كيفية إنشاء نموذج تسجيل الدخول في ووردبريس دون استخدام البرنامج المساعد
نشرت: 2022-04-06إذا كنت تقوم بتشغيل موقع WordPress على الويب ، فستحتاج عاجلاً أم آجلاً إلى إنشاء نموذج تسجيل دخول للمستخدمين. لحسن الحظ ، يجعل WordPress من السهل إنشاء نموذج تسجيل دخول دون الحاجة إلى استخدام مكون إضافي. في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج تسجيل دخول في WordPress دون استخدام مكون إضافي.
طريقة لإنشاء صفحة تسجيل دخول في WordPress بدون مكون إضافي أو تكوين صفحة تسجيل الدخول الافتراضية إلى WordPress. في هذا البرنامج التعليمي ، سنغطي خيارين: إنشاء قالب صفحة مخصص وكتابة رمز قصير لصفحة تسجيل الدخول. سيوضح لك هذا البرنامج التعليمي كيفية إنشاء صفحة تسجيل دخول تتيح لك الوصول إلى لوحة معلومات WordPress بعد تسجيل الدخول. يمكن لمطوري السمات الآن إظهار نماذج WordPress أينما ذهبوا باستخدام وظيفة WordPress WP_login_form () على مواقع WordPress الخاصة بهم. عندما يقوم المستخدم بتسجيل الدخول ، فإننا نعرض رسالة الترحيب على تلك الصفحة بدلاً من نموذج تسجيل الدخول. يمكن استخدام المصفوفة $ args لتحديد كيفية عرض النموذج. إذا قمت بإضافة الرمز القصير [njengah-login-form] إلى ملف functions.php ، يجب عليك إنشاء صفحة تسجيل دخول.
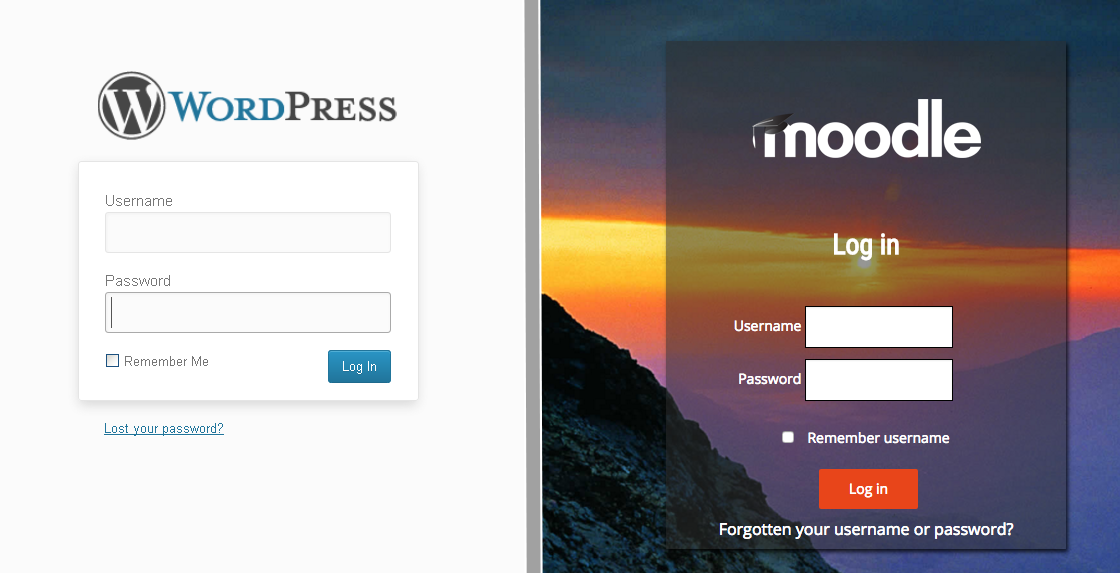
يجب أن يظهر نموذج تسجيل الدخول كما هو موضح في الصورة أدناه. تم تصميم نماذج تسجيل الدخول في WordPress. لجعل نموذج تسجيل الدخول أكثر جاذبية ، قمت بدمج تصميم السمة التي أستخدمها في الأنماط التالية.
