كيفية إنشاء النوافذ المنبثقة في WordPress بدون ملحقات؟
نشرت: 2022-12-14النوافذ المنبثقة هي خيارات مفيدة في هيكل موقع الويب الخاص بك. تأتي في العديد من الأحجام والأشكال والألوان. في بعض الأحيان ، تكون مقاطع فيديو أو صور GIF أو صور JPIG أو نصوص بسيطة تتضمن عبارة تحث المستخدم على اتخاذ إجراء.
مهما كانت ، فأنت بحاجة إلى دمجها مع موقع الويب الخاص بك. لذا ، دعنا نرى كيف يمكنك إنشاء نوافذ منبثقة في WordPress بدون مكونات إضافية.
النافذة المنبثقة هي نافذة على شاشة مشاهدي موقع الويب الخاص بك في وقت ما بعد تحميلهم للموقع. يتم استخدامها عادةً لخدمات التسويق وتطلب من المستخدم القيام بشيء ما.
لا يريد كل مالك موقع ويب أن يكون لموقعه نافذة منبثقة. قد تبدو هذه مزعجة للمستخدم ، والبعض الآخر لا يريد المخاطرة بها. من ناحية أخرى ، للنوافذ المنبثقة وظائف محددة لموقع الويب الخاص بك وجهودك التسويقية.
جذب انتباه الجمهور
إذا كان لديك منتج جديد تريد عرضه ، أو إذا كان لديك مقال حديث في مدونتك تحتاج إلى مزيد من الاهتمام به ، فيمكنك تقديمه في النافذة المنبثقة. لا خيار أمام المستخدمين سوى إلقاء نظرة على النافذة المنبثقة وإغلاقها. من المغري أن تنقر على شيء أمامك مباشرة.
الحصول على عناوين البريد الإلكتروني
تعد الرسائل الإلكترونية طريقة رائعة للتواصل مع العملاء. يعتبر التسويق عبر البريد الإلكتروني من أكثر الطرق ربحية في التسويق الرقمي.
عندما يقوم جمهورك بإدخال عنوان بريدهم الإلكتروني في المربع المنبثق ، يمكنك استخدامه في جهودك التسويقية أو إرسال رسائل بريد إلكتروني إعلامية إلى عملائك.
تشجيع الناس على العمل
هل لديك حملة خصم؟ هل هو عرض محدود؟ من خلال ذكر هذا في النافذة المنبثقة ، يمكنك إيصال الرسالة إلى الجمهور بسرعة أكبر.
أيضًا ، يمكن أن يخلق إصدار الفيديو أو GIF للنوافذ المنبثقة إحساسًا بالإلحاح الذي يدفع المستخدمين إلى النقر فوق الصورة.
الهبات
هناك استراتيجية تسويقية فعالة أخرى وهي إعداد بعض الهدايا الترويجية لجمهورك. يمكنك جذب انتباههم وعناوين بريدهم الإلكتروني باستخدام هذه الهبات.
يمكن أن تكون بعض هذه الهدايا عبارة عن كتب إلكترونية مجانية ورموز خصم وعروض خاصة وعينات من المنتجات. ما عليك سوى ذكر الهبات الموجودة على النافذة المنبثقة الخاصة بك ، وسوف يتدفق الباقي من تلقاء نفسه.
عربات مهجورة
تعتبر عربة التسوق المهجورة واحدة من أكثر المشكلات المزعجة التي يجب على الشركات عبر الإنترنت التعامل معها. يقوم الأشخاص فقط بإضافة عناصر إلى عربات التسوق الخاصة بهم ثم ينسونها.
باستخدام نافذة منبثقة ، يمكنك تذكير الأشخاص بأنك قمت بحجز هذه العناصر لهم ، وستنتهي صلاحية البطاقة قريبًا. سيخلق هذا إحساسًا بالإلحاح الذي يحتاجه العملاء لدفعهم نحو الشراء.
الترويج على وسائل التواصل الاجتماعي
يتم ربط موقع الويب الخاص بك بمنصات الوسائط الاجتماعية بالفعل من خلال الأزرار الموجودة أعلى الصفحة أو أسفلها. ولكن إذا كنت تريد التأكيد على السبب بشكل أكبر ، فيمكنك بسهولة استخدام النافذة المنبثقة للإعلان عن أحدث منشوراتك على Instagram أو Facebook أو LinkedIn أو Twitter.
إجراء مسح
البيانات هي لبنة البناء التي يمكنك بناء عملك عليها. لذلك ، كلما زادت المعلومات التي لديك عن جمهورك وعملائك المحتملين ، كان من الأفضل لك التخطيط لمستقبلك وتقديم خدماتك. ماذا عن إجراء استبيان قصير حول عمر عملائك أو مهنتهم أو تفضيلاتهم فيما يتعلق بمنتجاتك؟
إن أبسط طريقة لإنشاء نافذة منبثقة لموقع الويب الخاص بك هي استخدام مكون إضافي أصلي من WordPress. ومع ذلك ، فإن هذه المكونات الإضافية معروفة بثقلها ، ويمكن أن تتسبب في جعل موقع الويب الخاص بك أبطأ.
هذا هو السبب في أن العديد من مسؤولي مواقع الويب يترددون في إضافة مثل هذه المكونات الإضافية إلى نظام WordPress الأساسي الخاص بهم والمتابعة بأدنى حد ممكن. ومع ذلك ، هناك طريقتان لإنشاء النوافذ المنبثقة في WordPress بدون المكونات الإضافية. لنلقي نظرة:
استخدام تطبيق أو موقع تابع لجهة خارجية
PopupSmart عبارة عن مجموعة أدوات عبر الإنترنت تتيح لك تصميم نافذة منبثقة مبتكرة وإضافتها إلى موقع الويب الخاص بك دون التأثير على سرعته أو وقت التحميل. النتيجة النهائية التي تحصل عليها مع PopupSmart هي سطر واحد من التعليمات البرمجية التي يجب عليك إضافتها إلى موقع الويب الخاص بك ، وهناك لديك النافذة المنبثقة الخاصة بك.
تحتوي هذه المنصة على العديد من خطط الدفع ، كل منها يمنحك ميزات محددة:
| حر | حر | 1 نافذة منبثقة · موقع واحد 5000 مشاهدة للصفحة · إعلان النوافذ المنبثقة النوافذ المنبثقة جمع البريد الإلكتروني شكل جمع النوافذ المنبثقة · بعد x ثانية · عند نية الخروج · في استشعار النشاط · بعد التمرير لأسفل · تصفح صفحات معينة · الجديد في مقابل العائدين · لغات التصفح · استهداف قيمة ملفات تعريف الارتباط · الموقع الجغرافي · استهداف HTML ·٪ 99.99 وقت تشغيل عبر Amazon AWS · AdBlock & GDPR Safe · شكوى Google و SEO · دعم البريد الإلكتروني |
| أساسي | 24 دولار / شهر | · جميع الميزات المجانية بالإضافة إلى: عدد غير محدود من النوافذ المنبثقة مواقع غير محدودة 100000 مشاهدة للصفحة · التحليلات الوضع الذكي مع الذكاء الاصطناعي · الحسابات الفرعية دعم الدردشة في غضون 15 دقيقة دعم البريد الإلكتروني في غضون 8 ساعات قسيمة قسيمة · الموافقة على ملفات تعريف الارتباط المنبثقة · التوصيات المنبثقة · التخلي عن سلة التذكير بالنوافذ النوافذ المنبثقة التلعيب · حملات المكالمات الهاتفية · مصادر حركة المرور تردد العرض · نظام التشغيل · أولوية دعم العملاء |
| طليعة | 66 دولار / شهر | · جميع الميزات الأساسية بالإضافة إلى: · 500000 مشاهدة للصفحة |
| متقدم | 108 دولارات شهريًا | · جميع الميزات بالإضافة إلى: مليون مشاهدة للصفحة · استشارات CRO · خبير CRO مخصص |
خطوات إنشاء نافذة منبثقة في WordPress باستخدام PopupSmart:
- قم بالتسجيل في موقع PopupSmart الإلكتروني. يمكنك متابعة عملية التسجيل أو ببساطة تسجيل الدخول من خلال حساب Google الخاص بك.

