كيفية تخصيص صفحة محمية بكلمة مرور في WordPress
نشرت: 2022-10-12هل تريد إنشاء صفحة مخصصة محمية بكلمة مرور على موقع الويب الخاص بك؟
يمكنك إخفاء المحتوى وتقييد الوصول إلى صفحات معينة باستخدام حماية كلمة مرور WordPress. ومع ذلك ، فإن التخطيط الافتراضي لتسجيل الدخول وإدخال كلمة المرور بسيط وغير جذاب.
في هذه المقالة ، سنوضح لك كيفية تخصيص الصفحات المحمية بكلمة مرور في WordPress.

لماذا تخصيص الصفحات المحمية بكلمة مرور في WordPress؟
إذا كنت ترغب في إنشاء صفحة أو منشور على مدونة WordPress الخاصة بك والتي يجب أن تكون مرئية فقط للعملاء أو الأعضاء المحددين ، فيمكنك استخدام ميزة الحماية بكلمة مرور لقفل المحتوى.
وبالمثل ، إذا كنت تنشئ موقع ويب WordPress جديدًا ولا تريد أن يشاهده الجميع ، فإن استخدام صفحة محمية بكلمة مرور أمر منطقي.
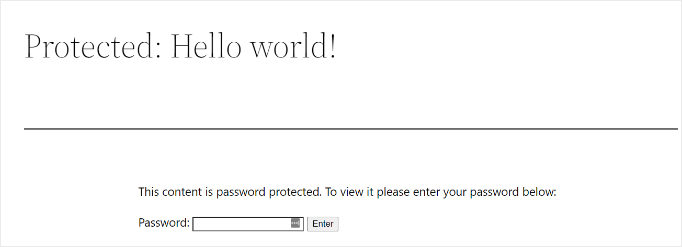
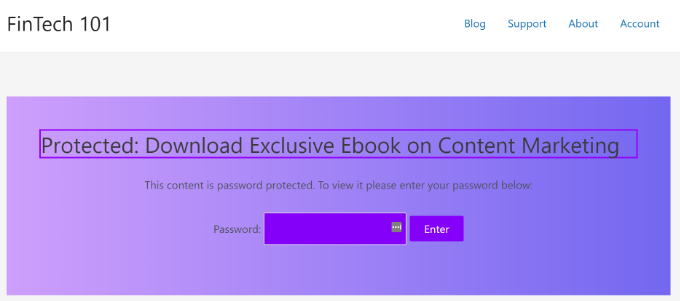
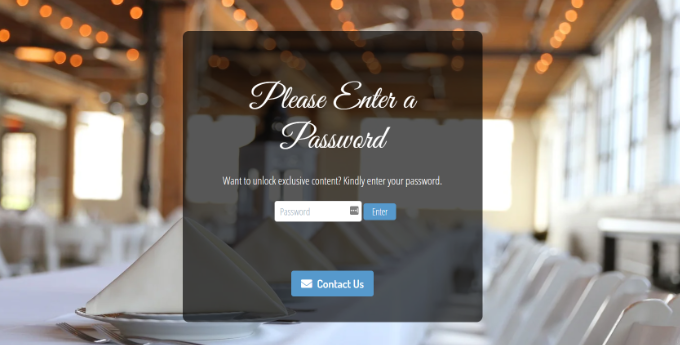
ومع ذلك ، فإن تصميم الصفحة الافتراضية المحمية بكلمة مرور أساسي جدًا وغير جذاب. إليك معاينة للشكل الذي يبدو عليه:

يتيح لك تخصيص الصفحة المحمية بكلمة مرور تغيير تصميمها وتخطيطها بالطريقة التي تريدها. فهي تساعد في جعل صفحتك أكثر جاذبية ، ويمكنك مطابقتها مع علامتك التجارية للحصول على مظهر أكثر احترافًا وتجربة مستخدم أفضل.
ومع ذلك ، سنوضح لك كيفية تمكين حماية كلمة المرور في WordPress والطرق المختلفة لتخصيص صفحة معينة وموقعك بالكامل وأقسام مختلفة.
يمكنك النقر فوق الروابط أدناه للانتقال إلى القسم المفضل لديك:
- كيفية حماية صفحة في WordPress بكلمة مرور
- تخصيص التصميم الافتراضي المحمي بكلمة مرور باستخدام CSS Hero
- تخصيص صفحة محمية بكلمة مرور معينة باستخدام SeedProd
- إنشاء صفحة محمية بكلمة مرور مخصصة لموقع الويب بالكامل
- إنشاء أقسام محمية بكلمة مرور في WordPress (جيد للدورات والمحتوى المتميز)
كيفية حماية صفحة في WordPress بكلمة مرور
قبل أن نوضح لك كيفية تخصيص صفحة WordPress ، يجب أن تعلم أن WordPress يأتي مع إعدادات مضمنة لحماية صفحاتك ومنشوراتك بكلمة مرور.
كل ما عليك فعله هو تحرير صفحة أو إضافة صفحة جديدة. بمجرد دخولك إلى محرر محتوى WordPress ، انطلق وانقر على خيار "عام" ضمن "الحالة والرؤية" في لوحة الإعدادات على يمينك.

