كيفية تخصيص WooCommerce Checkout Page باستخدام Elementor & PowerPack
نشرت: 2023-03-10هل تبحث عن أسهل طريقة لتخصيص صفحة الخروج من WooCommerce باستخدام Elementor؟
تساعد صفحة الخروج الجيدة المظهر والجذابة على تحسين تجربة التسوق لعملائك وعملية الدفع.
في هذه المقالة ، سوف نتعلم كيف يمكنك بسهولة تخصيص صفحة الخروج من WooCommerce باستخدام منشئ صفحة Elementor و PowerPack - دون إضافة أي HTML CSS وكود!
كيف أجعل صفحة الخروج من WooCommerce تبدو أفضل؟
إذا كنت معتادًا على WordPress ولديك خبرة في استخدام المكون الإضافي Woocommerce ، فأنت تعلم بالفعل أن تصميم صفحة الخروج من Woocommerce يعتمد على المظهر الذي تستخدمه على موقع الويب الخاص بك.
بصرف النظر عن تصميم السمة الافتراضية ، يمكنك إضافة CSS مخصص لتخصيص صفحة الخروج من WooCommerce. ومع ذلك ، فإن كلا الطريقتين ليسا سهل الاستخدام ، حيث أن تخصيص السمة يحدك من نواح كثيرة ، واستخدام CSS المخصص هو مهمة مرهقة للمستخدمين المبتدئين.
واحدة من أسهل الطرق لتخصيص صفحة WooCommerce الخاصة بك هي استخدام Elementor و PowerPack Addons.
تعد إضافات PowerPack واحدة من أفضل الإضافات التي يمكنك التفكير في استخدامها مع مُنشئ صفحة Elementor الخاص بك. يحتوي على أكثر من 80 عنصر واجهة مستخدم إبداعي ، بما في ذلك عناصر واجهة مستخدم قوية لتخصيص صفحات موقع WooCommerce دون التلاعب بأي رمز.
لتخصيص صفحة الخروج من WooCommerce ، يمكنك استخدام PowerPack Woo Checkout Widget لـ Elementor. تضمنت هذه الأداة الكثير من خيارات التصميم التي تتيح لك بسهولة تغيير تصميم صفحة الخروج الافتراضية لـ WooCommerce في وقت قياسي.

أفضل جزء هو أنه ليس عليك كتابة رمز واحد لتصميم صفحة الخروج الخاصة بك.
تخصيص صفحة الخروج من WooCommerce باستخدام Elementor و PowerPack
إذا كنت تفضل مشاهدة مقطع فيديو ، فيمكنك التحقق من الفيديو أدناه للتعرف على البرنامج التعليمي لتخصيص صفحة الخروج من WooCommerce.
الآن دون أي مزيد من اللغط ، دعنا نرى كيف يمكنك استخدام PowerPack Woo Checkout Widget لتخصيص صفحة WoCommerce Checkout باستخدام Elementor.
قبل المتابعة ، تأكد من أنك قمت بتثبيت وتنشيط WooCommerce و Elementor و PowerPack Addons for Elementor على موقع WordPress الخاص بك.
بمجرد تنشيط المكونات الإضافية الثلاثة ، انتقل إلى الخطوة التالية.
