كيفية تعطيل موضوع الجوال في ووردبريس؟
نشرت: 2022-04-05بافتراض أنك تريد مقدمة حول كيفية تعطيل سمة الجوال في WordPress:
طريقة واحدة للتأكد من أن موقع WordPress الخاص بك يبدو رائعًا على جميع الأجهزة هو تعطيل سمة الهاتف المحمول. في حين أن معظم سمات WordPress تستجيب وستتكيف مع أحجام الشاشة المختلفة ، فقد تكون هناك أوقات تريد فيها تعطيل سمة الهاتف لسبب محدد. في هذه المقالة ، سنوضح لك كيفية تعطيل سمة الجوال في WordPress.
تسمح لك لوحة تحكم WP Admin بتعطيل سمات الهاتف المحمول عن طريق تحديد المظهر * الهاتف المحمول - ثم تحديد لا لتمكين سمة الهاتف المحمول. يجب عليك التمرير إلى أسفل القائمة والنقر فوق العنصر الذي تريد إخفاءه. قم بإزالة سمات WordPress من جهاز الاستضافة الخاص بك ولن تحصل عليها مرة أخرى. كيف يمكنني إصلاح مشكلة سريعة الاستجابة في WordPress؟ تحقق لمعرفة ما إذا كانت المكونات الإضافية الخاصة بك تتسبب في حدوث مشكلات في التخطيط المتجاوب. كيف تضيف إشعارات الجوال إلى موقع WordPress دون التأثير على عرض سطح المكتب؟ يوضح الفيديو أدناه كيفية تعطيل سمة WordPress للجوال.
كيف يمكنني تعطيل Jetpack Mobile Theme؟
 الائتمان: woorkup.com
الائتمان: woorkup.comيمكنك تعطيل هذه الميزة من صفحة إعدادات Jetpack عن طريق تحديد تحسينات السمة في علامة التبويب "الكتابة": ابحث عن الخيار "تحسين موقعك للهواتف الذكية" وحدده.
كيف اختبئ على موبايل ووردبريس؟
 الائتمان: www.wildflowersandpixels.co.uk
الائتمان: www.wildflowersandpixels.co.ukلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإخفاء المحتوى على موقع WordPress للجوال ستختلف حسب طبيعة المحتوى ومستوى الأمان المطلوب. ومع ذلك ، تتضمن بعض الطرق الشائعة لإخفاء المحتوى على موقع WordPress للجوال حماية الصفحات والمنشورات بكلمة مرور ، أو استخدام إعداد الرؤية الخاصة للصفحات والمنشورات ، أو تثبيت مكون إضافي يضيف ميزات أمان إضافية إلى موقعك.
دليل لكيفية إخفاء قائمة أو أجزاء من قائمة على جهاز محمول باستخدام CSS. لتحقيق ذلك ، ستحتاج إلى كتابة التعليمات البرمجية بنفسك واستخدام أداة الفحص. يمكنك بسهولة العثور على القائمة في إصدار سطح المكتب من موقع الويب الخاص بك ، ولكنها ليست الشيء الوحيد الذي يجب عليك إخفاءه. باستخدام الكود الموجود في هذه المقالة ، يمكنك إخفاء محتوى قائمة WordPress للجوال. انتقل إلى المظهر / التخصيص من لوحة معلومات WordPress الخاصة بك واختر قسم CSS الإضافي. إذا قمت بإخفاء بعض العناصر ، فسيكون من الأسهل على مستخدمي الهاتف المحمول التنقل وتقصير التصميم الخاص بك. الطريقة الوحيدة لإخفاء عنصر واحد هي إضافة CSS إلى القائمة.
تسمح لك قائمة WP Mobile بإخفاء قائمة WordPress الخاصة بك على الأجهزة المحمولة. يتم إخفاء عناصر القائمة عندما يكون عرض موقع الويب 767 بكسل أو أقل. يمكنك القيام بذلك باستخدام أي عنصر من عناصر القائمة أو عن طريق إخفاء أو عرض عناصر مختلفة حسب الجهاز. يوصى باستخدام خيارات التنقل الأساسية فقط في قائمتك للأجهزة المحمولة. من المرجح أن يستخدم مستخدمو الأجهزة المحمولة شريط البحث إذا كانوا يبحثون عن صفحة معينة. لعرض قائمة هاتفك المحمول ، يجب أن تجعلها مرئية أولاً. عند تحديد معظم عناصر القائمة ، يتم التحقق من إخفائها.
