كيفية تخصيص منطقة إدارة WordPress (لوحة القيادة) للمبتدئين
نشرت: 2022-08-25هل تريد تخصيص لوحة تحكم مسؤول WordPress؟
يمكن أن تصبح منطقة مسؤول WordPress في بعض الأحيان مزدحمة للغاية مع الأدوات وعناصر القائمة والخيارات المضافة بواسطة WordPress نفسه أو المكونات الإضافية والسمات الأخرى.
في دليل المبتدئين هذا ، سنعرض كيفية تخصيص لوحة تحكم مسؤول WordPress بسهولة عن طريق إخفاء العناصر غير المرغوب فيها وإعادة ترتيب شاشات المسؤول. سنغطي أيضًا كيفية تغيير قوائم المسؤول ، وغير ذلك الكثير.

فيما يلي نظرة عامة موجزة عن الموضوعات التي سنغطيها في هذه المقالة.
مستعد؟ هيا بنا نبدأ.
لماذا تخصيص منطقة إدارة WordPress؟
إذا كنت تدير موقع ويب WordPress لفترة من الوقت الآن ، فربما لاحظت عناصر واجهة وإشعارات وعناصر قائمة مختلفة في منطقة إدارة WordPress الخاصة بك.

تختفي بعض العناصر مثل إشعارات وتنبيهات المكونات الإضافية عند إغلاقها أو رفضها. ومع ذلك ، تظل العديد من العناصر الأخرى في مكانها على شاشات إدارة WordPress المختلفة.
ما لا يعرفه معظم مبتدئين في WordPress هو أنه يمكنهم بسهولة إخفاء هذه العناصر ونقلها وتخصيص لوحة تحكم مسؤول WordPress الخاصة بهم على موقع الويب الخاص بهم.
يقوم الكثير من المطورين بتخصيص لوحة تحكم مسؤول WordPress لعملائهم لتسهيل الأمر.
ومع ذلك ، دعنا نلقي نظرة على كيفية تخصيص منطقة إدارة WordPress الخاصة بك بسهولة وتحسين تجربة WordPress الخاصة بك.
1. إخفاء عناصر إدارة WordPress مع خيارات الشاشة
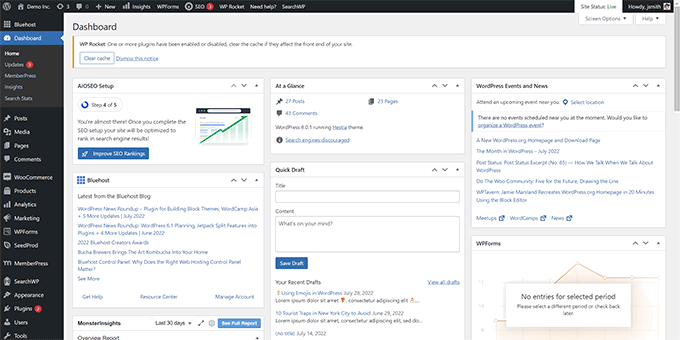
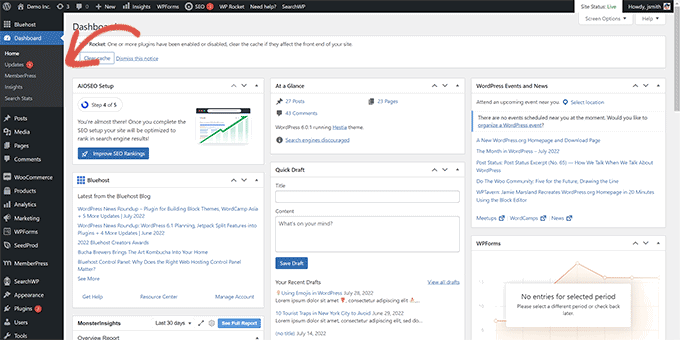
تحتوي العديد من صفحات مسؤول WordPress ، بما في ذلك لوحة التحكم الرئيسية ، على زر خيارات الشاشة في الزاوية اليمنى العليا من الشاشة.
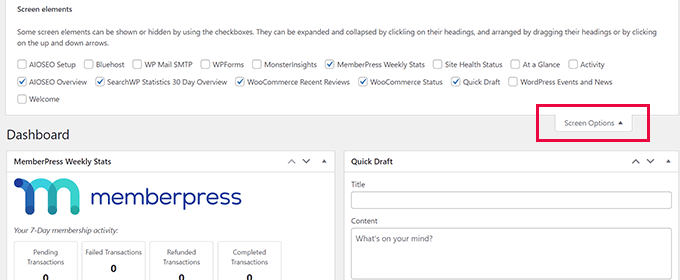
سيؤدي النقر فوقه إلى ظهور قائمة منبثقة بخيارات مختلفة. ما عليك سوى إلغاء تحديد الخيارات التي لا تريد رؤيتها ، وستختفي من تلك الصفحة.

