كيفية إنشاء استطلاع تفاعلي في WordPress (خطوة بخطوة)
نشرت: 2023-01-28هل تريد إنشاء استطلاع عبر الإنترنت على موقع الويب الخاص بك على WordPress؟
استطلاعات الرأي هي طريقة تفاعلية للتفاعل مع المشاهدين مع الحصول على تفاصيل قيمة منهم. يمكنك الحصول على تعليقات من المستخدمين واكتشاف ما يحلو لهم.
في هذا المنشور ، سوف نعرض لك كيفية إجراء وزيادة استطلاع في WordPress الخاص بك.

ما الأداة التي يجب اختيارها لدمج استطلاع في WordPress؟
يعد تقديم استطلاعات الرأي التفاعلية إلى موقعك طريقة رائعة لجذب المشترين ، حيث إنها تجذب اهتمامهم على الفور. يمكنك الاستفادة من فرص المبيعات باستخدام استطلاعات الرأي ، وفي نفس الوقت ، الحصول على تعليقات قيمة من جمهورك.
ومع ذلك ، هناك الكثير من المكونات الإضافية والمعدات عبر الإنترنت التي تسمح لك بتضمين استطلاعات الرأي على موقع WordPress الخاص بك. يجب أن يطلب منك عدد قليل منهم إنشاء حساب ، وبعض حقائق التسوق على الخوادم الخاصة بهم ، والأشخاص الآخرون لديهم معرفة سيئة بالمستهلك.
إذا كنت تبحث عن معرفة جيدة للمستخدم مع إدارة كاملة لتفاصيل الاستطلاع ، فسيتعين عليك الحصول على WPForms. إنه أفضل مكون إضافي منشئ نماذج WordPress ويتضمن استطلاعات قوية وملحق استطلاعات الرأي.
مع WPForms ، ستكون جاهزًا للقيام بما يلي:
- قم بتطوير استطلاعات الرأي في WordPress من خلال العمل باستخدام أداة إنشاء النوع بالسحب والإفلات
- حقق نجاح الاستطلاع على مواقع الإنترنت الشخصية الخاصة بك
- الأصوات الحالية مهمة عندما يرسل الشخص صوته
- اعرض الاستطلاع في أي مكان على موقع الإنترنت الخاص بك
- إظهار نتائج الاستطلاع في كل مكان على صفحة الويب الخاصة بك
مع ذلك ، دعونا نلقي نظرة على كيفية إنتاج استطلاعات الرأي بسهولة على الشبكة في WordPress باستخدام WPForms.
إجراء استطلاعات الرأي عبر الإنترنت في WordPress
التفاصيل الأولية التي يجب عليك القيام بها هي إدخال وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، اطلع على معلوماتنا المرحلية حول كيفية إضافة ملحق WordPress.
ستحتاج إلى برنامج WPForms Pro لأنه يتكون من ملحق الاستطلاع والاستطلاعات. يحصل الأشخاص في WPBeginner على تخفيض إضافي في الأسعار من خلال استخدام رمز قسيمة WPForms. هناك أيضًا إصدار WPForms Lite يمكنك اعتباره مجانًا تمامًا.
عند التنشيط ، يجب عليك التوقف عند WPForms »موقع ويب Options لإدخال ترخيصك المهم. يمكنك الكشف عن هذه المعلومات والحقائق في حساب WPForms الخاص بك.

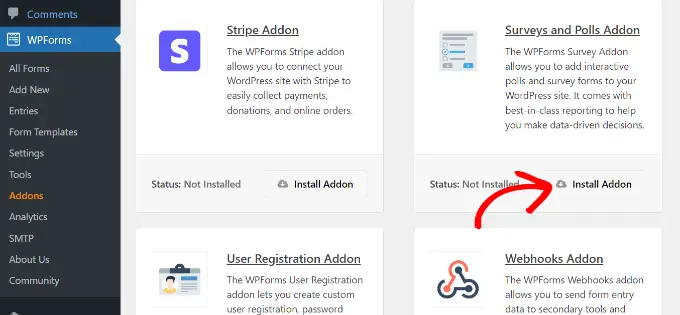
في المستقبل ، سوف تحتاج إلى زيارة صفحة الويب الخاصة بـ WPForms »Addons والتمرير لأسفل إلى الملحق Surveys and Polls.
انطلق وانقر على الزر "تثبيت" الملحق.

