كيفية إنشاء سير عمل فعال في ووردبريس
نشرت: 2023-11-21سير عمل WordPress عبارة عن مجموعة من الخطوات لإنشاء مواقع WordPress وإدارتها. ويشمل مراحل التخطيط والتطوير والاختبار والإطلاق. يعد سير العمل هذا أمرًا حيويًا في تطوير WordPress. فهو يبسط المهام المعقدة ويقلل الأخطاء ويحسن تنسيق الفريق. فهو يضمن تدفقًا سلسًا وفعالًا للمشروع وصيانة أفضل للموقع.
في تطوير WordPress، يعد سير العمل الجيد أمرًا بالغ الأهمية. فهو يساعد المطورين والفرق على تجنب المخاطر وأوجه القصور الشائعة. باتباع نهج منظم، يمكنك توفير الوقت والموارد. وهذا يؤدي إلى مواقع ويب ذات جودة أعلى وعملاء أكثر رضاً. كما أن سير العمل الجيد يسهل أيضًا ضم أعضاء الفريق الجدد وتوسيع نطاق المشاريع.
مكونات سير عمل WordPress الفعال
تعتبر العمليات الفعالة بمثابة توفير كبير للأموال بالنسبة للأعمال التجارية. تظهر إحصائيات إدارة الوقت أن الموظف النموذجي يكون منتجًا لمدة تقل قليلاً عن ثلاث ساعات يوميًا. مع أخذ ذلك في الاعتبار، إليك المكونات الرئيسية لسير عمل WordPress الفعال.
اختر مزود استضافة جيد
يعد اختيار مزود الاستضافة المناسب أمرًا بالغ الأهمية لموقع WordPress. يضمن المضيف الجيد أن موقعك سريع ومستمر وآمن. يؤثر ذلك على تجربة المستخدم وتحسين محركات البحث. يتعامل المضيف المناسب مع حركة المرور بشكل جيد ويوفر الأمان.
عند اختيار مضيف، ركز على السرعة ووقت التشغيل وقابلية التوسع والدعم. ابحث عن الميزات الخاصة بـ WordPress. تحقق من بروتوكولات النسخ الاحتياطي والأمان الخاصة بهم. يعمل المضيف عالي الجودة على تبسيط عملية الإعداد والصيانة. فهو يتيح للمطورين التركيز على الميزات الموجودة في الموقع، وليس مشكلات الخادم. الاختيار الصحيح في الاستضافة يهيئ موقع WordPress الخاص بك لتحقيق النجاح.
استخدام بيئات التدريج
يعد استخدام البيئات المرحلية أمرًا بالغ الأهمية لتطوير WordPress. الموقع المرحلي هو نسخة من موقع الويب المباشر الخاص بك المستخدم لاختبار التغييرات. إنها مساحة آمنة لإجراء التحديثات دون التأثير على الموقع المباشر.
يساعد التدريج في اكتشاف المشكلات قبل نشرها. وهذا يقلل من خطر حدوث أخطاء في الموقع أو التوقف عن العمل. إنه ضروري للحفاظ على تواجد احترافي عبر الإنترنت. يؤدي دمج التدريج في سير العمل الخاص بك إلى توفير الوقت والضغط. فهو يسمح بإجراء اختبار شامل وصقل. وهذا يؤدي إلى مواقع ذات جودة أعلى وعملاء أكثر سعادة.
تنفيذ أنظمة التحكم في الإصدار
يعد تنفيذ أنظمة التحكم في الإصدار من أفضل الممارسات في تطوير WordPress. يتتبع التحكم في الإصدار التغييرات التي تطرأ على قاعدة التعليمات البرمجية لموقعك. يسمح لمطورين متعددين بالعمل على نفس المشروع دون تعارضات.
توفر أنظمة التحكم في الإصدار مثل Git خيارات التراجع. إذا تسبب التحديث الجديد في حدوث مشكلات، فيمكنك العودة إلى الإصدار السابق. وهذا يوفر شبكة أمان للمطورين.
يؤدي استخدام التحكم في الإصدار إلى تحسين التعاون والكفاءة. إنه يبسط عملية التطوير ويقلل الأخطاء. بالنسبة لمشاريع WordPress، فهي أداة تعمل على تعزيز الإنتاجية وجودة التعليمات البرمجية بشكل كبير.
جدولة النسخ الاحتياطية الآلية
تعد جدولة النسخ الاحتياطية الآلية أمرًا حيويًا في إدارة WordPress. تضمن النسخ الاحتياطية التلقائية حفظ بيانات موقع الويب الخاص بك بانتظام. وهذا يحمي من فقدان البيانات بسبب الأخطاء أو القرصنة.
