كيفية إنشاء منتج متغير في موقع ويب Flatsome WooCommerce Powered Theme
نشرت: 2020-12-02يحب معظم المستهلكين الاختيار من بين خيارات متعددة.
ربما تتساءل عن كيفية إنشاء هذه الخيارات لزوار موقعك.
الشيء الجيد هو أن منصة WooCommerce تجعل ذلك ممكنًا باستخدام ميزة المنتج المتغير WooCommerce.
إن الشيء العظيم في منتج WooCommerce المتغير هو أنه سهل كما يبدو. تعد إضافة منتجات متغيرة في سمة Flatsome أكثر راحة.
في هذه المقالة ، ستفهم المنتج والنوع المتغير وكيفية إعداده في موقع الويب المدعوم من Flatsome WooCommerce.
سوف تتعلم أيضًا توسيعها باستخدام مكون إضافي للمنتج المتغير WooCommerce.
ما هو المنتج المتغير في WooCommerce؟
تتيح لك المنتجات المتغيرة في WooCommerce إنشاء منتجات محددة لها أشكال متعددة.
على سبيل المثال ، يمكنك عرض خمسة ألوان من القميص لعملائك. يمكنك إضافة لون أو صور أو حجم أو أي شكل آخر قد يحتويه منتجك. يتضمن إعداد السمات والمصطلحات والاختلافات.
بشكل افتراضي ، يسمح لك WooCommerce بإضافة أنواع مختلفة من المنتجات ، بما في ذلك:
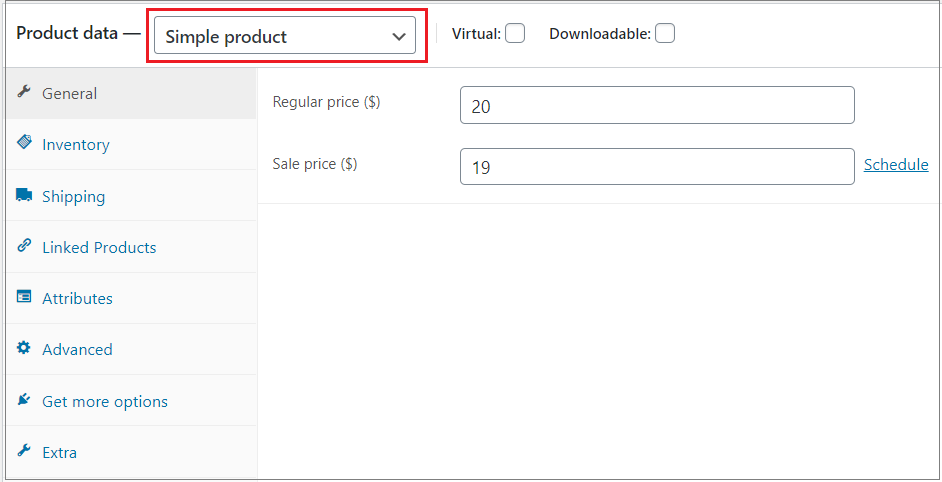
منتج بسيط:
المنتج البسيط هو منتج مادي فريد وقائم بذاته قد تضطر إلى شحنه إلى العميل.

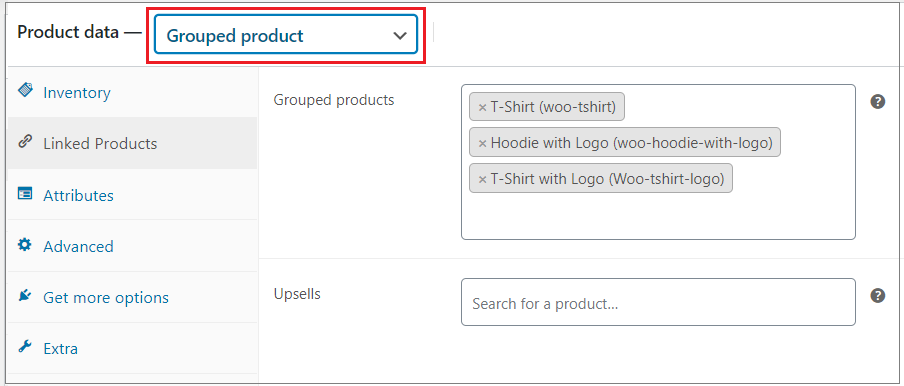
المنتج المجمع :
يتم إنشاء هوية المنتج المجمع بواسطة العديد من المنتجات الفرعية ذات الميزات الفريدة.

