كيفية إنشاء معرض صور في WordPress - دليل كامل
نشرت: 2020-12-08هل أردت يومًا إنشاء معرض صور بسهولة في WordPress؟ حسنًا ، لقد أتيت إلى المكان الصحيح! في هذا المنشور ، سنلقي نظرة على أفضل الطرق لإنشاء معرض في WordPress في أقل من خمس دقائق.
قبل أن نبدأ ، إليك نظرة أكثر تفصيلاً على ما سننظر إليه في هذه المقالة:
- سنوجهك خلال العملية الكاملة لإنشاء معرضك الأول في WordPress (خطوة بخطوة) ؛
- سننظر أيضًا في الطرق التي يمكنك من خلالها تحسين معارضك وتحسينها ؛
وغير ذلك الكثير .
جدول المحتويات
- لماذا تنشئ معرض صور في ووردبريس؟
- إنشاء معارض الصور باستخدام محرر بلوك WordPress Gutenberg
- إنشاء معارض الصور باستخدام البرنامج المساعد لمعرض WordPress
- الختام - كيف يجب عليك إضافة معارض الصور إلى WordPress؟
لماذا تنشئ معرض صور في ووردبريس؟
من السهل جدًا إنشاء معرض صور في WordPress - إنها أيضًا طريقة أكثر جاذبية لمشاركة المحتوى.
عندما تضيف صورًا متعددة في منشور ، فإنها تظهر واحدة تلو الأخرى ، لذلك لا تبدو رائعة ويجب على زوارك التمرير لعرضها جميعًا.

ومع ذلك ، يأتي WordPress مزودًا بميزة معرض الصور التي تتيح لك:
- عرض الصور في تخطيط شبكي مع أعمدة وصفوف ؛
- عرض الصور المصغرة للصور الخاصة بك ؛
- عرض المزيد من الصور في مساحة أقل ؛
- تحسين صور معرض الصور الخاص بك ؛
- تحرير الصور والمعارض الخاصة بك ؛
- تغيير حجم الصورة.
إنشاء معارض الصور باستخدام محرر بلوك WordPress Gutenberg
قررنا كتابة منشورنا الخاص حول إدراج وإنشاء معارض في WordPress. لماذا ا؟ لأن جميع المنشورات الأخرى تقريبًا التي توضح لك كيفية إنشاء معرض صور باستخدام WordPress قديمة.
هذا بسبب كتابتها ونشرها قبل تحديث WordPress Gutenberg (5.5) الأخير.
لم يتم تحديثها لتعكس كيف يمكن لشخص ما أن يضيف معرضًا بعد التحديث إلى Gutenberg.
تثبيت محرر جوتنبرج بلوك
لذلك ، إذا كنت تستخدم WordPress 5.5 (يشار إليه بشكل أكثر شيوعًا باسم Gutenberg) ، فإن إحدى الطرق لإنشاء معرض هي النقر فوق الرمز (+) كما هو موضح أدناه.

سيؤدي النقر فوق رمز (+) إلى نقلك إلى ما يشار إليه بمبدل الكتلة. هذا هو المكان الذي يمكنك فيه تحديد مجموعة كبيرة من عناصر التنسيق وإضافتها مثل الصور الفردية وكتل النص والعناوين.
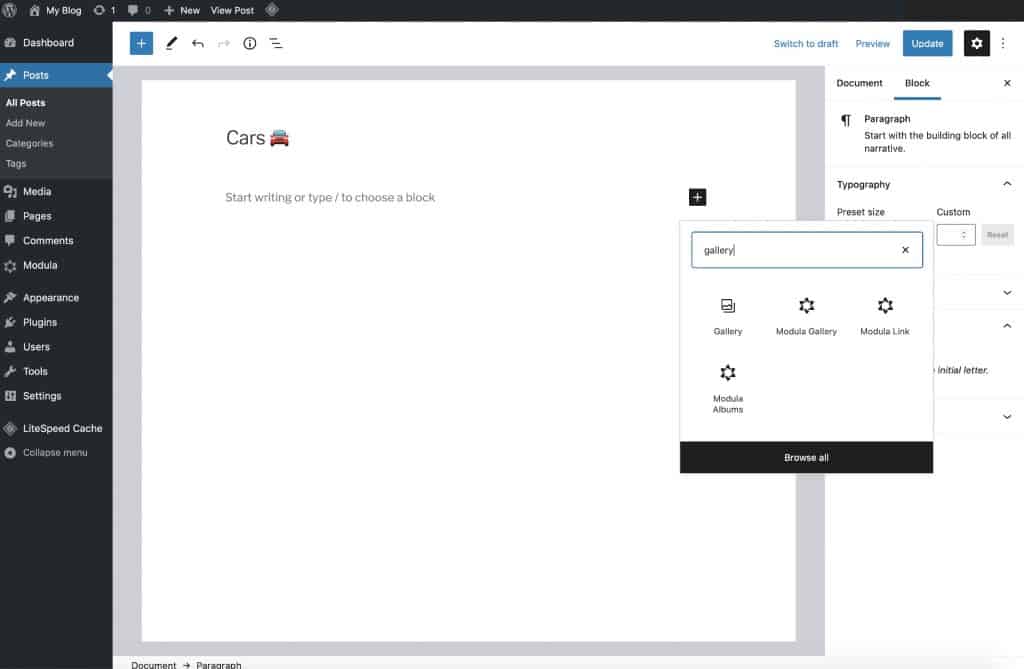
ومع ذلك ، في هذه الحالة ، ما عليك سوى كتابة "معرض" لفرز الكتل المتاحة لديك.
ثم حدد مجموعة المعرض الأولى التي تظهر ضمن فئة الكتل العامة .