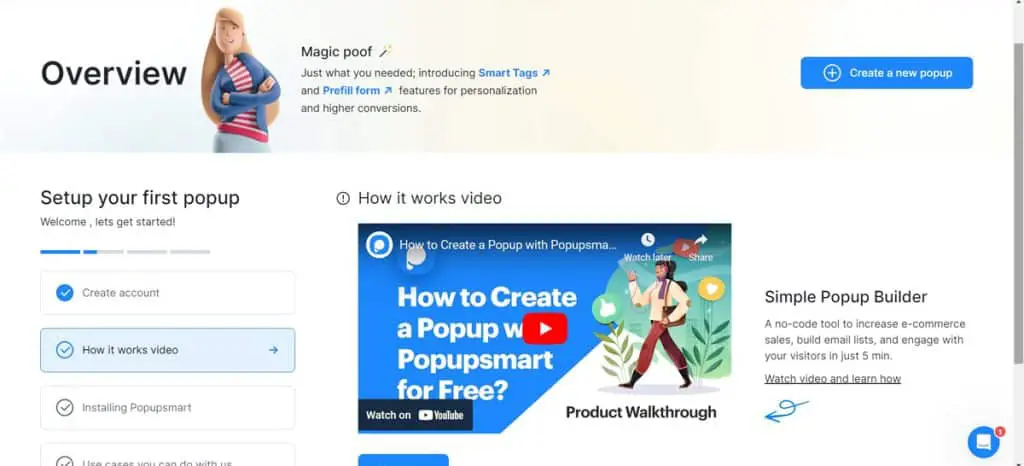
- ابدأ عملية إنشاء النوافذ المنبثقة بالنقر فوق الزر " إنشاء نافذة منبثقة جديدة" .

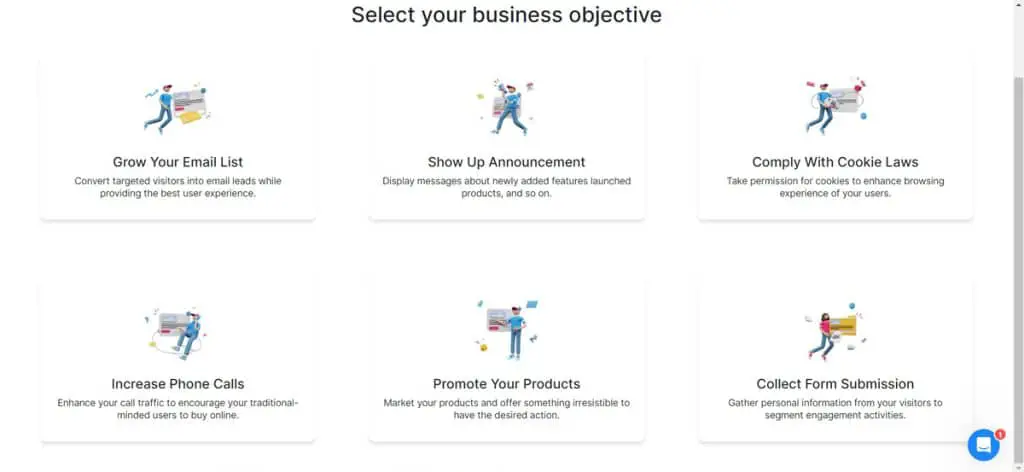
- في النافذة التالية التي تفتح ، يجب عليك اختيار الغرض الذي تفكر فيه من النافذة المنبثقة. فيما يلي الخيارات: توسيع قائمة البريد الإلكتروني الخاصة بك ، وإظهار الإعلانات ، والامتثال لقوانين ملفات تعريف الارتباط ، وزيادة المكالمات الهاتفية ، والترويج لمنتجاتك ، وجمع عمليات إرسال النماذج.

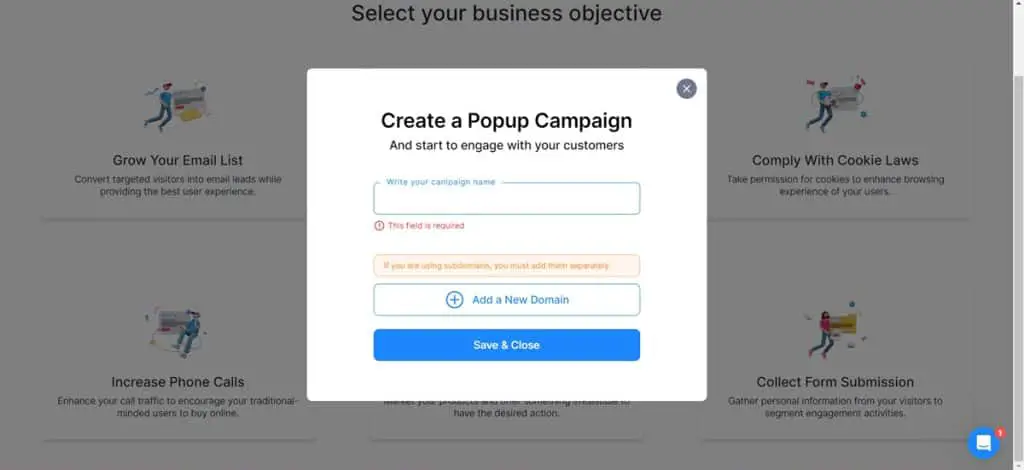
- في الخطوة التالية ، سيُطلب منك تقديم اسم الحملة والمجال والمجالات الفرعية.

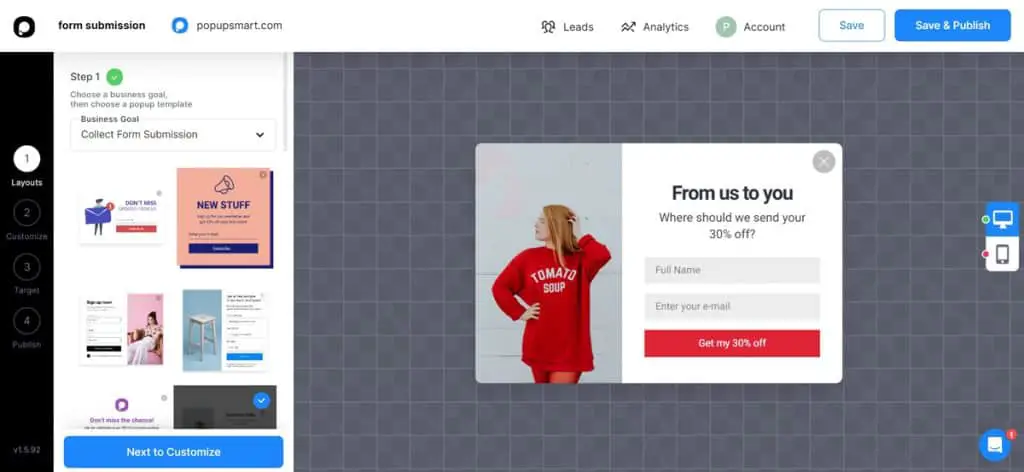
- في صفحة التصميم ، يتم توجيهك لاختيار التخطيط ونوع النافذة المنبثقة والنافذة المنبثقة للنجاح وإعلان الإعلان التشويقي.

