كيفية إنشاء صفحة منتج واحدة لـ WooCommerce باستخدام Elementor: دليل خطوة بخطوة
نشرت: 2024-09-03مقدمة: في هذا المنشور، سنرى كيف يمكنك بسهولة إنشاء صفحة منتج واحد مخصصة بالكامل لـ WooCommerce باستخدام Elementor - دون العبث بأي تعليمات برمجية!
يمكن أن يؤدي إنشاء صفحة منتج واحد مخصصة إلى تحسين تجربة التسوق على موقع الويب الخاص بك. باستخدام Elementor وWooCommerce Builder من PowerPack Addons، يمكنك تصميم صفحة منتج مذهلة وعملية تتناسب مع أسلوب وتصميم موقع الويب الخاص بك. سيرشدك هذا الدليل خلال العملية بأكملها، بدءًا من إعداد قالب صفحة منتج واحد وحتى تخصيص كل التفاصيل.
دعونا نبدأ!
ما هي صفحة منتج واحد في WooCommerce؟
صفحة المنتج الواحد هي صفحة مخصصة على موقع التجارة الإلكترونية الخاص بك والتي تعرض منتجًا معينًا بالتفصيل. تعتبر هذه الصفحة حاسمة في رحلة المشتري، حيث توفر جميع المعلومات التي يحتاجها العميل لاتخاذ قرار الشراء.
فيما يلي تفاصيل لما تتضمنه صفحة المنتج الواحدة عادةً وسبب أهميتها:
- عنوان المنتج: يتم عرض اسم المنتج بشكل بارز في أعلى الصفحة. إنه أول ما يلاحظه الزائر ويمهد الطريق لما يدور حوله المنتج.
- صورة المنتج: يتم عرض صور المنتج عالية الجودة، غالبًا مع إمكانية التكبير أو العرض من زوايا مختلفة. تعد العناصر المرئية عنصرًا أساسيًا في التسوق عبر الإنترنت، حيث لا يمكن للعملاء التفاعل فعليًا مع المنتج.
- سعر المنتج: يتم تحديد تكلفة المنتج بشكل واضح، بما في ذلك أي خصومات أو أسعار بيع. يتم عرض السعر عادةً بالقرب من عنوان المنتج أو صورته، مما يسهل رؤيته.
- وصف المنتج: يوفر هذا القسم معلومات تفصيلية حول المنتج، مثل الميزات والمواصفات والفوائد. يمكن أن يساعد الوصف المكتوب جيدًا في إقناع العميل بقيمة المنتج.
- زر الإضافة إلى سلة التسوق: هذا هو زر الحث على اتخاذ إجراء (CTA) الذي يسمح للعملاء بإضافة المنتج إلى عربة التسوق الخاصة بهم. عادةً ما يتم وضع الزر بالقرب من السعر وصورة المنتج لتشجيع اتخاذ إجراء فوري.
- اختلافات المنتج: إذا كان المنتج يأتي بأحجام أو ألوان أو أنماط مختلفة، فسيتم عرض هذه الخيارات، مما يسمح للعملاء بتحديد الشكل المفضل لديهم.
- مراجعات المنتج وتقييماته: توفر مراجعات العملاء وتقييماتهم دليلاً اجتماعيًا وتساعد في بناء الثقة. يمكن للمشترين قراءة تجارب الآخرين مع المنتج قبل اتخاذ القرار.
- المنتجات ذات الصلة: غالبًا ما يتم عرض اقتراحات لمنتجات مماثلة أو تكميلية لتشجيع عمليات الشراء الإضافية.
كيفية إنشاء صفحة منتج واحدة على WooCommerce باستخدام Elementor وPowerPack
إذا كنت تفضل مشاهدة الفيديو التعليمي، فراجع الرابط أدناه:
الخطوة 1: قم بتسجيل الدخول إلى موقع WordPress الخاص بك
قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى لوحة التحكم. هذا هو مركز التحكم الخاص بك، حيث يمكنك إدارة محتوى موقعك وتصميمه.
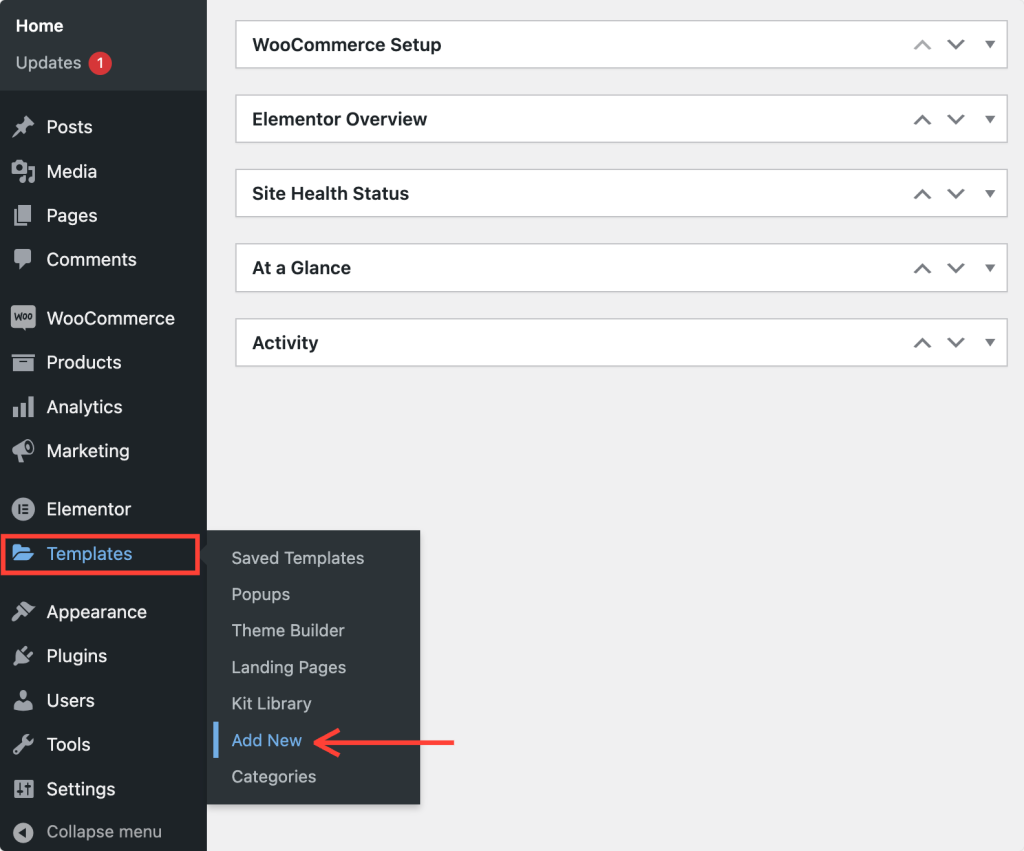
- إضافة قالب جديد: في لوحة التحكم، انقر فوق القالب >> إضافة جديد . يؤدي هذا إلى فتح نافذة حيث ستحتاج إلى تحديد نوع القالب.