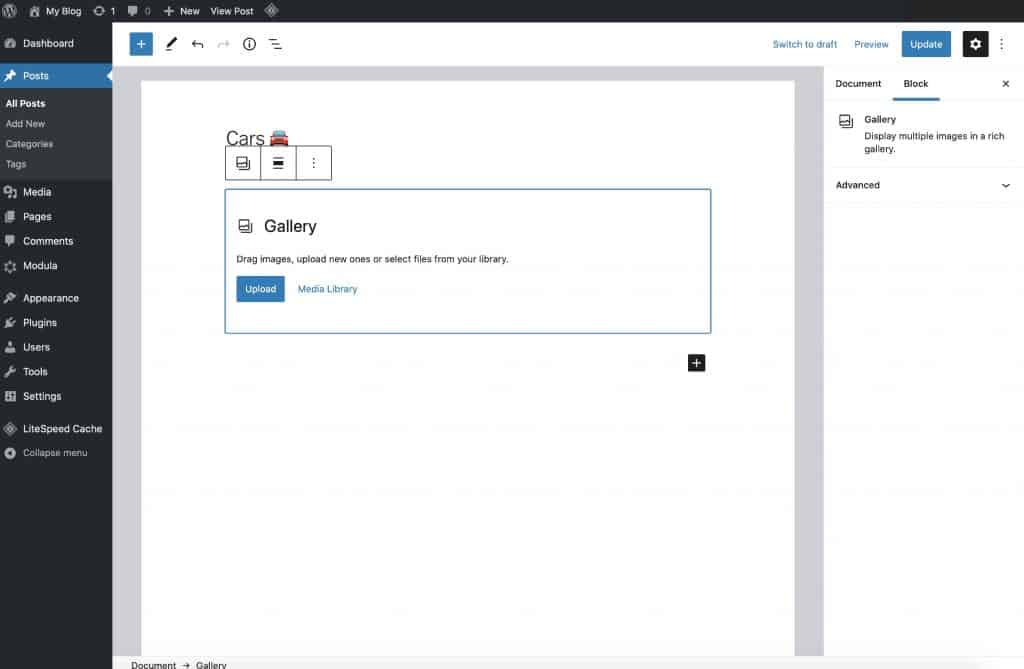
بمجرد النقر فوق اسم الكتلة لإدراجه ، سترى الكتلة المضافة إلى المنشور الخاص بك وستكون جاهزًا لإضافة الصور إليه.
بناءً على مكان تخزين صورك ، يمكنك النقر فوق تحميل أو مكتبة الوسائط لإضافة الصور إلى معرض WordPress الذي تم إنشاؤه حديثًا. هذا يعتمد على مكان تخزين صورك حاليا.
إذا كانت صورك موجودة بالفعل في مكتبة وسائط WordPress الخاصة بك ، فحدد خيار مكتبة الوسائط . إذا كانوا على جهاز الكمبيوتر الخاص بك ، فاختر خيار التحميل .

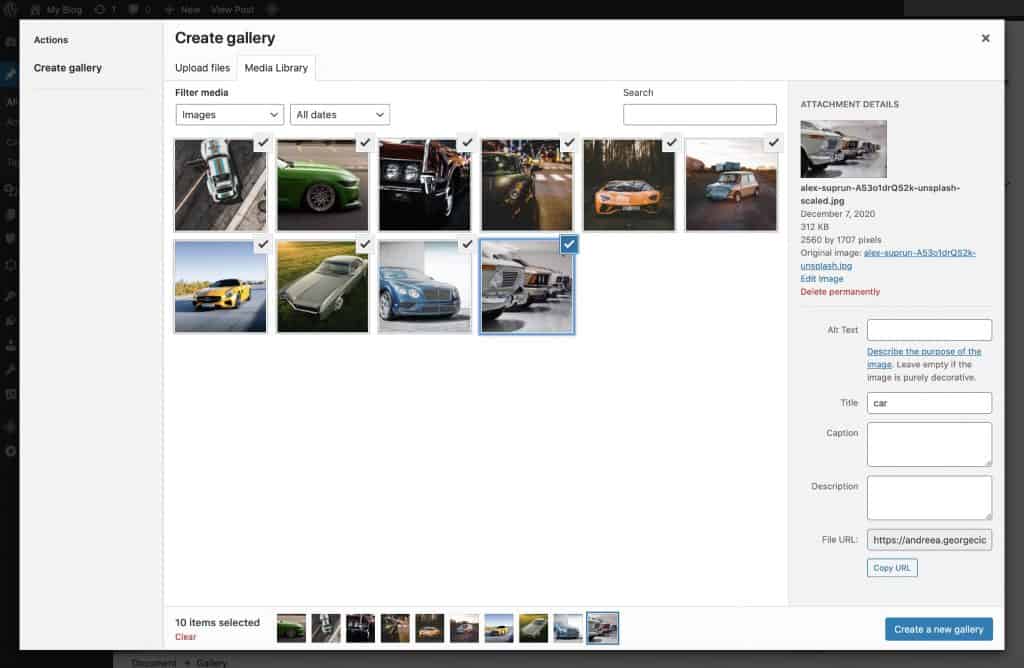
إذا كنت تقوم بتحميل الصور ، فإن النقر فوق الزر تحميل سيفتح مدير الملفات الافتراضي لجهاز الكمبيوتر الخاص بك. حدد الصور التي تريدها في معرض الصور الخاص بك واضغط على زر التحميل . سيظهرون جميعًا في مكتبة الوسائط بعد قيامك بتحميلها.
ستتمكن بعد ذلك من إضافة هذه الصور إلى معرض الصور الخاص بك كما هو موضح أدناه:

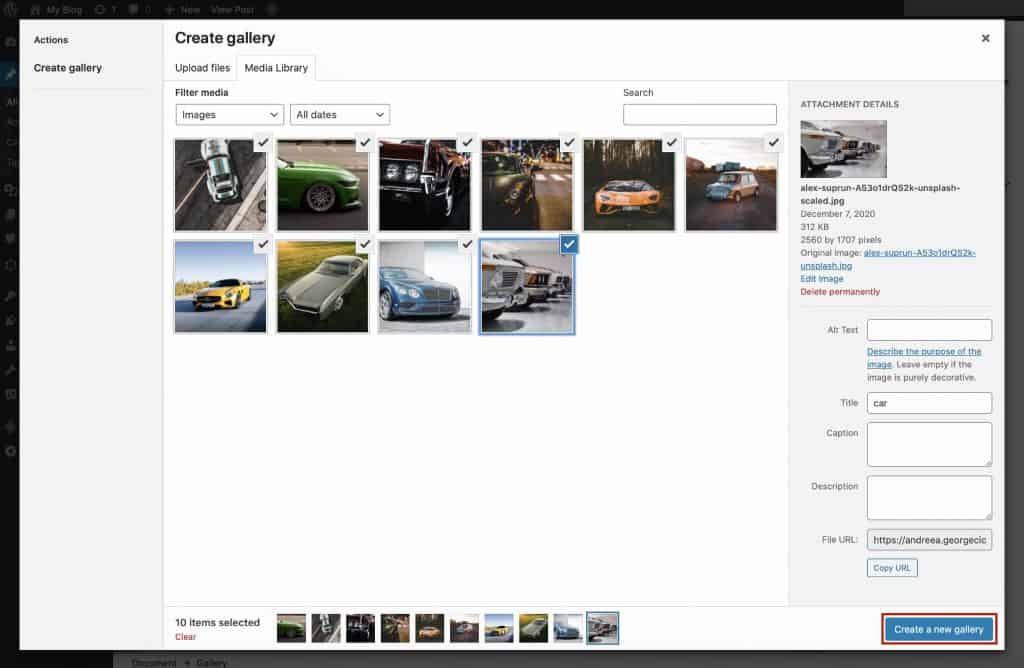
كل ما عليك فعله هو النقر فوق إنشاء معرض جديد في الركن الأيمن السفلي كما هو موضح أدناه:

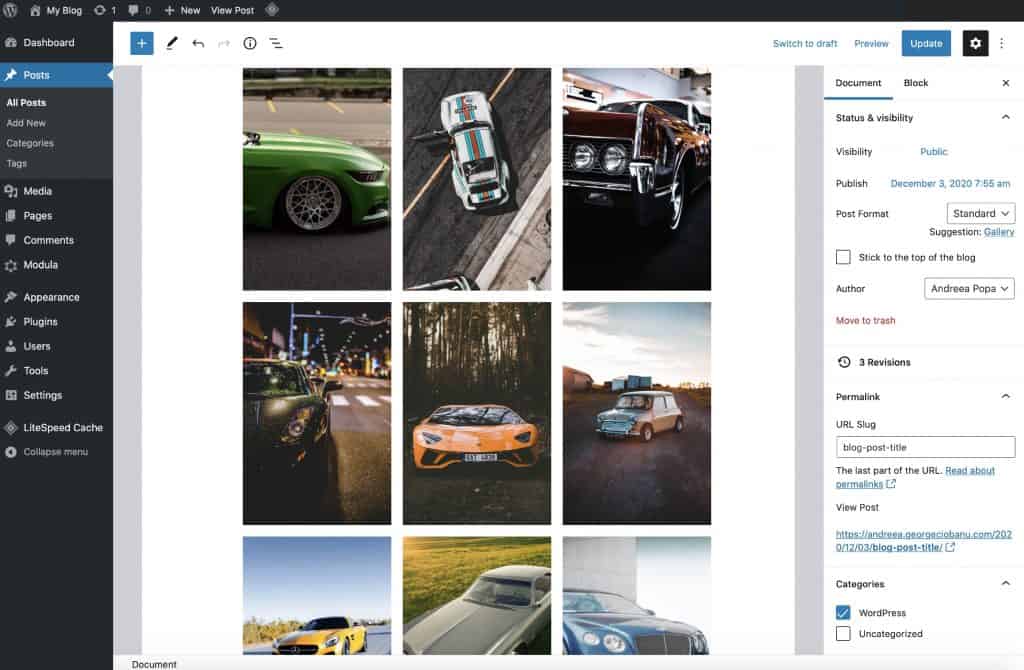
وهذا كل شيء - لقد قمت الآن بإنشاء معرض WordPress بسيط.