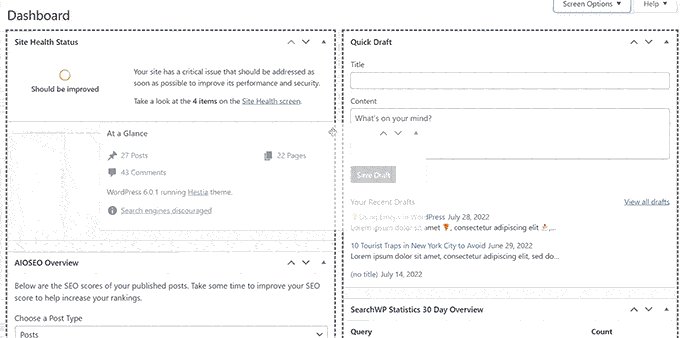
على سبيل المثال ، في صفحة "لوحة المعلومات" ، يمكنك إخفاء الأدوات التي لم تستخدمها من قبل والاحتفاظ بالأدوات التي توفر معلومات قيمة.
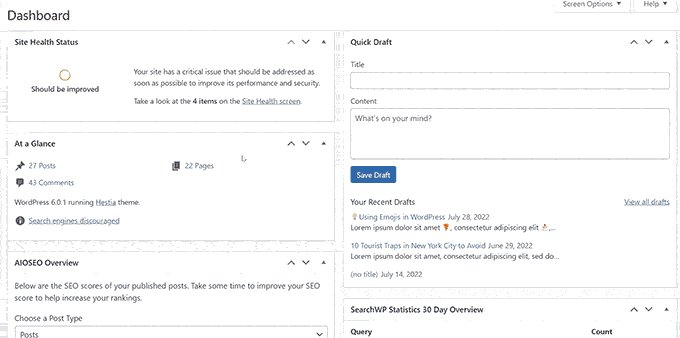
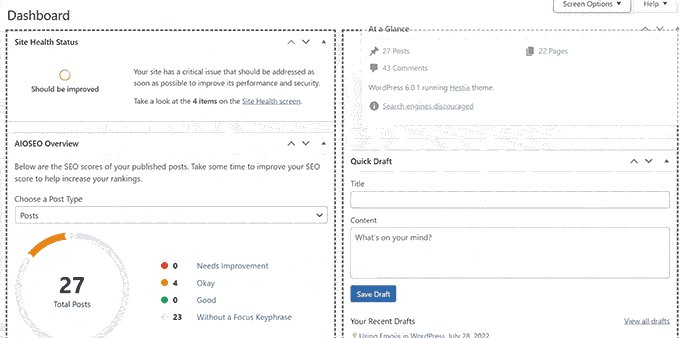
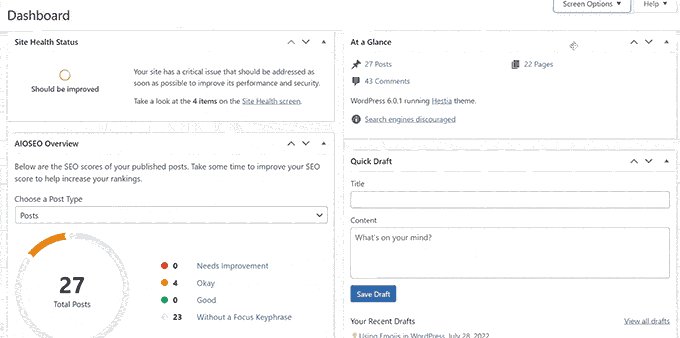
أثناء وجودك في صفحة "لوحة المعلومات" ، يمكنك أيضًا سحب وإفلات الأدوات لإعادة ترتيبها على الشاشة. على سبيل المثال ، يمكنك نقل عنصر واجهة المستخدم "لمحة سريعة" و "صحة الموقع" إلى الأعلى.

سيعرض لك زر "خيارات الشاشة" خيارات مختلفة بناءً على الصفحة الموجودة داخل منطقة إدارة WordPress التي تبحث عنها.
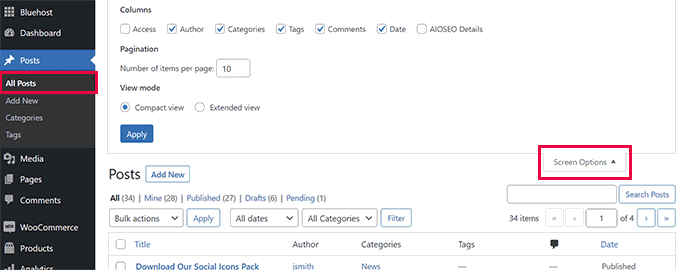
على سبيل المثال ، في صفحة المنشورات »كل المنشورات ، سيسمح لك زر خيارات الشاشة بإظهار أو إخفاء الأعمدة ، أو تغيير عدد المنشورات المعروضة ، أو التبديل إلى طريقة عرض موسعة.

