كيفية إنشاء مسارات وصور متحركة SVG معقدة
نشرت: 2022-12-26مسار SVG هو نوع فريد من الرسوم المتجهية التي يمكن استخدامها لإنشاء أشكال ورسومات معقدة. بخلاف الرسومات المتجهة الأخرى ، يتم تعريف مسار SVG بمجموعة من النقاط ، وليس بالخطوط أو الأشكال. هذا يجعلها مثالية لإنشاء الرسوم التوضيحية والرسوم المتحركة التفصيلية. يتم إنشاء مسارات SVG باستخدام العنصر. يأخذ هذا العنصر سمة واحدة ، d ، والتي تحدد بيانات المسار. بيانات المسار عبارة عن مجموعة من الأوامر والمعلمات التي تخبر المتصفح بكيفية رسم المسار. الأمر الأكثر شيوعًا هو M ، والذي يرمز إلى moveto. يقوم هذا الأمر بنقل "القلم" إلى مكان جديد. معلمات هذا الأمر هي إحداثيات x و y للموقع الجديد. تتضمن الأوامر الشائعة الأخرى L (lineto) ، التي ترسم خطًا إلى موقع جديد ، و C (curveto) ، التي ترسم منحنى. يمكن استخدام مسارات SVG لإنشاء أشكال بسيطة ، مثل المثلثات والدوائر ، أو الأشكال المعقدة ، مثل الرسوم التوضيحية المعقدة. يمكن استخدامها أيضًا لإنشاء رسوم متحركة.
في جوهرها ، HTML هو إرسال ما هو SVG للرسومات. تحتوي ملفات XML النصية على تعريف لسلوك وخصائص هذه الصور ، مما يسمح بالبحث عنها وفهرستها وبرمجتها وضغطها. نتيجة لذلك ، يمكن إنشاؤها وتحريرها باستخدام أي محرر نصوص أو برنامج رسم.
ما هو ملف sva ؟ هذه هي الرسومات المتجهة ، وتُعرف باسم "Scalable Vector Graphics". تم إنشاء تنسيق ملف رسومي ثنائي الأبعاد قائم على XML. أنشأ اتحاد شبكة الويب العالمية (W3C) تنسيقًا قياسيًا مفتوحًا يُعرف باسم SVG. الغرض الأساسي من ملفات SVG هو توزيع محتوى الرسومات على الإنترنت.
يمكن لبعض برامج تحرير النصوص إنشاء صور SVG ، ولكن يمكن استخدام Inkscape ، على سبيل المثال ، لإنشائها.
ماذا تعني Svg؟

إنه تنسيق ملف سهل الاستخدام على الويب يدعم معيار Scalable Vector Graphics (SVG). تخزن الملفات المتجهة الصور باستخدام الصيغ الرياضية بناءً على النقاط والخطوط الموجودة على الشبكة ، بدلاً من الملفات النقطية المستندة إلى البكسل مثل ملفات JPEG.
عندما يتعلق الأمر بجعل الصور تبدو رائعة ، بغض النظر عن حجمها أو صغرها ، لا يوجد تنسيق رقمي أفضل من. VNG. يمكن تحسين محركات البحث لها ، وهي غالبًا ما تكون أصغر حجمًا وأكثر ديناميكية من التنسيقات الأخرى. سيشرح هذا الدليل ماهية هذه الملفات ، ومتى يمكن استخدامها ، وكيفية إنشاء SVG على الفور. نظرًا لأن الصور الفلكية لها دقة ثابتة ، فإن حجم الصورة يقلل من جودتها. يتم تخزين الصورة في تنسيق رسم متجه ، والذي يخزن النقاط والخطوط بين الصور. يتم استخدام XML ، وهي لغة ترميز مستخدمة لتبادل المعلومات الرقمية ، لإنشاء هذه التنسيقات.
يتم تعريف كود XML للصورة في ملف SVG عن طريق تحديد الأشكال والألوان والنص الذي يتكون من الصورة. لا يعد XPath مفيدًا فقط في كود XML الممتع بصريًا ، ولكنه يصنع أيضًا كود SVG قويًا للغاية لمواقع الويب وتطبيقات الويب. بالإضافة إلى إمكانية تكبيره أو تصغيره إلى أي حجم ، فإن حجم SVG لا يتأثر نتيجة ضغطه. لا يهم حجم الصورة ونوع عرضها عند استخدام صور sva. وفقًا للتصميم ، تفتقر SVGs إلى تفاصيل الصور النقطية. نظرًا لأن SVGs تسمح للمصممين والمطورين بالتحكم الكامل في مظهر تصميماتهم ، فإنهم يتمتعون بقدر كبير من التحكم في شخصياتهم. تم تطويره كتنسيق ملف قياسي من قبل World Wide Web Consortium كطريقة لعرض رسومات الويب.
