كيفية تخصيص صفحات منتج WooCommerce (بدون طريقة التعليمات البرمجية)
نشرت: 2023-05-02هل تبحث عن طريقة لتخصيص صفحات منتج WooCommerce الخاصة بك؟
من خلال ضبط صفحات منتج WooCommerce ، يمكنك الحصول على المزيد من المبيعات وتحسين معدلات التحويل في متجرك.
في هذه المقالة ، سنوضح لك كيفية تخصيص صفحات منتج WooCommerce دون الحاجة إلى كتابة أي كود.

لماذا تخصيص صفحات منتج WooCommerce في WordPress؟
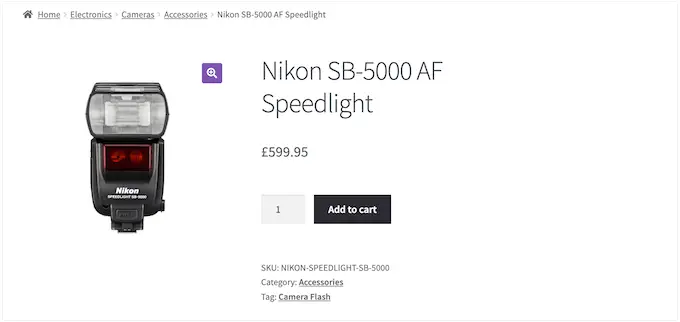
تعد صفحات المنتج الخاصة بك من أكثر المحتويات قيمة في متجرك عبر الإنترنت. تكمن المشكلة في أن صفحات منتج WooCommerce الافتراضية ليست مُحسَّنة للتحويلات.

من خلال إنشاء صفحات منتجات فريدة ، يمكنك غالبًا تحويل الزائرين إلى عملاء يدفعون بمعدل أعلى بكثير. هذا يعني أنه يمكنك كسب المزيد من المال دون الحاجة إلى جذب المزيد من الزوار إلى موقعك أو تحسين WooCommerce SEO الخاص بك.
قبل أن تبدأ في تخصيص صفحات منتج WooCommerce الخاصة بك ، تحتاج إلى التأكد من أن لديك أسرع استضافة WooCommerce لدعم متجرك عبر الإنترنت لأن السرعة لها تأثير كبير أيضًا على معدلات التحويل.
بمجرد القيام بذلك ، دعنا نلقي نظرة على كيفية تخصيص صفحات منتج WooCommerce بدون رمز.
كيفية تخصيص صفحات منتج WooCommerce في WordPress
أسهل طريقة لإنشاء صفحة منتج WooCommerce مخصصة هي باستخدام SeedProd.
SeedProd هو أفضل منشئ صفحات WordPress بالسحب والإفلات ويأتي مع أكثر من 180 قالبًا مصممًا بشكل احترافي.
والأفضل من ذلك ، يمكنك استخدام مُنشئ السمات المتقدم في SeedProd لإنشاء سمة WordPress مخصصة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.

يمكنك استخدام أداة إنشاء السمات بالسحب والإفلات لتخصيص كل جزء من متجرك عبر الإنترنت ، بما في ذلك صفحات المنتج الخاصة بك.
يحتوي SeedProd أيضًا على قوالب WooCommerce الجاهزة وكتل التجارة الإلكترونية التي تسمح لك بإنشاء متجر إلكتروني عالي التحويل بسرعة.
فقط كن على علم بأن هذه الطريقة ستحل محل قالب WooCommerce الحالي.
تثبيت وتنشيط SeedProd
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك إصدار مجاني من SeedProd يسمح لك بإنشاء تصميمات مذهلة بغض النظر عن ميزانيتك. ومع ذلك ، بالنسبة لهذا الدليل ، سنستخدم المكون الإضافي المتميز لأنه يأتي مع كتل WooCommerce ومنشئ السمات. ستحتاج إلى شراء اشتراك Pro أو أعلى من أجل استخدام أداة إنشاء السمات.
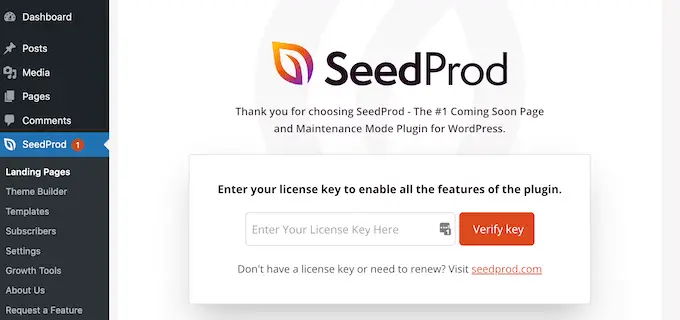
عند التنشيط ، انتقل إلى SeedProd »الإعدادات وأدخل مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال مفتاح الترخيص ، انقر فوق الزر "تحقق من المفتاح".
اختر مجموعة قوالب WooCommerce
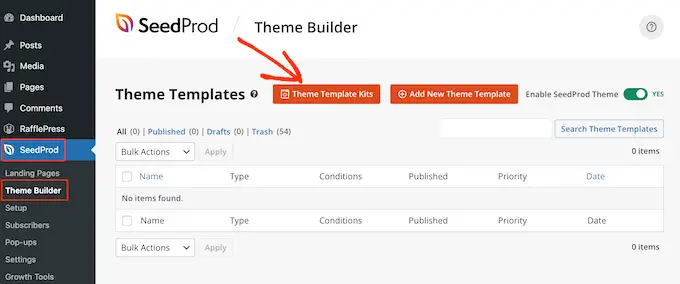
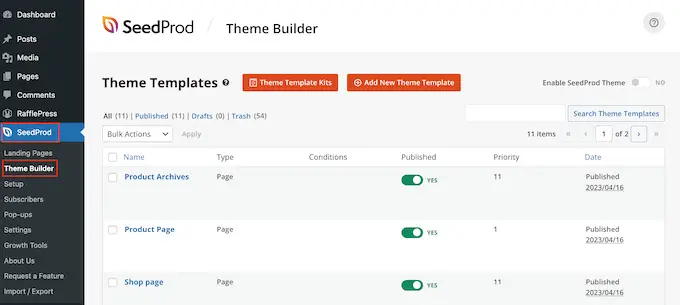
بعد القيام بذلك ، حان الوقت لاختيار مجموعة قوالب WooCommerce التي ستستخدمها لمتجرك عبر الإنترنت. ما عليك سوى التوجه إلى SeedProd »Theme Builder ثم النقر فوق الزر" Theme Templates Kits ".