حاول استخدام ميزة "خيارات الشاشة" في صفحات مختلفة داخل منطقة إدارة WordPress الخاصة بك لمعرفة الخيارات المتاحة لضبط تلك الصفحات وفقًا لاحتياجاتك الخاصة.
ملاحظة: يتم تخزين إعدادات خيارات الشاشة لكل مستخدم. لن تنطبق تغييراتك على المستخدمين أو المؤلفين الآخرين على موقع WordPress الخاص بك.
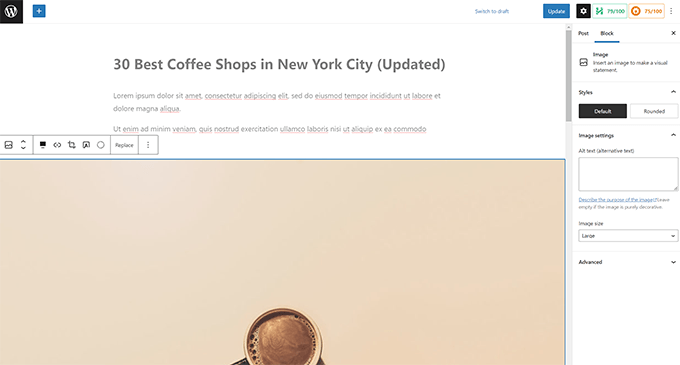
2. تخصيص شاشة محرر الكتل في منطقة إدارة WordPress
يقضي مستخدم WordPress العادي معظم وقته في استخدام محرر القوالب. هذا هو محرر محتوى WordPress الافتراضي الذي تستخدمه لكتابة منشورات المدونة وإنشاء صفحات لموقع الويب الخاص بك.
يأتي محرر الكتل بالفعل بواجهة مستخدم خالية من الفوضى توفر لك مساحة كبيرة لتحرير المحتوى الخاص بك.

ومع ذلك ، فإنه يسمح لك أيضًا بضبط إعدادات معينة لجعل تجربة الكتابة الخاصة بك أفضل.
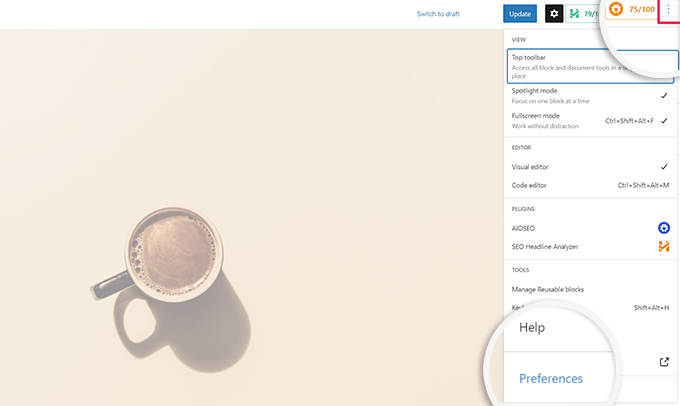
ما عليك سوى النقر فوق زر القائمة ثلاثية النقاط في الزاوية اليمنى العليا من الشاشة والنقر فوق خيار التفضيلات.

سيظهر هذا نافذة منبثقة حيث يمكنك ضبط إعدادات مختلفة لمحرر الكتلة.
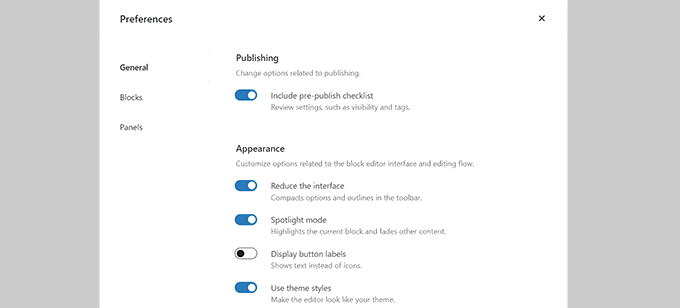
أولاً ، ضمن علامة التبويب "عام" ، يمكنك تقليل واجهة المستخدم ، مما يجعل الواجهة أكثر إحكاما.

