كيفية تخصيص نماذج WordPress الخاصة بك وتصميمها (طريقتان سهلتان)
نشرت: 2023-10-13هل تتساءل عن كيفية تصميم نماذج WordPress الخاصة بك؟
يمكنك تخصيص النماذج الخاصة بك لتتناسب مع تصميم موقع WordPress الخاص بك. يمكن أن يؤدي ذلك إلى إنشاء مظهر أكثر جاذبية واحترافية لموقعك وتحسين تجربة المستخدم.
في هذه المقالة، سنوضح لك كيفية تخصيص نماذج WordPress وتصميمها بسهولة، خطوة بخطوة.

لماذا تخصيص وتصميم نماذج WordPress الخاصة بك؟
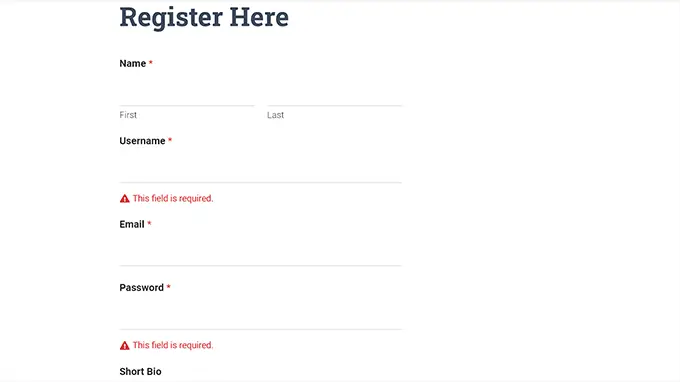
عند إضافة نموذج إلى موقع WordPress الخاص بك باستخدام مكون إضافي، ستلاحظ أن تخطيطه عادة ما يكون بسيطًا وبسيط المظهر.
على سبيل المثال، إذا قمت بإضافة نموذج تسجيل إلى موقع الويب الخاص بك باستخدام مكون إضافي لنموذج تسجيل المستخدم، فسوف ترى أن تصميمه ممل بعض الشيء. قد يفشل هذا في جذب انتباه الزائر وحتى تثبيطه عن ملء النموذج.

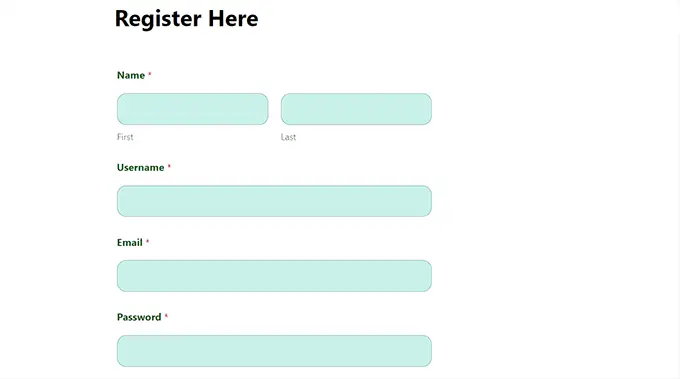
من خلال تخصيص النماذج الخاصة بك، يمكنك مطابقتها لموضوع WordPress الخاص بك وعلامتك التجارية لجعلها أكثر جاذبية.
يمكن أن يؤدي هذا إلى المزيد من التحويلات لأن نماذج WordPress المصممة أسهل في التنقل ويمكن أن تشجع المزيد من المستخدمين على ملؤها.

