كيفية إنشاء صفحة تسجيل الدخول والتسجيل في ووردبريس
نشرت: 2021-12-02إن إنشاء صفحة تسجيل دخول على موقع WordPress له مزايا بالتأكيد ، إذا كنت تتساءل عن كيفية القيام بذلك. ستعمل عملية تسجيل الدخول والتسجيل المخصصة على إبراز علامتك التجارية وتحسين تجربة المستخدم وزيادة الأمان.
في هذه المقالة ، ستجد جميع الخطوات التي تحتاجها لتخصيص صفحة تسجيل الدخول إلى WordPress الخاصة بك. سيوضح لك هذا الدليل كيف يمكن لأداة تسجيل المستخدم تحسين عمليات التسجيل وتسجيل الدخول لموقع WordPress الخاص بك.
من المهم ملاحظة أنك لست بحاجة إلى مكون إضافي للقيام بهذه العملية برمتها. ومع ذلك ، ما لم تكن مطورًا بنفسك ، فمن الأفضل تجنب ذلك. سيتطلب بعض الترميز وتعديل الإعدادات الافتراضية لـ WordPress.
تبحث عن مزيد من المعلومات حول طريقة البرنامج المساعد لدينا؟ ممتاز! الخطوات الواجب اتباعها:
1. قم بتنشيط البرنامج المساعد الذي يدير تسجيل المستخدم
2. قم بتشغيل الوظيفة الإضافية لتسجيل المستخدم
3. تخصيص نموذج تسجيل الدخول
4. تصميم نموذج تسجيل WordPress مخصص
5. قم بإعداد صفحة تسجيل ووردبريس وصفحة تسجيل الدخول
# 1. قم بتنشيط البرنامج المساعد الذي يدير تسجيل المستخدم
من أجل البدء ، نحتاج أولاً إلى تثبيت المكون الإضافي لتسجيل مستخدم WordPress. باستخدام مكون إضافي من هذا النوع ، يمكنك تغيير كيفية تسجيل المستخدمين على موقع WordPress الخاص بك وتسجيل الدخول.
في هذا المثال ، سنستخدم Formidable Forms ، صانع نماذج WordPress. قد يكون هذا المكون الإضافي اختيارًا جيدًا إذا لم تختر بعد مكونًا إضافيًا لبناء النماذج لموقعك. تعتبر وظيفة تسجيل المستخدم في موقعك أمرًا بالغ الأهمية بشكل خاص إذا كنت تخطط لقبول التسجيلات.
يمكن للمستخدمين التسجيل في Formidable والحصول على كل ما يتعلق بحساباتهم آليًا:
>> إنشاء نماذج تسجيل مخصصة
>> التسجيل والتحرير لملفات تعريف المستخدمين متاحة
>> توفير إمكانات التحرير الأمامية للمستخدمين (والأدوار الأخرى)
>> املأ النماذج بمعلومات المستخدمين المسجلين
>> قم بتثبيت نموذج تسجيل الدخول في كل مكان على موقع الويب الخاص بك
>> على موقعك ، ضع نموذجًا لتغيير كلمات المرور
# 2. قم بتشغيل الوظيفة الإضافية لتسجيل المستخدم

بمجرد تثبيت Formidable Forms ، يصبح التعامل مع كل شيء أسهل بكثير.
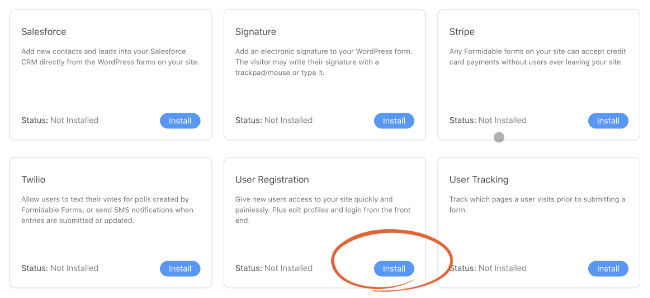
لتثبيت المكون الإضافي تسجيل المستخدم ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، وانقر فوق " تثبيت " ضمن Formidable Add-Ons.
# 3. تخصيص نموذج تسجيل الدخول
يعد إنشاء نموذج تسجيل الدخول هو الخطوة الأولى نحو تعلم كيفية إنشاء صفحة تسجيل دخول إلى WordPress. توجد بالفعل وظيفة إضافية تم إنشاؤها لهذا النموذج والتي تتضمن نسختها الخاصة من هذا النموذج. وبالتالي ، بعد التسجيل ، يمكن للمستخدم استخدام هذا النموذج لتسجيل الدخول ... يبدو أن كل شيء يعمل فقط.
لتخصيص نموذج تسجيل الدخول الخاص بك ، يجب أن تأخذ في الاعتبار ما يلي:
>> تصميم نموذج تسجيل الدخول: يمكنك استخدام المصمم المرئي لـ Formidable لتخصيص شكل نموذج تسجيل الدخول - لا يلزم وجود CSS!
>> قم بإعداد صفحة إعادة تعيين كلمة المرور تلقائيًا عندما يفقد المستخدمون كلمات المرور الخاصة بهم: إذا تم قفلهم ، يمكنك إنشاء صفحة ودمج نموذج تسجيل الدخول الخاص بك معها بسلاسة.
ومع ذلك ، لن يتطلب منك البرنامج التعليمي تخصيص نموذج تسجيل الدخول الخاص بك. دعونا نستمر في المضي قدما.
# 4. تصميم نموذج تسجيل مخصص في WordPress
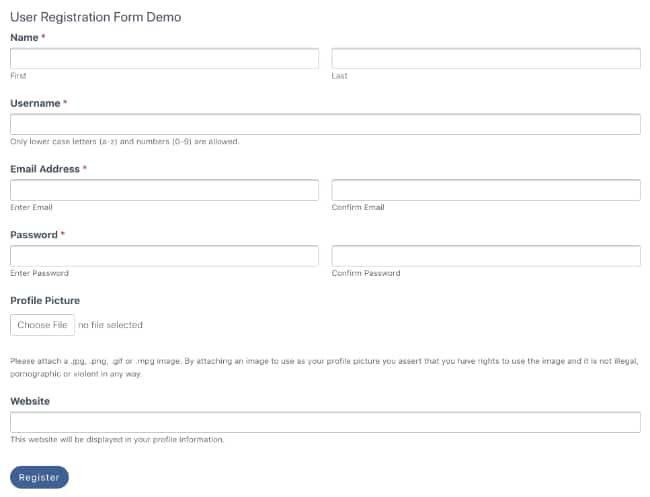
إنه يعمل بشكل مشابه لنموذج تسجيل الدخول Formidable - يأتي مع ميزة تسجيل المستخدم. يمكن للمستخدمين البدء بقالب تسجيل مستخدم قابل للتحرير لأن كل منظمة تجمع بيانات مختلفة عند التسجيل.
كيف تبدو:

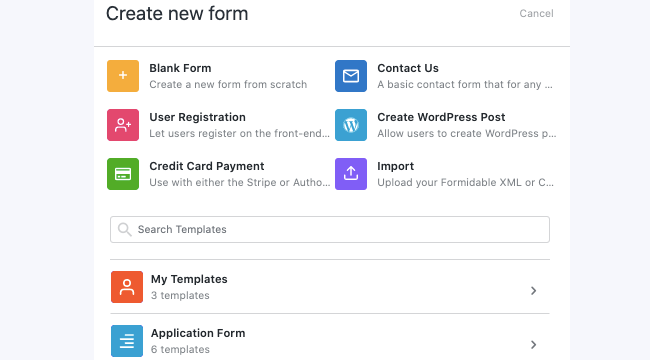
لإضافة نموذج ، ما عليك سوى الانتقال إلى Formidable Forms ، ثم النقر فوق Add new . يمكنك تعديل نموذج تسجيل المستخدم من خلال البحث عنه والنقر عليه.


من الممكن إنشاء نموذج جديد تمامًا من البداية إذا كنت تريد ذلك. بدلاً من ذلك ، اختر نموذج فارغ. قم بتسمية النموذج وابدأ في بنائه باستخدام أداة إنشاء النماذج بالسحب والإفلات.

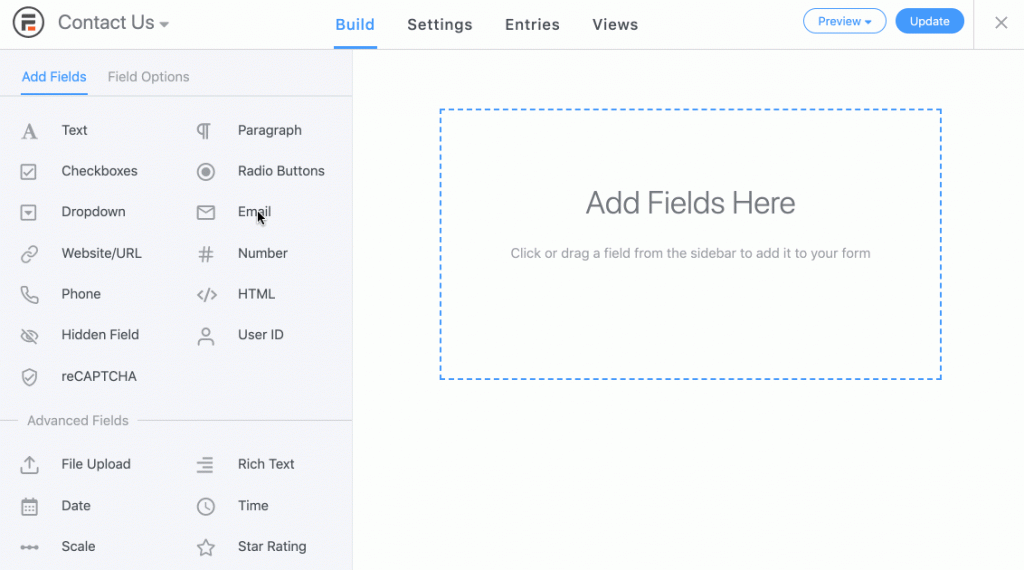
ما عليك سوى سحب وإسقاط حقول النموذج التي تريدها من العمود الأيسر إلى اليمين لبناء نموذج التسجيل الخاص بك. من المحتمل أن يتم جمع أسماء المستخدمين وعناوين البريد الإلكتروني وبعض المعلومات الأخرى.
إعدادات النموذج للتسجيل
انقر فوق " تحديث " ثم " إعدادات " لإنهاء إنشاء النموذج الخاص بك.
يجب تشغيل خيارات تسجيل المستخدم في نموذج تسجيل المستخدم الخاص بك إذا كنت تريد أن يقوم المستخدمون بالتسجيل بشكل صحيح. ترتبط استمارات التسجيل بأنظمة تسجيل المستخدم بهذه الطريقة.
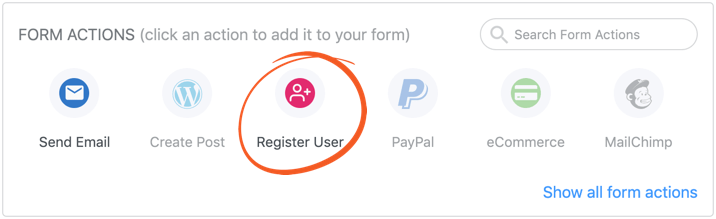
انقر فوق إعدادات الإجراءات والإشعارات للبدء. تعد إضافة إجراء تسجيل إلى النموذج الخاص بك أمرًا بسيطًا مثل النقر فوق تسجيل المستخدم.