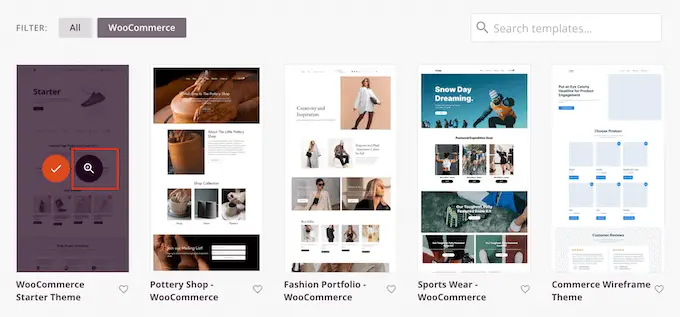
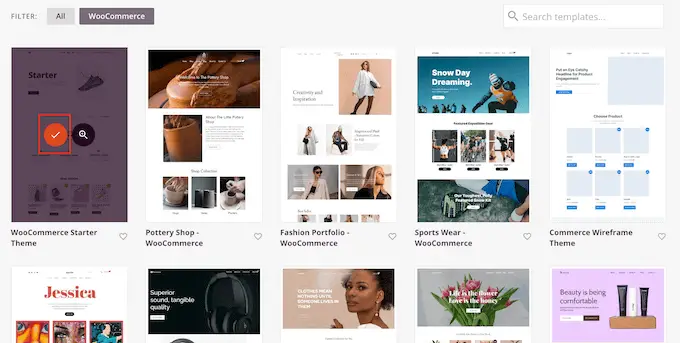
نظرًا لأننا نقوم بإنشاء سمة WooCommerce مخصصة ، انقر فوق علامة التبويب "WooCommerce" لمشاهدة جميع مجموعات التجارة الإلكترونية المختلفة.
لمعاينة تصميم ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق العدسة المكبرة.

هذا يفتح مجموعة القوالب في علامة تبويب جديدة.
هذه معاينة مباشرة ، لذا يمكنك مشاهدة تصميمات أخرى في المجموعة من خلال النقر على الروابط وقوائم التنقل والأزرار والمحتوى التفاعلي الآخر.

نظرًا لأنك تقوم بإنشاء صفحة منتج WooCommerce مخصصة ، فتأكد من إطلاعك على تصميم صفحة المنتج.
عندما تجد مجموعة قوالب تريد استخدامها ، قم بالمرور فوقها ثم انقر فوق علامة الاختيار عند ظهورها. في هذا الدليل ، نستخدم WooCommerce Starter Theme ولكن يمكنك استخدام أي قالب تريده.

تخصيص قالب صفحة منتج WooCommerce
سيقوم SeedProd باستيراد المجموعة الكاملة إلى موقع WordPress الخاص بك ، بحيث يمكنك استخدام المجموعة لإنشاء أرشيف منتج مخصص وصفحة متجر وفهرس مدونة والمزيد.
لمشاهدة كل هذه القوالب ، توجه إلى SeedProd »Theme Builder .

بعد تثبيت النموذج الخاص بك ، تكون جاهزًا لبدء تخصيص صفحة المنتج.
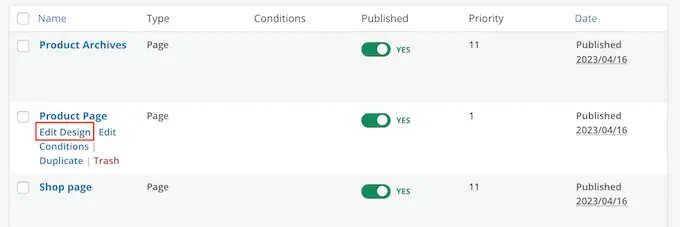
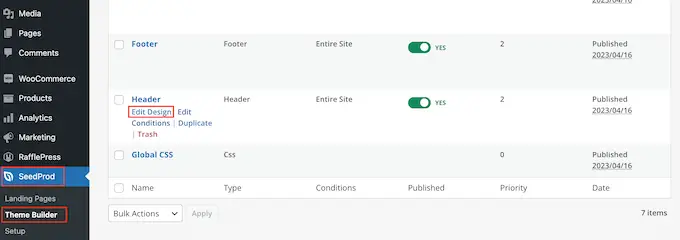
للبدء ، مرر مؤشر الماوس فوق نموذج صفحة المنتج ، ثم انقر فوق رابط "تحرير التصميم" عند ظهوره.

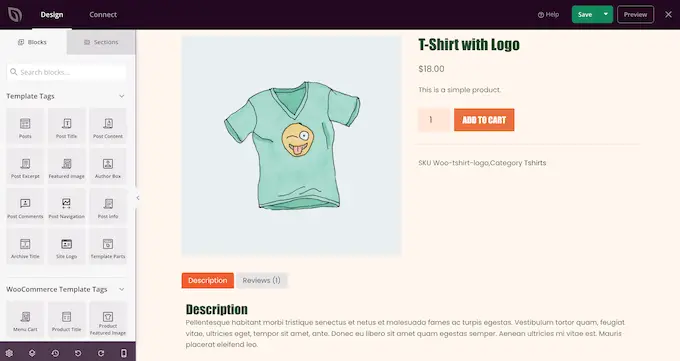
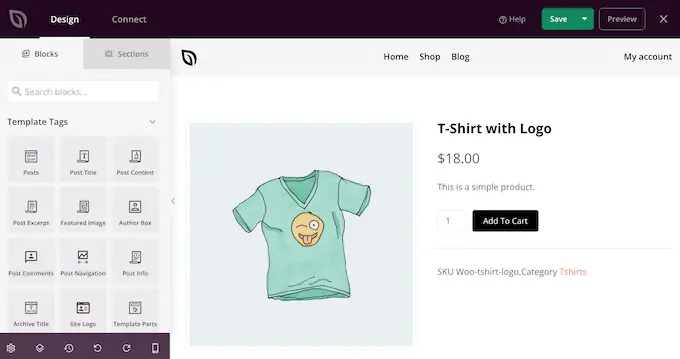
سيؤدي هذا إلى فتح القالب في محرر السحب والإفلات في SeedProd ، مع معاينة قالب WooCommerce إلى اليمين وبعض إعدادات الحظر على اليسار.
سيعرض SeedProd مثالاً لكيفية ظهور صفحة المنتج ، باستخدام محتوى من أحد منتجات WooCommerce الخاصة بك.

تأتي جميع قوالب WooCommerce مع كتل مضمنة ، والتي تعد مكونًا أساسيًا لجميع تصميمات SeedProd.
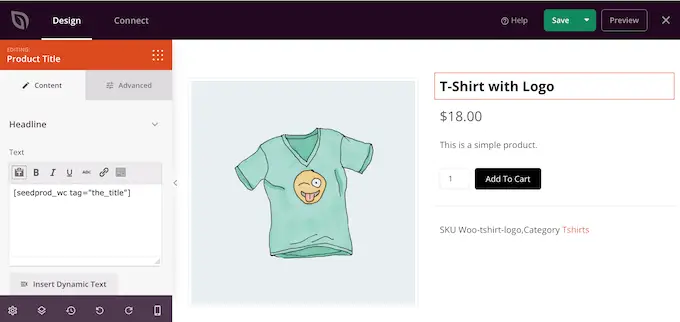
لتخصيص كتلة ، ما عليك سوى النقر لتحديدها في معاينة الصفحة ثم إجراء أي تغييرات في القائمة اليمنى.

