كيفية تخصيص نموذج الاتصال 7 باستخدام Elementor
نشرت: 2022-04-07هل تبحث عن طريقة بسيطة لتخصيص نموذج الاتصال 7 الخاص بك باستخدام Elementor؟
يعد نموذج الاتصال 7 أحد أقدم أدوات إنشاء نماذج الاتصال وأكثرها شيوعًا المتاحة لبرنامج WordPress. يمكنك قياس شعبيتها من خلال ملاحظة أن الإصدار البسيط من نموذج الاتصال 7 به أكثر من 5 عمليات تثبيت نشطة حتى الآن.
على الرغم من أن Contact Form 7 اشتمل على جميع الميزات المتقدمة والضرورية المطلوبة في مكون إضافي منشئ النماذج ، إلا أن تخصيص إعدادات التصميم الخاصة به أمر صعب للمبتدئين ، ولا يأتي مع أي ميزات تخصيص تصميم مضمنة.
لذلك في هذه المقالة ، سنوضح لك كيفية تصميم نموذج جهة الاتصال 7 باستخدام منشئ الصفحة Elementor - دون إضافة أي كود مخصص و HTML CSS.
قبل أن نبدأ ، دعنا نحصل على إجابة لسؤال أساسي.
هل يمكنك استخدام نموذج الاتصال 7 مع Elementor؟
نعم ، يمكنك بسهولة استخدام نموذج الاتصال 7 مع مُنشئ صفحة Elementor باستخدام المكونات الإضافية التابعة لجهة خارجية.
لا توجد ميزة مضمنة في المكون الإضافي Contact Form 7 تسمح لك بدمجه مباشرةً مع Elementor ولكن استخدام المكونات الإضافية والوظائف الإضافية مثل PowerPack Addons for Elementor يمنحك المرونة في استخدام وأسلوب نموذج جهة الاتصال 7 في Elementor live محرر.
تعتبر PowerPack Elements واحدة من أفضل العناصر الإضافية الموجودة في السوق. يأتي مع العديد من الأدوات المبتكرة والمتقدمة ، بما في ذلك أدوات مصفف النماذج لإضافات نماذج WordPress الشائعة.
يتيح لك عنصر واجهة مستخدم نموذج الاتصال 7 من PowerPack تخصيص نماذج الاتصال 7 الخاصة بك دون أي صخب أو صخب.
تمتلئ أداة نمط النموذج هذه بميزات ووظائف التصميم المذهلة التي تتيح لك تصميم كل عنصر في نموذج الاتصال الخاص بك في بضع نقرات فقط.
لذلك دعونا نرى كيف يمكنك استخدام عنصر واجهة مستخدم PowerPack Contact Form 7 لتصميم نموذج الاتصال 7 على موقع WordPress الخاص بك باستخدام Elemntor.
كيفية تصميم نموذج الاتصال 7 باستخدام Elementor
قبل أن نبدأ ، تأكد من تثبيت وتنشيط هذه المكونات الإضافية على موقع WordPress الخاص بك:
- نموذج الاتصال 7
- Elementor Pro أو Lite
- عناصر PowerPack Pro
إذا كنت تفضل مشاهدة دليل فيديو ، فراجع الفيديو أدناه للحصول على إرشادات مفصلة حول البرنامج التعليمي.
بناء نموذج باستخدام نموذج الاتصال 7 البرنامج المساعد
بمجرد تنشيط جميع المكونات الإضافية المذكورة أعلاه ، تحتاج إلى إنشاء نموذج باستخدام نموذج الاتصال 7.
تحقق من المستند لبدء استخدام نموذج الاتصال 7 لمزيد من المعلومات.
قم بإنشاء صفحة جديدة أو تحرير صفحة موجودة في Elementor Editor
الآن بعد أن أنشأت النموذج الخاص بك ، تحتاج إلى إضافة صفحة جديدة أو تحرير الصفحة الحالية وفتحها في محرر العنصر.
قم بسحب وإسقاط عنصر واجهة نمط 7 لنموذج الاتصال PowerPack
بمجرد فتح الصفحة ، ابحث عن " نموذج الاتصال 7 " في شريط البحث واسحب الأداة على الصفحة وأفلتها.

