كيفية إنشاء رمز SVG في Adobe Illustrator
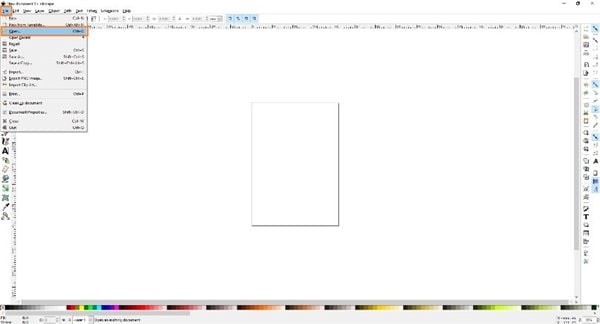
نشرت: 2022-12-10يعد إنشاء رمز SVG في Adobe Illustrator عملية بسيطة يمكن إكمالها في بضع خطوات فقط. فيما يلي دليل سريع حول كيفية إنشاء رمز SVG في Adobe Illustrator: 1. افتح Adobe Illustrator وأنشئ مستندًا جديدًا. 2. ارسم الرمز الخاص بك باستخدام أداة القلم أو أي أداة رسم متجه أخرى. 3. بمجرد أن تصبح سعيدًا بالرمز الخاص بك ، حدده وانتقل إلى ملف> حفظ باسم. 4. في مربع الحوار Save As ، اختر تنسيق SVG وانقر فوق Save. 5. هذا كل شيء! أصبح الرمز الخاص بك جاهزًا الآن للاستخدام على موقع الويب الخاص بك أو في أي مكان آخر.
باستخدام نصائح وتقنيات Illustrator ، تمكنت من تبسيط تصميم وتصدير الرموز. يجب أن تتركز السكتات الدماغية في المركز. ستتمكن من معرفة ما إذا كنت معتادًا على محاذاة الحد إذا كنت تستخدم Illustrator ، أو أي تطبيق رسم متجه آخر. من الجيد دائمًا تجنب وضع أي نقاط غير ضرورية أو شاردة. باستخدام Artboards في Illustrator ، يمكنك الاحتفاظ بالرموز في نفس المجلد وتجميعها معًا حسب الحاجة. علاوة على ذلك ، فإنه يبسط عملية حفظ الرموز الجاهزة للإنتاج لاحقًا في ملفات indivual.svg. عند التصدير لاستخدام الويب ، يمكنك بسهولة تصدير إمكانية تحرير Illustrator SVG التي تضيف أكثر من 400 كيلوبايت إلى ملف> 1K.
يجب أن تضع في اعتبارك دائمًا أنك تقوم بإنشاء رمز عند تصميم رمز. سيحاول Illustrator ترميزه نيابة عنك ، بغض النظر عن كيفية رسمه. يمكن تحريك التدرجات في SVG ، ويكون Illustrator قادرًا تمامًا على إنشاء صور متدرجة. لتبسيط الأمور ، استخدم تعبئة الألوان ، ولكن إذا لزم الأمر ، استخدم التدرج اللوني ؛ خلاف ذلك ، إذا لزم الأمر ، سيكون التدرج مشكلة أقل.
كيف يمكنني إنشاء رمز Svg في Illustrator؟

لإنشاء رمز SVG في Adobe Illustrator ، ستحتاج أولاً إلى فتح البرنامج وإنشاء مستند جديد. بمجرد القيام بذلك ، ستحتاج إلى رسم الرمز الخاص بك باستخدام الأدوات المختلفة التي يوفرها Illustrator. بمجرد أن تصبح راضيًا عن الرمز الخاص بك ، يمكنك بعد ذلك تصديره كملف SVG بالانتقال إلى ملف> تصدير> تصدير باسم.
