كيفية تخصيص صفحة تسجيل الدخول إلى WooCommerce (3 طرق)
نشرت: 2022-08-17هل تريد تخصيص صفحة تسجيل دخول عميل WooCommerce الخاصة بك؟
صفحة تسجيل الدخول الافتراضية إلى WordPress بسيطة ولا تتطابق مع العلامة التجارية لمتجرك. يساعدك تخصيص صفحة تسجيل دخول عميل WooCommerce على توفير تجربة مستخدم أفضل.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة تسجيل دخول WooCommerce مخصصة تمامًا ، وكذلك مشاركة النصائح حول كيفية تخصيص صفحة تسجيل الدخول إلى الخروج أيضًا.

لماذا تنشئ صفحة تسجيل دخول عميل WooCommerce مخصصة؟
عندما يقوم العملاء بتسجيل الدخول إلى متجر WooCommerce الخاص بك ، سيرون صفحة تسجيل الدخول الافتراضية إلى WordPress مع شعار WordPress والعلامة التجارية فقط.

هذه الصفحة جيدة إذا كنت ترغب فقط في الوصول إلى لوحة التحكم في موقعك. ومع ذلك ، قد يتم تأجيل العملاء من خلال التصميم العادي ويجدون أنه من المريب أن صفحة تسجيل الدخول لا تتطابق مع مظهر موقع الويب الخاص بك.
يتيح لك تخصيص صفحات تسجيل الدخول إلى WooCommerce إضافة شعارك وتغيير التصميم ليلائم موقع الويب الخاص بك. هذا يجعل موقعك يبدو أكثر احترافية ويوفر تجربة مستخدم أفضل.
كما يسمح لك بإضافة المزيد من حقول النموذج ، كما يسمح لك بالترويج لمنتجات معينة أو إظهار عروض خاصة للعملاء.
ومع ذلك ، دعنا نرى كيف يمكنك إنشاء صفحة تسجيل دخول مخصصة للعميل في WooCommerce.
قم بإنشاء صفحة تسجيل دخول WooCommerce مخصصة بالكامل باستخدام SeedProd
أفضل طريقة لإنشاء صفحة تسجيل دخول عميل WooCommerce مخصصة باستخدام SeedProd. إنها أفضل صفحة مقصودة لـ WordPress ومنشئ سمات لـ WordPress ، وهي سهلة الاستخدام بشكل لا يصدق.
يمكنك استخدام أداة إنشاء السحب والإفلات في SeedProd لتخصيص تصميم وتخطيط الصفحة أو سمة WordPress الخاصة بك دون لمس سطر واحد من التعليمات البرمجية.
بالنسبة لهذا البرنامج التعليمي ، سنستخدم ترخيص SeedProd Pro لأنه يتضمن قالب صفحة تسجيل الدخول وخيارات التخصيص المتقدمة الأخرى. هناك أيضًا إصدار SeedProd Lite يمكنك استخدامه مجانًا.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
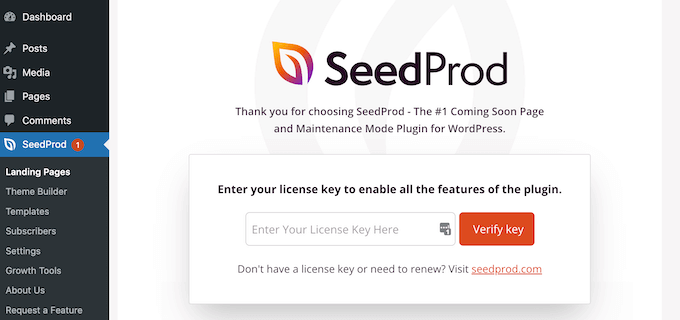
عند التنشيط ، سترى شاشة ترحيب SeedProd . انطلق وأدخل مفتاح الترخيص الخاص بك وانقر على زر "التحقق من المفتاح". يمكنك العثور على مفتاح الترخيص في منطقة حساب SeedProd.

بعد ذلك ، يمكنك إنشاء صفحة تسجيل دخول مخصصة لمتجر WooCommerce الخاص بك.
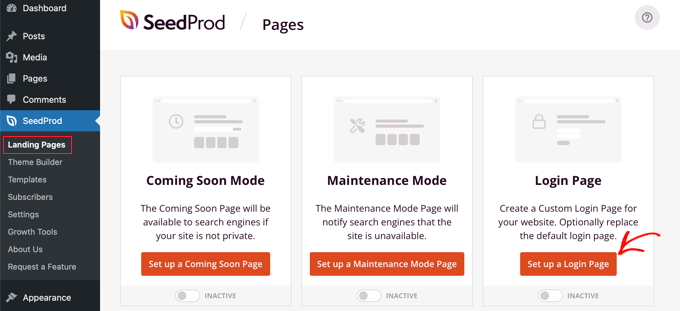
ما عليك سوى التوجه إلى SeedProd »الصفحات المقصودة من لوحة معلومات WordPress الخاصة بك والنقر فوق الزر" إعداد صفحة تسجيل الدخول ".