الخطوة 2: إعداد قالب جديد
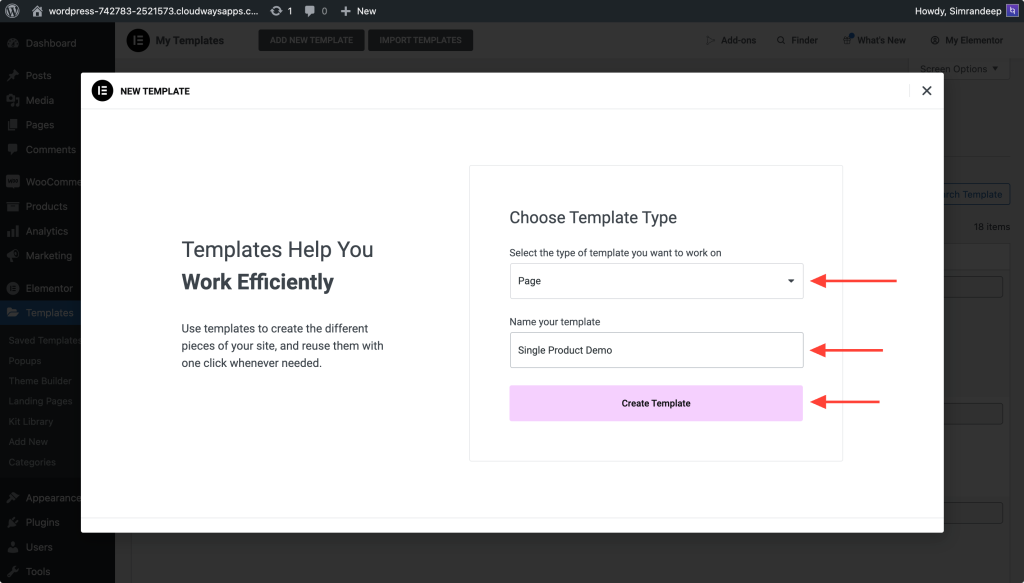
- اختر نوع القالب: في النافذة الجديدة، حدد نوع القالب كـ "صفحة" من القائمة المنسدلة.
- قم بتسمية القالب الخاص بك: قم بتسمية القالب الخاص بك باسم واضح ووصفي. يساعدك هذا على التعرف عليه لاحقًا، خاصة إذا كان لديك قوالب متعددة.
- إنشاء القالب: انقر على زر إنشاء القالب . سينقلك هذا إلى محرر Elementor، حيث يمكنك البدء في التصميم.