سننتقل إلى كيفية تصميم svg في هذا البرنامج التعليمي. باستخدام Adobe Illustrator (رسومات متجهة قابلة للتطوير) ، يمكنك إنشاء رسومات متجهة. بسبب هيكل الكود الخاص بهم ، يمكن تحجيمها دون فقدان الجودة ، حتى عندما تكون مصنوعة من وحدات البكسل. هذا مفيد بشكل خاص في إنشاء الرموز أو العناصر الرسومية الأخرى التي ستظهر على موقع ويب سريع الاستجابة. عند إنشاء ملف an.svg ، يجب عليك تضمين صورة يمكن استخدامها كمولد رمز. إذا كنت تريد جعل التعليمات البرمجية أصغر وأنظف ، فقم بتبسيط صورتك. تأكد من عدم وجود أي شيء خلفه ، مثل الخلفية أو الأشكال الأخرى ، وأنه موجود على لوح الرسم. باستخدام CSS الداخلي والخط ، يمكنك تحويل التصميم الخاص بك إلى Outlines. عندما لا تقوم بتحويل الخط إلى حدود خارجية ، فقد تشوهه.
هل يمكن استخدام ملفات Svg كأيقونات؟
نظرًا لأن SVGs عبارة عن رسومات متجهة ، فهي خيار جيد بشكل عام لاستخدامها كرموز على موقع الويب الخاص بك. يمكن تحجيم الرسومات المتجهة إلى أي حجم دون فقدان جودتها. نظرًا لأن الملفات صغيرة الحجم وضغطها جيدًا ، فلن يتم تحميل موقع الويب الخاص بك ببطء.
Svg: تنسيق رسومات متعدد الاستخدامات
بشكل عام ، يمكن إنشاء صورة بسيطة باستخدام sva بفضل قدرتها على إنشاء الشعارات والرسم الخطي والرموز والرسومات البسيطة الأخرى. يوجد نظام جيد التصميم ومدعوم جيدًا ، ويمكن تحويله إلى تنسيقات أخرى حسب الحاجة.
هل يعمل Svg في Ai؟

نعم ، يعمل SVG في الذكاء الاصطناعي. يمكنك استخدام الأمر " استيراد SVG " في AI لاستيراد ملفات SVG.
Zamzar هي أداة مجانية عبر الإنترنت تقوم بتحويل ملفات الصوت والفيديو إلى تنسيق واحد لتحرير الصوت والفيديو. نتيجة للخدمة ، يمكن للمستخدمين استخدامها بسرعة وسهولة ، والمسؤولون يتسمون بالكفاءة والود. نتيجة لذلك ، أنا سعيد جدًا بتحويل ملف Zamzar وخدمة العملاء. منذ عام 2006 ، تم تحويل أكثر من 510 مليون ملف عبر زمزم. سنزرع شجرة لكل 10000 ملف تم تحويلها في زمزم. باستخدام Zamzar ، يمكنك إحداث فرق إيجابي في العالم. نقدم 2٪ من أرباح شركتنا للجمعيات الخيرية المختلفة كل شهر. يتيح تنسيق AI إمكانية تحجيم الرسومات بأي حجم دون فقدان الجودة. تُستخدم ملفات AI بشكل متكرر في إنشاء الشعارات أو إذا كانت المعلومات عالية المستوى مطلوبة للطباعة.
هل يعمل Svg في Ai؟
ملفات SVG هي ملفات من الدرجة الأولى في Illustrator. لتغيير النص الافتراضي إلى "SVG" ، حدد ملف> حفظ باسم ... ثم "SVG" كخيار. Ai * هو تنسيق ملف مألوف لك.
لماذا تعتبر Svg خيارًا رائعًا لتطوير الألعاب
يمكن استخدام بيانات المسار لجعل الحركة والاصطدامات ممكنة في الألعاب. يتيح لك استخدام SVG إنشاء زوايا دائرية وحواف ناعمة وحتى شفافية. بالإضافة إلى بيانات المتجه ، يمكن أن يستفيد تطوير اللعبة من استخدام SVG. نتيجة لذلك ، سيكون لديك سيطرة أكبر على خط الصورة وشكلها.
إنه اختيار ممتاز لتطوير اللعبة لأنه يمكن زيادتها وتصغيرها. نظرًا لأن هذا ليس الخيار الوحيد ، فمن الأهمية بمكان مراعاة إيجابيات وسلبيات كل منها قبل اتخاذ القرار.
هل يمكن لـ Ai تصدير Svg؟
يمكنك حفظ ملفات SVG من Illustrator في غضون ثوانٍ. يعد تصدير الملف كملف sg أمرًا بسيطًا مثل تحديد "حفظ باسم" واختيار نوع sg (انظر الصورة أدناه). تعد إعدادات التصدير الموضحة أدناه هي الأكثر موثوقية ، مما يسمح بالتصدير الأكثر تناسقًا.