ملف SVG هو ملف نصي ، مما يعني أن المبرمجين يمكنهم فهم كود XML بسرعة. تتيح لك إمكانيات CSS و JavaScript تغيير مظهر SVGs ديناميكيًا. هناك العديد من التطبيقات التي تستخدم الرسومات المتجهة التي يمكن تحجيمها لتلبية احتياجات مختلف المستخدمين. فهي مرنة وتفاعلية وسهلة التعلم في محرر رسومات. لكل برنامج منحنى التعلم والقيود الخاصة به. لاتخاذ قرار ، خذ بضع دقائق لاختبار بعض الخيارات والتعرف على الأدوات المتاحة.
يعد ملف SVG أحد أكثر أنواع الملفات تنوعًا ، وهو سهل للغاية في التحرير في مجموعة متنوعة من برامج تصميم الرسوم ، مما يسمح لك بإنشاء شعارات وأيقونات ومرئيات أخرى. علاوة على ذلك ، نظرًا لأنه متوافق مع الأنظمة الأساسية ، يمكنك استخدامه مع أي متصفح ويب أو نظام أساسي. عند العمل باستخدام ملفات SVG ، تأكد من مراعاة ما يلي: قبل المتابعة ، تأكد من أن الملف الذي تريد استخدامه هو الملف الصحيح. استخدم ملف a.svg لعمل شعاراتك وأيقوناتك. إذا كنت تريد استخدام رسومات أكثر تفصيلاً ، فيمكنك استخدام ملف .JPG أو.png. يجب أن تدرك أنه يجب عليك استخدام خاصية التحويل الصحيحة عند قياس صورة SVG. بهذه الطريقة ، لن تتأثر نسب الصورة وشكلها. إذا كنت تبحث عن طريقة متعددة الاستخدامات وفعالة لعرض الرسومات المتجهة على موقع الويب الخاص بك ، فإن ملف sva مثالي. باستخدام محرر SVG سهل الفهم ، يمكنك تصميم مواقع ويب سريعة الاستجابة مع مجموعة متنوعة من الأنظمة الأساسية.
إيجابيات وسلبيات صور Svg و png
في تصميم الرسوم ، يعد تنسيق SVG أحد الأشكال الشائعة لإنتاج الصور التي يمكن تصغيرها أو زيادتها دون فقدان الجودة. من ناحية أخرى ، تُستخدم ملفات PNG على نطاق واسع لعرض الصور على مواقع الويب وطباعة الصور. نظرًا لأنه يتم إنشاء صور SVG باستخدام أشكال متجهة ، يمكن تحريرها وتعديلها بسهولة باستخدام برامج مثل Cricut Design Space أو برامج أخرى لآلات القطع والتصميم. في المقابل ، فإن صورة PNG هي صورة نقطية ، مما يعني أنها مكونة من مربعات صغيرة ولا يمكن تحريرها بمفردها. يعد إنشاء رسومات عالية الدقة يمكن زيادتها دون فقدان الجودة استخدامًا ممتازًا لصور SVG. تعد صور PNG أفضل بكثير عندما يتعلق الأمر بالطباعة على نطاق صغير أو عرضها على موقع ويب.
هل من الممكن رسم أي مسار في Svg؟

نعم ، من الممكن رسم أي مسار بتنسيق svg. هذا لأن svg يسمح بإنشاء رسومات متجهة ، والتي يمكن استخدامها لإنشاء أي نوع من الصور ، بما في ذلك المسارات.
يحدد مسار الكائن هندسته ، والتي تشمل moveto و lineto و curveto (كل من betaziers التكعيبية و التربيعية) و الأقواس و closeepaths. المسار المركب (أو المسار الذي يحتوي على مسارات فرعية متعددة كما هو معروف) قادر على السماح لتأثيرات مثل الثقوب الدائرية المجوفة بالظهور في الكائنات. في هذا الفصل ، سنتطرق إلى واجهات بناء الجملة والسلوك و DOM لمسارات SVG. عندما يتبع أمر بيانات المسار بحرف واحد ، فهو عبارة عن سلسلة من الأوامر. بيانات المسار موجزة وسهلة التنزيل بسبب تركيبها. يمكن تقسيم بيانات المسار إلى عدة أسطر لتحسين إمكانية قراءتها إذا كانت هناك أحرف سطر جديد. أثناء التحليل ، سيتم تسوية الأسطر الجديدة داخل السمات في العلامات إلى مسافات.