كيف يمكنني تشغيل عرض الجوال في WordPress؟
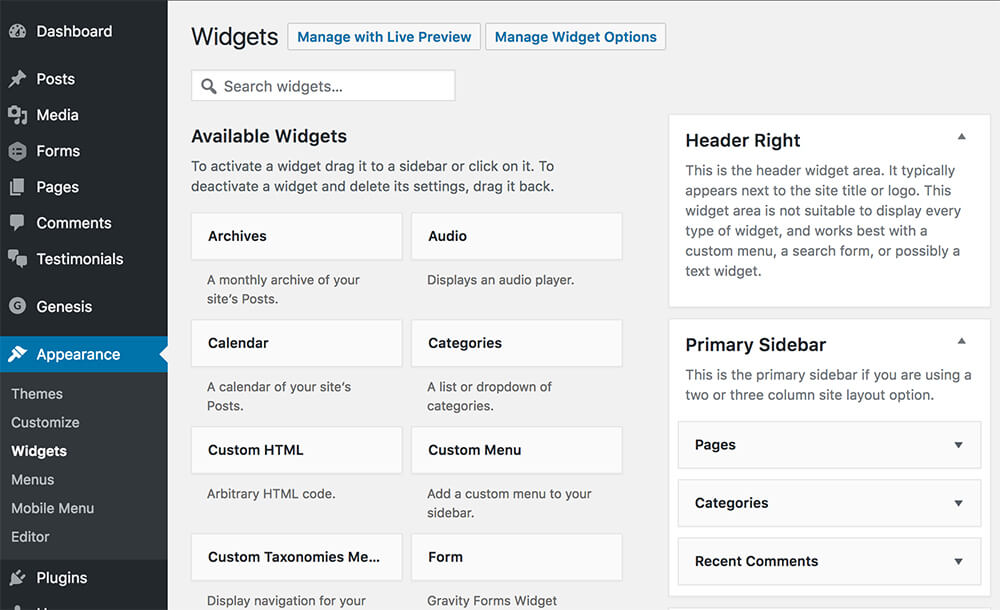
باستخدام أداة تخصيص سمة WordPress ، يمكنك معاينة إصدار الجوال لموقع WordPress الخاص بك. من خلال تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، يمكنك الوصول إلى المظهر. يمكنك تغيير مظهر شاشتك. في الجزء السفلي من الصفحة ، انقر فوق رمز الهاتف المحمول. ستتمكن من رؤية كيف يبدو موقعك عمليًا على جهاز محمول بعد الانتهاء من معاينة الهاتف المحمول.
كيف يمكنني إخفاء الصور على الجوال وورد؟
بإدخال إعدادات الصف في علامة التبويب "خيارات متقدمة" ، يمكنك إخفاء صف الصورة على الهاتف المحمول. يمكنك معاينة التغييرات بالنقر فوق رمز "معاينة الجوال" في شريط الأدوات السفلي. لن تظهر الصور التي تم تعتيمها على مواقع الجوال.
كيف تخفي المحتوى الخاص بك على الأجهزة المحمولة
إذا كانت لديك أي أسئلة حول الطريقة التي تخفي بها المحتوى على جهازك المحمول ، فيرجى الاتصال بفريق الدعم لدينا.
تعطيل نسخة ووردبريس للجوال
لتعطيل تحسين موقعك للهواتف الذكية ، انتقل إلى علامة التبويب "الكتابة" وابحث عن "تحسين موقعك للهواتف الذكية". للقيام بذلك ، انتقل إلى الإعدادات> المظهر> صفحة سمة الجوال على WordPress.com.
