كيفية تخصيص سمة WordPress الخاصة بك: الأساليب وأفضل الممارسات
نشرت: 2023-10-11يعد WordPress أداة رائعة، تمت الإشادة بها بسبب أصولها العديدة. على سبيل المثال، فهي بديهية ومرنة وقابلة للتطوير وسهلة الاستخدام (بعد الحد الأدنى من التدريب).
ومع ذلك، مهما كان مستوى خبرتك، هناك دائمًا أسئلة فنية تظل دون إجابة.

ربما تتساءل عن كيفية القيام بهذا أو ذاك على موقعك. إليك مثال واحد فقط: كيف يمكنني تخصيص سمة WordPress؟
سؤال شائع، ولكن له إجابات متعددة، حيث أن هناك العديد من الاحتمالات المفتوحة أمامك. هل تعرفهم جميعًا وكيفية تطبيقهم؟
هذا ما أدعوك لمعرفته في هذا المقال. بعد قراءته، ستعرف 5 طرق لاتخاذ الإجراءات (واحدة منها لا ينبغي عليك استخدامها، لذا انتبه جيدًا!).
ولكنك ستتعلم أيضًا مجموعة من النصائح وأفضل الممارسات للقيام بالأشياء بالطريقة الصحيحة، دون المخاطرة بتعطيل موقعك.
ملخص
- ما هو موضوع وورد؟
- لماذا تقوم بتخصيص موضوع WordPress الخاص بك؟
- ما هي الخطوات الأولية قبل تخصيص سمة WP الخاصة بك؟
- 5 طرق لتخصيص موضوع ووردبريس
- خاتمة
ما هو موضوع وورد؟
قالب WordPress عبارة عن مجموعة من الملفات التي تحدد المظهر والتخطيط المرئي لموقع الويب الخاص بك.
كما توضح وثائق WordPress ، ينتج القالب "واجهة رسومية ذات تصميم موحد أساسي" لموقعك. بمعنى آخر، القالب هو المسؤول عن تصميم موقع الويب الخاص بك.
لمنحك "التحكم في العرض المرئي للمحتوى والبيانات الأخرى على موقع WordPress الخاص بك"، غالبًا ما يعتمد الموضوع على العناصر التالية، مرة أخرى وفقًا لوثائق WordPress:
- ملفات القوالب ، مثل ملف
index.phpالشهير (للموضوعات الكلاسيكية) أوindex.html(للموضوعات القائمة على الكتل) - ملفات الصور (
.jpgو.pngو.gifوما إلى ذلك) - أوراق الأنماط (
.css) - قوالب الصفحات المخصصة ، والتي يمكن تطبيقها على صفحة معينة أو مجموعة صفحات
- الملفات المصدرية الأخرى المطلوبة لتشغيله (
.php)
الموضوعات الأصلية وأنواع السمات
بمجرد تثبيت WordPress، فإنه يأتي مع آخر ثلاث سمات أصلية بشكل افتراضي.
السمة الأصلية هي سمة يتم تثبيتها افتراضيًا بواسطة WordPress. يبدأ اسمها بـ "العشرون". في وقت كتابة هذا المقال، كان الموضوع الأصلي الافتراضي هو Twenty-Twenty-Three.

يشير جوهر WordPress إلى جميع الملفات والأدلة الأصلية اللازمة لتشغيل نظام CMS (نظام إدارة المحتوى) بشكل سليم.
وبطبيعة الحال، لم يكن لديك لاستخدام موضوع أصلي. هناك الآلاف من المنتجات الأخرى المتاحة على دليل WordPress الرسمي، وكذلك في المتاجر والأسواق المتخصصة (مثل Themeforest، على سبيل المثال).
من المهم التمييز بين نوعين من المواضيع:
- السمات "الكلاسيكية"، والتي غالبًا ما يمكن تخصيصها باستخدام WordPress Customizer. هذا هو الحال مع العديد من المواضيع المعروفة مثل أسترا.
- السمات المبنية على الكتل والمصممة للعمل مع محرر موقع WordPress. يتيح لك هذا الأخير إنشاء وتحرير جميع أجزاء موقعك (الرأس والتذييل وصفحة 404 وأرشيف النشر ومناطق عناصر واجهة المستخدم وما إلى ذلك) باستخدام الكتل (الحاويات التي يقدمها محرر WordPress Gutenberg).
- Jadro، على سبيل المثال، هو موضوع قائم على الكتلة. إذا كان هذا النوع من السمات نشطًا على موقعك، فيمكنك تخصيصه عبر قائمة المظهر > المحرر .
تحقق من الموارد التي لا غنى عنها لدينا حول موضوعات WordPress . ستجد مجموعة مختارة من السمات المجانية والمتميزة، حيث يمكنك اختيار السمة الخاصة بك، وأي منها تختار لمشروعك.
لماذا تقوم بتخصيص موضوع WordPress الخاص بك؟
التصميم والإضافات
بعد هذه النظرة العامة الأولية لموضوعات WordPress وكيفية عملها، لنبدأ بتوضيح مهم.
من خلال تخصيص سمة WordPress، نعني تخصيص تصميمها ومظهرها المرئي .
إذا كنت تتطلع إلى تخصيص موقعك عن طريق إضافة وظائف، فمن الأفضل أن تستخدم مكونات إضافية مخصصة.
على سبيل المثال، سيقدم لك المكون الإضافي WP Rocket خيارات لتسريع سرعة تحميل موقعك. سيساعدك البرنامج الإضافي Yoast SEO على تحسين SEO لموقعك.
هل هذا أوضح بالنسبة لك؟
7 أسباب لتخصيص قالب WordPress
حسنًا، دعنا نواصل قائمة الأسباب التي قد تدفعك إلى تخصيص سمة WordPress الخاصة بك. بعد كل شيء، هذا ليس شيئًا يجب القيام به بسهولة وبسرعة!
هناك العديد من الأسباب المحتملة:
- أن يكون لديك موقع ويب فريد يميزك عن المنافسة. إذا كنت تستخدم سمة من الدليل الرسمي أو متجرًا متميزًا، فتذكر تخصيصها وفقًا لدليل النمط الخاص بك. يمكنك توحيد لوحة الألوان والطباعة والشعارات والعناصر المرئية لموقعك مع هوية علامتك التجارية، مما يعزز الاعتراف بشركتك.
- لتعزيز تجربة المستخدم . يمكنك تصميم واجهة سهلة الاستخدام تتوافق مع توقعات جمهورك المستهدف، مما يؤدي إلى تحسين رضا الزوار وزيادة معدلات التحويل.
- لتحسين سهولة القراءة وإمكانية الوصول . يتيح لك تخصيص سمة WordPress اختيار الخطوط والألوان والتخطيط الذي يعمل على تحسين إمكانية قراءة المحتوى الخاص بك، وهو أمر ضروري لجذب انتباه الزوار.
- لتعزيز الجانب المستجيب ، بحيث يكون موقعك قابلاً للقراءة على أي نوع من الشاشات (الكمبيوتر أو الهاتف الذكي أو الجهاز اللوحي).
- لتحديث رسوماتك ، على سبيل المثال عن طريق إعادة تصميم موقعك. تتطور تقنيات الويب واستخدامها بسرعة كبيرة. بعد بضعة أشهر/سنوات، سيصبح موقعك قديمًا، ومن هنا تأتي أهمية تخصيص المظهر الخاص بك لتحديثه. يتيح لك التخصيص تطوير موقع WordPress الخاص بك وفقًا لاحتياجاتك، دون الحاجة إلى تغيير المظهر بالكامل، مع الحفاظ على تصميم حديث وجذاب.
- لإنشاء تصميم مخصص . إذا كنت مرتاحًا مع التعليمات البرمجية، على وجه الخصوص، فيمكنك إنشاء تصميم مخصص يطابق تمامًا ما يدور في ذهنك، بدلاً من الاكتفاء بالخيارات المحدودة لموضوع محدد مسبقًا.
- لتكييف مظهر موقعك مع حدث معين . على سبيل المثال، تم تزيين موقع WPMarmite بشعار عيد الميلاد أو الهالوين لهذين الحدثين. من جانبك، يمكنك اختيار تعديل جوانب معينة من تصميم موقعك (الأزرار، الصفحة المخصصة، وما إلى ذلك) لإطلاق عرض ترويجي، أو منتج جديد، وما إلى ذلك.