تأكد من التحقق من علامة PowerPack PP في الزاوية العلوية اليمنى من الأداة.
التخصيصات في علامة تبويب المحتوى الخاصة بنموذج الاتصال 7 Styler Widget
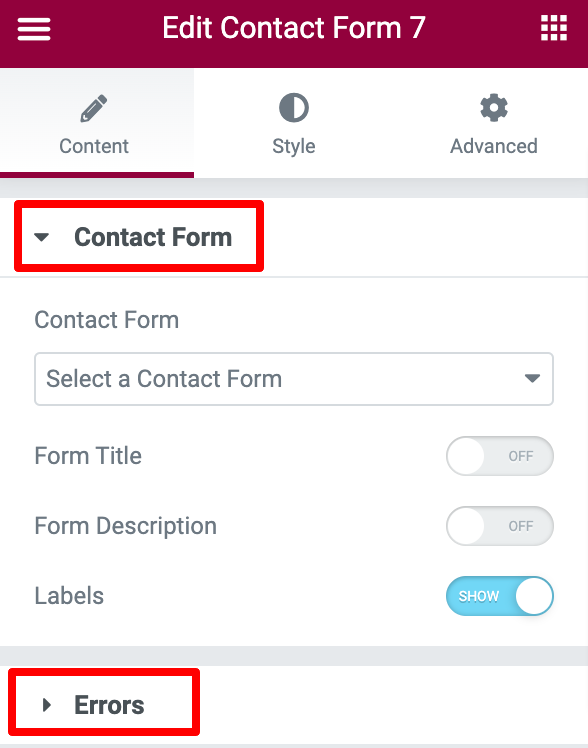
تتكون علامة تبويب المحتوى لعنصر واجهة مستخدم PowerPack Contact Form 7 من قسمين: نموذج الاتصال والأخطاء .

حدد نموذج الاتصال الخاص بك
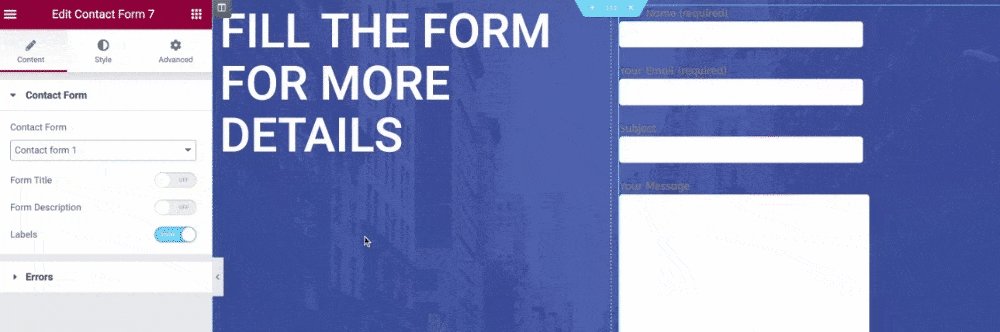
أول شيء عليك القيام به هو تحديد نموذج الاتصال 7 من القائمة المنسدلة. بمجرد اختيار النموذج ، سيظهر على الفور في المحرر.

