كيفية تخصيص سمة WordPress؟ (دليل المبتدئين)
نشرت: 2023-02-13هل تريد معرفة كيفية تخصيص سمة WordPress؟ يمكننا مساعدتك!
إذا قمت بتثبيت سمة لموقع WordPress الخاص بك ولكنك لا تزال ترغب في إجراء تغييرات عليه ، فيمكنك حينئذٍ تخصيصه.
حتى بعد العثور على أفضل سمة ، قد ترغب في تغيير بعض أجزاء منها لتلائم متطلبات موقعك.
وعندما تقوم بتخصيص سمة لموقعك ، يمكنك تعيين نغمة وهوية لتمييز موقعك عن الآخرين.
لذلك ، في هذه المقالة ، سنعلم كيف يمكنك تخصيص سمة WordPress عبر أربع طرق. ولكن ، قبل ذلك ، دعنا نناقش بإيجاز سبب تخصيص سمة WordPress.
لماذا تخصيص ثيم WordPress؟
تحتوي موضوعات WordPress على مجالات مختلفة لتناسب النمط المعين لموقع الويب. ولكن ، حتى بعد اختيار سمة بناءً على مكانة موقعك ، قد لا تتناسب بعض العناصر مع موقعك.
ومن ثم ، يمكنك تعديل السمة حسب تفضيلاتك.
يمكن أن يفيد تخصيص سمة موقعك بالطرق التالية:
يجعل موقعك متميزًا عن الآخرين
كما ذكرنا سابقًا ، لم يتم تصميم جميع السمات ما عدا بعض السمات لتناسب مكانة معينة.
ولكن حتى هذه الموضوعات تميل إلى الظهور والشعور بالتشابه مع بعضها البعض. لذلك ، يمكنك تخصيصه لتمييز موقعك عن منافسيك.
يعطي موقعك هيكلاً أكثر
لجعل موقعك في أعلى التصنيف ، يجب أن يتمتع بتجربة مستخدم ممتازة وبنية مُدارة من حيث التصميم. هذا ممكن عندما تقوم بتخصيص موقعك لتحسين تجربة المستخدم.
لذا ، فإن تخصيص موقع ما يمكن أن يعزز فعالية موقعك ويضيف أيضًا مزيدًا من البنية!
يجذب الزوار
أثناء تخصيص سمة ، يمكنك تعديل الألوان والخطوط والتخطيط وغير ذلك لتتوافق مع العلامة التجارية لموقعك. لذلك ، من خلال التخصيص المناسب للعناصر ، يمكنك التأثير على جمهور موقعك وجذب المزيد من الزوار.
يمكنك حتى تعيين علامة تجارية لتترك تأثيرًا بناءً على صور موقعك!
كيفية تخصيص سمة WordPress؟
يمكنك تخصيص سمة WordPress الخاصة بك باستخدام طرق مختلفة. هنا ، سنناقش الطرق الأربعة الأكثر شيوعًا وفعالية.
يمكنك استخدام أي من الطرق الموضحة أدناه ، اعتمادًا على الطريقة الأفضل لك!
1. استخدام محرر الموقع الكامل
يعد تحرير الموقع الكامل (FSE) ميزة جديدة ورائعة في WordPress تتيح لك إنشاء موقع الويب الخاص بك وتعديله بالكامل باستخدام الكتل.
إنه نوع جديد تمامًا من المحرر الذي تم تقديمه في إصدار WordPress 5.9. أنت بحاجة إلى الإصدار 5.9 أو إصدار أحدث من WordPress و "قالب كتلة" لاستخدام هذا.
تعد سمات القوالب نوعًا جديدًا من سمات WordPress التي تتيح التحرير الكامل للموقع وقابلة للتخصيص بالكامل باستخدام الكتل.
مع ذلك ، دعنا نتعلم كيفية تخصيص المظهر الخاص بك باستخدام محرر الموقع الكامل.
لذلك ، تأكد من تثبيت سمة الكتلة.
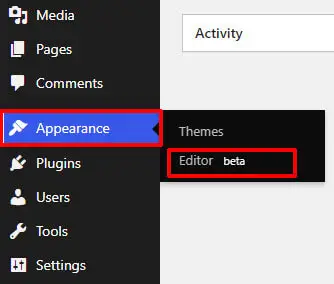
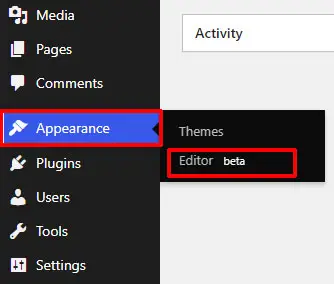
أولاً ، قم بتسجيل الدخول إلى مسؤول WordPress الخاص بك وانتقل إلى المظهر >> المحرر .

سيؤدي النقر فوق علامة التبويب هذه إلى فتح محرر الموقع الكامل .

يتيح لك FSE تخصيص تخطيط صفحات WordPress في كتل. أيضًا ، جميع أجزاء الصفحة موجودة ضمن عناصر الحظر.
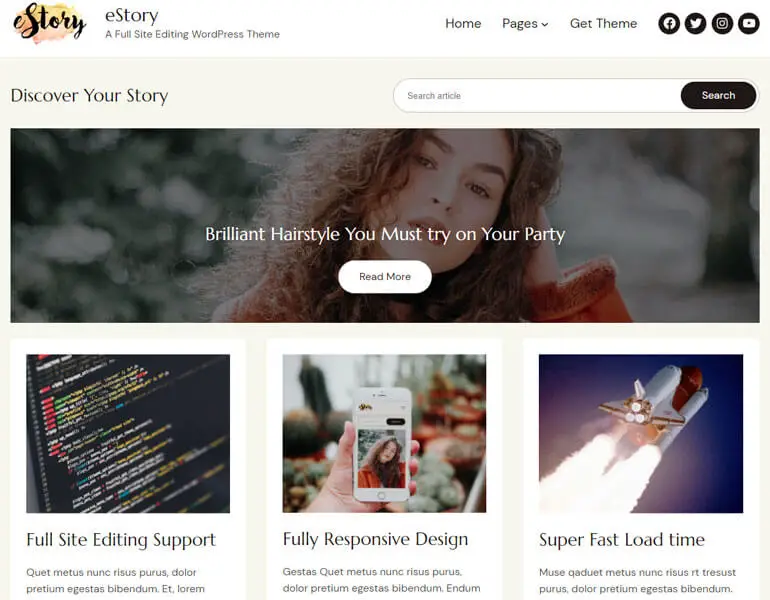
هنا ، سنقوم بتخصيص واحدة من أفضل سمات القوالب eStory. يتيح لك موضوع التدوين الحديث هذا تخصيص موقعك باستخدام محرر الموقع الكامل.

يحتوي eStory على إصدار مجاني ومميز. ومع ذلك ، في هذا البرنامج التعليمي ، سنستخدم الإصدار المميز لتخصيص موقع ما!
ط) تخصيص الألوان الخاصة بك مع FSE
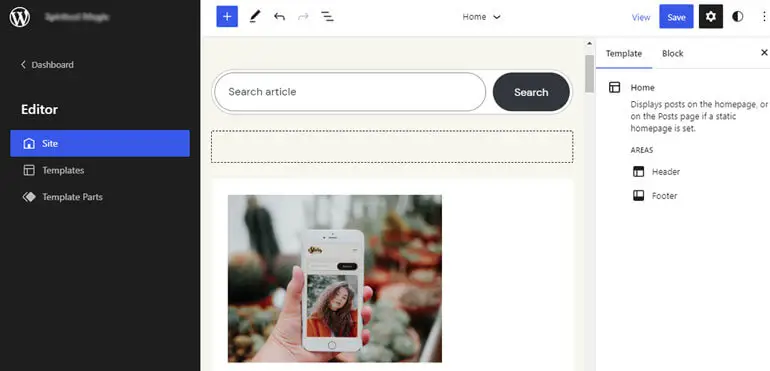
سيؤدي الانتقال إلى المحرر إلى فتح محرر الموقع حيث يمكنك تخصيص موقعك.
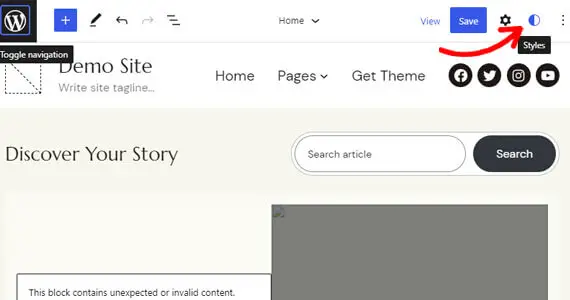
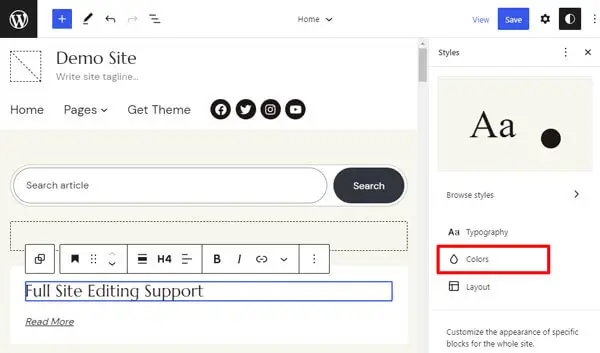
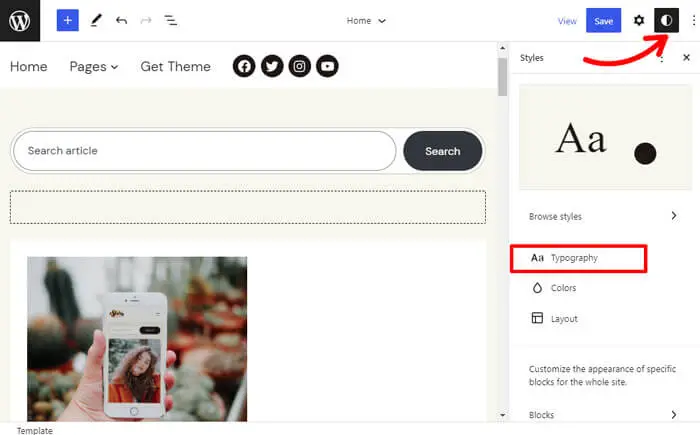
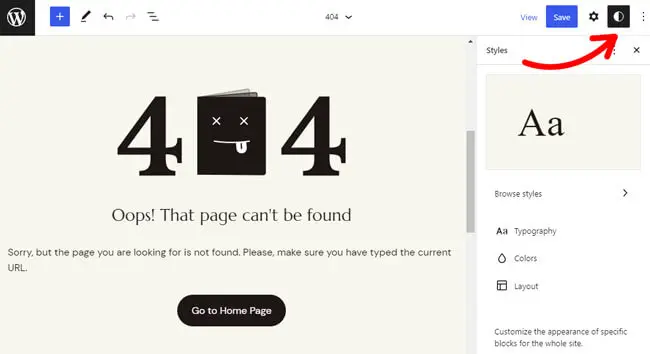
يمكنك تخصيص الألوان والطباعة عبر الأنماط في محرر الموقع. انقر فوق أيقونة الأنماط في الزاوية العلوية اليمنى ، والتي تفتح إعدادات الأنماط .