يمكن للنماذج المصممة أيضًا أن تزيد من الوعي بعلامتك التجارية بين المستخدمين. على سبيل المثال، يمكنك استخدام شعار موقع الويب الخاص بك وألوان توقيع الشركة لجعل النموذج الخاص بك أكثر فعالية ولا يُنسى.
بعد قولي هذا، دعونا نرى كيفية تخصيص نماذج WordPress الخاصة بك وتصميمها بسهولة، خطوة بخطوة. سنغطي طريقتين في هذا المنشور، ويمكنك استخدام الروابط السريعة أدناه للانتقال إلى الطريقة التي تريد استخدامها:
الطريقة الأولى: كيفية تخصيص نماذج WordPress وتصميمها باستخدام WPForms (طريقة خالية من التعليمات البرمجية)
يمكنك بسهولة تخصيص نماذج WordPress وتصميمها باستخدام WPForms. إنه أفضل مكون إضافي لنماذج الاتصال في WordPress في السوق، ويستخدمه أكثر من 6 ملايين موقع ويب.
يأتي WPForms مزودًا بأداة إنشاء السحب والإفلات التي تجعل من السهل جدًا إنشاء أي نوع من النماذج التي تريدها. بالإضافة إلى ذلك، فهو يحتوي على خيارات تخصيص مدمجة للنموذج الخاص بك والتي لا تتطلب أي تعليمات برمجية.
أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي WPForms. للحصول على تعليمات تفصيلية، قد ترغب في الاطلاع على دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملحوظة: يحتوي WPForms أيضًا على نسخة مجانية يمكنك استخدامها لهذا البرنامج التعليمي. ومع ذلك، سنستخدم البرنامج الإضافي المتميز لأنه يحتوي على المزيد من الإعدادات والخيارات.
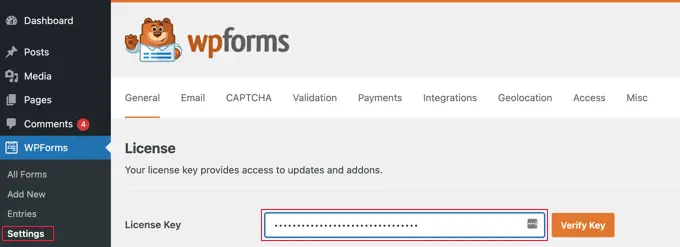
عند التنشيط، تحتاج إلى زيارة صفحة WPForms » الإعدادات من الشريط الجانبي لمسؤول WordPress لإدخال مفتاح الترخيص الخاص بك.
يمكنك العثور على هذه المعلومات في حسابك على موقع WPForms.

بمجرد الانتهاء من ذلك، انتقل إلى شاشة WPForms »إضافة جديد من لوحة تحكم WordPress.
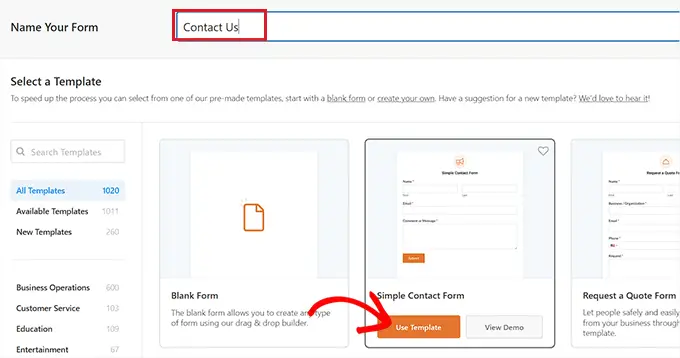
سينقلك هذا إلى صفحة "تحديد قالب"، حيث يمكنك البدء بكتابة اسم للنموذج الخاص بك. بعد ذلك، يمكنك اختيار أي قالب نموذج تريده والنقر فوق الزر "استخدام القالب" الموجود أسفله.
من أجل هذا البرنامج التعليمي، سنقوم بإنشاء وإضافة نموذج اتصال بسيط إلى موقعنا.