يمكنك أيضًا تشغيل "وضع Spotlight" ، والذي سيسلط الضوء فقط على الكتلة التي أنت فيها ويتلاشى الأجزاء الأخرى من الشاشة.
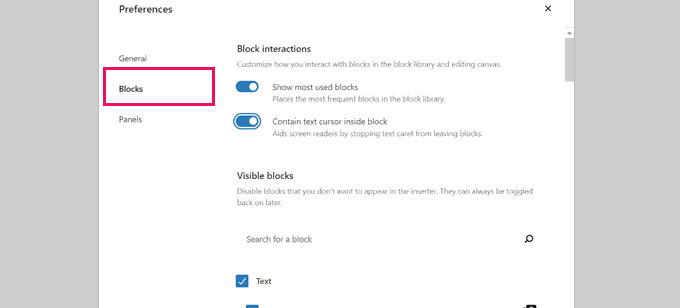
بعد ذلك ، يمكنك التبديل إلى علامة التبويب "الحظر". من هنا ، يمكنك إظهار وإخفاء الكتل المتاحة لك داخل المحرر.

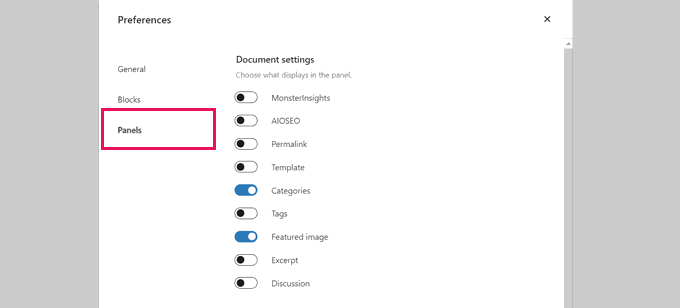
أخيرًا ، تحتوي علامة التبويب "اللوحات" على المزيد من الخيارات.
من هنا ، يمكنك تحديد اللوحات المعروضة أو المخفية داخل الشريط الجانبي الأيمن لمحرر الكتلة.

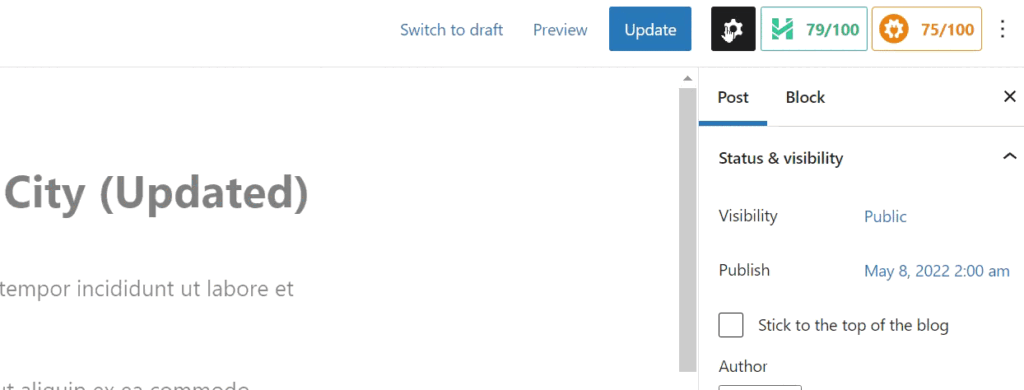
بمجرد إخفاء الميزات التي لا تستخدمها ، يمكنك النقر فوق "X" في الزاوية العلوية اليمنى للعودة إلى محرر المنشورات.
بعد ذلك ، سيؤدي النقر فوق رمز "الترس" في الأعلى إلى توسيع لوحة الإعدادات أو إخفائها. يكون هذا مفيدًا عند العمل مع تخطيطات محتوى كاملة العرض.

داخل الشريط الجانبي الذي يظهر من خلال رمز الترس ، يمكنك اختيار طي أي علامة تبويب بالنقر فوق السهم المتجه لأعلى.
سيؤدي ذلك إلى مسح الفوضى الإضافية والمساعدة في إنشاء شاشة محرر كتلة خالية من التشتيت لك.

قد ترغب أيضًا في الاطلاع على هذه النصائح الإضافية حول إتقان محرر محتوى WordPress لجعل تجربة إنشاء المحتوى أكثر متعة.
أثناء تثبيت المزيد من مكونات WordPress الإضافية على موقع الويب الخاص بك ، سترى أن العديد منهم يضيفون عناصر القائمة الخاصة بهم إلى قائمة الشريط الجانبي الأيسر في لوحة تحكم مسؤول WordPress.