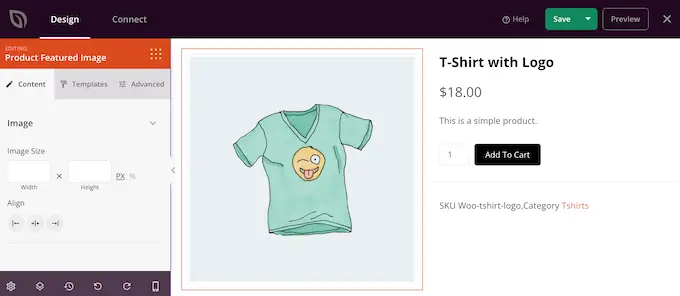
على سبيل المثال ، يأتي القالب مع كتلة منتج مميزة مضمنة يمكنك تخصيصها بعدة طرق مختلفة.
للبدء ، قد ترغب في تغيير حجم الكتلة ومحاذاة باستخدام الإعدادات الموجودة في القائمة اليمنى.

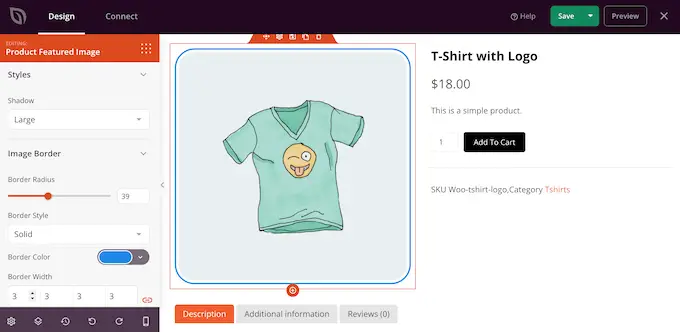
ستجد المزيد من الإعدادات في علامة التبويب "خيارات متقدمة". هنا ، يمكنك جعل الصورة مميزة حقًا عن طريق إضافة حد أو ظل ، وإضافة رسوم متحركة CSS ، والمزيد.
أثناء إجراء التغييرات ، سيتم تحديث المعاينة المباشرة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو في متجرك عبر الإنترنت.

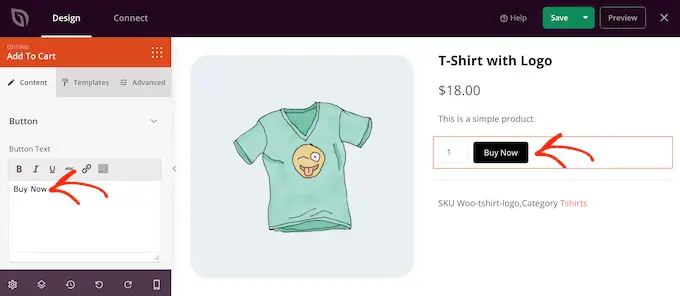
يحتوي قالب WooCommerce أيضًا على زر "إضافة إلى عربة التسوق". يتيح ذلك للمتسوقين شراء منتجاتك ، لذلك سترغب في إبراز الزر.
للبدء ، يمكنك استبدال "إضافة إلى عربة التسوق" بالرسائل المخصصة الخاصة بك ، مثل اشترِ الآن أو احصل على ما تفضله اليوم. لإجراء هذا التغيير ، ما عليك سوى تحديد الزر "إضافة إلى عربة التسوق" ثم كتابة النص الجديد في حقل "نص الزر".

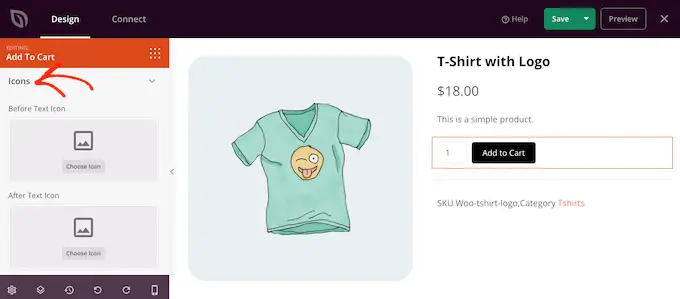
قد ترغب أيضًا في إضافة خط رمز إلى الزر ، لمساعدة الزوار على فهم ما يفعله هذا الزر في لمحة.
يأتي SeedProd مع مكتبة مضمنة تضم أكثر من 1400 رمز Font Awesome يمكنك استخدامها في صفحات المنتج. في القائمة اليمنى ، انقر لتوسيع قسم "الرموز".
يمكنك الآن اختيار ما إذا كنت تريد إظهار الرمز قبل نص الزر أو بعده.

ما عليك سوى اتخاذ قرارك ثم النقر فوق الزر "اختيار الرمز".
سترى الآن جميع أيقونات Font Awesome المختلفة التي يمكنك استخدامها. عندما تجد رمزًا يعجبك ، انقر عليه.

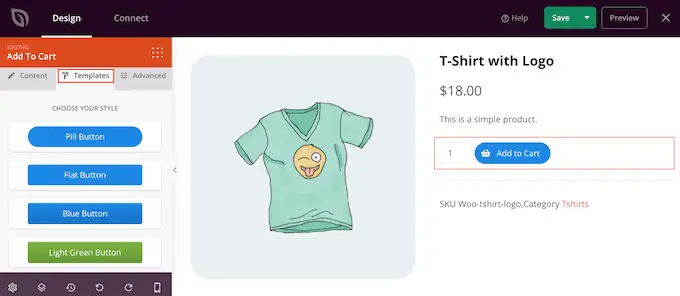
عندما تكون راضيًا عن رسائل الزر ، يمكنك تغيير شكله بالنقر فوق علامة التبويب "النماذج". ستجد هنا قوالب أزرار مختلفة يمكنك استخدامها.
لاستخدام أي من هذه التصميمات ، ما عليك سوى النقر فوق التصميم الذي تريده.

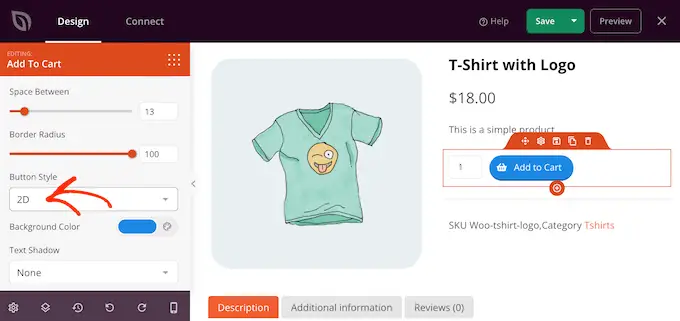
بعد اختيار النموذج ، يمكنك ضبط شكل الزر عن طريق النقر فوق علامة التبويب "خيارات متقدمة". هنا ، يمكنك تغيير التباعد بين الزر ومربع الكمية ، وزيادة نصف قطر الحد لإنشاء زوايا منحنية ، والمزيد.
خيار آخر هو فتح القائمة المنسدلة "Button Style" واختيار نمط جديد من القائمة.