على الجانب الآخر من الشاشة: هل لديك سبب مختلف لتخصيص قالب WordPress الخاص بك؟
قبل البدء، تأكد من دعمك من خلال تطبيق أفضل الممارسات أدناه.
ما هي الخطوات الأولية قبل تخصيص سمة WP الخاصة بك؟
احفظ موقعك
يتضمن تخصيص سمة WordPress الخاصة بك، خاصة إذا كانت عملية تجميل كبيرة، تعديل ملفات مختلفة، سواء قمت بمراجعة الكود أم لا (سنعود إلى هذا لاحقًا).
ومهما كان حجم التغييرات التي ترغب في إجرائها، فإنني أوصي بحفظ موقعك مسبقًا.
وإذا أمكن، قم بعمل نسخة احتياطية من ملفاتك وقاعدة بياناتك . في حالة حدوث مشكلة (خطأ، حادث فني، خطأ PHP أو CSS، وما إلى ذلك)، سيكون لديك راحة البال وستكون قادرًا على استعادة موقعك بسلام.
لعمل نسخة احتياطية لموقعك، لديك عدة خيارات، بما في ذلك:
- باستخدام البرنامج المساعد المخصص . نعرض العديد منها في هذا الاختبار، وأبرزها UpdraftPlus. يسمح لك UpdraftPlus بعمل نسخة احتياطية لموقعك تلقائيًا، أثناء إرسال النسخ الاحتياطية إلى مساحة تخزين بعيدة، وهي ممارسة جيدة. النسخة المجانية ستكون كافية في معظم الحالات.
- أداة لإدارة الموقع مع وظيفة النسخ الاحتياطي والاستعادة بنقرة واحدة. هذه هي حالة WP Umbrella، التي سنعرضها في هذه المقالة.
العمل في بيئة الاختبار
بمجرد أن يتم نسخ موقعك احتياطيًا وآمنًا، أوصي بتخصيص قالب WordPress الخاص بك في بيئة اختبار.
الميزة الرئيسية لهذا الخيار هي أنه في حالة حدوث مشكلة، فلن يؤثر ذلك على التشغيل السلس لموقع الإنتاج (عبر الإنترنت).
يمكنك تخصيص أي مشاكل وحلها دون ضغوط. وعندما تنتهي المهمة، كل ما عليك فعله هو تبديل الموقع عبر الإنترنت.
لكن أولاً، ما هي خياراتك للعمل في بيئة اختبارية؟
إحدى الطرق الرئيسية هي العمل محليًا، أي على جهازك الخاص. إحدى الأدوات الأكثر شهرة وفعالية للعمل محليًا تسمى… Local.

لتثبيته، راجع دليلنا حول هذا الموضوع. لنسخ موقع الإنتاج الخاص بك إلى موقعك المحلي المستقبلي، استخدم مكونًا إضافيًا للترحيل مثل All-in-One WP Migration، أو Duplicator، أو Migrate Guru.
تفرض الإصدارات المجانية من هذه المكونات الإضافية قيودًا على حجم الملفات التي يمكنك ترحيلها. تحقق من وصف الدليل الرسمي الخاص بهم، واستخدم مقالتنا حول هذا الموضوع لمعرفة المزيد حول خياراتهم (وخيارات المنافسين الآخرين) .
لاحظ أنه إذا كنت تريد القيام بالعكس (نقل موقعك من الخادم المحلي إلى الخادم عبر الإنترنت)، فستعمل هذه المكونات الإضافية على ذلك أيضًا.
وأخيرًا، يمكنك أيضًا العمل في بيئة اختبار عن طريق إنشاء موقع مرحلي. يقدم معظم موفري خدمات الاستضافة خيارات لذلك، ولكن يمكنك أيضًا الاعتماد على مكون إضافي مخصص مثل WP Staging.

دون مزيد من اللغط، حان الوقت لإلقاء نظرة على 5 طرق لتخصيص قالب WordPress الخاص بك.
5 طرق لتخصيص موضوع ووردبريس
الطريقة الأولى: أداة تخصيص السمة
هل الاداة متوفرة؟
لنبدأ بالطريقة الكلاسيكية لتخصيص قالب WordPress الخاص بك، مباشرةً من المكتب الخلفي لـ WordPress. أنا أشير إلى أداة تخصيص السمات.
يمكن الوصول إليه من قائمة المظهر > التخصيص . يُحذًِر. أمام شاشتك، تفرك عينيك. قمت بتحديث صفحتك. تنقر على كافة القوائم في الشريط الجانبي الخاص بك. ولكن لا شيء يحدث.
لا يمكنك الوصول إلى أداة التخصيص هذه. لا داعي للذعر، فهذا أمر طبيعي في بعض الحالات. دعني أشرح.
إذا كنت تستخدم إصدارًا أعلى من WordPress 5.9 - وهو ما أشجعك على القيام به، لأسباب ليس على الأقل لأسباب أمنية - وموضوعًا قائمًا على الكتلة (على سبيل المثال Twenty Twenty-Three)، فستقتصر قائمة "المظهر" في موقعك على اثنين القوائم الفرعية :
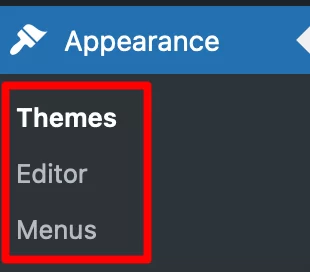
- المواضيع
- محرر