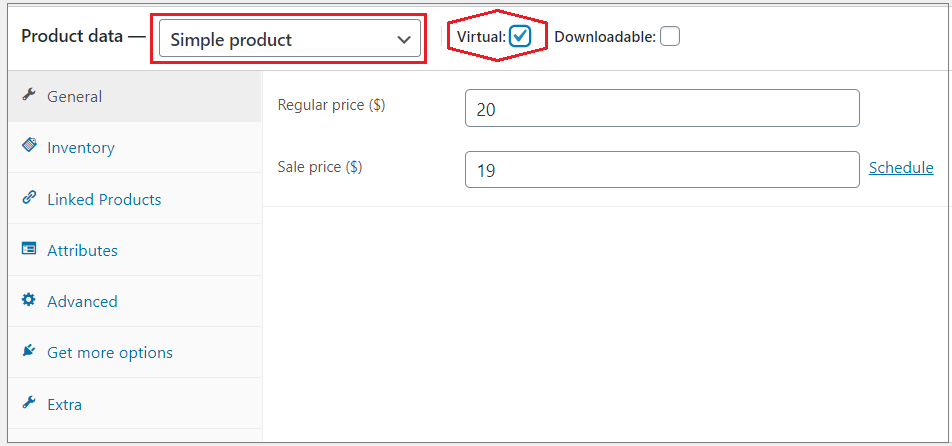
المنتج الافتراضي :
يُعرَّف المنتج الافتراضي على أنه منتج ليس كيانًا ماديًا. يمكنك تحديد خانة الاختيار لجعل منتجًا افتراضيًا.

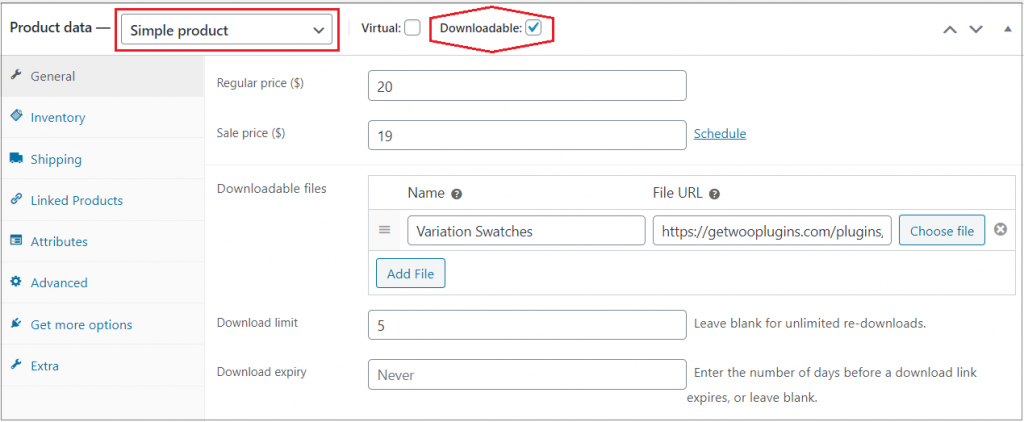
منتج قابل للتنزيل :
المنتجات القابلة للتنزيل لا تتطلب الشحن. وهي متوفرة كملف قابل للتنزيل بمسار محدد أو عنوان URL. يمكنك تحديد خانة الاختيار لجعل المنتج قابلاً للتنزيل.

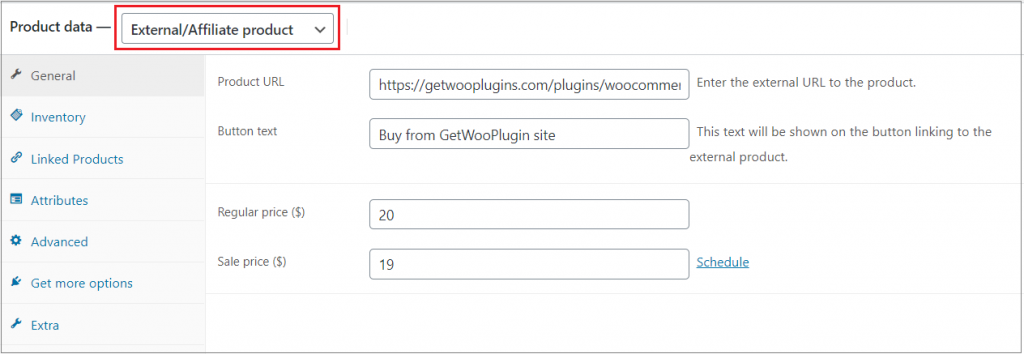
المنتج الخارجي / التابع:
في بعض الأحيان ، تقوم بإدراج منتج في متجرك ، لكنك لست البائع الفعلي للمنتج. سيتعين عليك تحديد عنوان URL للمنتج والنص الذي سيتم عرضه على زر Add-to-cart.

منتج متغير :
يتيح لك نوع المنتج المتغير إضافة أشكال إلى نفس المنتج لإنشاء منتج معقد ومتغير. كل تنوع في المنتج له سعره ، والمخزون المتاح ، و SKU ، وما إلى ذلك.