معظم الإعدادات تشرح نفسها بنفسها ، لذا من المفيد استعراضها لمعرفة أنواع التأثيرات المختلفة التي يمكنك إنشاؤها.
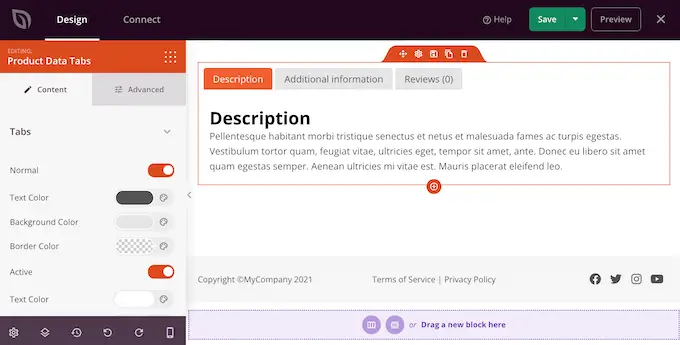
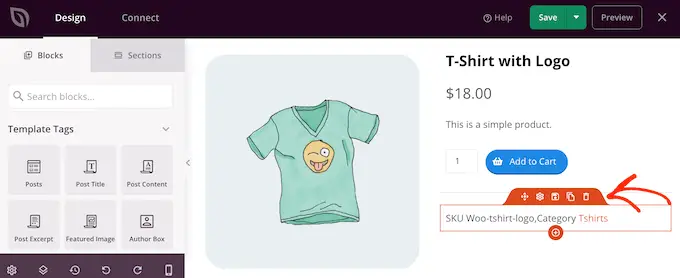
قسم آخر مهم هو كتلة علامات تبويب بيانات المنتج. يعرض هذا معلومات تفصيلية للمتسوقين ، مثل علامات المنتج والسمات والفئات.
مع وضع ذلك في الاعتبار ، يجدر النقر لتحديد الكتلة ثم رؤية التغييرات التي يمكنك إجراؤها في القائمة اليمنى. على سبيل المثال ، يمكنك تغيير لون الخلفية ولون النص وزيادة المساحة المتروكة والمزيد.

لإزالة أي من الكتل الافتراضية ، ما عليك سوى تحريك مؤشر الماوس فوق تلك الكتلة.
ثم ، انقر فوق أيقونة سلة المهملات عندما تظهر.

يمكنك أيضًا تحريك الكتل حول الصفحة باستخدام السحب والإفلات.
احصل على المزيد من المبيعات مع صفحة منتج WooCommerce مخصصة
تعتبر الكتل المضمنة في القالب بداية رائعة ، ولكن قد ترغب في إضافة المحتوى الخاص بك.
يحتوي SeedProd على الكثير من كتل WooCommerce التي يمكنك استخدامها لإنشاء سوق أو متجر عبر الإنترنت عالي التحويل. لمساعدتك ، إليك بعض الكتل التي قد ترغب في إضافتها إلى صفحة منتج WooCommerce.
عرض منتجات WooCommerce ذات الصلة
قد تتمكن من الحصول على المزيد من المبيعات وزيادة متوسط قيمة الطلب من خلال عرض العناصر ذات الصلة على صفحات المنتج الخاصة بك. قد تكون هذه المنتجات التي يشتريها المتسوقون بشكل متكرر معًا أو العناصر التي تكمل بعضها البعض.
على سبيل المثال ، إذا اشترى أحد العملاء جهاز كمبيوتر محمول ، فقد يكون مهتمًا أيضًا بحقيبة كمبيوتر محمول.
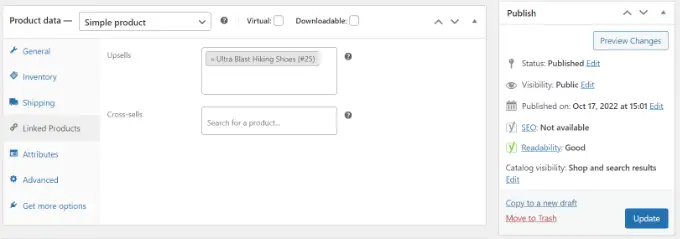
يأتي SeedProd مع كتلة المنتجات ذات الصلة الجاهزة. ومع ذلك ، لتحقيق أقصى استفادة من هذا الحظر ، ستحتاج إلى إعداد المنتجات المرتبطة في المكون الإضافي WooCommerce ، كما ترى في الصورة التالية.

للحصول على إرشادات خطوة بخطوة حول كيفية إضافة منتجات مرتبطة ، يرجى الاطلاع على دليلنا حول كيفية بيع المنتجات في WooCommerce.
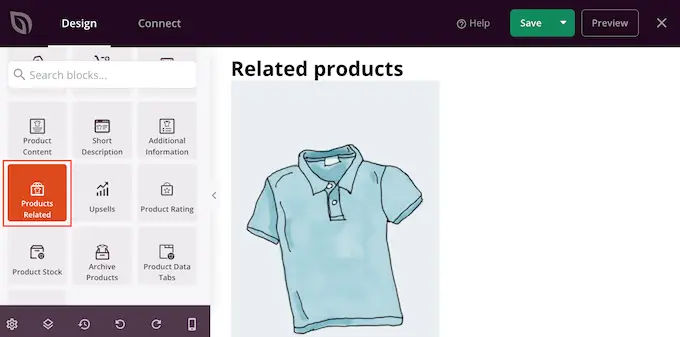
بعد القيام بذلك ، ابحث ببساطة عن كتلة المنتجات ذات الصلة في محرر SeedProd ثم اسحبها إلى التخطيط الخاص بك.