يتيح لك محرر موقع WordPress تخصيص موقع بأكمله. بالطبع، لم تعد أداة التخصيص ذات معنى منذ ظهور محرر الموقع في WordPress Core مع إصدار WP 5.9.
ومع ذلك، سيكون لديك حق الوصول إلى أداة التخصيص إذا كان موقعك يعمل على إصدار أقل من 5.9 (ليس جيدًا)، أو إذا كان يعمل على إصدار أعلى من 5.9 مع سمة كلاسيكية (لا تعتمد على الحظر) .
هل كل هذا منطقي؟ على سبيل المثال، يمكنك الاستفادة من أداة التخصيص إذا قمت بتنشيط سمة Astra على WordPress 6.3. في هذه الحالة، ستحتوي قائمة "المظهر" على قوائم فرعية إضافية:

ما هي تفاصيل أداة تخصيص سمة WordPress وكيف أستخدمها؟
كل هذا جيد جدًا، ولكن كيف يعمل؟ أولاً، يجب أن تعلم أن أداة التخصيص لن تكون متاحة إلا إذا كان القالب النشط الخاص بك يدعم ميزة التخصيص.
علاوة على ذلك، اعتمادا على السمة التي تقوم بتنشيطها، سيكون لديك خيارات تخصيص أكثر أو أقل . تقدم Astra، على سبيل المثال، خيارات أكثر من السمة الأصلية مثل Twenty Twenty-One.
بشكل عام، إليك ما يمكنك فعله عادةً باستخدام أداة التخصيص:
- قم بتعديل طباعة السمة الخاصة بك (نوع الخط والحجم والوزن) والألوان
- أضف شعارًا وأيقونة مفضلة
- اختر تخطيط مدونتك
- إنشاء قائمة التنقل
- قم بتعيين الصفحة الرئيسية لعرض أحدث المشاركات أو صفحة ثابتة
- تخصيص التذييل
- إضافة كود CSS إضافي
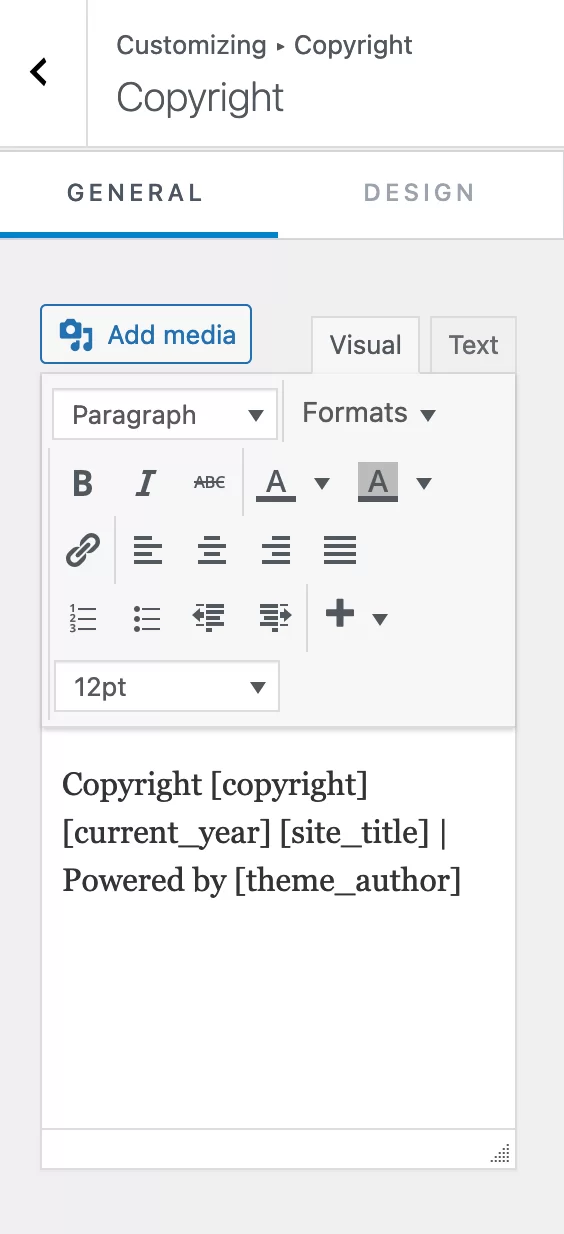
بعد ذلك، تعتمد درجة التخصيص على كل موضوع. باستخدام Astra، على سبيل المثال، يمكنك تغيير حقوق الطبع والنشر للتذييل.

ستكون أي تغييرات تجريها مرئية في الوقت الفعلي، على الجانب الأيسر من الصفحة. علاوة على ذلك، سيتم حفظها في كل مرة تقوم فيها بتحديث القالب وWordPress الخاص بك، وهي ميزة إضافية كبيرة.

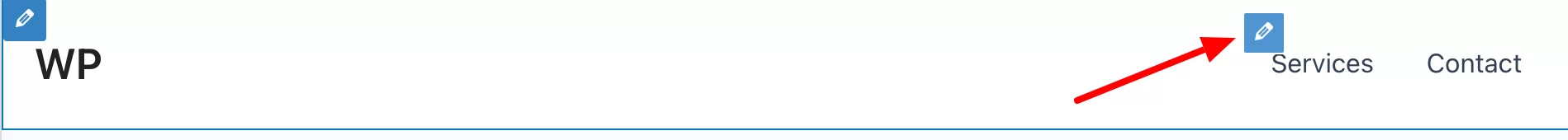
انقر على أيقونة القلم الأزرق لتحديد عنصر لتحريره وفتح القائمة المقابلة في الشريط الجانبي الأيسر.

