كيفية إنشاء النوافذ المنبثقة للجوال التي يتم تحويلها (دون الإضرار بتحسين محركات البحث)
نشرت: 2022-10-20هل تريد استخدام النوافذ المنبثقة للجوال على موقع الويب الخاص بك؟
يمكن أن تكون النوافذ المنبثقة للجوال فعالة جدًا لتوليد العملاء المحتملين وزيادة المبيعات والحصول على المزيد من تنزيلات التطبيقات ، ولكنك تحتاج إلى تصميمها بالطريقة الصحيحة. خلاف ذلك ، قد ينتهي بك الأمر إلى الإضرار بتصنيفات محرك البحث على موقع الويب الخاص بك.
في هذا الدليل ، سوف نشارك كيفية إنشاء نوافذ منبثقة للجوال ذات معدل تحويل مرتفع دون الإضرار بترتيبات تحسين محركات البحث الخاصة بك.

كيف يمكن للنوافذ المنبثقة للجوال أن تضر بمحسنات محركات البحث لديك؟
قد تضر النوافذ المنبثقة للجوال بجهود تحسين محركات البحث في WordPress إذا كانت تتعارض مع إرشادات Google. تنص Google على أنه قد يتم تصنيف المواقع في مرتبة أدنى في بحث الجوال لاستخدام الإعلانات البينية المتطفلة أو النوافذ المنبثقة المتطفلة.
إذا كانت صفحتك تحتوي على نافذة منبثقة تظهر على الفور ، فيمكن لـ Google معاقبة تلك الصفحة. هذا يعني أن صفحتك لن تحتل مرتبة عالية في نتائج بحث Google كما لو كانت ستظهر.
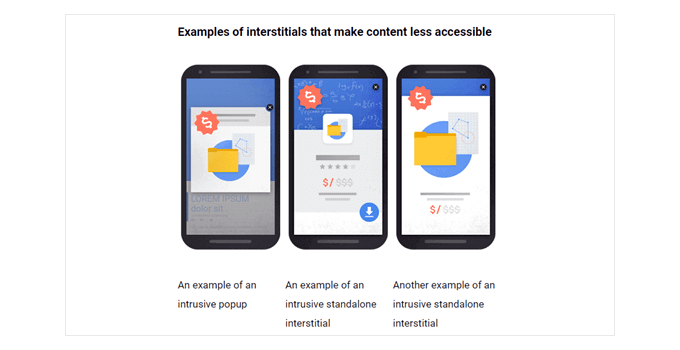
لا تريد Google أن تغطي النافذة المنبثقة كل الصفحة أو معظمها قبل أن يتمكن المستخدم من رؤية المحتوى. هذه بعض الأمثلة من Google لما يريدون منك تجنبه.

لذلك قد تتساءل ، فلماذا تخاطر بإنشاء نوافذ منبثقة على الهاتف المحمول؟
الإجابة المختصرة هي أنها تساعدك على زيادة معدلات التحويل ، مما يؤدي إلى المزيد من العملاء المحتملين والمبيعات. هذا هو السبب في أن العديد من أصحاب الأعمال والمسوقين الأذكياء يواصلون استخدام النوافذ المنبثقة على كل من الأجهزة المحمولة وسطح المكتب.
الجزء المهم هو أنه يجب عليك إنشاء النوافذ المنبثقة للجوال بالطريقة الصحيحة حتى لا تؤثر على تصنيفات مُحسنات محركات البحث الخاصة بك.
كيفية إنشاء النوافذ المنبثقة الملائمة للجوال والتي لن تضر بترتيبات تحسين محركات البحث الخاصة بك
هناك عدة طرق لإنشاء النوافذ المنبثقة للجوال والتي لن تضر بترتيبات تحسين محركات البحث الخاصة بك. يمكنك:
- أنشئ نافذة منبثقة بملء الشاشة لا تظهر إلا بعد تأخير.
- قم بإنشاء لافتة أو شريحة للداخل لا تغطي سوى جزء أصغر من الشاشة.
- استخدم فقط النوافذ المنبثقة الفورية بملء الشاشة للإشعارات القانونية. تتضمن أمثلة ذلك أذونات ملفات تعريف الارتباط والنوافذ المنبثقة للتحقق من العمر. لا تعاقب هذه من قبل جوجل.
في مثالنا ، سنغطي كيفية إنشاء نافذة منبثقة بملء الشاشة تظهر فقط بعد أن يكون المستخدم على موقعك لفترة زمنية معينة. ومع ذلك ، سنشارك أيضًا أفضل الممارسات والتكتيكات التي يمكنك استخدامها لإضافة قواعد العرض الذكية لمزيد من التحسين.
إنشاء نافذة منبثقة للجوال فقط باستخدام OptinMonster
OptinMonster هي أسهل طريقة لإنشاء نافذة منبثقة للجوال فقط. إنها أداة توليد العملاء المحتملين الأكثر شيوعًا في السوق ولديها أداة إنشاء نوافذ منبثقة قوية لـ WordPress.
أولاً ، تحتاج إلى زيارة موقع OptinMonster والتسجيل للحصول على حساب. ما عليك سوى النقر فوق الزر "Get OptinMonster Now" للمتابعة.