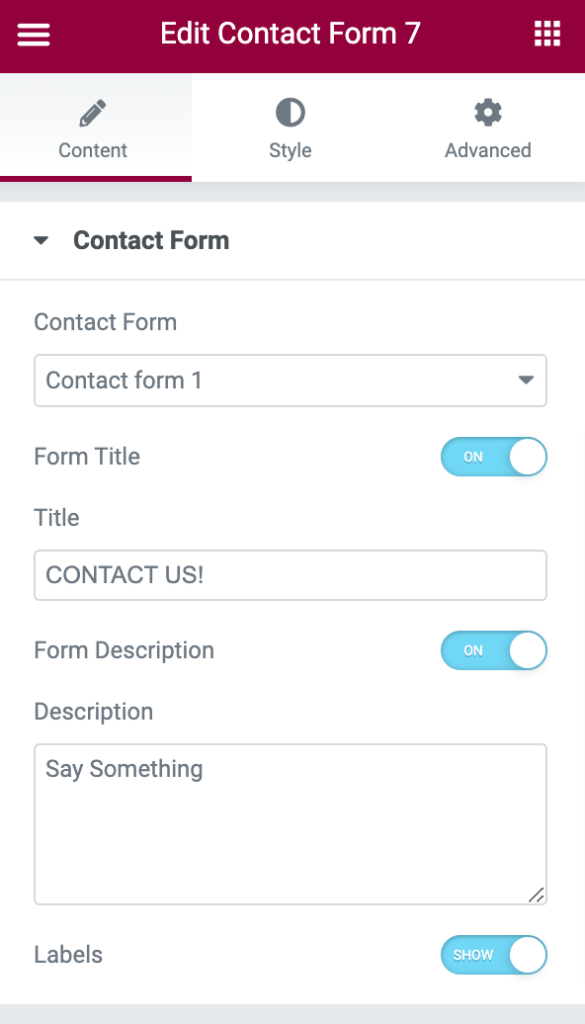
أضف عنوانًا ووصفًا مخصصًا للنموذج
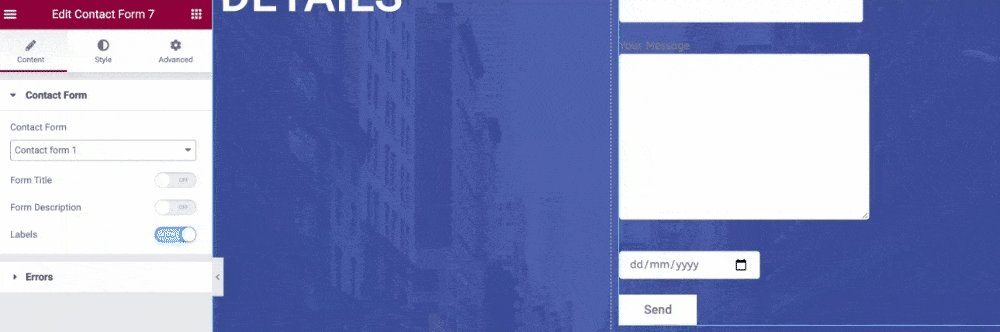
كما ترى في الفيديو أعلاه ، يتضمن النموذج الحقول والخيارات الافتراضية. مع عنصر واجهة مستخدم PowerPack Contact Form 7 لـ Elementor ، يمكنك الحصول على الكثير من الخيارات لتصميم وتخصيص هذه الخيارات حسب رغبتك.
يمكنك إضافة عنوان ووصف جذاب ومخصص إلى النموذج الخاص بك من علامة التبويب "المحتوى".
أيضًا ، إذا كنت تريد ، يمكنك إخفاء أو إظهار عنوان النموذج والوصف والتسميات بمجرد النقر على زر التبديل.

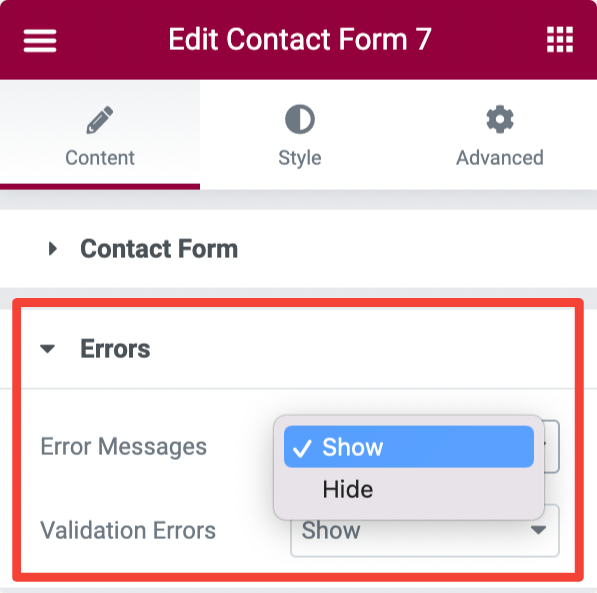
إظهار / إخفاء رسائل الخطأ والتحقق من الصحة
باستخدام قسم الخطأ الفرعي ، يمكنك بسهولة عرض رسالة خطأ وتحقق لمستخدمي النموذج.

التخصيصات في علامة تبويب النمط لنموذج الاتصال 7 Styler Widget
تتضمن علامة تبويب النمط في نموذج الاتصال 7 خيارات التصميم لتخصيص شكل ومظهر نموذج الاتصال الخاص بك.