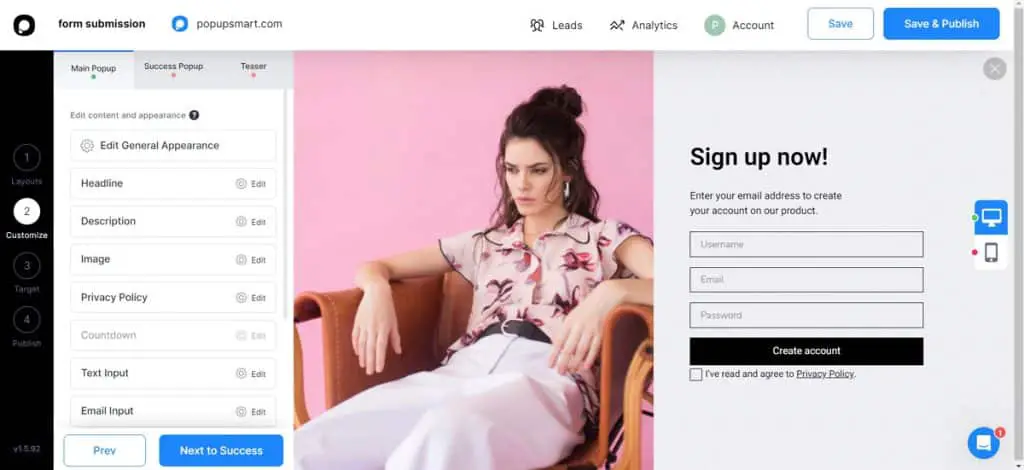
- في قائمة التخصيص ، اختر العنوان والوصف والصورة وسياسة الخصوصية وإدخال النص وإدخال البريد الإلكتروني وإنشاء حساب.

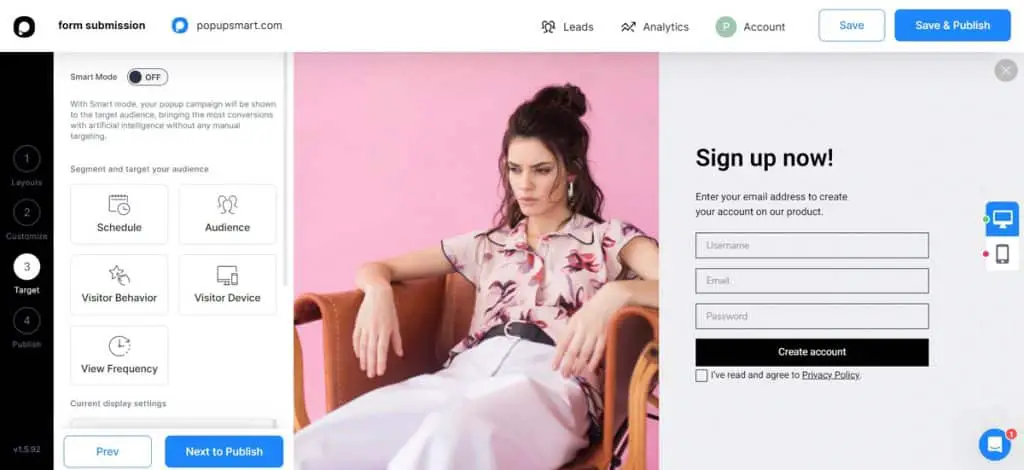
- في القائمة التالية ، يمكنك تخصيص خيارات أخرى مثل الجدولة والجمهور وسلوك الزائر وجهاز الزائر وتكرار الزيارة.

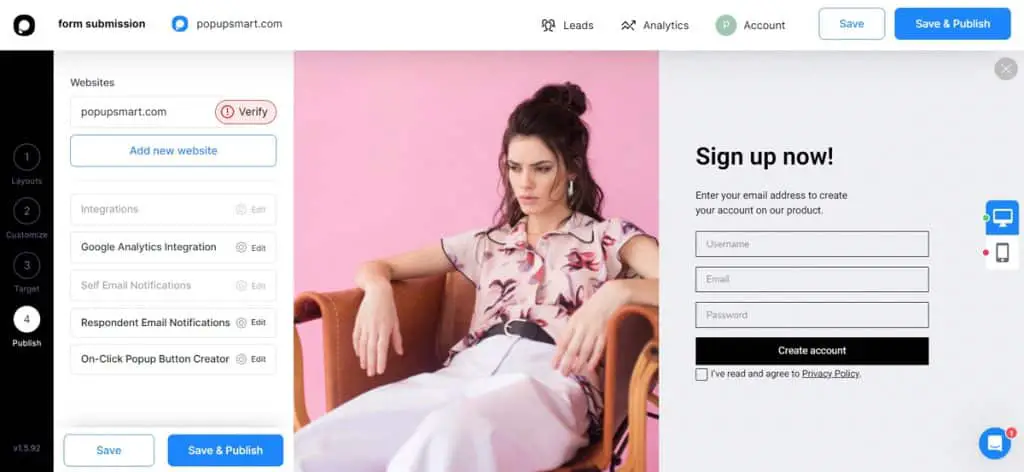
- أخيرًا ، حان الوقت لنشر النافذة المنبثقة الخاصة بك. بعد التحقق من عنوان URL الذي تريد استخدامه للنافذة المنبثقة ، ستتلقى رمز التضمين.

- انسخ هذا الرمز وانتقل إلى محرر السمات في حساب WordPress الخاص بك. ابحث عن footer.php في شريط التنقل.
- الصق كود التضمين قبل العلامة </body> وقم بتحديث الكود.
- إذا كنت تريد التأكد من أن العملية قد تمت بشكل صحيح ، فارجع إلى نافذة PopupSmart واضغط على التالي.
- تتحقق النافذة الجديدة من إضافة الشفرة إلى موقع الويب الخاص بك وتعرض لك معاينة لما سيبدو عليه الجمهور.
2. العنصر

Elementor هو منشئ الويب الذي يقسم عناصر صفحة موقع الويب إلى شرائح ويسمح لك بتحرير وتخصيص كل عنصر (قسم) على حدة. ميزة أخرى رائعة لـ Elementor هي أنه يمكنك تصميم صفحة الويب الخاصة بك باستخدام إيماءة سحب وإفلات بسيطة. بالإضافة إلى ذلك ، لدى Elementor خطة احترافية بميزات حصرية مثل صانع النوافذ المنبثقة.