في حين أن جميع قوالبهم تستجيب للجوال ، فأنت بحاجة إلى حساب Pro لإلغاء تأمين قواعد استهداف العرض الخاصة بالجوال.
بعد التسجيل ، تحتاج إلى تثبيت وتفعيل المكون الإضافي OptinMonster على موقع WordPress الخاص بك. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التثبيت ، سترى شاشة الترحيب ومعالج الإعداد. انطلق وانقر على زر "Connect Your Existing Account" واتبع التعليمات التي تظهر على الشاشة.

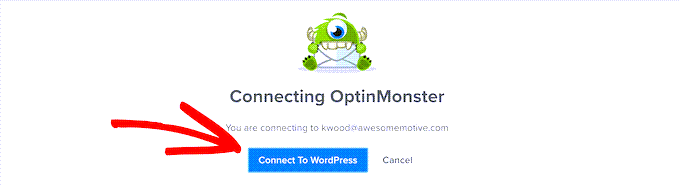
بعد ذلك ، سيتم فتح نافذة جديدة الآن تطلب منك توصيل موقع WordPress الخاص بك بـ OptinMonster.
يمكنك النقر فوق الزر "الاتصال بـ WordPress" للمتابعة.

بمجرد اتصال حساب OptinMonster الخاص بك ، فأنت جاهز لإنشاء نافذة منبثقة للجوال.
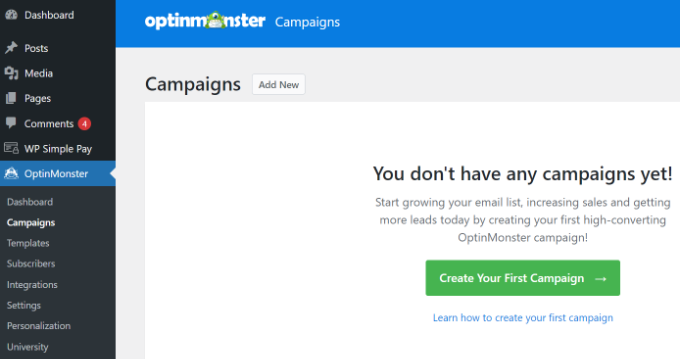
يمكنك التوجه إلى OptinMonster »الحملات في مسؤول WordPress الخاص بك والنقر فوق الزر" إنشاء حملتك الأولى ".

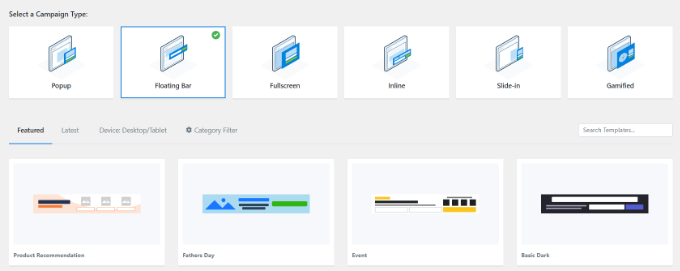
سيتم نقلك إلى منشئ حملة OptinMonster ، حيث يمكنك اختيار نوع الحملة ونموذجها.
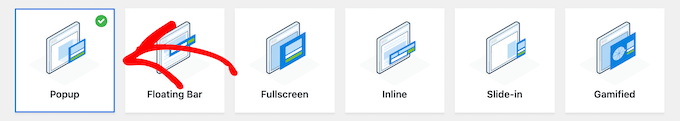
ما عليك سوى ترك نوع الحملة معيّنًا على "Popup".