كيف أقوم بإنشاء نموذج تسجيل الدخول في WordPress؟
 الائتمان: wpusermanager.com
الائتمان: wpusermanager.com يعد إنشاء نموذج تسجيل الدخول في WordPress عملية بسيطة. أولاً ، ستحتاج إلى إنشاء صفحة أو نشر حيث تريد أن يظهر نموذج تسجيل الدخول. بعد ذلك ، ستحتاج إلى إضافة الكود التالي إلى الصفحة أو المنشور:
[نموذج تسجيل الدخول]
هذا كل ما عليك القيام به! عندما يزور شخص ما الصفحة أو المنشور ، سيرى نموذج تسجيل الدخول وسيكون قادرًا على تسجيل الدخول إلى موقع WordPress الخاص بك.
يعد نموذج تسجيل الدخول إلى WP طريقة بسيطة لإنشاء نموذج تسجيل دخول لأي موقع WordPress. يمكنك استخدام رمز قصير لتضمينه في منشور أو صفحة أو شريط جانبي. إنه ليس الخيار الافتراضي الذي يجب عليك اختياره ، ولكن يمكنك تغيير بعض العوامل الأخرى. يحمي reCAPTCHA v3 من Google نموذج تسجيل الدخول إلى WP من البريد العشوائي. بالذهاب إلى الإعدادات ، يمكنك تكوين هذه الميزة. يمكن تخصيص النموذج بهيكل فئته دون إضافة CSS ، وينتج ترميزًا نظيفًا بدون إضافة فئات.
نموذج تسجيل الدخول إلى ووردبريس
 الائتمان: formidableforms.com
الائتمان: formidableforms.comنموذج تسجيل الدخول إلى WordPress هو نموذج يمكن للمستخدم ملؤه لتسجيل الدخول إلى حساب WordPress الخاص به. يمكن العثور على هذا النموذج في صفحة تسجيل الدخول إلى WordPress.
يجمع نموذج تسجيل المستخدم في WordPress معلومات من الزوار ، مثل الاسم والعنوان. عادةً ما يُطلب من المستخدمين الذين قاموا بالتسجيل في أحد المواقع إدخال المعلومات التالية: عند استخدام الوظيفة الإضافية لتسجيل مستخدم WPForms ، ستحتاج أيضًا إلى تضمين حقل نموذج فقرة مع معلومات حول المستخدم. يمكن استخدام نموذج تسجيل الدخول إلى WordPress إما لتسجيل المستخدم أو تسجيل الدخول. تُستخدم نماذج تسجيل الدخول في WordPress لتسجيل الدخول إلى موقع الويب الخاص بك. يمكن للمستخدمين المسجلين سابقًا تسجيل الدخول باستخدام بيانات اعتمادهم. إذا كنت تريد أن يكون موقع WordPress الخاص بك وظيفيًا ، فيجب عليك تضمين نموذج تسجيل الدخول. هناك العديد من الأسباب التي تدفعك إلى تضمين نموذج تسجيل الدخول.
كيف يمكنني إنشاء صفحة تسجيل دخول إلى WordPress بدون مكون إضافي؟
إنشاء صفحة تسجيل دخول إلى WordPress بقالب مخصص: عند إنشاء صفحة تسجيل دخول إلى WordPress بدون استخدام مكون إضافي ، يمكنك استخدام WP_login_form () لنشر نموذج البرنامج المساعد على الصفحة باستخدام القالب المخصص.