دعونا نرى ما هي جميع خيارات التخصيص التي تحصل عليها هنا:
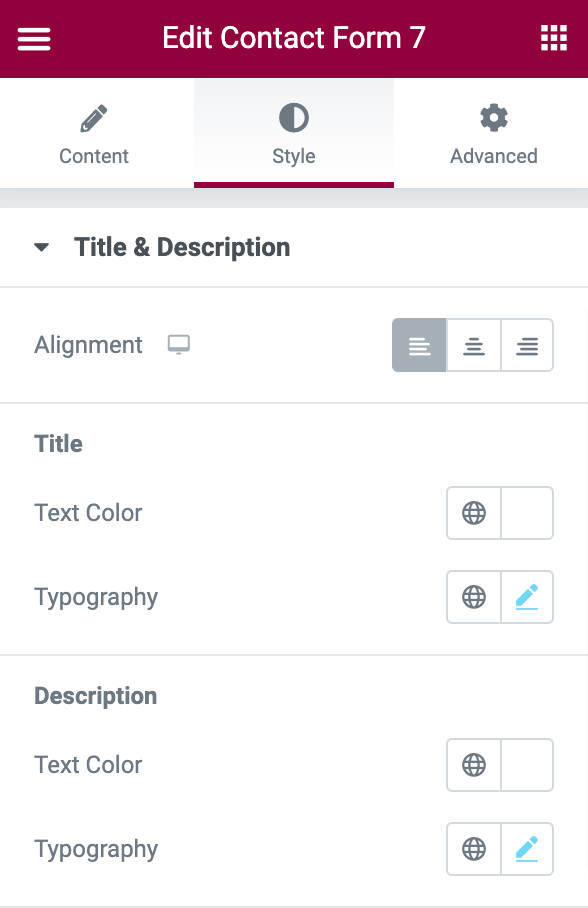
عنوان نموذج النمط والوصف

القسم الأول في علامة تبويب النمط هو العنوان والوصف ، وكما يشير الاسم ، هنا ، يمكنك الحصول على خيارات لإعطاء نمط لعنوان النموذج ووصفه. تستطيع:
- تعيين عنوان النموذج ومحاذاة الوصف إلى اليسار والوسط واليمين.
- تغيير العنوان ولون النص والطباعة.
- تغيير لون نص الوصف والطباعة.
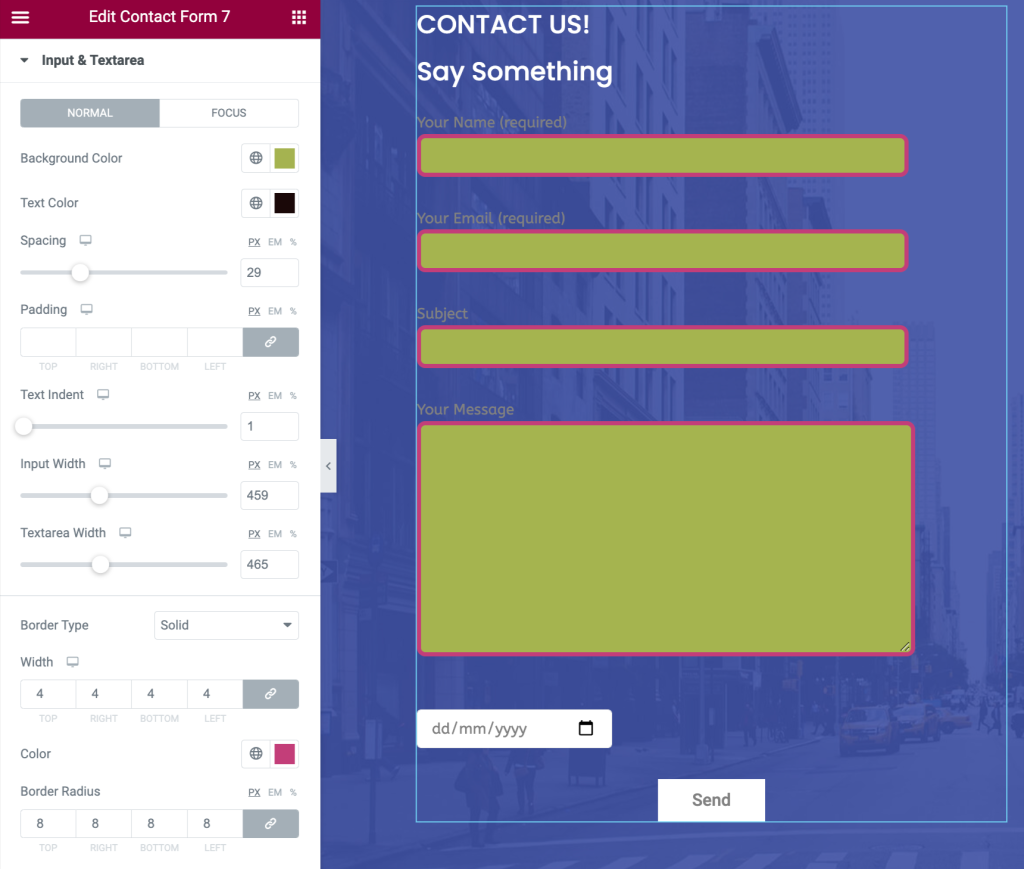
خيارات التصميم للإدخال ومنطقة النص