لكن هذه ليست الطريقة الوحيدة لإنشاء معرض صور في WordPress. يحتوي WordPress على العديد من المكونات الإضافية لمعرض الصور التي تقدم المزيد من الميزات بالإضافة إلى المزيد من خيارات التصميم لمعارض الصور الخاصة بك.
أحد هذه المكونات الإضافية هو Modula. دعنا نلقي نظرة على كيفية استخدامه لإنشاء معرض صور جميل في WordPress.
إنشاء معارض الصور باستخدام البرنامج المساعد لمعرض WordPress
نعتقد حقًا أن Modula هي أسهل وأسرع طريقة لإضافة معارض جميلة إلى موقع الويب الخاص بك.
لا تستخدم Modula على موقع WordPress الخاص بك حتى الآن؟ انقر هنا.
نظرًا لمجموعة ميزاته المذهلة ، من الواضح أن ترى سبب كون Modula هو الخيار الأفضل إذا كنت تبحث عن مكون إضافي لمعرض WordPress. يمكنك الاستفادة من الشبكات المخصصة ، وتخطيطات المعرض ، وتأثيرات تحوم الصور ، و lightbox المدعوم من FancyBox ، والمعارض القابلة للتصفية ، و 4 أنواع مختلفة من الشبكات ، وامتداد الفيديو إذا كنت تريد إنشاء معارض فيديو.

يعتبر إنشاء معارض في WordPress باستخدام Modula أسهل وأسرع من استخدام الوظائف المضمنة ، والتي يمكن أن تكون مزعجة ومحدودة بعض الشيء. لذا ، دعنا نقفز مباشرة.
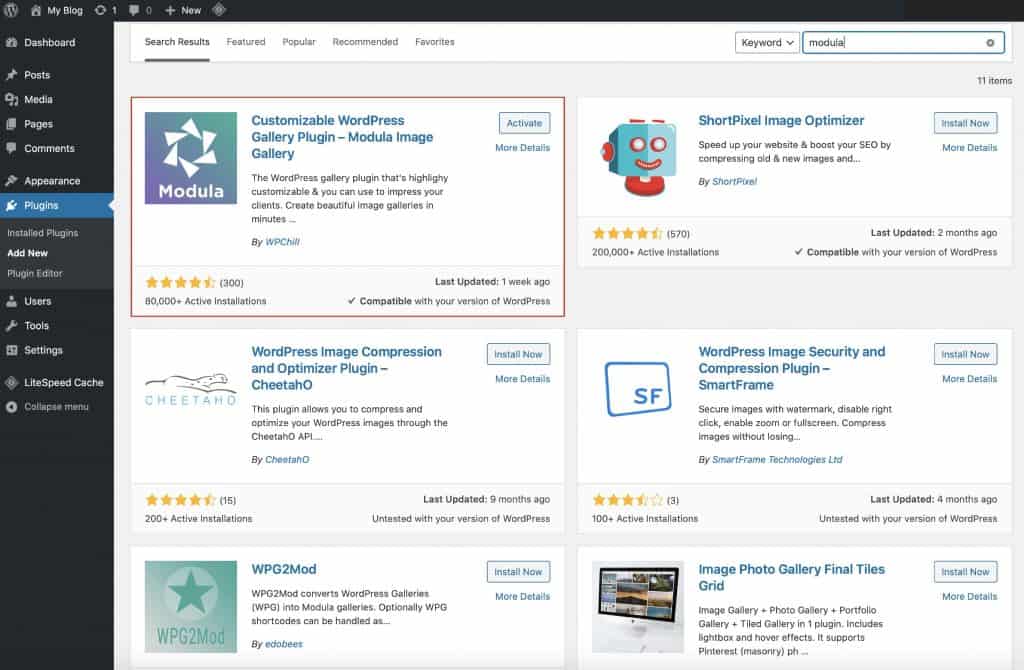
1. تحميل Modula