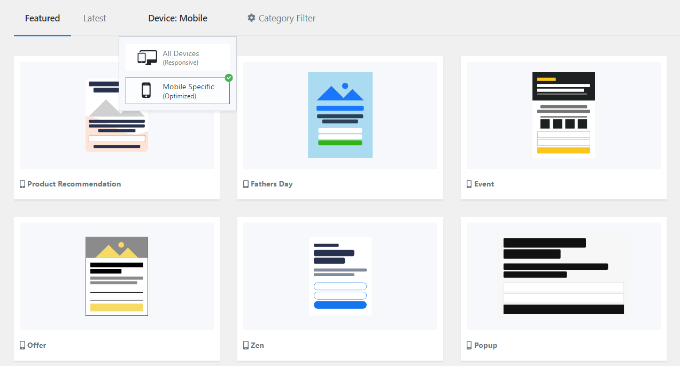
بعد ذلك ، سيعرض لك OptinMonster قوالب متعددة لحملتك المنبثقة.
أولاً ، انقر فوق علامة التبويب "الجهاز / الجوال" وحدد عامل تصفية الجهاز "Mobile Specific (Optimized)". من هنا ، يمكنك تحديد أي قالب لحملتك.

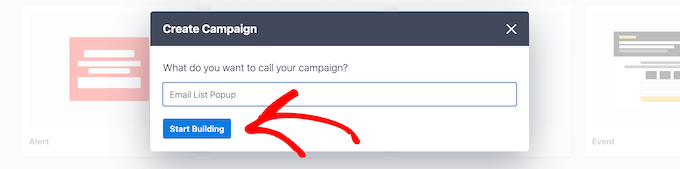
عندما تختار نموذجًا ، ستفتح نافذة.
ما عليك سوى إدخال اسم لحملتك والنقر فوق الزر "بدء الإنشاء".

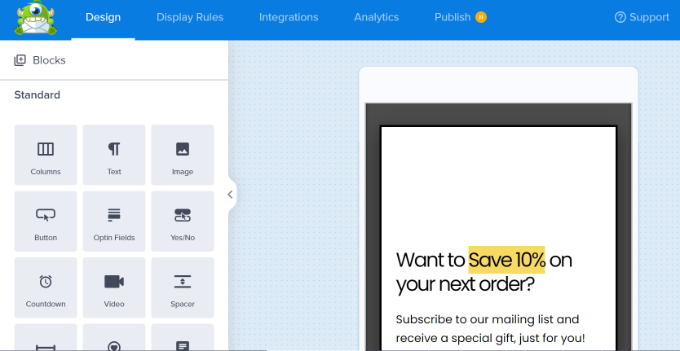
سيقوم القالب تلقائيًا بتحميل عرض optin في النافذة المنبثقة في OptinMonster builder. يعد تخصيص المحتوى أو إضافة عناصر جديدة باستخدام واجهة السحب والإفلات أمرًا سهلاً.
يمكنك سحب أي كتلة من القائمة الموجودة على يسارك وإفلاتها في القالب. على سبيل المثال ، يمكنك إضافة صورة وزر ومؤقت للعد التنازلي والمزيد.

بالإضافة إلى ذلك ، يتيح لك القابس تخصيص العناصر الموجودة في القالب.
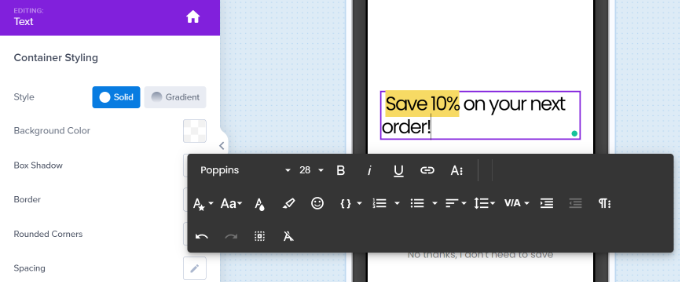
على سبيل المثال ، لتغيير النص الافتراضي ، ما عليك سوى النقر فوقه وكتابة النص الذي تريد استخدامه.