أفضل طريقة لتحويل ملفات Ai إلى Svg
إذا كنت تبحث عن تحويل ملفات AI إلى SVG لاستخدامها مع جهاز Silhouette الخاص بك ، فلا داعي للقلق بشأن قائمة التنسيق المنبثقة ، والتي تحتوي على مجموعة متنوعة من الخيارات. بمجرد النقر فوق "موافق" ، يمكنك حفظ الملف كملف an.VJ وحفظه في Silhouette Design Space أو Silhouette Studio Designer Edition. بمجرد الانتهاء من التحرير ، يمكنك قص الملف واستخدامه كما تراه مناسبًا.
كيف يمكنني استخدام Svg في Illustrator؟
اختر ملف SVG لاستيراده بالنقر فوق File> Import> Import to Stage أو Import to Library ، أو انقر فوق خيار File Import. ستعرض المرحلة ملف SVG بمجرد سحبه وإسقاطه مباشرة. قم بسحب وإسقاط أصل SVG من مكتبة CC مباشرة في مكتبات المستندات أو مكتبات المرحلة باستخدام مكتبة CC.
فوائد وقيود ملفات Svg
يتم استخدام مجموعة متنوعة من ملفات SVG على الويب في الوقت الحاضر ، بما في ذلك الرسوم التوضيحية الثابتة والرسوم المتحركة الديناميكية. تعد ملفات SVG مثالية للشعارات والأيقونات والرسومات البسيطة الأخرى ، بالإضافة إلى الرسوم التوضيحية والرسوم المتحركة الأكثر تعقيدًا. نظرًا لأن ملفات SVG عادةً ما تكون صغيرة الحجم ، فإن رسومات الويب التي يتم إنشاؤها منها تعد اختيارًا ممتازًا. يمكنك أيضًا تحرير ملفات SVG بسهولة في محرر رسومات متجه مثل Inkscape أو Adobe Illustrator. على الرغم من أن HTML و JavaScript يدعمان ملفات SVG ، إلا أنهما غير مدعومين على نطاق واسع مثل الصور النقطية ، ولا يمكن تضمينهما بسهولة في HTML ، ولا يدعمان JavaScript. يمكن استخدام مجموعة متنوعة من تنسيقات ملفات SVG ، بما في ذلك تلك المستخدمة على موقع الويب الخاص بك ، لإنشاء رسومات مذهلة. إذا كنت تريد عمل رسومات جذابة لمتصفحات الويب ، فحاول استخدام ملفات svg.
كيف يمكنني تحويل ملف Svg إلى Ai؟

لتحويل ملف svg إلى ai ، ستحتاج إلى استخدام برنامج تحرير متجه مثل Adobe Illustrator. أولاً ، افتح ملف svg في برنامجك. بعد ذلك ، انتقل إلى ملف> حفظ باسم واختر تنسيق ملف ai.
هذا تنسيق رسومي متجه يستخدم وصفًا نصيًا للكائنات والمسارات. يمكن استيراد ملف SVG إلى Illustrator باستخدام محرر Illustrator. Ctrl-I (Mac OS X) و Cmd-I (Windows) كلاهما من برامج اختصارات لوحة المفاتيح. يجب تحديد المعلمات التي يجب تحديدها في قسم "الخيارات" في مربع الحوار "تحويل إلى رسوم متجهية" بالإضافة إلى ما يلي. هذا هو مقياس الرسم المتجه. يتم تعريف الدوران على أنه حركة رسم متجه. يمكن عرض الاستدارة بالدرجات أو بالبكسل. يجب تسمية الملف على النحو التالي: سيتم تحويل هذا الملف إلى ملف Adobe Illustrator باستخدام امتداد الملف svg.
كيف يمكنني تحويل ملف Svg إلى Illustrator؟
بتحديد ملف> تصدير> SVG (svg) ، يمكنك حفظ عملك الفني كملف jpg. يجب عليك استخدام اللوحات الفنية لتصدير محتويات ألواح الرسم كملفات SVG فردية . انتقل إلى مربع الحوار Export للوصول إلى مربع حوار SVG Options.
