كيفية إنشاء أرشيفات مضغوطة في WordPress (خطوة بخطوة)
نشرت: 2023-02-25هل تريد إنشاء أرشيفات مضغوطة على موقع WordPress الخاص بك؟
إذا كنت تقوم بالتدوين على المدونات لبضع سنوات ، فقد تكون قائمة مشاركاتك طويلة جدًا بحيث لا يمكن وضعها في الشريط الجانبي لـ WordPress. سيؤدي ذلك إلى جعل الشريط الجانبي يبدو مشوشًا وهو ما لن يكون مفيدًا لعرض موقعك
في هذه المقالة ، سنوضح لك كيفية إنشاء أرشيفات مضغوطة بسهولة في WordPress.

لماذا تحتاج إلى أرشيفات مضغوطة في WordPress؟
تتيح لك إضافة أرشيف في WordPress عرض المحتوى المنشور مسبقًا بسهولة على موقع الويب الخاص بك ليتمكن المستخدمون من خلاله.
بشكل افتراضي ، يقدم WordPress كتلة "أرشيفات" وعناصر واجهة مستخدم يمكن إضافتها إلى الشريط الجانبي لمدونة WordPress الخاصة بك.
ومع ذلك ، فإن كتلة "المحفوظات" تسمح لك فقط بعرض أرشيفاتك كقائمة طويلة أو قائمة منسدلة.
ستجعل القائمة موقعك يبدو مشوشًا بينما يمكن للمستخدمين التغاضي عن القائمة المنسدلة بسهولة لأنها ليست ملحوظة.

من خلال إنشاء أرشيفات مضغوطة ، يمكنك بسهولة عرض أرشيفاتك في الشريط الجانبي لـ WordPress دون شغل مساحة كبيرة. يمكنك أيضًا عرضها على صفحتك الخاصة أو حتى إنشاء قسم محفوظات مخصص.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إضافة أرشيفات مضغوطة بسهولة في WordPress.
كيفية إضافة أرشيفات مضغوطة في WordPress
يمكنك بسهولة إنشاء أرشيفات مضغوطة في WordPress باستخدام البرنامج المساعد Compact Archives.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Compact Archives. لمزيد من الإرشادات ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
الآن ، يقدم المكون الإضافي ثلاثة أنماط لعرض الأرشيفات المدمجة على موقع الويب الخاص بك.
النمط 1. استرخاء الأحرف الأولى من ثلاثة أحرف الشهر