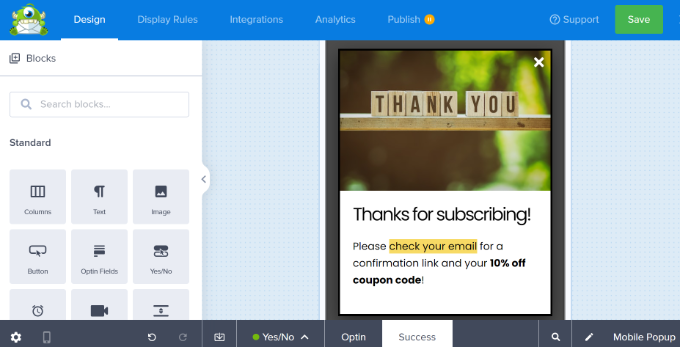
تحتاج أيضًا إلى تعديل عرض "النجاح". سيكون هذا ما يراه المستخدمون بعد إدخال عناوين بريدهم الإلكتروني.

لتحرير طريقة العرض Success ، ما عليك سوى النقر فوق علامة التبويب Success في الجزء السفلي من الشاشة.

بمجرد أن تشعر بالرضا عن كل من طريقة عرض Optin وعرض النجاح ، لا تنس النقر فوق الزر "حفظ" في الجزء العلوي من الشاشة.
ضبط قواعد العرض للنوافذ المنبثقة للجوال
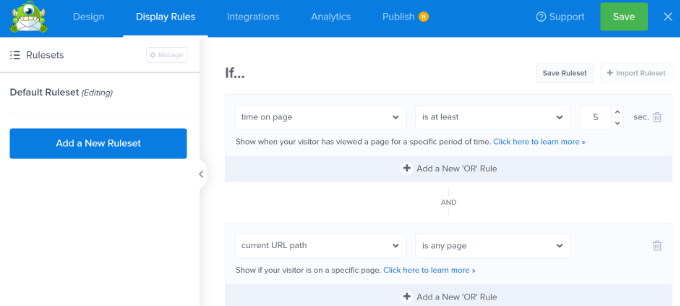
الآن ، حان الوقت لتعيين قواعد العرض للنافذة المنبثقة الخاصة بك. أولاً ، تحتاج إلى النقر فوق علامة التبويب "عرض القواعد" في الجزء العلوي من شاشتك.
القاعدة الافتراضية هي أن تظهر النافذة المنبثقة بعد أن يكون المستخدمون على موقعك لمدة 5 ثوانٍ. يمكنك زيادة هذه الفترة الزمنية إذا كنت تريد.

يمكنك أيضًا إضافة قواعد استهداف أخرى آمنة للجوّال لإلغاء تأمين المزيد من التحسينات مثل:
- Exit Intent for Mobile - سيعرض هذا النافذة المنبثقة فقط إذا ضغط المستخدم على زر الرجوع أو كان على وشك إغلاق علامة التبويب.
- مستشعر عدم النشاط - سيعرض هذا فقط النافذة المنبثقة بعد توقف المستخدم عن النشاط على الموقع لعدد معين من الثواني.
- Scroll Trigger Popups - سيعرض هذا فقط النافذة المنبثقة بعد أن يقوم المستخدم بالتمرير لأسفل بنسبة مئوية معينة من الصفحة.
- النقر فوق الزر بواسطة MonsterLinks - سيعرض هذا فقط النافذة المنبثقة إذا نقر المستخدم على زر معين.
تستخدم النافذة المنبثقة نموذجًا محسنًا للجوال. هذا يعني أنه سيتم عرضه تلقائيًا فقط على الأجهزة المحمولة.
بعد ذلك ، يمكنك تحديد الصفحات التي ستظهر عليها النافذة المنبثقة.
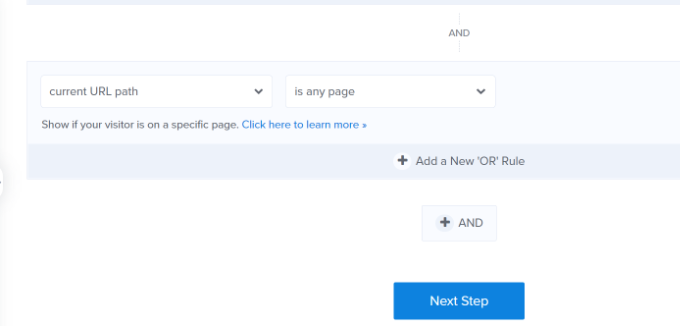
بشكل افتراضي ، سيتم تعيين القاعدة على "مسار عنوان URL الحالي هو أي صفحة". هذا يعني أن النافذة المنبثقة الخاصة بك ستظهر في جميع المنشورات وصفحات موقعك.