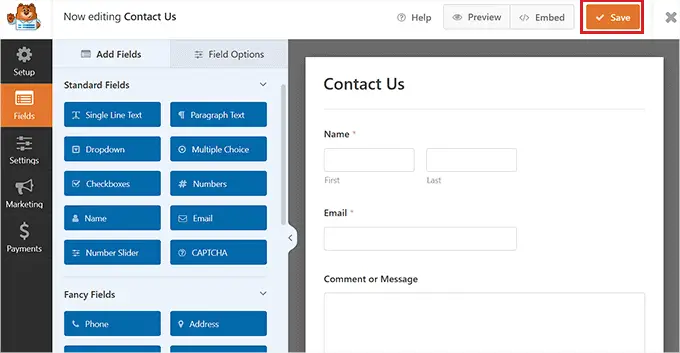
سيؤدي هذا إلى تشغيل القالب في أداة إنشاء النماذج WPForms، حيث سترى معاينة النموذج على اليمين وحقول النموذج في العمود الأيسر.
من هنا، يمكنك سحب وإفلات أي حقل نموذج من اختيارك إلى النموذج حسب رغبتك.
للحصول على تعليمات مفصلة، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج اتصال في WordPress.

بمجرد الانتهاء من تخصيص النموذج الخاص بك، ما عليك سوى النقر فوق الزر "حفظ" في الجزء العلوي للخروج من أداة إنشاء النماذج.
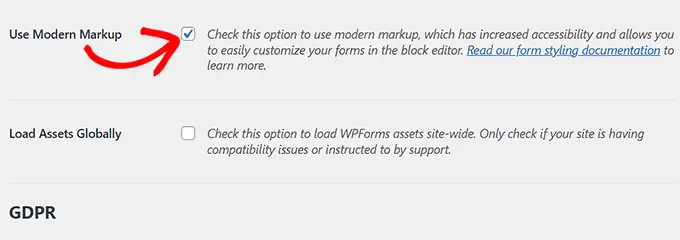
بعد ذلك، تحتاج إلى زيارة صفحة WPForms » الإعدادات من لوحة تحكم WordPress والتحقق من خيار "استخدام العلامات الحديثة". إذا فشلت في تحديد هذا المربع، فلن تكون إعدادات تخصيص WPForms متاحة في محرر الكتل.
لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.

بعد ذلك، افتح الصفحة أو المنشور الذي تريد إضافة النموذج الذي قمت بإنشائه للتو.
من هنا، تحتاج إلى النقر فوق زر إضافة كتلة "+" في الزاوية العلوية اليسرى من الشاشة لفتح قائمة الحظر وإضافة كتلة WPForms.
بمجرد إضافة الكتلة، ما عليك سوى تحديد النموذج الذي تريد إضافته إلى موقعك من القائمة المنسدلة داخل الكتلة نفسها.

الآن بعد أن قمت بإضافة النموذج، فقد حان الوقت لتخصيصه وتصميمه.
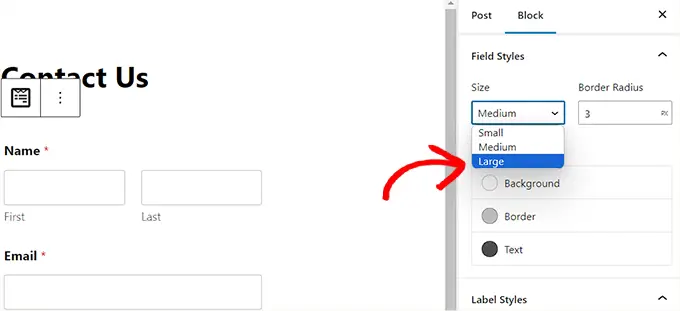
للقيام بذلك، يجب عليك فتح لوحة الحظر على الجانب الأيمن من الشاشة والتمرير لأسفل إلى قسم "أنماط الحقل".
من هنا، يمكنك تحديد حجم حقول النموذج الخاصة بك من القائمة المنسدلة وحتى تعيين نصف قطر حدود لها.