كيفية تحويل ملف Svg إلى ملف Png
مجموعة فرعية من علامة HTML5 في HTML5 هي تنسيق رسومي متجه يُعرف باسم SVG. إذا كنت ترغب في استيراد ملف SVG ، فإن معظم محرري الرسوم المتجهية يمكنهم القيام بذلك ، ويمكنك أيضًا تحريره باستخدام الماوس أو أداة الرسومات المتجهة. يمكنك بعد ذلك نسخ ولصق ملف SVG الذي تم إنشاؤه في ملف PNG باتباع الخطوات البسيطة التالية: * يجب تحديد ملف SVG الذي تريد تحويله.
لتحويل ملف SVG إلى PNG ، حدده.
بمجرد تحديد التحويل ، يمكنك اختيار تحويل ملف SVG.

هل يمكنني فتح ملف Svg باستخدام Ai؟
تتيح لغة البرمجة XML و JavaScript إنشاء رسومات الويب التي تستجيب لإجراءات المستخدم بتأثيرات معقدة مثل التمييز ، وتلميحات الأدوات ، والصوت ، والرسوم المتحركة.
كيفية استيراد ملفات Eps و Pdf و Svg إلى Cricut Design Space
الخطوة الأولى هي تنزيل ملف EPS من Adobe Illustrator. الخطوة الثانية هي استخدام الأمر Cricut Design Space Import لاستيراد الملف إلى Design Space. يسمح لك Adobe Acrobat ، وهو برنامج تأليف PDF ، بفتح ملفات PDF.
يمكنك إنشاء ملفات PDF من البداية أو حفظها في ملف PDF موجود في Acrobat. يعد استيراد ملف PDF إلى Cricut Design Space أمرًا بسيطًا مثل استخدام أوامر Acrobat بمجرد فتح ملف PDF في Acrobat. Adobe Illustrator و Inkscape هما مجرد برنامجين من بين العديد من البرامج التي يمكن استخدامها لفتح ملفات svega.
بمجرد فتح ملف SVG ، يمكنك استيراده إلى Cricut Design Space باستخدام أوامر Cricut Design Space. يتيح لك Adobe Illustrator تغيير ملف SVG إلى تنسيق ملف آخر في Photoshop ، ويمكن لمتصفح الويب عرض ملف SVG وتحريره.
قم بإنشاء أيقونة Svg في Illustrator
يعد إنشاء رمز SVG في Illustrator عملية بسيطة إلى حد ما. أولاً ، افتح Illustrator وأنشئ مستندًا جديدًا. ثم استخدم أداة القلم لرسم الرمز الخاص بك. بمجرد أن تصبح راضيًا عن الرمز الخاص بك ، حدد خيار "تصدير" من قائمة الملفات واختر "تصدير بتنسيق SVG". هذا هو! أصبح الرمز الخاص بك جاهزًا الآن للاستخدام على موقع الويب الخاص بك أو في تطبيقك.
ونتيجة لذلك ، تكون الملفات الناتجة صغيرة وتوفر رسومات عالية الجودة مطبوعة وعلى الويب وعلى الأجهزة المحمولة. سيتأثر ملف SVG الناتج بالطريقة التي تقوم بها بإعداد عملك الفني في Illustrator. الشرائح وخرائط الصور والنصوص كلها ضرورية لإنشاء روابط ويب من ملف SVG. يمكن تنفيذ وظائف البرمجة النصية مثل تأثيرات التمرير باستخدام حركات المؤشر ولوحة المفاتيح. التأثير هو في الأساس تمثيل XML للعمليات الرياضية المختلفة ، وهو ليس أكثر من سلسلة من خصائص XML. نتيجة لذلك ، يتم استخدام تأثير الكائن الهدف بدلاً من تأثير المصدر. عندما يتم نقل المؤشر من مكان إلى آخر ، تؤدي وظيفة onmouseover إلى حدوث الإجراء.
عند الضغط على زر الماوس لأسفل فوق عنصر ، مثل التحديد ، يتم تكبير الإجراء. عند إزالة مستند من نافذة أو إطار ، يتم قفله ويتم تشغيل الأحداث. باستخدام هذا الحدث ، يمكنك استدعاء وظيفة التهيئة لمرة واحدة لتصميمات الويب والشاشة. يمكن إنشاء ملف Illustrator بسيط SVG في غضون دقائق.