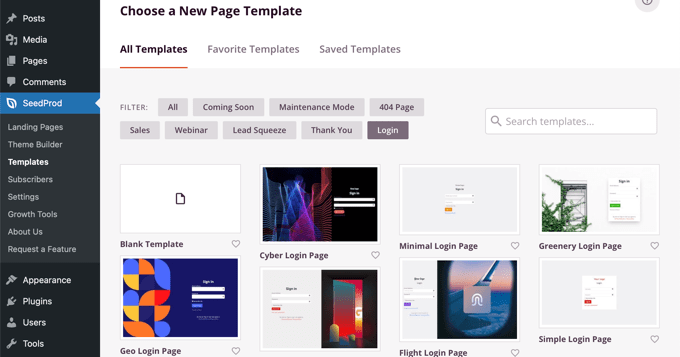
بعد ذلك ، سيُظهر لك SeedProd قوالب متعددة. يمكنك تحديد واحد بسرعة وتخصيصه وفقًا لاحتياجاتك. يساعد هذا في توفير الوقت ويمكنك استخدام تصميم موجود لإنشاء صفحة تسجيل دخول WooCommerce الخاصة بك.
يتيح لك المكون الإضافي أيضًا إنشاء صفحة تسجيل دخول من البداية باستخدام قالب فارغ.

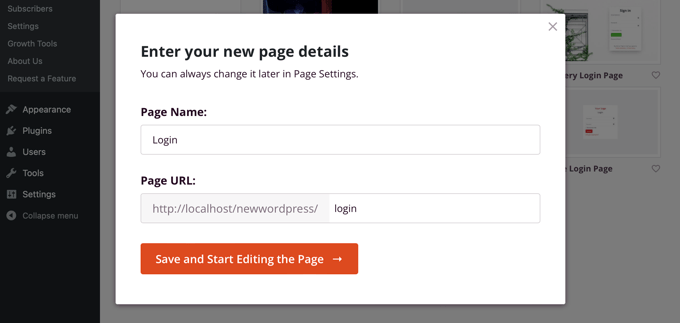
بمجرد تحديد قالب ، سيتم فتح نافذة منبثقة.
انطلق وأدخل اسمًا لصفحتك وانقر على الزر "حفظ وبدء تحرير الصفحة".

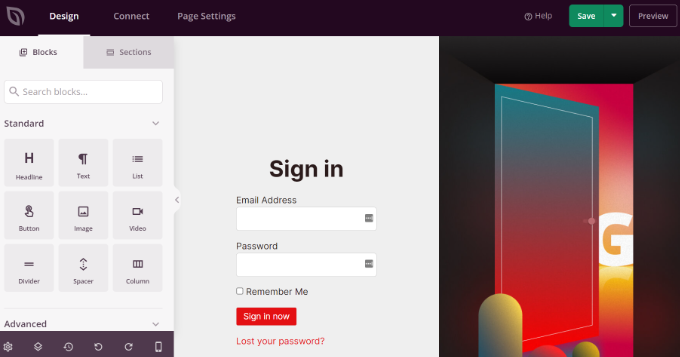
بعد ذلك ، سترى أداة إنشاء صفحات السحب والإفلات.
يمكنك الآن تخصيص صفحة تسجيل الدخول عن طريق إضافة كتل جديدة إلى القالب من القائمة الموجودة على يسارك.
يقدم SeedProd الكتل القياسية مثل العنوان والنص والصورة والأزرار والمزيد.