قم بإنشاء منتج متغير في ثيم Flatsome WooCommerce
المفهوم الأساسي لمنتجات WooCommerce المتغيرة كما هو موضح أعلاه. لذا ، حان الوقت لوضع هذه المعرفة موضع التنفيذ.
اتبع الدليل التفصيلي أدناه لإنشاء منتجات متغيرة لمتجر WooCommerce الخاص بك.
المفهوم الأساسي لمنتجات WooCommerce المتغيرة كما هو موضح أعلاه. حان الوقت الآن لوضع هذه المعرفة موضع التنفيذ.
إذا كنت تفضل دروس الفيديو على النص ، يمكنك اتباع هذا الدليل لإنشاء منتجات WooCommerce Variable في Flatsome Theme.
إنشاء سمات المنتج
لا يمكنك إنشاء منتج متغير بدون إضافة سمة لأن السمات تحدد تنوعات المنتج.
على سبيل المثال ، يمكن أن يكون حجم القميص صغيرًا أو كبيرًا أو متوسطًا. هنا ، "الحجم" هو السمة ، بينما "صغير" و "كبير" و "متوسط" هي أشكال المنتج المختلفة.
هناك نوعان من السمات في WooCommerce ؛ سمة المنتج العالمية وسمة المنتج المخصصة.
يمكن تطبيق سمات المنتج العالمية على منتجات متعددة في متجرك. على سبيل المثال ، يمكن أن يحتوي قميص المتجر الخاص بك على "الحجم" و "اللون" كسمات عامة. لذلك ، لا يتعين عليك الاستمرار في إضافة نفس السمات.
من ناحية أخرى ، تكون سمات المنتج المخصصة خاصة بمنتج واحد فقط. لا يمكنك تطبيقه على آخر عند إنشاء سمات منتج مخصصة.
في الخطوة التالية ، سنبدأ بإنشاء سمات -
الخطوة الأولى: تكوين السمات:
تحتاج إلى إنشاء سمات قبل إنشاء منتجك المتغير.
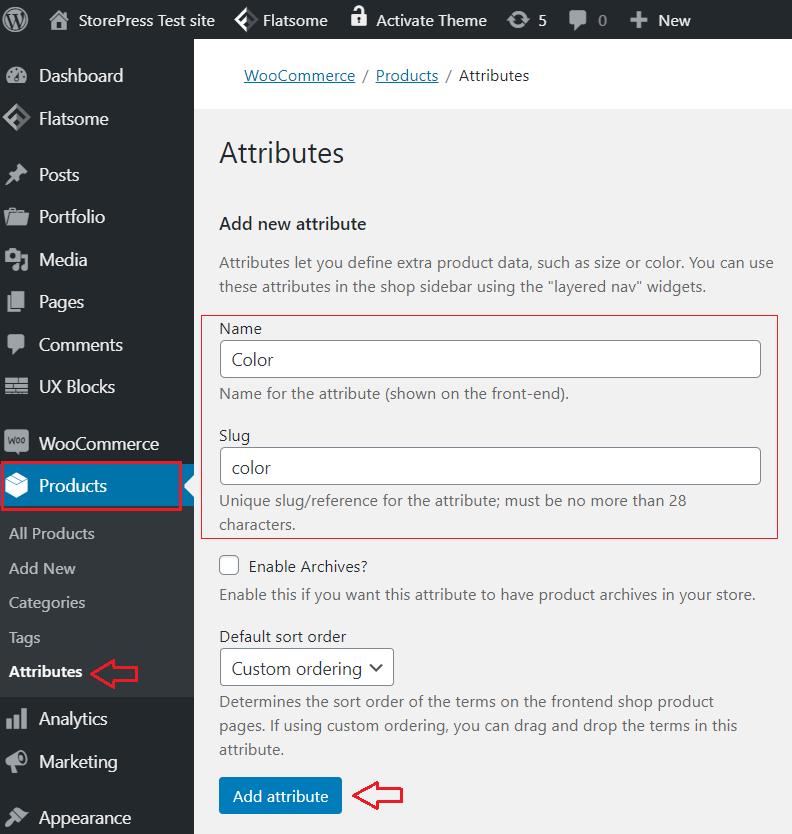
- ضمن قسم " المنتجات" ، اختر " السمات" في شريط القائمة الأيمن.
- في حقل "الاسم" ، أضف عنوان السمة.
- حقل سبيكة اختياري.
- لإنهاء التغييرات ، انقر فوق الزر " إضافة سمة ".

