كيفية تخصيص السمات بالكامل في عام 2022
نشرت: 2021-07-06تعرف على كيفية تخصيص سمة WordPress الخاصة بك باستخدام المكونات الإضافية ، بدون المكونات الإضافية ، ومع منشئي الصفحات باستخدام هذا الدليل البسيط!
مقدمة
يعد WordPress أحد أفضل الطرق لإنشاء موقع ويب لأنه يوفر تنوعًا غير مسبوق ، وإمكانية الوصول ، وتعدد الاستخدامات. يتيح لك WordPress جعل موقعك بالطريقة التي تريدها. قد يستغرق الأمر أيامًا لإدراج كل الأشياء التي يستطيع WordPress القيام بها.
في تلك القائمة ، ستكون السمات إحدى السمات الرئيسية . المظهر الخاص بك هو بمثابة العمود الفقري لبقية موقعك. يمكن أن تأتي سمات WordPress في مجموعة متنوعة من الأنماط والجمال ، ولكنها توفر جميعها العمود الفقري لواجهة موقعك.
السمات هي الأساس لموقع WordPress الخاص بك. لا يساعد موضوع WordPress الخاص بك في جعل موقعك جميلًا فحسب ، ولكنه يمنح موقعك أيضًا الكثير من وظائفه. تؤثر السمات على تحسين محركات البحث والوظائف وإمكانية الوصول والتوافق والاستجابة وغير ذلك الكثير.
لذا فإن معرفة كيفية تخصيص سمات WordPress هو المفتاح لإنشاء موقع WordPress فريد ومبني جيدًا. يمكنك تخصيص المظهر الخاص بك بطرق لا حصر لها يمكن أن تتراوح من استخدام المكونات الإضافية ومنشئي الصفحات وحتى المحرر المدمج.
إذا كنت تعرف كيفية تخصيص سمات WordPress ، فيمكنك تحويل سمة بسيطة إلى شيء فريد. يتيح لك تحقيق أقصى استفادة من قالب WordPress الخاص بك ويجب أن يكون أحد الأشياء الأولى التي يجب أن تتعلم كيفية القيام بها. في هذا الدليل ، ستتعلم كيفية تخصيص سمات WordPress وفقًا لمحتوى قلبك.
الاستعدادات
قبل أن تفكر في تعلم كيفية تخصيص سمات WordPress ، تحتاج إلى فهم بعض الأشياء الأساسية. كما ذكرنا سابقًا ، هناك العديد من الطرق لتخصيص سمات WordPress ، والتي تتضمن تغيير التعليمات البرمجية وتثبيت المكونات الإضافية وأشياء أخرى. لذلك يجب عليك إجراء الاستعدادات قبل الانطلاق والبدء في التخصيص.
أول شيء تحتاجه هو موضوع جيد. قد يبدو اختيار موضوع مناسب أمرًا لا يحتاج إلى تفكير ، لكن الكثير من الناس لا يفكرون في ذلك عند التخصيص. هناك الآلاف من السمات الموجودة مسبقًا مع ميزاتها وإيجابياتها وسلبياتها. يجب أن يحتوي المظهر الخاص بك على:
- التوافق
- بساطة
- إستجابة
- إمكانية الوصول
- تحسين محركات البحث
- أداء سريع
- التخصيص
قد يبدو اختيار الموضوع المناسب أمرًا صعبًا في البداية ، على الرغم من أن لدينا الحل الأمثل لك! Nanospace من Labinator هو موضوع مجاني مثالي للجميع ، من المبتدئين إلى المحترفين. إنه يوفر واجهة مستخدم نظيفة وأداء سريع ومجموعة كاملة من الميزات ، وكل ذلك بدون تكلفة!
تحقق من هذه المقالة إذا كنت تريد أن ترى المزيد.
الشيء التالي الذي ستحتاجه إذا كنت ترغب في تخصيص المظهر الخاص بك هو FTP . يمكنك تخطي هذه الخطوة إذا كنت لا ترغب في تعديل التعليمات البرمجية ، على الرغم من أنني أوصي بشدة بإعداد واحد. يتيح لك بروتوكول نقل الملفات (FTP) عرض ملفات ورموز خادم WordPress وتعديلها وإدارتها.