إلى جانب ذلك ، يمكنك إضافة كتل متقدمة مثل الهبات ونموذج الاتصال وأزرار المشاركة الاجتماعية ونموذج الاشتراك والمزيد. هناك أيضًا كتل WooCommerce مثل المنتجات الحديثة والمنتجات المميزة والمنتجات الأكثر مبيعًا التي يمكنك إضافتها إلى قالب صفحة تسجيل الدخول الخاصة بك.
باستخدام كتل WooCommerce ، يمكنك بسهولة التوصية بأفضل منتجاتك والترويج لعروض الخصم للحصول على المزيد من التحويلات.
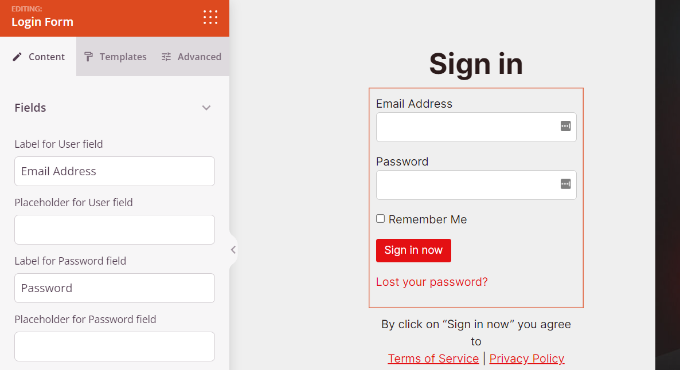
بصرف النظر عن ذلك ، يتيح لك SeedProd أيضًا تخصيص أي قسم في صفحة تسجيل الدخول. ما عليك سوى النقر فوق القسم ، وسترى المزيد من الخيارات مثل تعديل التسمية واللون والخط والتباعد.

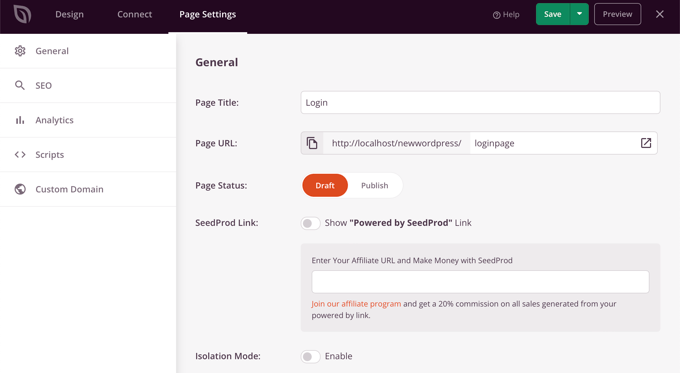
بمجرد الانتهاء من تخصيص صفحة تسجيل الدخول إلى WooCommerce ، لا تنس النقر فوق الزر "حفظ" في الأعلى.
بعد ذلك ، يمكنك التوجه إلى علامة التبويب "إعدادات الصفحة" والنقر فوق مفتاح تبديل "حالة الصفحة" لتغييرها من مسودة إلى نشر. بعد ذلك ، يمكنك المضي قدمًا والنقر فوق الزر "حفظ" وإغلاق منشئ الصفحة.

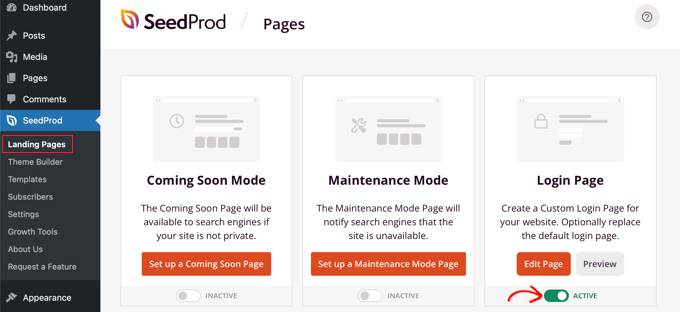
من هنا ، كل ما تبقى هو إظهار صفحة تسجيل دخول WooCommerce المخصصة الجديدة للمستخدمين. للقيام بذلك ، انتقل إلى SeedProd »صفحات الهبوط في لوحة معلومات WordPress الخاصة بك.
ما عليك سوى النقر فوق مفتاح التبديل الموجود أسفل "صفحة تسجيل الدخول" بحيث يصبح لونه أخضر مع ذكر "نشط".

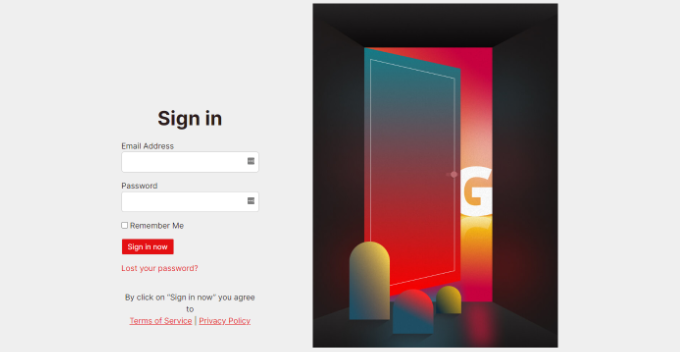
بمجرد تشغيل ذلك ، ستظهر صفحة تسجيل الدخول الجديدة الخاصة بك على موقعك!
يمكنك زيارة متجر التجارة الإلكترونية الخاص بك لرؤيته أثناء العمل.