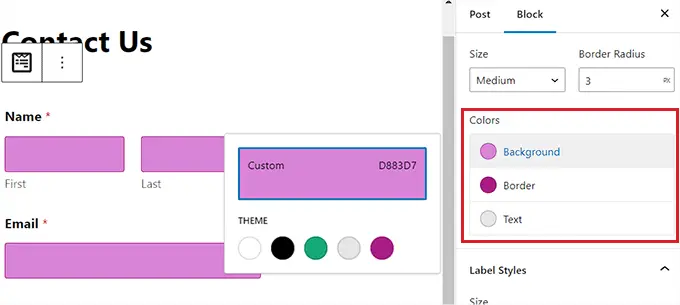
بعد ذلك، يمكنك تغيير الخلفية والنص ولون الحدود لحقول النموذج باستخدام أداة منتقي الألوان.
هنا، يمكنك استخدام ألوان توقيع علامتك التجارية أو الألوان الأخرى المستخدمة في بقية مدونة WordPress الخاصة بك لإنشاء نموذج جذاب بصريًا.

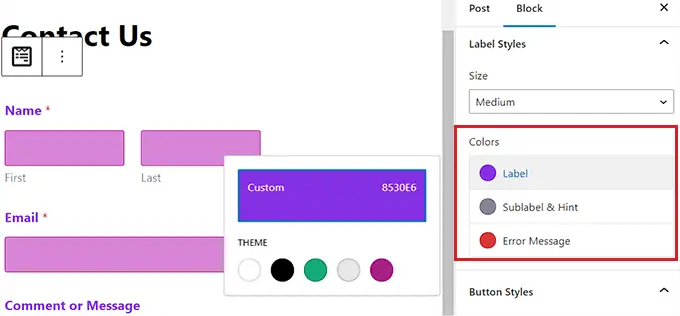
بمجرد الانتهاء من ذلك، قم بالتمرير لأسفل إلى قسم "أنماط الملصقات"، حيث يمكنك تحديد حجم خط التسميات من القائمة المنسدلة.
بعد ذلك، يمكنك أيضًا تغيير لون خط التسميات والتسميات الفرعية ورسائل الخطأ التي سيتم عرضها في النموذج الخاص بك.

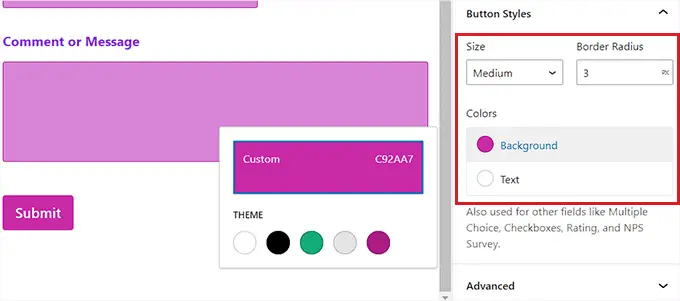
لتخصيص الزر في النموذج الخاص بك، تحتاج إلى التمرير لأسفل إلى قسم "أنماط الأزرار" واختيار حجمه من القائمة المنسدلة.
يمكنك أيضًا تعيين نصف قطر الحدود وتغيير الخلفية ولون النص لزر النموذج.

بمجرد الانتهاء من تخصيص النموذج، ما عليك سوى النقر فوق الزر "تحديث" أو "نشر" في الجزء العلوي لتخزين إعداداتك.