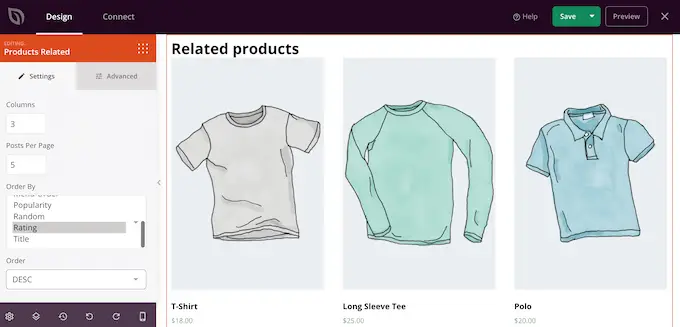
بشكل افتراضي ، تعرض الكتلة منتجًا واحدًا ذا صلة في عمود واحد.
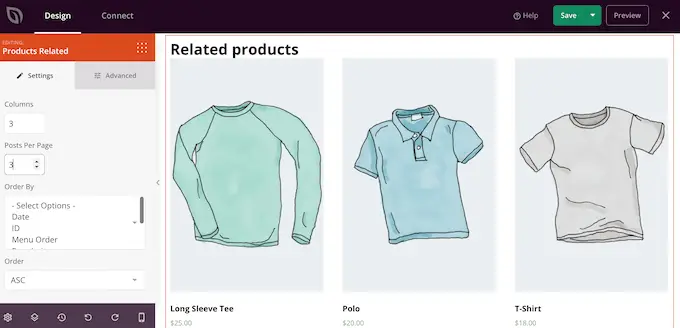
يمكنك عرض المزيد من المنتجات عن طريق كتابة أرقام جديدة في مربعي "الأعمدة" و "المشاركات في كل صفحة" أو بالنقر فوق أزرار الأسهم.


إذا قمت بعرض منتجات متعددة ، فيمكنك تغيير كيفية ترتيب هذه العناصر باستخدام مربع "ترتيب حسب". على سبيل المثال ، قد تعرض المنتجات الأعلى تقييمًا أولاً ، حيث يبدو أن العملاء يستمتعون بهذه العناصر أكثر من غيرها.
يمكنك أيضًا فتح القائمة المنسدلة "الطلب" واختيار ما إذا كنت تريد عرض العناصر ذات الصلة بترتيب تصاعدي (ASC) أو تنازلي (تنازلي).

أضف تقييمًا بالنجوم
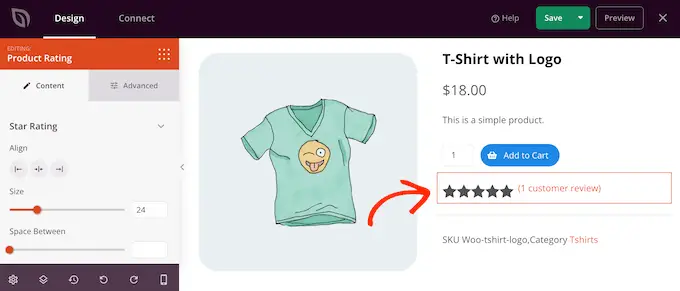
يمكن أن يساعد عرض تقييم بالنجوم لكل منتج في طمأنة المتسوقين بأن سلعك ذات نوعية جيدة. ومع ذلك ، قد ترغب في سحب مجموعة Star Rating إلى تصميمك.

للحصول على أفضل النتائج ، نوصي بإظهار تصنيف النجوم في أعلى الشاشة ، حيث يسهل على العملاء تحديده. يمكن أن يساعد هذا المتسوقين في اتخاذ قرارات الشراء بشكل أسرع حيث يمكنهم على الفور معرفة ما إذا كان المتسوقون الآخرون يوصون بمنتج ما.
استخدم FOMO من خلال إظهار مخزون المنتج
يشجع FOMO ، أو "الخوف من الضياع" ، المتسوقين على اتخاذ إجراء الآن.
إذا كنت تبيع عناصر ذات إصدار محدود أو لديك كمية صغيرة من المخزون بانتظام ، فقد ترغب في إظهار عدد المنتجات المتبقية. يمكن أن يقنع هذا المتسوقين بالشراء الآن ، بدلاً من الانتظار والمخاطرة ببيع المنتج.
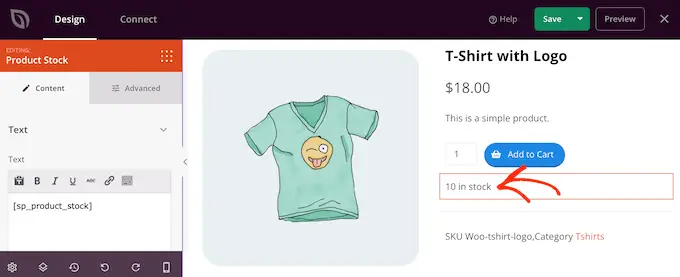
لإظهار هذه المعلومات ، اسحب قالب Product Stock إلى التصميم الخاص بك.

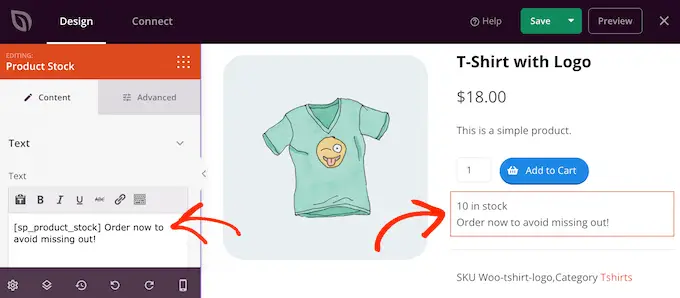
بشكل افتراضي ، تعرض الكتلة عدد العناصر المتبقية ، متبوعة بـ "في المخزون". قد ترغب في إضافة الرسائل الخاصة بك إلى هذا النص الافتراضي.
للقيام بذلك ، ما عليك سوى الكتابة في محرر النصوص الصغير في القائمة اليمنى. إذا قمت بإضافة بعض النص ، فاحرص على عدم تحرير علامة '[sp_product_stock]' لأن هذا يسمح لـ SeedProd بإظهار العدد الإجمالي للعناصر المتبقية.

استبدل الصورة المميزة بمنتج
تتيح صورة المنتج المميزة للمتسوقين رؤية ما يشترونه في متجر عبر الإنترنت.
ومع ذلك ، قد ترغب في بعض الأحيان في استبدال صورة مميزة واحدة بمطبخ منتج. على سبيل المثال ، قد تعرض نفس المنتج من زوايا مختلفة. حتى أن بعض المتاجر تستخدم صورًا تفاعلية بزاوية 360 درجة حتى يتمكن المتسوقون من استكشاف منتج بمزيد من التفاصيل.
إذا قمت بإضافة معرض إلى منتجات WooCommerce الخاصة بك ، فمن المنطقي استبدال كتلة الصور المميزة للمنتج الافتراضية بمجموعة معرض.
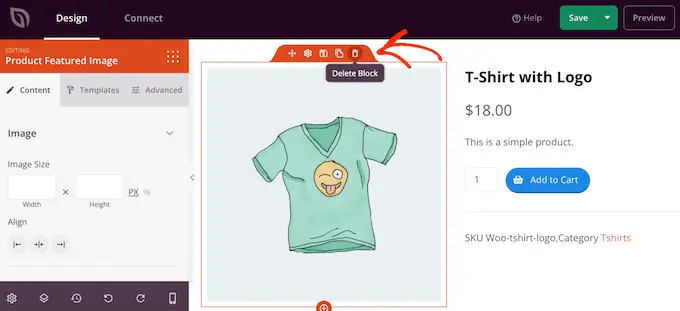
للقيام بذلك ، ما عليك سوى التمرير فوق كتلة المنتج المميز ثم النقر فوق رمز سلة المهملات عند ظهوره.