يمكنك بعد ذلك النقر فوق الزر "الخطوة التالية".
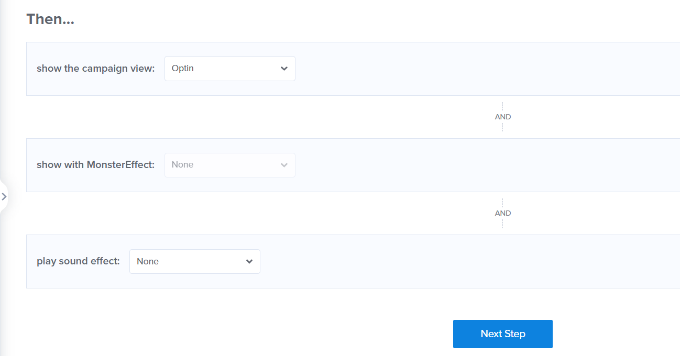
سيسمح لك OptinMonster بعد ذلك بإضافة رسوم متحركة وتأثير صوتي عند ظهور نافذة منبثقة على هاتفك المحمول.

بعد ذلك ، يمكنك النقر فوق الزر "الخطوة التالية".
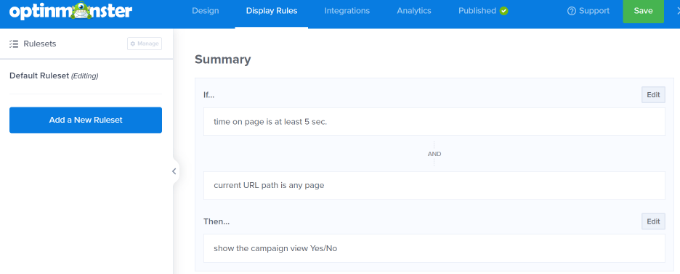
سترى الآن ملخصًا لقواعد العرض الخاصة بك. في هذه المرحلة ، يمكنك تعديل إعداداتك وإجراء تغييرات على حملتك.

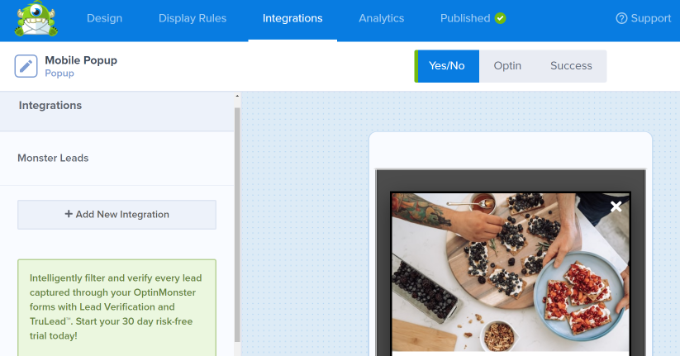
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "عمليات التكامل" وإضافة خدمة تسويق عبر البريد الإلكتروني مثل Constant Contact. يتكامل OptinMonster مع معظم المنصات الرئيسية ، لذلك ستحتاج فقط إلى اختيار النظام الذي تستخدمه.
إذا لم يكن لديك واحد ، فيمكن لقراء WPBeginner الحصول على خصم 20٪ على الأشهر الثلاثة الأولى مع Constant Contact.
ما عليك سوى النقر فوق الزر "+ إضافة تكامل جديد" من اللوحة الموجودة على يسارك واختيار أداة التسويق عبر البريد الإلكتروني.

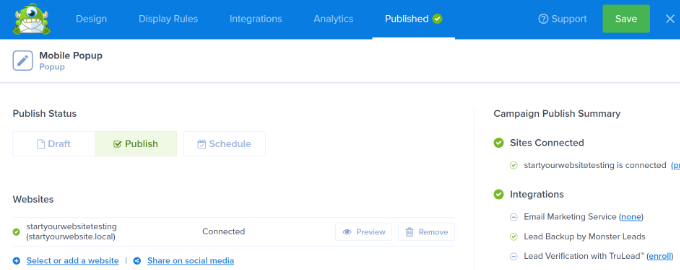
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "منشور" في الأعلى.
بعد ذلك ، تأكد من تغيير "حالة النشر" من "مسودة" إلى "نشر".