تُستخدم سلسلة بيانات المسار لتحديد شكل بقيمة> سلسلة>. تتم معالجة السلسلة من خلال قسم الأخطاء الخاص بها بناءً على قسم معالجة أخطاء بيانات المسار. يجب أن يكون هناك مقطع بيانات مسار واحد على الأقل (إذا كان هناك مقطع واحد) ويجب استخدام الأمر moveto لبدء هذه العملية. يعتمد على خط مستقيم مرسوم من نقطة بداية مسار فرعي حالي إلى النقطة الحالية. من الممكن أن يكون هذا الجزء من المسار فارغًا تمامًا. تتشابه Closepaths مع "ربط خط السكتة الدماغية" ، حيث يتم ربط نهاية المقطع الأخير من المسار الفرعي ببداية المقطع الأولي عندما تكون قيمة "ربط خط السكتة الدماغية" جارية. المسارات الفرعية المغلقة ، على عكس المسارات الفرعية المفتوحة ، تتصرف بشكل مختلف ، مع عدم انضمام المقطعين الأول والأخير.
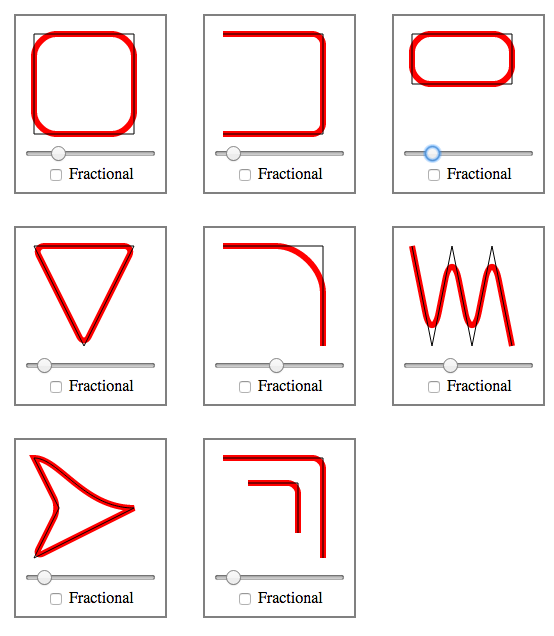
عمليات المسار القريب غير مدعومة حاليًا بواسطة Python كأمر. هناك عدة أوامر مختلفة ترسم خطوطًا مستقيمة من النقطة الحالية إلى نقطة أخرى: إذا قمت بتحديد أمر l نسبي ، فإن نقطة نهاية السطر (cpy x) هي نفس نقطة البداية. يتم رسم خط أفقي على طول المحور x الموجب إذا كان الأمر النسبي h موجبًا x. يتم توضيح مقطع مكعب من المسار في كل من الأمثلة الخمسة الأولى. يتم استخدام الأوامر التالية في الأقواس البيضاوية. عندما يكون القوس متعلقًا بأمر ما ، فإن نقطة نهاية القوس هي Cpy y ، وهي cpx x. يشير أول علمين إلى أي من الأقواس الأربعة يتم رسمها ، على النحو التالي: علم قوس كبير وعلم اكتساح. يجب معالجة EBNF قدر الإمكان للوصول إلى نهاية إنتاج الشخصية.

عند عدم تعيين قيمة للخاصية d ، يتم تعطيل التقديم. عند حساب شكل غطاء وإنشاء علامات ، يتم تجاهل الاتجاه الافتراضي عند حدود المقطع. إذا كانت قيمة ry أو rx تساوي 0 ، فسيتم التعامل مع هذا القوس على أنه جزء من خط مستقيم (خطي) يصل إلى نقاط النهاية. لمعرفة المزيد حول عملية القياس ، انقر فوق قسم الملحق للحصول على صيغة رياضية. لن تكون مقاطع المسار ذات الأطوال الصفرية غير صالحة ، وسيتأثر عرضها إذا لم تكن موجودة. نظرًا لأن السمة "pathLength" تسمح للمؤلف بحساب الطول الإجمالي للمسار ، فمن السهل على وكيل المستخدم قياس حسابات المسافة على طول المسار. يكون نقل عنصر "المسار" للعملية صفري الطول إذا لم يكن هناك عنصر فيه. يتم حساب طول المسار بأوامر قليلة فقط ، وهي lineto و curveto و arcto.