بمجرد تثبيت المكون الإضافي لمعرض Modula ، تأكد من تنشيطه أيضًا.
2. إنشاء معرض جديد
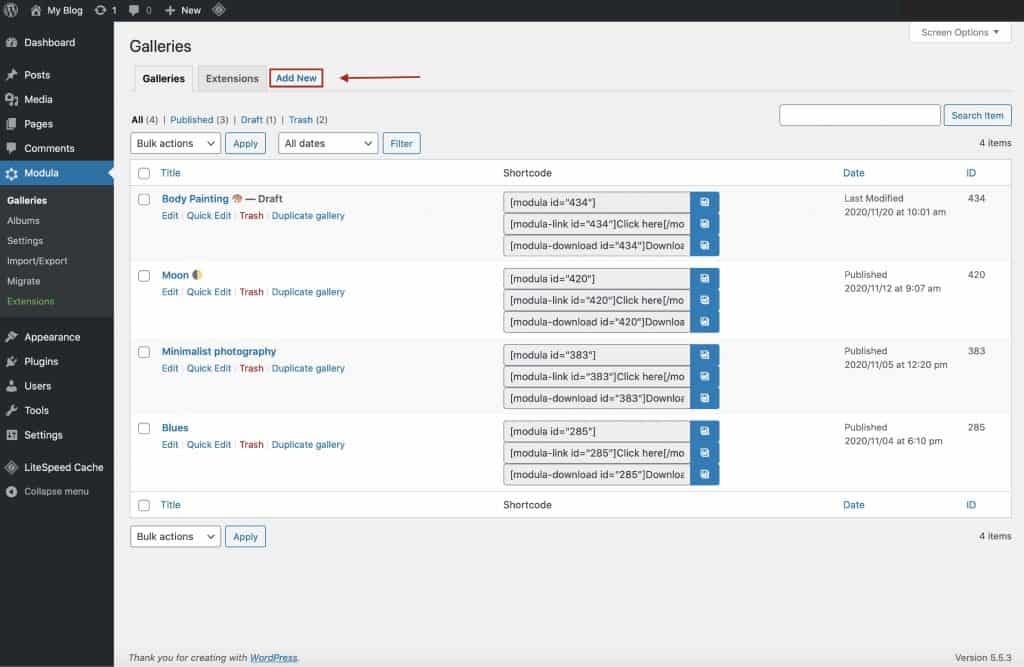
بمجرد تثبيت Modula وتنشيطه ، مرر مؤشر الماوس فوق عنصر قائمة Modula WordPress Admin وانقر فوق إضافة جديد لإنشاء معرضك الأول في WordPress ...

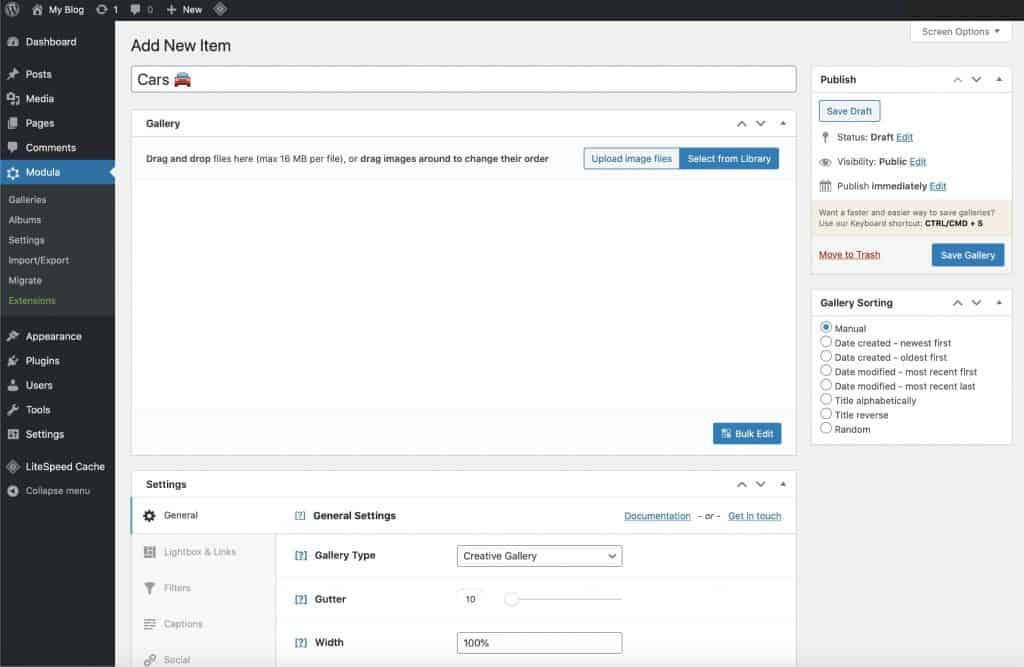
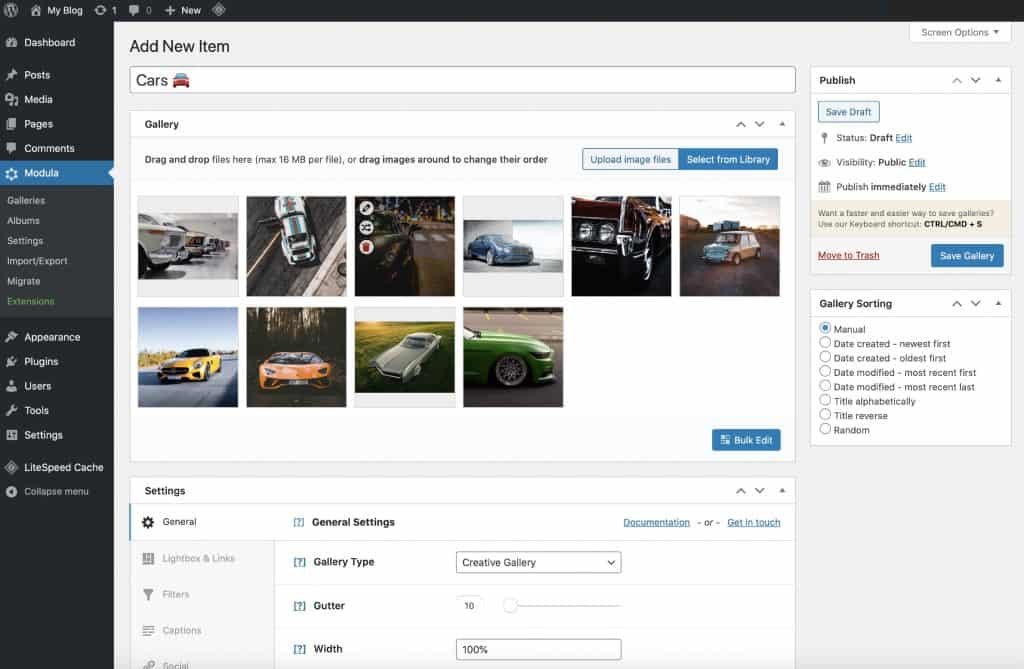
سينقلك هذا إلى الشاشة التالية ، حيث يمكنك البدء فورًا في تحميل الصور إلى معرض WordPress الخاص بك وتعديل إعدادات معرض الصور الخاص بك.
3. أضف عنوانًا وصفيًا
سيساعدك استخدام الأسماء الوصفية في تحرير المعرض لاحقًا عندما يكون لديك معارض متعددة على موقعك.
في هذه الحالة ، اخترنا استخدام شيء دقيق من الناحية الواقعية.