أنت الآن جاهز تمامًا لإجراء استطلاع على الإنترنت.
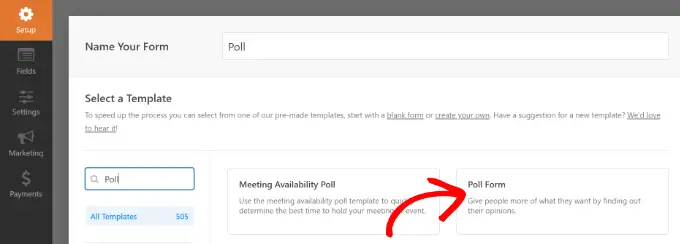
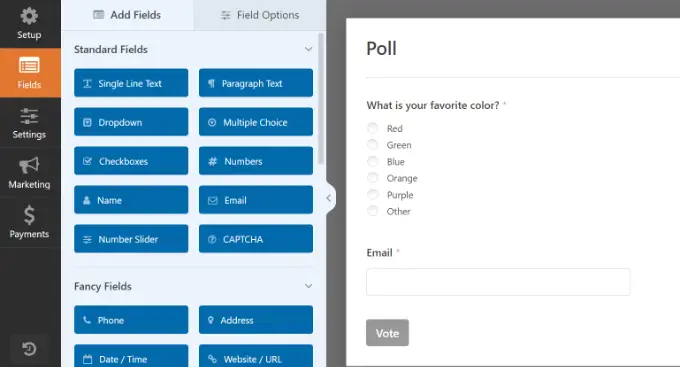
يمكنك البدء بالذهاب إلى WPForms »زيادة موقع ويب جديد لإنتاج نموذج جديد. أولاً ، يجب عليك تقديم عنوان لنموذج الاستطلاع الخاص بك ثم اختيار نموذج "نموذج الاستطلاع".

سيبدأ هذا واجهة منشئ نوع السحب والإفلات WPForms.
سترى نموذجًا لنوع الاستطلاع مصممًا مسبقًا مع حقول توضيحية سبق إضافتها إلى المجموعة المتنوعة.

توجد بدائل لتضمين حقول نوع جديدة من العمود الأيسر. كل ما عليك فعله هو سحب وإسقاط المنطقة التي ترغب في إدراجها في المجموعة المتنوعة.
بصرف النظر عن ذلك ، يمكنك فقط المستوى والنقر لتحرير أي صناعة أو إعادة ترتيبها أو إزالتها.
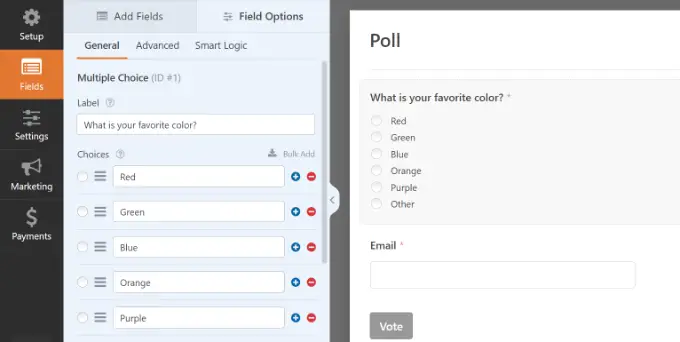
للتوضيح ، إذا قمت بالنقر فوق مشكلة الاستطلاع في النموذج ، فسترى الكثير من الخيارات في القائمة الموجودة على يسارك. ما عليك سوى إعادة ترتيب الترتيب وتعديل العناوين والتسميات والإضافات.