هنا ، يمكنك تحرير لوحات الألوان والخطوط الخاصة بالنسق. انقر فوق خيار الألوان لبدء تخصيص ألوان المظهر الخاص بك.

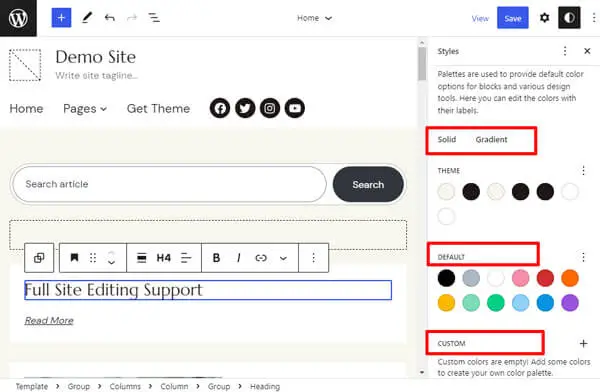
الآن ، يمكنك تعديل لوحات الألوان ، واللون الثنائي ، والتدرج الخاصة بالنسق . يمكنك أيضًا إضافة لوحة ألوان مخصصة.

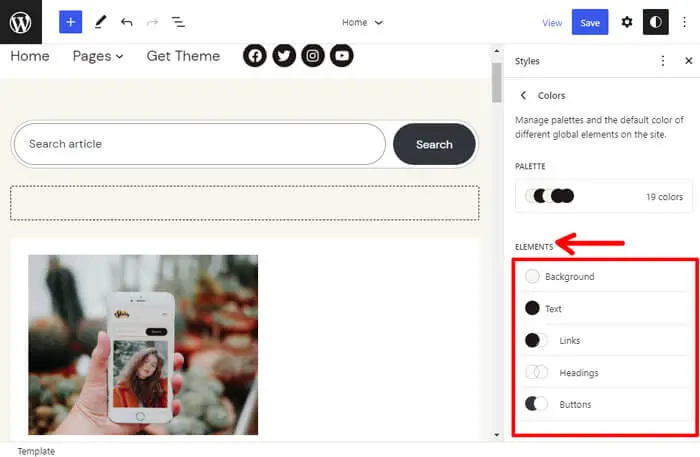
ناهيك عن أنه يمكنك أيضًا تخصيص ألوان لعناصر مختلفة مثل الخلفية والنص والروابط والعناوين والأزرار.

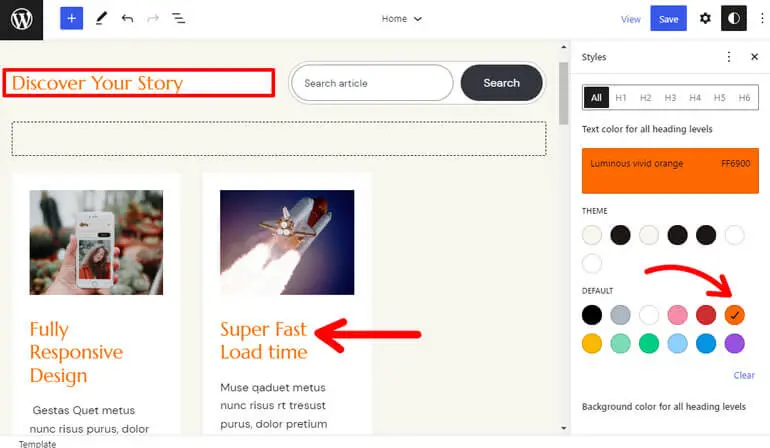
هنا ، اخترنا لونًا لعنوان من لوحة الألوان ، كما هو موضح أدناه.

أيضًا ، ستنعكس تغييراتك في الأنماط تلقائيًا في الأنماط التي تستخدم الألوان. علاوة على ذلك ، سوف ينعكس في كل مكان استخدمت فيه اللون بالفعل.
لذلك ، يجب عليك استخدام الألوان من لوحات الألوان بدلاً من الألوان المخصصة عند تخصيص الألوان على كتل صفحتك ونشرها.
ب) تخصيص الطباعة
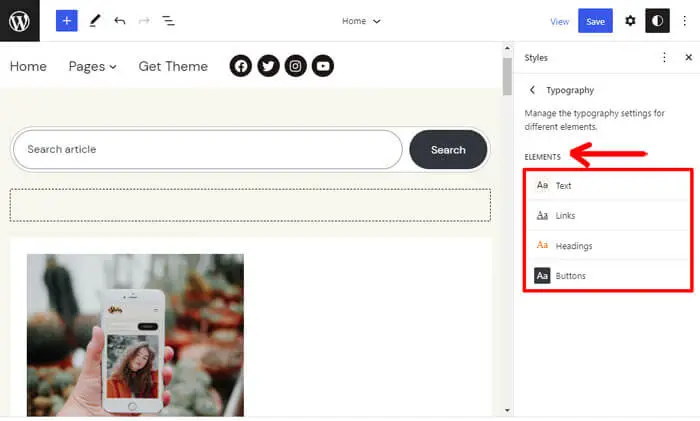
بعد ذلك ، لتخصيص الخطوط ، انقر فوق خيار الطباعة ضمن الأنماط .

يمكنك الآن تعيين الخطوط للنص والروابط والعناوين والأزرار .

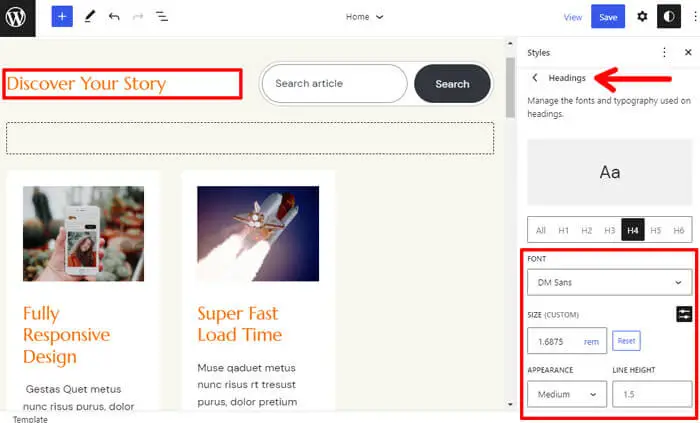
هنا ، نقوم بتغيير خط العنوان ، كما هو موضح أدناه. يمكنك ضبط الخط من بين الخيارات المتاحة واختيار الحجم والمظهر وارتفاع الخط حسب متطلباتك.

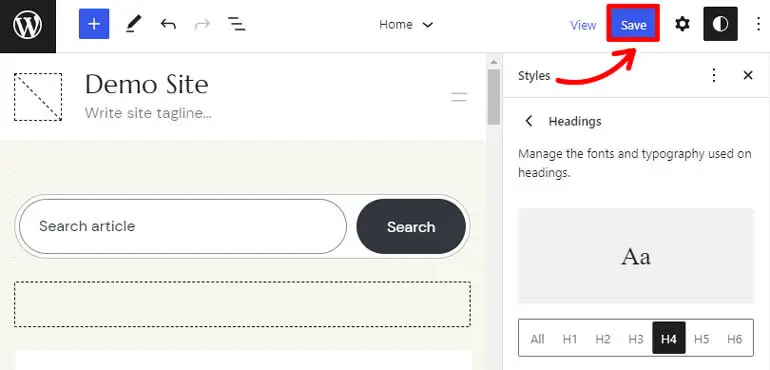
بعد تخصيص الألوان والطباعة ، لا تنس الضغط على زر حفظ لحفظ التغييرات.

ج) تخصيص رأس موقعك باستخدام FSE
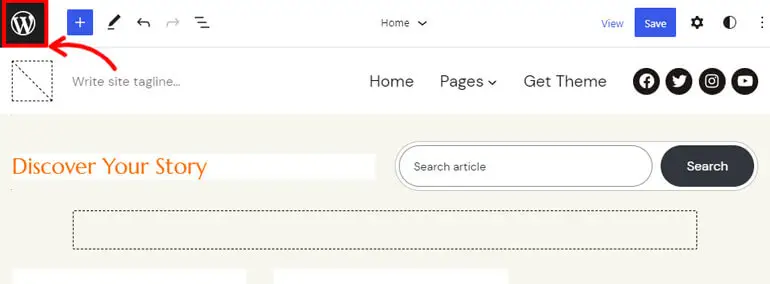
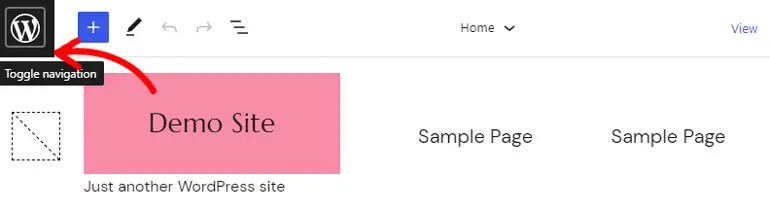
الآن ، يمكنك رؤية زر شعار WordPress في الزاوية اليسرى العليا.

اضغط عليها لفتح المحرر .