| موضوع + محرر + استضافة | 79 دولارًا / سنويًا | · استضافة مدعومة من Google Cloud Platform SSL & CDN من Cloudflare الزيارات الشهرية: 100 ألف · عرض النطاق الترددي / الشهر: 100 جيجابايت · التخزين: 20 جيجابايت اتصال مجاني بمجال مخصص أكثر من 100 موقع مصمم مسبقًا · مرحبا موضوع و WP مثبتة مسبقا السحب والإفلات ، لا محرر رمز دعم ممتاز |
كما ذكرنا ، يحتوي Elementor على صانع نوافذ منبثقة مدمج يمكنه إنشاء نافذة منبثقة لموقع الويب الخاص بك بدون مكون إضافي. فيما يلي خطوات القيام بذلك.
- لإنشاء نافذة منبثقة باستخدام Elementor ، تحتاج إلى فتح أي صفحة على موقع الويب الخاص بك والضغط على CTRL + E. هذا يفتح الباحث عن Elementor.
- في مربع البحث ، اكتب إضافة نافذة منبثقة جديدة. يجب عليك فتح أداة إنشاء النوافذ المنبثقة في علامة تبويب جديدة ، لذلك تحتاج إلى الضغط على CTRL والنقر فوق المنشئ.
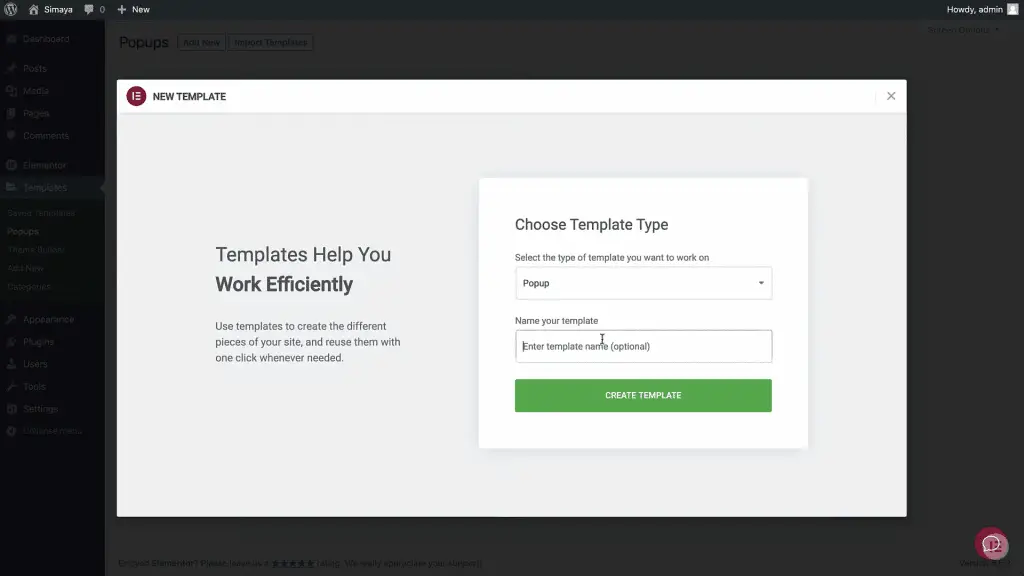
- هذه هي النافذة التي يمكنك من خلالها إنشاء القالب المنبثق الخاص بك. يحتاج هذا القالب إلى اسم ، لذا اكتب الاسم.

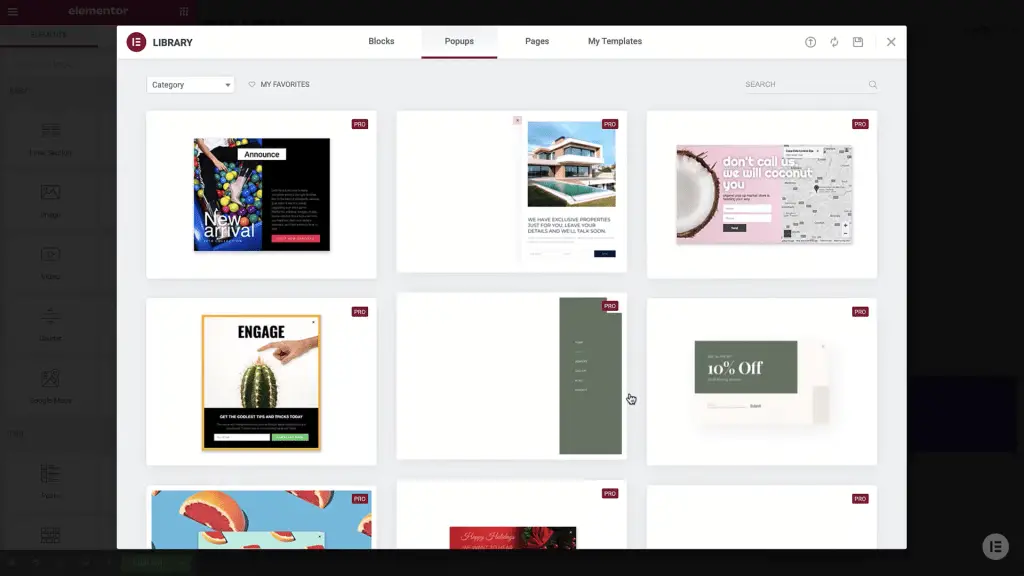
- يحتوي Elementor على مكتبة من القوالب المنبثقة الجاهزة التي يمكنك استخدامها. إذا وجدت نموذجًا يناسب احتياجاتك ، فيمكنك النقر فوق تثبيت للحصول عليه.

- إذا لم يكن الأمر كذلك ، يمكنك إنشاء القالب الخاص بك ، لذا قم بالخروج من المكتبة والدخول إلى صفحة المنشئ.