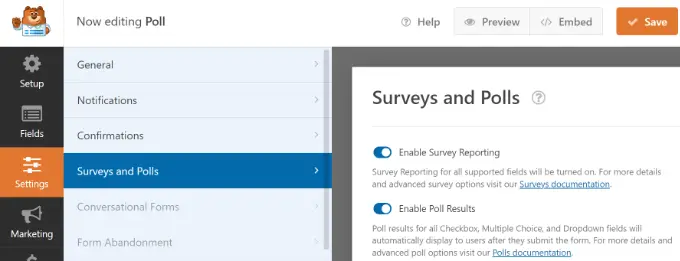
بعد ذلك ، يجب عليك ببساطة النقر فوق الزر " إعدادات " من القائمة المتبقية ثم الانتقال إلى علامة التبويب "الاستطلاعات والاستطلاعات". أدناه يمكنك المساعدة أو تعطيل خيار مزايا الاستطلاع.
بشكل افتراضي ، سيعرض قالب الاستطلاع WPForms النتائج النهائية للاقتراع للمستخدمين فور قيامهم بنشر تصويتهم. إذا قمت بتعطيل هذا التحديد ، فلن يرى المشترون تأثيرات الاستطلاع.

من ناحية أخرى ، يمكنك عرض معلومات مخصصة للمستخدمين أو إعادة توجيههم إلى صفحة أو عنوان URL آخر.
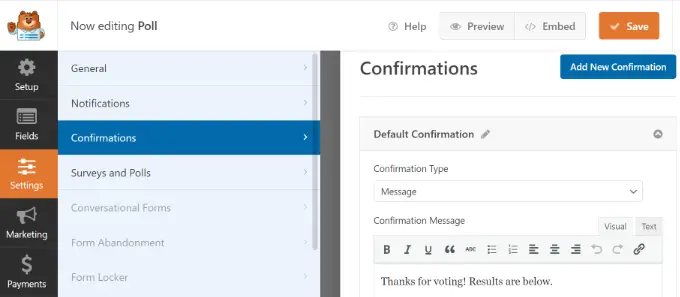
ما عليك سوى الانتقال إلى علامة التبويب "التأكيد". هنا ، يمكنك اختيار نوع التأكيد من القائمة المنسدلة.

بمجرد تحديد نوع الاستطلاع ، تقدم مقدمًا وانقر فوق الزر "حفظ" لمنافذ البيع بالتجزئة لإعداداتك اللطيفة.
بما في ذلك الاستطلاع إلى موقع الويب الخاص بك ووردبريس
يعمل WPForms على تسهيل إدراج الاستطلاع عبر الإنترنت في أي مكان على صفحة الويب الخاصة بك ، مثل المنشورات وصفحات الويب وأنواع النشر المخصصة وأدوات الشريط الجانبي.

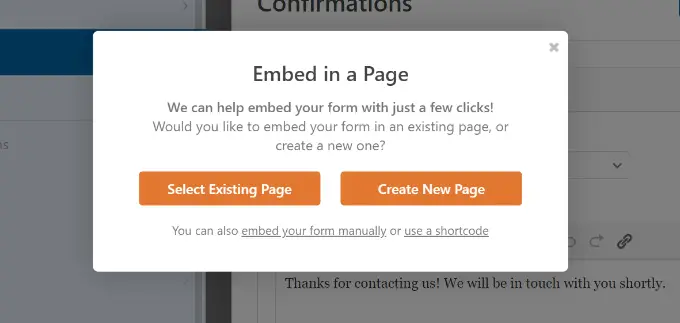
يمكنك النقر فوق الزر "تضمين" في أداة إنشاء النماذج لتضمين نموذج الاستطلاع الخاص بك. بعد القيام بذلك ، ستفتح نافذة منبثقة جديدة. يمكنك العثور على صفحة ويب حالية أو إنشاء صفحة ويب جديدة فقط لتضمين نوعك.

دعنا نختار الزر "إنشاء صفحة جديدة" لهذا البرنامج التعليمي.
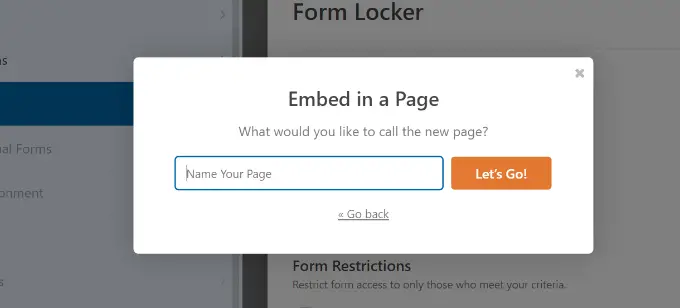
في الخطوة التالية ، سوف تحتاج إلى إدخال معرّف لصفحة الويب الخاصة بك. بعد ذلك مباشرة ، يمكنك النقر فوق الزر "Let's Go".