الخطوة 3: تغيير تخطيط الصفحة
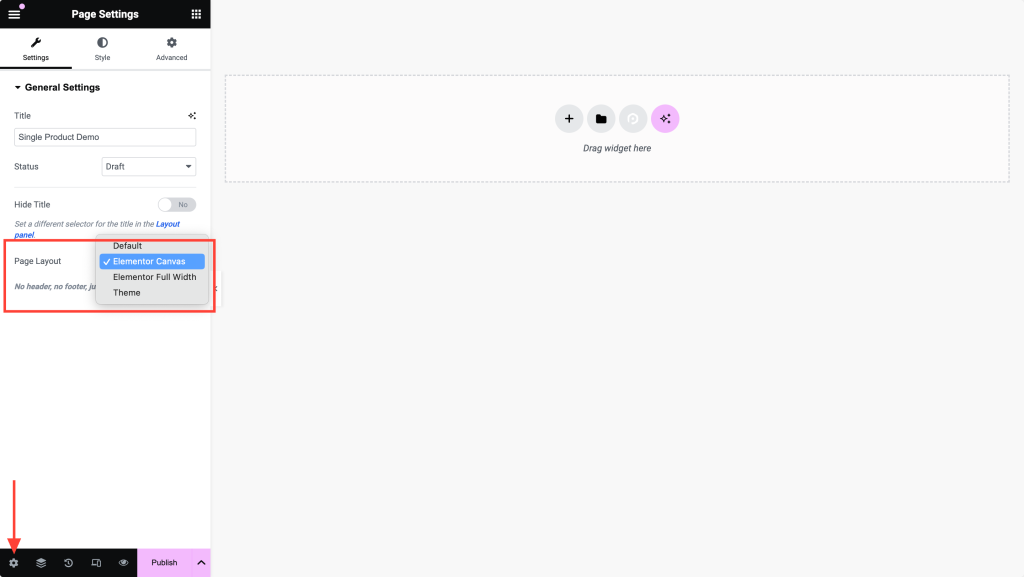
بمجرد دخولك إلى محرر Elementor، سترى تخطيط الصفحة الافتراضي. إليك ما يجب فعله بعد ذلك:
- تغيير التخطيط (اختياري): إذا كنت تريد تغيير تخطيط الصفحة، فانقر على أيقونة الإعدادات في أسفل يسار اللوحة. ومن هناك، يمكنك اختيار تخطيط قماشي أو أي تخطيط آخر يناسب احتياجات التصميم الخاصة بك.
إذا كنت راضيًا عن التخطيط الحالي، فيمكنك البدء في إضافة عناصر إلى القالب الخاص بك.

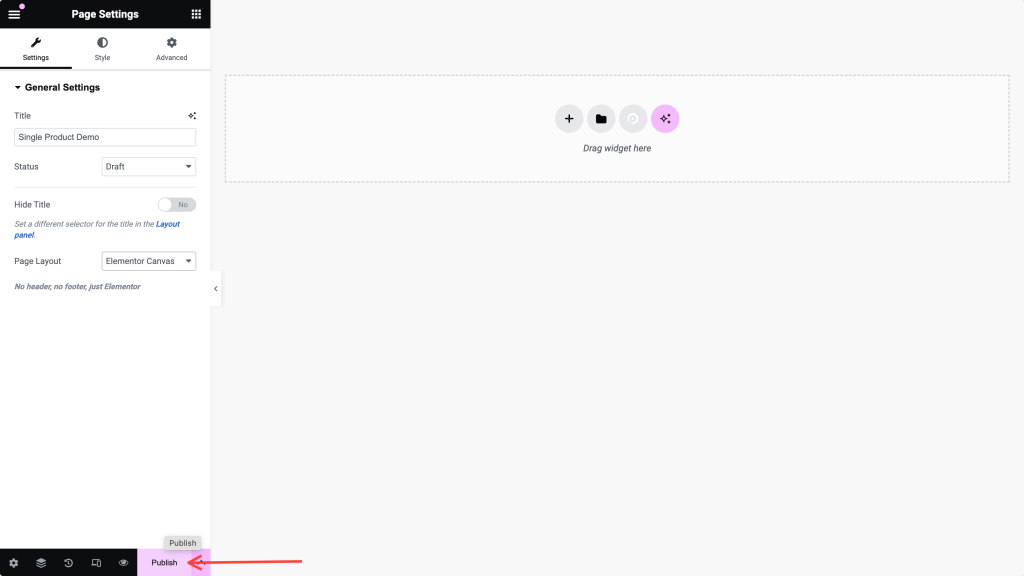
الخطوة 4: نشر القالب
قبل المتابعة، قم بنشر القالب الخاص بك عن طريق النقر فوق الزر نشر الموجود أسفل لوحة Elementor. ستعود إلى هذا القالب لاحقًا لمزيد من التخصيص، لذا لا تقلق إذا لم يكن مثاليًا بعد.