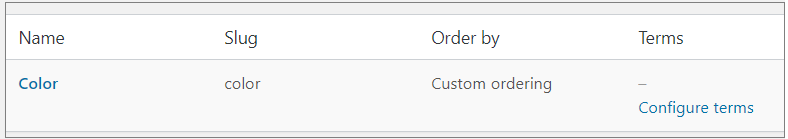
- يتم الآن سرد السمات الجديدة في الجدول الموجود على اليسار.

الخطوة 2: إضافة قيم محددة للسمة:
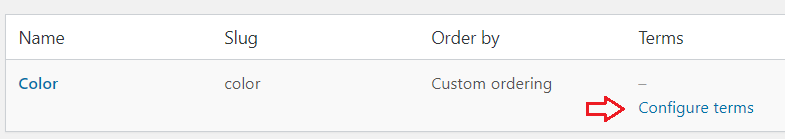
- انقر فوق " تكوين المصطلحات " في عمود "المصطلحات " الخاص بالسمة.

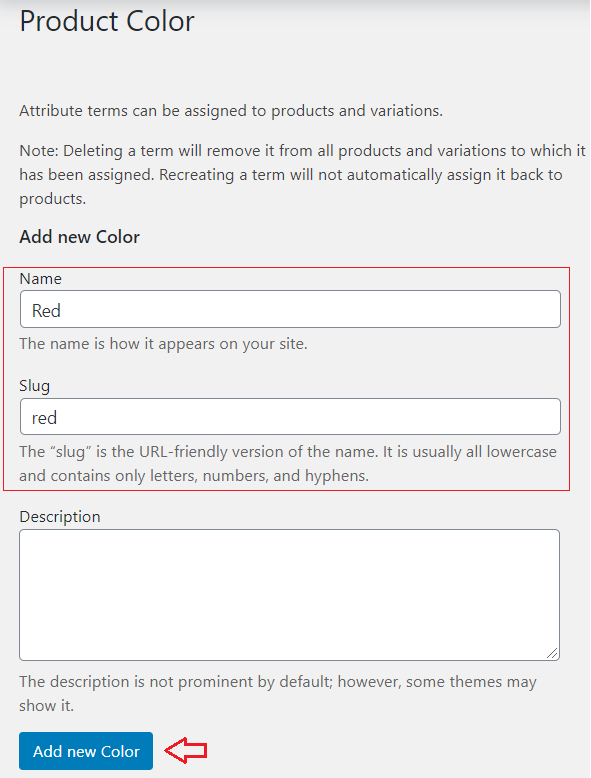
- يوجد نموذج " إضافة لون جديد " على الجانب الأيسر.

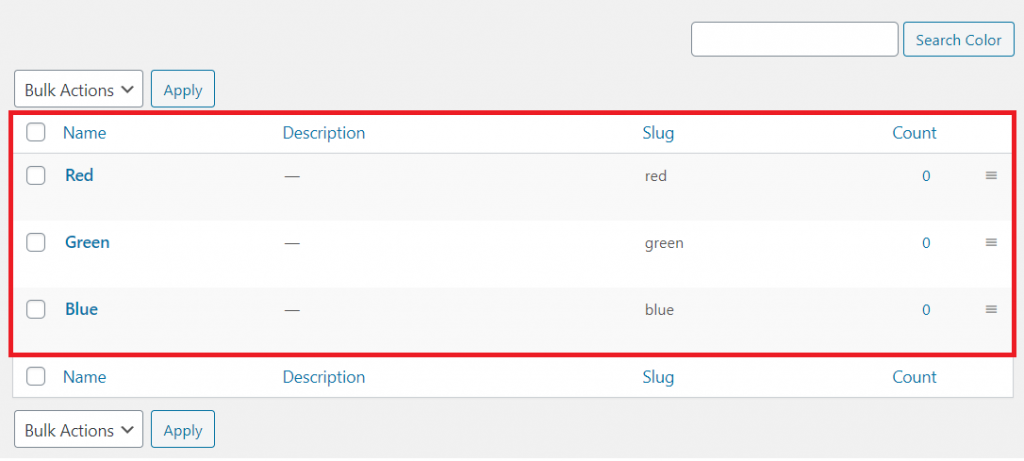
- أضف كل لون تبيع به الملابس (مثل الأخضر أو الأزرق أو الأحمر)
- انقر فوق الزر " إضافة لون جديد " على الجانب الأيسر (يمكنك إضافة العديد من الألوان التي تريدها).