يتم تجاهل Form Input Fields و Textarea بشكل عام من قبل مالكي الموقع عندما يتعلق الأمر بخيارات التصميم. لكن أداة تصميم الطراز PowerPack تسمح لك بتصميم حقول إدخال نموذج جهة الاتصال 7 ومنطقة النص دون عناء.
هنا تحصل على خيارات من أجل:
- إضافة لون الخلفية والنص
- اضبط التباعد بين الحقول
- تعيين مسافة بادئة نصية لحقول الإدخال
- أضف حدًا وحدد نصف قطر الحدود واللون
- تعديل أسلوب الطباعة لإدخالات النص
- و أكثر من ذلك بكثير.
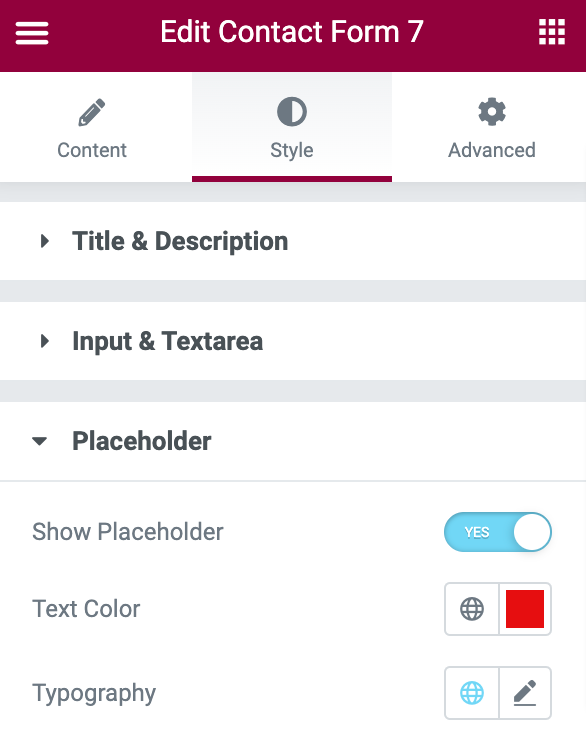
تخصيص العنصر النائب

في القسم الفرعي التالي ، تحصل على خيارات لتخصيص نص العنصر النائب للنموذج. يمكنك إظهار / إخفاء نص العنصر النائب عن طريق التبديل بين تشغيل / إيقاف الزر.
علاوة على ذلك ، يمكنك تغيير لون نص العنصر النائب وتخصيص الطباعة.
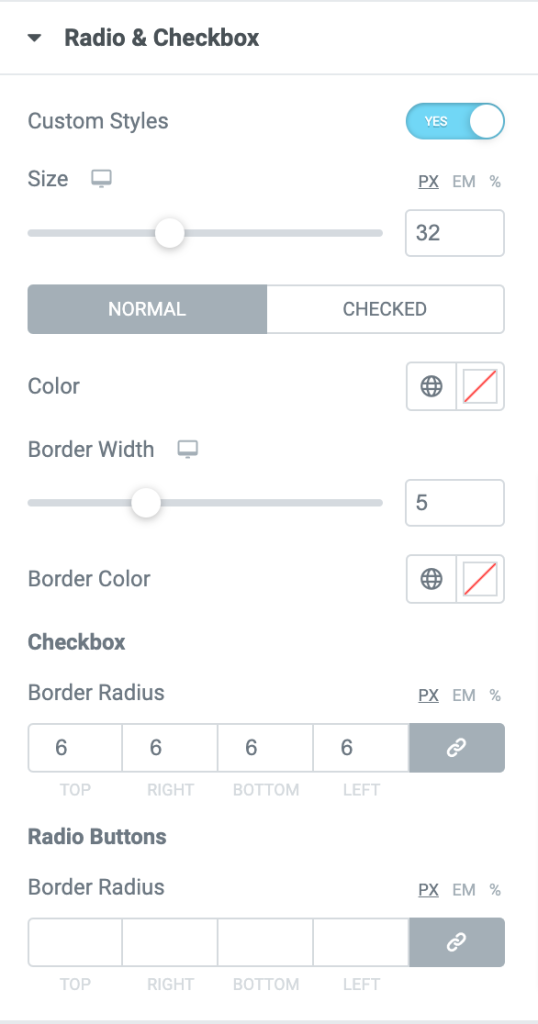
راديو ستايل ومربع الاختيار