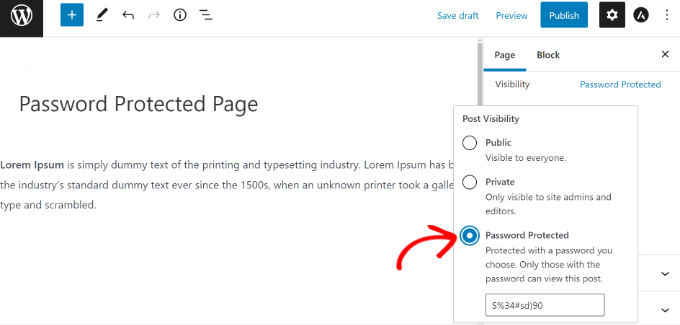
بعد ذلك ، سترى خيارات مختلفة للرؤية المنشورة.
ما عليك سوى تحديد خيار "حماية كلمة المرور" وإدخال كلمة مرور لصفحتك.

الآن ، انطلق وانقر على "تحديث" أو "نشر" ، وستتم حماية الصفحة المباشرة بكلمة مرور.
يمكنك الآن زيارة موقع الويب الخاص بك ومشاهدة الصفحة قيد التشغيل.

الآن ، دعنا نرى كيف يمكنك تخصيص صفحتك الافتراضية المحمية بكلمة مرور.
تخصيص التصميم الافتراضي المحمي بكلمة مرور باستخدام CSS Hero
عند تمكين الحماية بكلمة مرور من محرر محتوى WordPress الخاص بك ، تستخدم الصفحة سمة موقعك للتصميم.
لتخصيص الصفحة ، يمكنك ببساطة استخدام أداة مثل CSS Hero. يتيح لك تحرير تصميم وتخطيط صفحتك دون تحرير التعليمات البرمجية.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي CSS Hero. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، ستتم إضافة خيار CSS hero إلى شريط إدارة WordPress في الأعلى. انطلق وانقر على خيار "Customize with CSS Hero".

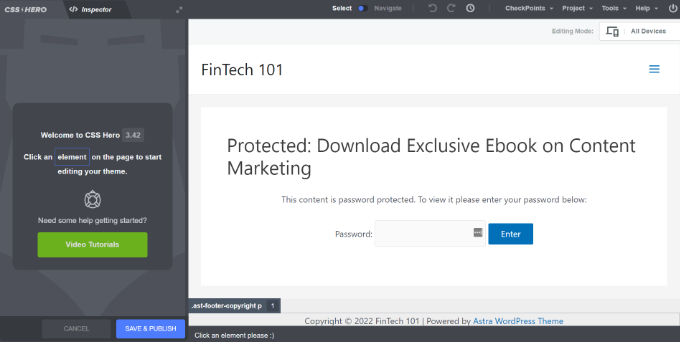
سيؤدي ذلك إلى تشغيل المنشئ المرئي CSS Hero ، حيث يمكنك تحرير صفحتك وتخصيصها.
للبدء ، ما عليك سوى النقر فوق أي عنصر في الصفحة.