الخطوة 1: قم بتحرير صفحة WooCommerce Checkout الافتراضية
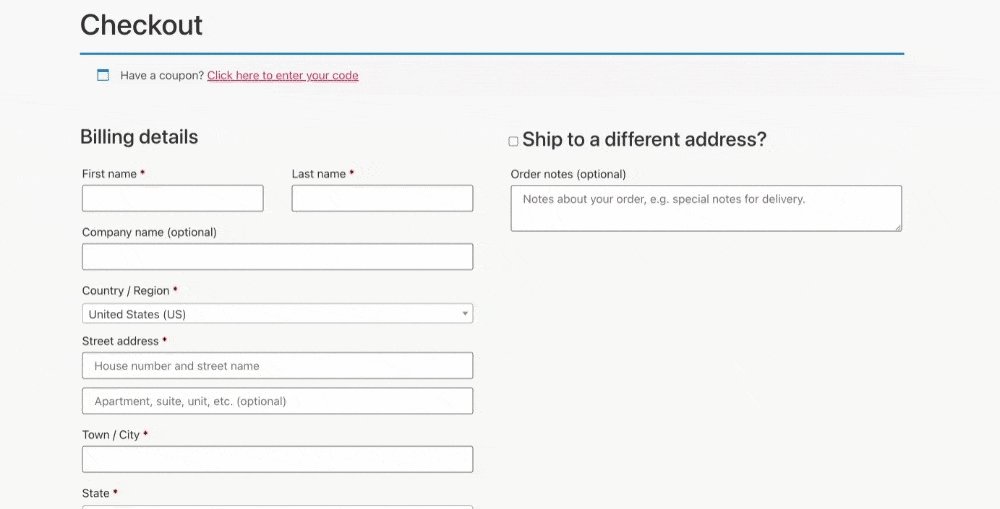
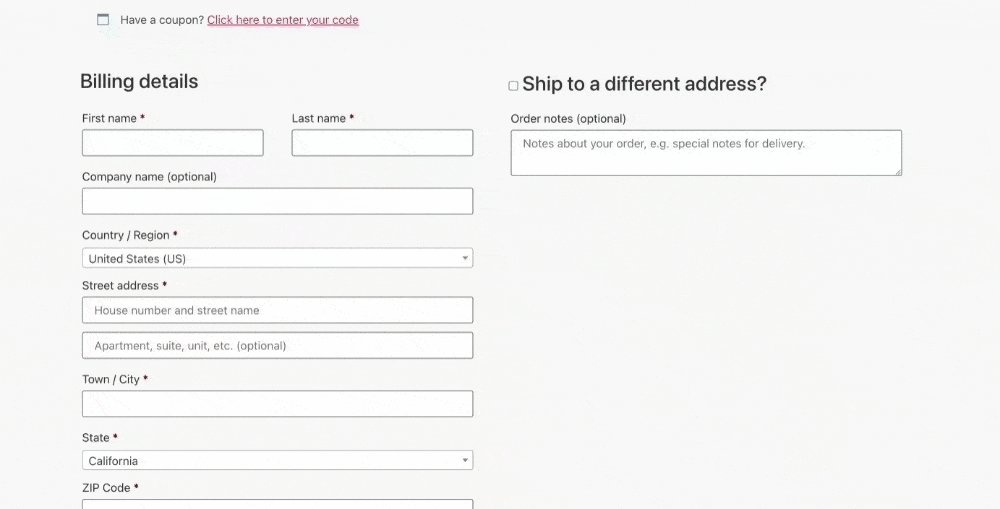
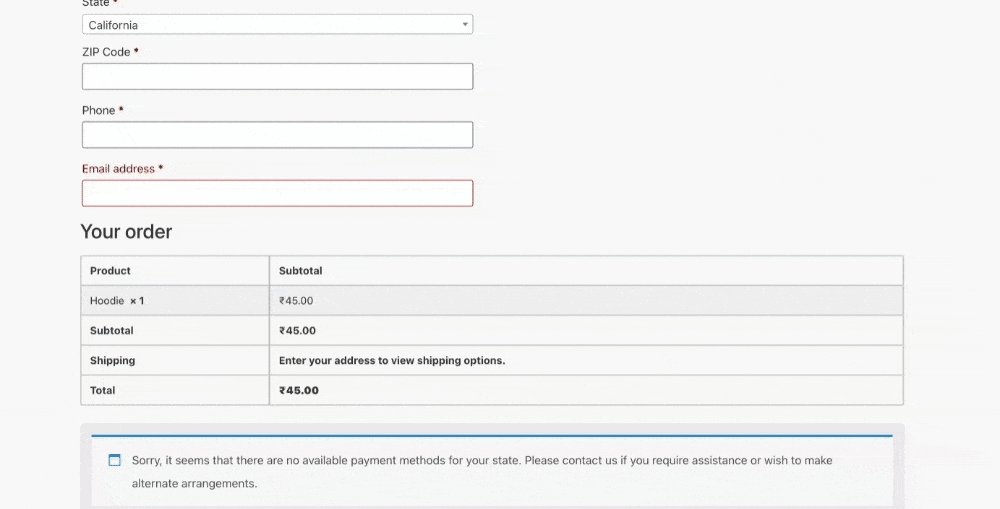
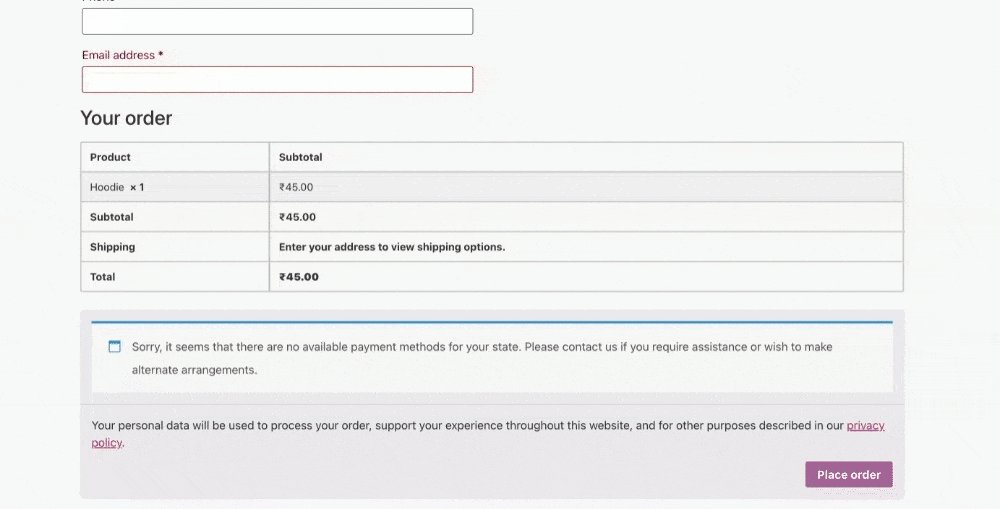
تقوم WooCommerce تلقائيًا بإنشاء صفحة الخروج على موقعك. وهذا ما يبدو عليه تصميم صفحة WooCommerce Checkout الافتراضية:

كما ترى ، فإن التصميم الافتراضي لصفحة WooCommerce Checkout بسيط للغاية وأساسي. هذا هو المكان الذي يمكنك فيه استخدام مجموعة الإضافات WooCommerce و Elementor و PowerPack لتحرير صفحة WooCommerce الافتراضية.
أولاً ، انتقل إلى لوحة تحكم مسؤول WordPress الخاصة بك وانقر فوق الصفحات. ابحث الآن عن صفحة Checkout وانقر فوق الزر Edit .
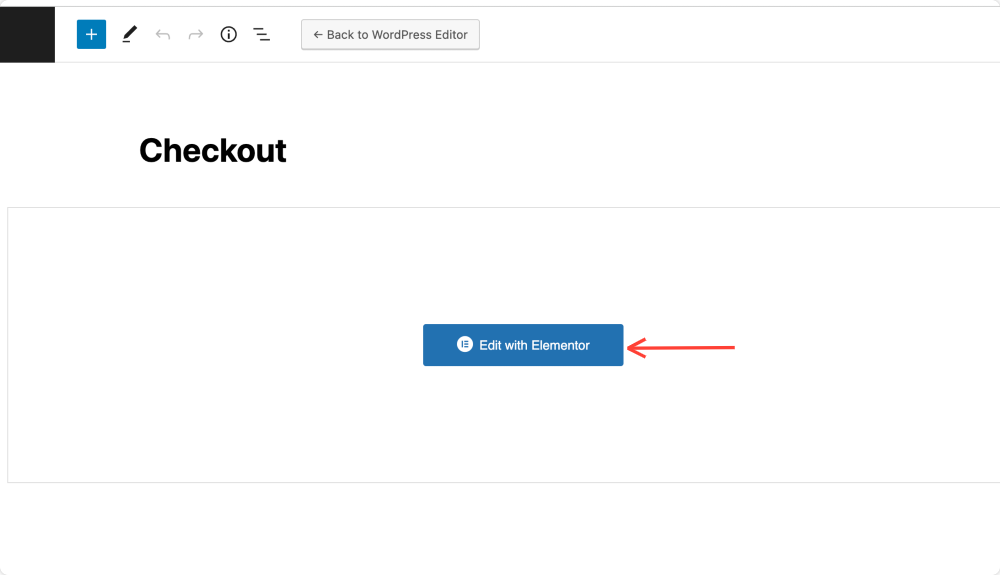
في محرر قوالب WordPress ، انقر فوق الزر Edit with Elementor .