قم بتخصيص نموذج تسجيل دخول عميل WooCommerce باستخدام WPForms
هل تريد إنشاء نموذج تسجيل دخول يطابق أيضًا موضوع موقع الويب الخاص بك ويقدم المزيد من حقول النموذج؟
يسمح نموذج تسجيل الدخول الافتراضي إلى WordPress للمستخدمين فقط بإدخال عنوان بريدهم الإلكتروني أو اسم المستخدم مع كلمة المرور. باستخدام نموذج تسجيل الدخول المخصص ، يمكنك إضافة المزيد من الحقول والسماح للعملاء بتسجيل الدخول بأسمائهم أو أرقام هواتفهم.
أفضل طريقة للقيام بذلك هي استخدام WPForms. إنه أفضل منشئ نماذج WordPress سهل الاستخدام للمبتدئين. يستخدم أكثر من 5 ملايين موقع ويب WPForms لبناء نماذج أكثر ذكاءً.
يمكنك بسهولة إنشاء نموذج تسجيل دخول مخصص إلى WooCommerce وعرضه في أي مكان في متجرك عبر الإنترنت ، مثل الشريط الجانبي أو صفحة المنتج.
في هذا البرنامج التعليمي ، سنستخدم خطة WPForms Pro لأنها تتضمن إضافة تسجيل المستخدم. يمكنك أيضًا تجربة الإصدار المجاني من WPForms للبدء.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.

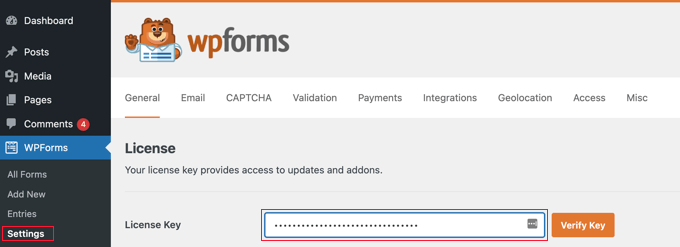
عند التنشيط ، يمكنك الانتقال إلى WPForms »الإعدادات من لوحة معلومات WordPress وإدخال مفتاح الترخيص. يمكنك العثور على مفتاح الترخيص في منطقة حساب WPForms.

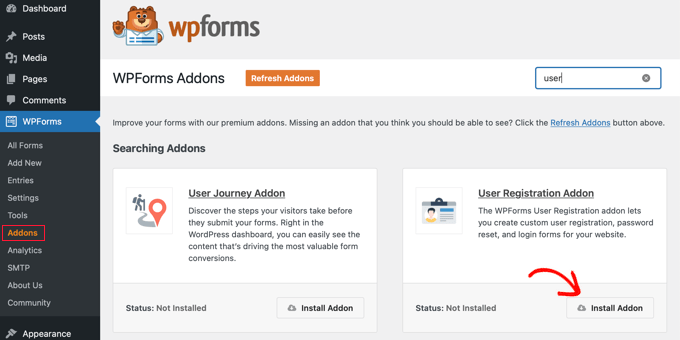
بعد ذلك ، ستحتاج إلى التوجه إلى WPForms »Addons في لوحة إدارة WordPress.
بعد ذلك ، قم بالتمرير لأسفل إلى "ملحق تسجيل المستخدم" ثم انقر فوق الزر "تثبيت الملحق".

الآن ، أنت جاهز لإنشاء نموذج تسجيل دخول مخصص لـ WooCommerce. ما عليك سوى الانتقال إلى WPForms »Add New لبدء تشغيل أداة إنشاء النماذج.
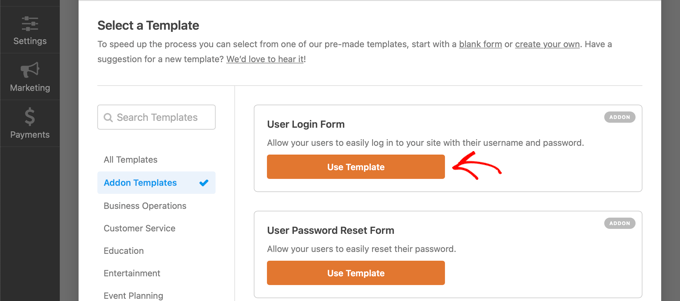
في الشاشة التالية ، يمكنك إدخال اسم للنموذج الخاص بك في الأعلى. بعد ذلك ، ابحث عن قالب "نموذج تسجيل دخول المستخدم" وانقر فوق الزر "استخدام النموذج".