الخطوة 5: تمكين PowerPack WooCommerce Builder
بعد ذلك، تحتاج إلى تمكين ميزة WooCommerce Builder التي توفرها PowerPack Addons.
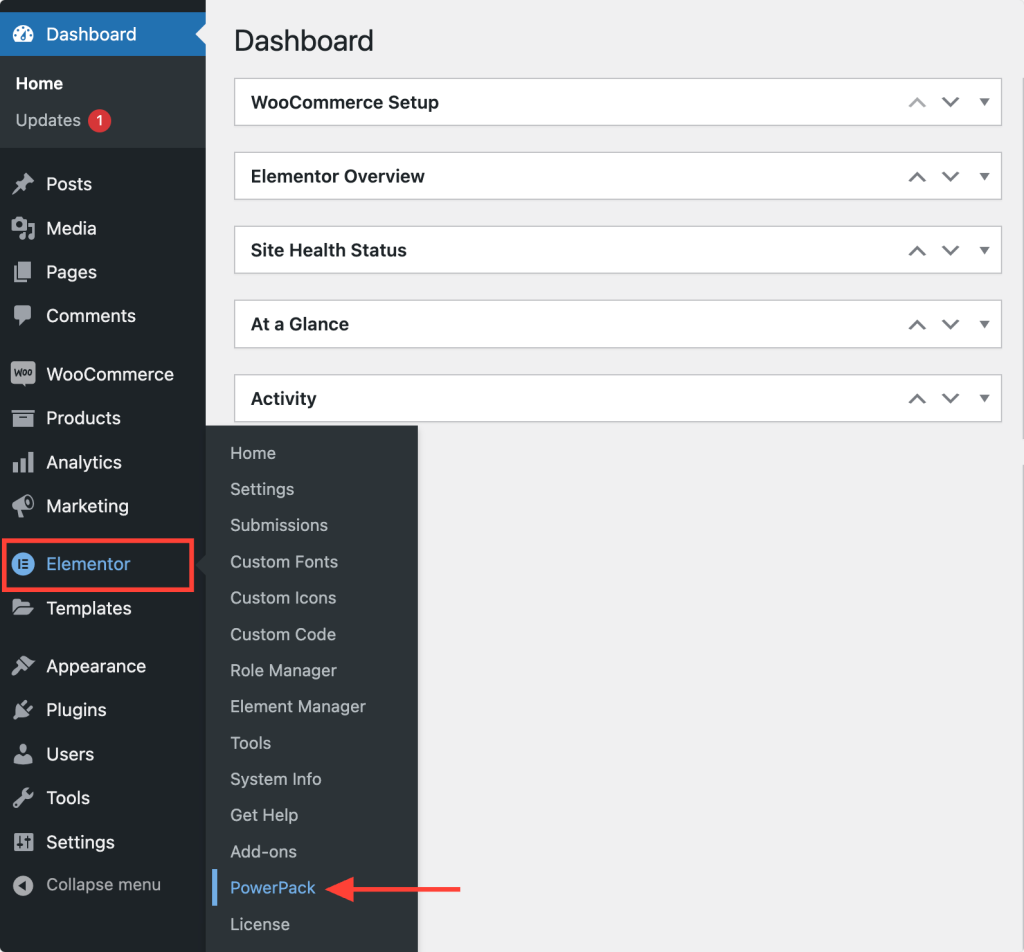
- ارجع إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى Elementor >> PowerPack.

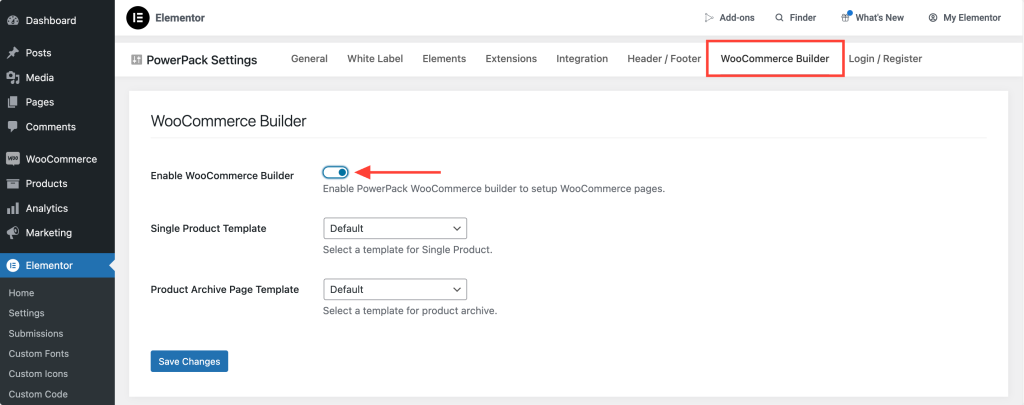
- تمكين WooCommerce Builder: في إعدادات PowerPack، ابحث عن علامة التبويب WooCommerce Builder وقم بتبديل المفتاح لتمكينه.

الخطوة 6: حدد قالب المنتج الفردي
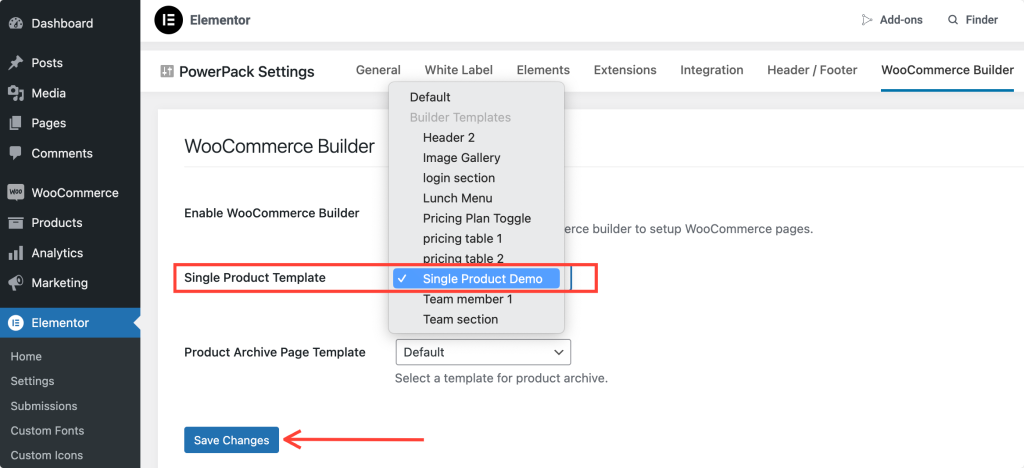
بمجرد تمكين WooCommerce Builder، سيظهر خياران جديدان في الإعدادات.
نظرًا لأننا نقوم بإنشاء صفحة منتج واحدة، حدد القالب الذي أنشأته للتو من القائمة المنسدلة ضمن خيار قالب الصفحة الواحدة .