لا تنس النقر على زر "نشر" الموجود أعلى صفحتك لحفظ جميع التغييرات التي أجريتها.
الطريقة الثانية: محرر موقع ووردبريس
كيف تستخدم محرر الموقع لتخصيص قالب WordPress الخاص بك؟
عد الآن إلى لوحة تحكم WordPress الخاصة بك. دعونا نلقي نظرة على الطريقة رقم 2 لتخصيص سمة WordPress الخاصة بك: باستخدام محرر الموقع.
الآن، اسمحوا لي أن أكرر فقط لكي أكون واضحا. للاستفادة من هذه الأداة، عليك:
- لديك إصدار WordPress أكبر من أو يساوي 5.9
- قم بتنشيط سمة قائمة على الكتلة
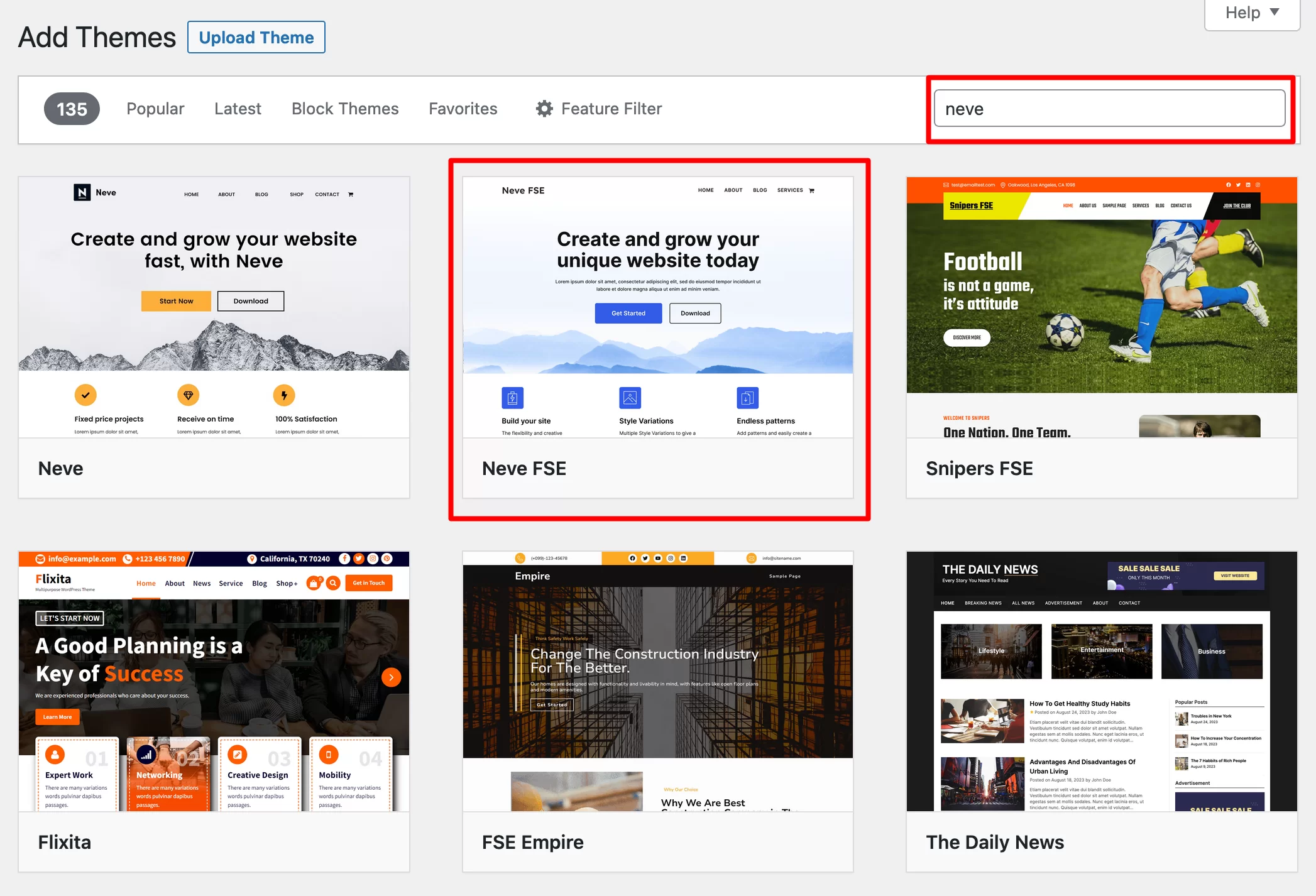
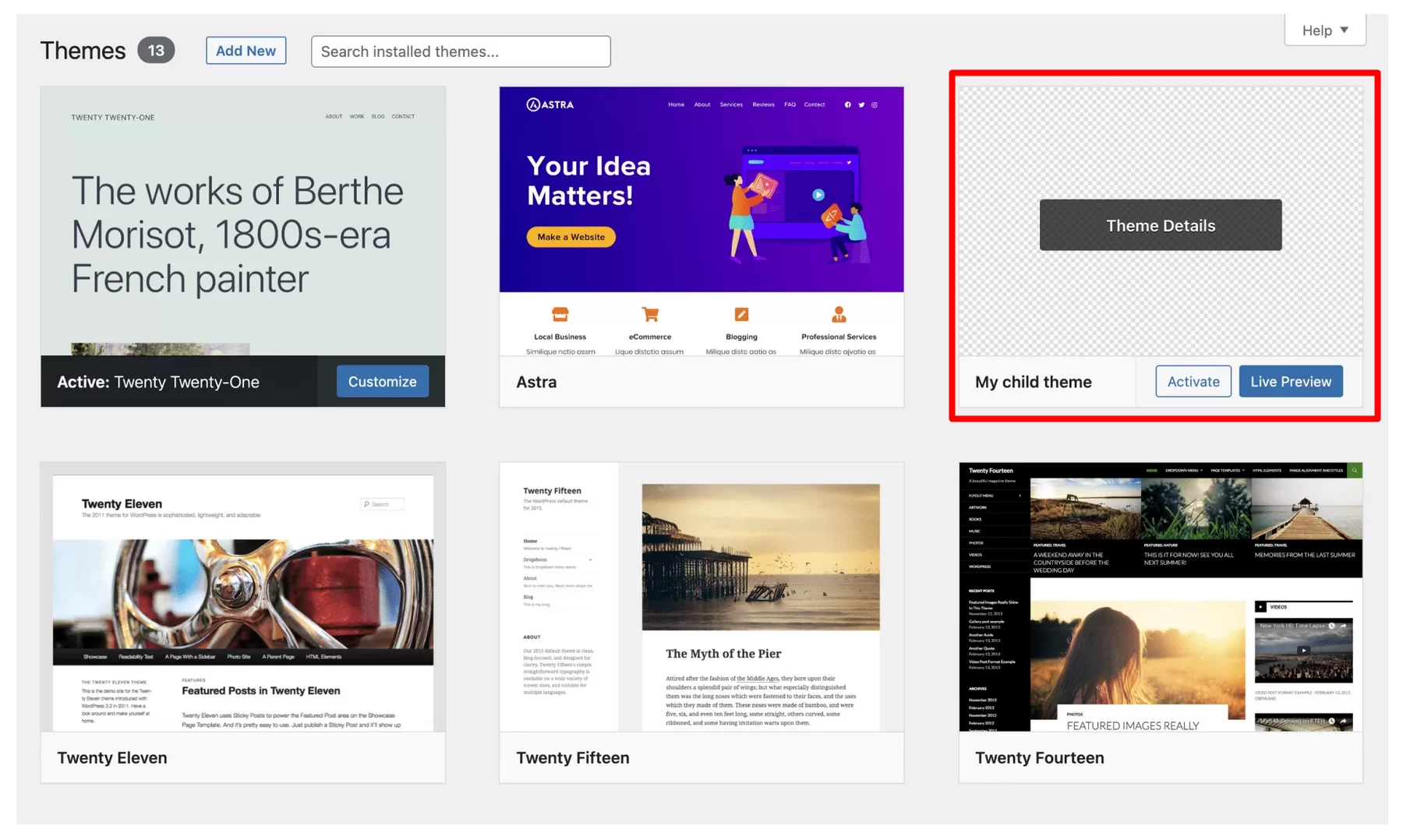
في هذا المثال، سنقوم بتنشيط سمة Neve FSE المجانية من متجر Themeisle. للقيام بذلك، انتقل إلى المظهر > السمات .
انقر على زر "إضافة". ثم انقر فوق علامة التبويب "الموضوعات المستندة إلى الحظر" واختر "Neve FSE" (أو ابحث عنها في شريط البحث):