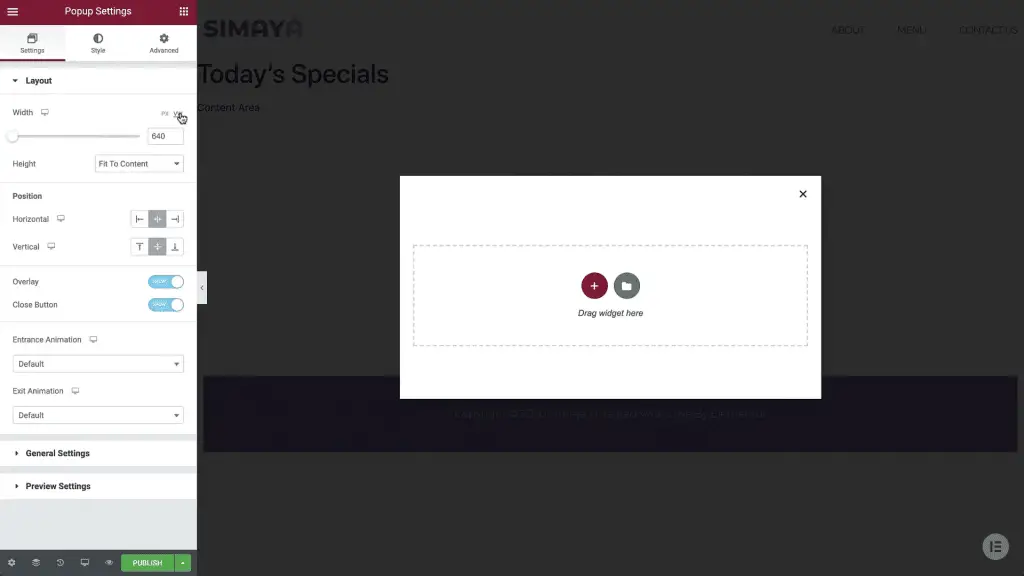
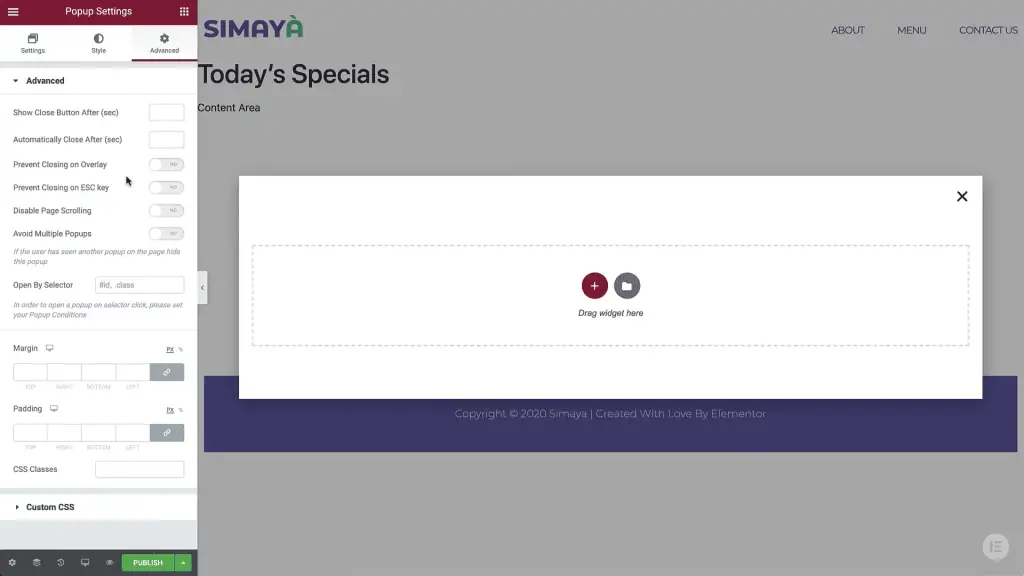
- أولاً ، تحتاج إلى ضبط إعدادات النافذة المنبثقة الخاصة بك. في الزاوية اليسرى السفلية ، اختر قائمة الإعدادات واختر عرض وطول النافذة المنبثقة.

- الخيار التالي للتخصيص هو موضع النافذة المنبثقة التي يمكن أن تكون أفقية أو رأسية.

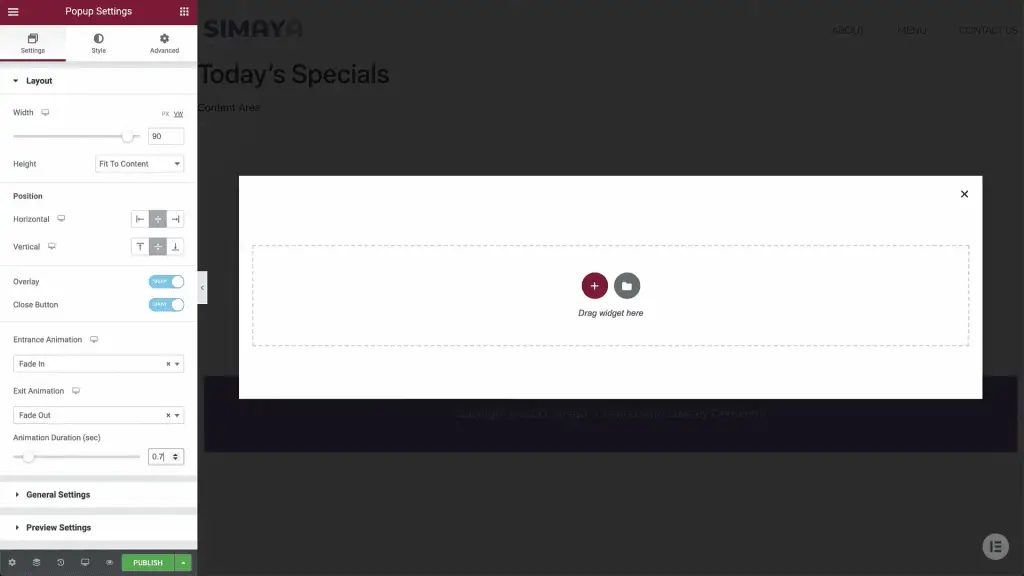
- ثم اختر ما إذا كنت تريد إخفاء أو إظهار التراكبات وزر الإغلاق. أيضًا ، هناك خيار لاختيار نموذج الرسوم المتحركة للخروج من النص الخاص بك ودخوله.

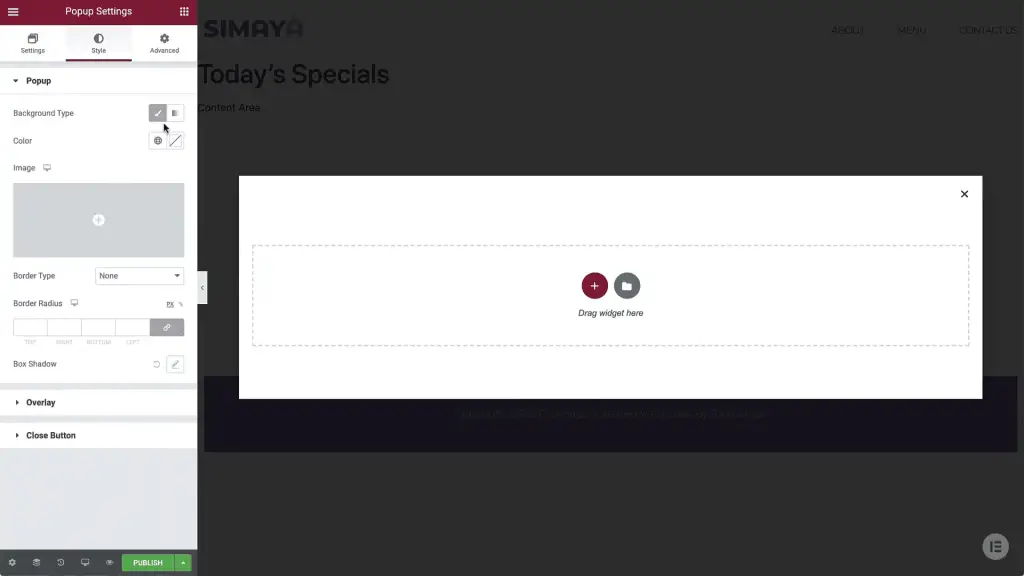
- في علامة تبويب النمط ، يمكنك إجراء التخصيصات التالية لتصميم النافذة المنبثقة: لون الخلفية ، والحدود ، ونصف قطر الحدود ، وظل الصندوق ، وشفافية التراكب ، وموضع زر الخروج وحجمه ولونه.

- ثم انتقل إلى علامة التبويب خيارات متقدمة. تمنحك علامة التبويب هذه بعض خيارات سلوك النوافذ المنبثقة الإضافية ، بما في ذلك تعطيل التمرير.