الخطوة 3: إضافة سمات لمنتج فردي.
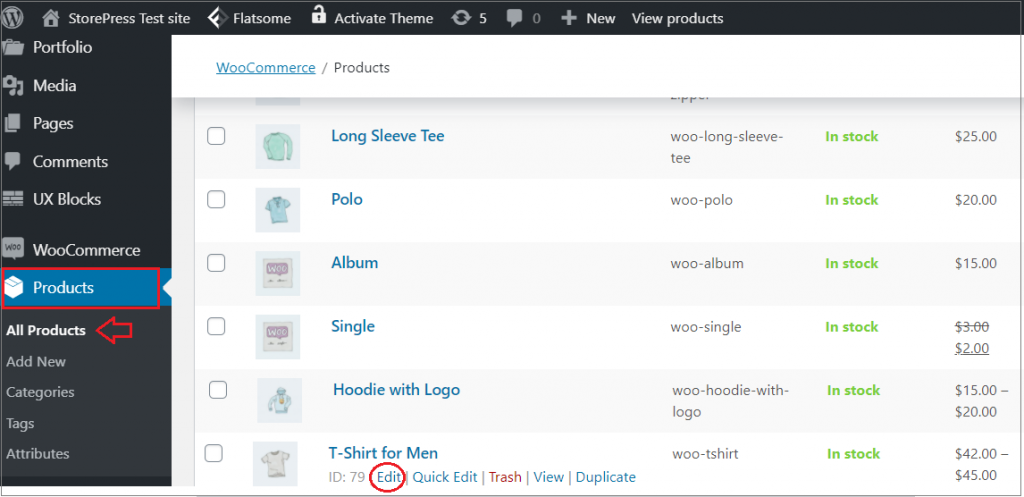
- انتقل إلى " المنتجات" من شريط القائمة الأيسر. يمكنك إضافة عنصر جديد أو تعديل العنصر الموجود.

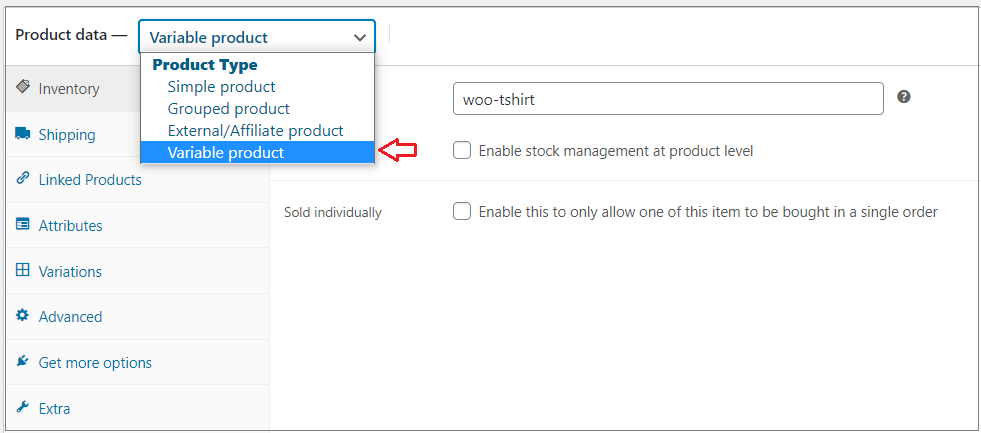
- من القائمة المنسدلة لقسم " بيانات المنتج " ، حدد " منتج متغير.

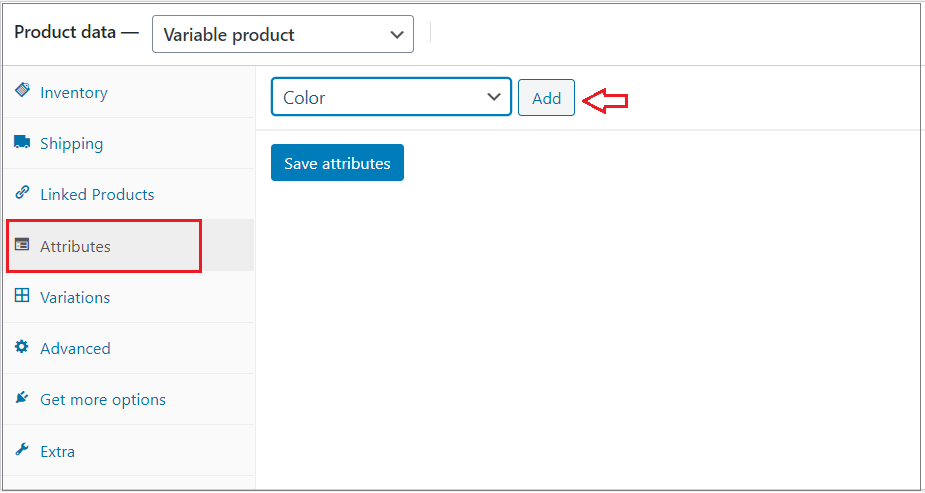
- توجه إلى علامة التبويب " السمة ". تظهر هنا قائمة السمات التي قمت بإنشائها لمنتجاتك.
- حدد إحدى السمات من القائمة. هنا ، قمت بتحديد سمة "اللون".