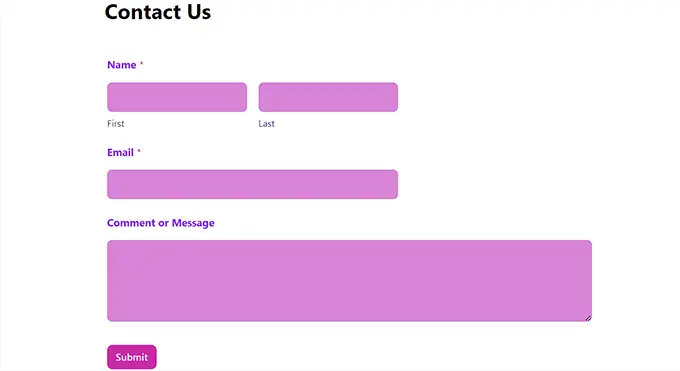
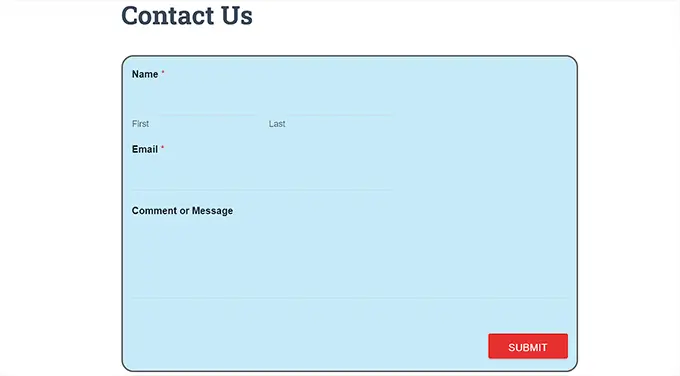
الآن، يمكنك زيارة موقعك لعرض نموذج WordPress المصمم أثناء العمل.

الطريقة الثانية: كيفية تصميم نماذج WordPress باستخدام CSS (التخصيص المتقدم)
إذا كنت لا تريد استخدام خيارات التخصيص التي تقدمها WPForms أو تريد تطبيق تخصيصات مختلفة باستخدام CSS، فيمكنك أيضًا استخدام مقتطف CSS مخصص.
للقيام بذلك، أولاً، سيتعين عليك إنشاء نموذج باستخدام WPForms، وهو منشئ النماذج رقم 1 في السوق.
إنها أداة إنشاء بالسحب والإفلات تأتي مع العديد من القوالب التي يمكنك استخدامها لإنشاء نماذج اتصال، ونماذج تحميل الملفات، ونماذج التسجيل، ونماذج الرد على الدعوة، وغير ذلك الكثير.
للحصول على تعليمات مفصلة، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج اتصال في WordPress أو راجع الطريقة الأولى.
بمجرد إنشاء نموذج، فقد حان الوقت لتخصيصه باستخدام WPCode، وهو أفضل مكون إضافي لمقتطفات الأكواد البرمجية في WordPress في السوق.

إنها الطريقة الأسهل والأكثر أمانًا لإضافة كود CSS لتصميم نموذج WordPress الخاص بك.
أولاً، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WPCode. للحصول على تعليمات تفصيلية، قد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: لدى WPCode نسخة مجانية. ومع ذلك، ستحتاج إلى الخطة المميزة للمكون الإضافي لفتح خيار "CSS Snippet".
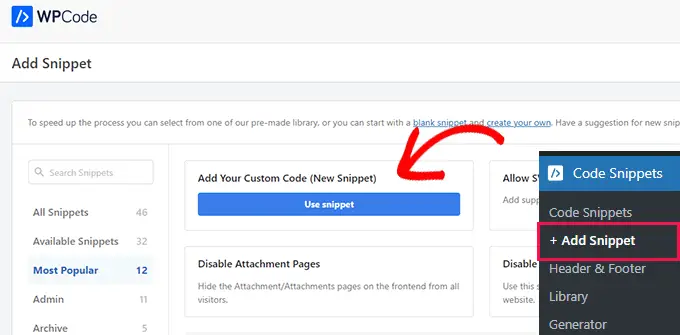
عند التنشيط، قم بزيارة صفحة Code Snippets » + Add Snippet من لوحة تحكم WordPress.
بمجرد وصولك إلى هناك، ما عليك سوى النقر فوق الزر "استخدام مقتطف" ضمن خيار "إضافة الرمز المخصص الخاص بك (مقتطف جديد)".

