدام جميع الميزات المتقدمة لعنصر واجهة مستخدم PowerPack Image Accordion ، يمكنك إنشاء أكورديونات صور مذهلة لموقع الويب الخاص بك على WordPress.
لإنشاء قسم Image Accordion على موقع الويب الخاص بك ، تحتاج أولاً إلى تثبيت وتفعيل Elementor و PowerPack Elementor Addon.
إذا كنت تفضل مشاهدة مقطع فيديو ، فإليك مقطع فيديو تعليمي حول كيفية إنشاء Image Accordion باستخدام Elementor.
لذلك ، دون مزيد من اللغط ، دعنا ننتقل إلى البرنامج التعليمي.
قم بسحب وإسقاط عنصر واجهة الأكورديون لصورة PowerPack
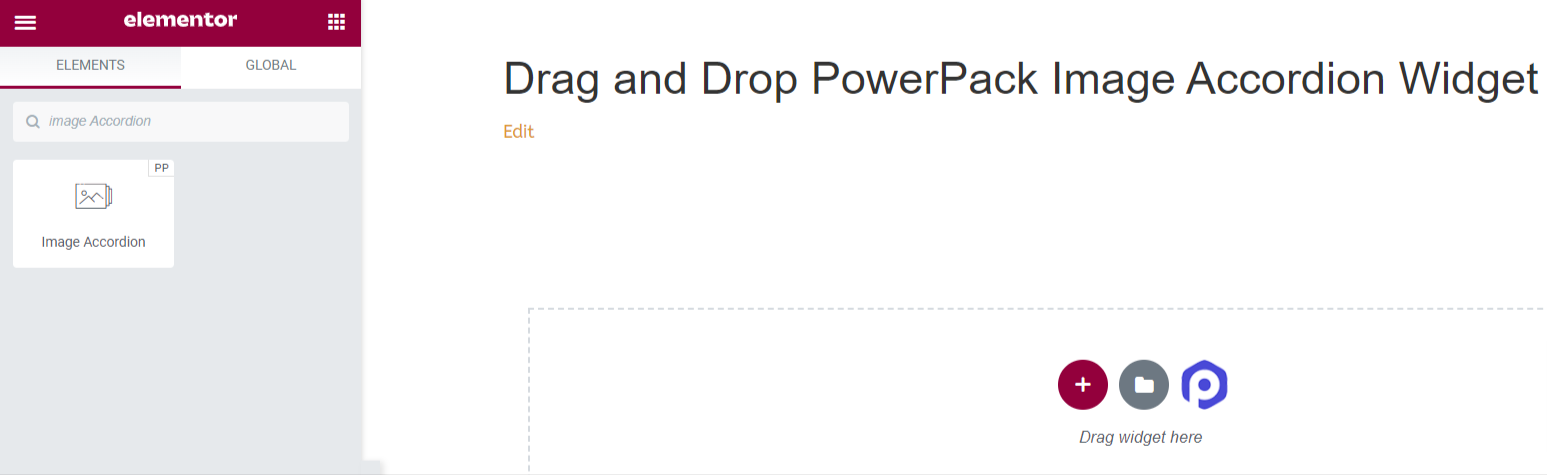
أولاً ، افتح الصفحة في محرر Elementor ، ثم اكتب "Image Accordion" في شريط البحث واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack " PP " في الزاوية العلوية اليمنى من الأداة.

علامة تبويب المحتوى الخاصة ببرنامج PowerPack Image Accordion Widget
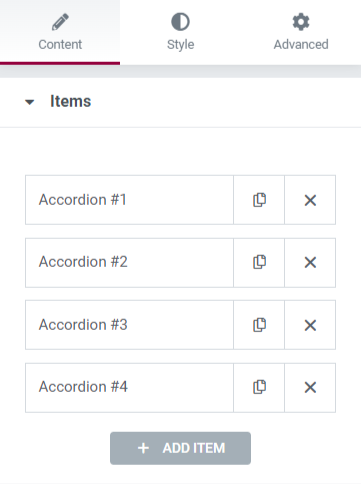
انتقل إلى علامة تبويب المحتوى لعنصر واجهة مستخدم Image Accordion. بمجرد الانتقال إلى علامة تبويب المحتوى ، ستجد قسمين:
- أغراض
- إعدادات
دعنا نرى جميع الميزات المتاحة في علامة التبويب هذه:
أغراض