قم بتثبيته، ثم قم بتنشيطه. إذا سارت الأمور على ما يرام، فستتقلص قائمة "المظهر" الخاصة بك قليلاً وستكون أقل انشغالًا من القائمة الكلاسيكية:

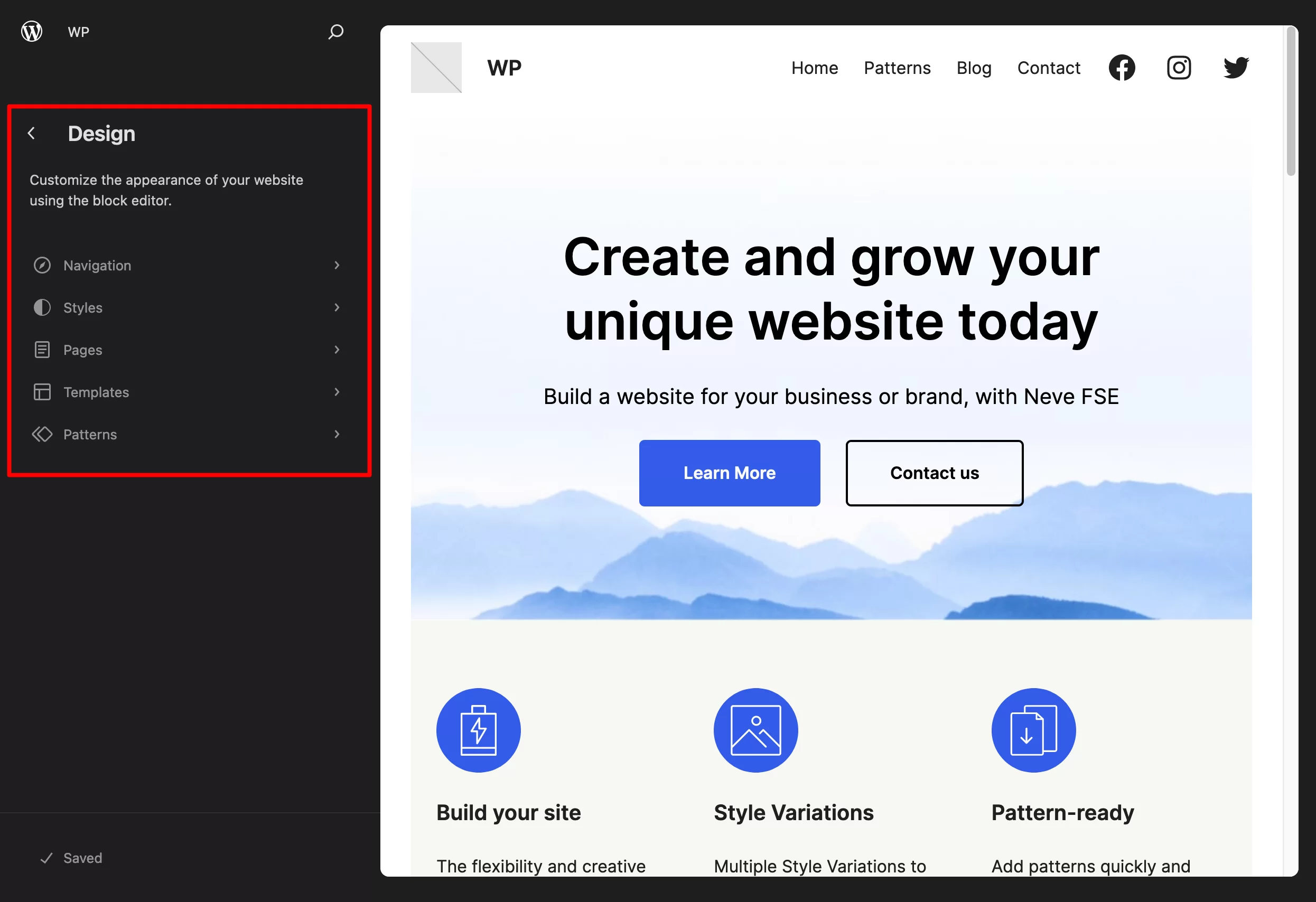
لتخصيص المظهر الخاص بك، انتقل إلى المظهر > المحرر . قبل الخوض في التفاصيل حول ما يمكنك القيام به، يرجى قراءة التحذير أدناه:
محرر الموقع هو أداة لا تزال قيد التطوير والتحسين. إذا كنت ترغب في إنشاء تخطيطات احترافية بنجاح، فإن ذلك يتطلب معرفة تقنية قوية في كل من القوالب وتصميم الويب. لهذا السبب لا ننصح به للمبتدئين في WordPress. إذا كان هدفك هو إنشاء صفحات وموقع كامل بدون برمجة، فانتقل إلى أداة إنشاء الصفحات بدلاً من ذلك.
ما هي الخيارات المتاحة؟
من هنا، يمكنك تعديل جميع أجزاء موقعك (الرأس والتذييل وصفحة 404 وأرشيف المقالات ومناطق عناصر واجهة المستخدم وما إلى ذلك) باستخدام الكتل.
وبالتفصيل، إليك ما يمكنك فعله:
- تخصيص قائمة التنقل الخاصة بك
- قم بتكوين الأنماط العامة ، أي لوحة الألوان المطبقة على سمة WordPress الخاصة بك بالكامل
- تعديل كافة الصفحات على موقعك
- قم بتحرير قوالب الصفحة المضمنة في موضوعك، أو الصورة الموجودة على صفحتك الرئيسية، أو منشورات المدونة، أو صفحة 404. يمكنك أيضًا إنشاء القوالب المخصصة الخاصة بك.
- إدارة أنماط الكتلة الخاصة بك وإضافة أنماط جديدة