لا تنس النقر فوق الزر "حفظ التغييرات" للتأكد من ربط القالب الخاص بك بشكل صحيح.
الخطوة 7: تحرير قالب المنتج الفردي
الآن بعد أن تم ربط القالب الخاص بك، فقد حان الوقت لتحرير وتصميم صفحة المنتج الفردية الخاصة بك.
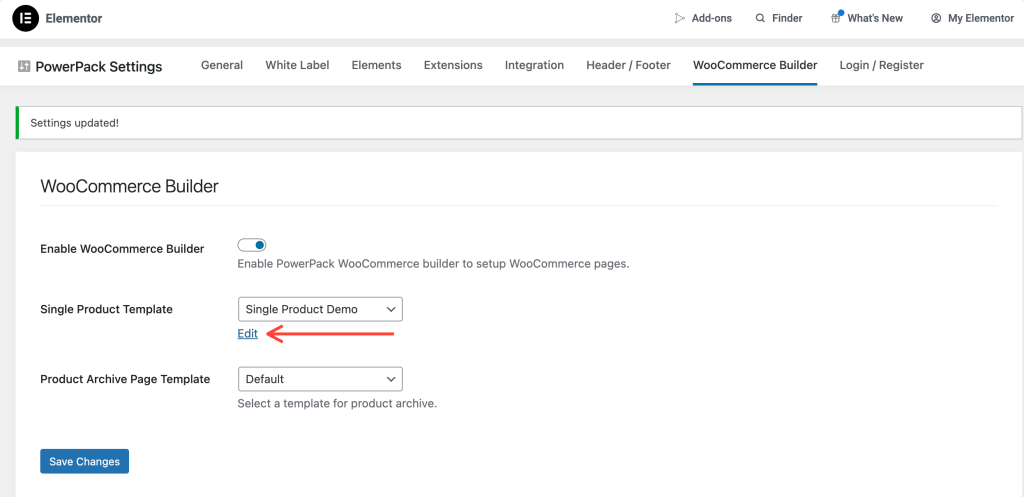
انقر فوق الزر " تحرير" ضمن خيار "قالب الصفحة الواحدة". سيعيدك هذا مباشرة إلى محرر Elementor، حيث يمكنك البدء في التخصيص.

الخطوة 8: تصميم تخطيط صفحة المنتج الواحد
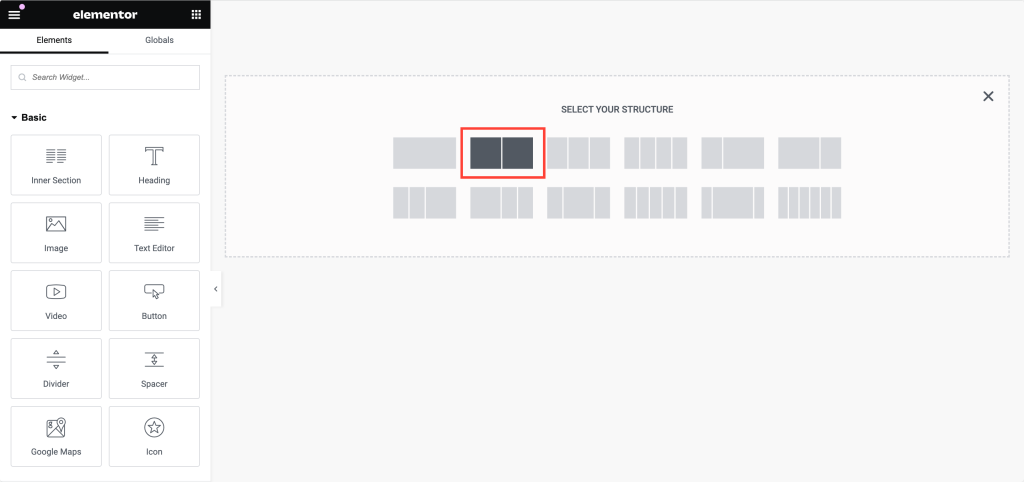
سنبدأ بإضافة هيكل من عمودين. يعد هذا التصميم مثاليًا لعرض صور المنتج من جهة وتفاصيل المنتج من جهة أخرى.