من المهم تكوين ما يحدث للمستخدم بعد إرسال تسجيله. يمكن تكوين ما يلي ، على سبيل المثال:
>> هل من الحكمة تسجيل دخول المستخدمين تلقائيًا عند التسجيل
>> يتم تحصيل المدفوعات أثناء التسجيل إذا كنت ترغب في ذلك
>> إخطارات التسجيل عبر البريد الإلكتروني
>> أذونات وأدوار للمستخدمين
# 5. على موقعك ، ضع نموذجًا لتغيير كلمات المرور
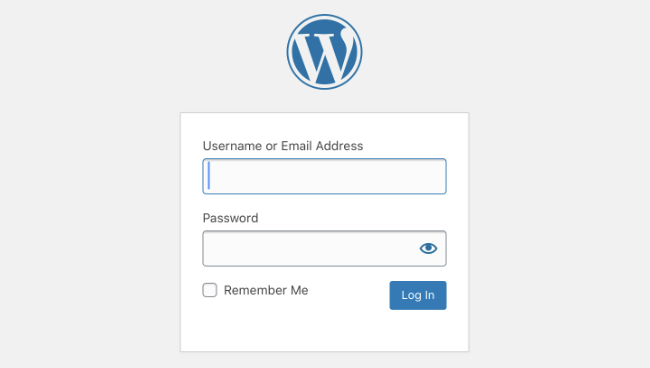
كل شيء يأتي معا هنا! قام WordPress بتخزين صفحة تسجيل دخول افتراضية في برامجه ، لكن صفحة تسجيل الدخول هذه ستحل محلها. هل تعرف هذا؟

تتكون صفحات تسجيل الدخول إلى WordPress من المكونات التالية:
>> العلامة التجارية: عادة ما يكون شعارك هو علامتك التجارية.
>> رابط إلى صفحة التسجيل: إذا لم يكن لديك صفحة تسجيل ، فمن الأفضل عادة ربطها بها.
>> نموذج تسجيل الدخول: باستخدام Formidable ، ما عليك سوى لصق الرمز القصير الخاص بك فيه.
>> رابط لكلمات المرور المنسية: يؤدي هذا إلى صفحة إعادة تعيين كلمة المرور. سيتم تضمين الرابط تلقائيًا في نموذج تسجيل الدخول ، أو يمكنك إضافته يدويًا.
يعد الارتباط بالنسخ الصحيحة ومصادر المعلومات القانونية الأخرى أمرًا منطقيًا في الصفحات التي تجمع فيها بيانات الأشخاص.
على سبيل المثال ، يمكنك إنشاء صفحة تسجيل دخول مخصصة في WordPress ببساطة عن طريق إنشاء صفحة جديدة والتأكد من نشر نموذج تسجيل الدخول الخاص بك إلى تلك الصفحة. بعد ذلك ، يمكنك استخدام Gutenberg builder لتخصيص شكل الصفحة.
ثم يمكنك فقط تكرار نفس العملية مع صفحة التسجيل الخاصة بك! لكي نكون واضحين ، فإن صفحات تسجيل الدخول والتسجيل الخاصة بك هي في الواقع صفحتان منفصلتان. على الرغم من أنك ستصممهم بنفس الطريقة تمامًا إذا كنت تريد ذلك. علاوة على ذلك ، يمكنك وضع استمارات تسجيل الدخول والتسجيل الخاصة بك في أي منشور أو صفحة.
تغليف
باختصار ، لقد أنشأت الآن نظام تسجيل مستخدم WordPress قويًا جدًا.
من المأمول أن يساعدك هذا البرنامج التعليمي في إنشاء صفحة تسجيل وتسجيل دخول لـ WordPress.