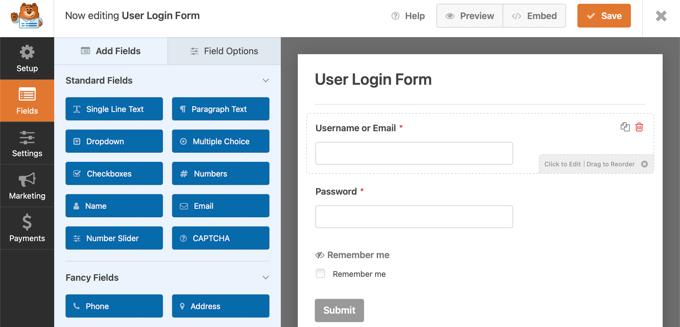
بعد ذلك ، يمكنك تخصيص قالب نموذج تسجيل دخول المستخدم الخاص بك باستخدام أداة السحب والإفلات. تجعل WPForms من السهل جدًا إضافة حقول مختلفة إلى النموذج أو إعادة ترتيب الحقول الموجودة في القالب.
على سبيل المثال ، يمكنك إضافة حقول متقدمة مثل أرقام الهواتف عن طريق سحبها من القائمة الموجودة على يسارك وإفلاتها في القالب.

يمكنك تخصيص كل حقل نموذج في النموذج بشكل أكبر. ما عليك سوى النقر فوق أي حقل وتعديل تسميته وإضافة وصف وجعله حقلاً مطلوبًا في النموذج.
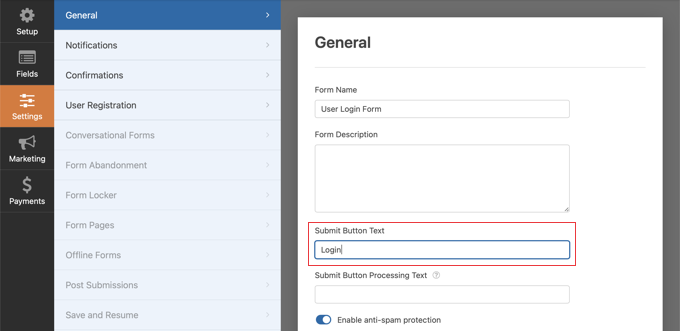
بعد ذلك ، يمكنك التوجه إلى علامة التبويب "الإعدادات" في أداة إنشاء النماذج. ضمن الإعدادات العامة ، يمكنك تغيير "إرسال نص الزر" إلى "تسجيل الدخول".

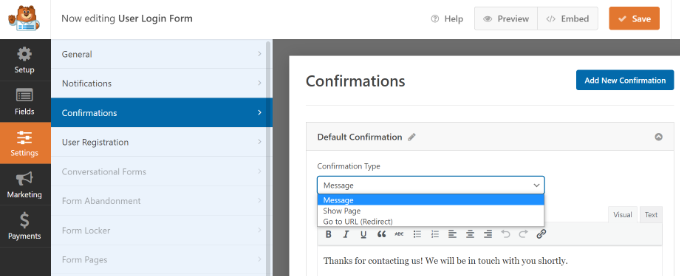
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "التأكيدات" لتغيير ما سيحدث عندما يقوم المستخدم بتسجيل الدخول بنجاح.
ما عليك سوى النقر فوق القائمة المنسدلة "نوع التأكيد" وتحديد أحد الخيارات. يمكنك عرض رسالة للعملاء أو عرض صفحة أو إعادة توجيههم إلى عنوان URL محدد.
على سبيل المثال ، يمكنك إضافة نموذج تسجيل الدخول إلى WooCommerce على صفحة منتج والسماح للعملاء بتسجيل الدخول بسرعة لشراء منتجك.

عند الانتهاء ، ما عليك سوى النقر فوق الزر "حفظ" في الجزء العلوي.
بعد ذلك ، ستحتاج إلى إضافة نموذج تسجيل دخول عميل WooCommerce إلى صفحة على موقعك.
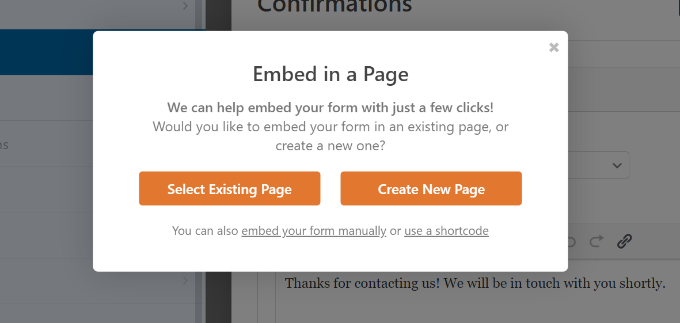
ما عليك سوى النقر فوق الزر "تضمين" أعلى المنشئ. يمكنك بعد ذلك اختيار ما إذا كنت ستضع النموذج على صفحة موجودة أو تنشئ صفحة جديدة لها.