يجب أن ترى الآن فرز استطلاع الرأي مضمنًا في محرر محتوى WordPress المكتوب.
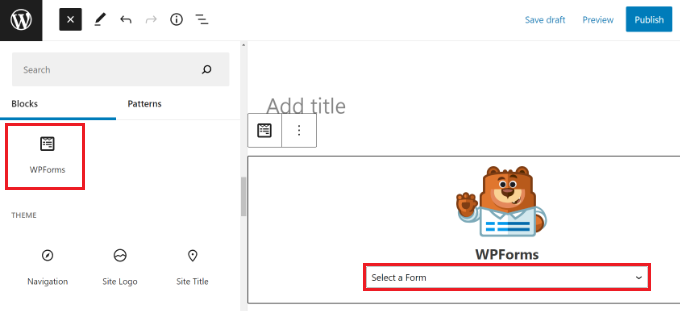
هناك طريقة أخرى لتضمين نوعك وهي العمل مع كتلة WPForms. فقط انقر فوق الزر "+" لإضافة WPForms واختيار النوع الذي تفضله من القائمة المنسدلة.

قادمًا ، سترى معاينة للتنوع الخاص بك.
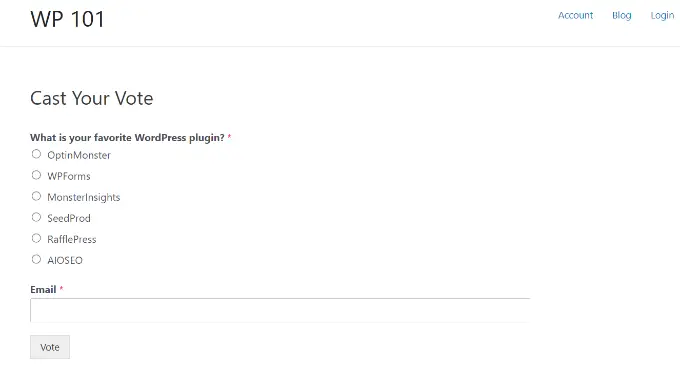
يمكنك المساعدة في حفظ أو نشر مقالتك / صفحة الويب الخاصة بك وإلقاء نظرة على موقع الويب الخاص بك لمشاهدة استطلاع الرأي الخاص بك قيد الحركة.

يمكنك أيضًا إضافة استطلاع الرأي الخاص بك إلى شريط جانبي أو مكان مُجهز لعناصر واجهة المستخدم.
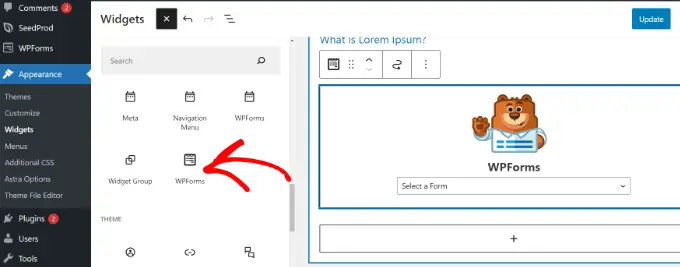
للقيام بذلك ، ستحتاج إلى الانتقال إلى المظهر المادي »موقع ويب Widgets وتضمين كتلة عنصر واجهة مستخدم WPForms إلى شريط جانبي حيث تريد عرض الاستطلاع بالضبط.

في كتلة عنصر واجهة مستخدم WPForms ، تحتاج إلى تحديد نموذج الاستطلاع الذي قمت بإنشائه مسبقًا.
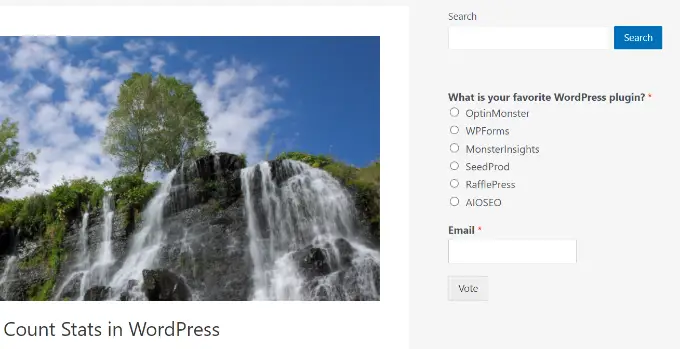
لا تفشل في تذكر النقر فوق الزر "تحديث" لتخزين إعدادات عنصر واجهة المستخدم الخاصة بك. يمكنك الآن زيارة صفحة الويب الخاصة بك لمشاهدة استطلاع الرأي الخاص بك على الإنترنت معروضًا في شريط جانبي أو مساحة أخرى جاهزة تمامًا لعناصر واجهة المستخدم.