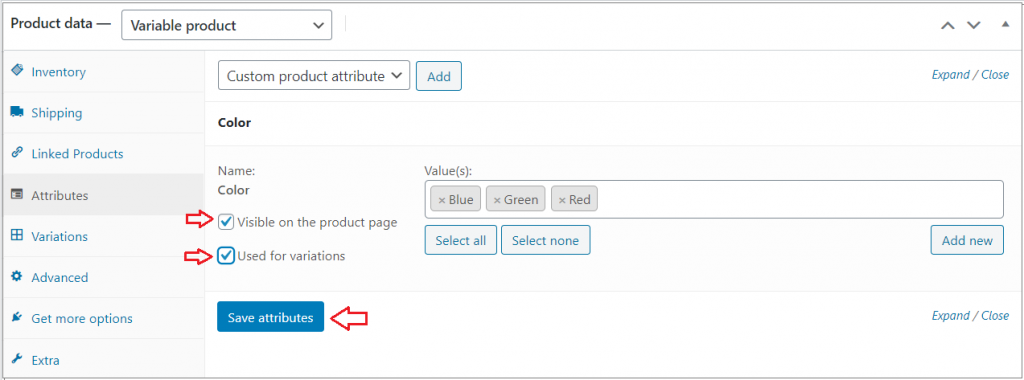
- يمكنك تحديد أكثر من خيار أو النقر فوق الزر " تحديد الكل ".
- لا تنس التحقق من " مرئي على صفحة المنتج " و " مستخدم للصيغ ".
- ثم انقر فوق " حفظ السمات ".
- ملاحظة: إذا أردت ، يمكن إضافة المزيد من السمات (من زر " إضافة جديد ").

الخطوة 4: أضف أشكالاً مختلفة لمنتجك.
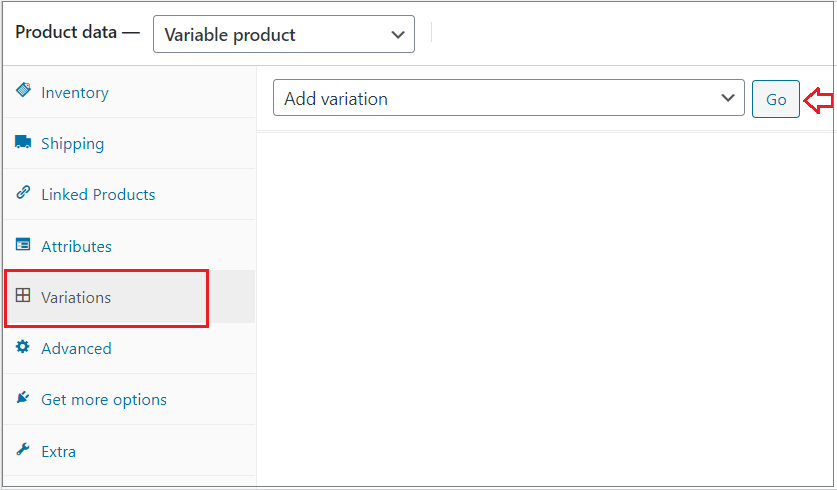
- أسفل السمات مباشرة ، انتقل إلى قسم " التباينات " وحدد " إضافة تباين " من القائمة المنسدلة.
- ستكون هناك قائمة منسدلة جديدة بعد الضغط على زر " انتقال".

حان الوقت الآن لاختيار السمة لأشكالك (مثل لون معين).