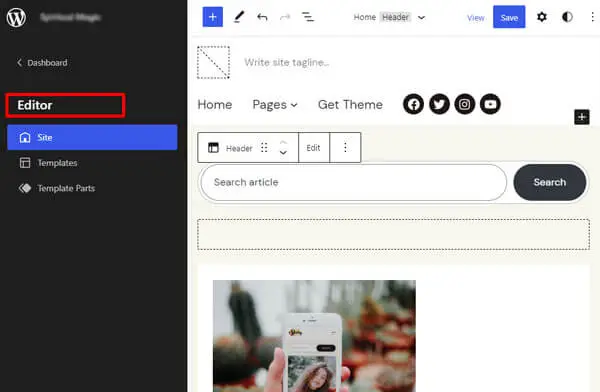
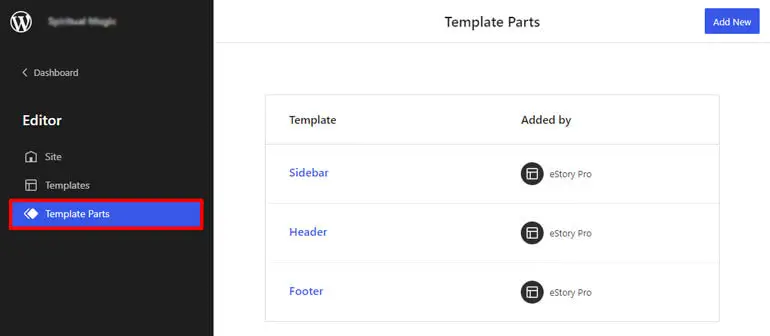
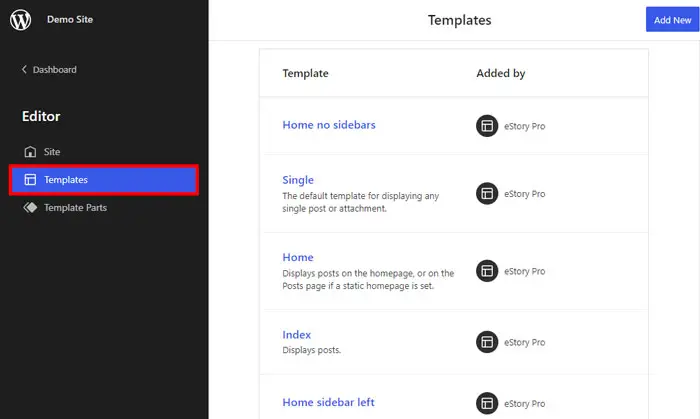
هنا ، يمكنك مشاهدة ثلاث علامات تبويب: الموقع والقوالب وأجزاء القالب . لذلك ، انقر فوق أجزاء النموذج لتخصيص رأس موقعك.

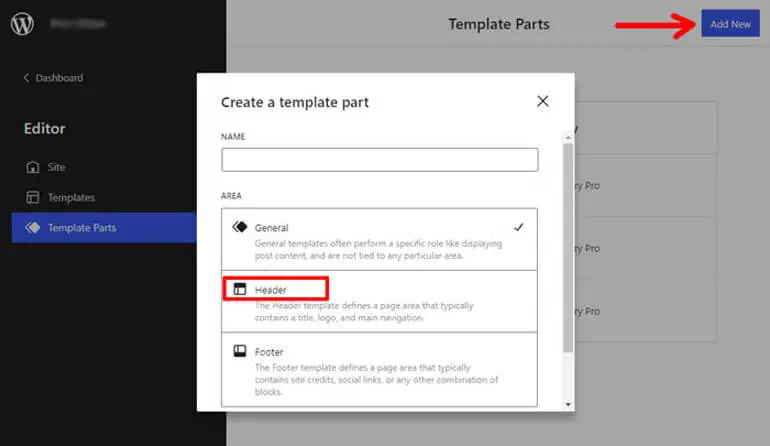
هنا ، يمكنك رؤية خيار الرأس . بعد ذلك ، انقر فوق "إضافة جديد" لتحرير الرأس الموجود أو إنشاء رأس جديد.

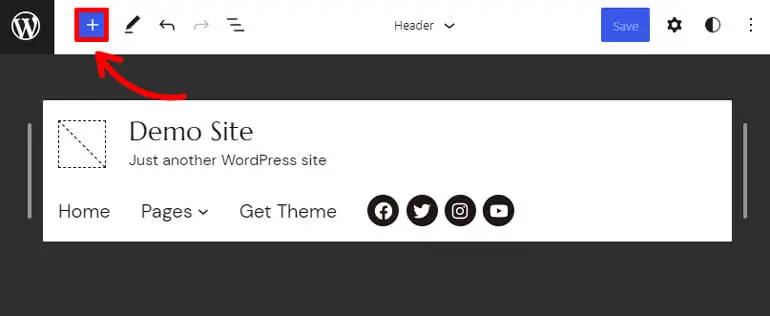
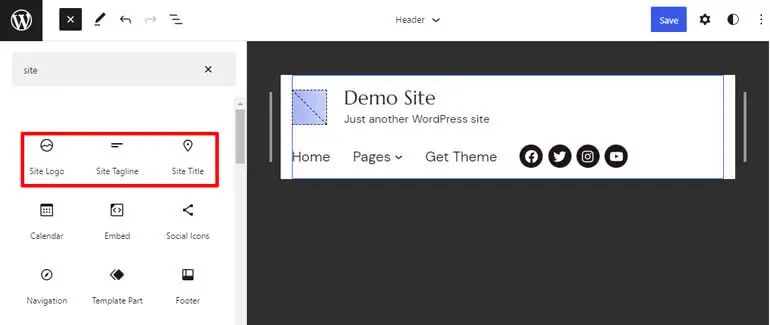
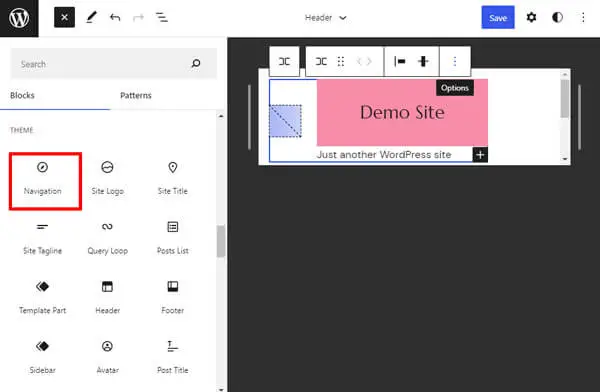
الآن ، يمكنك تصميم مظهر وتخطيط رأسك. يمكنك تخصيص رأسك بمساعدة الكتل. انقر فوق الزر "+" للبحث واختيار الكتل التي تريدها في العنوان الخاص بك.

في منطقة الرأس ، يمكنك إضافة كتل مثل عنوان الموقع وشعار الموقع وسطر شعار الموقع وما إلى ذلك.

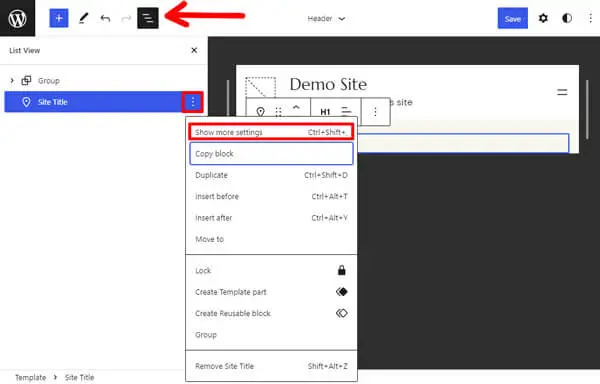
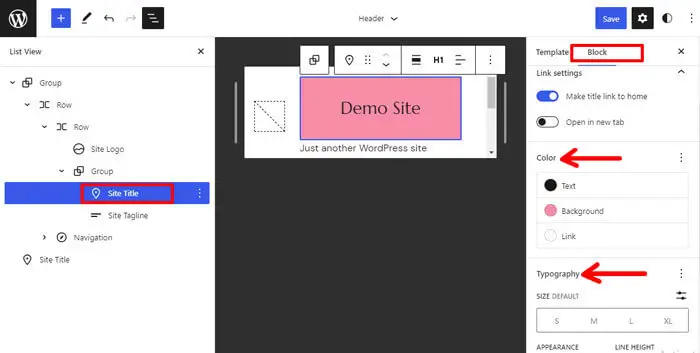
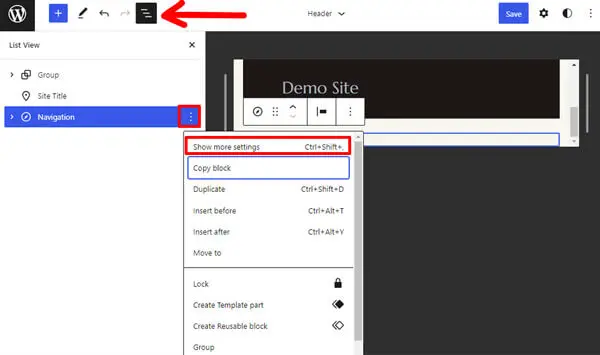
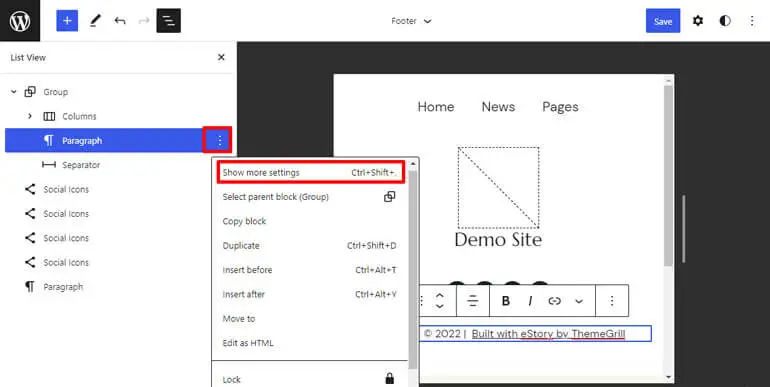
بعد إضافة الكتلة التي تريدها ، يمكنك تخصيصها بالإعدادات الموجودة في الشريط الجانبي. انقر فوق الزر الموضح أدناه لفتح الشريط الجانبي وانقر فوق إظهار المزيد من الإعدادات .

على سبيل المثال ، أضفنا كتلة عنوان الموقع وقمنا بتخصيصها حسب تفضيلاتنا.

كتلة أساسية أخرى على رأسك هي كتلة التنقل . ذلك لأن الكتل تساعد في إعداد قائمة موقعك.

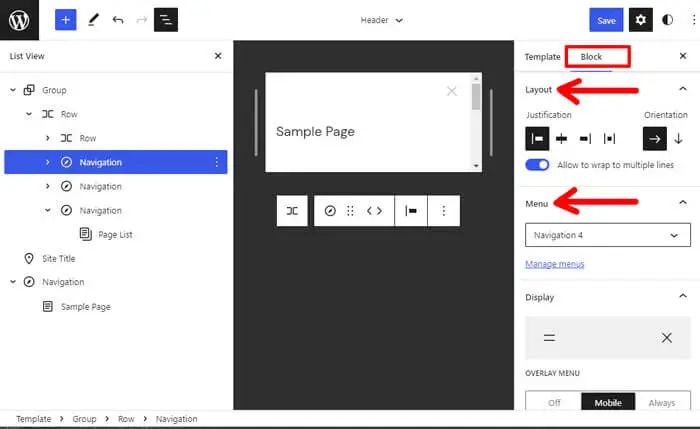
بعد إضافة مجموعة التنقل ، يمكنك تحديد القوائم وتخصيصها على شريط الأدوات. أيضًا ، يمكنك رؤية خيار ثلاث نقاط بجانب كل قائمة. انقر فوقه لرؤية خيار يسمى إظهار المزيد من الإعدادات .