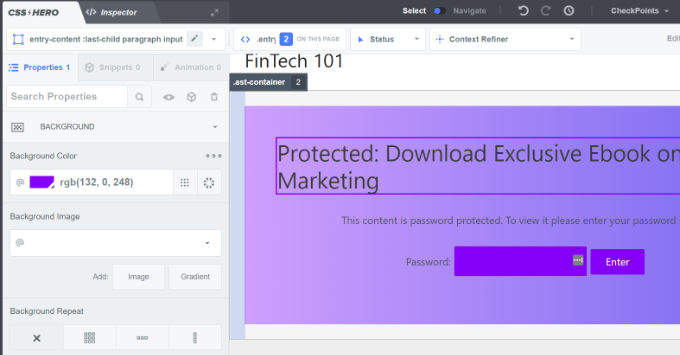
بعد ذلك ، يمكنك تغيير ألوان الخلفية وإضافة صورة خلفية واستخدام خط مختلف وتعديل التباعد والمزيد من اللوحة الموجودة على يسارك.
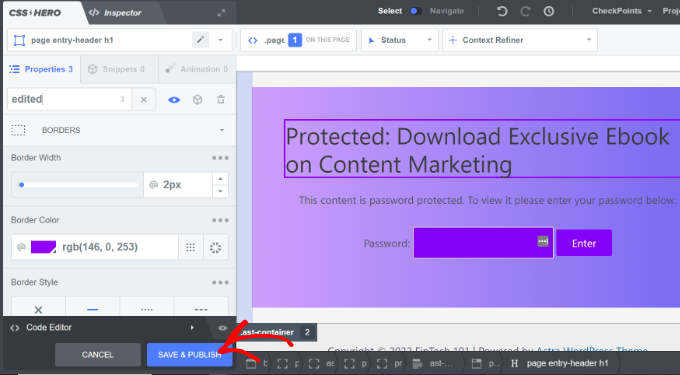
على سبيل المثال ، دعنا نضيف لون خلفية بتأثير متدرج من خلال الانتقال إلى علامة التبويب "الخلفية". سنقوم أيضًا بتغيير لون المربع حيث يحتاج المستخدمون إلى كتابة كلمة المرور ، بالإضافة إلى لون الزر "إدخال".

بالإضافة إلى ذلك ، يمكنك إضافة حد حول العنوان الرئيسي في الصفحة بالانتقال إلى علامة التبويب "الحدود".
ما عليك سوى اختيار عرض الحدود واللون والنمط وأي تغييرات أخرى تريدها.

عند إجراء التغيير ، لا تنس النقر فوق الزر "حفظ ونشر" في الأسفل.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة الصفحة الافتراضية المخصصة المحمية بكلمة مرور.

عيب استخدام CSS Hero هو أنك لا تحصل على المرونة وخيارات التخصيص المتقدمة التي يوفرها منشئ الصفحة المقصودة.
على سبيل المثال ، لا يمكنك إضافة عناصر مثل نماذج جهات الاتصال ، وأزرار الوسائط الاجتماعية ، ونماذج الاشتراك ، ومؤقتات العد التنازلي ، والمزيد باستخدام CSS Hero.
ومع ذلك ، دعنا نرى كيف يمكنك استخدام مُنشئ الصفحات المقصودة لتخصيص صفحات معينة في WordPress.
تخصيص صفحة محمية بكلمة مرور معينة باستخدام SeedProd
أسهل طريقة لتخصيص صفحة محددة محمية بكلمة مرور هي استخدام SeedProd. إنه أفضل موقع ويب WordPress ومنشئ صفحات.
في هذا البرنامج التعليمي ، سنستخدم إصدار SeedProd Pro لأنه يتضمن قوالب متميزة والمزيد من ميزات التخصيص. يمكنك أيضًا استخدام إصدار SeedProd Lite مجانًا وإنشاء صفحة قريبًا.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيتم نقلك إلى شاشة الترحيب الخاصة بـ SeedProd في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، ستحتاج إلى إدخال مفتاح الترخيص والنقر فوق الزر "التحقق من المفتاح". يمكنك العثور على مفتاح الترخيص في منطقة حساب SeedProd الخاص بك.

بعد ذلك ، توجه إلى SeedProd »الصفحات المقصودة من لوحة معلومات WordPress وأضف صفحة مقصودة مخصصة محمية بكلمة مرور جديدة.
سنشرح لك لاحقًا في هذه المقالة كيفية اختيار الصفحات المحمية بكلمة مرور. يمكنك حماية موقعك بالكامل أو صفحات معينة فقط بكلمة مرور.
في هذا البرنامج التعليمي ، سننشئ صفحة قادمة قريبًا لإطلاق موقع ويب مع حماية كلمة المرور. ومع ذلك ، يمكنك تخصيص تصميمك بسهولة إذا كنت تستخدمه فقط لحماية صفحات معينة بكلمة مرور.
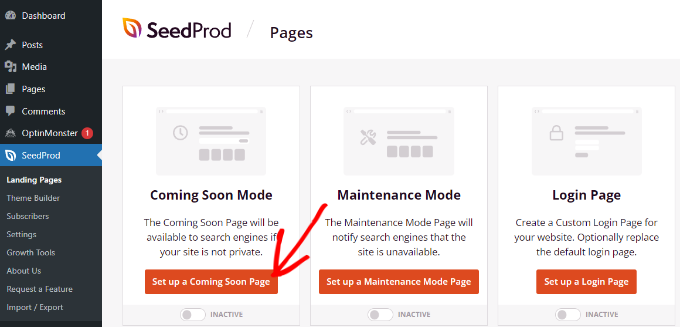
للبدء ، ما عليك سوى النقر فوق الزر "إعداد صفحة قريباً".