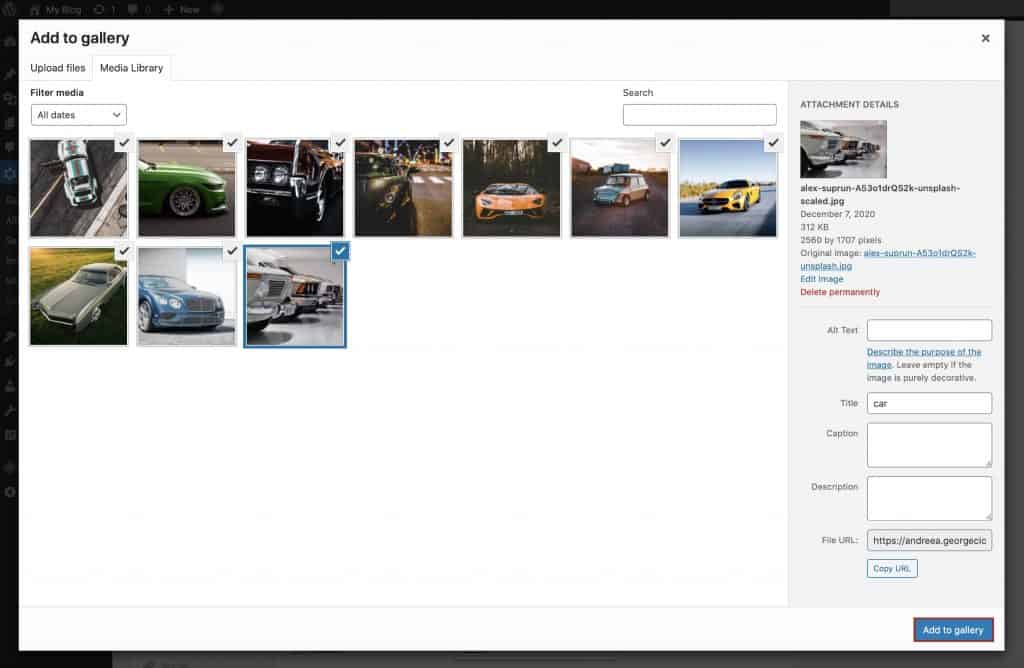
4. تحميل الصور لمعرض الصور الخاص بك
بعد اختيار الصور التي تريد إضافتها إلى معرض Modula WordPress الخاص بك ، لا تنس النقر فوق إضافة إلى المعرض .