سيؤدي النقر فوق إظهار المزيد من الإعدادات إلى فتح مجموعة أخرى من خيارات التخصيص. هنا ، يمكنك تخصيص التخطيط والقائمة التي تريد تمييزها في التنقل.

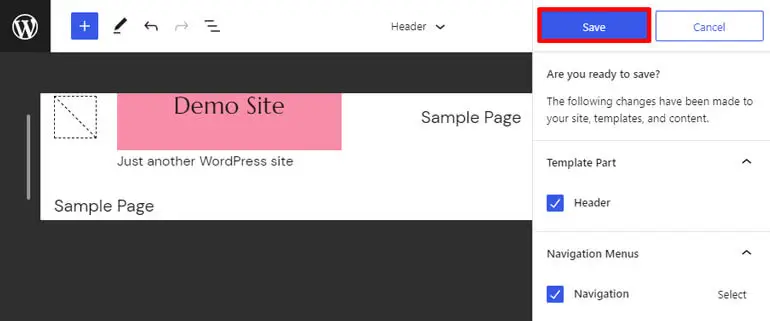
لذلك ، عندما تنتهي من تصميم العنوان الخاص بك ، يمكنك ببساطة حفظه بالنقر فوق الزر "حفظ" .

4) تخصيص تذييل موقعك باستخدام FSE
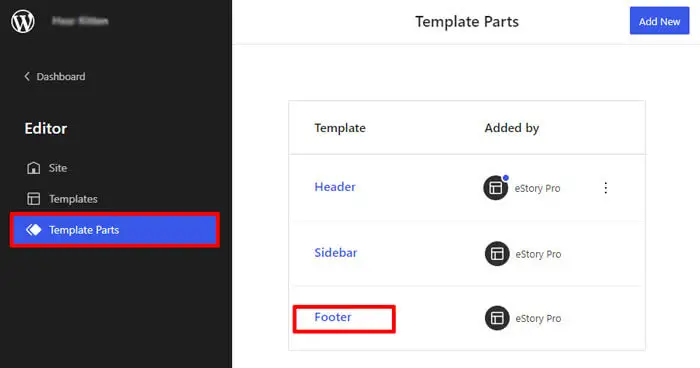
يمكنك تخصيص تذييل موقعك على غرار العنوان. انقر أسفل علامة تبويب أجزاء القالب نفسها في المحرر ، والآن يمكنك رؤية خيار لتخصيص التذييل.

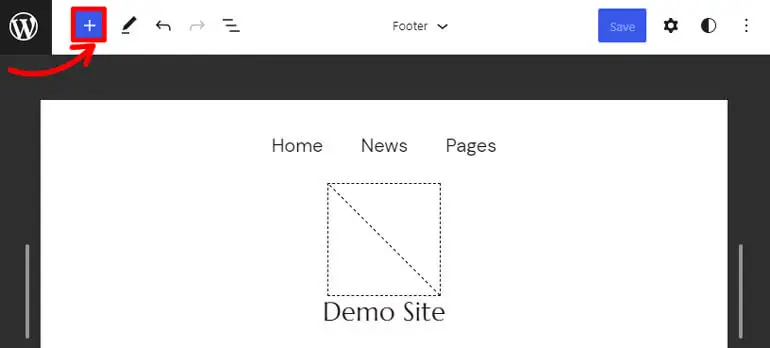
لإضافة الكتل ، انقر فوق الزر "+" وأضف الكتل التي تريدها إلى تذييل الصفحة.

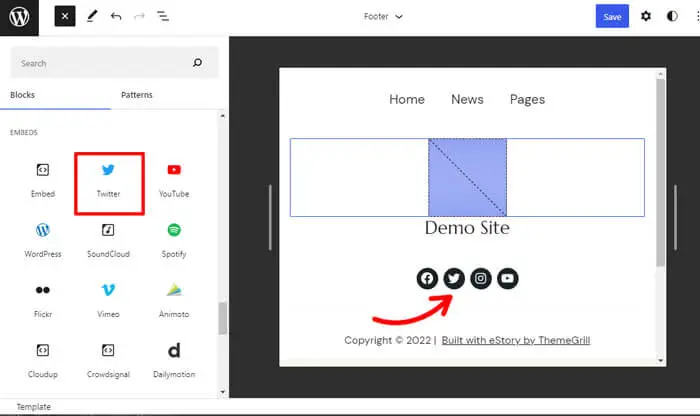
يمكنك إضافة كتل مثل الرموز الاجتماعية على تذييلك.

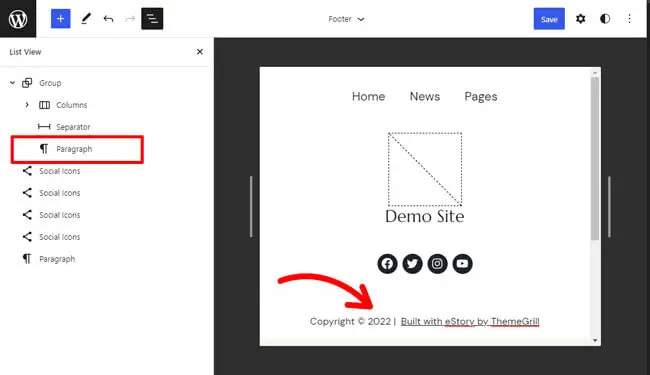
هنا ، أضفنا كتلة الفقرة لإضافة رسالة حقوق نشر لموقع.

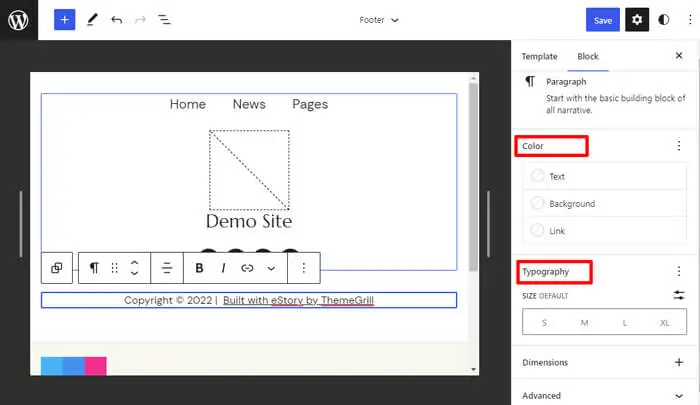
وبالمثل ، انقر فوق الخيار ثلاثي النقاط على الشريط الجانبي للكتلة لإظهار أو إخفاء المزيد من خيارات الإعدادات.

يمكنك تغيير وتخصيص اللون ، والطباعة ، والأبعاد ، وما إلى ذلك ، للكتل من هنا.

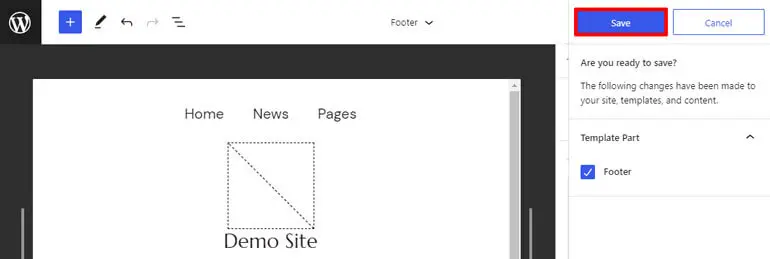
وأخيرًا ، لا تنس النقر فوق الزر "حفظ" في الأعلى لحفظ التغييرات في تذييل الصفحة.

v) تخصيص صفحتك الرئيسية باستخدام FSE
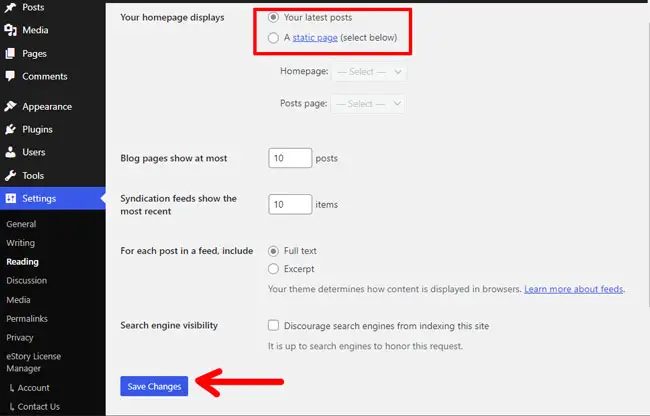
صفحتك الرئيسية هي أول ما يراه الزوار عند وصولهم إلى موقعك. لذلك ، قبل تخصيص صفحتك الرئيسية ، تحتاج إلى اختيار خيار الصفحة الرئيسية بين أحدث المنشورات أو الصفحة الثابتة .
ببساطة ، إذا اخترت أحدث المنشورات ، فستعرض صفحتك الرئيسية جميع منشوراتك الأخيرة. لذلك ، في كل مرة تنشر فيها منشور مدونة جديد ، سيتم عرضه على صفحتك الرئيسية جنبًا إلى جنب مع المنشورات السابقة.
أما بالنسبة للصفحة الثابتة ، إذا اخترت هذا الخيار ، فسوف يتيح لك إنشاء وعرض محتوى معين مثل إضافة أزرار لإعادة توجيه الزوار إلى صفحة أخرى ، ومعلومات إضافية ، وما إلى ذلك.
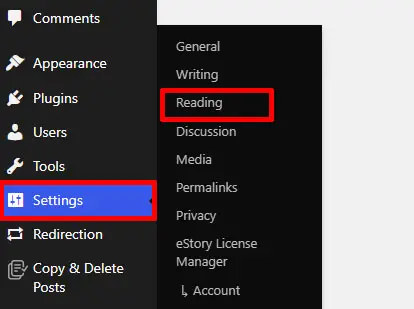
لذلك ، للاختيار بين أحدث المنشورات والصفحة الثابتة ، انتقل إلى الإعدادات وانتقل إلى القراءة على لوحة المعلومات الخاصة بك. سترى خيارًا يسمى "عرض صفحتك الرئيسية".

اختر من بين "أحدث مشاركاتك" أو "صفحة ثابتة" حسب تفضيلاتك واضغط على زر حفظ التغييرات.