البرنامج المساعد لصفحة تسجيل الدخول في وورد
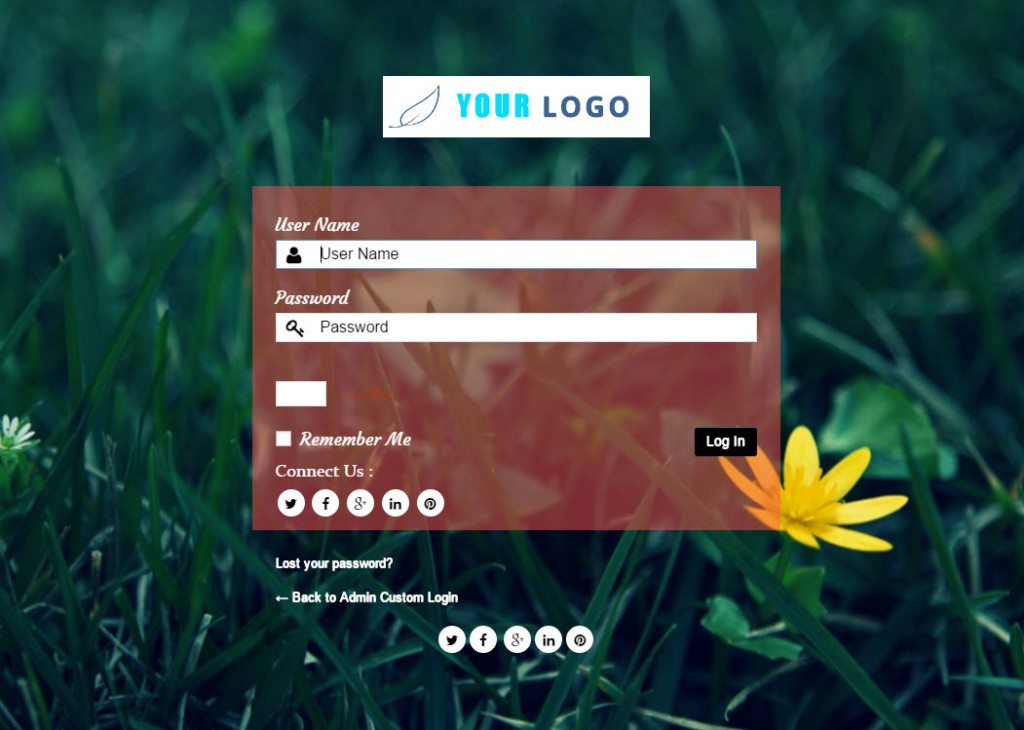
 الائتمان: Colorlib
الائتمان: Colorlib هناك العديد من المكونات الإضافية المتاحة التي يمكن استخدامها لإضافة صفحة تسجيل دخول إلى موقع WordPress. بعض هذه المكونات الإضافية مجانية ، بينما يتم دفع البعض الآخر. يعتمد المكون الإضافي الذي تختاره على احتياجاتك وميزانيتك.
إذا كنت تحتاج فقط إلى صفحة تسجيل دخول أساسية ، فقد يكون كل ما تحتاجه هو مكون إضافي مجاني مثل WPForms. ومع ذلك ، إذا كنت بحاجة إلى المزيد من الميزات ، مثل القدرة على تخصيص شكل وأسلوب صفحة تسجيل الدخول ، فقد يكون المكون الإضافي المدفوع مثل Ultimate Member خيارًا أفضل.
حاليًا ، هناك سبعة امتدادات متميزة متاحة ، مع المزيد في المستقبل (نرحب بالاقتراحات ؛ أي اقتراحات موضع تقدير ، وسيتم توفير نسخة تجريبية مجانية). لن تتمكن من استخدام منتدى WordPress لشراء ملحقات من مواقع Frosty Media غير المستضافة على WordPress.org. يجب على أولئك الذين يرغبون في التباهي بحساباتهم على Flickr التوجه إلى مجموعة Flickr. سنقوم تلقائيًا بإضافة التحميل الخاص بك إلى مجموعتنا. لتثبيت البرنامج المساعد ، اتبع التعليمات أدناه. قبل استخدام البرنامج ، يجب أن يكون لدى المستخدم مفتاح ترخيص صالح. في Frosty ، يمكنك العثور على كافة ملحقات تسجيل الدخول المخصصة التي تحتاجها.