دعنا نختار خيار "إنشاء صفحة جديدة" في الوقت الحالي.
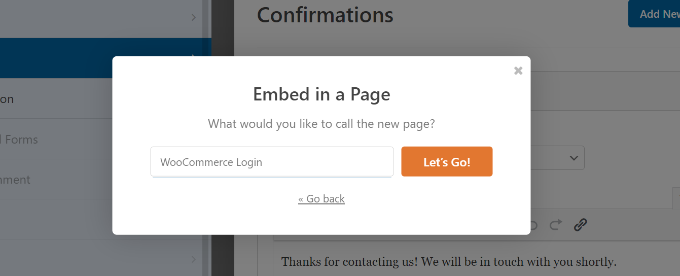
بعد ذلك ، ستحتاج إلى إدخال اسم لصفحتك والنقر فوق الزر "لنبدأ!" زر.

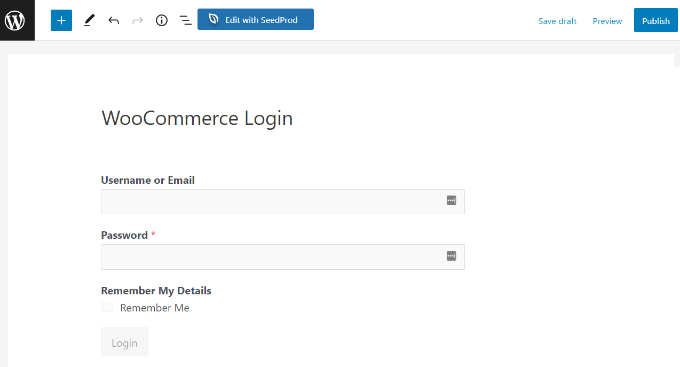
بعد ذلك ، سترى نموذج تسجيل الدخول إلى WPForms داخل منطقة محتوى WordPress.
الآن ، يمكنك معاينة النموذج الخاص بك ، ونشر الصفحة الجديدة ، وعرض تسجيل الدخول إلى WooCommerce المخصص لعملائك.

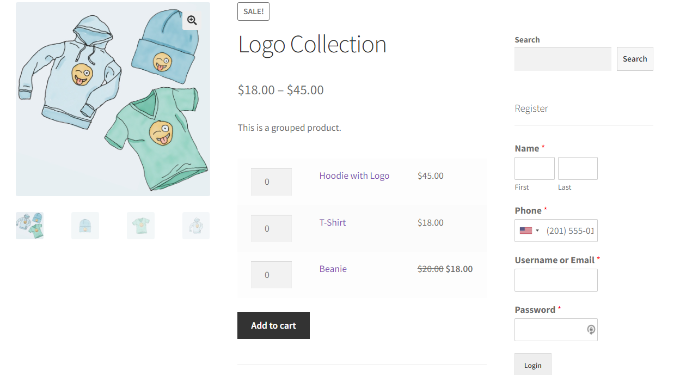
من ناحية أخرى ، يمكنك أيضًا إضافة نموذج تسجيل الدخول إلى WooCommerce إلى الشريط الجانبي لمتجرك. بهذه الطريقة ، سيظهر النموذج الخاص بك في كل صفحة منتج ويسمح للعملاء بتسجيل الدخول بسرعة.
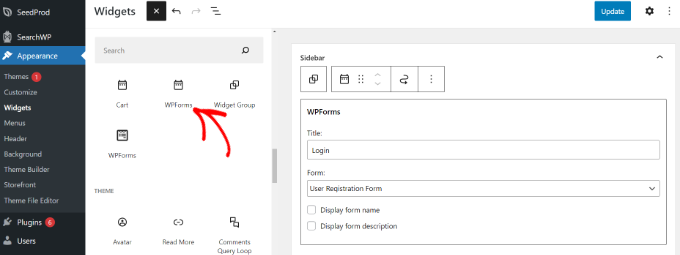
ببساطة ، توجه إلى المظهر »الحاجيات من لوحة معلومات WordPress الخاصة بك. بعد ذلك ، انقر فوق الزر "+" وأضف كتلة عنصر واجهة مستخدم WPForms.
بعد ذلك ، يمكنك اختيار نموذج تسجيل الدخول الخاص بك من القائمة المنسدلة وإدخال العنوان.

عند الانتهاء ، انقر فوق الزر "تحديث".
يمكنك الآن زيارة متجرك عبر الإنترنت لمشاهدة نموذج تسجيل الدخول في الشريط الجانبي.