توفر هذه النسخ الاحتياطية راحة البال. في حالة حدوث مشكلات، يمكنك استعادة موقعك بسرعة. وهذا يقلل من وقت التوقف عن العمل ويحافظ على تجربة المستخدم. يعد دمج النسخ الاحتياطية الآلية في سير العمل الخاص بك أمرًا فعالاً. إنه يوفر الوقت ويقلل من خطر نسيان النسخ الاحتياطية اليدوية. بالنسبة لمواقع WordPress، يعد هذا إجراءً أمنيًا بالغ الأهمية.
الفحص: ضمان جودة الكود
يساعد Linting في الحفاظ على جودة التعليمات البرمجية العالية في تطوير WordPress. يتضمن استخدام أدوات للتحقق من الأخطاء والتناقضات في التعليمات البرمجية. ويساعد ذلك في الالتزام بمعايير الترميز وأفضل الممارسات.
تسلط أدوات الفحص الضوء على أخطاء بناء الجملة ومشكلات التنسيق والأخطاء المحتملة. إنها تجعل التعليمات البرمجية أكثر نظافة وأكثر قابلية للقراءة. يؤدي ذلك إلى تحسين جودة التعليمات البرمجية بشكل عام ويقلل من احتمالية حدوث أخطاء. يؤدي دمج عملية التصفية في عملية التطوير الخاصة بك إلى تعزيز الكفاءة. فهو يكتشف المشكلات مبكرًا، مما يوفر الوقت في تصحيح الأخطاء لاحقًا.
استخدم مولدات الأكواد وWP-CLI

المصدر: freepik
يعد استخدام مولدات الأكواد وWP-CLI بمثابة تغيير جذري في تطوير WordPress. تعمل مولدات الأكواد على أتمتة إنشاء هياكل الأكواد البرمجية المشتركة، مما يؤدي إلى تسريع عملية التطوير. أنها تساعد في الحفاظ على الاتساق عبر المشاريع.
تعمل واجهة WP-CLI، وهي واجهة سطر الأوامر لـ WordPress، على تبسيط العديد من المهام. يمكنك إدارة إعدادات WordPress والمكونات الإضافية والموضوعات بسرعة مثل Elementor أو بديل. هذه الأداة فعالة في الإجراءات المجمعة وأتمتة المهام المتكررة.
تعمل مولدات الأكواد وWP-CLI معًا على تحسين الإنتاجية. أنها تبسط المهام المعقدة وتقليل وقت التطوير. بالنسبة لمطوري WordPress، تعد هذه الأدوات لا تقدر بثمن لإدارة الموقع بكفاءة وفعالية.
الاستفادة من أطر تطوير ووردبريس
الاستفادة من أطر تطوير WordPress تعمل على تبسيط عملية التطوير. توفر هذه الأطر مجموعة من الوظائف والميزات القياسية المعدة مسبقًا. إنها بمثابة الأساس، مما يمكّن المطورين من إنشاء مواقع WordPress قوية بسرعة أكبر.
يؤدي استخدام الأطر إلى تقليل الحاجة إلى كتابة التعليمات البرمجية من البداية. وهذا يوفر الوقت ويضمن مستوى أعلى من جودة التعليمات البرمجية واتساقها. غالبًا ما تأتي الأطر مع أفضل الممارسات والميزات المتقدمة المضمنة.