الخطوة 9: إضافة صورة المنتج
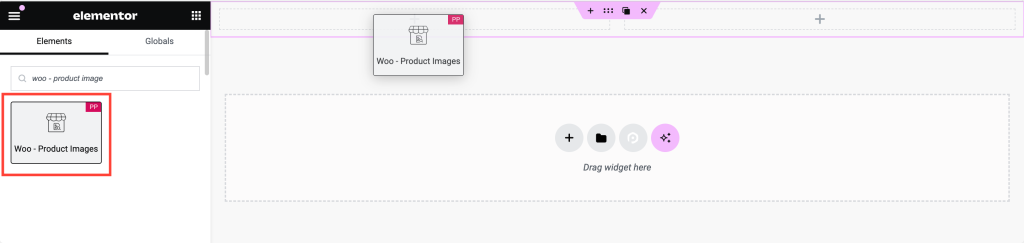
- أدخل Woo - أداة صورة المنتج: في العمود الأيسر، ابحث عن " woo - صورة المنتج ". تأكد من أن الأداة تحتوي على رمز "PP" في الزاوية، مما يشير إلى أنها من PowerPack.
- السحب والإفلات: اسحب الأداة إلى العمود الأيسر. ستعرض الأداة تلقائيًا صورة المنتج.

- تخصيص الصورة: في علامة تبويب النمط، يمكنك تخصيص إعدادات الصورة. تشمل الخيارات ما يلي:
- عرض علامة بيع فلاش
- تحديد الهوامش والحشوة لعلامة البيع
- ضبط اللون ولون الخلفية والطباعة والتباعد لعلامة البيع
- تخصيص الصور الرئيسية والمصغرة
الخطوة 10: إضافة عنوان المنتج
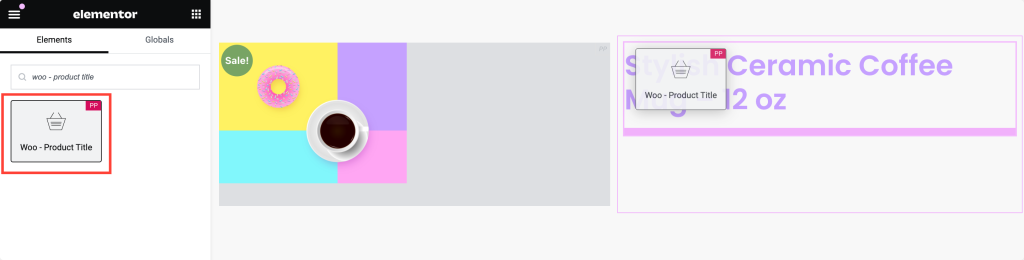
- أدخل Woo - أداة عنوان المنتج: انتقل إلى العمود الأيمن وابحث عن " woo - عنوان المنتج ".
- السحب والإفلات: أضف الأداة إلى العمود الأيمن. ستقوم هذه الأداة تلقائيًا بسحب عنوان المنتج.
- نمط العنوان: يمكنك تخصيص العنوان بخيارات متعددة، بما في ذلك:
- لون النص
- الطباعة
- وضع النص (على سبيل المثال، الأحرف الكبيرة والصغيرة)
- وضع المزج لتأثيرات النص الإبداعية

الخطوة 11: عرض تقييمات المنتج
يعد الدليل الاجتماعي أمرًا بالغ الأهمية لأي صفحة منتج. يمكن أن تساعد إضافة تقييمات المنتج في بناء الثقة مع المشترين المحتملين.
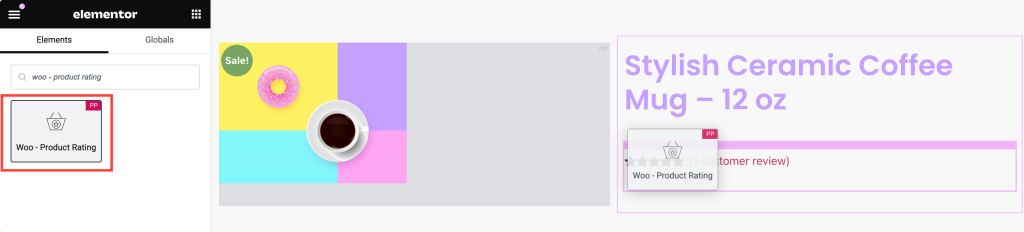
- إدراج أداة تقييم المنتج: ابحث عن "woo – تقييم المنتج" واسحب الأداة إلى تصميمك.
- تخصيص التقييمات: ستعرض هذه الأداة تلقائيًا تقييمات المنتج. يمكنك ضبط:
- لون النجمة
- لون النجمة الفارغة
- لون الرابط
- الطباعة
- حجم النجمة والتباعد
- محاذاة لتناسب التصميم الخاص بك

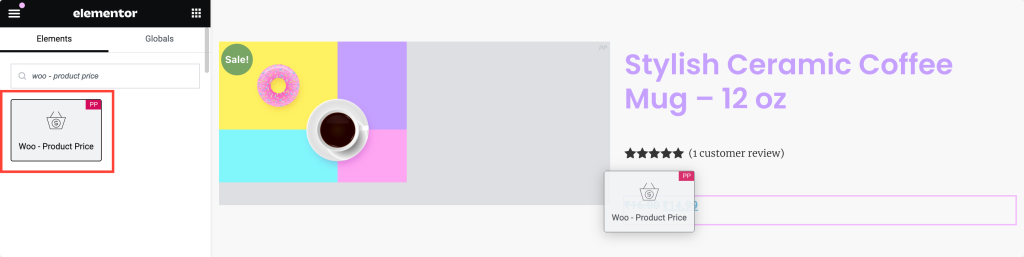
الخطوة 12: إضافة سعر المنتج
يعد سعر المنتج أحد أهم العناصر في صفحتك.