بعد ذلك ، انتقل إلى المظهر >> المحرر .

في المحرر ، انقر فوق رمز WordPress في الجزء العلوي الأيسر.

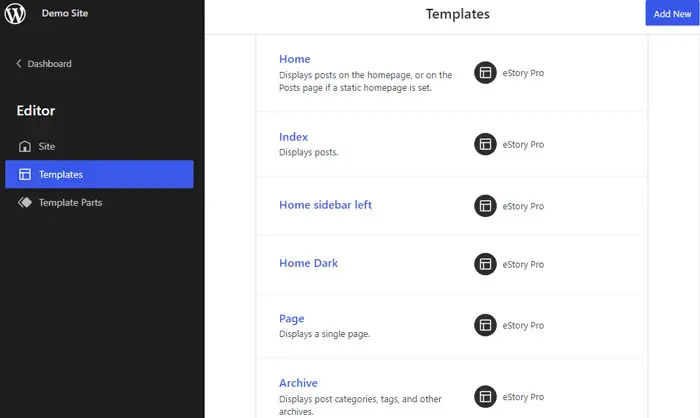
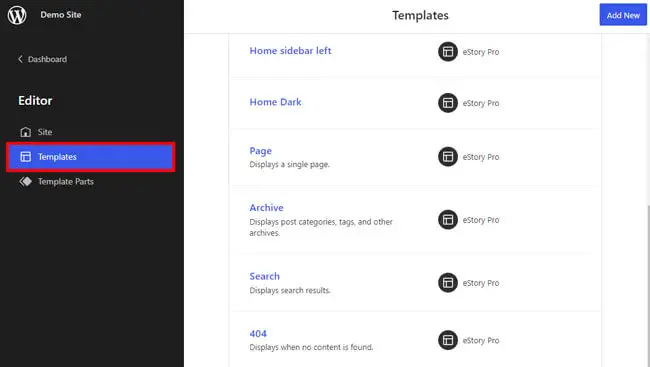
وانقر فوق القوالب .

يجب أن تعلم أيضًا أنه في معظم الحالات ، يتم تحميل قوالب الصفحة الرئيسية افتراضيًا في محرر الموقع.
بعد النقر فوق القوالب ، يمكنك رؤية خيارات القالب مثل الصفحة ، والبحث ، والصفحة الرئيسية ، والفهرس ، وما إلى ذلك.

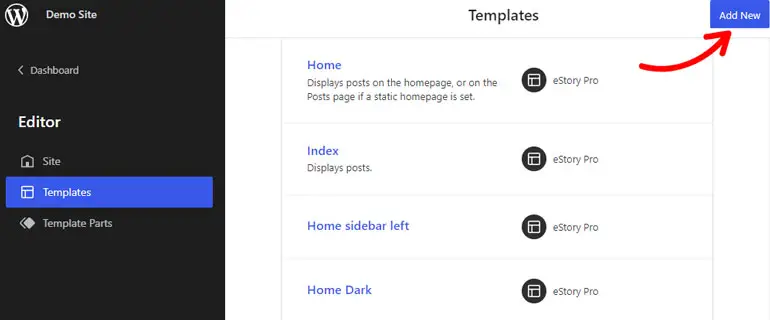
وإذا كنت لا ترى القوالب المطلوبة ، فيمكنك دائمًا النقر فوق إضافة جديد وإضافة القوالب.

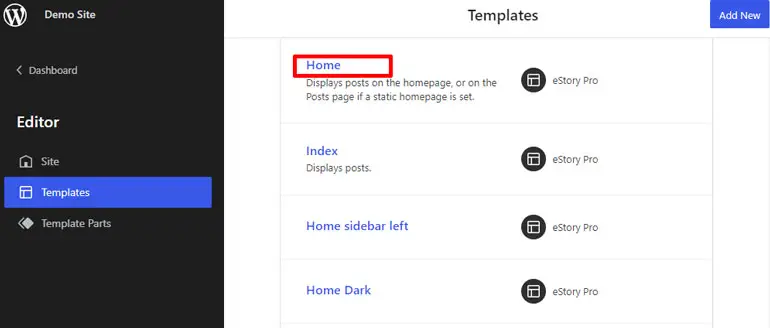
العودة إلى القوالب ، افتح خيارات الصفحة الرئيسية لتخصيص صفحتك الرئيسية.

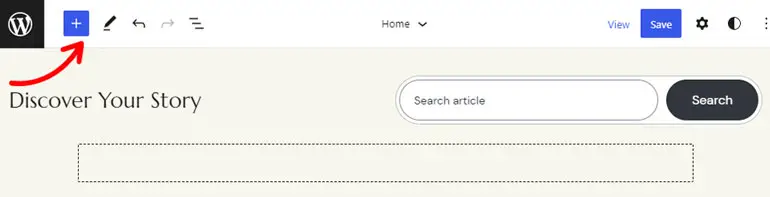
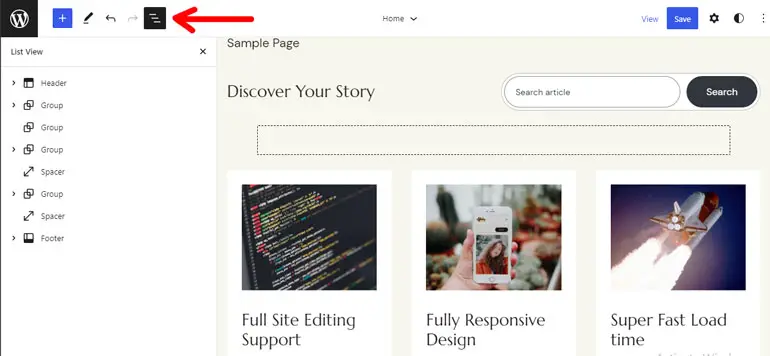
الآن ، لإضافة كتلة جديدة إلى صفحتك الرئيسية ، انقر فوق رمز "+" في الجزء العلوي الأيسر وانتقل لأسفل للعثور على قالب القالب.

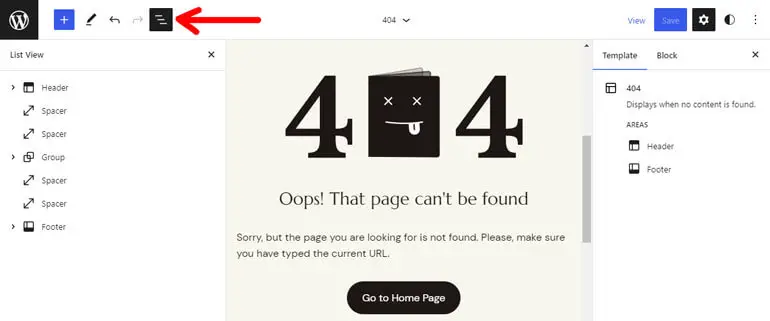
بعد ذلك ، انقر فوق الرمز ثلاثي الأسطر لفتح عرض القائمة . هنا ، يمكنك تعديل محاذاة رأس الصفحة الرئيسية وتذييلها وصورتها وما إلى ذلك.

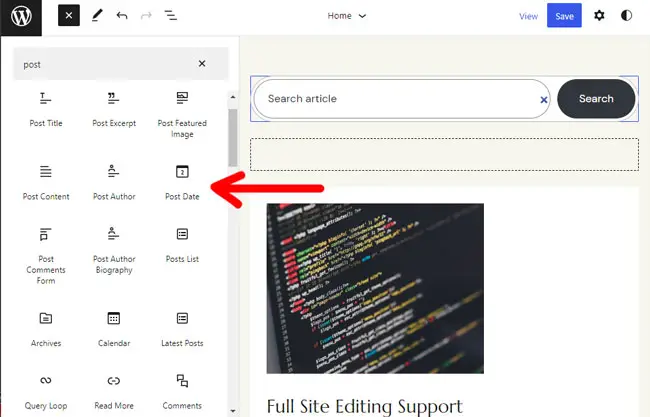
هنا يمكنك العثور على كتل مثل تاريخ النشر ، وقوائم المنشورات ، ومحتوى المنشور ، ونشر صورة مميزة ، وما إلى ذلك ، والتي يمكن أن تكون مفيدة في الصفحة الرئيسية لأحدث المنشورات في موقعك.

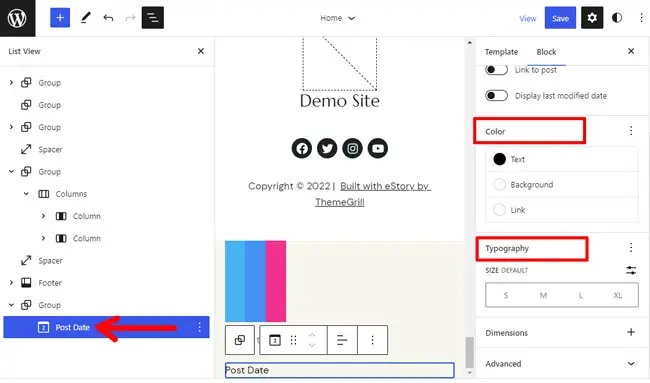
هنا ، أضفنا هذه الكتل لإنشاء صفحة رئيسية وألوان مخصصة وطباعة وصور وما إلى ذلك.

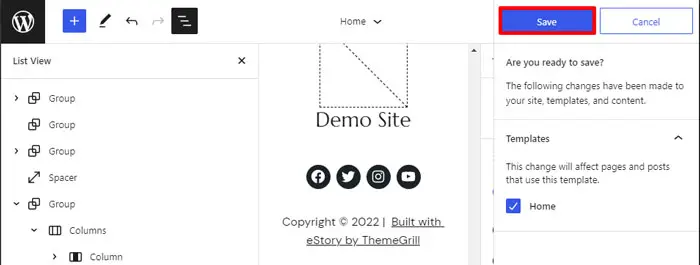
أضف الكتلة التي تريد تخصيص صفحتك الرئيسية واضغط على زر حفظ لحفظ التغييرات في المحرر الخاص بك.

vi) تخصيص تخطيط الصفحات الداخلية
بعد ذلك ، تعتبر الصفحات الداخلية مهمة أيضًا مثل الصفحة الرئيسية للموقع.
لذلك ، تتضمن صفحاتك الداخلية عناصر مثل صفحة نتائج البحث وصفحة خطأ 404 وصفحة مفردة وما إلى ذلك.
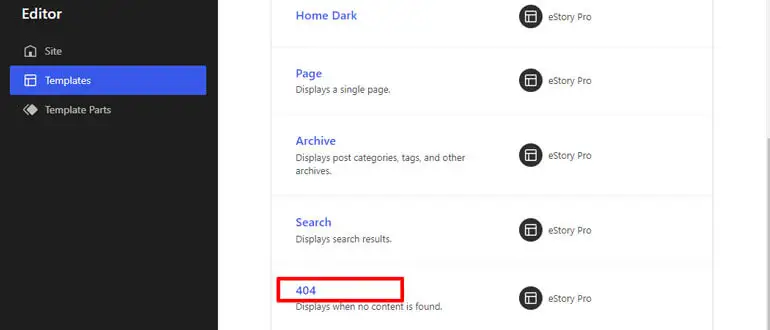
افتح علامة تبويب القوالب داخل المحرر لتخصيص صفحتك الداخلية بسمة eStory. يمكنك مشاهدة نموذج البحث و 404 والمزيد هنا على الصفحات الداخلية لموقعك.