النمط 2. الأحرف الأولى الشهرية المدمجة

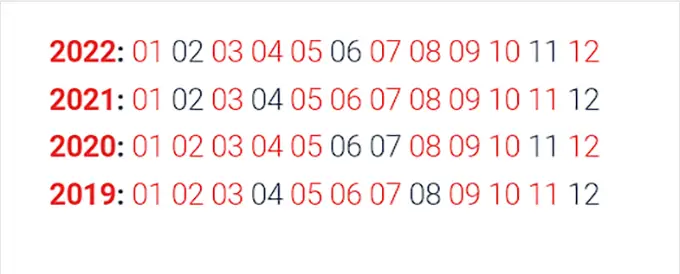
نمط 3. كتلة رقمية

هناك طرق متعددة لعرض الأرشيفات المدمجة بسهولة على موقع الويب الخاص بك.
في هذا البرنامج التعليمي ، سنعرض لك جميع الطرق الأربع ويمكنك اختيار الطريقة التي تفضلها أكثر.
الطريقة الأولى: إضافة أرشيفات مضغوطة في منشورات أو صفحات WordPress
من السهل جدًا إضافة أرشيفات مضغوطة إلى صفحة WordPress الخاصة بك أو النشر لأن المكون الإضافي يأتي مع كتلة سهلة الاستخدام يمكنك إضافتها إلى منشورك أو صفحتك.
في هذا البرنامج التعليمي ، سننشئ صفحة جديدة للأرشيفات المدمجة.
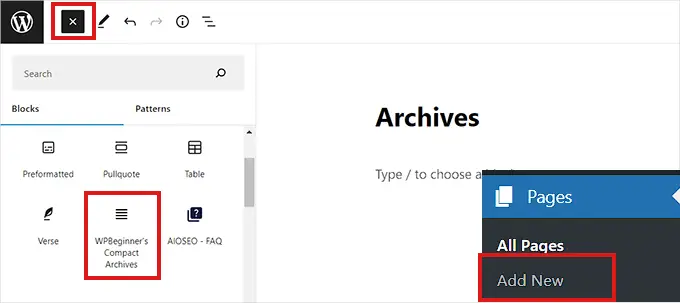
ما عليك سوى التوجه إلى الصفحات »إضافة صفحة جديدة من الشريط الجانبي للمسؤول. بمجرد فتح صفحة جديدة في محرر الكتلة ، يمكنك البدء بكتابة اسم لصفحتك.
بعد ذلك ، تحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في الجزء العلوي والبحث عن كتلة "أرشيفات مضغوطة WPBeginner".
عند تحديد موقعه ، ما عليك سوى النقر فوق الكتلة لإضافته إلى صفحتك.

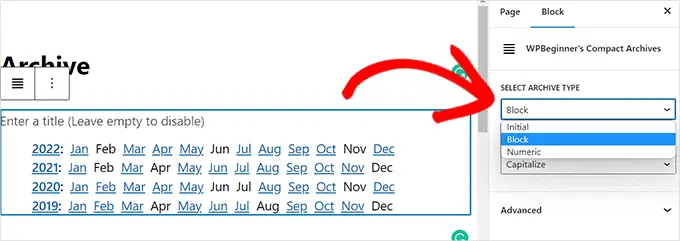
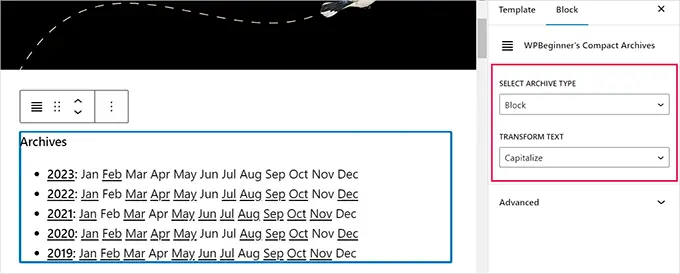
بعد ذلك ، تحتاج إلى اختيار نمط لأرشيفك من لوحة Block Settings في الزاوية اليمنى من الشاشة.
ما عليك سوى اختيار نمط يعجبك من القائمة المنسدلة أسفل خيار "تحديد نوع الأرشيف".

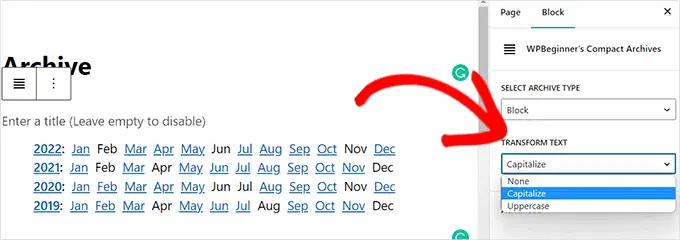
يمكنك أيضًا اختيار ما إذا كنت تريد كتابة نص الأرشيف بأحرف كبيرة أو بأحرف كبيرة.
لذلك ، تحتاج إلى فتح القائمة المنسدلة أسفل خيار "تحويل النص".