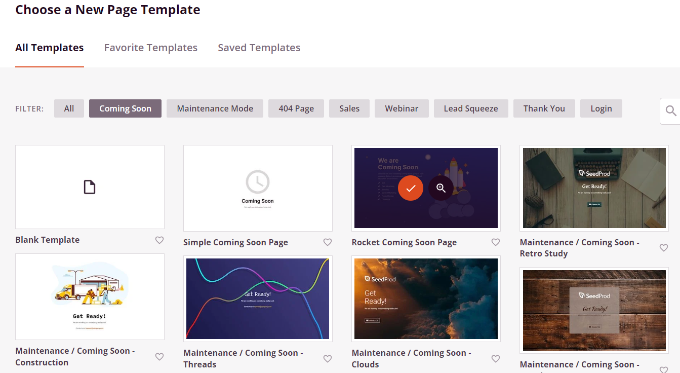
في الشاشة التالية ، سيعرض لك SeedProd قوالب صفحات مختلفة ، بحيث يمكنك تخصيصها بسرعة.
انطلق وقم بالمرور فوق أي قالب تريد استخدامه وانقر فوق زر علامة الاختيار البرتقالية.

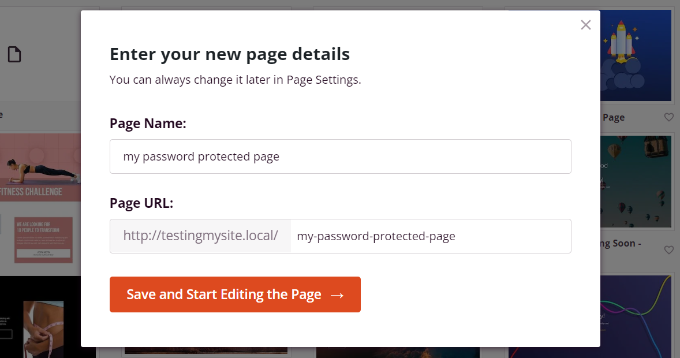
بعد تحديد قالب ، سيفتح SeedProd نافذة منبثقة بعنوان "أدخل تفاصيل صفحتك الجديدة."
تحتاج فقط إلى تحديد اسم الصفحة والارتباط الثابت لعنوان URL ، ثم النقر ببساطة فوق الزر "حفظ وبدء تحرير الصفحة".

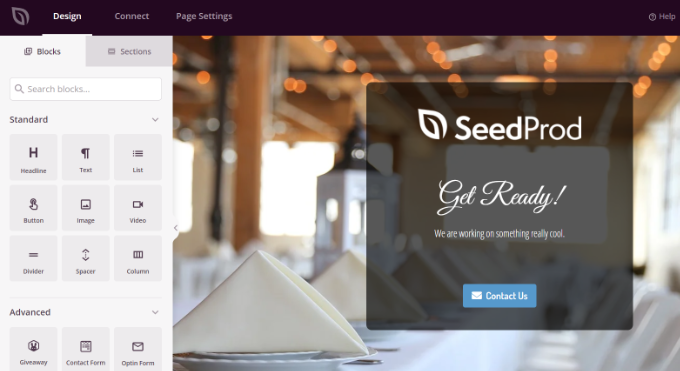
سيؤدي هذا إلى تشغيل منشئ صفحات السحب والإفلات SeedProd.
هنا يمكنك تخصيص صفحتك المقصودة المحمية بكلمة مرور وإضافة عناصر مختلفة مثل النصوص والصور والأزرار والمزيد. يقدم SeedProd كتل متقدمة مثل نموذج optin ونموذج الاتصال وموقت العد التنازلي وشريط التقدم وخيارات المشاركة الاجتماعية والمزيد.
لإضافة عنصر ، يمكنك ببساطة سحب أي كتلة من القائمة الموجودة على يسارك وإفلاتها في القالب إلى اليمين. ثم يمكنك تخصيص العنصر ببساطة عن طريق النقر عليه وضبط الخيارات التي تظهر.