لمزيد من الطرق لإنشاء صفحة تسجيل دخول عميل WooCommerce مخصصة ، قد ترغب في الاطلاع على دليلنا حول كيفية إنشاء صفحة تسجيل دخول مخصصة إلى WordPress.
بالإضافة إلى ذلك ، يمكنك أيضًا مشاهدة البرنامج التعليمي الخاص بنا حول كيفية إضافة قائمة تنقل في WordPress بحيث يمكنك إضافة صفحة تسجيل الدخول إلى WooCommerce إلى التنقل في موقع الويب الخاص بك.
المكافأة: تخصيص صفحة تسجيل الدخول إلى WooCommerce Checkout
يسمح WooCommerce للزائرين العائدين بتسجيل الدخول أثناء صفحة الخروج. إذا كنت تبحث عن تخصيص صفحة تسجيل الدخول إلى WooCommerce ، فإن أفضل طريقة للقيام بذلك هي استخدام مكون إضافي قوي منشئ قمع مثل WooFunnels.
يتيح لك WooFunnels تخصيص صفحة تسجيل الخروج من WooCommerce ، وإضافة تسجيل الخروج متعدد الخطوات ، وإضافة عمليات البيع بنقرة واحدة ، وغير ذلك الكثير.
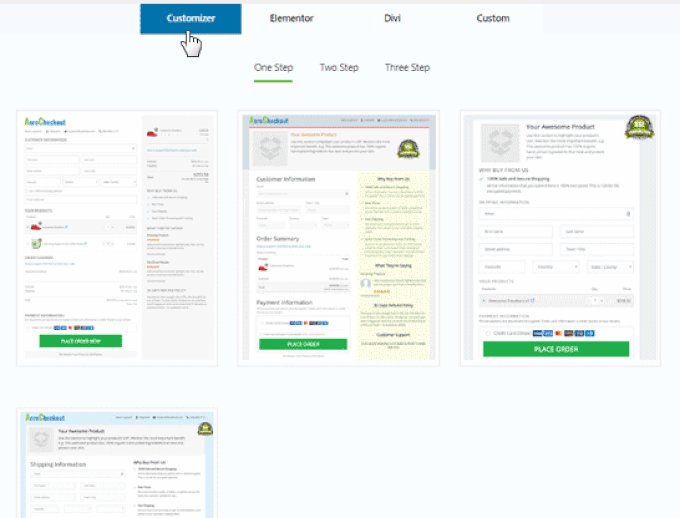
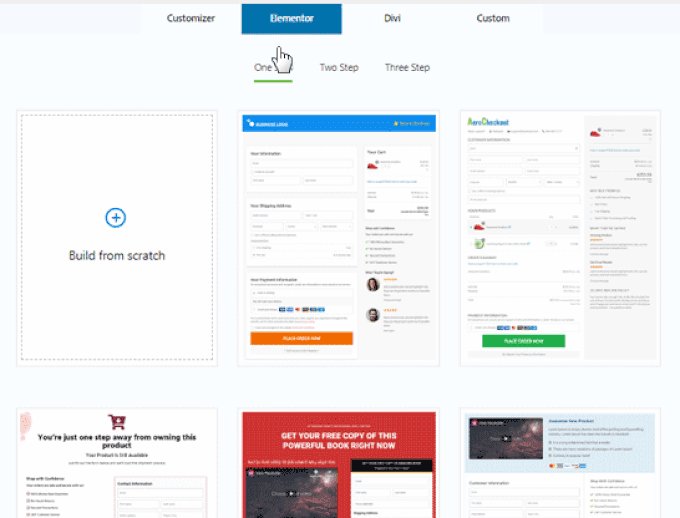
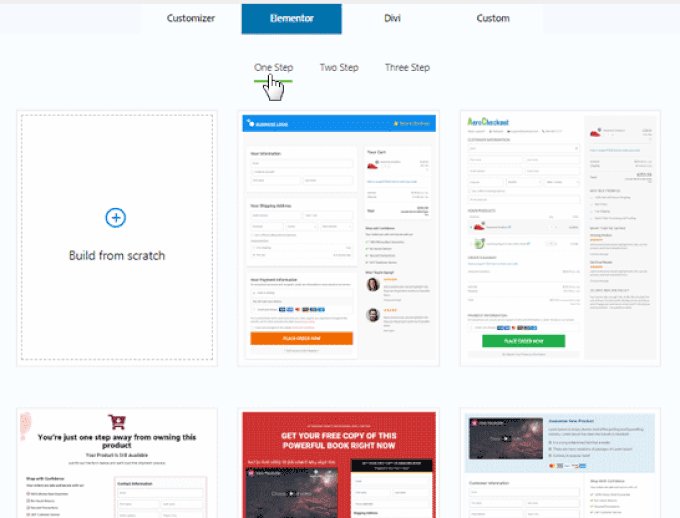
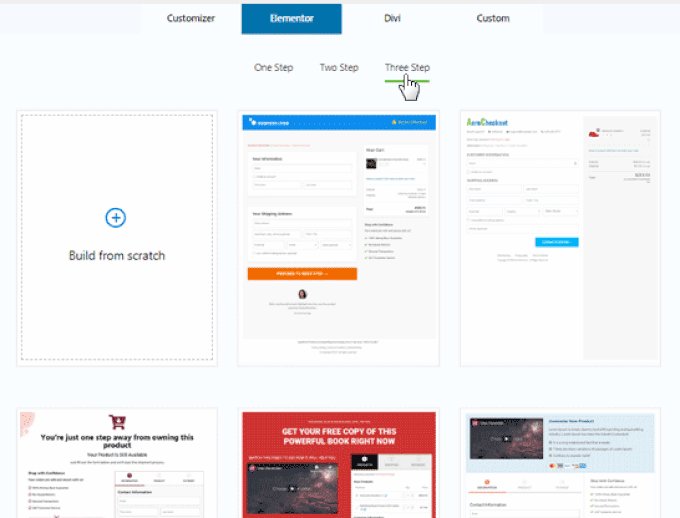
يمكنك الاختيار من بين العشرات من قوالب الخروج المعدة مسبقًا والمُحسَّنة للغاية للتحويلات ، وأفضل جزء هو أنه يمكنك تخصيصها باستخدام أي من منشئي صفحات WordPress المشهورين.