بمجرد أن تشعر بالرضا عن اختيارك ، ما عليك سوى النقر فوق الزر "نشر" أو "تحديث" في الأعلى.
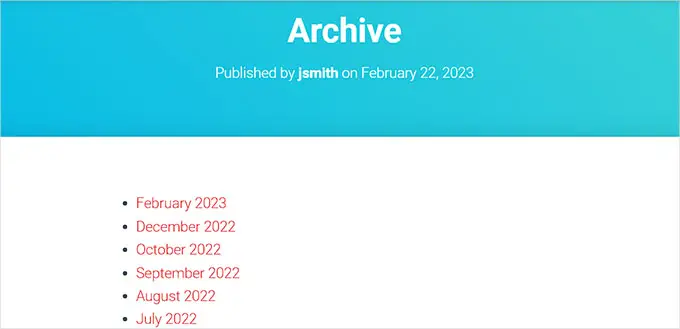
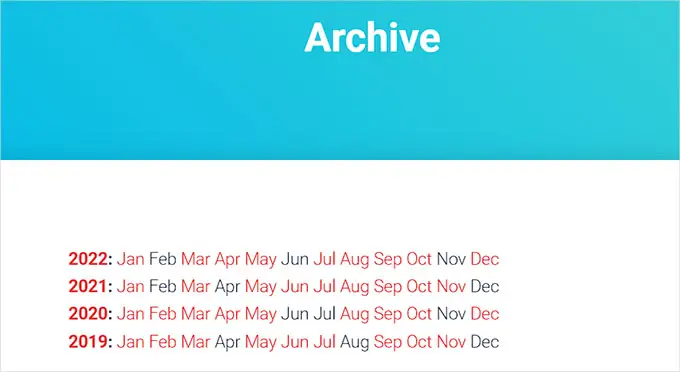
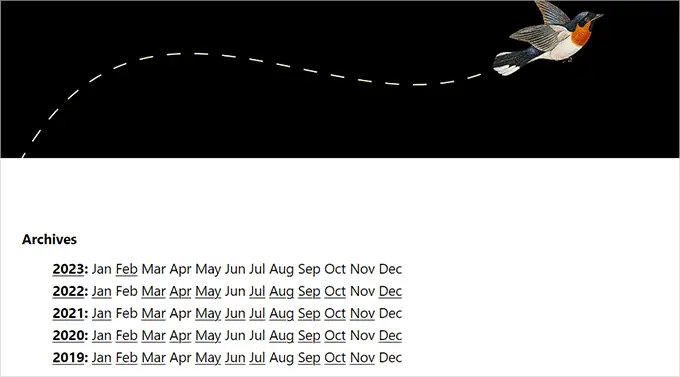
هذا هو الشكل الذي ستبدو عليه صفحة المحفوظات الخاصة بك.

يمكنك أيضًا عرض أرشيفك كأداة على موقع الويب الخاص بك.
إضافة كتلة المحفوظات المضغوطة في محرر الموقع الكامل
إذا كنت تستخدم سمة قائمة على الكتلة على موقع الويب الخاص بك ، فسيتعين عليك إضافة كتلة المحفوظات المدمجة 'WPBeginners' باستخدام محرر الموقع الكامل.
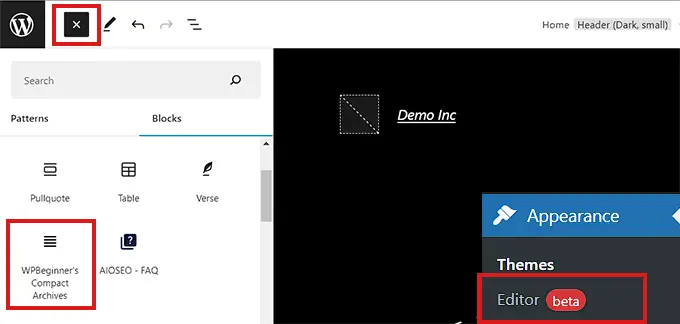
أولاً ، تحتاج إلى زيارة المظهر »صفحة المحرر من الشريط الجانبي للمسؤول لبدء تشغيل FSE.
من هنا ، تحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في الزاوية العلوية اليسرى من الشاشة لفتح قائمة الحظر.
بعد ذلك ، تحتاج ببساطة إلى تحديد وإضافة كتلة "WPBeginner's Compact Archvies" إلى المكان المفضل لديك على موقع الويب.

بمجرد إضافة الكتلة ، يمكنك تكوين إعدادات النمط والنص من لوحة Block Settings على اليمين.
أخيرًا ، لا تنس النقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعداداتك.