كيفية تحرير Svg في Illustrator
يمكنك تحقيق ذلك بالانتقال إلى ملف> تفضيلات> عام وتحديد خيار التنسيق. الخطوة التالية هي التأكد من تثبيت الأدوات المناسبة في Illustrator من أجل استخدام SVG. لاستخدام الرسومات المتجهة ، يجب أن يكون لديك قلم Illustrator و Inkscape مثبتين.
هناك بعض الحيل التي يمكنك استخدامها لتبسيط العملية قدر الإمكان. يمكن لبعض الحيل والنصائح أن تجعل العملية أسهل قليلاً. إذا كنت تريد إنشاء رسومات متجهة ، فيجب عليك استخدام قلم Illustrator وبرنامج Inkscape. من المهم أن تتذكر أنه لا يمكنك تغيير النقاط الفردية لملف SVG. من الضروري تضمين بعض النصوص في الملف في هذه المرحلة. لإضافة النص ، حدد أداة النص ثم النص الذي تريد تضمينه. بعد كتابة عرض الحدود وارتفاعها ، انقر فوق "موافق" للسماح لها بالفتح. بعد الانتهاء من الملف ، حان الوقت لبدء العمل باستخدام Illustrator.
تحويل Svg إلى رسم متجه في Adobe Photoshop
عند تحرير ملف SVG في Adobe Photoshop ، يجب عليك أولاً استيراد الملف إلى Photoshop. يمكن القيام بذلك عن طريق النقر على أيقونة قائمة ملف في قائمة استيراد> SVG ، أو باستخدام اختصار لوحة المفاتيح Ctrl I (Mac) أو Cmd I (Windows). بمجرد استيراد ملف SVG إلى Photoshop ، يجب تحويله إلى رسم متجه.
المصور التفاعلي Svg
برنامج الرسام التفاعلي SVG هو برنامج يسمح لك بإنشاء رسومات متجهية تفاعلية. يمكنك استخدامه لإنشاء الرسوم التوضيحية والرسوم البيانية والرسوم البيانية. إنه سهل الاستخدام ويحتوي على مجموعة واسعة من الميزات.
يحرز Adobe Illustrator بعض التقدم في دعم معيار الويب ، ولكن لا تزال هناك مشكلات تحتاج إلى حل. نظرًا لأن ملفات SVG هي مجرد ملفات نصية ، فسيتم تضمين أي معلومات غير ضرورية فيها وستؤدي في النهاية إلى زيادة حجم الملف الناتج. يمكن إزالة النقاط الضالة والكائنات غير المطلية وملفات مسار النص الفارغ باستخدام أمر "التنظيف". الكائنات هي أسماء للعقد. العقد هي مثال على كائن SVG (مثل خط أو مضلع أو مجموعة أو أي شيء آخر). يمكن أن تحتوي العقد على مجموعة متنوعة من السمات ، بما في ذلك معرفاتها وفئاتها وأنماطها. التعبئة والحد هما سمتان من سمات العقدة.
الطريقة الوحيدة لإضافة فئات إلى عقدة Illustrator هي استخدام خصائص العقدة. من الأهمية بمكان التعرف على الكائنات التي تهدف إلى إجراء تحويل البيانات أو نقل البيانات. يمكننا تسمية مسارنا برقم وحدة ، كما هو موضح في المثال السابق ، لأن هذه الأسماء يتم تحويلها إلى معرفات SVG عند حفظها. عندما تكون هناك حاجة إلى مسارات متعددة للتصميم ، فإن الإستراتيجية الجيدة هي ترتيب المسارات وتسمية الوحدات بناءً على كيفية تصميمها.
تفاعل Svg: جعل صورك تنبض بالحياة
ما هو الرسم التفاعلي SVG؟
يمكن أن يكون ملف SVG تفاعليًا (على سبيل المثال ، مستجيب للأحداث التي يبدأها المستخدم) من خلال استخدام الميزات التالية: الإجراءات التي يبدأها المستخدم مثل الضغط على الأزرار على جهاز التأشير (على سبيل المثال ، الماوس) يمكن أن تتسبب في تشغيل الرسوم المتحركة أو البرامج النصية.
لتضمين ملف SVG في Illustrator ، انتقل إلى القسم * br>. اختر ملف SVG من خيارات Import to Stage أو Library ضمن File.
يمكنك إدراج ملف SVG مباشرة في الجزء الرئيسي عن طريق سحبه هناك.