أكثر أداتي FTP شيوعًا التي يمكنك استخدامها هما FileZilla و cPanel . FileZilla هو عميل FTP يمكنك تنزيله وإعداده مجانًا تمامًا. cPanel هي خدمة مدفوعة تأتي غالبًا مع خطة الاستضافة التي لا تتطلب أي إعداد. بغض النظر عن اختيارك للاستخدام ، كلاهما مفيد.
شيء آخر تحتاجه هو نظام الألوان والجماليات التي تحاول تحقيقها. قبل تعديل المظهر الخاص بك ، يجب أن تفكر في التصميم والتخطيط والشكل الذي تريد إنشاءه. اختر الألوان التي تريد استخدامها وابحث عن رموزها السداسية (مثل # 16336d). سيساعد هذا في جعل العملية برمتها أسهل كثيرًا بالنسبة لك.
آخر مجموعة من الأشياء التي تحتاجها قبل أن تتمكن من تعديل السمة الخاصة بك هي الرسومات والخطوط التي تريد استخدامها. قد تكون محاولة العثور على الخطوط والشعارات والرسومات المناسبة أثناء التحرير أمرًا مزعجًا. أوصي بتجهيز كل شيء قبل البدء في تخصيص المظهر الخاص بك.
بمجرد تحديد كل شيء وجاهزيته ، يجب عليك تثبيت المكونات الإضافية التي تحتاجها لإضافة وظائف . تذكر أن معظم طرق التخصيص تغير التصميم والتخطيط بشكل أساسي. إذا كنت ترغب في إضافة وظائف إضافية ، فأنت بحاجة إلى تثبيت مكونات إضافية منفصلة للقيام بذلك.
خياراتك
الآن بعد أن أصبح لديك سمة للتخصيص ، و FTP ، ورسومات ، والألوان التي تريد استخدامها ، يمكننا الانتقال إلى الخيارات المتاحة لديك لتخصيص السمة الخاصة بك. قد تناسبك بعض هذه الخيارات أكثر من غيرها ، لذا تأكد من التفكير في ذلك. يمكنك تخصيص سمات WordPress من خلال:
استخدام مُخصص WordPress المدمج .
استخدام منشئ الصفحات أو قالب الإطار.
باستخدام محرر قوالب ووردبريس .
إنشاء قالب فرعي وتغييره بشكل مباشر.
هناك شيء واحد يجب ملاحظته قبل الانطلاق والبدء في تخصيص المظهر الخاص بك. أوصي بشدة بتجنب تغيير الكود أو العبث به. إذا كنت تعرف ما تفعله ، فيمكنك تعديل الكود. على الرغم من أنه بالنسبة للمبتدئين الذين ليسوا على دراية جيدة في PHP / CSS ، فإنني سألتزم بالطرق الأخرى.
علاوة على ذلك ، إذا كنت ترغب في تخصيص سمة جهة خارجية أو تحريرها عن طريق تغيير التعليمات البرمجية ، فإن تحديث السمة سيعيد تغييراتك . يمكن أن يكون التراجع عن التغييرات مشكلة خطيرة ، على الرغم من أن لدينا حلًا سهلًا لذلك. بمجرد اختيار الطريقة التي تريدها ، يمكنك المتابعة مع بقية البرنامج التعليمي.
أخيرًا ، إذا كنت تريد إجراء تعديلات طفيفة أو إضافة وظائف أو إضافة ميزات إضافية أو تحسين عناصر معينة ، فيجب عليك تثبيت مكون إضافي. يجب أن يكون تخصيص السمة الخاصة بك لإجراء تغييرات كبيرة على تصميم موقعك وتخطيطه. إذا لم تكن بحاجة إلى إجراء تغييرات جوهرية ، فما عليك سوى استخدام المكونات الإضافية بدلاً من ذلك .