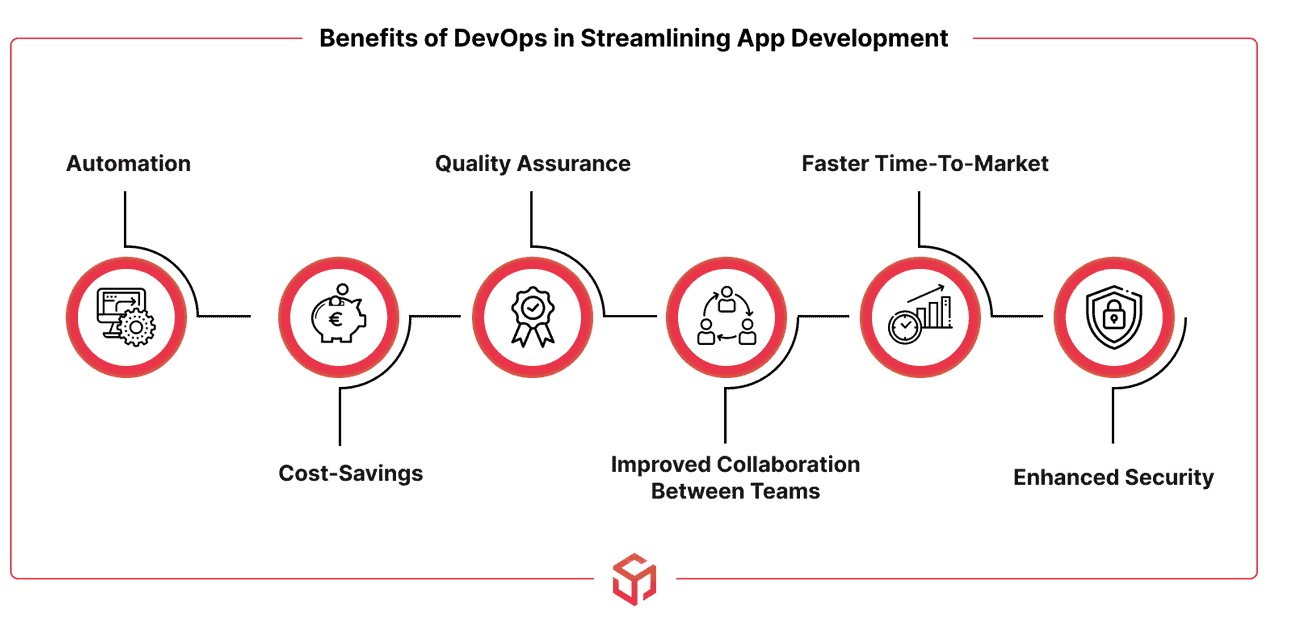
مشغلو المهام: تبسيط مهام التطوير
يلعب مشغلو المهام دورًا حاسمًا في تبسيط مهام تطوير WordPress. يقومون بأتمتة العمليات المتكررة مثل تصغير البرامج النصية وتجميع CSS وتحسين الصورة. تعمل هذه الأتمتة على تسريع دورة التطوير وتحسين الكفاءة.

مصدر
يمكن للمطورين التركيز بشكل أكبر على البرمجة وتقليل التركيز على المهام الروتينية مع مشغلي المهام. أنها تضمن الاتساق في تنفيذ المهام، مما يقلل من احتمالية الخطأ البشري. تحظى أدوات مثل Gulp وGrunt بشعبية كبيرة في مجتمع WordPress لقدرتها على التعامل مع مهام سير العمل المعقدة بفعالية.
دمج أطر عمل JavaScript الحديثة (Vue.js، React)
إن دمج أطر عمل JavaScript الحديثة مثل Vue.js وReact في تطوير WordPress يجلب العديد من الفوائد. تعمل هذه الأطر على تحسين التفاعل والاستجابة لمواقع WordPress. إنها تتيح إنشاء واجهات مستخدم ديناميكية وتطبيقات من صفحة واحدة ضمن نظام WordPress البيئي.
يؤدي استخدام هذه الأطر إلى تسهيل تطوير تجارب ويب أكثر جاذبية وتفاعلية. وهي مفيدة للميزات المعقدة مثل تحديثات البيانات في الوقت الفعلي وواجهات المستخدم التفاعلية. بالنسبة لمطوري WordPress، يمثل تبني Vue.js أو React خطوة نحو تطبيقات الويب الأكثر تقدمًا والغنية بالميزات، والتي تتماشى مع أحدث اتجاهات تطوير الويب.
كيفية إنشاء سير عمل WordPress الخاص بك في 10 خطوات
سوف تستكشف الأقسام التالية كيفية إنشاء سير عمل فعال. ستكتشف كيفية تحسين كل مرحلة، بدءًا من الإعداد وحتى الإطلاق. يضمن هذا النهج تبسيط العمليات ونتائج الجودة. دعنا نتعمق في هذه الخطوات لسير عمل قوي لتطوير WordPress.

الخطوة 1. قم بإعداد بيئة التطوير المحلية
يعد إعداد بيئة تطوير محلية الخطوة الأولى في سير عمل WordPress. يسمح لك بالعمل على موقع الويب الخاص بك دون اتصال بالإنترنت على جهاز الكمبيوتر الخاص بك. يعكس هذا الإعداد خادمك المباشر، مما يوفر مساحة آمنة للتطوير والاختبار.
البيئة المحلية تسرع التنمية. يتيح لك اختبار التغييرات دون التأثير على موقعك المباشر. وهذا يضمن أن تكون أي تعديلات خالية من الأخطاء قبل نشرها. يؤدي استخدام أدوات مثل XAMPP أو Local by Flywheel إلى تبسيط هذه العملية. أنها توفر سهولة الإعداد وإدارة الخادم المحلي. هذه الخطوة ضرورية لتطوير WordPress بكفاءة وخالية من المخاطر.