تم تصميم معظم مواقع الويب الآن بطريقة تجعل الصفحة تبدو مختلفة على الهاتف الذكي عما تبدو عليه على جهاز الكمبيوتر الخاص بك. في بعض الحالات ، قد تتم إزالة الميزات بسبب قيود النطاق الترددي أو نقص الجاذبية المرئية على الشاشات الصغيرة. سنرشدك إلى كيفية عرض إصدار سطح المكتب لأي موقع ويب على هاتفك الذكي. تكون أنشطتك اليومية بسيطة إذا كنت تستخدم Internet Explorer كمتصفح افتراضي على هاتف Windows الخاص بك. بمساعدة Android ، من السهل تكوين تعطيل إصدار الهاتف المحمول على هاتف Android. يجب تمكين هذا الخيار في كل مرة تريد فيها عرض الموقع على سطح المكتب الخاص بك ؛ ما عليك سوى الانتقال إلى قائمة المتصفح وتمكينها.
كيفية تعطيل استجابة WordPress
بالانتقال إلى المظهر ، يمكنك إلغاء تحديد خيار الاستجابة في التخطيط.
لا يتم عرض موقع WordPress بشكل صحيح على الهاتف المحمول
الصفحة الرئيسية لموقع الجوال الخاص بك ، على سبيل المثال ، قد لا تكون هي نفسها إصدار سطح المكتب أو قد لا يتم عرض شريط تمرير السمة الخاص بك على موقع الجوال ، ويرجع ذلك على الأرجح إلى حقيقة أنك قمت بتثبيت وتفعيل المكون الإضافي JetPack ، والذي يتجاوز إصدار هاتفك المحمول

حتى إذا كان موقع WordPress الخاص بك مستجيبًا ، فقد يكون مختلفًا على جهازك المحمول عنه على سطح المكتب. وفقًا لدراسة أجرتها MobileMetrics ، من المرجح أن يشتري 67٪ من المستخدمين من شركة صديقة للجوال أكثر من شركة ليست كذلك. هناك خمسة أسباب شائعة وراء ظهور موقع WordPress بشكل مختلف على الأجهزة المحمولة. سيلاحظ مستخدم السمة غير المستجيبة نفس المحتوى على سطح المكتب كما هو الحال على أجهزتهم المحمولة. لا يمكن تحويل إعداد سطح المكتب الأفقي إلى جهاز محمول عمودي. إذا اخترت سمة جيدة وسريعة الاستجابة ، فسيبدو موقع WordPress الخاص بك جيدًا على الأجهزة المحمولة. قد لا تستجيب بعض المكونات الإضافية ، لذا تأكد من أنها كذلك.
للتأكد من أن حجم الوسائط لديك مناسب ، تحقق مرة أخرى من حجم الملف. حتى إذا كانت لديك ملفات كبيرة ، فإن تحميل موقعك يتباطأ بشكل متكرر ، وقد لا تظهر هذه الملفات حتى يتم تحميل الصفحة. إذا قمت بضغط الوسائط الخاصة بك ، فستتحسن سرعة صفحتك على كل من أجهزة سطح المكتب والأجهزة المحمولة. يمكن استخدام الرموز القصيرة لتحديد العناصر التي يجب إخفاؤها على موقع الجوال الخاص بك. يجب أن يكون لديك بالفعل عدد من السمات المتوافقة مع الجوال مثبتة. لا يمكن استخدام هذه الوحدة إلا إذا كنت لا تستخدم Jetpack. إذا ذهبت إلى لوحة معلومات WordPress الخاصة بك وانقر فوق مسار الملف هذا ، يمكنك تعطيل الوحدة. عندما تزور موقعًا للجوال ، تأكد من أنه في نفس نسق موقع سطح المكتب الخاص بك.
كيفية تحسين موقع WordPress الخاص بك للأجهزة المحمولة
يجب أن تتأكد من أن موقع WordPress الخاص بك يبدو جيدًا على الأجهزة المحمولة حتى يظل وثيق الصلة. قد تلاحظ أيضًا أن العناصر لا يتم وضعها بشكل صحيح على جهازك المحمول ، مما يجعل موقعك يبدو باهتًا. يمكنك تصميم مواقع سريعة الاستجابة تبدو رائعة على جميع الأجهزة ، بغض النظر عن اتصال الشبكة. إذا كان لديك موقع ويب للجوال لا يتم تحميله بشكل صحيح ، فقد يكون ذلك بسبب عدم ضغط الصور الكبيرة وكان عليك الانتظار بضع ثوانٍ حتى يتم تحميل تطبيق الجوال.