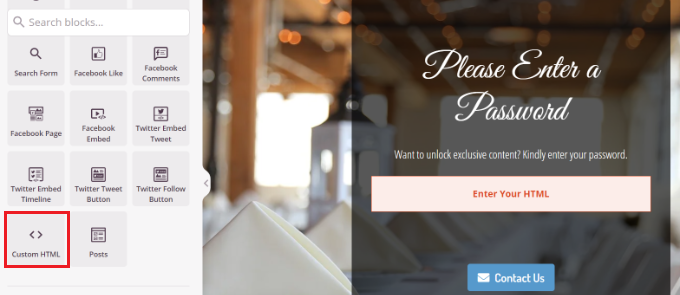
هذه أيضًا هي الطريقة التي يتيح لك SeedProd إضافة نموذج كلمة مرور في الواجهة الأمامية لصفحتك لحماية المحتوى الخاص بك.

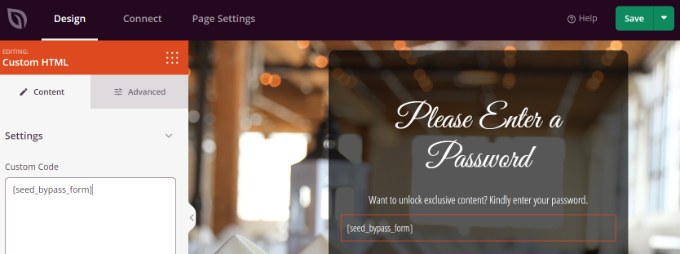
أولاً ، يمكنك إضافة كتلة "HTML مخصصة" في SeedProd builder. ما عليك سوى سحب كتلة HTML المخصصة وإفلاتها في القالب.

بعد ذلك ، يمكنك النقر فوق كتلة HTML المخصصة.
من هنا ، أدخل الرمز المختصر [seed_bypass_form] في حقل "الرمز المخصص". هذا هو! لا تنس النقر فوق الزر "حفظ" عند الانتهاء.

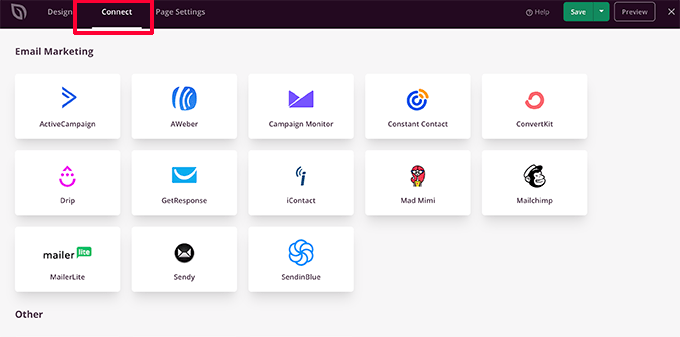
يتكامل SeedProd أيضًا مع خدمات التسويق عبر البريد الإلكتروني المختلفة. يمكنك إضافة نموذج اتصال إلى صفحتك المقصودة وتوصيل أداة تسويق عبر البريد الإلكتروني لإنشاء قائمة بريدك الإلكتروني والبقاء على اتصال مع المستخدمين.
ما عليك سوى الانتقال إلى علامة التبويب "اتصال" في منشئ الصفحة المقصودة وتحديد خدمة التسويق عبر البريد الإلكتروني.

إعداد الحماية بكلمة مرور لصفحات معينة في SeedProd
بعد إنشاء صفحة مخصصة قريبًا تستخدم الرمز القصير [seed_bypass_form] ، فإن الخطوة التالية هي إعداد حماية كلمة المرور على صفحات معينة باستخدام SeedProd.
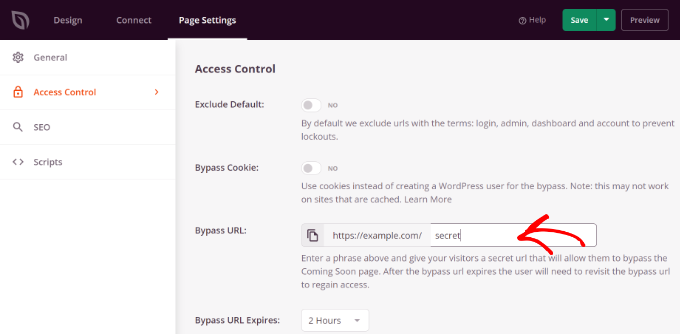
للبدء ، ستحتاج إلى الانتقال إلى علامة التبويب "إعدادات الصفحة" في SeedProd builder ثم النقر فوق إعدادات "التحكم في الوصول".
بعد ذلك ، يمكنك إدخال كلمة مرور في حقل "تجاوز عنوان URL" بحيث يمكن للأشخاص استخدامها للوصول إلى المحتوى المحظور الخاص بك.