باستخدام عنصر واجهة مستخدم PowerPack Contact Form 7 ، يمكنك إضافة تصميم مخصص إلى زر Radio & Checkbox.
أولاً ، قم بالتبديل على زر الأنماط المخصصة من قسم Radio & Checkbox لإضافة نمط مخصص.
بمجرد تمكين الزر ، سيتم عرضك بخيارات تصميم زر الراديو وخانة الاختيار.
هنا يمكنك اختيار حجم الزر ولونه. أيضًا ، لجعل تصميم النموذج الخاص بك أكثر جاذبية ، يمكنك إضافة حد إلى الراديو ومربعات الاختيار.
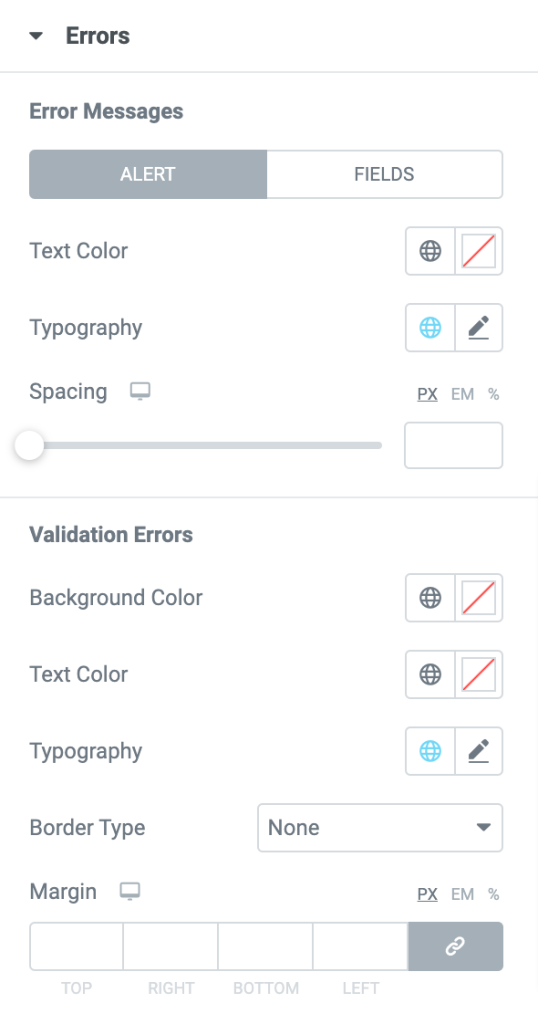
خيارات التخصيص لرسالة الخطأ والتحقق

يسمح لك عنصر واجهة مستخدم PowerPack Contact Form 7 styler بعرض رسالة خطأ وتمنحك الكثير من الخيارات لإضافة التصميم إليها.
يمكنك نمط الأخطاء والتحقق من صحة الرسائل عن طريق تعديل أسلوب الطباعة وإضافة الخلفية ولون النص وإعداد الحدود والهوامش.
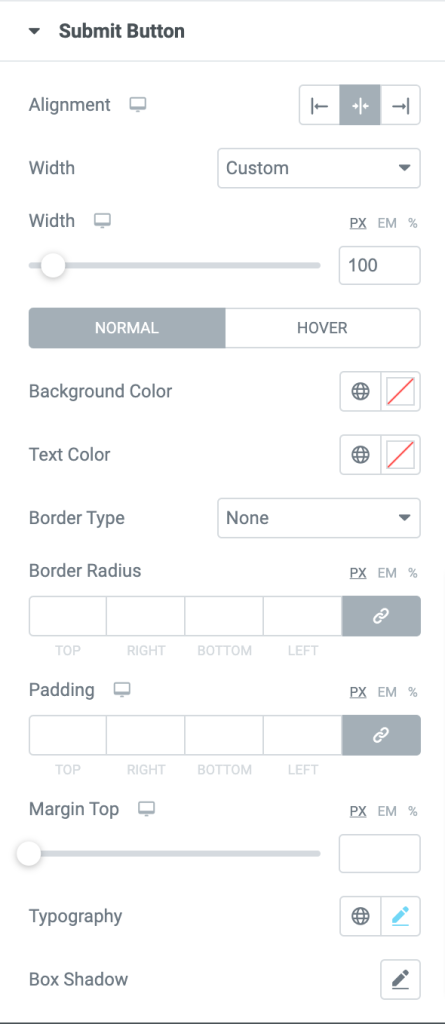
نمط نموذج الاتصال 7 زر الإرسال