عرض النتائج النهائية للاستطلاع المباشر
إذا قمت بتمكين تأثيرات الاستطلاع ، فسيشاهد الأشخاص النتائج النهائية بعد نشر تصويتهم مباشرة.

يمكنك أيضًا عرض نتائج الاستطلاع في أي وقت دون توزيع تصويت.
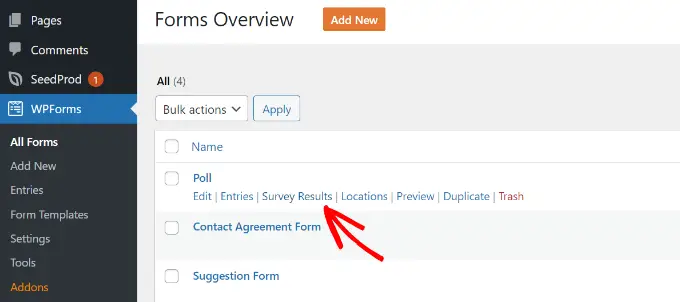
اذهب فقط إلى WPForms »موقع All Forms وانقر على رابط موقع" نتائج الاستطلاع "الموجود أسفل نوع الاستطلاع.

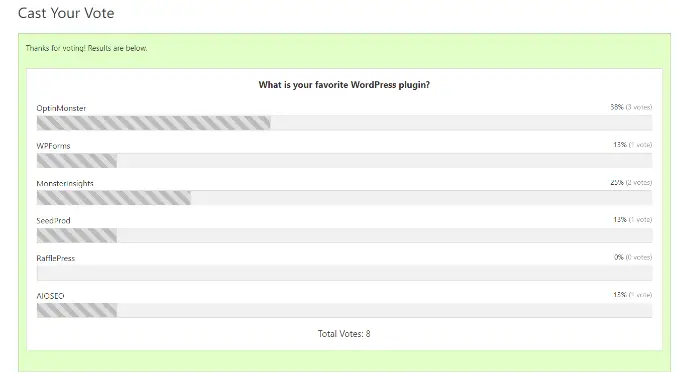
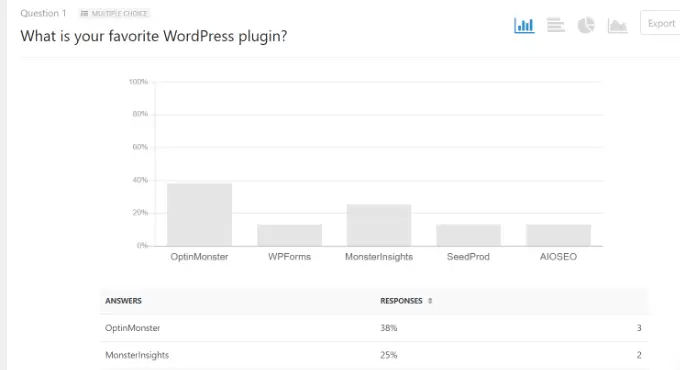
سيؤدي هذا إلى اختيارك لصفحة ويب نجاح الاستطلاع ، حيث سترى ردود الاستطلاع في مخطط تفاعلي.
يمكنك تعديل نوع التكلفة وتصدير النتائج النهائية بتنسيقات JPEG و PDF وطباعة.