سينقلك هذا إلى محرر Elementor. الآن ، يمكنك تصميم صفحة Checkout الخاصة بك باستخدام عنصر واجهة مستخدم PowerPack's Checkout.
الخطوة 2: تغيير تخطيط الصفحة وتعطيل العنوان
بعد ذلك ، تحتاج إلى تغيير تخطيط الصفحة وتعطيل العنوان.
للقيام بذلك ، انقر فوق الرمز في الزاوية اليسرى السفلية من الصفحة.
بمجرد فتح الإعداد ، قم بالتبديل إلى خيار إخفاء العنوان وحدد تخطيط الصفحة مثل Elementor Full Width أو Elementor Canvas.
ستلاحظ بمجرد تغيير تخطيط الصفحة ، تتحول صفحة الخروج الافتراضية المعروضة إلى رمز قصير.
الخطوة 3: قم بسحب وإسقاط عنصر واجهة PowerPack Woo Checkout
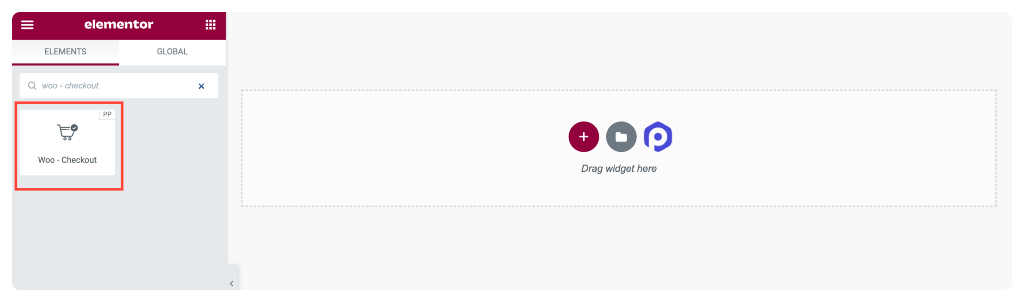
ابحث عن أداة Woo - Checkout ، واسحبها وأفلتها في الصفحة. تأكد من التحقق من رمز PP في الزاوية اليمنى من الأداة.

يظهر جدول السحب بمجرد إضافة الأداة إلى الصفحة.

دعونا نرى خيارات التخصيص التي تحصل عليها في عنصر واجهة PowerPack Woo-Checkout.