يتضمن هذا القسم جميع خيارات التخصيص المطلوبة للمحتوى المعروض في أداة Image Accordion.
دعنا نرى جميع الميزات القابلة للتخصيص المتوفرة في هذا القسم:
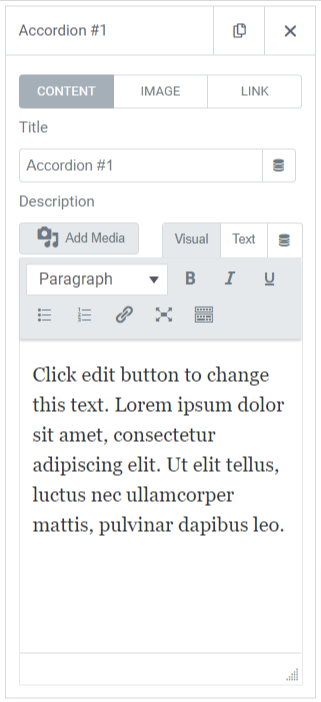
المحتوى

يتضمن هذا القسم الفرعي الخاص ميزات مثل:
- العنوان : أضف عنوانًا للمحتوى لعرضه في الصورة.
- الوصف : يمكنك إضافة وصف للمحتوى الذي تريد عرضه على الصورة. تتوفر هنا أيضًا ميزات لتخصيص النص ، مثل علامة HTML ، وغامق ، ومائل ، وتسطير ، وقوائم ، وما إلى ذلك.
صورة

يتيح لك هذا القسم الفرعي إضافة صور جميلة إلى قسم Image Accordion الخاص بك. ما عليك سوى النقر فوق "اختيار صورة" وإدراج الوسائط من مكتبة الوسائط.
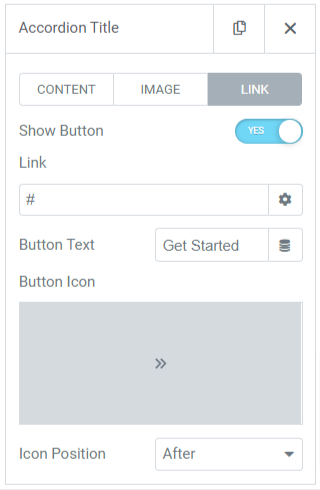
وصلة

إذا كنت تريد ربط الصورة بصفحتك الأخرى ، فيمكنك إضافة ارتباط إلى المحتوى. لذلك ، دعنا نرى الميزات المتوفرة في هذا القسم الفرعي:
- إظهار الزر : قم بتبديل هذه الميزة لعرض زر الحث على اتخاذ إجراء للارتباط.
- الرابط : قم بإسقاط الرابط إلى المكان الذي تريد إعادة توجيه المستخدم من خلاله عبر الصورة.
- النص : أضف المحتوى الذي تريد عرضه على زر الحث على اتخاذ إجراء .
- رمز الزر : اختر رمز زر من مكتبة الرموز.
- موضع الرمز : يمكنك اختيار موضع الرمز بعد نص الزر أو قبله.
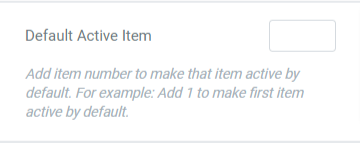
العنصر النشط الافتراضي

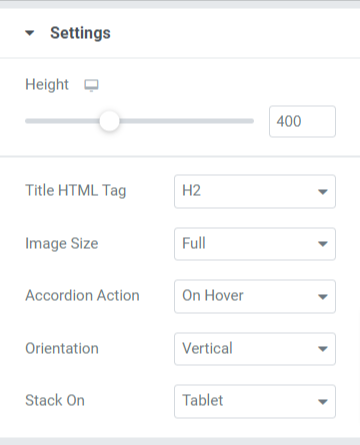
إعدادات
يتضمن هذا القسم جميع الخيارات القابلة للتخصيص للصور المعروضة في أداة الأكورديون.