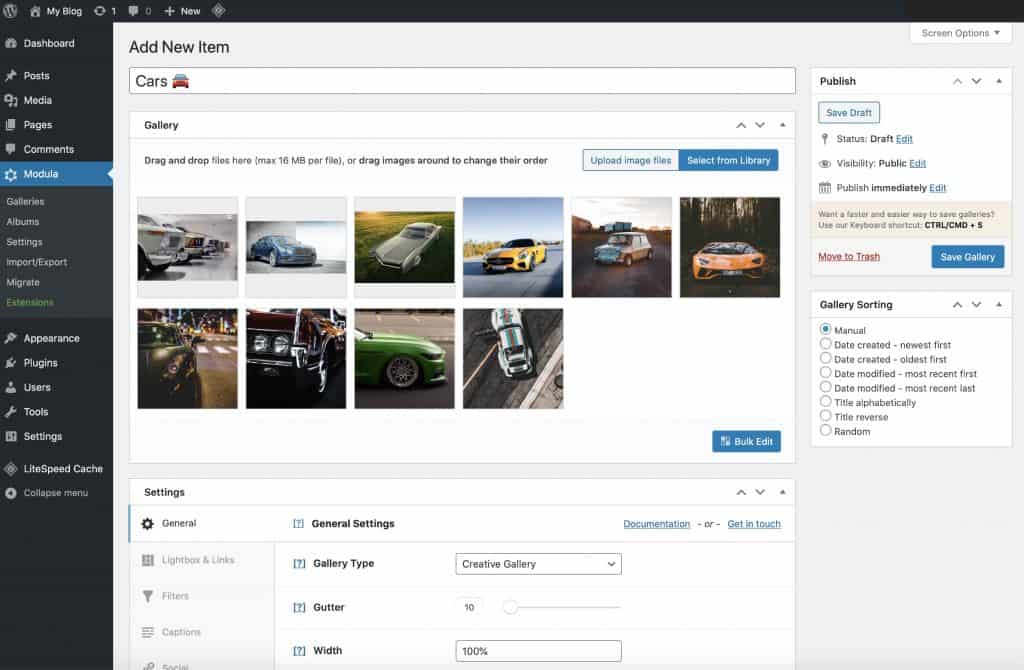
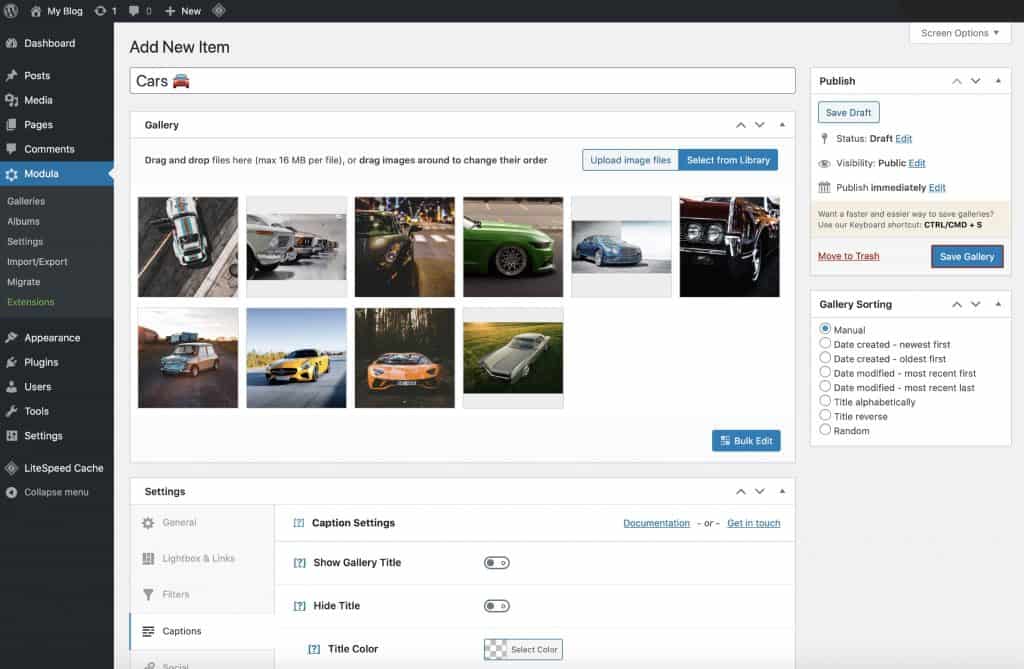
بعد النقر فوق إضافة إلى المعرض ، سترى الآن صورك في منطقة تحرير المعرض كما هو موضح أدناه ...

لقد صممنا هذه المنطقة لتكون سهلة الاستخدام للغاية وسهلة الاستخدام بغض النظر عن تجربتك مع WordPress.
بفضل واجهة السحب والإفلات الخاصة بنا ، فإن إعادة ترتيب الصور أمر سهل مثل النقر عليها وسحبها.

تجدر الإشارة إلى أنه يمكنك بسهولة حذف الصور من أي من معارض Modula الخاصة بك. كل ما عليك فعله هو الانتقال إلى الواجهة الخلفية لمعرض الصور الخاص بك وتحوم فوق الصورة. ستظهر أيقونة سلة المهملات. اضغط على أيقونة سلة المهملات وسيتم حذف الصورة. بعد ذلك ، قم بتحديث معرض الصور الخاص بك ولن يتم عرض تلك الصورة على موقع الويب الخاص بك