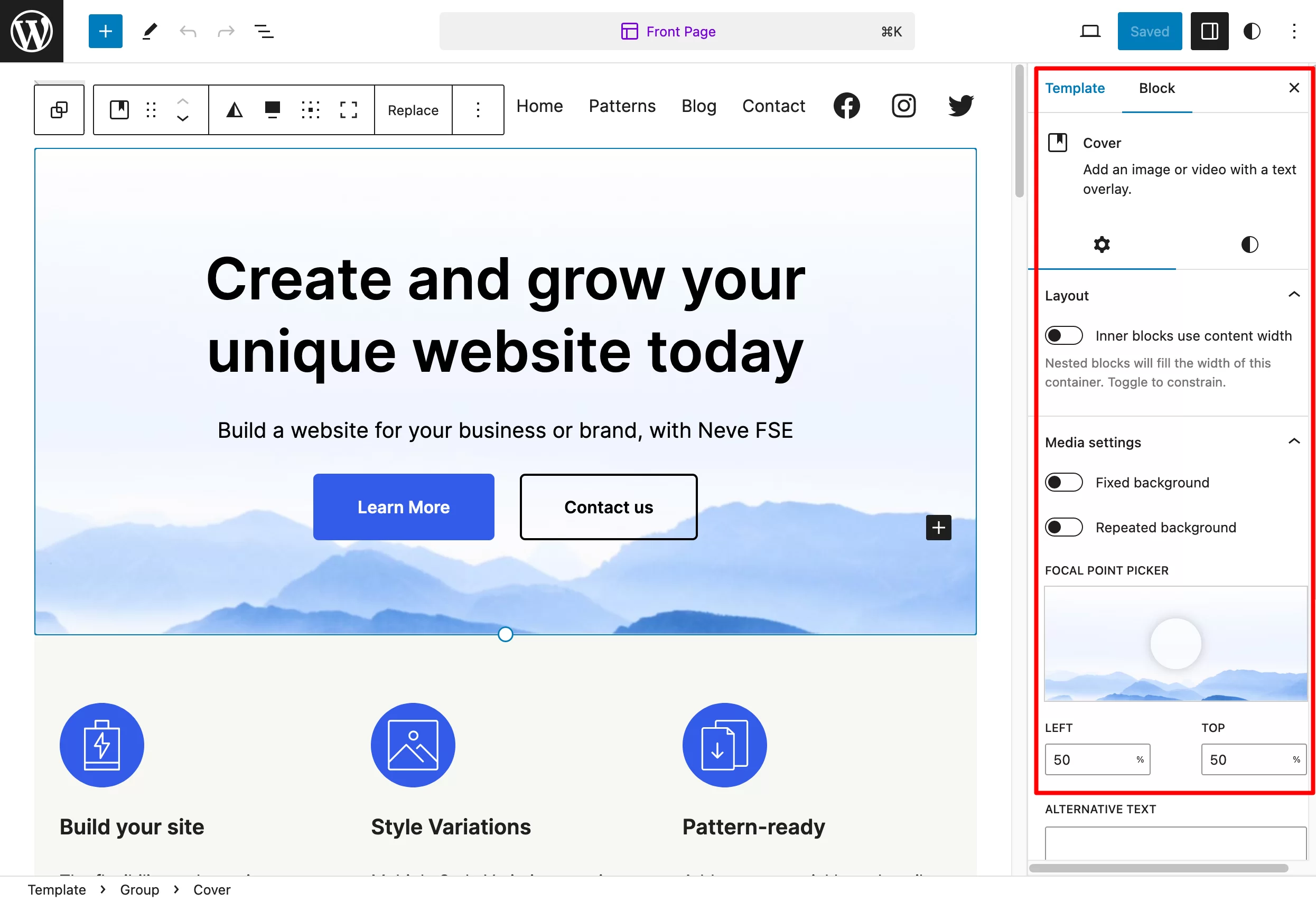
فيما يتعلق بالتخصيص، نحن قريبون جدًا من إنشاء الصفحات. يتم إجراء جميع التغييرات في الوقت الفعلي، أمامك، مباشرة على شاشتك.
على سبيل المثال، يمكنك تغيير نص الزر عن طريق حذفه وإعادة كتابته. يمكنك استبدال صورة الخلفية بالنقر عليها وما إلى ذلك.