الآن قد تحتاج إلى الوصول إلى بعضها بانتظام. على سبيل المثال ، قد ترغب في الوصول بسهولة إلى إدخالات نموذج الاتصال أو ضبط إعدادات تحسين محركات البحث لمدونة WordPress الخاصة بك.
ومع ذلك ، قد لا تحتاج إلى وصول مستمر إلى بعض عناصر القائمة هذه ، أو قد لا ترغب في أن يراها المستخدمون الآخرون على موقعك.
لحسن الحظ ، هناك مكون إضافي لمساعدتك في التحكم في عناصر القائمة التي تظهر في الشريط الجانبي لمسؤول WordPress. يمكنك أيضًا التحكم في دور المستخدم الذي يمكنه رؤية عنصر قائمة في منطقة الإدارة.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Admin Menu Editor. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
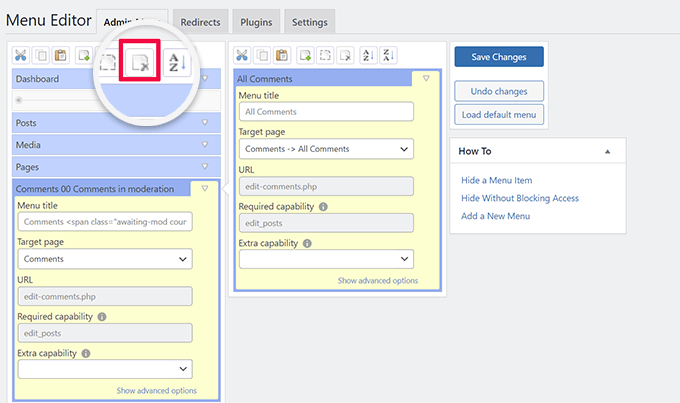
عند التنشيط ، تحتاج إلى زيارة الإعدادات »صفحة محرر القائمة لتكوين قوائم منطقة الإدارة.
سترى جميع عناصر القائمة الرئيسية في العمود الأول. سيؤدي النقر فوق عنصر قائمة إلى إظهار العناصر الفرعية المتداخلة تحتها في العمود الثاني.

يمكنك النقر لتحديد عنصر قائمة ثم النقر فوق الزر حذف في شريط الأدوات العلوي لإزالته.
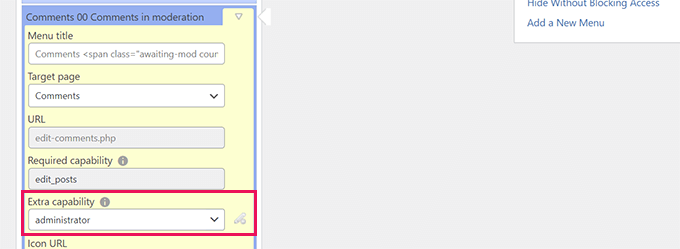
يمكنك أيضًا تقييد من يمكنه رؤية عنصر قائمة في الشريط الجانبي لمسؤول WordPress. ما عليك سوى النقر لتحديد عنصر قائمة ، ثم ضمن الإعدادات ، قم بتعيين قيد ضمن "قدرة إضافية".

على سبيل المثال ، في الصورة أعلاه ، قمنا بإخفاء عنصر قائمة التعليقات من جميع المستخدمين باستثناء أولئك الذين لديهم دور المستخدم المسؤول.

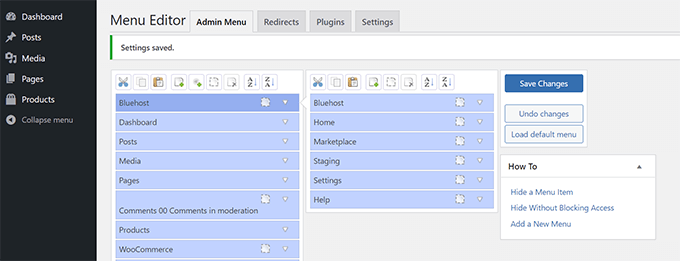
بمجرد إجراء التغييرات على قوائم منطقة الإدارة ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
سيعرض المكون الإضافي قوائم منطقة إدارة WordPress المخصصة على الشاشة.

إذا لم تظهر التغييرات على الفور ، فقد تضطر إلى تحديث صفحتك أو تسجيل الخروج والعودة مرة أخرى لتظهر تخصيصات القائمة.
لمزيد من التفاصيل ، راجع البرنامج التعليمي الكامل الخاص بنا حول كيفية إخفاء عناصر القائمة غير الضرورية في منطقة إدارة WordPress.
4. تخصيص ما يظهر في شريط أدوات المسؤول في WordPress
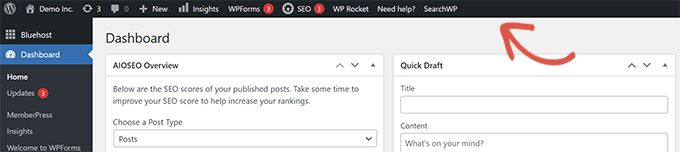
شريط أدوات المسؤول هو القائمة الموجودة أعلى شاشات منطقة إدارة WordPress. يكون شريط الأدوات مرئيًا أيضًا عند زيارة المناطق العامة لموقع الويب الخاص بك أثناء تسجيل الدخول.