- أدخل أداة سعر المنتج: ابحث عن "woo - سعر المنتج" وأضف الأداة إلى تصميمك.
- تخصيص السعر: ستقوم الأداة بجلب سعر المنتج تلقائيًا. يمكنك تخصيصه عن طريق:
- ضبط المحاذاة
- تغيير اللون والطباعة
- تخصيص خيارات سعر البيع، بما في ذلك اللون والطباعة والمسافات

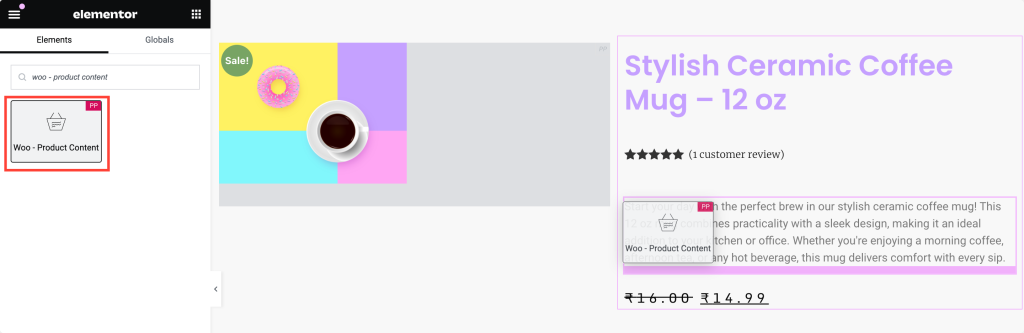
الخطوة 13: إضافة محتوى المنتج
يساعد محتوى المنتج العملاء على فهم تفاصيل المنتج وفوائده.
- إدراج أداة محتوى المنتج: ابحث عن "محتوى المنتج woo" وأضف الأداة إلى صفحتك.
- تخصيص المحتوى: في علامة تبويب النمط، يمكنك ضبط:
- تنسيق
- لون النص
- الطباعة لتتناسب مع تصميم موقعك

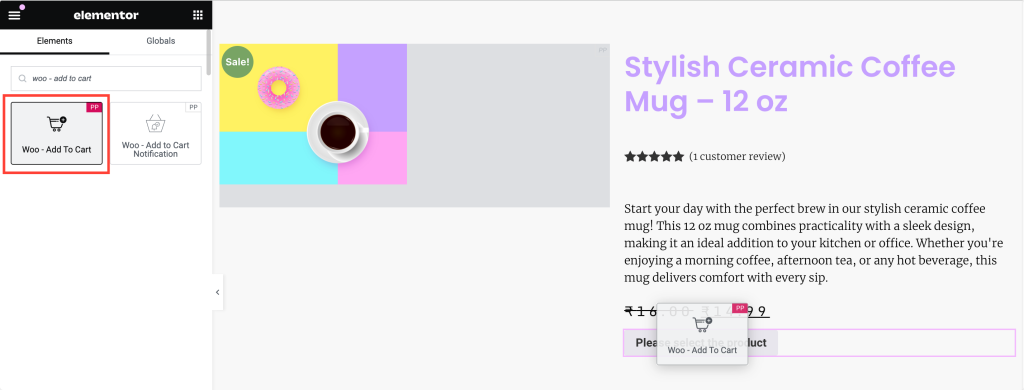
الخطوة 14: إضافة زر الإضافة إلى سلة التسوق
يعد زر الإضافة إلى سلة التسوق أهم عنصر لتحويل الزوار إلى عملاء.
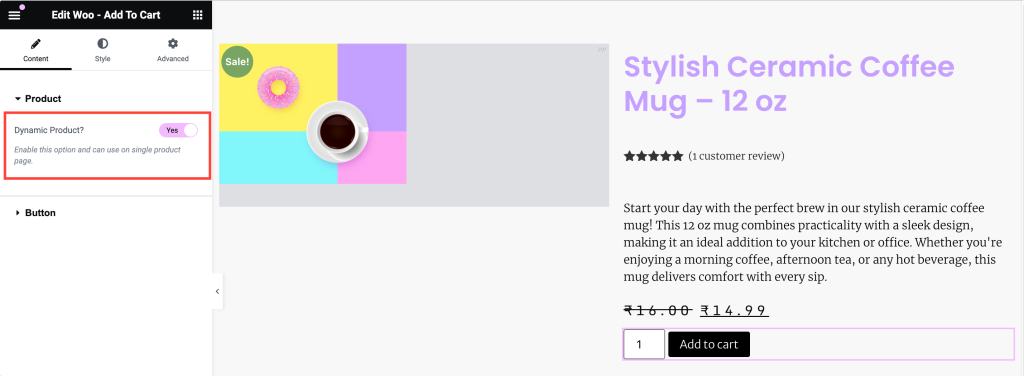
- إدراج أداة إضافة إلى عربة التسوق: ابحث عن "woo - add to cart" واسحب الأداة إلى صفحتك.