مُخصص WordPress

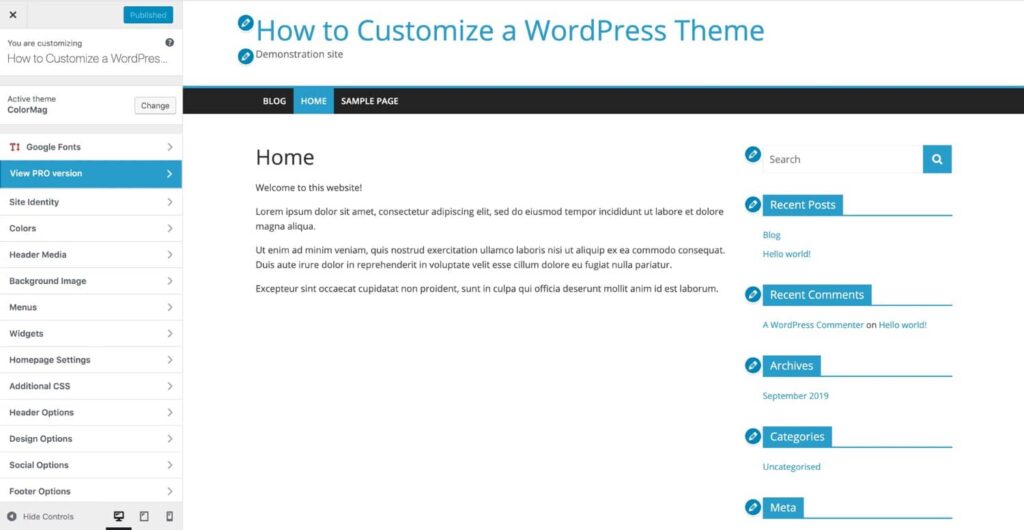
الطريقة الأولى التي يمكنك استخدامها لتخصيص سمات WordPress هي استخدام أداة تخصيص WordPress . يجعل Customizer من السهل إجراء تعديلات على المظهر الخاص بك. يوفر واجهة مستخدم بسيطة وميزات كافية لتناسب احتياجات معظم الأشخاص. إذا كنت ترغب في إنشاء شيء طموح بعض الشيء ، فلن أوصي بذلك.
للوصول إلى مُخصص WordPress ، يجب أن تذهب إلى لوحة القيادة الخاصة بك ، وتذهب إلى المظهر ، وتحتها ، انقر فوق تخصيص . بمجرد فتح أداة التخصيص ، سترى موقع الويب الخاص بك مع واجهة مستخدم على اليسار تعرض عددًا كبيرًا من الخيارات. تتراوح هذه الخيارات من الرؤوس والألوان إلى ميزات الوسائط الاجتماعية وعناصر واجهة المستخدم.
يعتمد عدد الميزات والخيارات التي يمكن أن يوفرها "المُخصص" على الموضوع الذي تستخدمه. يمكنك عرض المزيد من الإعدادات الخاصة بالموضوع من خلال الانتقال إلى السمة ضمن علامة التبويب " المظهر " . مرة أخرى ، سيكون لكل موضوع إعدادات مختلفة تمامًا.
أود أيضًا أن أوصي بـ Nanospace من Labinator نظرًا لمجموعته من الميزات الرائعة وخيارات التخصيص المذهلة. إذا كنت تستخدم Customizer ، فإنني أوصي بالحصول على Customizer Backup بواسطة Labinator . يسمح لك باستيراد / تصدير إعدادات وتعديلات السمات الخاصة بك ، مما يخلق طريقة سهلة لعمل نسخة احتياطية من تغييراتك.