دعنا نكتشف كل الميزات المتوفرة في هذا القسم:
- الارتفاع : يمكنك ضبط ارتفاع صورة الأكورديون هنا.
- علامة HTML للعنوان : اختر علامة HTML الخاصة بالعنوان هنا.
- حجم الصورة : سيكون لديك هنا مجموعة كبيرة من خيارات حجم الصورة ؛ حدد واحدة من هؤلاء لصورتك.
- Accordion Action : قم بتخصيص خيار إجراء الأكورديون هنا ، مثل "عند التمرير" أو "عند النقر".
- الاتجاه : حدد اتجاه الصورة من الوضع الرأسي أو أفقي.
- Stack-On : يمكنك أيضًا تحديد تكديس بين الجهاز اللوحي أو الهاتف المحمول أو "لا شيء".
علامة تبويب النمط في PowerPack Image Accordion Widget
في علامة تبويب النمط لعنصر واجهة مستخدم PowerPack Image Accordion ، ستحصل على جميع خيارات التصميم لتخصيص قسم Image Accordion الخاص بك.
تتضمن علامة التبويب هذه ثلاثة أقسام.
- أغراض
- المحتوى
- زر
دعنا نرى جميع الميزات المتاحة في هذا القسم:
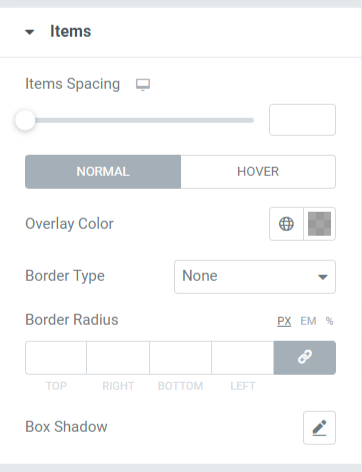
أغراض

دعونا نناقش الميزات المتوفرة في هذا القسم:
- تباعد العناصر : يتيح ذلك التباعد بين العناصر المعروضة في أكورديون الصورة.
- لون التراكب : يمكنك استخدام هذا الخيار لإضافة لون تراكب.
- نوع الحدود : أضف حدودًا إلى الصور المعروضة في Image Accordion من الخيارات الواردة هنا ، مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- نصف قطر الحد: يمكنك ضبط نصف قطر الحد من هنا إذا قمت بتطبيق الحد. سيؤدي استخدام نصف قطر الحدود إلى إعطاء حواف ناعمة للعناصر المعروضة في صورة الأكورديون.
- Box Shadow : لتطبيق ظل الصندوق ، يمكنك استخدام هذه الميزة.
المحتوى
يتضمن هذا القسم جميع ميزات التصميم الخاصة بجزء المحتوى من Image Accordion.

دعونا نناقش الميزات المتوفرة في هذا القسم:
- تباعد العناصر : يتيح ذلك التباعد بين العناصر المعروضة في أكورديون الصورة.
- لون التراكب : يمكنك استخدام هذا الخيار لإضافة لون تراكب.
- نوع الحدود : أضف حدودًا إلى الصور المعروضة في Image Accordion من الخيارات الواردة هنا ، مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- نصف قطر الحد: يمكنك ضبط نصف القطر من هنا إذا قمت بتطبيق الحد. سيؤدي استخدام نصف قطر الحد إلى إعطاء حواف ناعمة للعناصر المعروضة في Image Accordion.
- Box Shadow : لتطبيق ظل الصندوق ، يمكنك استخدام هذه الميزة.
زر
يوفر هذا القسم المرونة لتخصيص الزر تمامًا.