لاحظ أن النص الذي تكتبه في حقل "تجاوز عنوان URL" سيكون بمثابة كلمة مرور وأيضًا رابط يمكن للعملاء وأعضاء الفريق استخدامه لتجاوز حماية كلمة المرور والوصول إلى الصفحة.
يتيح لك SeedProd استبعاد عناوين URL محددة من مواقعك مثل المسؤول وتسجيل الدخول ولوحة المعلومات والحساب. هذا يضمن عدم حظر مالكي المواقع من دخول مواقعهم.
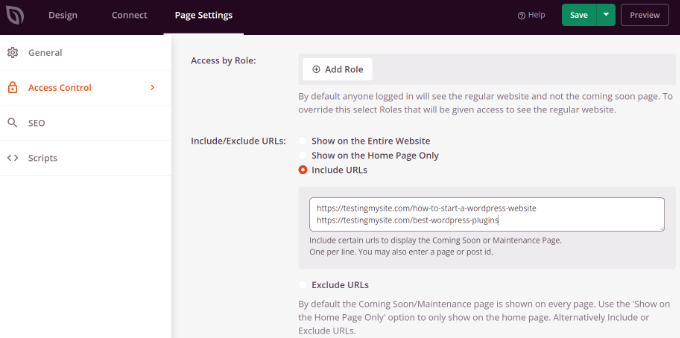
الآن ، ستحتاج إلى اختيار عناوين URL التي ستكون محمية بكلمة مرور.
ما عليك سوى التمرير لأسفل إلى قسم "تضمين / استبعاد عناوين URL" ضمن إعدادات "التحكم في الوصول". بعد ذلك ، حدد الخيار "تضمين عناوين URL" ثم أدخل الصفحات المحددة التي ترغب في تقييدها.

عند الانتهاء ، ما عليك سوى النقر فوق الزر "حفظ" في الجزء العلوي.
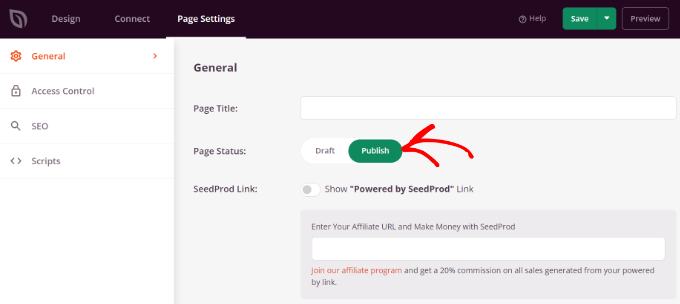
بعد ذلك ، يمكنك الانتقال إلى إعدادات "عام" ضمن علامة التبويب "إعدادات الصفحة" وتغيير حالة الصفحة من "مسودة" إلى "نشر".

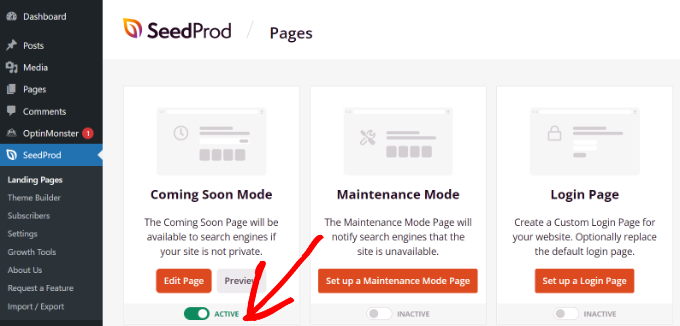
بعد ذلك ، يمكنك إغلاق منشئ الصفحة المقصودة والتوجه إلى SeedProd »Landing Pages من لوحة إدارة WordPress الخاصة بك.
من هنا ، انقر فوق زر التبديل ضمن "Coming Soon Mode" لتنشيط صفحتك المخصصة المحمية بكلمة مرور.

هذا كل شئ! لقد نجحت في إنشاء صفحة مقصودة مخصصة محمية بكلمة مرور ستظهر فقط على صفحات معينة في WordPress.
ما عليك سوى زيارة تلك الصفحات على موقع الويب الخاص بك لمشاهدة الصفحة المخصصة المحمية بكلمة مرور أثناء العمل.