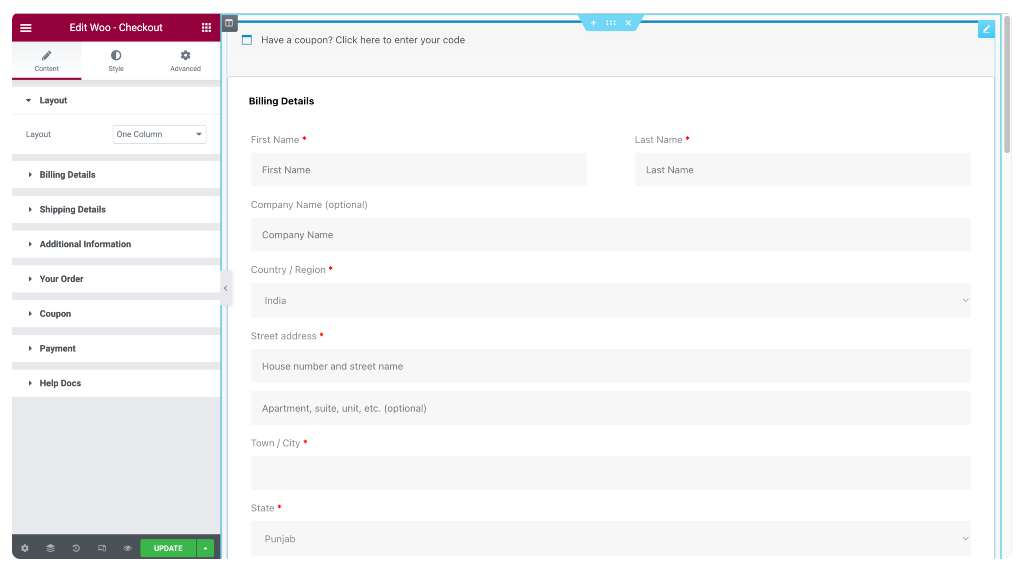
الخطوة 4: تخصيص علامة التبويب "المحتوى" في أداة Checkout
تتضمن علامة تبويب المحتوى لأداة Checkout 7 أقسام فرعية:
- تَخطِيط
- تفاصيل الفاتورة
- تفاصيل الشحن
- معلومات إضافية
- طلبك
- قسيمة
- المدفوعات
دعنا نستكشف خيارات كل قسم فرعي واحدًا تلو الآخر.

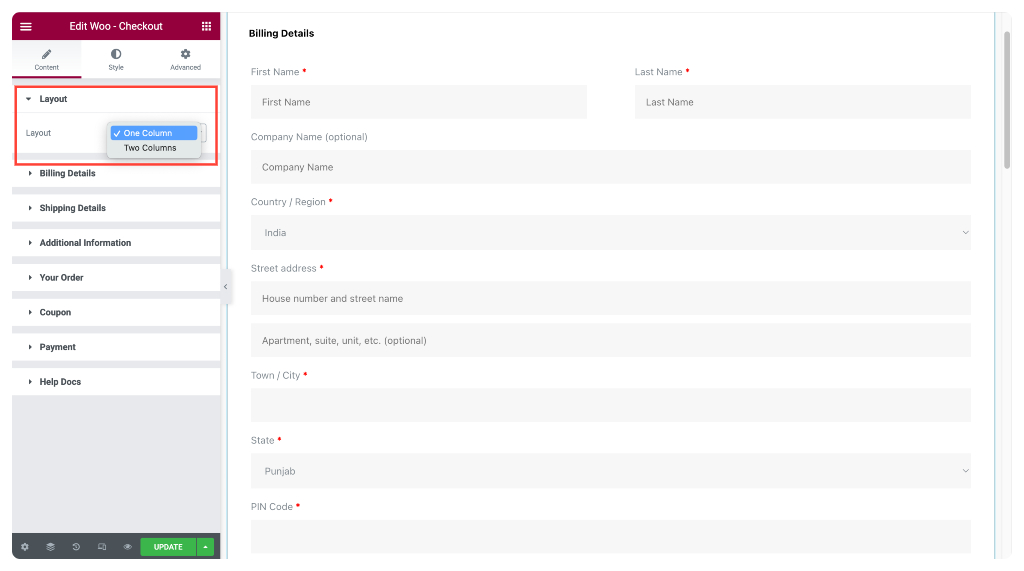
تَخطِيط
في القسم الفرعي Layout ، يمكنك تحديد عمود واحد أو عمودين لتخطيط صفحة عربة التسوق الخاصة بك.