دعونا نناقش جميع الميزات المتوفرة في هذا القسم:
- الحجم : حدد طول الزر من الخيارات المحددة ، صغير ، متوسط ، و واسعة.
- تباعد الأزرار : يسمح بالتباعد بين نص الزر وأيقونة الزر.
- لون الخلفية : إذا كنت تريد إضافة لون خلفية إلى الزر ، يمكنك إضافته هنا.
- لون النص : اختر لون نص الزر هنا.
- نوع الحدود : يمكنك تحديد نوع الحد للزر.
- نصف قطر الحدود : يمكنك نمط الزر عن طريق ضبط نصف قطر الحد في هذا الخيار.
- أسلوب الطباعة : هنا ، يمكنك نمط نص الزر عن طريق تخصيص أسلوب الطباعة.
- المساحة المتروكة : يمكنك بسهولة ضبط المساحة المتروكة لتخصيص زر الحث على اتخاذ إجراء .
- Box Shadow : يتيح لك هذا الخيار تخصيص ظل الصندوق أفقيًا وعمودي الاتجاهات.
- تباعد الرموز: يمكنك إنشاء تباعد بين نص الزر وأيقونة الزر باستخدام هذا الخيار.
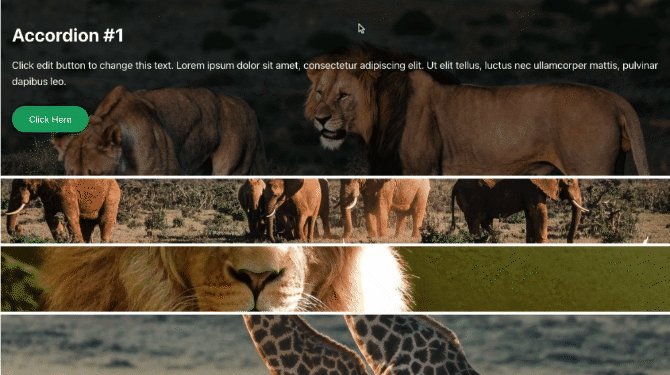
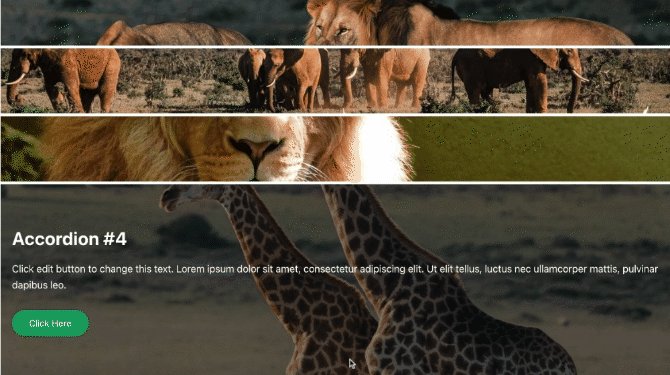
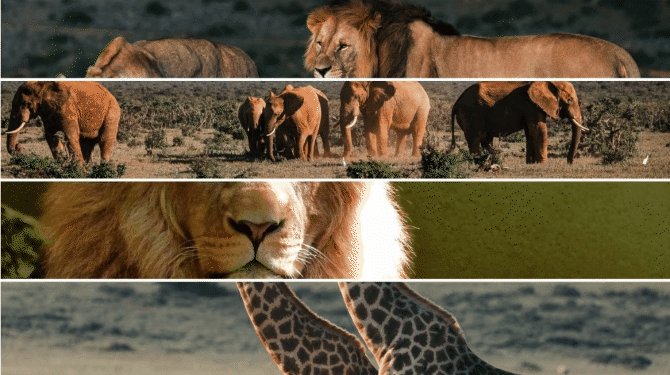
بعد تطبيق كل هذه التغييرات ، ستحصل على شيء مثل هذا:

احصل على قسم الأكورديون الخاص بصورتك جاهزًا باستخدام PowerPack Image Accordion Widget
سيؤدي عرض قسم Image Accordion الجذاب إلى موقع WordPress الخاص بك إلى إضافة لمسة جميلة إلى المظهر العام لموقع الويب الخاص بك. بالإضافة إلى ذلك ، فإن استخدام المساحات المدمجة على موقع الويب الخاص بك سيجعل موقعك منظمًا وأكثر جاذبية.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية استخدام PowerPack Image Accordion Widget لإنشاء قسم صورة تفاعلي لموقع WordPress الخاص بك. انقر هنا للحصول على أداة Image Accordion Widget لـ Elementor الآن!
إذا كنت تبحث عن طرق لعرض تنبيهات العروض والمبيعات بسهولة لمنتج عملك من خلال لافتات ترويجية ، فيمكنك التحقق من منشورنا لمعرفة كيفية إنشاء مربع ترويجي في WordPress باستخدام Elementor .
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم.
تابعنا أيضًا على Twitter و Facebook و YouTube.