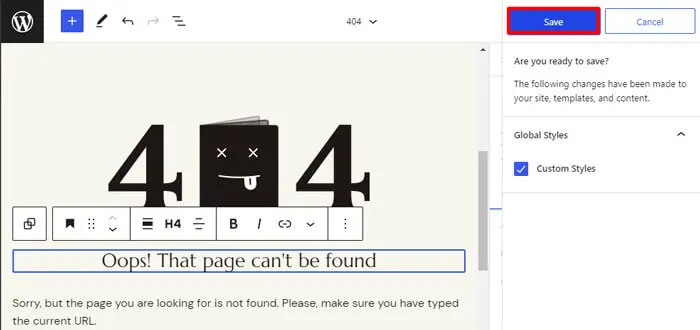
على سبيل المثال ، سنفتح صفحة 404 للتخصيص.

في عرض القائمة ، يمكنك رؤية الكتل المختلفة مثل Header و Spacer و Footer وما إلى ذلك. يمكنك إضافة المزيد من الكتل لعرضها على صفحة 404 أو تخصيص الكتل الموجودة في القالب.

يمكنك تعديل ألوان الصفحة وطباعةها وتخطيطها عبر الأنماط في الزاوية اليمنى العلوية.

وبالمثل ، يمكنك تخصيص الصفحات الداخلية الأخرى وحفظ التغييرات بالنقر فوق الزر "حفظ" .

2. استخدام مخصص الموضوع
يعد مُخصص WordPress هو الحل الأسهل لتخصيص أي سمة WordPress. إذا كان قالبك لا يدعم محرر الموقع الكامل حتى الآن ، يمكنك استخدام هذه الطريقة لتخصيص السمة الخاصة بك.
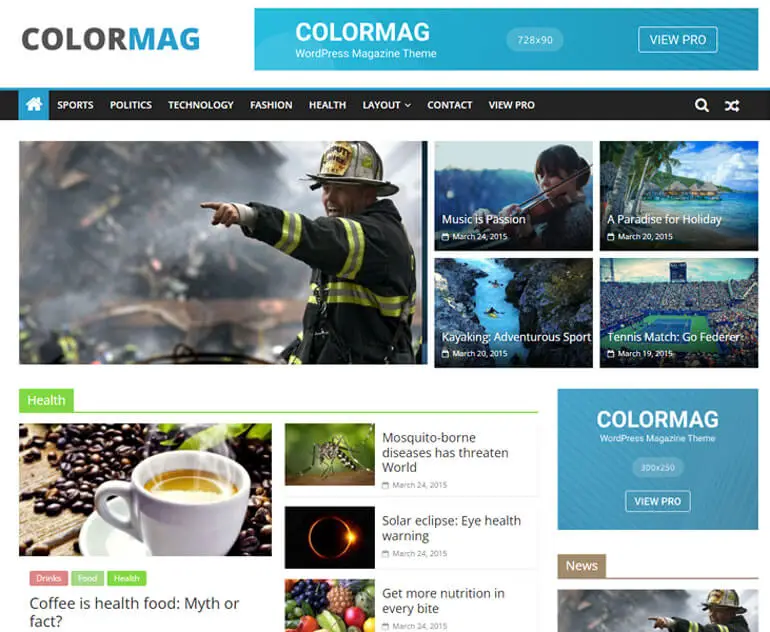
هنا ، سنخصص أفضل سمة WordPress للمجلات - ColorMag.

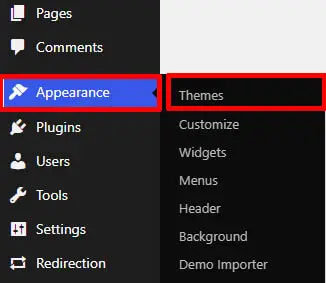
أولاً ، انتقل إلى المظهر >> المظهر .

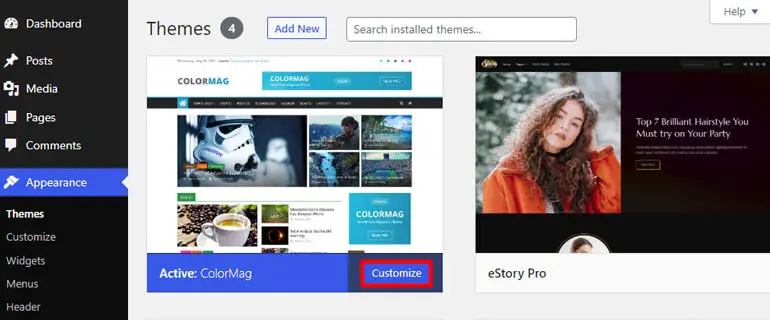
بعد ذلك ، انقر فوق الزر "تخصيص" للموضوع النشط الذي تريد تخصيصه.

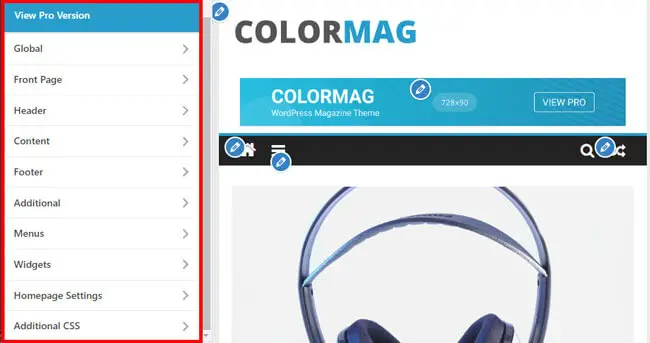
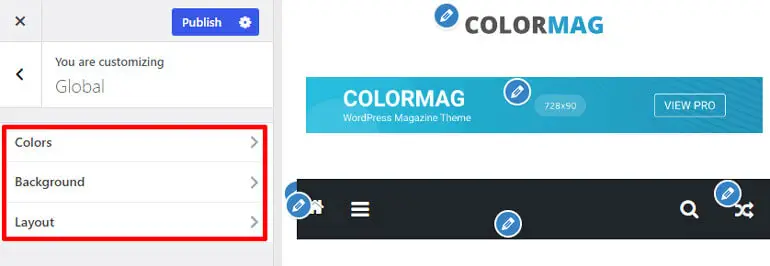
ستتم إعادة توجيهك الآن إلى أداة التخصيص . على الشريط الجانبي الأيسر ، يمكنك رؤية خيارات التخصيص المختلفة أدناه:

- عام: باستخدام الإعدادات العامة ، يمكنك تخصيص عرض منطقة محتوى موقعك وتغيير الألوان الأساسية والعنوان للموقع وتغيير نص لون الارتباط.
- الصفحة الأولى: يمكنك تمكين أو تعطيل أحدث منشورات المدونة أو محتوى الصفحة الثابتة من هنا. يمكنك أيضًا تعيين نظام نشر فريد وتخصيص عرض الصفحة الأولى!
- Header: يسمح لك بتغيير شعار الموقع والأيقونة والعنوان والشعار إلى جانب وسائط الرأس. يمكنك أيضًا تخصيص التاريخ وشريط الأخبار في الرأس.
- المحتوى: يمكنك ضبط التخطيط ، وتضمين صور مميزة لمشاركة واحدة ، وأكثر من ذلك بكثير من إعداد المحتوى.
- التذييل: يتيح لك تخصيص التصميم والطباعة وأيضًا الشريط السفلي للتذييل. علاوة على ذلك ، يمكنك إضافة أزرار مثل التمرير إلى الأعلى من إعداد التذييل.
- إضافي: يتيح لك الإعداد الإضافي تخصيص المزيد ، مثل إضافة الرموز الاجتماعية ودمج واجهة برمجة التطبيقات الخارجية والمزيد.
- الحاجيات: يمكنك إضافة إعلانات مختلفة على موقعك باستخدام إعدادات الأداة. هو الأنسب لمناطق مثل Header و Footer و Sidebar.
لذلك ، مع ما قيل ، سنعرض مثالًا بسيطًا لكيفية تخصيص إعدادات رأس السمة.
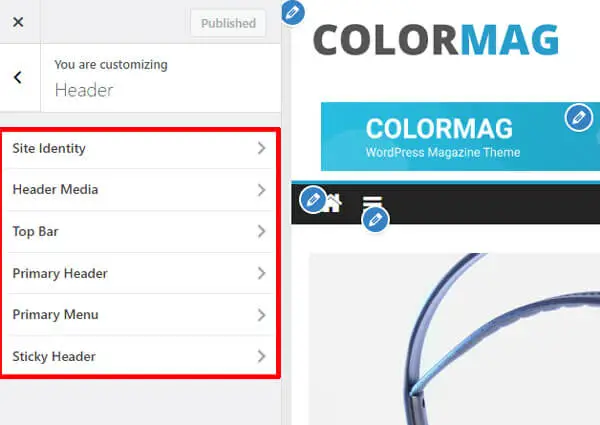
تحتاج إلى الانتقال إلى المظهر >> تخصيص >> الرأس . داخل إعدادات Header ، يمكنك تخصيص وسائط الرأس والقائمة الأساسية وشعار الموقع والأيقونة والعنوان والرأس اللاصق والمزيد.

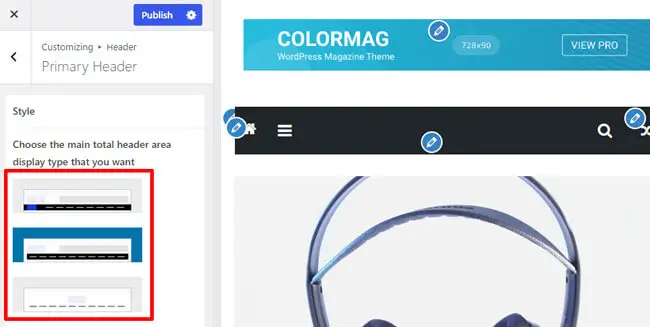
على سبيل المثال ، دعنا نرى كيف يمكنك تخصيص تخطيط الرأس والنمط.
بعد الانتقال إلى Header ، تحتاج إلى فتح خيار Primary Header . لذلك ، تحصل على 3 أنماط للرأس مع الإصدار المجاني من ColorMag.