Modula Gallery Plugin
قم بإنشاء معارض صور جميلة لموقع WordPress الخاص بك!
5. نشر وإدراج معرض الصور الخاص بك
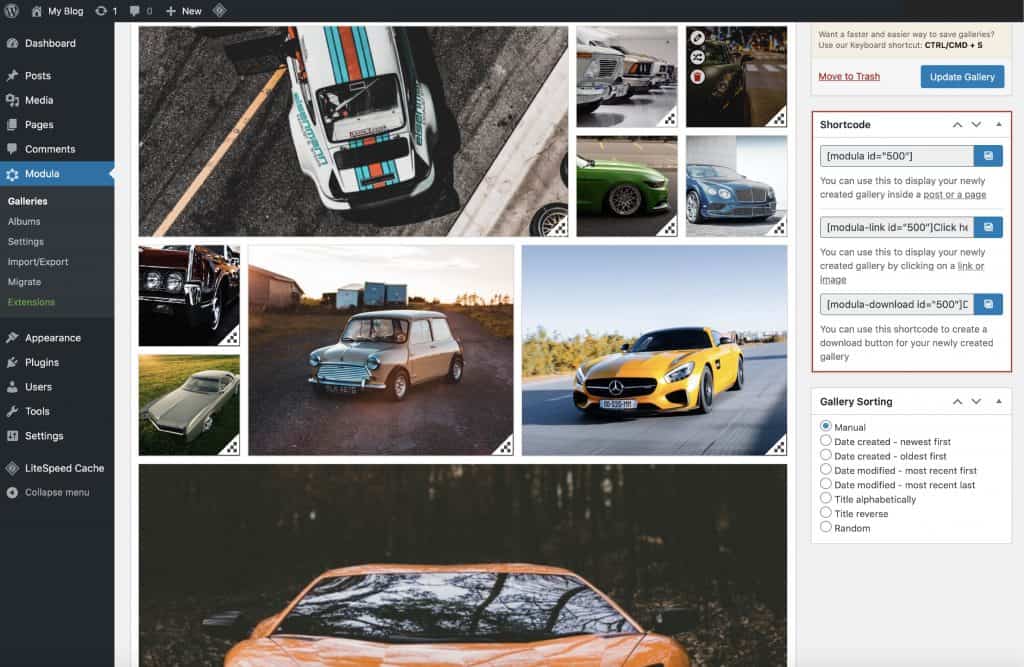
الآن بعد أن أصبح لديك ما أنا متأكد من أنه بعض الصور المذهلة والمسلية في صالات العرض الخاصة بك (ونحن نفعل ذلك أيضًا!) - امض قدمًا وانقر فوق حفظ المعرض .

بمجرد نشر معرض الصور الخاص بك ، ستلاحظ ظهور الرمز المختصر للمعرض في منطقة تحرير المعرض كما هو موضح أدناه ...

الآن الخطوة التالية هي إدراج معرض الصور الخاص بك في منشورات WordPress والصفحات التي تريد ظهورها فيها.
ومع ذلك ، يمكنك أيضًا بدلاً من ذلك استخدام كتلة Modula's Gutenberg لإدراج المعارض - وهو أمر سهل للغاية أيضًا.
إدراج معارض النماذج في المنشورات باستخدام كتلة جوتنبرج
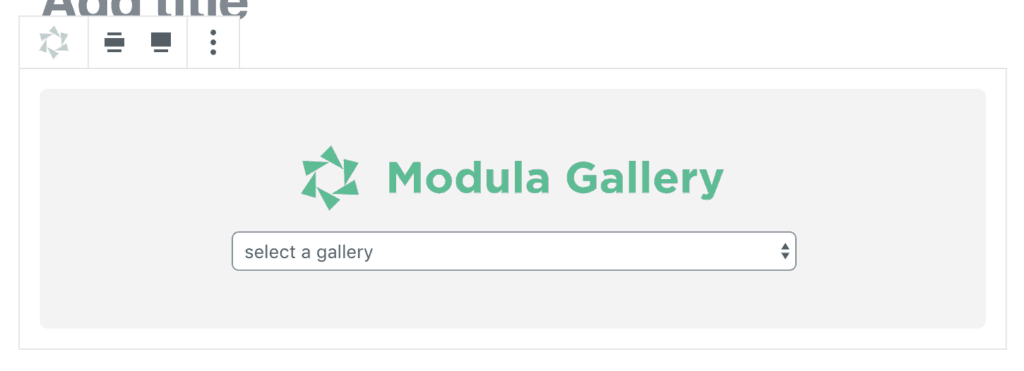
ما عليك سوى كتابة / وحدة لإدراج كتلة Gutenberg ثم تحديد معرض الصور الخاص بك من القائمة المنسدلة.

أو ، بدلاً من ذلك ، انقر فوق رمز Modula (الموضح أدناه). بعد ذلك ، تابع أيضًا لتحديد المعرض الذي ترغب في إدراجه باستخدام القائمة المنسدلة الموضحة أعلاه.

وانطلق بجنون مع التخصيص!
في عملية تطوير Modula ليكون البرنامج المساعد الأكثر سهولة في الاستخدام في المعرض ، جعلناه أيضًا سهلًا للغاية لكل من المستخدمين المبتدئين والمتوسطين. الآن يمكن للجميع الاستفادة من جميع وظائفه المذهلة.

بعد شراء ترخيص Modula ، يتلقى جميع مستخدمينا سلسلة من رسائل البريد الإلكتروني التي تنقلهم إلى كيفية الاستفادة الكاملة من إعدادات Modula - للبدء ، انقر هنا.
الختام - كيف يجب عليك إضافة معارض الصور إلى WordPress؟
إذا لم تتمكن من تحديد أي واحد يجب أن تختاره لإنشاء معرض صور WordPress ، فإليك حكمنا:
بالنسبة لأولئك الذين هم أكثر جدية في إنشاء المعرض ، يرغبون في إضافة أكبر عدد ممكن من الصور حسب رغبات قلبك ، وفرز الصور باستخدام المرشحات ، والمزيد ، ستكون أفضل حالًا باستخدام مكون إضافي للمعرض - تبدأ خطط Modula من 25 دولارًا.
بالنسبة إلى المعارض البسيطة والأساسية ، قد تكون وظيفة معرض WordPress المضمنة مناسبة لموقع الويب الخاص بك.