يعد زر الإرسال أحد أكثر العناصر في أي نموذج اتصال ، وباستخدام عنصر واجهة PowerPack ، يمكنك تصميم الإرسال لجعله أكثر جاذبية. هنا تحصل على خيارات التصميم من أجل:
- اضبط محاذاة زر الإرسال إلى اليسار واليمين والوسط
- اختر عرض زر الإرسال
- خلفية sdd ولون النص
- ضبط نصف قطر الحدود والحشو
- خصص أسلوب الطباعة باختيار الخط وحجم النص ونمط النص والمزيد
- و أكثر من ذلك بكثير
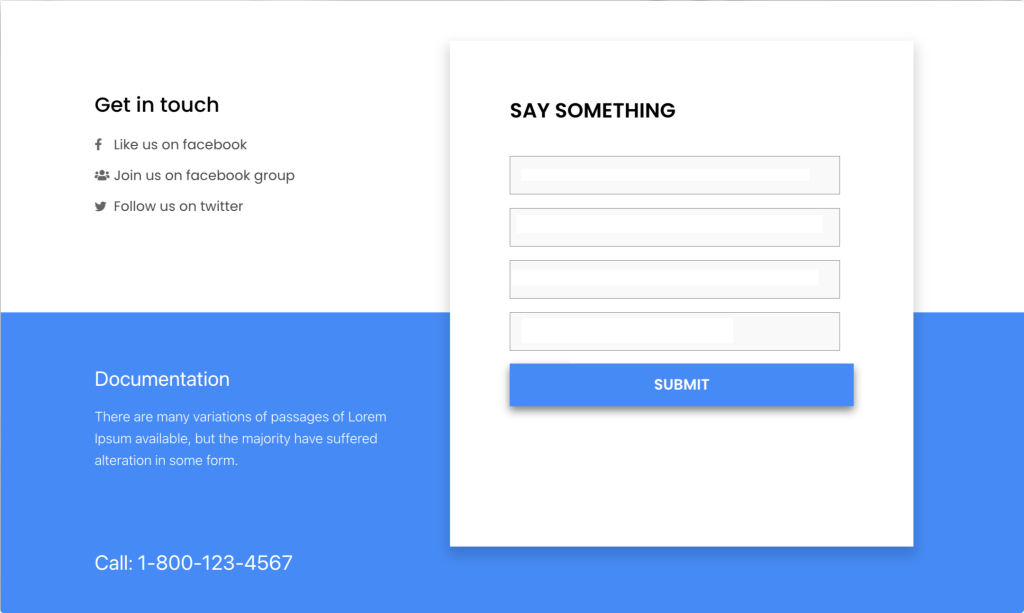
النتيجة النهائية: نموذج اتصال مخصص 7
هذا بطريقة ما يبدو نموذج الاتصال الخاص بك مصممًا ومصممًا بالكامل.

احصل على PowerPack Contact Form 7 Style Widget لـ Elementor
هذا هو مدى سهولة تصميم نموذج جهة الاتصال 7 باستخدام Elemntor و PowerPack. آمل أن يساعدك هذا البرنامج التعليمي في إنشاء نماذج اتصال جميلة على مواقع WordPress الخاصة بك.
تأتي أدوات PowerPack Elementor الإضافية مع أكثر من 80 عنصر واجهة مستخدم مصمم بشكل إبداعي و 200+ قوالب صفحة وقسم معدة مسبقًا .
تساعدك حزمة عناصر واجهة المستخدم هذه على إنشاء مواقع ويب Elementor متقدمة دون أي ترميز. انقر هنا للحصول على PowerPack الآن!
إذا كنت تحب هذا البرنامج التعليمي ، فيرجى مشاركة تعليقاتك في قسم التعليقات أدناه.