لتخصيص شريط أدوات مسؤول WordPress ، قم بتثبيت وتنشيط المكون الإضافي Adminimize. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
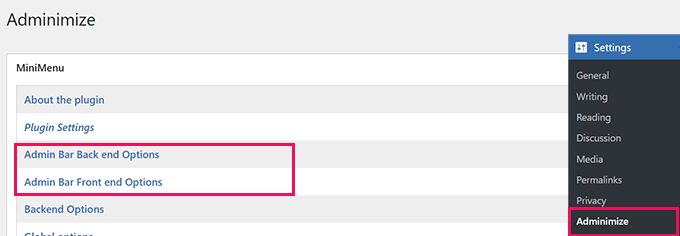
عند التنشيط ، انتقل إلى صفحة الإعدادات »إدارة وابحث عن علامتي التبويب" خيارات الواجهة الخلفية لشريط المسؤول "وعلامة التبويب" خيارات الواجهة الأمامية لشريط المسؤول ".

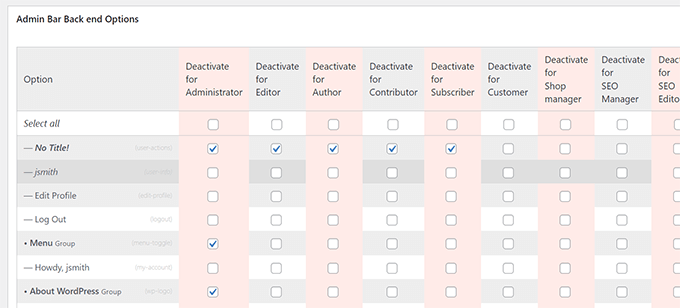
سيؤدي النقر فوق أي منهما إلى نقلك إلى شاشة خيارات حيث يمكنك تحديد العناصر التي سيتم عرضها في شريط إدارة WordPress.
يمكنك أيضًا اختيار العناصر التي ستكون مرئية لكل دور مستخدم.

لا تنس النقر فوق الزر "خيارات التحديث" لحفظ التغييرات.
لمزيد من التفاصيل ، راجع دليل المبتدئين الخاص بنا إلى شريط أدوات مسؤول WordPress.
5. قم بتغيير نظام ألوان مسؤول WordPress
يأتي WordPress مع بعض خيارات الألوان الأساسية التي يمكنك استخدامها لمنطقة الإدارة.
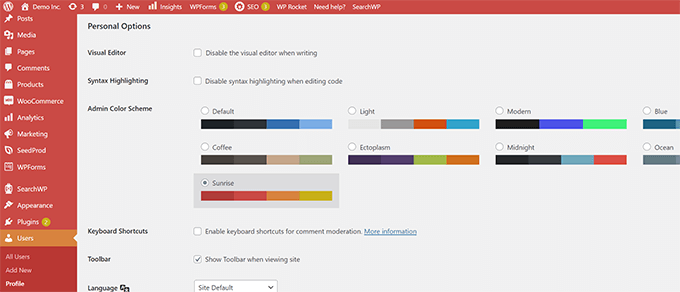
ما عليك سوى التوجه إلى صفحة " الملف الشخصي للمستخدمين " وابحث عن خيارات "نظام ألوان المسؤول".
عليك بعد ذلك فقط النقر فوق نظام ألوان لمعاينته في منطقة إدارة WordPress.

لا تنس النقر فوق الزر "تحديث الملف الشخصي" في الجزء السفلي لحفظ التغييرات.
لا تحب مخططات الألوان المتاحة؟
يمكنك إنشاء نظام الألوان الخاص بك عن طريق تثبيت وتفعيل المكون الإضافي Admin Color Schemer. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: قد يُظهر المكون الإضافي Admin Color Schemer تحذيرًا بأنه لم يتم تحديثه منذ فترة. هذا لأن المكون الإضافي لم يكن بحاجة إلى تحديث. تم إنشاؤه بواسطة فريق WordPress Core وهو آمن للتثبيت.
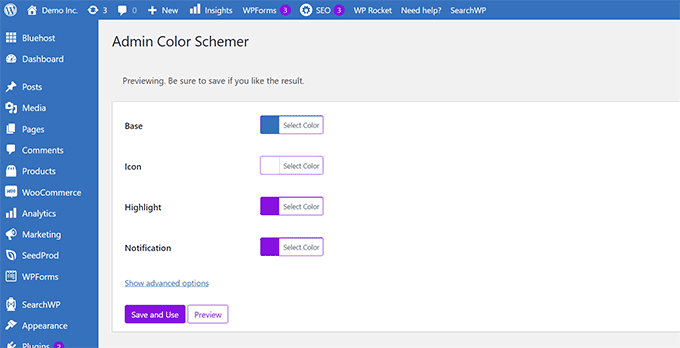
عند التنشيط ، تحتاج إلى زيارة صفحة Tools »Admin Colors لإنشاء نظام الألوان الخاص بك.