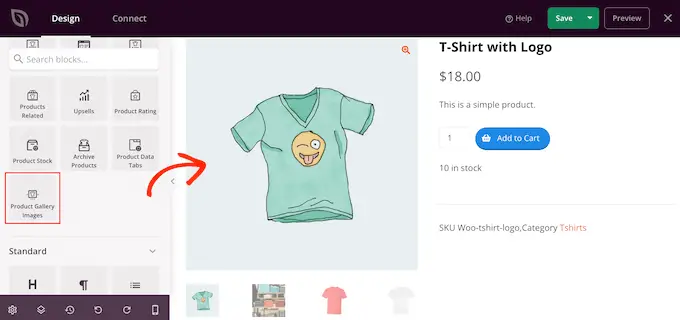
يمكنك بعد ذلك العثور على قالب صورة معرض المنتجات في القائمة اليمنى واسحبه إلى تخطيط صفحتك.
نوصي بإضافة هذه الكتلة في أعلى الصفحة ، حتى يتمكن الزائرون من رؤية ما يشترونه على الفور.

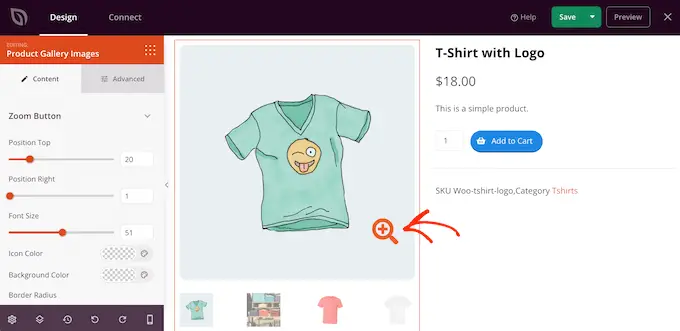
يمكن للمتسوقين تكبير الصورة عن طريق تمرير مؤشر الماوس فوق معرض المنتجات.
بشكل افتراضي ، يظهر رمز التكبير / التصغير في الزاوية العلوية اليمنى من الصورة المميزة الحالية ، ولكن يمكنك تغيير ذلك باستخدام شريط التمرير "Position Top" و "Position Right".

يمكنك أيضًا تكبير أو تصغير رمز العدسة المكبرة باستخدام شريط تمرير "حجم الخط" أو تغيير لون الرمز ولون الخلفية.
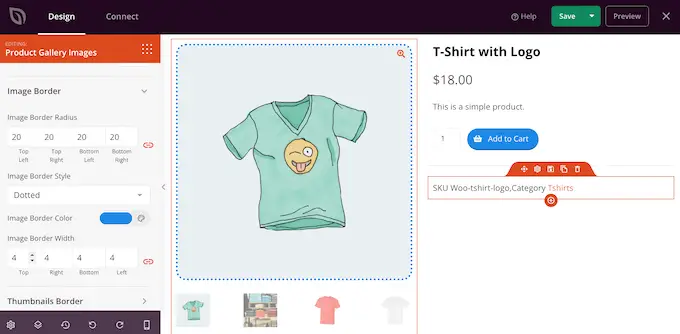
يمكنك أيضًا إضافة حدود حول الصور المختلفة ، باستخدام إعدادات الحدود "حدود الصورة" و "الصور المصغرة".

أنشئ مشاركة على وسائل التواصل الاجتماعي باستخدام أزرار المشاركة
إذا شارك أحد المتسوقين منتجك على وسائل التواصل الاجتماعي ، فيمكنه جذب المزيد من الأشخاص إلى متجرك عبر الإنترنت. مع وضع ذلك في الاعتبار ، من الجيد إضافة أزرار المشاركة الاجتماعية إلى صفحات المنتج الخاصة بك.
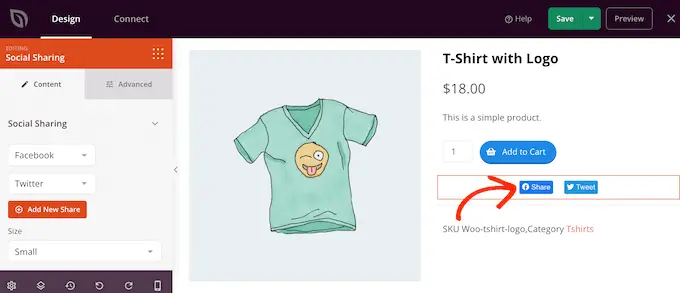
يحتوي SeedProd على كتلة مشاركة اجتماعية تدعم Facebook و Twitter و LinkedIn و Pinterest. ما عليك سوى سحب هذه الكتلة وإفلاتها في صفحتك وستضيف أزرار مشاركة Facebook و Twitter تلقائيًا.

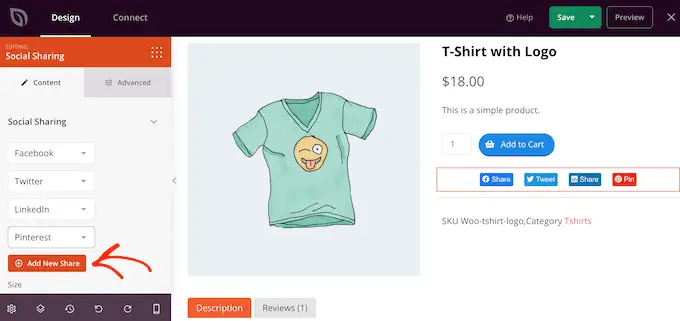
لإضافة المزيد من الشبكات الاجتماعية ، ما عليك سوى النقر فوق الزر "إضافة مشاركة جديدة".
يمكنك بعد ذلك اختيار موقع وسائط اجتماعية من القائمة المنسدلة.

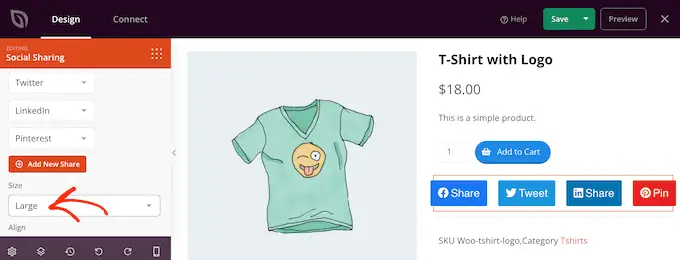
بعد إضافة جميع الشبكات التي تريد استخدامها ، يمكنك تغيير حجم أزرار المشاركة باستخدام القائمة المنسدلة "الحجم".
ستبرز أزرار المشاركة الاجتماعية الأكبر بشكل أكبر ، على الرغم من أنها قد تشتت الانتباه عن محتوى الصفحة الآخر بما في ذلك عبارة "إضافة إلى عربة التسوق" التي تحث المستخدم على اتخاذ إجراء.