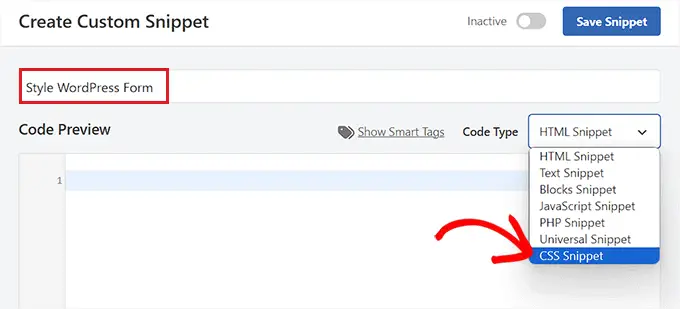
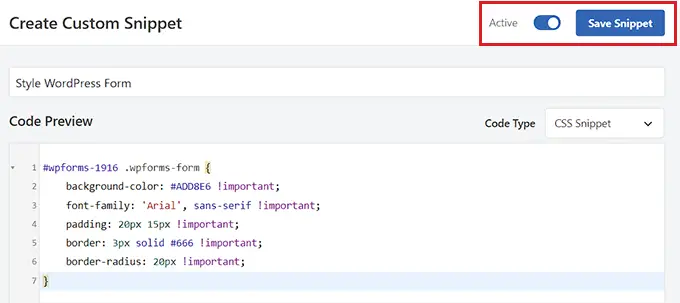
سينقلك هذا إلى صفحة "إنشاء مقتطف مخصص"، حيث يمكنك البدء بكتابة اسم لمقتطف الشفرة الخاص بك.
بعد ذلك، حدد خيار "CSS Snippet" من القائمة المنسدلة الموجودة في الزاوية اليمنى من الشاشة.

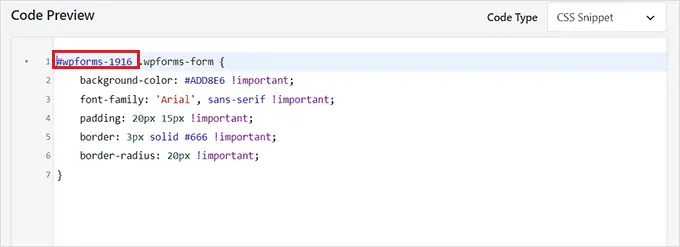
بعد ذلك، انسخ الكود التالي والصقه في مربع "معاينة الكود":
#wpforms-0000 .wpforms-form
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
بمجرد الانتهاء من ذلك، سيتعين عليك استبدال الرمز القصير الافتراضي في الأعلى بالرمز القصير للنموذج الذي تريد تخصيصه.
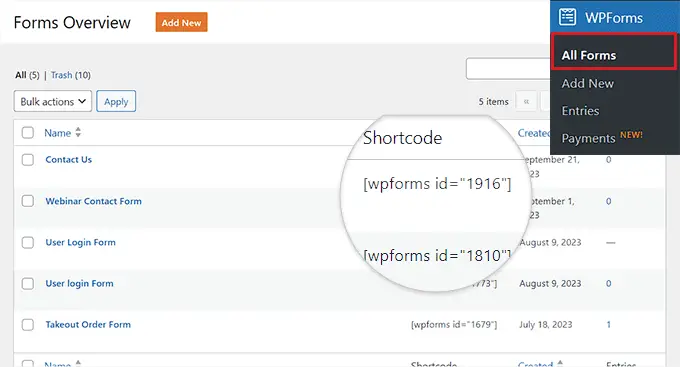
للقيام بذلك، قم بزيارة صفحة WPForms »جميع النماذج من لوحة تحكم WordPress وانسخ رقم معرف WPForms للنموذج الذي تريد تصميمه.

بعد ذلك، قم بلصق رقم معرف النموذج بجوار سطر wpforms- في الكود. الآن، سيتم تنفيذ كافة التعليمات البرمجية في هذا النموذج المحدد فقط.
بعد ذلك، يمكنك بسهولة تغيير الكود السداسي للون الخلفية، وإضافة مجموعة خطوط من اختيارك، وتكوين نصف قطر الحشو والحدود للنموذج عن طريق تغيير مقتطف الكود.