ستبدو المحفوظات المدمجة الخاصة بك هكذا.

إضافة كتلة المحفوظات المضغوطة باستخدام الأدوات

إذا كنت لا تستخدم سمة قائمة على الكتلة ، فهذه الطريقة مناسبة لك.
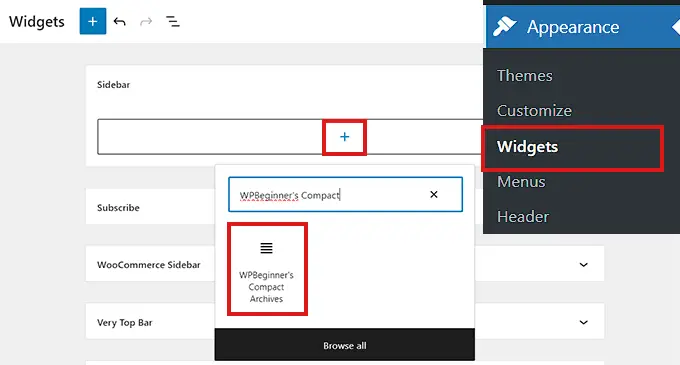
أولاً ، تحتاج إلى زيارة Appearance »Widgets من الشريط الجانبي للمسؤول.
بمجرد الوصول إلى هناك ، ما عليك سوى النقر فوق علامة التبويب "الشريط الجانبي" لتوسيعها.
الآن ، تحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في علامة تبويب الشريط الجانبي.
سيؤدي هذا إلى فتح "قائمة كتلة عنصر واجهة المستخدم" حيث تحتاج إلى البحث عن كتلة "الأرشيف المضغوط الخاص بـ WPBeginner".
عند تحديد موقعه ، ما عليك سوى النقر فوق الكتلة لإضافتها في قسم الشريط الجانبي.

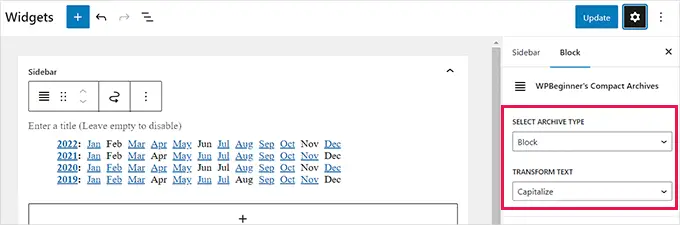
بمجرد إضافة كتلة "المحفوظات المضغوطة" ، يمكنك تغيير نمط ونص الأرشيف الخاص بك عن طريق تكوين الإعدادات من لوحة "إعدادات الحظر" على اليمين.
لا تنس النقر فوق الزر "تحديث" في الجزء العلوي لحفظ التغييرات.

هذه هي الطريقة التي سيبدو عليها الشريط الجانبي لموقع الويب الخاص بك عند إضافة كتلة "Archvies المدمجة".