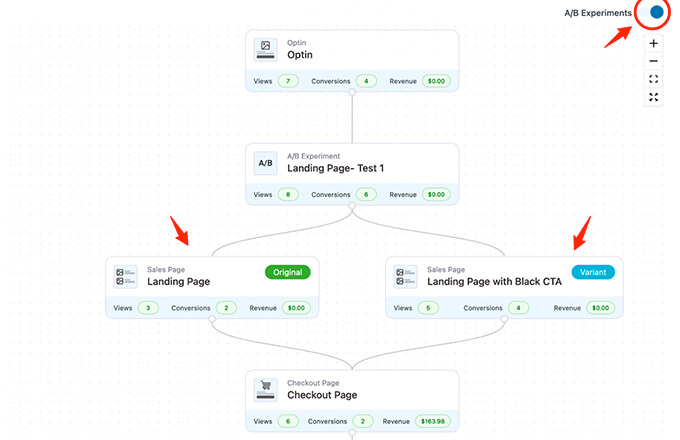
لديك خيار A / B لاختبار مسارات التحويل المتعددة وصفحات المبيعات وعروض البيع.
تمنحك WooFunnels تحليلات مفصلة لكل خطوة في مسار WooCommerce الخاص بك.

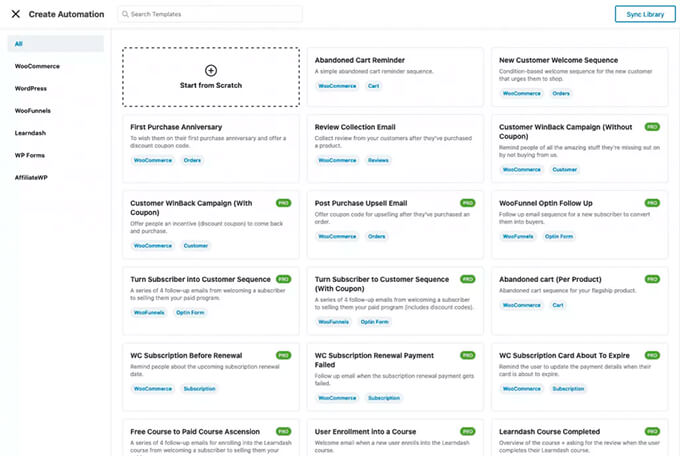
يأتي أيضًا مع ملحق أتمتة تسويقي قوي ، Autonami ، والذي يتيح لك تخصيص رسائل البريد الإلكتروني لـ WooCommerce ، وإرسال إشعار بالبريد الإلكتروني بالتنقيط في WooCommerce للتخلي عن عربة التسوق ، وسلسلة الترحيب ، والمزيد.

إذا كنت جادًا في تنمية متجر WooCommerce الخاص بك ، فهذه واحدة من الأدوات التي يجب أن نوصي بها.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحة تسجيل دخول عميل WooCommerce مخصصة. يمكنك أيضًا الاطلاع على اختيار خبرائنا لأفضل مكونات WooCommerce الإضافية ، ودليلنا النهائي حول كيفية إصلاح WordPress وليس إرسال مشكلة بالبريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