بناة الصفحة


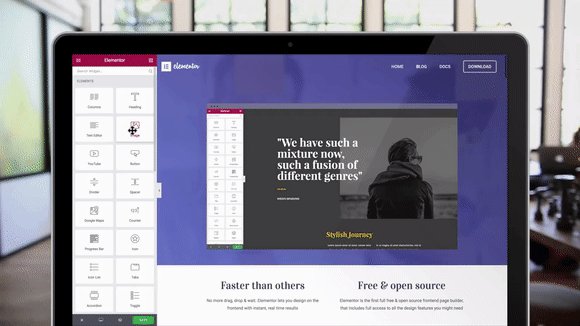
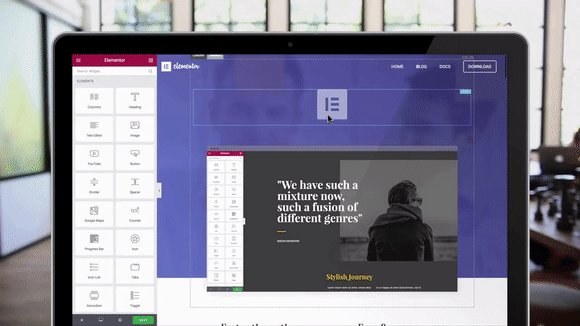
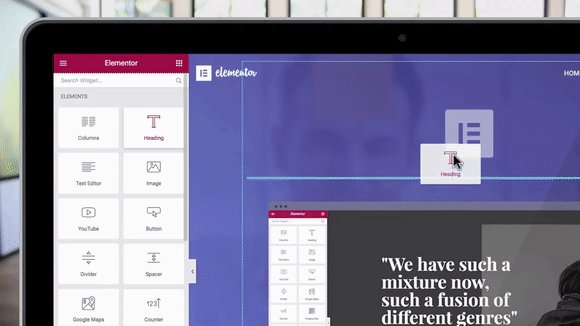
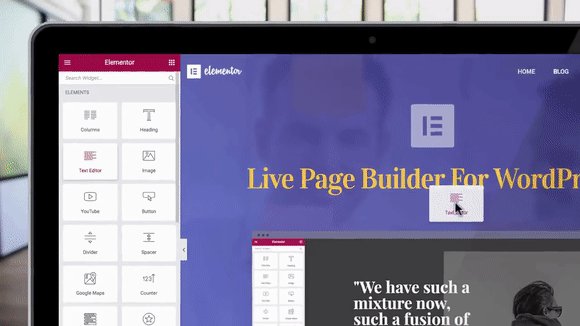
يوفر منشئو الصفحات مثل Elementor واجهة سحب وإفلات بسيطة يمكنك استخدامها لتحرير السمة بأي طريقة تريدها. هناك الكثير من الخيارات التي يمكنك تعديلها والميزات التي تأتي مع أدوات إنشاء الصفحات. أنها توفر لك ميزات لتحرير كل شيء من الرؤوس إلى البيانات الوصفية.
يسمح Elementor أيضًا باستخدام القوالب التي تقوم بتخصيصها بالكامل. تمنحك هذه القوالب تخطيطًا أساسيًا للموقع يمكنك تخصيصه حسب رغبتك. إذا كنت تريد استخدام بعض القوالب الجميلة لموقعك ، فتحقق من قوالب Labinator هذه . لديهم قوالب للجميع حتى تتمكن من العثور على شيء مثالي لك.
محرر السمات

الخيار الثاني إلى الأخير الذي لديك لتخصيص سمات WordPress هو محرر السمات الذي يقدمه WordPress. يعد The Theme Editor خيارًا مروعًا للمبتدئين لأنه يفتقر إلى الميزات المرئية ويمكن أن يتسبب في مشكلات فنية خطيرة. إذا كنت مطورًا ، فإن استخدام سمة فرعية سيكون خيارًا أفضل من تخصيص ملفات السمات الخاصة بك مباشرةً.
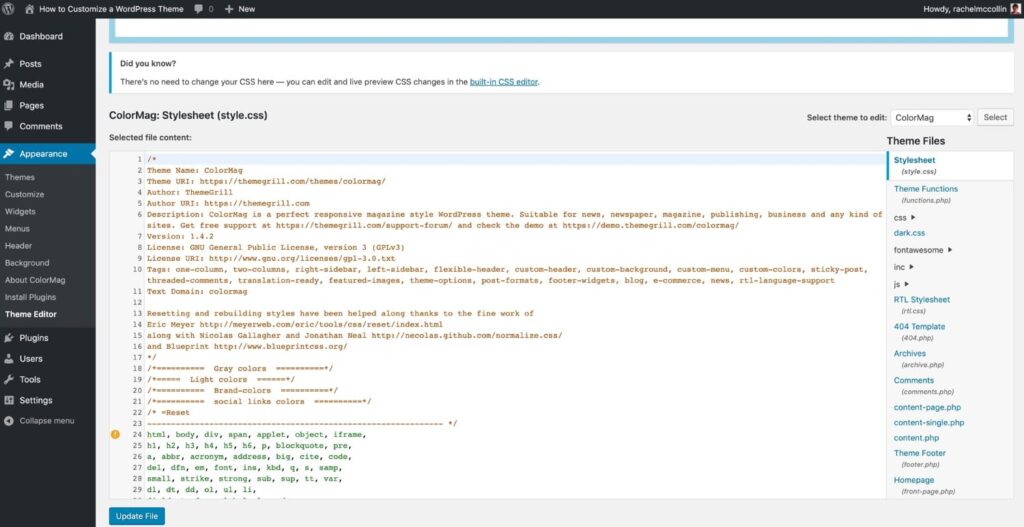
يمكن العثور على محرر السمات في علامة التبويب "المحرر" ضمن قسم المظهر في لوحة المعلومات. إنه محرر نصوص بسيط يغير رمز المظهر الخاص بك مباشرة.