إظهار شهادات العملاء ومراجعات الأعمال
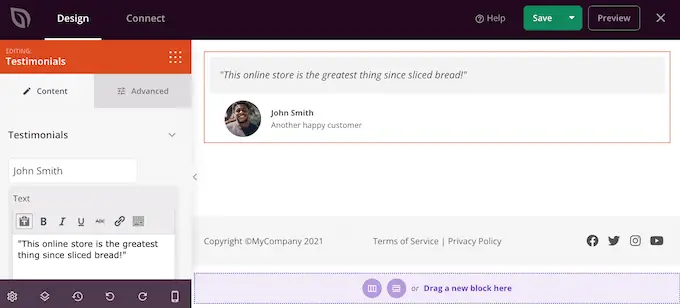
يتيح WooCommerce للعملاء مراجعة منتجاتك الفردية ، ولكن قد ترغب أيضًا في إظهار شهادات العملاء. قد تكون هذه اقتباسات من أفضل تقييماتك ، أو تعليقات حول خدمة العملاء الممتازة ، أو أي محتوى آخر تريد إبرازه.
تتيح لك مجموعة شهادات SeedProd إنشاء شهادات متناوبة ، وهي طريقة رائعة لعرض الكثير من المعلومات في مساحة صغيرة.

لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية إضافة الشهادات الدورية في WordPress.
قم بتمييز المنتجات التي تم عرضها مؤخرًا في WooCommerce
يشجع القسم "الذي تم عرضه مؤخرًا" العملاء على إعادة زيارة المنتجات التي شاهدوها مؤخرًا ، ولكن لم يضيفوها إلى سلة التسوق الخاصة بهم. يساعد هذا العملاء في مقارنة المنتجات والعثور على العنصر المناسب لهم. كما أنه يمنحهم فرصة لتغيير رأيهم ، وشراء منتج قاموا بزيارته مؤخرًا ولكن لم يضيفوه إلى سلة التسوق الخاصة بهم.
مع ما يقال ، قد ترغب في إضافة مجموعة المنتجات الحديثة من SeedProd إلى تصميمك.

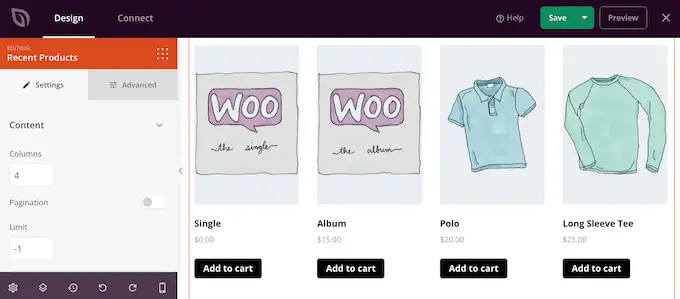
بعد إضافة الكتلة ، يمكنك تغيير عدد الأعمدة باستخدام الإعدادات الموجودة في القائمة اليمنى.
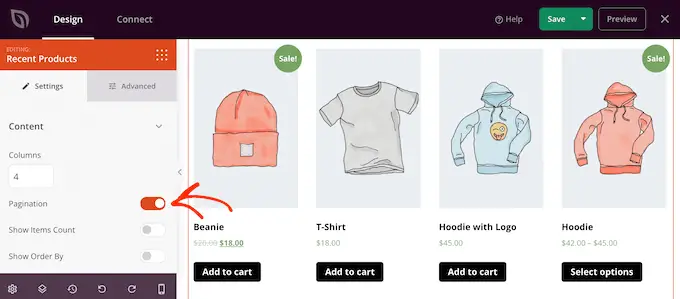
إذا كنت تريد إظهار الكثير من المنتجات المختلفة ، فيمكنك إضافة ترقيم الصفحات عن طريق تنشيط مفتاح تبديل "ترقيم الصفحات".

إذا قمت بتمكين "ترقيم الصفحات" ، فستتمكن من الوصول إلى بعض الإعدادات الإضافية.
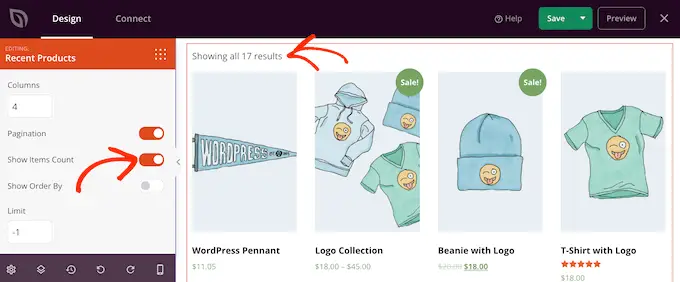
للبدء ، يمكنك إظهار العدد الإجمالي للنتائج في الجزء العلوي من كتلة المنتجات الحديثة ، عن طريق تمكين التبديل "إظهار عدد العناصر".

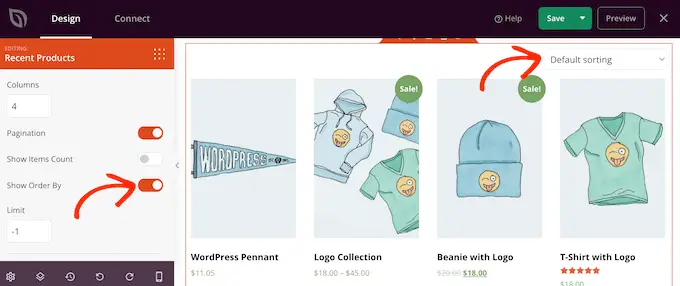
قد ترغب أيضًا في تمكين شريط التمرير "عرض الطلب حسب" ، حيث يتيح ذلك للزوار فرز المنتجات الحديثة.
كما ترى في الصورة التالية ، فإن هذا يضيف قائمة منسدلة "فرز افتراضي" إلى المنطقة.