صفحة الخروج WooCommerce في نمط تخطيط عمود واحد

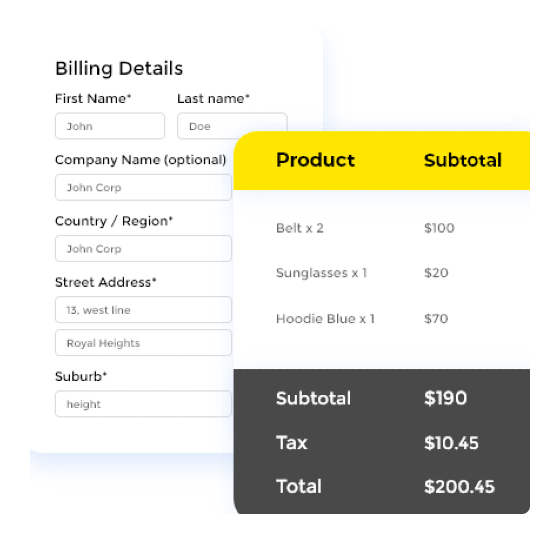
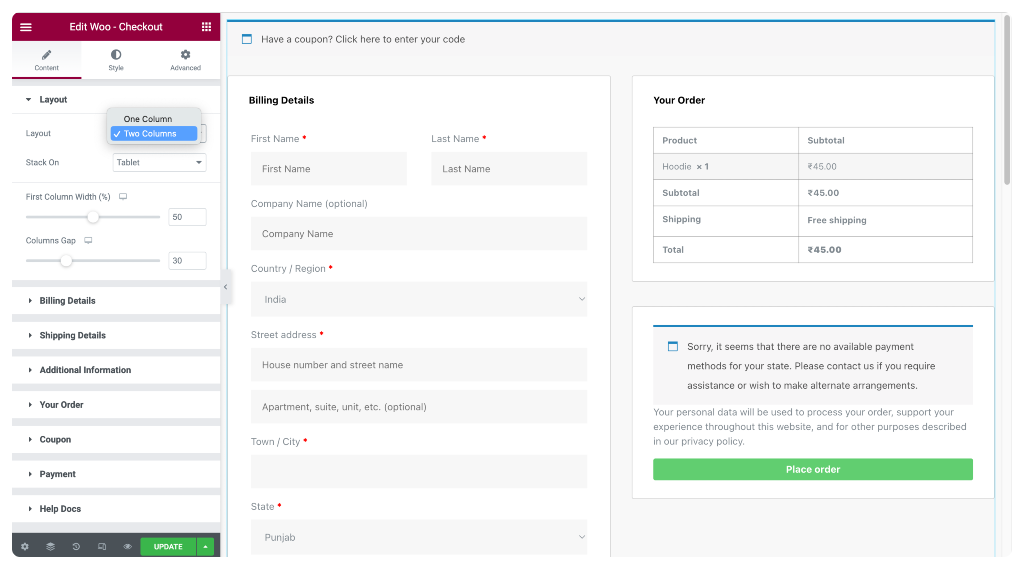
صفحة الخروج من WooCommerce في نمط تخطيط عمودين

إذا حددت التخطيط على أنه عمودين ، فستحصل أيضًا على الخيارات التالية:
- Stack-On - عرض أعمدة متجاوبة على شاشات الهاتف المحمول والكمبيوتر اللوحي.
- عرض العمود الأول - يحدد عرض العمود الأول.
- فجوة الأعمدة - تحديد المسافة بين العمودين الأول والثاني.
تفاصيل الفاتورة
يسمح لك هذا القسم الفرعي بتغيير النص المخصص لقسم تفاصيل الفواتير في صفحة Checkout.
على سبيل المثال،
- يمكنك تغيير عنوان القسم.
- عيّن المحاذاة إلى اليسار أو الوسط أو اليمين.
- تخصيص نصوص العناصر النائبة وتسميات عناصر النموذج كيفما تشاء.
تقدم الأقسام الفرعية ، كما ذكرنا سابقًا ، خيارات تخصيص مماثلة مثل تفاصيل الفواتير. اختر من بين الخيارات المختلفة داخل كل قسم فرعي ، ثم قم بتخصيص محتوى صفحة الخروج كما تراه مناسبًا.