المسارات في Svg
من الممكن معالجة المسار باستخدام بعض العوامل. تحدد السمة "d" طول المسار ، وتحدد "m" حركة المسار (مقدار الحركة في كل مرة يتم رسمها) ، وتحدد "الشوط" مخططه الخارجي.
يمكن استخدام كل هذه السمات لإنشاء "مسارات" ، سواء كانت في عنصر معين أو في عقدة. بعبارة أخرى ، إذا كنت تريد إنشاء سطر بسيط ، فيمكنك استخدام السمة "d" إلى "1" والسمة "m" إلى "0" وسمة "ضربة الفرشاة" إلى "أسود".
التعبئة هو أمر يمكن استخدامه لتحديد اللون الذي سيتم تطبيقه على المسار. يمكنك استخدام أي لون تريده إذا كان لونًا صالحًا في sva.
المسار نفسه ليس له حدود لما يمكنك إنشاؤه. الأشكال مثل الخطوط والدوائر ، أو يمكنك إنشاء أشكال أكثر تعقيدًا من خلال الجمع بين مسارات متعددة. لا توجد قيود على الألوان التي يمكنك استخدامها.
ما هي علامة Svg المستخدمة؟
كحاوية ، يمكن استخدام رسومات SVG مع * svg Scalable Vector Graphics (SVG) هي لغة رسومات ثنائية الأبعاد تستخدم XML كأساس للرسوم المتحركة والتفاعلية. تُستخدم الأشكال الهندسية البسيطة (الدوائر والخطوط والأشكال المضلعة وما إلى ذلك) لرسم الصور.
أصبح إنشاء صور على نطاق الويب ممكنًا باستخدام تنسيق صورة لغة التوصيف الموسعة (XML) ، المعروف أيضًا باسم SVG. على عكس تنسيقات الصور المستندة إلى البكسل ، فإن SVGs هي تنسيق رسومي قائم على المتجهات ، مما يسمح بالتوسع في أي جانب دون فقدان الجودة. يمكن تحجيمها لاستيعاب كثافات العرض المختلفة ، والطباعة بشكل أوضح والاستجابة بسرعة أكبر للتغيرات في كثافة العرض. تمثل قيمة خاصية viewBox أربع قيم مختلفة: min-x و min-y و width و height. يتم تعريف ViewBox باستخدام طريقة saveAspectRatio ، والتي تحدد كيف يجب أن يتلاءم عنصر بنسبة عرض إلى ارتفاع معينة مع إطار عرض بنسبة عرض إلى ارتفاع مختلفة. يتم تعريف لغة ورقة الأنماط بواسطة contentStyleType في حالة وجود جزء من المستند. هناك ثلاثة أنواع من كائنات الرسوم المتوفرة في SVG: التحويلات المتداخلة ومسارات القطع وأقنعة ألفا وتأثيرات المرشح والقوالب.
يمكن لـ HTML الاستفادة من الصور المشتقة من ملف sva بعدة طرق. يتم التعامل مع HTML على أنها XHTML بواسطة المتصفحات الحديثة ، والتي لديها قيود بناء أقل صرامة من XML. يحتوي العنصر الموجود في الشكل على العناصر. يتم التعبير عن المعلمات المستخدمة لوصف حجم وموضع تلك الأشكال بشكل مختلف. تتكون الخطوط المتعددة الخطوط من مقاطع مرتبطة برابط ؛ تتشابه الهياكل متعددة الأضلاع مع الخطوط المتعددة من حيث أنها تتكون من مقاطع مرتبطة برابط. نظرًا لأن SVGs أصبحت أكثر شيوعًا ، فمن المحتمل أن يتم إنتاج صور أفضل. في حالة الصور على موقع الويب الخاص بك ، سيؤدي استخدام SVGs إلى تسريع التحميل لأن الملفات أصغر. يمكن استخدام CSS و / أو JavaScript لتحرير وتحريك SVGs بسرعة وسهولة. بدلاً من استخدام JPG أو JPEG أو PNG ، فإنها تتيح أوقات تحميل أسرع للصفحة (وبالتالي تصميمات سريعة الاستجابة).