إنشاء صفحة محمية بكلمة مرور مخصصة لموقع الويب بالكامل
باستخدام SeedProd ، يمكنك أيضًا عرض صفحتك المحمية بكلمة مرور على كل صفحة من صفحات موقع الويب الخاص بك. بهذه الطريقة ، سيحتاج المستخدمون إلى إدخال كلمة مرور للوصول إلى أي محتوى خاص بك.
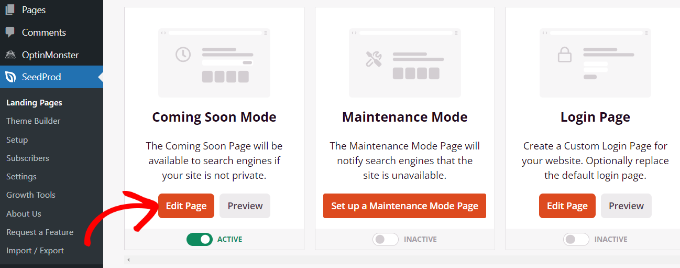
أولاً ، يمكنك الانتقال إلى SeedProd »صفحات الهبوط من لوحة معلومات WordPress الخاصة بك. ثم ، انقر فوق الزر "تعديل الصفحة" في لوحة "Coming Soon Mode".

بعد ذلك ، يمكنك التوجه إلى علامة التبويب "إعدادات الصفحة" في الجزء العلوي والانتقال إلى إعدادات "التحكم في الوصول".
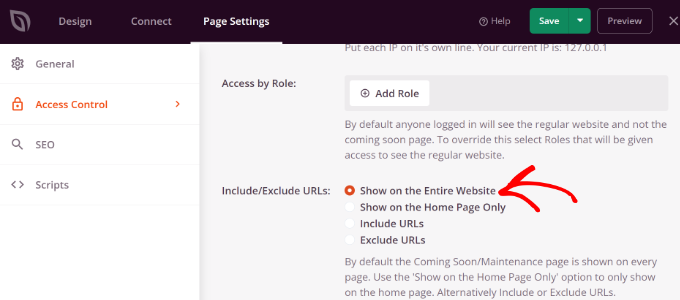
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "تضمين / استبعاد عناوين URL" وحدد الخيار "إظهار على موقع الويب بالكامل".

بمجرد إجراء التغييرات ، امض قدمًا وانقر فوق الزر "حفظ" في الأعلى.
سيعرض SeedProd الصفحة المخصصة المحمية بكلمة مرور على موقع الويب الخاص بك بالكامل.
قم بإنشاء أقسام محمية بكلمة مرور مخصصة في WordPress
يمكنك أيضًا حماية أقسام مواقع الويب المختلفة بكلمة مرور في WordPress من مجموعات مختلفة من المستخدمين. يعد هذا مفيدًا إذا كنت تقوم بتشغيل موقع ويب خاص بالعضوية وتريد التحكم في الوصول إلى المحتوى والمكونات الإضافية والتطبيقات والملفات الأخرى القابلة للتنزيل.
أفضل طريقة لتقييد أجزاء مختلفة من موقع الويب الخاص بك هي استخدام MemberPress. إنه أفضل مكون إضافي لعضوية WordPress يتيح لك إنشاء مستويات عضوية متعددة لحماية المحتوى الخاص بك بكلمة مرور.
يمكنك استخدام MemberPress لإعداد قواعد مختلفة ، بحيث يمكن للمستخدمين الوصول فقط إلى المحتوى بناءً على مستوى عضويتهم. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول إنشاء موقع عضوية WordPress.
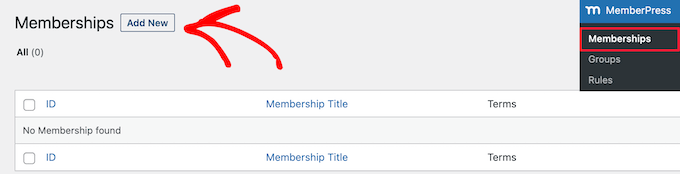
للبدء ، ستحتاج أولاً إلى إضافة عضويات إلى موقع الويب الخاص بك. ما عليك سوى الانتقال إلى MemberPress »العضويات من لوحة معلومات WordPress الخاصة بك والنقر فوق الزر" إضافة جديد ".

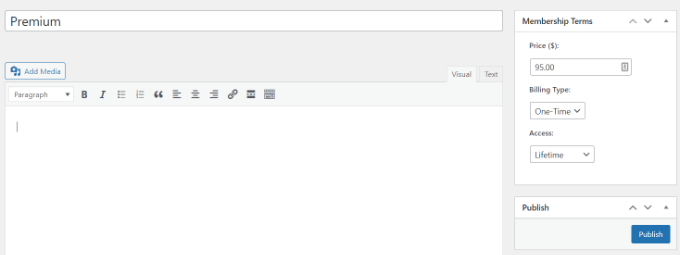
بعد ذلك ، يمكنك إدخال اسم لمستوى عضويتك وإضافة وصف وتحديد السعر.
يمكنك أيضًا تغيير نوع الفوترة من مرة واحدة إلى متكررة ، وكذلك تعديل العضوية لتصبح مدى الحياة أو تنتهي صلاحيتها بعد فترة زمنية معينة.