نموذج تسجيل الدخول المخصص لبرنامج WordPress برمجيًا
هناك عدة طرق مختلفة يمكنك اتباعها لإنشاء نموذج تسجيل دخول مخصص لـ WordPress. إحدى الطرق هي استخدام مكون إضافي مثل ProfilePress أو Custom Login Form. ستسمح لك هذه المكونات الإضافية بإنشاء نموذج تسجيل دخول مخصص ثم إدراجه في موقع WordPress الخاص بك.
هناك طريقة أخرى لإنشاء نموذج تسجيل دخول مخصص وهي القيام بذلك بنفسك. يمكنك القيام بذلك عن طريق إنشاء قالب صفحة WordPress جديد ثم إضافة رمز نموذج تسجيل الدخول إلى هذا القالب. بمجرد إنشاء القالب ، يمكنك بعد ذلك إضافته إلى موقع WordPress الخاص بك عن طريق إضافة سطر من التعليمات البرمجية إلى ملف function.php الخاص بك.
يعد إنشاء نموذج تسجيل دخول مخصص في WordPress مكانًا جيدًا للبدء إذا كنت تريد إنشاء نموذج مرن. سوف تتعلم كيفية إضافة نموذج تسجيل الدخول إلى WordPress إلى أي صفحة على موقع الويب الخاص بك. إذا كان موقعك موجهًا للمستخدم ، فستفضل أن يقوم المستخدمون بتسجيل حساباتهم على الواجهة الأمامية للموقع بدلاً من النهاية الخلفية. مطلوب مكون إضافي لإنشاء صفحة تسجيل دخول مخصصة إلى WordPress. سيتعين عليك تثبيت مكون إضافي للوصول إلى وظائف WordPress ، بالإضافة إلى الملفات الأخرى الموجودة على جهاز الكمبيوتر الخاص بك. سيكون من الضروري أيضًا ترميز عدد من الطرق المختلفة لنموذج تسجيل الدخول الخاص بك للعمل بشكل صحيح على موقعك. تأتي الوظيفة الإضافية لتسجيل المستخدم في Formidable مع نموذج تسجيل دخول المستخدم الذي يمكن استخدامه لتسجيل المستخدمين.

يمكنك وضع النماذج الخاصة بك في أي مكان على موقع الويب الخاص بك ، ويمكن بعد ذلك إعادة توجيهها إلى صفحات أخرى على موقعك باستخدام Formidable. يمكن إنشاء قوالب الأنماط بناءً على واجهة مصمم النماذج ويمكن تطبيقها بتنسيقات متنوعة. يرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية تكوين نظام إعادة تعيين كلمة المرور في موقع الويب الخاص بك على WordPress. الخطوة الأولى هي إدخال رابط إعادة تعيين كلمة المرور في نموذج التسجيل لتسجيل الدخول المخصص الخاص بك. بعد ذلك ، سننشئ صفحة للمستخدمين لإعادة تعيين كلمات المرور الخاصة بهم. بعد ذلك ، يجب نسخ الرمز القصير ، الذي يمكننا لصقه في نص الصفحة ، ولصقه.
كود نموذج تسجيل الدخول للواجهة الأمامية لـ WordPress
يعد نموذج تسجيل الدخول إلى الواجهة الأمامية لـ WordPress طريقة رائعة لإضافة نموذج تسجيل دخول إلى موقع WordPress الخاص بك. هناك عدة طرق مختلفة لإضافة نموذج تسجيل دخول للواجهة الأمامية إلى موقع WordPress الخاص بك ، ولكن الطريقة الأكثر شيوعًا هي استخدام مكون إضافي.
هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها لإضافة نموذج تسجيل دخول للواجهة الأمامية إلى موقع WordPress الخاص بك. يعد WPForms plugin أحد أكثر المكونات الإضافية شيوعًا. WPForms هو مكون إضافي قوي يسمح لك بإنشاء نماذج واستطلاعات مخصصة لموقع WordPress الخاص بك.
إذا كنت لا ترغب في استخدام مكون إضافي ، فيمكنك أيضًا إضافة نموذج تسجيل دخول للواجهة الأمامية إلى موقع WordPress الخاص بك عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى ملف jobs.php الخاص بالقالب.
تعد إضافة نموذج تسجيل دخول للواجهة الأمامية إلى موقع WordPress الخاص بك طريقة رائعة لإضافة نموذج تسجيل دخول إلى موقع WordPress الخاص بك.
Google Login WordPress بدون البرنامج المساعد
هناك عدة طرق لتسجيل الدخول إلى WordPress دون استخدام مكون إضافي. إحدى الطرق هي استخدام تطبيق Google Authenticator. بمجرد تثبيت التطبيق على هاتفك ، يمكنك الانتقال إلى صفحة حسابات Google وتمكين المصادقة الثنائية. بعد ذلك ، ستحتاج إلى إدخال رمز من التطبيق في كل مرة تقوم فيها بتسجيل الدخول.
هناك طريقة أخرى لتسجيل الدخول إلى WordPress دون استخدام مكون إضافي وهي استخدام خدمة خارجية مثل Authy. Authy هي خدمة مصادقة ثنائية يمكن استخدامها مع WordPress. يمكنك العثور على إرشادات حول كيفية إعداده على موقع Authy.
أخيرًا ، يمكنك أيضًا استخدام رمز مميز للأجهزة مثل مفتاح YubiKey. YubiKey هو جهاز USB يمكنك استخدامه لتسجيل الدخول إلى WordPress. يمكنك العثور على إرشادات حول كيفية إعداده على موقع ويب YubiKey.
لا داعي للقلق بشأن الأمان أو المشكلات الأخرى إذا كنت تستخدم مكونًا إضافيًا لهذا النوع من الوظائف. معظم المبرمجين الموسميين ليسوا على دراية بمكتبة OAuth ، ولكن إذا اتبعت هذا البرنامج التعليمي البسيط ، فستكون كذلك. أنا أستخدم Google OAuth2 لإنشاء نظام تسجيل دخول إلى WordPress وجلب بيانات قناة YouTube من الويب. لا يمكن استخدام هذه الوظيفة إلا كآلية لتسجيل الدخول ، ويمكن إزالة اسم المستخدم وكلمة المرور المدمجين. كيف أقوم بتعطيل آلية المصادقة المدمجة في WordPress؟
كيفية إنشاء صفحة تسجيل وتسجيل مخصصة في WordPress
إذا كنت ترغب في إنشاء صفحة تسجيل دخول وتسجيل مخصصة في WordPress ، فستحتاج إلى إنشاء قالب صفحة جديد ثم استخدام وظيفة wp_login_form () لإخراج نموذج تسجيل الدخول. يمكنك بعد ذلك استخدام الدالة wp_register_form () لإخراج نموذج التسجيل.
WordPress - النماذج الهائلة: كيفية إنشاء صفحة تسجيل دخول لبرنامج WordPress. سنوضح لك كيفية استخدام أداة تسجيل المستخدم لإضافة صفحة تسجيل دخول إلى أي موقع WordPress. تم تحسين المساواة في العلامة التجارية ، وتحسين تجربة المستخدم ، وتحسين الأمان. من شبه المؤكد أنك ستحتاج إلى إنشاء موقع ويب مخصص إذا كنت تحتاج إلى نظام تسجيل مستخدم قوي. Formidable سهل التثبيت طالما أنك تتبع جميع الخطوات نفسها مثل أي مكون إضافي من WordPress. للاستفادة من نظام تسجيل المستخدم الخاص بنا ، يجب أن يكون لديك خطة عمل. نظرًا لتباين البيانات التي يجمعها المستخدمون عند التسجيل ، فقد أنشأنا نموذج تسجيل مستخدم قابل للتحرير يمكن للمستخدمين استخدامه على الفور.