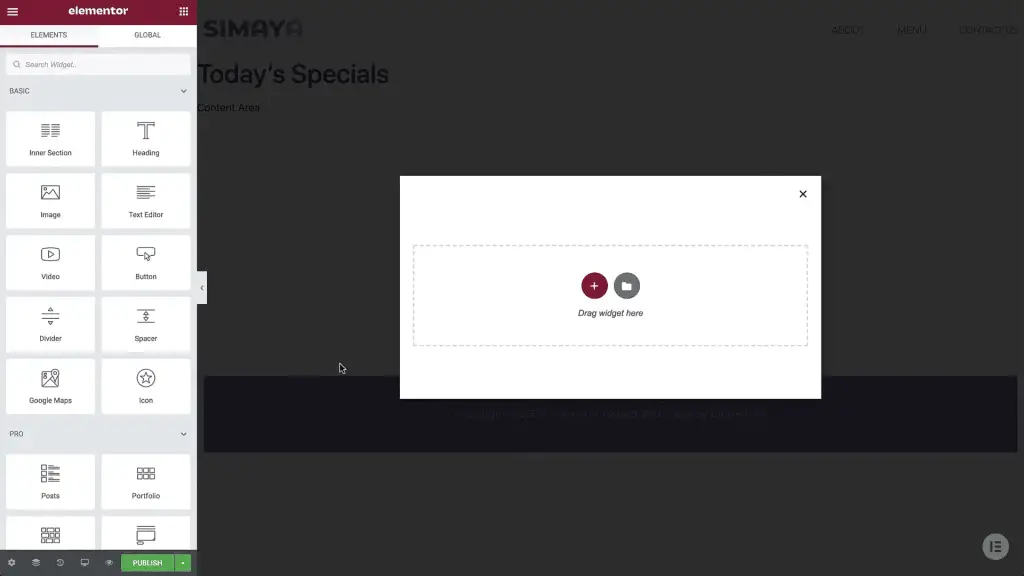
- حان الوقت الآن لتصميم النافذة المنبثقة. انقر فوق علامة الجمع في وسط الصفحة لتحديد هيكل النافذة المنبثقة.
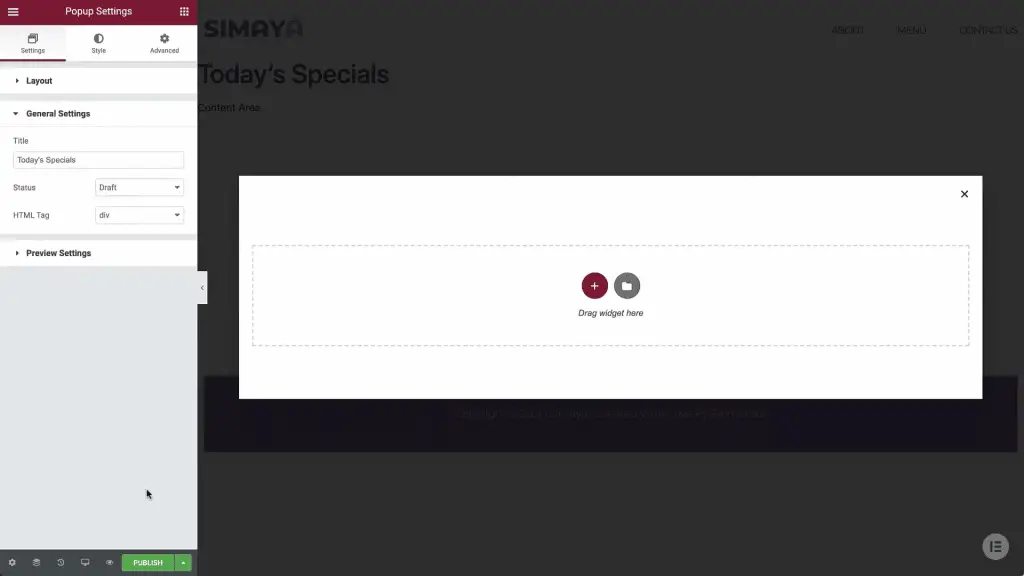
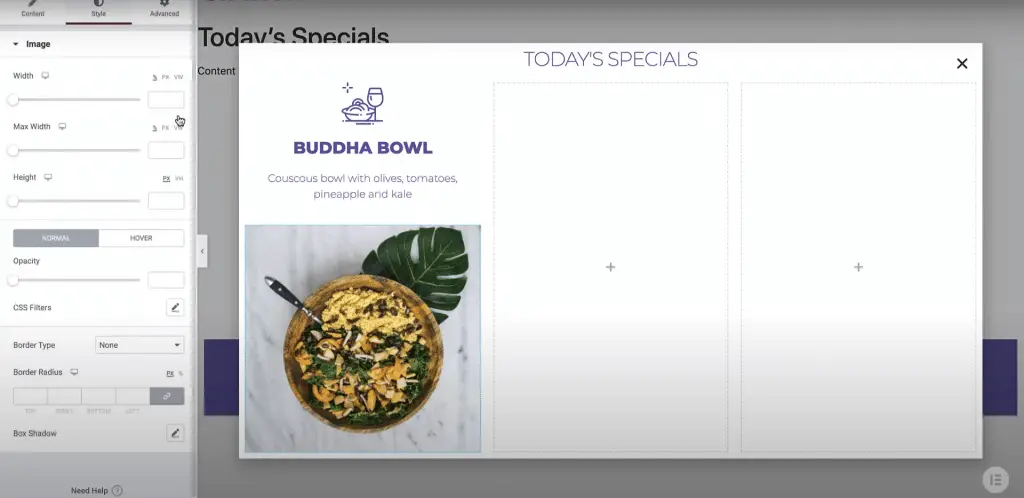
- من قائمة الأدوات ، أضف عنوانًا إلى النافذة المنبثقة واكتب العنوان المقصود.
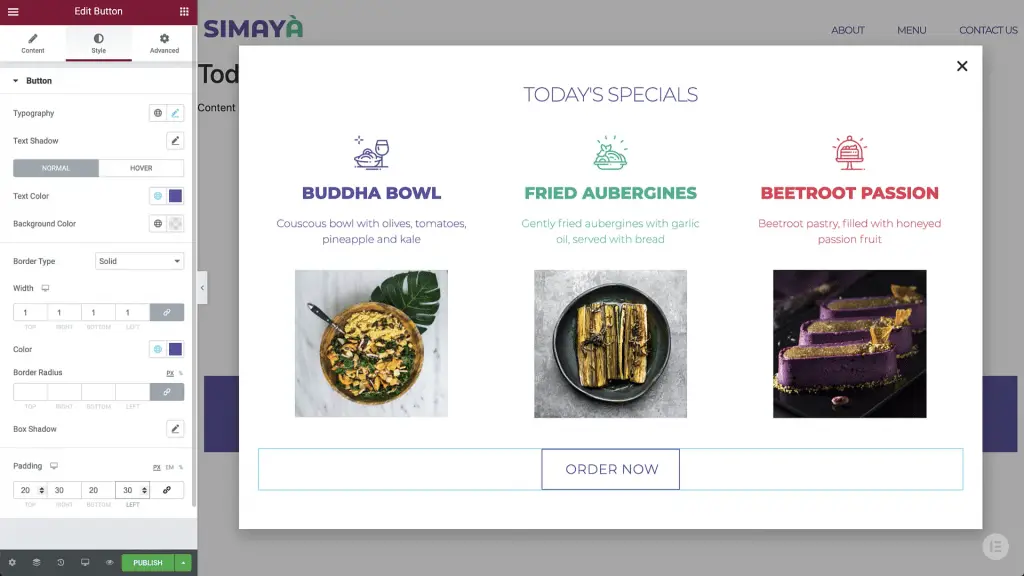
- يمكنك إضافة أقسام وصور وعناوين وأوصاف متنوعة وتخصيص جميع الأحجام والمحارف كما يحلو لك.