الطريقة الثالثة. عرض المحفوظات المضغوطة في ملفات القوالب
إذا كنت تقوم بإنشاء سمة WordPress مخصصة أو تريد عرض المحفوظات في ملف قالب القالب ، فإن الأرشفة المدمجة تأتي مع علامات قوالب سهلة الاستخدام يمكنك استخدامها.
ما عليك سوى إضافة علامة القالب التالية إلى التعليمات البرمجية الخاصة بك.
<ul> <?php compact_archive(); ?> </ul>
بعد إضافة العلامة ، ستتم إضافة أرشيفات مضغوطة إلى صفحتك.
ومع ذلك ، إذا كنت ترغب في إضافة نمط إلى الأرشيف الخاص بك ، فيمكنك القيام بذلك عن طريق إضافة علامة القالب التالية في التعليمات البرمجية الخاصة بك.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
على سبيل المثال ، سيعرض $style == 'initial' الأحرف الأولى من اسم الشهر فقط ويجب أن يتناسب تمامًا مع الشريط الجانبي. باستخدام $style == 'block' ، سوف يتناسب مع العمود الرئيسي للصفحة. باستخدام $style == 'numeric' ، سيتم عرض الأشهر الرقمية.
الطريقة الرابعة. أضف أرشيفات مضغوطة إلى خريطة موقع HTML
إذا كنت ترغب في إنشاء صفحة خريطة موقع HTML لموقعك في WordPress ، فيمكنك أيضًا عرض أرشيفات مضغوطة على صفحة خريطة موقع HTML الخاصة بك.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي All in One SEO for WordPress. لمزيد من التفاصيل ، راجع مقالتنا حول كيفية تثبيت مكون WordPress الإضافي.
All in One SEO هو أفضل مكون إضافي لـ WordPress SEO في السوق. يسمح لك بسهولة تحسين موقع الويب الخاص بك لمحركات البحث.
يأتي أيضًا مع ميزة خريطة موقع HTML التي تتيح لك إضافة خريطة موقع HTML بسهولة إلى موقع WordPress الخاص بك.
إنه مكون إضافي ممتاز ولكن يمكنك أيضًا استخدام الإصدار المجاني المسمى All in One SEO Lite. يحتوي الإصدار المجاني على ميزات أقل ولكنه يتضمن خرائط مواقع HTML.
عند التنشيط ، سيقوم المكون الإضافي بتشغيل معالج الإعداد. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة لإعداد المكون الإضافي أو الاطلاع على دليلنا حول كيفية إعداد All in One SEO لـ WordPress بشكل صحيح.
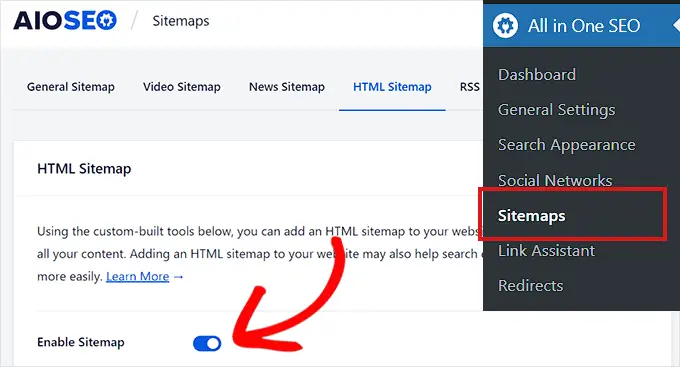
بمجرد الانتهاء ، تحتاج الآن إلى زيارة All in One SEO »صفحة خرائط المواقع من الشريط الجانبي للمسؤول.
من هنا ، تحتاج إلى النقر فوق علامة التبويب "HTML Sitemap" والتأكد من تشغيل مفتاح التبديل "تمكين ملف Sitemap".

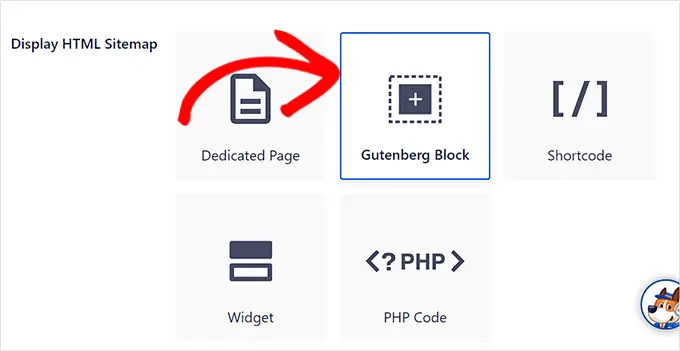
بعد ذلك ، تحتاج إلى اختيار الطريقة التي تريد بها عرض خريطة موقع HTML الخاصة بك.
في هذا البرنامج التعليمي ، سنختار خيار "Gutenberg Block".
إذا اخترت هذه الطريقة ، فسيتعين عليك إضافة كتلة "AIOSEO - HTML Sitemap" إلى أي صفحة ترغب في عرض خريطة موقع HTML الخاصة بك فيها.