الخطوة 2: إعداد واستخدام التحكم في الإصدار
يعد إعداد التحكم في الإصدار خطوة حاسمة في تطوير WordPress. يتضمن استخدام أنظمة مثل Git لإدارة وتتبع التغييرات في التعليمات البرمجية الخاصة بك. من خلال التحكم في الإصدار، يمكن لمطورين متعددين العمل على نفس المشروع دون تعارضات، ويمكنك العودة إلى الإصدارات السابقة إذا لزم الأمر.
التحكم في الإصدار يعزز العمل الجماعي والمساءلة. فهو يسجل كل تغيير، مما يسمح بتتبع وتعاون أفضل. يعد هذا النظام أمرًا حيويًا لإدارة المشاريع المعقدة والحفاظ على تاريخ من التقدم التنموي. يعد تنفيذ التحكم في الإصدار من أفضل الممارسات التي تعمل على تعزيز الكفاءة بشكل كبير وتقليل المخاطر في تطوير WordPress.
الخطوة 3: أفضل ممارسات التنمية المحلية
إن تطوير موقع WordPress يعني الالتزام بأفضل ممارسات التطوير المحلية. وهذا يعني التطوير والاختبار على خادم محلي قبل نشر التغييرات مباشرة. فهو يضمن لك فحص أي تعديلات في بيئة خاضعة للرقابة.
تشمل بعض النقاط الرئيسية في أفضل ممارسات التنمية المحلية ما يلي:
- مزامنة بيئتك المحلية بانتظام مع الخادم المباشر لتجنب التناقضات.
- اختبر جميع التغييرات محليًا، بما في ذلك تحديثات المكونات الإضافية وتغييرات السمات.
- استخدم أدوات تصحيح الأخطاء لتحديد المشكلات وحلها مبكرًا.
- حافظ على تحديث بيئة التطوير المحلية الخاصة بك لتعكس ظروف الخادم المباشر.
يؤدي اتباع هذه الممارسات إلى تقليل مخاطر الأخطاء عند تشغيل موقعك، مما يضمن عملية تطوير سلسة وموثوقة.
الخطوة 4: استخدام WP-CLI لتحقيق الكفاءة
يعد استخدام WP-CLI (واجهة سطر أوامر WordPress) بمثابة تغيير لقواعد اللعبة فيما يتعلق بالكفاءة. يسمح WP-CLI للمطورين بإدارة مواقع WordPress مباشرة من سطر الأوامر. تعتبر هذه الأداة مثالية لأتمتة المهام مثل تحديثات المكونات الإضافية والموضوعات وعمليات ترحيل قاعدة البيانات والمزيد.
يعمل WP-CLI على تبسيط العمليات المعقدة، مما يجعلها أسرع وأكثر قابلية للإدارة. إنه مفيد للعمليات المجمعة، حيث يمكن أن يستغرق تنفيذ المهام من خلال لوحة تحكم WordPress وقتًا طويلاً. سيؤدي دمج WP-CLI في سير عملك إلى تسريع مهام التطوير والمساعدة في الحفاظ على مواقع WordPress الخاصة بك.
الخطوة 5: أتمتة المهام باستخدام Gulp أو الأدوات المماثلة
تعد أتمتة المهام باستخدام Gulp أو الأدوات المشابهة أمرًا ضروريًا لتحقيق الكفاءة. يقوم Gulp، وهو برنامج تشغيل مهام شائع، بأتمتة المهام المتكررة مثل تصغير ملفات CSS وJavaScript، وتجميع Sass أو LESS في CSS، وتحسين الصور. تعمل هذه الأتمتة على تسريع عملية التطوير، وتقليل احتمالية حدوث خطأ بشري، وتضمن الاتساق بين المهام.
يؤدي دمج Gulp في سير عمل WordPress الخاص بك إلى تبسيط عملية التطوير. تتيح لك الأداة التركيز على البرمجة والإبداع بدلاً من المهام الروتينية. إنها إضافة قيمة إلى مجموعة أدوات أي مطور WordPress، مما يعزز الإنتاجية ويضمن مخرجات عالية الجودة.
الخطوة 6: فحص تناسق الكود
يعد دمج عملية الفحص ممارسة أساسية لضمان اتساق التعليمات البرمجية. تقوم أدوات الفحص تلقائيًا بفحص التعليمات البرمجية الخاصة بك بحثًا عن الأخطاء وتفرض معايير الترميز. يساعد ذلك في الحفاظ على قاعدة تعليمات برمجية نظيفة وموحدة، وهو أمر بالغ الأهمية لتطوير WordPress التعاوني.