هذه مشكلة لأنها يمكن أن تؤدي في كثير من الأحيان إلى كسر موضوعك. سيؤدي تغيير رمز السمة إلى حدوث بعض الأخطاء وسيعيد التغييرات كلما قمت بتحديث السمة.
أخيرًا ، إذا كان موقعك يعاني من خلل في المظهر أو تعطله ، فسيكون من الصعب تصحيح المشكلة. لا يحتوي محرر السمات على أي ميزات تصحيح أخطاء ولا يسجل أي تغييرات تجريها. وبالتالي ، فهي واحدة من أسوأ الطرق لتخصيص سمات WordPress.
تغيير الكود
الطريقة الأخيرة التي يمكنك استخدامها لتخصيص سمات WordPress هي تغيير الكود مباشرةً. هذه الطريقة ذات قيمة لأنها تمنحك التحكم الكامل والوظائف الكاملة . من خلال تغيير الرمز ، يمكنك تحويل المظهر إلى ما تريد. بالطبع ، إذا اخترت هذا المسار ، فستحتاج إلى معرفة كيفية الترميز في HTML / CSS / PHP / JS .
على الرغم من أن هذه الطريقة يمكن أن تمنحك نتائج رائعة ، إلا أنها تأتي على حساب بذل الكثير من الجهد والوقت. ستحتاج إلى استخدام بروتوكول FTP للوصول إلى الملفات وأن تكون على دراية جيدة بالبرمجة. علاوة على ذلك ، هناك بعض المشاكل والقضايا الفنية التي تأتي مع اختيار هذه الطريقة.
تغيير الرمز له نفس مشكلات استخدام محرر السمات. إذا كنت تستخدم موضوعًا تابعًا لجهة خارجية ، فإن التحديث سيعيد جميع التغييرات . ومع ذلك ، هناك حل بسيط لهذه المشكلة يتضمن إنشاء موضوع فرعي .
يتيح لك إنشاء قالب فرعي تخصيص سمات WordPress مباشرةً دون التراجع عن أي من التغييرات. سيسمح لك أيضًا بالاحتفاظ بنسخة احتياطية من المظهر الأصلي الخاص بك في حالة حدوث أي خطأ. تأكد أيضًا من تجنب القيام بذلك على موقع مباشر .
لإنشاء قالب فرعي ، لديك خياران:
الخيار رقم 1: قم بتثبيت مكون إضافي لمنشئ السمات الفرعية مثل هذا الذي يعتني بهذه المهمة نيابة عنك دون أي تشفير.
الخيار رقم 2: يمكنك إنشاء سمة الطفل الخاصة بك يدويًا. يمكن العثور على برنامج تعليمي مفصل في الوثائق الرسمية لـ WordPress.
الحكم النهائي
في الختام ، كنت آمل أن يساعدك هذا البرنامج التعليمي في تخصيص وتعديل سمات WordPress الخاصة بك. هناك الكثير من الطرق المدرجة هنا مثالية لأي شخص بدءًا من المبتدئين في WordPress وحتى المحترفين. فقط تذكر أن تتخذ الاحتياطات والاستعدادات عند تغيير موقعك.
إذا كان هذا البرنامج التعليمي قد ساعدك ، فيمكنك التحقق من المزيد من البرامج الرائعة هنا ! إذا كنت تريد منتجات وخدمات WordPress عالية الجودة ، فلدينا الحل الأمثل لك.
يوفر Labinator سمات مذهلة ، ومكونات إضافية غنية بالميزات ، وخدمات خبراء ، والمزيد ، وكل ذلك بأسعار معقولة. كما أنها تمنحك ضمانًا لاسترداد الأموال لمدة 30 يومًا يأتي مع دعم عملاء على مدار الساعة طوال أيام الأسبوع وتحديثات مدى الحياة.
دليل ووردبريس
أفضل مجموعة من أدلة ووردبريس وقوائم المراجعة
لدينا مجموعة كاملة وأحدث من أدلة WordPress والموارد التي تغطي كل ما تحتاجه لتحقيق أقصى استفادة من موقع WordPress الخاص بك.








تنزيلهم كلهم!
سيتم إرسال جميع أدلةنا إلى صندوق الوارد الخاص بك