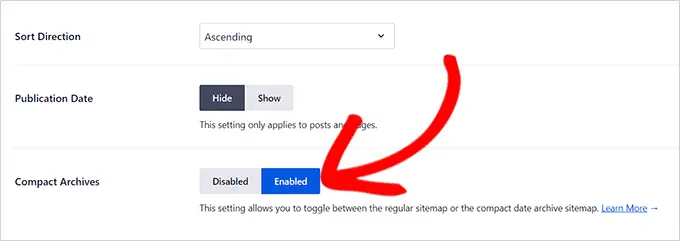
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى خيار "المحفوظات المضغوطة" في قسم "إعدادات خريطة موقع HTML".
هنا ، تحتاج ببساطة إلى تبديل مفتاح "المحفوظات المضغوطة" إلى "ممكّن".
الآن سيتم عرض خريطة موقع HTML في تنسيق أرشيف مضغوط للتاريخ.

أخيرًا ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
بعد ذلك ، افتح صفحة حيث تريد عرض خريطة موقع HTML من الشريط الجانبي للمسؤول.
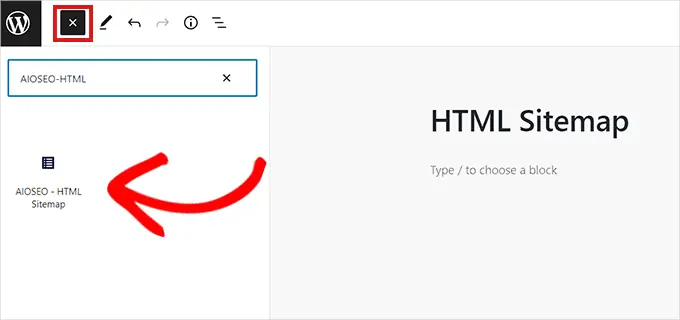
من هنا ، ما عليك سوى النقر فوق الزر "إضافة كتلة" (+) في الجزء العلوي ثم إضافة كتلة "AIOSEO-HTML Sitemap" إلى صفحتك.

أخيرًا ، لا تنس النقر فوق الزر "نشر" أو "تحديث" لحفظ التغييرات.
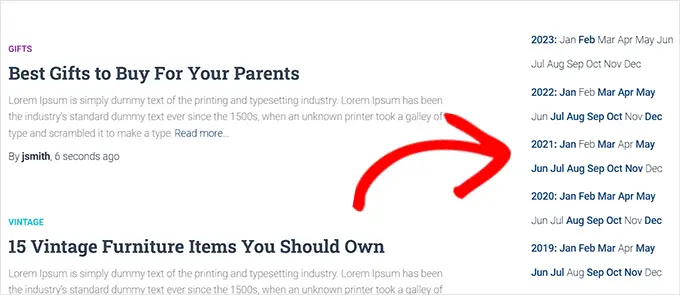
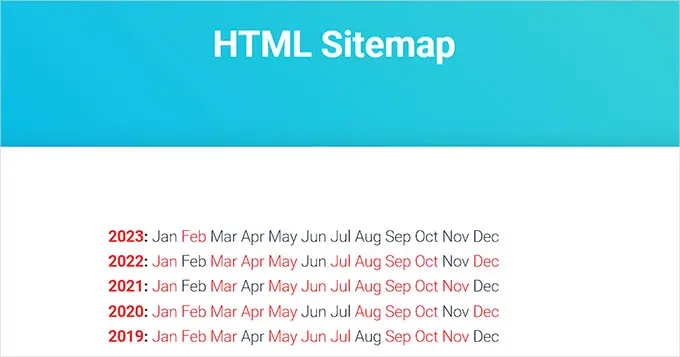
ستبدو خريطة موقع HTML للأرشيفات المدمجة بهذا الشكل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء أرشيفات مضغوطة بسهولة في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني بسهولة في WordPress وأفضل اختياراتنا لأفضل المكونات الإضافية للوسائط الاجتماعية للمساعدة في الترويج لموقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