الخطوة 5: تخصيص علامة تبويب النمط لأداة Checkout
باستخدام PowerPack Woo - Checkout Widget ، يمكنك تخصيص كل عنصر في صفحة عربة WooCommerce الخاصة بك. على سبيل المثال ، يمكنك تعديل أسلوب الطباعة وتغيير الألوان وإضافة حدود وتركيب وغير ذلك.
يوجد 10 أقسام في علامة تبويب النمط في Woo - Checkout Widget:
- الأقسام
- الأعمدة
- المدخلات
- شريط القسيمة
- العناوين
- تفاصيل الفاتورة
- معلومات إضافية
- مراجعة الطلب
- طريقة الدفع او السداد
- زر
دعنا نلقي نظرة فاحصة على كل قسم من هذه الأقسام.
الأقسام
من هنا ، يمكنك تصميم جميع أقسام صفحة الخروج في نفس الوقت.
يمكنك تخصيص مظهر صفحتك عن طريق تحديد نمط الخلفية لكل قسم.
لديك خيار اختيار إما خلفية كلاسيكية أو خلفية متدرجة.
بالإضافة إلى ذلك ، يمكنك إضافة حد حول كل قسم ، والاختيار من بين أنماط مختلفة مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
يمكنك أيضًا ضبط التباعد والحشو لكل قسم ، والذي سيحدد المسافة بين كل قسم ومقدار المسافة بين المحتوى ومربع القسم.
أخيرًا ، أضف تأثير مربع الظل إلى الأقسام لمنحها مظهرًا ثلاثي الأبعاد.
الأعمدة
هنا ، يمكنك تصميم كلا العمودين بشكل منفصل لجعل صفحة Checkout أكثر جاذبية من الناحية المرئية.
يمكنك اختيار خلفية كلاسيكية أو متدرجة وإضافة حد حول كل عمود. يمكن أن يكون الحد متصلًا أو مزدوجًا أو منقطًا أو متقطعًا أو أخدودًا.
يمكنك أيضًا منح الأعمدة حوافًا ناعمة باستخدام خيار نصف قطر الحد.
أضف تأثير ظل الصندوق لإبراز الأعمدة وإنشاء مساحة بين الجدول والأعمدة عن طريق ضبط المساحة المتروكة.
باستخدام خيارات التخصيص هذه ، يمكنك إنشاء صفحة دفع تبدو فريدة واحترافية.
مثل Layouts & Columns ، يمكنك تخصيص القسم الآخر من صفحة Checkout مع خيارات التصميم السهلة لـ Woo - أداة الدفع بواسطة PowerPack Elementor Addons.
جميع خيارات التصميم لا تحتاج إلى شرح ؛ العب مع الميزات وقم بإنشاء تصميمات صفحة Checkout الخاصة بك.
تغليف!
يعد تخصيص صفحة الخروج من WooCommerce باستخدام Elementor طريقة رائعة لتحسين تجربة التسوق لعملائك وإبراز متجرك عبر الإنترنت.
باستخدام المحرر المرئي القوي لـ Elementor وأداة Woo - Checkout الإبداعية الخاصة بـ PowerPack ، يمكنك إنشاء صفحة تسجيل خروج فريدة وشخصية تلبي احتياجات عملك وتعرض هوية علامتك التجارية.
باتباع الخطوات البسيطة الموضحة في منشور المدونة هذا ، يمكنك بسهولة تخصيص صفحة الخروج من WooCommerce باستخدام إضافات PowerPack ونقل متجرك عبر الإنترنت إلى المستوى التالي.
المزيد من المدونة:
- كيفية إنشاء متجر WooCommerce مخصص باستخدام Elementor؟
- كيفية تخصيص صفحة حسابي في WooCommerce باستخدام Elementor؟
- كيفية إنشاء مكتبة منتجات WooCommerce باستخدام Elementor؟
يرجى ترك تعليقاتك هنا ؛ كنا نحب ردودك.
انضم إلينا أيضًا على Twitter و Facebook و YouTube.