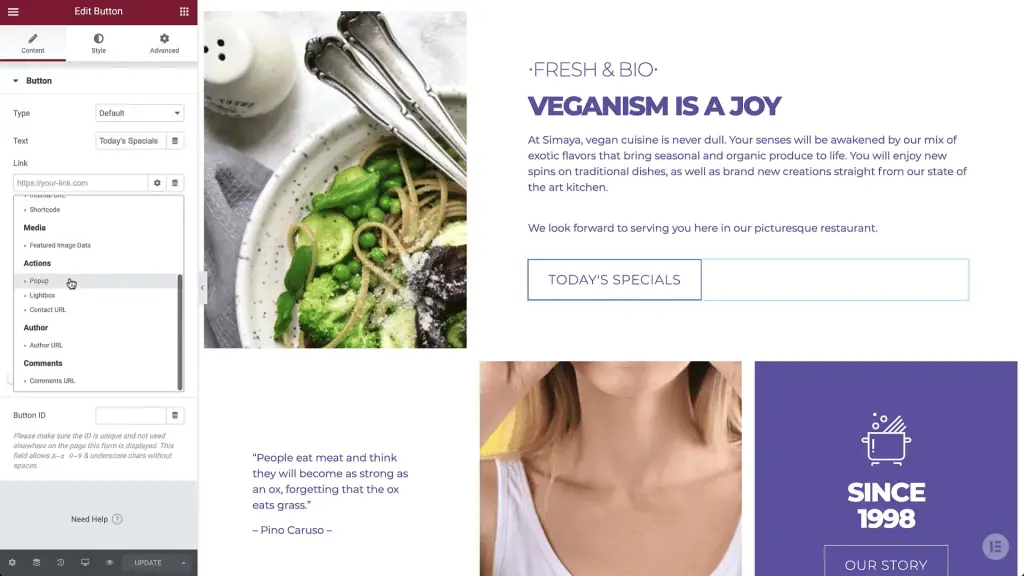
- عندما يكون تصميمك جاهزًا ، أضف زر الحث على اتخاذ إجراء إلى النافذة المنبثقة واربطه بالصفحة التي تريد إعادة توجيه جمهورك إليها. يمكنك حتى تغيير خيارات التمرير لعرض خلفية مختلفة عندما يحوم المستخدم فوقها.

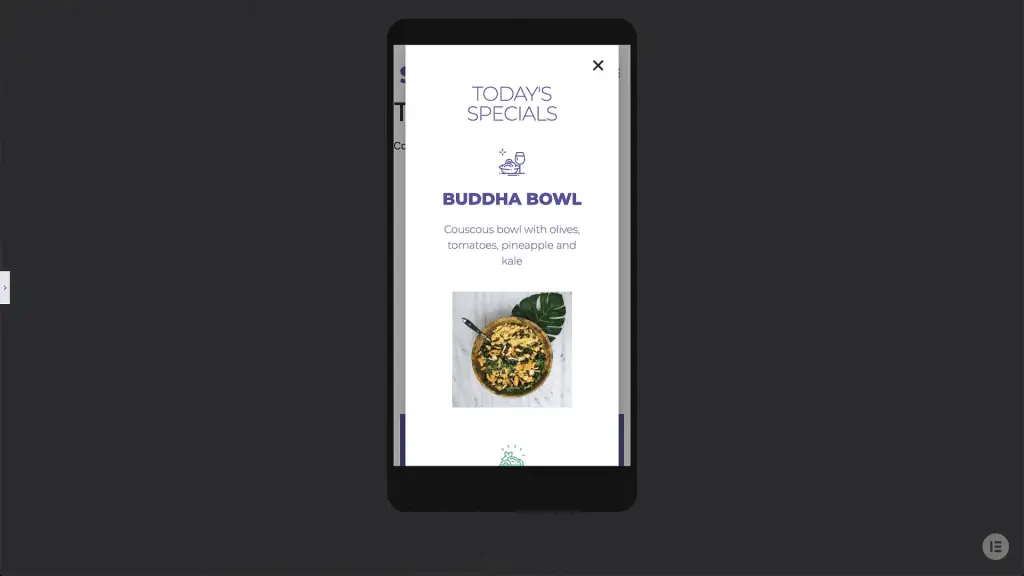
- للتحقق مما إذا كانت النافذة المنبثقة الخاصة بك تستجيب للجوال ، يمكنك النقر فوق القائمة سريعة الاستجابة من الزاوية اليسرى السفلية للشاشة وتحديد الهاتف المحمول. إذا قمت بإخفاء اللوحة ، فيمكنك الحصول على معاينة كاملة لإصدار الجوال من النافذة المنبثقة.

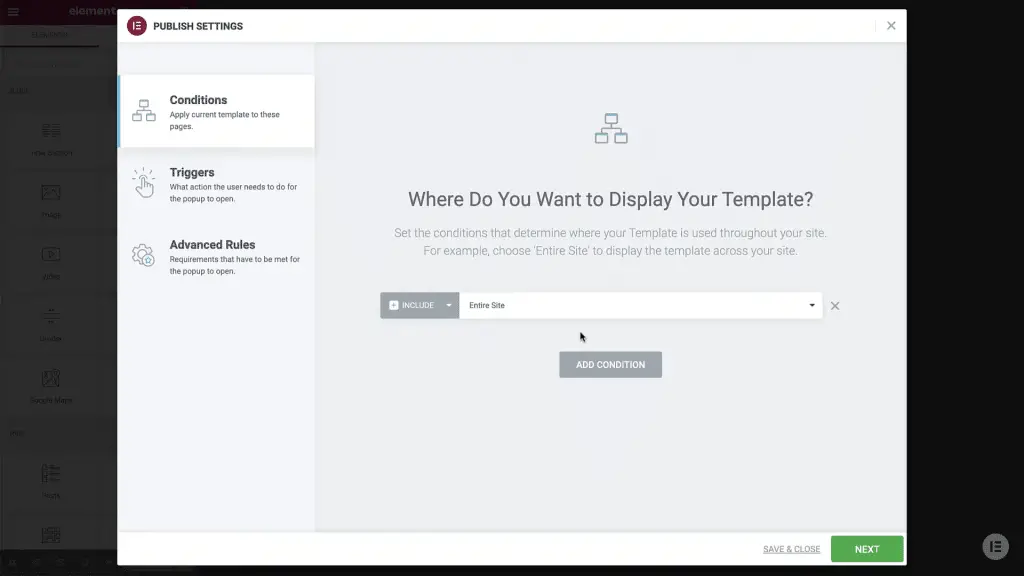
- عند الانتهاء من كل شيء ، انقر فوق "نشر" وضبط الشروط. تحدد هذه الشروط أقسام موقع الويب التي ستعرض النافذة المنبثقة. يمكنك فقط تعيينه للعرض على الصفحة الرئيسية أو اختيار إظهاره على عدة صفحات.