بعد قيام المستخدم بإرسال التسجيل ، سيتم إعطاؤه كلمة مرور وسيتم إضافة جميع معلوماته إلى حسابه. تحتوي وثائق تسجيل المستخدم على عدد كبير من خيارات التكوين. نظرًا لأن Formidable يقوم بأتمتة عملية تسجيل الدخول بالكامل في WordPress ، فلا نحتاج إلى معرفة كيفية تغيير صفحة تسجيل الدخول. في WordPress ، ما عليك سوى إنشاء صفحة تسجيل دخول إذا كنت ترغب في نشر نموذج تسجيل الدخول الخاص بك. يمكنك أيضًا اختيار استخدام المنشئ لإنشاء صفحتك الخاصة. أنت حر في إنشاء استمارة تسجيل دخول وتسجيل لأي منشور أو صفحة تريدها.
إنشاء رمز قصير لصفحة تسجيل الدخول
بافتراض أنك ترغب في الحصول على برنامج تعليمي حول كيفية إنشاء رمز قصير لصفحة تسجيل الدخول:
الرمز المختصر لصفحة تسجيل الدخول هو رمز يسمح لك بإنشاء صفحة تسجيل دخول مخصصة لموقع WordPress الخاص بك. يعد هذا مفيدًا إذا كنت تريد إنشاء صفحة تسجيل دخول تطابق شكل وأسلوب موقعك ، أو إذا كنت ترغب في إضافة ميزات إضافية إلى صفحة تسجيل الدخول الخاصة بك.
لإنشاء رمز قصير لصفحة تسجيل الدخول ، ستحتاج إلى إضافة الكود التالي إلى ملف jobs.php الخاص بك:
وظيفة my_login_page_shortcode () {
إذا (is_user_logged_in ()) {
مستخدم حالي $ عالمي؛
get_currentuserinfo () ،
صدى "مرحبًا". $ current_user-> user_login. '!'؛
} آخر {
صدى "الرجاء تسجيل الدخول لعرض هذا المحتوى."؛
}
}
add_shortcode ('login_page'، 'my_login_page_shortcode') ؛
سينشئ هذا الرمز رمزًا قصيرًا لصفحة تسجيل الدخول يمكنك استخدامه في أي صفحة أو نشره على موقع WordPress الخاص بك. عند استخدامه ، سيعرض هذا الرمز المختصر رسالة للمستخدمين الذين قاموا بتسجيل الدخول ، ونموذج تسجيل الدخول للمستخدمين الذين لم يقوموا بتسجيل الدخول.
ProfileGrid هو مكون إضافي مصمم فقط للمساعدة في إنشاء مواقع عضوية أكثر كفاءة. يأتي أيضًا مع صفحات ورموز وملحقات محددة مسبقًا ، مما يتيح لك إكمال المهام بسرعة وسهولة. يمكن العثور على صفحة كاملة مخصصة للرموز المختصرة من ProfileGrid على لوحة معلومات WP. تعمل الرموز القصيرة كطريقة سريعة لأداء مجموعة متنوعة من المهام في PG. كانت عملية إنشاء صفحة تسجيل دخول لموقع عضويتك باستخدام ProfileGrid بسيطة تقريبًا مثل الفطيرة. كان علينا ببساطة لصق الرمز القصير الذي نحتاجه لنموذج تسجيل الدخول إلى WordPress في العمود المناسب. تقع على عاتقك كمطور للمكونات الإضافية مسؤولية كتابة التعليمات البرمجية وإنشاء التطبيق الخاص بك. ونتيجة لذلك ، فإنه يسمح للهواة بإنشاء مواقع عضوية احترافية.