عندما تكون راضيًا عن تخصيصاتك ، يمكنك النقر فوق "حفظ واستخدام" لتطبيقها على لوحة التحكم.
ملاحظة: يمكنك التراجع عن تغييرات اللون ببساطة عن طريق إلغاء تنشيط المكون الإضافي أو تحميل نظام الألوان الافتراضي ضمن صفحة المستخدمين »الملف الشخصي .
لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تغيير نظام ألوان مسؤول WordPress للمبتدئين.
6. قم بإنشاء صفحة تسجيل دخول مخصصة لمنطقة إدارة WordPress
هل تريد استبدال صفحة تسجيل الدخول الافتراضية إلى WordPress بصفحة تسجيل الدخول المخصصة الخاصة بك دون كتابة رمز؟
لذلك ، ستحتاج إلى SeedProd. إنه أفضل منشئ صفحات WordPress الذي يسمح لك بتصميم موقع WordPress الخاص بك باستخدام أداة سحب وإفلات جميلة (لا تتطلب الترميز).

أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
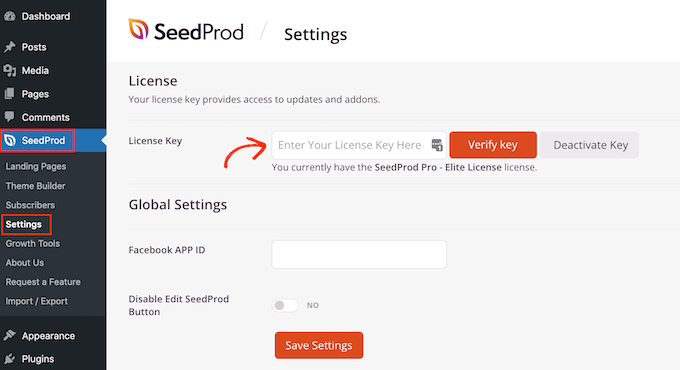
عند التنشيط ، انتقل إلى SeedProd »صفحة الإعدادات لإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

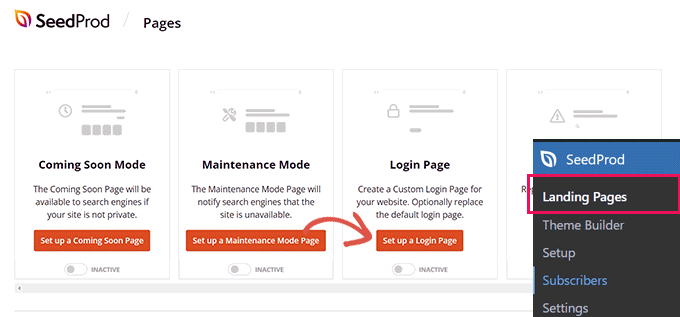
بعد ذلك ، توجه إلى SeedProd »الصفحات المقصودة .
سترى الآن مجموعة من الأنواع المختلفة للصفحات المقصودة التي يمكنك إنشاؤها ، لذا ابحث عن الصفحة التي تحمل عنوان "صفحة تسجيل الدخول" وانقر فوق الزر "إعداد صفحة تسجيل الدخول".

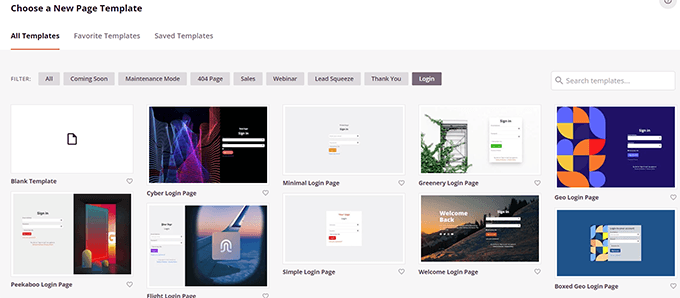
بعد ذلك ، سيُطلب منك اختيار قالب لتصميم صفحة تسجيل الدخول الخاصة بك.
يأتي SeedProd مع مجموعة من التصاميم الجميلة التي يمكنك استخدامها كنقطة بداية.