لفهم الاختلافات بين أداة إنشاء الصفحات ومحرر Gutenberg في WordPress بشكل كامل، اقرأ المقارنة الخاصة بنا .
وبما أن وضع عمل محرر الموقع يعتمد على الكتلة، فيمكنك إضافة الكتل التي تختارها إلى صفحتك عن طريق النقر على أداة إدراج الكتلة.
يمكن بعد ذلك تعديل كل كتلة عن طريق فتح قائمة "الإعدادات"، تمامًا كما تفعل عند كتابة منشور باستخدام محرر محتوى WordPress.
الطريقة الثالثة: منشئ الصفحة
إذا كنت قد قرأت القسم السابق بعناية، فربما تكون قد لاحظت المصطلح التالي: منشئ الصفحات.
هذه هي الطريقة الثالثة لتخصيص سمة WordPress .
لكي نكون دقيقين تمامًا، نحن نغش قليلًا هنا. في الواقع، لا تسمح لك أداة إنشاء الصفحات بتخصيص المظهر، بل مظهر موقعك. من الناحية الفنية، تعمل أداة إنشاء الصفحات فقط على منطقة المحتوى (بالإضافة إلى الرأس والتذييل، اعتمادًا على إصدار أداة إنشاء الصفحات التي تستخدمها). من ناحية أخرى، لم تعد قوالب الرأس والتذييل مستخدمة.
قبل الخوض في التفاصيل، دعونا نلقي نظرة سريعة على التعريف.
منشئ الصفحات هو مكون إضافي يتيح لك إنشاء تخطيطات صفحة غنية ومعقدة للمحتوى الخاص بك، دون لمس سطر واحد من التعليمات البرمجية.
إنه يتميز بشكل خاص بنموذج السحب والإفلات والتحرير في الوقت الفعلي ، بالإضافة إلى قوالب الصفحات المتعددة الجاهزة للاستخدام التي يقدمها للمستخدم.
من بين أشهر منشئي الصفحات في السوق:
- العنصر (رابط تابع)
- Divi Builder (رابط تابع)
- بيفر بيلدر
- بريزي
- تزدهر المهندس المعماري
هل تريد معرفة المزيد عن أدوات إنشاء الصفحات ومراجعتنا لعشرة منها؟ انتقل إلى دليلنا حول هذا الموضوع .
كيفية تخصيص سمة باستخدام أداة إنشاء الصفحات مثل Elementor
للاستفادة من قوة أداة إنشاء الصفحات، عليك أولاً التأكد من توافقها مع قالبك.
الغالبية العظمى منهم كذلك، لذلك لا ينبغي أن تواجه أي مشاكل هناك.
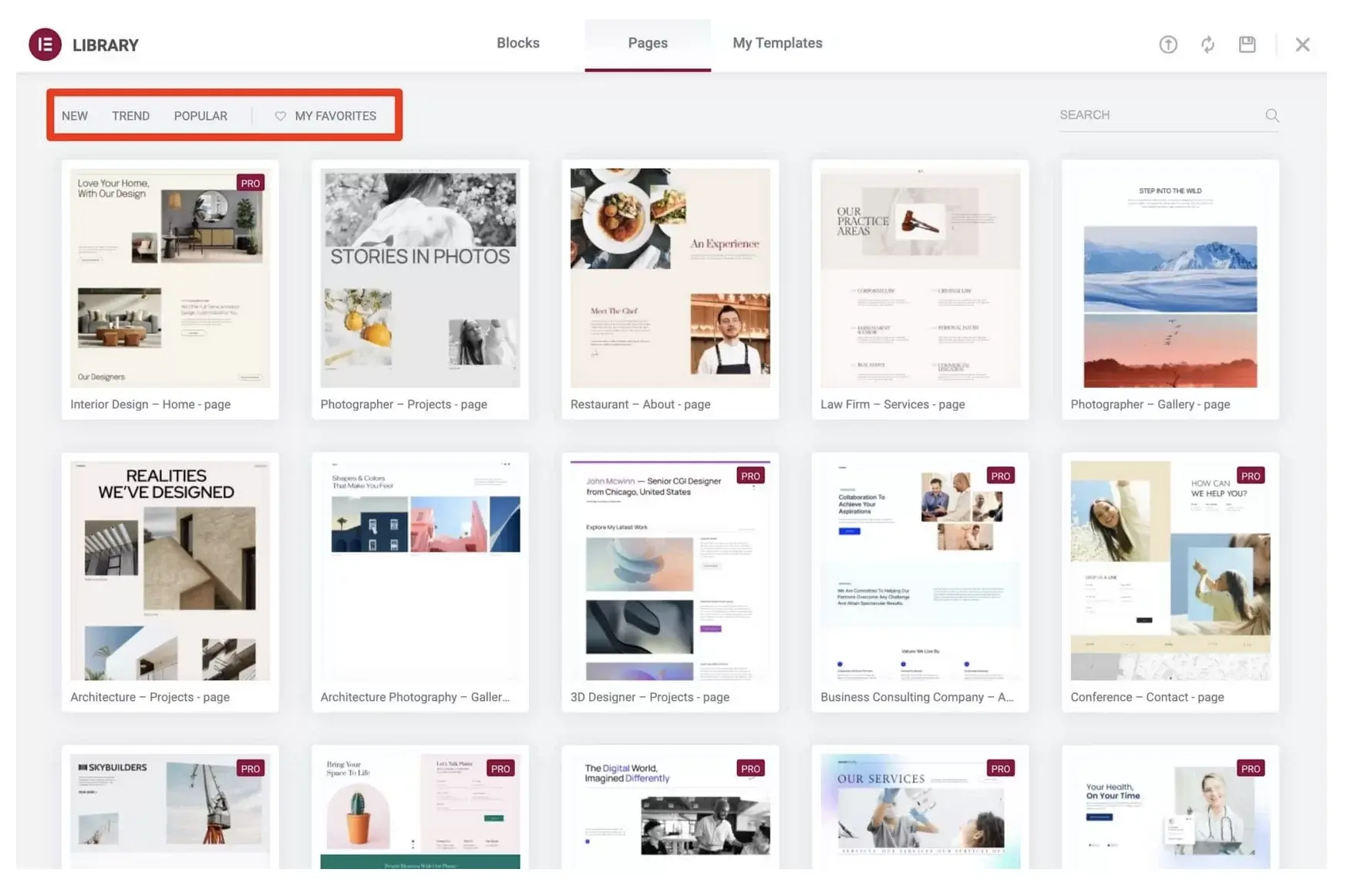
بمجرد تنشيط السمة التي تختارها على موقعك، قم بإنشاء صفحة وابدأ في تحريرها. في هذا المثال، سأستخدم Elementor، منشئ الصفحات الأكثر شيوعًا في دليل WordPress الرسمي ( أكثر من 5 مليون عملية تثبيت نشطة).
إذا كنت ترغب في البدء في تكوينه ومعرفة كل شيء عنه، فقم بإلقاء نظرة على الدليل النهائي الذي خصصناه لـ Elementor.
وفيما يلي ملخص موجز لما يمكنك القيام به:
- حدد بنية للأقسام المختلفة لصفحتك، على سبيل المثال، حاوية تحتوي على أعمدة
- أضف عناصر محتوى بالداخل تسمى "عناصر واجهة المستخدم" في Elementor. ستجدهم في اللوحة الجانبية، على يسار الشاشة. يمكنك دمجها ببساطة عن طريق السحب والإسقاط.
- قم بتخصيص كل عنصر بشكل مرئي واسحبه وأفلته في أي مكان على الصفحة
- قم بتخصيص نمط ومظهر كل عنصر واجهة مستخدم إلى درجة متقدمة
- قم بتنشيط قالب الصفحة و/أو حتى الموقع بأكمله باستخدام قوالب جاهزة للاستخدام