لا تنس النقر فوق الزر "حفظ" أعلى الشاشة وإغلاق أداة إنشاء الحملة.
وضع حملتك OptinMonster مباشرة على موقع الويب الخاص بك
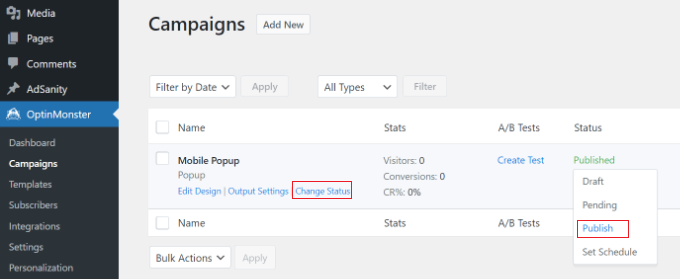
لن يتم نشر حملة OptinMonster الخاصة بك تلقائيًا على موقع WordPress الخاص بك. بدلاً من ذلك ، تحتاج إلى تسجيل الدخول إلى مسؤول WordPress الخاص بك والانتقال إلى OptinMonster »الحملات .
يجب أن تشاهد الآن حملتك المنبثقة الجديدة للجوال مدرجة هنا. ثم انقر فوق الارتباط "تغيير الحالة" الموجود أسفل اسم حملتك وحدد الخيار "نشر" ضمن عمود الحالة.

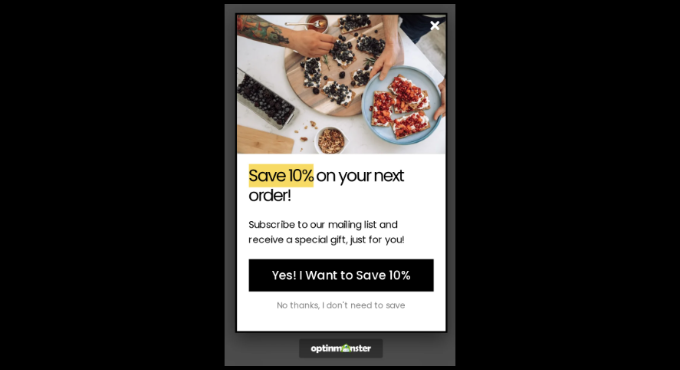
الآن ، سيتم نشر حملتك على موقع WordPress الخاص بك. انطلق واعرضه بالانتقال إلى موقعك على جهاز محمول.
ما عليك سوى الانتظار طوال الوقت الذي حددته في قواعد العرض ، وستظهر النافذة المنبثقة. ها هي النافذة المنبثقة الخاصة بنا مباشرة على موقعنا التجريبي.

أنواع أخرى من النوافذ المنبثقة للجوال التي لن تضر بترتيبات تحسين محركات البحث للجوال
بصرف النظر عن النوافذ المنبثقة المتأخرة وتفاعل المستخدم في OptinMonster ، يمكنك إنشاء شريط عائم أو خيار منزلق أو مضمن. لن تعتبر Google هذه الأمور تطفلية ، لذلك لا داعي للقلق بشأن تعرض مُحسنات محركات البحث الخاصة بك لضربة كبيرة.
- يمكن أن يظهر اختيار شريط عائم أعلى أو أسفل شاشة المستخدم ، دون التستر على المحتوى.
- يمكن أن تنزلق النافذة المنبثقة من أسفل أو جانب موقع الويب ، عادةً بعد تأخير زمني.
- يمكن للاشتراك المضمن الجلوس داخل المحتوى نفسه ، جزئيًا من خلال صفحة أو منشور.
ما عليك سوى اختيار أحد هذه الأنواع عندما تبدأ في إنشاء حملتك. سترى بعد ذلك القوالب التي يمكنك استخدامها.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء نوافذ منبثقة للجوال لا تضر بمحسنات محركات البحث لديك. قد تعجبك أيضًا مقالتنا حول أفضل مكونات WordPress الإضافية لمواقع الأعمال التجارية ، وكيفية اختيار أفضل استضافة WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