تتضمن الأنماط المختلفة عناصر مثل القائمة الأساسية الكاملة / عرض الحاوية مع خلفية فاتحة / داكنة جنبًا إلى جنب مع موضع مختلف لهوية الموقع.
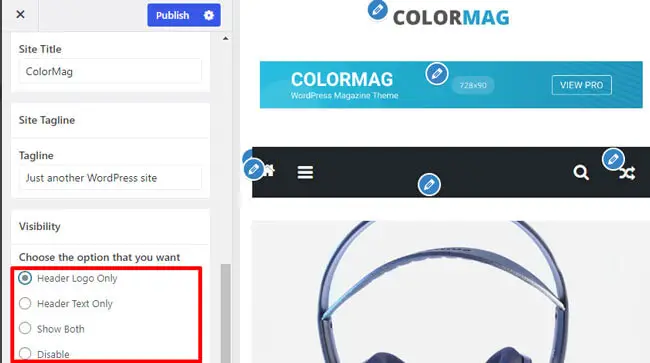
يمكنك أيضًا تعديل عناصر الرأس مثل Site Identity . يمكنك الاختيار من بين 3 أنواع ، بما في ذلك المواضع المختلفة لنص الرأس والشعار والشريط الجانبي للرأس.

علاوة على ذلك ، يمكنك تغيير اللون والخلفية والتخطيط ضمن الإعداد العام.

وبالمثل ، يمكنك تخصيص خيارات أخرى لموضوع ColorMag باستخدام أداة التخصيص!
3. استخدام ملحق Page Builder
يمكنك أيضًا تخصيص سمة WordPress الخاصة بك باستخدام الإضافات الخاصة بباني الصفحات. هناك العديد من الإضافات الخاصة ببناء الصفحات مثل Elementor و Brizy وما إلى ذلك.
واحدة من أكثرها شعبية هو Elementor. إنه مكون إضافي للمحرر المرئي بالسحب والإفلات بتصميم متقدم لإنشاء أي موقع. لذلك ، في هذا البرنامج التعليمي ، سنستخدم Elementor.

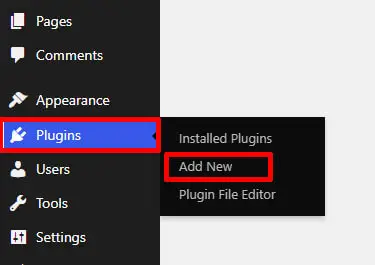
خطوتك الأولى هي تثبيت وتفعيل Elementor. لذلك ، انتقل إلى الإضافات وانقر على إضافة جديد من الشريط الجانبي للوحة تحكم WordPress الخاصة بك.

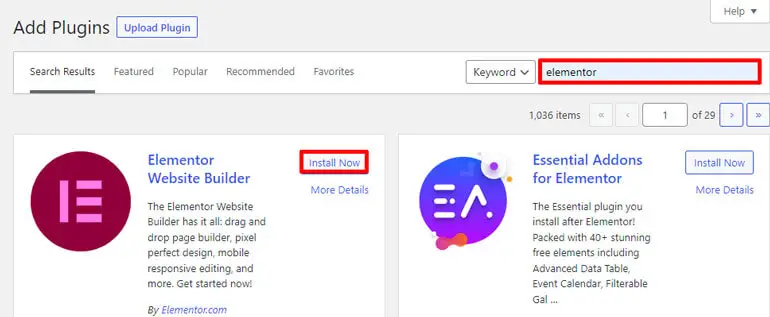
ابحث الآن عن Elementor في شريط البحث ، وسيظهر في نتائج البحث. انقر فوق زر التثبيت .

وأخيرًا ، قم بتنشيط المكون الإضافي.

لذلك ، فإن الصفحة الرئيسية لموقعك هي صفحتك الرئيسية التي يراها المستخدمون عند وصولهم إلى موقع الويب الخاص بك. إنها صفحة مقصودة ، لذا فإن إنشاء صفحة رئيسية رائعة لموقعك أمر ضروري.
Zakra هو أفضل موضوع متعدد الأغراض يقدم العديد من العروض التوضيحية لإنشاء أي موقع ويب متخصص. لذلك في هذا البرنامج التعليمي ، سنوضح كيف يمكنك تخصيص صفحتك الرئيسية باستخدام سمة Zakra و Elementor.

في لوحة معلومات WordPress الخاصة بك ، افتح Pages وانقر على All Pages. هنا ، سيتم نقلك إلى صفحة بها عناوين مختلفة.

ابحث عن "الصفحة الرئيسية" ، إذا قمت باستيراد عرض توضيحي تم إنشاؤه باستخدام Elementor ، فيمكنك رؤية خيار يسمى "تحرير باستخدام Elementor". انقر عليها لبدء تخصيص صفحتك الرئيسية.

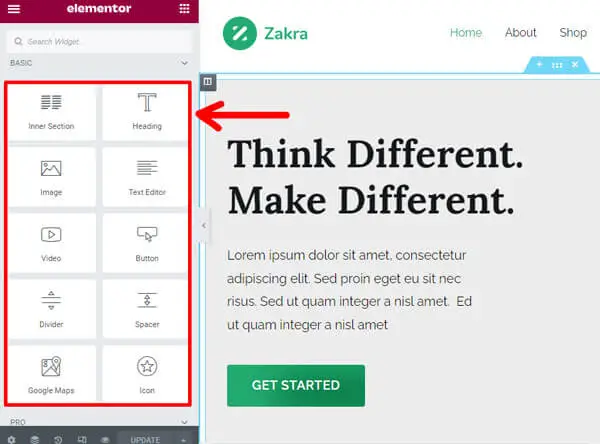
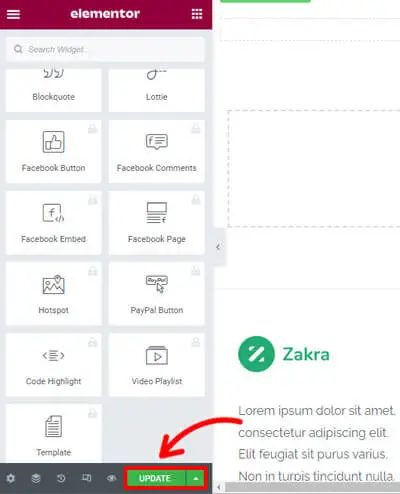
الآن على الجانب الأيسر ، يمكنك رؤية عناصر واجهة مستخدم مثل النص والأزرار والصور والوسائط الاجتماعية وما إلى ذلك. علاوة على ذلك ، يمكنك استخدام عناصر واجهة مستخدم WooCommerce من Elementor إذا كنت موقع متجر على الإنترنت.

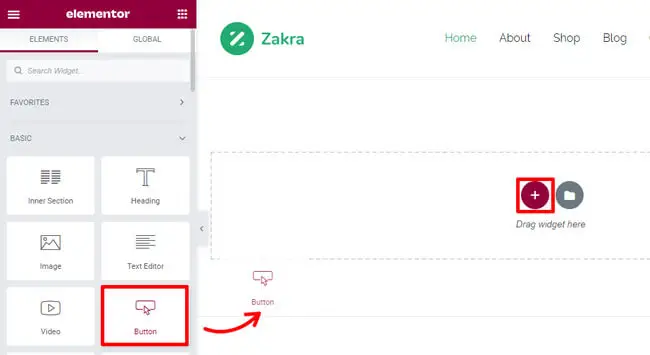
انقر فوق رمز "+" لإضافة عناصر واجهة مستخدم جديدة ، ثم قم بسحب الأداة التي تريدها وإفلاتها على الجانب الأيمن. يتيح لك Elementor إضافة العديد من الأدوات كما يحلو لك.

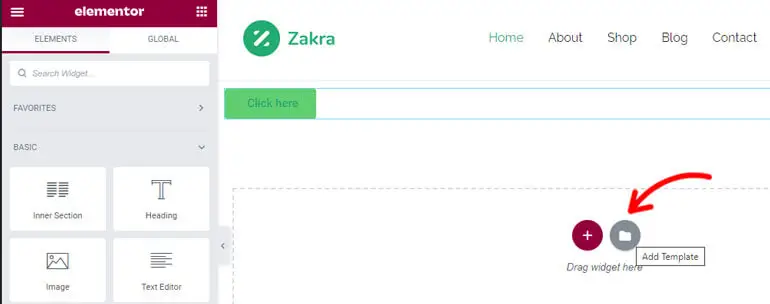
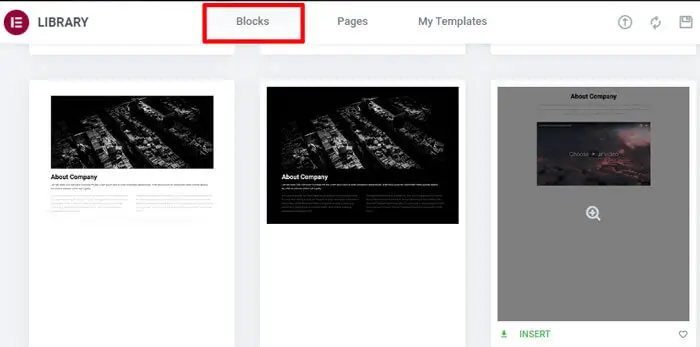
يمكنك أيضًا استيراد قوالب وكتل الصفحة المعدة مسبقًا. للقيام بذلك ، انقر فوق الزر "إضافة قالب" .

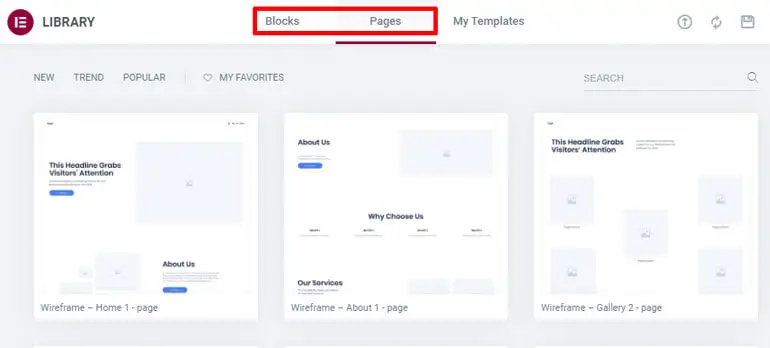
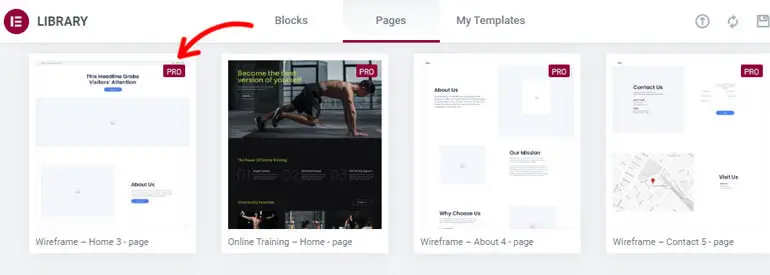
عند القيام بذلك ، تظهر نافذة منبثقة حيث يمكنك العثور على صفحات وكتل مضمنة.