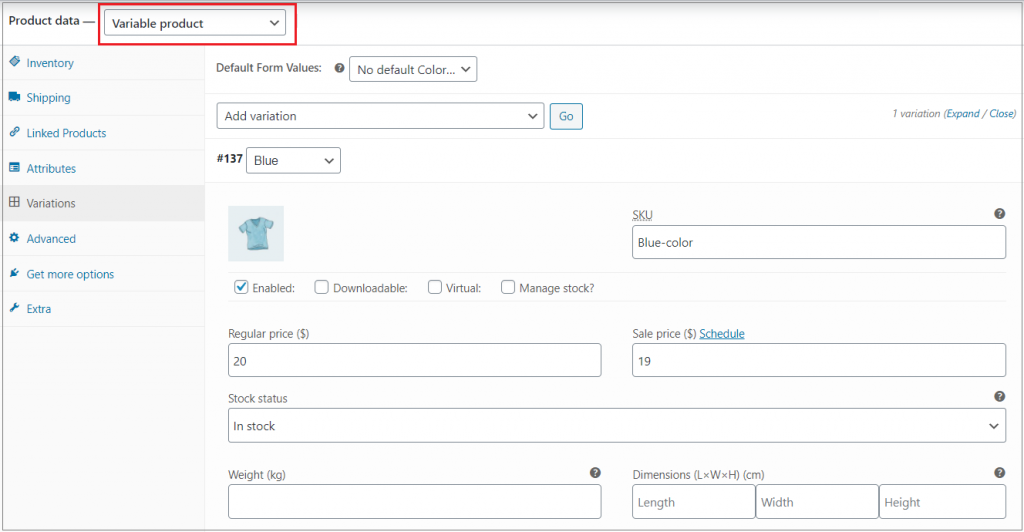
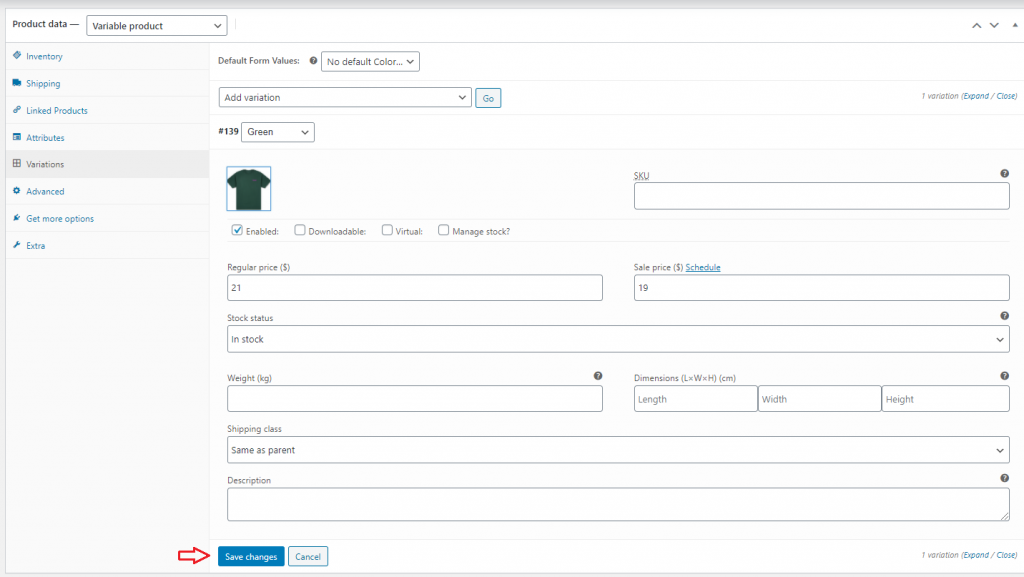
الخطوة 5: تخصيص بقية الإعداد.
- قم بتوسيع لوحة الاختلافات
- هذا يسمح لك بإضافة معلومات مختلفة لكل شكل.
- هناك خيارات لتحميل صورة وإضافة السعر وحالة المخزون والأبعاد والمزيد.
- لكن من الضروري تحديد سعر للتباين.
- لإنهاء التغييرات ، انقر فوق " حفظ التغييرات ".