لعرض الشرائح المدرجة حديثًا ، انقر بزر الماوس الأيمن عليها وحدد تحرير خيارات الشريحة.
في حقل URL ، أدخل الارتباط الخاص بك في مربع الحوار التالي. إذا كنت تريد فتح نافذة جديدة بها ارتباط ، فاكتب -blank في حقل النص الهدف.
قم باستيراد Svg إلى Illustrator
Adobe Illustrator هو برنامج رسم متجه. يمكنه قراءة وكتابة الملفات بتنسيق SVG.
لاستيراد ملف SVG إلى Illustrator:
1. افتح برنامج Adobe Illustrator.
2. انقر فوق القائمة ملف وحدد فتح.
3. حدد موقع ملف SVG الذي تريد فتحه وحدده.
4. انقر فوق الزر فتح.
سيتم استيراد ملف SVG إلى Adobe Illustrator ويمكنك الآن تحريره.
استيراد صور Svg إلى Adobe Photoshop أو Adobe Illustrato
كيف تستورد ملفات svg إلى Illustrator؟ إذا كنت تريد استيراد صور SVG إلى Adobe Photoshop أو Adobe Illustrator ، فاستخدم علامة * svg. للقيام بذلك ، افتح المحرر أولاً وانسخ رمز صورة SVG. بعد ذلك ، قم بإدراجه في عنصر النص الأساسي لمستند HTML الخاص بك. إذا سارت الأمور على ما يرام ، فستظهر صفحتك تمامًا مثل الصفحة المعروضة هنا.
تصدير أيقونات Svg
في Adobe Illustrator ، انتقل إلى File Save As. عندما تظهر نافذة "حفظ باسم" ، املأ اسم الرمز الخاص بك ثم قم بتغيير خيار "التنسيق" في الجزء السفلي من النافذة إلى .svg (مختصر). من الضروري تحديد اسم وصفي للرمز الخاص بك وتحويله إلى تنسيق sva.
رسومات Svg
رسم svg هو تنسيق ملف صورة رسومية متجه يدعم التفاعل والحركة. تم تطوير تنسيق svg كتنسيق قياسي مفتوح بواسطة اتحاد شبكة الويب العالمية (W3C).
منصة رسومات ثنائية الأبعاد تتميز بتقنية رسومات موجهة قابلة للتحجيم (SVG). يتكون من جزأين: تنسيق ملف XML وواجهة برمجة تطبيقات رسومية. باستخدام الأشكال والنصوص والرسومات النقطية المضمنة ومجموعة كبيرة من أنماط الطلاء ، يمكنك إنشاء نمط الرسم الخاص بك. يتضمن أيضًا دعمًا واسعًا للرسوم المتحركة ، بالإضافة إلى لغات البرمجة النصية مثل ECMAScript. من أجل تلبية متطلبات إنتاج النسخ المطبوعة ، يقوم عدد من الشركات المصنعة الرائدة لأجهزة الطباعة بتطوير إصدار من SVG مصمم خصيصًا لهذا الغرض. يجب أن تكون الصفحات مبنية على XML في حالات الاستخدام ، بدلاً من Postscript و PDF المستندة إلى XML. نظرًا لأن العديد من أدوات التصميم تدعم استيراد وتصدير SVG ، يمكن استخدامه لتبادل التطبيقات.
يُعد SVG ، الموصوف في XML كلغة رسوم ثنائية الأبعاد ، نوعًا من لغة XML. يمكن استخدام البرنامج لإنشاء ثلاثة أنواع من الصور الرسومية: الأشكال الرسومية المتجهة ، والصور ، والنص. يمكن تحويل كائن رسومي إلى كائن تم تقديمه بالفعل أو تصميمه أو تحويله أو تكوينه باستخدام منشئ كائن رسومي. يمكن للأجهزة ، مثل أنظمة التحكم الصناعية ، استخدام واجهة SVG الأمامية للتحكم والمراقبة.
بدلاً من وحدات البكسل ، تتكون صورة SVG من نقاط ومسارات. نتيجة لذلك ، لا يمكنهم عرض الكثير من التفاصيل مثل تنسيقات الصور القياسية. تكمن المشكلة في صور SVG في أنها غير قابلة للتطوير ، مما يجعل من الصعب استخدامها على مواقع الويب الكبيرة.