لا تنس النقر فوق الزر "نشر" عند الانتهاء.
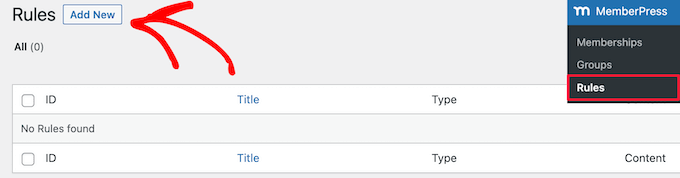
بعد ذلك ، يمكنك الانتقال إلى MemberPress »القواعد من لوحة معلومات WordPress الخاصة بك والنقر فوق الزر" إضافة جديد ".

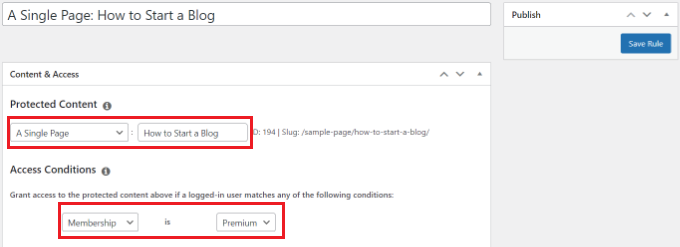
من هنا ، يمكنك النقر فوق القائمة المنسدلة ضمن خيار "المحتوى المحمي". يقدم MemberPress الكثير من الخيارات لحماية المحتوى الخاص بك ، سواء كانت صفحة واحدة أو كل صفحات WordPress الخاصة بك.
في هذا البرنامج التعليمي ، سنقوم بحماية صفحة واحدة بكلمة مرور. ما عليك سوى اختيار خيار "صفحة واحدة" من القائمة المنسدلة وإدخال عنوان الصفحة.

بعد ذلك ، ستحتاج إلى إعداد شروط الوصول وتهيئة من يمكنه عرض الصفحة المقيدة. يتيح لك MemberPress حماية المحتوى بناءً على مستوى العضوية ودور مستخدم WordPress والقدرة والأعضاء الفرديين.
لنقم بتعيين "العضوية" على "Premium" من القوائم المنسدلة لهذا البرنامج التعليمي. بهذه الطريقة ، سيتمكن الأعضاء المميزون فقط من الوصول إلى الصفحة. يمكنك إضافة المزيد من الشروط والسماح بأكثر من مستوى عضوية واحد لعرض الصفحة.
عند الانتهاء ، لا تنس النقر فوق الزر "حفظ القاعدة".
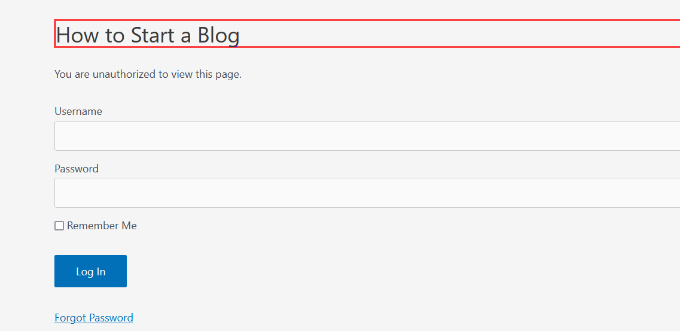
يمكنك بعد ذلك زيارة موقع الويب الخاص بك لمشاهدة الصفحة المحمية بكلمة مرور أثناء العمل. يجب على الأعضاء تسجيل الدخول إلى حساباتهم لعرض محتويات الصفحة.

يمكنك إعداد كلمات مرور لمقاطع الفيديو الخاصة بك ، أو يمكنك تقديم عضوية المجموعة لفرق الشركة. بالإضافة إلى ذلك ، يمكنك إنشاء كلمة مرور لمنح المشتركين إمكانية الوصول إلى رسالة إخبارية مدفوعة والمزيد.
لدينا أيضًا دليل حول كيفية حماية النماذج الخاصة بك في WordPress بكلمة مرور.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تخصيص صفحة محمية بكلمة مرور في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء سمة WordPress مخصصة تمامًا دون كتابة أي رمز ، أو مقارنتنا لأفضل إضافات WordPress SEO.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية تخصيص صفحة محمية بكلمة مرور في WordPress لأول مرة على WPBeginner.