بمجرد الانتهاء من ذلك، قم بالتمرير لأسفل إلى قسم "الإدراج" وحدد وضع "الإدراج التلقائي".
سيتم تنفيذ الكود تلقائيًا على موقعك عند التنشيط.

أخيرًا، قم بالتمرير مرة أخرى إلى أعلى الصفحة وقم بتبديل المفتاح إلى "نشط".
بعد ذلك، انقر فوق الزر "حفظ المقتطف" لتخزين إعداداتك

الآن، سيتم تخصيص نموذج WordPress تلقائيًا وفقًا لمقتطف CSS، ويمكنك مشاهدته.
ومع ذلك، إذا لم تقم بإضافة النموذج إلى موقع الويب الخاص بك بعد، فما عليك سوى فتح صفحة أو منشور في محرر المكوّنات.
بمجرد وصولك إلى هناك، انقر فوق الزر "+" في الزاوية العلوية اليسرى لفتح قائمة الحظر وإضافة كتلة WPForms.

بعد ذلك، حدد النموذج الذي قمت بتصميمه باستخدام مقتطف CSS من القائمة المنسدلة في الكتلة نفسها.
وأخيرًا، انقر فوق الزر "تحديث" أو "نشر" لتخزين إعداداتك.
الآن، يمكنك زيارة موقع WordPress الخاص بك لرؤية النموذج المخصص قيد التنفيذ.

المكافأة: كيفية إنشاء صفحات موقع ويب مخصصة
يعد تصميم نماذج WordPress مجرد طريقة واحدة لجعل موقعك أكثر جاذبية وإثارة للاهتمام من الناحية المرئية. يمكنك أيضًا تصميم صفحات موقع الويب المخصصة لك بالكامل باستخدام SeedProd.
إنه أفضل مكون إضافي لإنشاء صفحات WordPress في السوق والذي يسمح لك بإنشاء صفحات جذابة دون استخدام أي كود.
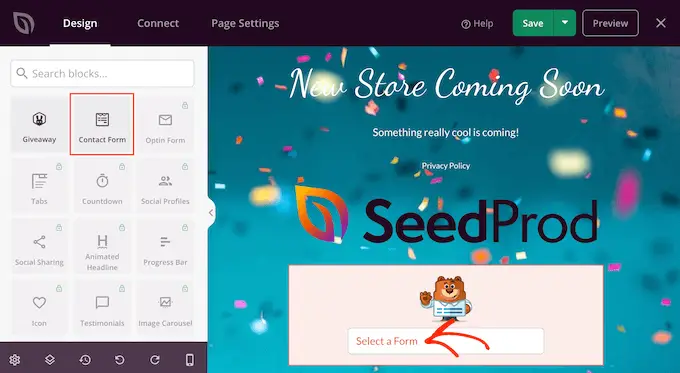
يأتي SeedProd مزودًا بأداة إنشاء السحب والإفلات والقوالب المعدة مسبقًا ومجموعات الموقع وخيارات التخصيص السهلة ولوحات الألوان وكتل الصفحات المتقدمة. بالإضافة إلى ذلك، يمكنك بسهولة تضمين نماذج WPForms الخاصة بك داخل محرر SeedProd.

يمكنك أيضًا استخدام SeedProd لإنشاء صفحة قائمة انتظار سريعة الانتشار، وصفحة مبيعات، وصفحة صيانة، وصفحة قريبًا، وغير ذلك الكثير.
لمزيد من التفاصيل، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية إنشاء صفحة مقصودة في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تخصيص نماذج WordPress الخاصة بك وتصميمها. قد ترغب أيضًا في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية إضافة حقل رمز القسيمة إلى نماذج WordPress ومقارنتنا بين WPForms وGravity Forms وFormidable Forms.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