يتضمن XML رسومات ثنائية الأبعاد موصوفة بتنسيق متجه باستخدام لغة المتجه. يستخدم Canvas JavaScript لإنشاء رسومات ثنائية الأبعاد أثناء التنقل. يتوفر كل عنصر في ملف SVG بداخله باستخدام بنية قائمة على XML. يمكنك إضافة معالجات الأحداث إلى عنصر عبر JavaScript. باستخدام هذا النوع من التفاعل ، يمكنك تغيير الرسوم المتحركة للرسومات ، بالإضافة إلى التحكم في شكلها العام وأسلوبها. تدعم غالبية متصفحات الويب عرض SVG ، تمامًا كما تدعم PNG و GIF و JPG. يتم رسم الرسومات باستخدام JavaScript على عنصر لوحة HTML. نظرًا لأن SVG يسمح بإنشاء رسومات متحركة وتفاعلية ، فهي أداة رائعة لإنشاء شعارات أو رموز أو رسومات أخرى. إذا كنت بحاجة إلى إنشاء رسومات ستعمل عبر جميع المتصفحات ، فإن استخدام sva يعد خيارًا رائعًا. إذا كنت بحاجة إلى إنشاء رسومات لا يمكن الوصول إليها إلا عبر متصفح معين ، فيجب عليك استخدام اللغات القائمة على المتجهات مثل Illustrator أو Inkscape.
صور Svg هي مستقبل رسومات الويب
لقد قمت بتحميل هذه الصورة باستخدام alt = My SVG.
مثال على مسار Svg
قد يكون مثال مسار svg رسمًا يحتوي على سلسلة من الإحداثيات التي تنشئ خطًا. يمكن استخدام هذا الخط لإنشاء شكل أو تصميم.
عنصر المسار هو عنصر الرسم النهائي بحد ذاته. D هي السمة الوحيدة المطلوبة لوصف ما ترسمه. هذه القيمة هي كل ما هو مطلوب لتبدو غير قابلة للفك. يحتوي على بناء جملة صغير. قد يكون من الأفضل إعادة تنسيقه بحيث يصبح من السهل فهمه (لا يزال الرمز صالحًا). يعد المسار طريقة رخيصة نسبيًا لرسم خط مستقيم للعودة إلى المكان المحدد حيث تم وضع القلم. يتم إغلاق المسار بواسطة الأمر Z (أو z ، إذا كان الأمر مهمًا) ، ولكنه اختياري تمامًا.
من المحتمل أن يكون الأمر A هو الأصعب من بين المجموعة التي يمكن إتقانها. إنه يوفر معلومات حول الحجم والعرض والارتفاع والدوران للشكل البيضاوي ، بالإضافة إلى تلميح حول المسار الذي يجب أن يسلكه على طول هذا المسار. يحتوي كل مسار من المسارات الأربعة المحتملة على قطعتين من القطع الناقص يمكن استخدامهما للمسار للتنقل حوله ، مع وجود قطعتين مختلفتين في كل مسار.
أوامر المسار في Adobe Illustrato
يتم رسم المسار لأسفل من بداية الأمر كما يلي حرف الأمر ، والذي يمثل بداية المسار. عند استخدام "M" ، يبدأ المسار من الرقم الأول في القائمة ويستمر حتى يصل إلى أسفل المستند ، ثم ينتقل إلى الرقم الثاني.
Svg Path Html
مسار svg html هو عنصر html يسمح بإنشاء رسم متجه. يمكن استخدام هذا العنصر لإنشاء مجموعة متنوعة من الأشكال ، بما في ذلك الخطوط والمنحنيات والمضلعات. عنصر المسار svg قادر أيضًا على إنشاء أشكال أكثر تعقيدًا ، مثل تلك التي تتكون من مسارات متعددة غير متصلة.
عادةً ما يتم تقديم أنواع الملفات مثل SVG كملفات PNG ، ولكن يمكن أيضًا تقديمها كملفات SVG إذا كان الخادم على دراية جيدة بما هي عليه. عندما يقوم خادمك بتقديم الملف بنوع محتوى غير صحيح ، فلن يتمكن المستعرض الخاص بك من تحليل SVG وعرضه.
إذا تم تقديم ملف SVG بنوع المحتوى الصحيح ، يمكنك اختبار ما إذا كان المستعرض يعرضه عن طريق فتحه في مستعرض ويب والتحقق من شريط الحالة. إذا كان المستعرض يعرض الملف بشكل صحيح ، فمن المرجح أنه قد تم تقديمه بشكل صحيح.