اعرض منتجات WooCommerce الأكثر شهرة
قد ترغب في عرض المنتجات الأكثر مبيعًا أو الأعلى تقييمًا على صفحات منتجك. نظرًا لأن هذه العناصر تؤدي أداءً جيدًا بالفعل ، فإن عرضها على المزيد من الأشخاص يمكن أن يكون طريقة سهلة للحصول على المزيد من المبيعات.
هناك خيار آخر وهو عرض المنتجات المعروضة للبيع حاليًا. يمكن أن يحفز هذا المتسوقين على شراء هذه العناصر الآن ، من أجل الحصول على أفضل صفقة.
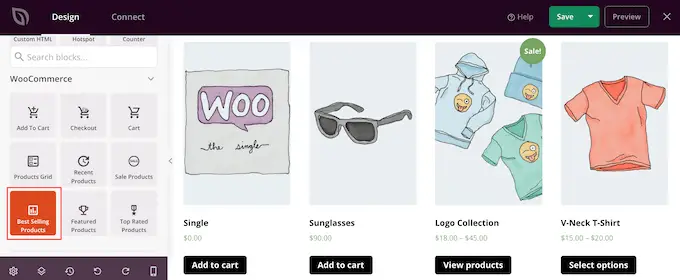
يحتوي SeedProd على بعض الكتل التي يمكنها جلب هذه المنتجات تلقائيًا. إذا كنت تريد إظهار أكبر البائعين لديك ، فأضف مجموعة المنتجات الأكثر مبيعًا إلى تصميمك.

لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية عرض المنتجات الشعبية على صفحات منتجات WooCommerce.
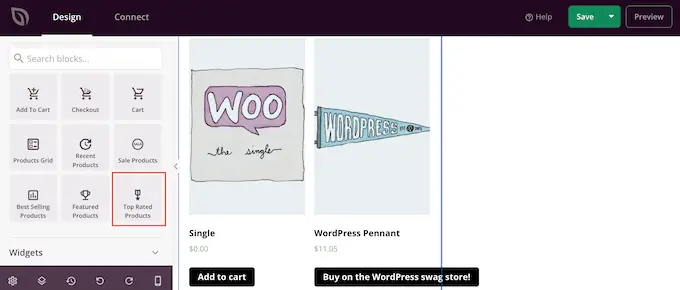
إذا كنت ترغب في إظهار المنتجات التي حصلت على أعلى تصنيف بالنجوم ، فيمكنك سحب كتلة المنتجات الأعلى تقييمًا إلى الصفحة.

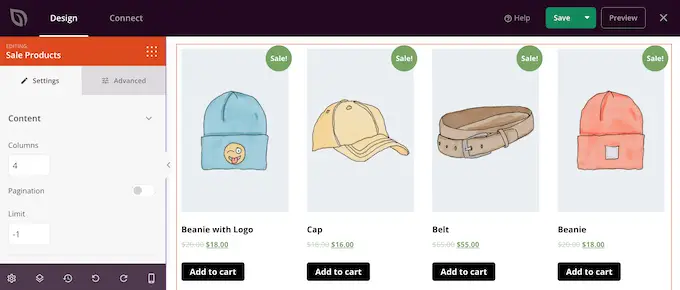
أخيرًا ، هناك كتلة بيع المنتجات التي تعرض جميع العناصر المعروضة للبيع حاليًا.
بغض النظر عن الكتلة التي تضيفها ، انقر لتحديدها ثم ألق نظرة على الإعدادات في القائمة اليمنى. كل هذه الإعدادات واضحة ومباشرة ، لذا من المفيد استعراضها لمعرفة التأثيرات المختلفة التي يمكنك إنشاؤها.

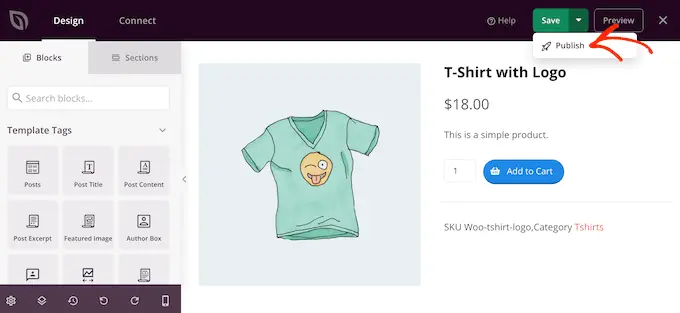
كيفية نشر صفحة منتج WooCommerce المخصصة
عندما تكون راضيًا عن شكل صفحة المنتج ، فقد حان الوقت لحفظ التغييرات. ما عليك سوى المضي قدمًا والنقر فوق سهم القائمة المنسدلة بجوار "حفظ" ثم تحديد خيار "نشر".

لن تظهر صفحة المنتج المخصصة في متجرك عبر الإنترنت حتى تقوم بتنشيط سمة WooCommerce المخصصة بالكامل. يمنحك هذا فرصة لإلقاء نظرة على التصميمات الأخرى في مجموعة السمات الخاصة بك ، ثم إجراء أي تغييرات باستخدام أداة السحب والإفلات من SeedProd.
على سبيل المثال ، ستحتاج عادةً إلى تحرير قوالب الرأس والتذييل لإبراز قوائم التنقل الخاصة بك وشعار متجرك المخصص ومحتويات أخرى. للإلهام ، يرجى الاطلاع على قائمة التحقق الخاصة بنا بالأشياء التي يجب إضافتها إلى تذييل موقع WordPress الخاص بك.
لتحرير أي قالب آخر ، توجه إلى SeedProd »Theme Builder . بعد ذلك ، مرر مؤشر الماوس فوق النموذج الذي تريد تخصيصه.
يمكنك بعد ذلك النقر على رابط "تعديل التصميم" عندما يظهر.

الآن ، ما عليك سوى تغيير التصميم عن طريق إضافة المزيد من الكتل ثم تخصيصها باستخدام الإعدادات الموجودة في القائمة اليمنى.
استمر في تكرار هذه الخطوات حتى تشعر بالرضا عن كيفية إعداد جميع القوالب.
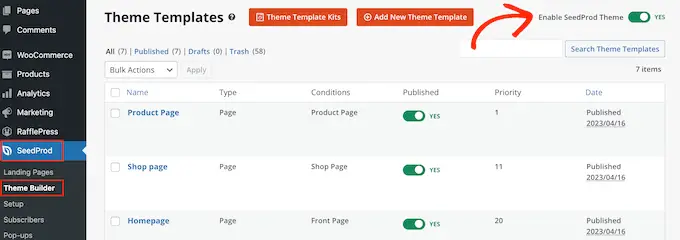
عندما تكون جاهزًا لإضفاء الحيوية على سمة WooCommerce المخصصة ، انتقل إلى SeedProd »Theme Builder . يمكنك بعد ذلك النقر فوق مفتاح التبديل "Enable SeedProd Theme" بحيث يظهر "نعم".

الآن ، إذا قمت بزيارة متجرك عبر الإنترنت ، فسترى صفحة منتج WooCommerce المخصصة مباشرة.
كنا نأمل أن تساعدك هذه المقالة في تخصيص صفحات منتج WooCommerce بدون تشفير. قد ترغب في الاطلاع على دليلنا حول كيفية زيادة حركة مرور مدونتك أو اختيار خبرائنا لأفضل مكونات WooCommerce الإضافية لمتجرك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