اضغط على زر "نشر" بعد اختيار الفئة المناسبة لمنتجك المتغير.
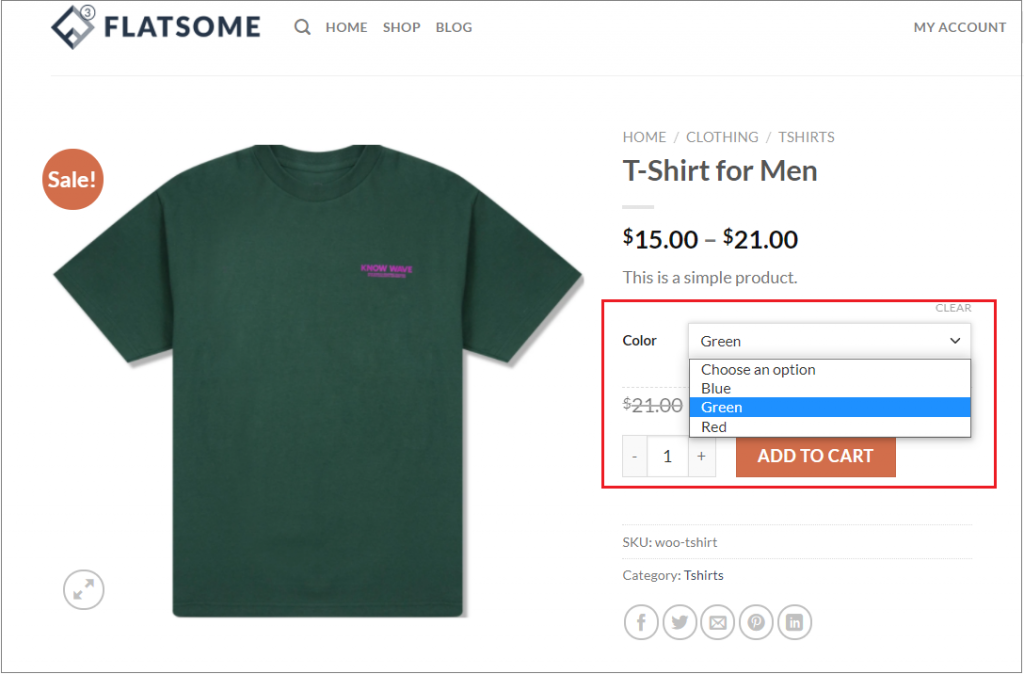
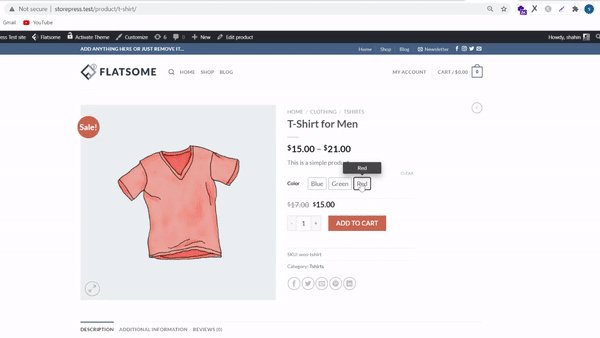
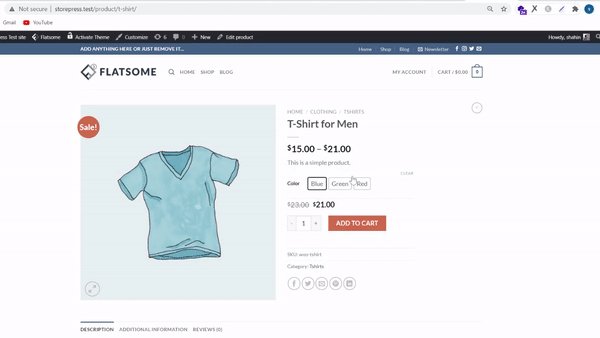
انتهيت. الآن انظر النتيجة الخاصة بك -

قم بالتمديد باستخدام مكون إضافي قوي لـ WooCommerce
عندما تعرض منتجات متغيرة حيث ستكون الحوامل أكثر جاذبية لزوار متجرك عبر الإنترنت.
أنت بحاجة إلى مكون إضافي لإنشاء تجربة جديدة لأشكال منتجات WooCommerce.
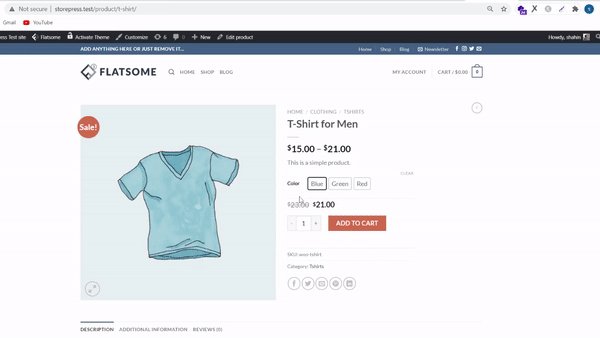
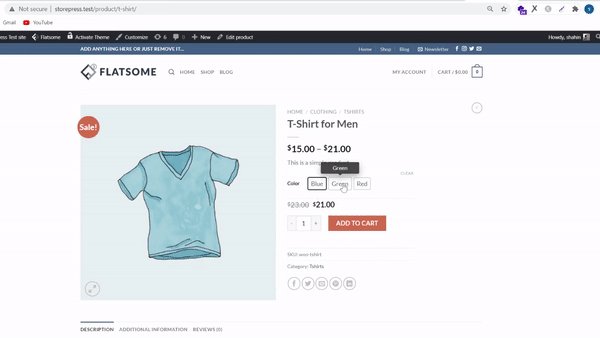
مثال على هذا المكون الإضافي هو المكون الإضافي WooCommerce Variation Swatches. يتيح لك المكون الإضافي عرض أشكال منتجات WooCommerce على هيئة حوامل.

سيتم تغيير مظهر صفحة المنتج إلى حوامل الأزرار فور تثبيت المكون الإضافي WooCommere Variation Swatches. ولكن يمكنك الترقية إلى الإصدار المحترف لإظهار القائمة المنسدلة الافتراضية في حوامل الألوان والصورة وزر الاختيار في المتجر أو صفحة الأرشيف.
نأمل أن يكون البرنامج التعليمي قد ساعدك في تعلم الخطوات اللازمة لإضافة منتجات متغيرة في متجر WooCommerce المدعوم من Flatsome. إذا كنت بحاجة إلى مزيد من البرامج التعليمية حول موضوع Flatsome أو WooCommerce ، فأخبرني بذلك في قسم التعليقات. سأكتب البرنامج التعليمي التالي لك.