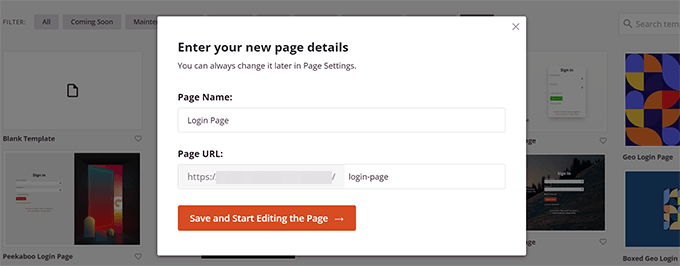
ما عليك سوى النقر لتحديد قالب ثم توفير اسم لصفحة تسجيل الدخول الخاصة بك.
سيتم استخدام هذا الاسم داخليًا لتعريف هذه الصفحة عندما تحتاج إلى تعديلها مرة أخرى.

انقر فوق الزر "حفظ وبدء تحرير الصفحة" للمتابعة.
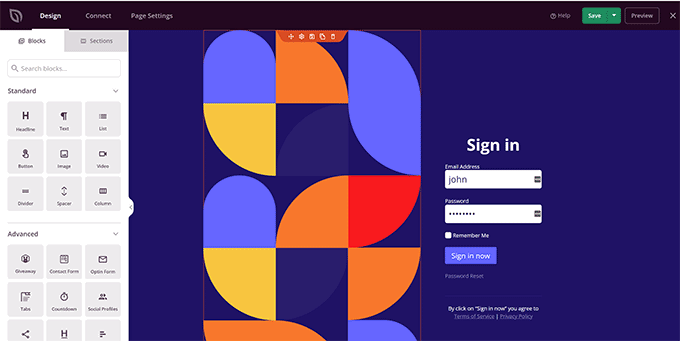
سيؤدي ذلك إلى تشغيل واجهة منشئ الصفحة SeedProd. إنها أداة تصميم بالسحب والإفلات حيث يمكنك الإشارة والنقر فوق أي عنصر على الشاشة لتحريره.

يمكنك إضافة عناصر جديدة من الشريط الجانبي أو تعديل نموذج تسجيل الدخول لاختيار ما سيحدث بعد تسجيل دخول المستخدمين.
يمكنك أيضًا ضبط أي تسميات أو نصوص ، بالإضافة إلى تصميم الصفحة نفسها.

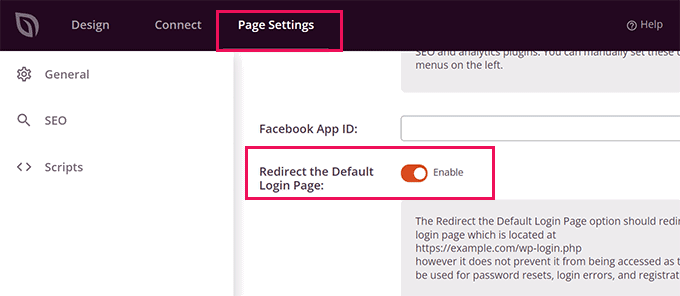
بمجرد الانتهاء ، قم بالتبديل إلى علامة التبويب "إعدادات الصفحة" في المنشئ.
قم بالتمرير لأسفل إلى خيار "إعادة توجيه صفحة تسجيل الدخول الافتراضية" لتشغيلها.

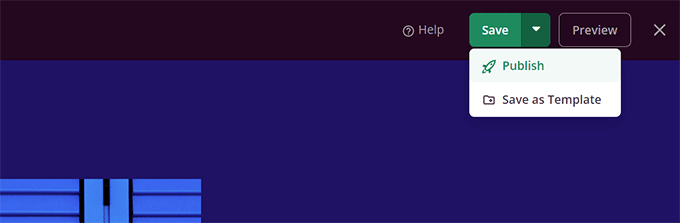
أخيرًا ، لا تنس النقر فوق الزر "حفظ" في الجزء العلوي الأيمن.
ثم انقر فوق "نشر" لإنشاء صفحة تسجيل الدخول الجديدة الخاصة بك.

يمكنك الآن زيارة صفحة تسجيل الدخول العادية لموقع WordPress الخاص بك.
سترى تصميمك المخصص بدلاً من ذلك ، وكذلك سيفعل المستخدمون لديك.

لمزيد من التفاصيل ، راجع دليلنا حول كيفية إنشاء صفحة تسجيل دخول مخصصة لـ WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تخصيص منطقة إدارة WordPress بسهولة. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية حماية منطقة إدارة WordPress أو الاطلاع على دليل أمان WordPress الكامل لحماية موقع الويب الخاص بك بالكامل.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