تضمين نجاح الاستطلاع في أي مكان في WordPress
يتيح لك WPForms أيضًا تضمين نتائج الاستطلاع عبر الإنترنت في أي مكان على موقع الويب الخاص بك. يعد هذا ذا قيمة كبيرة إذا قمت بتعطيل النتائج النهائية للاستطلاع وترغب في مشاركتها بعد ذلك.
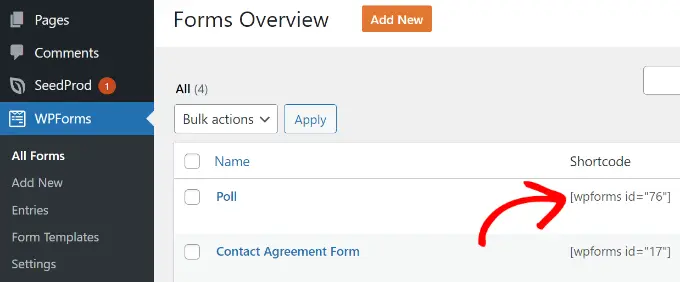
في البداية ، سوف تحتاج إلى معرفة معرّف نموذج الاستطلاع الخاص بك. يمكنك القيام بذلك عن طريق الذهاب إلى صفحة الويب WPForms »All Kinds والبحث عن الرمز القصير بجوار نوع الاستطلاع الخاص بك.

في الرمز المختصر ، سوف تكتشف نطاق معرف الاستطلاع الخاص بك. على سبيل المثال ، معرف استطلاع الرأي الخاص بنا هو 76 ، كما هو موضح في لقطة الشاشة أعلاه.
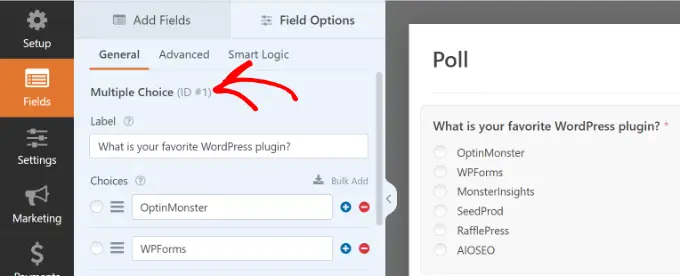
بعد ذلك ، تحتاج إلى الحصول على معرف الانضباط. هذا هو الحقل في النموذج الذي تريد تقديم الفوائد له.
قم بتحرير مجموعة الاستطلاع الخاصة بك وانقر ببساطة على منطقة الاقتراع. سوف تكشف عن معرف الصناعة في العمود المتبقي.

الآن بعد أن أصبح لديك معرّفات مطلوبة بشكل متساوٍ ، يمكنك المضي قدمًا وإضافة الرمز القصير لنجاح الاستطلاع كما يلي:
لا تنسَ استبدال معرّف التنوع وقيم معرّف الصناعة بمعرّفك. يمكنك استخدام هذا الرمز المختصر في منشورات WordPress وصفحات الويب وعناصر واجهة المستخدم النصية.
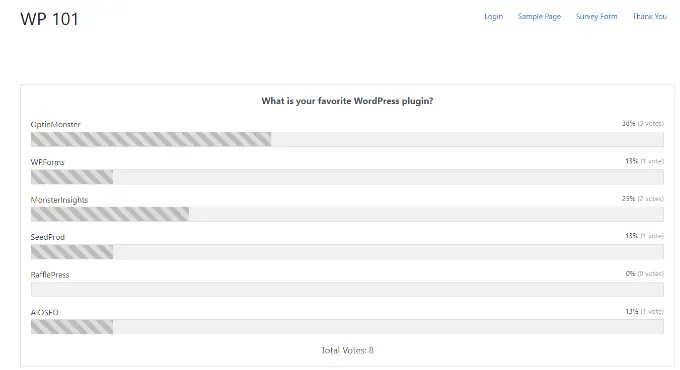
إليك معاينة لما ستبدو عليه نتائج استطلاع الرأي:

نأمل أن تساعدك هذه المقالة في تطوير استطلاع تفاعلي في WordPress. قد ترغب أيضًا في الاطلاع على إرشاداتنا حول كيفية بدء تشغيل مدونة WordPress وأفضل مزودي إعلانات البريد الإلكتروني.
إذا كنت تقدر هذه المقالة القصيرة ، فتذكر الاشتراك في قناتنا على YouTube لدروس أفلام WordPress. يمكنك أيضًا الحصول علينا على Twitter و Fb.