- تمكين خيار المنتج الديناميكي: نظرًا لأن هذه صفحة منتج واحدة، تأكد من تمكين خيار المنتج الديناميكي . وهذا يضمن تحديثات الأسعار بناءً على المنتج الذي يشاهده المستخدم.
- تصميم الزر: قم بتخصيص مظهر الزر عن طريق ضبط:
- الطباعة
- لون النص
- نوع الخلفية (على سبيل المثال، صلبة، متدرجة)
- نصف قطر الحدود للزوايا المستديرة

الخطوة 15: إنهاء ونشر صفحة المنتج الفردية الخاصة بك
قم بزيارة صفحتك وتأكد من أن كل شيء يتماشى مع علامتك التجارية. وبمجرد أن تصبح راضيًا عن التصميم، انقر فوق الزر "تحديث" في Elementor.
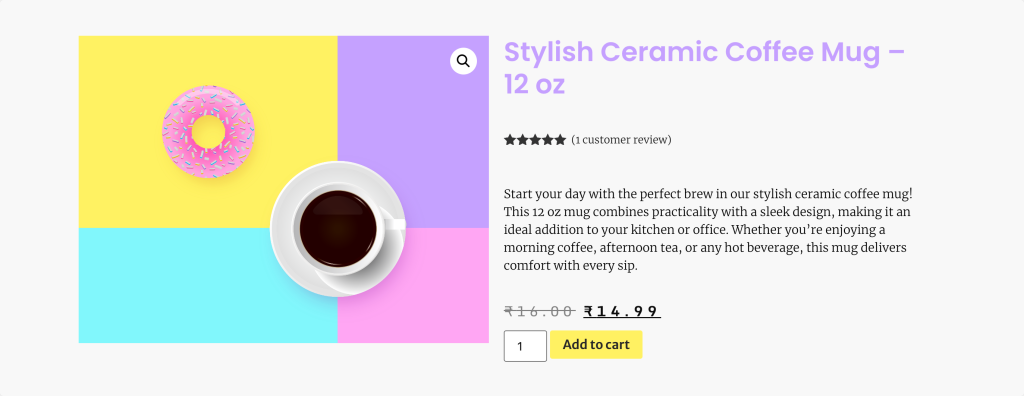
هكذا تبدو صفحة منتجنا الواحد:

إذا كنت لا تزال في شك، ما إذا كان PowerPack WooCommerce Builder هو الخيار الصحيح، فقد قمنا بتنظيم قسم مخصص أدناه:
لماذا تختار PowerPack WooCommerce Builder؟
يعد PowerPack WooCommerce Builder for Elementor الأداة المثالية لإنشاء متجر عبر الإنترنت مخصص بالكامل ومذهل بصريًا. يتكامل PowerPack بسلاسة مع WooCommerce وElementor، ويقدم مجموعة واسعة من الأدوات الخاصة بـ WooCommerce والتي تمكنك من تصميم قوالب فريدة لمنتج واحد وصفحة أرشيف بسهولة.
بعض الميزات الرئيسية لبرنامج PowerPack WooCommere Builder هي:
- التخصيص الكامل: باستخدام عناصر واجهة المستخدم WooCommerce الخاصة بـ PowerPack، يمكنك تخصيص كل جانب من جوانب منتجك وصفحات الأرشيف. بدءًا من التخطيط والطباعة وحتى الألوان والمسافات، لديك الحرية في تصميم صفحات عملية وممتعة من الناحية الجمالية.
- بساطة السحب والإفلات: من خلال الاستفادة من واجهة السحب والإفلات البديهية الخاصة بـ Elementor، يسهّل PowerPack إنشاء تخطيطات معقدة دون كتابة سطر واحد من التعليمات البرمجية. يمكنك إنشاء تصميمات احترافية في جزء صغير من الوقت الذي تستغرقه الطرق التقليدية.
- تجربة مستخدم محسنة: من خلال عرض صفحات المنتجات المخصصة والمخصصة بالكامل والتي تسلط الضوء على ميزات منتجاتك، يمكنك إنشاء تجربة تسوق جذابة وسهلة الاستخدام.
اختتام!
ها هو ذا! باتباع هذه الخطوات التفصيلية، يمكنك تصميم صفحة منتج واحدة مخصصة بالكامل باستخدام Elementor وPowerPack WooCommerce Builder.
إذا واجهت أي صعوبة في اتباع الخطوات المذكورة في هذه المقالة، يرجى التواصل معنا أو ترك استفساراتك في قسم التعليقات.
ما هي أفكارك حول هذا البرنامج التعليمي؟ شارك إذا وجدت هذا الدليل المفيد! انضم إلينا أيضًا على Twitter وFacebook وYouTube.
المزيد من المدونة:
- كيفية إضافة عربة WooCommerce Mini Cart باستخدام Elementor
- كيفية تخصيص صفحة الخروج من WooCommerce باستخدام Elementor
- كيفية تخصيص صفحة حسابي على WooCommerce باستخدام Elementor
- كيفية إنشاء دائري منتج WooCommerce باستخدام Elementor

اترك تعليق إلغاء الرد