بالمقارنة مع محرر موقع WordPress، يقدم منشئ الصفحات الجيد العديد من خيارات التخصيص وقوالب الصفحات. على الورق، فهي أداة أكثر ملاءمة للمبتدئين، ولكن احرص على عدم التعميم.
على الرغم من أن أداة إنشاء الصفحات تستهدف في المقام الأول الأشخاص الذين لا يعرفون كيفية البرمجة أو لا يريدون القيام بذلك، إلا أنها لا تزال تتطلب معرفة جيدة جدًا بتصميم الويب والواجهة وتجربة المستخدم (UX ) إذا كنت ترغب في إنتاجها مواقع متماسكة وممتعة من الناحية الجمالية.
علاوة على ذلك، ستحتاج إلى منحنى تعليمي طويل إلى حد ما لفهم كيفية عمل أداة إنشاء الصفحات التي تختارها، حتى لا ينتهي بك الأمر إلى الغرق في وظائفها التي لا تعد ولا تحصى.
الطريقة الرابعة: محرر ملف السمة
دعنا ننتقل إلى الطريقة الرابعة: التخصيص باستخدام محرر ملفات السمات.
من المهم الإشارة إلى هذه الطريقة، لأنها مغرية جدًا لاستخدامها، نظرًا لوجودها على واجهة الإدارة الخاصة بك. إنه هناك، في متناول يدك.
لكن لا تستخدمه! يعد استخدام محرر الملفات (أي محرر أكواد WordPress أو محرر السمات) ممارسة سيئة للغاية.
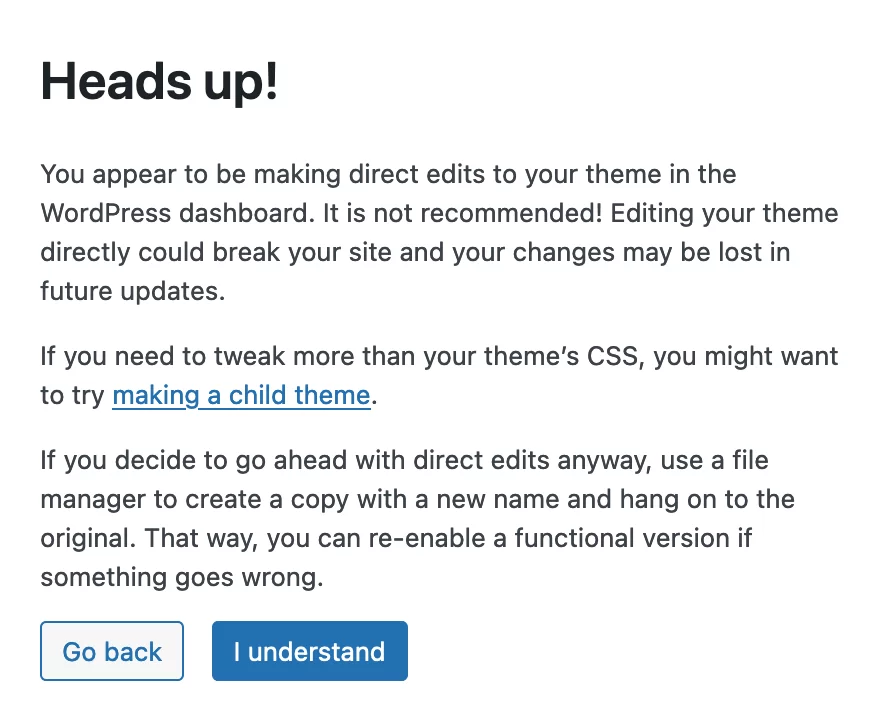
في الواقع، يحذرك WordPress نفسه عند الوصول إلى محرر الملفات الخاص به. تظهر نافذة منبثقة تخبرك بأن هذه الطريقة غير مستحسنة:

إذا قمت بمراجعة محرر التعليمات البرمجية هذا، فسيتم مسح جميع تغييراتك بمجرد تحديث السمة الخاصة بك (إلا إذا قمت بتحرير السمة الفرعية الخاصة بك). علاوة على ذلك، سيؤدي خطأ بسيط في الكود أو إغفال فاصلة منقوطة (على سبيل المثال) إلى تعطل موقعك.
مرة أخرى، انسى هذه الطريقة ولا تستخدمها . للعلم فقط: إذا بدا أن محرر سمات WordPress الخاص بك قد اختفى، فذلك لأنك تستخدم سمة قائمة على الكتلة.
باستخدام المظهر الكلاسيكي، يمكنك الوصول إليه من Appearance > Theme File Editor .
ولكن اسمحوا لي أن أؤكد على هذا للمرة الأخيرة: لا تستخدم هذا المحرر . أفضل آمنة من آسف!
الطريقة الخامسة: التخصيص من خلال الكود
حالة موضوع الطفل
إذا كنت ترغب في تخصيص قالب WordPress الخاص بك باستخدام الكود (في حالة شراء القالب أو تنزيله من الدليل الرسمي)، فإن الطريقة الموصى بها هي استخدام قالب فرعي.
السمة الفرعية هي سمة سترث وظائف وتصميم وتخطيط السمة المثبتة على الموقع (والتي تصبح السمة الأصلية) وتسمح بالتخصيص المتعمق.
يعد استخدام قالب فرعي ممارسة جيدة، لأنه إذا قمت بتحديث القالب الأصلي، فمن المؤكد أنك ستحتفظ بتعديلاتك.
ومع ذلك، فإن إنشاء سمة فرعية ليس دائمًا الطريقة الأفضل ، خاصة إذا كنت قد بدأت للتو. يجب أن يكون لديك الحد الأدنى من المعرفة بالكود لتجنب كسر كل شيء.
علاوة على ذلك، هناك بدائل أخرى ممكنة، كما نوضح في هذه المقالة (حيث نعرض لك أيضًا كيفية إنشاء سمة فرعية).
على سبيل المثال، إذا كنت تستخدم قالبًا متوافقًا مع محرر الموقع، فيمكنك تخصيص قالب WordPress بالكامل من واجهة الإدارة الخاصة بك، دون الحاجة إلى المرور عبر التعليمات البرمجية الموجودة في قالب فرعي.
إذا كنت تشعر أنه من الضروري إنشاء سمة فرعية، فكل ما عليك فعله هو تعديل الملفات التي تختارها، والتي ستضعها أولاً في دليل السمة الفرعية الخاصة بك (عن طريق نسخ الملف ولصقه من السمة الأصلية). وقد يشمل ذلك، على سبيل المثال:
-
style.css -
functions.php -
index.ملف PHP - إلخ.

حالة موضوع مخصص
بينما نحن في موضوع التعليمات البرمجية، دعونا نلقي نظرة أخيرة على السمات المخصصة.
في هذه الحالة، لن تحتاج بالضرورة إلى قالب فرعي إذا كان المطور مسؤولاً عن تحديث القالب. يمكنك بعد ذلك تعديل رمز السمة الأصلية .
من ناحية أخرى، إذا كنت تريد إضافة تعليمات برمجية إلى ملفات معينة (على سبيل المثال،
functions.php) بعد التحديث، فمن الأفضل استخدام سمة فرعية لتجنب فقدان جميع تعديلاتك في التحديث التالي.
هل تتساءل عن كيفية تخصيص قالب #WordPress الخاص بك؟
تعرف على 5 طرق يمكنك تجربتها، مع البرمجة أو بدونها، في دليل WPMarmite.
خاتمة
حسنا، هذا كل شيء. لقد وصلت إلى نهاية هذه المقالة التي توضح بالتفصيل كيفية تخصيص سمة WordPress.
للتلخيص، هناك عدد من الأسباب لتعديل تصميم القالب. يمكن أن يكون ذلك لتحديث الرسومات، أو تحسين تجربة المستخدم وسهولة القراءة، أو التميز عن المنافسة.
ولتحقيق ذلك، اكتشفت 5 طرق تخصيص مختلفة :
- أداة تخصيص الموضوع
- محرر الموقع
- منشئ الصفحة
- محرر ملفات السمات (ليس للاستخدام!)
- استخدام الكود "الثابت".
لا تنس حفظ موقعك قبل البدء.
هل لديك طريقة مفضلة، أو ربما ترغب في اعتمادها في المستقبل القريب؟ أخبرنا بكل شيء عنها في التعليقات وشارك نصائحك مع قراء WPMarmite.