يمكنك أيضًا مشاهدة القوالب المتميزة هنا. للوصول إليه ، يمكنك الترقية إلى الإصدار المحترف من Elementor.

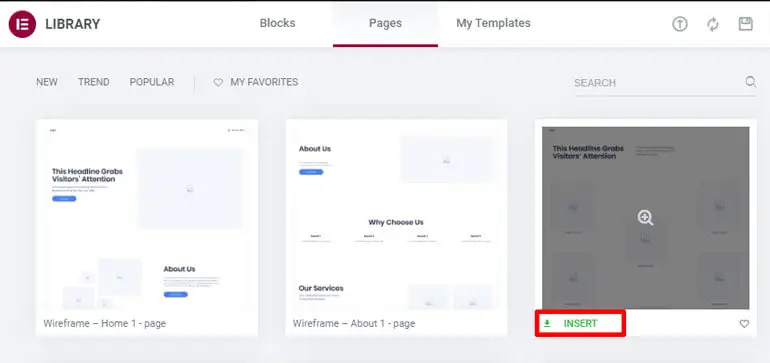
بعد ذلك ، اختر النموذج الذي تريده ، وقم بالمرور فوقه ، واضغط على الزر "إدراج" .

علاوة على ذلك ، يمكنك إضافة كتل مختلفة لتصميم صفحتك الرئيسية.

أخيرًا ، انقر فوق الزر تحديث لحفظ التغييرات!

4. استخدام إطار الموضوع وموضوع الطفل
إذا كنت لا ترغب في استخدام مكون إضافي منشئ الصفحات ، فيمكنك أيضًا استخدام إطار عمل سمة لتخصيص سمة WordPress الخاصة بك.
سيكون هناك موضوع رئيسي واحد يعتبر إطار عمل وموضوعًا فرعيًا يمكن استخدامه لتخصيص السمة الرئيسية.
تتيح لك السمات الفرعية تخصيص السمة الخاصة بك دون تغيير ملف النسق الأصل. لذلك ، بدلاً من تعديل ملفات السمات مباشرةً ، يمكنك ببساطة تجاوزها بالقوالب الموجودة في السمة التابعة.
يمكنك إنشاء سمة فرعية إذا كنت معتادًا على Style.CSS و PHP . أو ، إذا كنت ترغب في تجنب الانخراط في البرمجة ، يمكنك استخدام مكون إضافي يسمى Child Theme Wizard الذي يتيح لك إنشاء سمة فرعية.

كيف تصنع موضوع الطفل؟
سنعلمك كيفية إنشاء موضوع الطفل باستخدام أفضل موضوع متعدد الأغراض زاكرا.
يمكنك القيام بذلك باستخدام الطريقة اليدوية وطريقة الرمز القصير .
لمعرفة الطريقة اليدوية ، يمكنك اتباع البرنامج التعليمي السهل الخاص بنا لإنشاء سمة الطفل.
طريقة الاختصار
هناك طريقة أخرى لإنشاء قالب فرعي في بضع خطوات.
كما يوحي الاسم ، فإن إنشاء سمة فرعية هو اختصار بسيط.
يمكنك تنزيل ملف zip للمبتدئين لموضوع Zakra Child من هنا: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
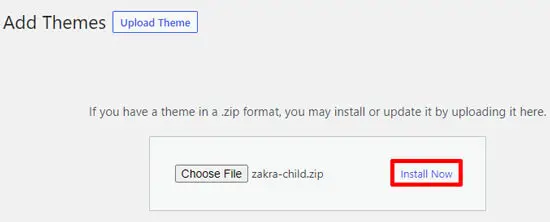
بعد تنزيله ، افتح لوحة معلومات WordPress الخاصة بك وانتقل إلى Appearance >> Theme. بعد ذلك ، انقر فوق Add New واضغط على Upload Theme لتحميل الملف الذي تم تنزيله.

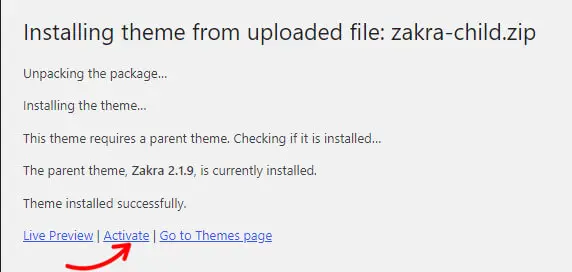
أخيرًا ، انقر فوق التثبيت الآن لتثبيته.

الآن ، اضغط على زر Activate لاستخدام سمة Zakra child.

بعد إنشاء وتنشيط سمة الطفل الخاصة بك ، يمكنك تخصيصها بالكامل حسب تفضيلاتك!
أفضل ثيمات قابلة للتخصيص
1. زكرا
Zakra هو موضوع حديث متعدد الأغراض وهو الحل النهائي لإنشاء أي موقع. يمكنك الاختيار من بين 80+ قوالب بداية لـ Zakra لبناء أي موقع متخصص.

يمكنك الحصول على قوالب بداية للمدونات ، والتجارة الإلكترونية ، والأعمال التجارية ، والوكالة ، والمحفظة ، وما إلى ذلك. إنها سمة قابلة للتخصيص بدرجة كبيرة مع العديد من خيارات التخصيص مثل Header ، و Footer ، وإعدادات الصفحة الرئيسية ، والقائمة ، وغير ذلك الكثير.
دلائل الميزات
- متكامل مع WooCommerce لإنشاء متجر على الإنترنت.
- يمكن استيراد العروض التوضيحية المعدة مسبقًا بنقرة واحدة.
- متوافق مع منشئي الصفحات الرئيسيين مثل Elementor و Brizy وما إلى ذلك.
- يقدم أكثر من 100 خيار تخصيص.
- يقدم أكثر من 30 خيارًا لإعدادات الصفحة.
السعر: يحتوي Zakra على إصدارات مجانية ومميزة. يمكنك تنزيل الإصدار المجاني من WordPress.org. بالنسبة للإصدار المتميز ، لدى Zakra الخطط التالية:
- شخصي: 58.65 دولارًا أمريكيًا لموقع واحد
- Personal Plus: 66.75 دولارًا أمريكيًا مقابل ترخيص 3 مواقع
- المطور: 209.30 دولارًا أمريكيًا لترخيص المواقع غير المحدودة
2. ColorMag
إذا كنت تبحث عن سمة مجلة عالية التخصيص ، فإن ColorMag هو الموضوع. الموضوع هو الأفضل لإنشاء مواقع الأخبار والمجلات والمدونات ذات الصلة. إنه موضوع ذو تصنيف عالي مع أكثر من 1250 تقييمًا من فئة 5 نجوم مع أكثر من 100،000 عملية تثبيت نشطة.

يمكنك الاختيار من بين أكثر من 25 موقعًا لبدء التشغيل يمكن استيرادها بنقرة واحدة. يحتوي الموضوع على كل ما تحتاجه لتخصيص موقعك. يمكنك تخصيص أسلوب الطباعة وعناصر واجهة المستخدم وكل شيء آخر باستخدام ColorMag!
دلائل الميزات
- سرعة فائقة مع نتائج مثبتة في أدوات تسريع مختلفة.
- مواقع المبتدئين لتناسب أنواع مختلفة من مواقع المجلات.
- يقدم نظام نشر فريد من نوعه.
- متكامل مع منشئي الصفحات - Elementor و Gutenberg والمزيد.
- نظيف مشفر للحفاظ على الأمن الآمن.
السعر: إنه موضوع فريميوم. يمكنك شراء الإصدار المتميز مقابل 59 دولارًا للحصول على ترخيص موقع واحد.
3. eStory
eStory هو قالب قوالب WordPress لأي موقع WooCommerce. تم تصميمه بالكامل مع وضع تحرير الموقع بالكامل في الاعتبار. باستخدام eStory ، يمكنك استخدام أكثر من 25 نمط كتلة إلى جانب أكثر من خمسة مواقع للمبتدئين.

لإضافة المزيد ، يقدم المظهر أكثر من 5 قوالب معدة مسبقًا بتخطيطات متنوعة. يتيح لك المظهر تخصيصه بناءً على خيارات الألوان والأدوات والطباعة والمزيد.
دلائل الميزات
- محرر الموقع للتخصيص.
- يقدم تخطيطات رأس وتذييل.
- متوافق تمامًا مع إضافات WooCommerce و YITH WooCommerce Wishlist.
- تصميم سريع الاستجابة ليناسب أحجام الشاشات المختلفة.
- 100٪ متوافق مع أدوات إنشاء الصفحات مثل Elementor و Brizy وما إلى ذلك.
السعر: مجاني
خاتمة
أخيرًا ، وصلنا إلى نهاية المقالة حول كيفية تخصيص سمة WordPress. نأمل أن تتمكن من اختيار إحدى الطرق الأربع التي وصفناها ، اعتمادًا على موقعك وموضوعك.
أثناء اختيار موضوع والبحث عنه ، قد تعجبك سمة موقع ويب آخر وتتساءل عن كيفية اكتشاف سمة الموقع.
يمكننا أيضًا مساعدتك في ذلك من خلال مقالتنا حول العثور على سمة موقع WordPress. علاوة على ذلك ، إذا كنت تبحث عن سمات ، فيمكننا مساعدتك في اختيار واحدة من قائمة أفضل سمات WordPress متعددة الأغراض.
هل تريد قراءة المزيد؟ تحقق من مدونتنا الإعلامية التي تحتوي على كل ما يتعلق بـ WordPress.
أيضًا ، إذا كنت تريد البقاء على اطلاع دائم ، فاتبعنا على Twitter و Facebook!
قراءة سعيدة.
إخلاء المسؤولية: قد تكون بعض الروابط في المنشور روابط تابعة. لذلك إذا قمت بشراء أي شيء باستخدام الرابط ، فسنربح عمولة الإحالة.