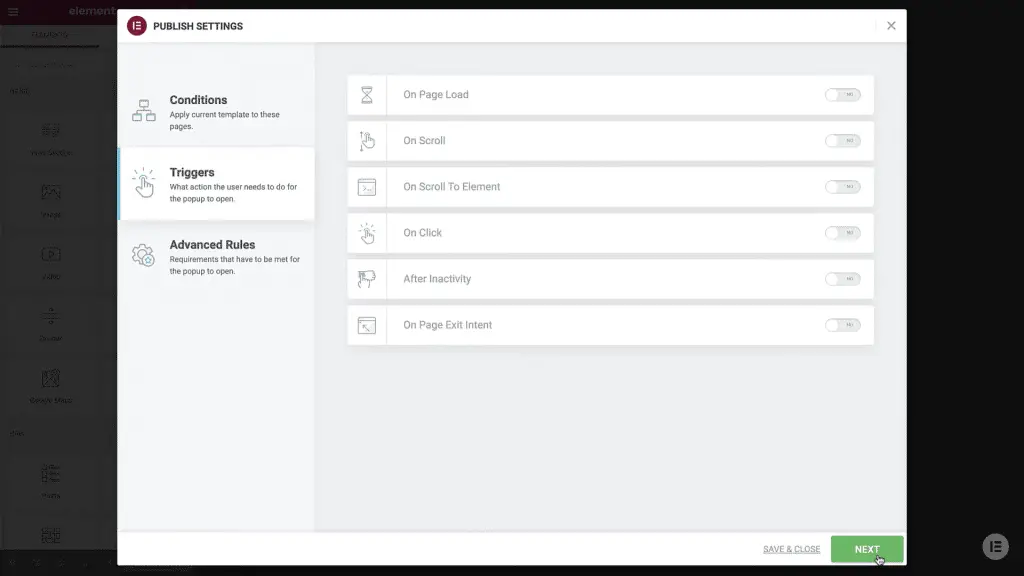
- في قائمة المشغلات ، يمكنك اختيار الوقت الذي يستغرقه ظهور النافذة المنبثقة وشروط النقر فوق النافذة المنبثقة أو إغلاقها.

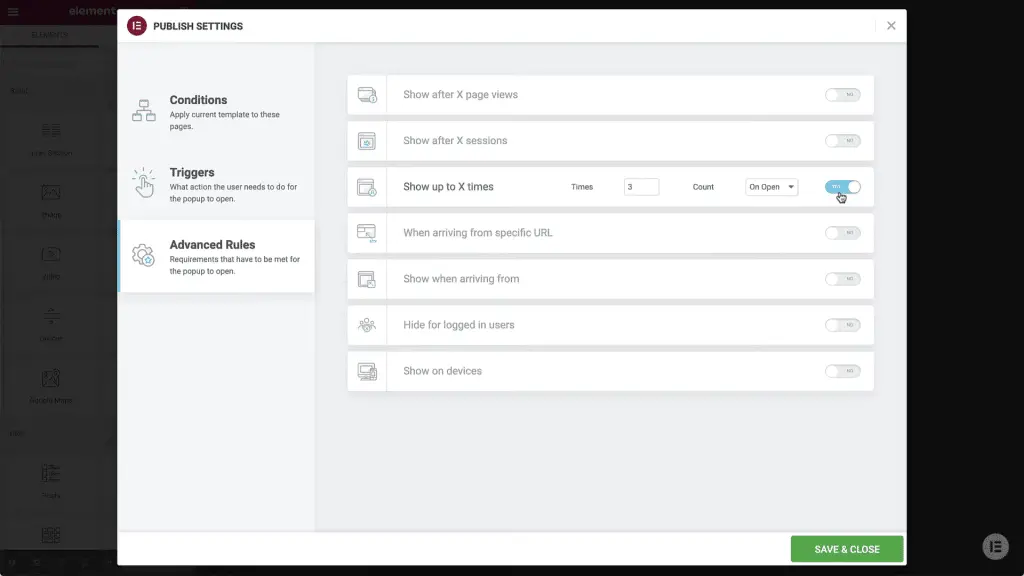
- بعد ذلك ، هناك الخيارات المتقدمة التي تتيح لك اختيار عدد المرات التي سيرى فيها جمهور واحد نافذة منبثقة. عندما يكون كل شيء كما يحلو لك ، يمكنك النقر فوق حفظ والخروج.

- أخيرًا ، يمكنك اختيار جعل عرض النافذة المنبثقة اختياريًا عن طريق الاحتفاظ بزر على جانب الشاشة للجمهور الذي يريد رؤية النافذة المنبثقة مرة أخرى. تم تعيين هذه الوظيفة في علامة التبويب الديناميكية للارتباط.

باستخدام الكود
إذا كنت مطورًا محترفًا ولديك خبرة في العمل باستخدام أكواد HTML و CSS وجافا سكريبت ، فيمكنك إنشاء نوافذ منبثقة في WordPress بدون المكونات الإضافية باستخدام الأكواد وإدراجها في قالب موقع الويب الخاص بك. بعد ذلك ، عندما يكون الرمز الخاص بك جاهزًا ، ما عليك سوى فتح نافذة مسؤول WordPress ولصق الرمز في كتلة HTML في أسفل الصفحة.
المكان الآخر الذي يمكنك إدخال الرمز الخاص بك فيه هو محرر السمات الخاص بلوحة معلومات WordPress. في هذه الحالة ، يجب عليك لصق الكود الخاص بك في ملف function.php في الأسفل. لا تنس كتابة جميع الإعدادات المنبثقة في التعليمات البرمجية الخاصة بك.
تتضمن هذه الإعدادات: كم مرة يجب أن تظهر النافذة المنبثقة؟ كم من الوقت بعد دخول الصفحة تظهر؟ ما هي الصورة والنص المنبثقان؟ وما هو عنوان URL الذي يجب إعادة توجيه المستخدم إليه؟
افكار اخيرة
يمكن أن يؤدي استخدام نافذة منبثقة على صفحاتك المقصودة إلى العديد من الأغراض. ومع ذلك ، هناك خط رفيع بين إزعاج جمهورك من موقع الويب الخاص بك وتقديم ما قد يرغبون في رؤيته كنافذة منبثقة. لذلك ، يجب عليك جمع أكبر قدر ممكن من البيانات عن جمهورك وما يعجبهم وما يكرهون.
علاوة على ذلك ، يجب أن تحافظ على موقع الويب الخاص بك خفيفًا وسريعًا قدر الإمكان عن طريق تقليل عدد المكونات الإضافية الخاصة بك. هذا هو السبب في أنه من الضروري معرفة كيفية إنشاء النوافذ المنبثقة في WordPress بدون المكونات الإضافية. باستخدام المعلومات الواردة في هذه المقالة ، يمكنك تصميم ونشر نافذة منبثقة ذات مظهر احترافي على موقع الويب الخاص بك.
اعلمنا اذا اعجبك المنشور