باستخدام البطانة:
- يصبح الكود أكثر قابلية للقراءة والصيانة.
- يمكنك اكتشاف الأخطاء المحتملة مبكرًا، مما يوفر الوقت في تصحيح الأخطاء.
- ويضمن الالتزام بمعايير الترميز، وتحسين جودة الكود بشكل عام.
يؤدي فحص الكود الخاص بك بانتظام كجزء من سير عمل تطوير WordPress الخاص بك إلى تبسيط العملية، مما يجعل منتجك النهائي أكثر قوة وموثوقية.
الخطوة 7: استخدم معالجات CSS المسبقة
يعد اعتماد معالجات CSS المسبقة أمرًا حيويًا في تطوير WordPress. تعمل أدوات مثل Sass أو LESS على توسيع إمكانيات CSS، وتقديم ميزات مثل المتغيرات والقواعد المتداخلة. وهذا يعزز كفاءة وتنظيم أوراق الأنماط. تجعل المعالجات المسبقة التصميم أكثر قابلية للإدارة ومعيارية.
يؤدي استخدام المعالجات المسبقة إلى تبسيط عملية التطوير. إنه يؤدي إلى CSS أنظف وأكثر تنظيماً، مما يبسط الصيانة والتحديثات. هذه الخطوة ضرورية لصياغة مواقع WordPress فعالة وقابلة للتطوير وجذابة بصريًا. إنها خطوة كبيرة في تطوير الويب الاحترافي.
الخطوة 8: استخدام WordPress REST API
يعد استخدام WordPress REST API جانبًا تحويليًا للتطوير. تسمح واجهة REST API بدمج WordPress مع التطبيقات والخدمات الأخرى. يتيح ذلك إنشاء مواقع معقدة وغنية بالميزات مع وظائف محسنة.
يؤدي استخدام واجهة برمجة التطبيقات (API) إلى توسيع نطاق ما يمكنك تحقيقه باستخدام WordPress. يمكنك تطوير تطبيقات الويب بواجهات مستخدم أكثر ديناميكية وتفاعلية. يعد هذا أمرًا أساسيًا للمطورين الذين يهدفون إلى إنشاء حلول ويب متقدمة وحديثة باستخدام WordPress، مما يمثل تطورًا كبيرًا في كيفية استخدام WordPress بما يتجاوز إعدادات مواقع الويب التقليدية.
الخطوة 9: إنشاء واتباع دليل النمط
يعد إنشاء دليل الأسلوب ومتابعته أمرًا ضروريًا لتحقيق الاتساق في تطوير WordPress. يضمن دليل الأسلوب التزام كل فرد في الفريق بنفس معايير التصميم والترميز. يعد هذا التوحيد أمرًا ضروريًا للحفاظ على الشكل والمظهر المتماسكين عبر موقع الويب.

مصدر
سواء كنت تقوم بالتجارة الإلكترونية، أو SaaS، أو حتى تصميم الويب الصناعي، فإن الالتزام بدليل أسلوب صارم يعمل على تبسيط التعاون وتبسيط عملية اتخاذ القرار. فهو يوفر إرشادات واضحة حول عناصر التصميم وممارسات الترميز وتنسيق المحتوى. تعتبر هذه الخطوة حيوية للحفاظ على الجودة العالية والاتساق، خاصة في المشاريع التي تتضمن مطورين متعددين. وينتج عن ذلك موقع WordPress أكثر تماسكًا ومطورًا بشكل احترافي.
الخطوة 10: البث المباشر: أفضل الممارسات للإطلاق
يتضمن بدء البث المباشر لموقع WordPress الخاص بك العديد من أفضل الممارسات. أولاً، تأكد من اختبار كافة الوظائف في بيئة التدريج. ويساعد ذلك في اكتشاف أي مشكلات تظهر في اللحظة الأخيرة قبل أن يرى الجمهور موقعك. بعد ذلك، قم بتنفيذ تحسينات تحسين محركات البحث (SEO) وتأكد من أن جميع الروابط تعمل بشكل صحيح.
عندما تكون مستعدًا للانطلاق، اختر وقتًا منخفض الحركة لجمهورك لتقليل التأثير. بعد البث المباشر، قم بمراقبة الموقع عن كثب بحثًا عن أي مشكلات أو أخطاء في الأداء. وأخيرًا، ضع خطة للصيانة والتحديثات المستمرة، مما يضمن بقاء موقعك آمنًا وفعالًا بعد الإطلاق. تعتبر هذه الخطوة الأخيرة ضرورية لإطلاق موقع ويب ناجح وتشغيله على المدى الطويل.