كيفية تحرير نسخة الجوال على ووردبريس
لتعديل إصدار الهاتف المحمول على WordPress ، انتقل أولاً إلى رمز الهامبرغر في الزاوية اليسرى العليا وحدد "مواقعي". ثم حدد الموقع الذي تريد تحريره وانتقل إلى لوحة المعلومات الخاصة به. بمجرد دخولك إلى لوحة التحكم ، حدد "Mobile" من القائمة اليمنى. من هناك ، يمكنك إجراء تغييرات على إصدار الجوال لموقعك ، بما في ذلك السمة والقوائم والأدوات.
50٪ من حركة مرور الويب مستمدة من الأجهزة المحمولة. مواقع الويب المصممة للأجهزة المحمولة سهلة الاستخدام وبديهية. تسهل هذه الخدمات الاتصال بك لأنها توفر تجربة مستخدم سلسة. يمكنك استخدام سمة WordPress سريعة الاستجابة للحصول على مجموعة متنوعة من المزايا ، ولكن يجب أن تهتم بكيفية ظهور موقعك على الهواتف الذكية. بالنسبة لأولئك الذين لا يشعرون بالراحة عند استخدام WP Theme Customizer ، يمكن دائمًا استخدام Google Chrome لتحديد ما إذا كان موقعك متوافقًا مع الأجهزة المحمولة أم لا. إنه إجراء بسيط ومباشر سيتطلب منك إكمال بعض الخطوات. يمكنك معاينة موقع الويب للجوال الخاص بك على مجموعة متنوعة من الهواتف الذكية باستخدام هذه الطريقة ، والتي تتيح لك معرفة كيفية ظهور الصفحة على الأجهزة المختلفة.
نظرًا لأن WPBakery و Elementor يمكنهما تلبية مجموعة واسعة من الاحتياجات المختلفة ، فهي خيارات ممتازة. يعد منشئ الصفحات ضروريًا لـ RWD ، ولكن الموضوع الذي تنوي استخدامه لديه القدرة على أن يكون مثيرًا للإعجاب للغاية. يعد موضوع WordPress المجاني مهمًا بشكل خاص إذا كنت تنوي استخدامه. ليس هناك شك في أن Elementor هو أفضل منشئ صفحات الجوال. يمكن تعطيل الأعمدة والصفوف على الأجهزة الفردية بحيث لا تكون مرئية (أو مرئية على الإطلاق) على أحجام شاشات معينة. يشير هذا الرمز إلى أنه يمكن تحرير قيمة بشكل منفصل على كل من أجهزة سطح المكتب والأجهزة المحمولة. تعد القائمة مكونًا مهمًا لتجربة المستخدم ، وهي من أول الأشياء التي يراها الزوار عند وصولهم إلى موقع الويب الخاص بك.
سيتم إعادة ترتيب المحتوى على الأجهزة المحمولة كما هو موضح في الصورة أدناه ، وفقًا لترتيب سطح المكتب الأصلي. عند تغيير ترتيب قسم على جهاز محمول أو كمبيوتر لوحي ، يمكننا استخدام العمود العكسي للقيام بذلك. يجعل المكون الإضافي Respive Menu من السهل إنشاء الرسوم المتحركة والخلفيات وموضع أزرار القائمة. Envira Gallery Lite أداة ممتازة لإنشاء معارض قوية. باستخدام WPtouch ، يمكنك إنشاء سمة هاتف محمول أنيقة وبسيطة لموقعك على الويب. يجب إزالة النوافذ المنبثقة على جزء كبير من الشاشة من عرض المستخدم قبل أن يتمكن من الوصول إلى محتوى الصفحة. في معظم الأوقات ، تعاقب Google مواقع الويب التي تعرض النوافذ المنبثقة المتطفلة. إذا كنت تواجه صعوبة في التعامل مع هذا الموضوع ، فعليك التفكير في استخدام المكون الإضافي Accelerated Mobile Pages.
يمكنك جعل موقع WordPress الخاص بك متوافقًا مع الجوّال بعدة طرق
يمكنك إنشاء إصدار متوافق مع الجوال من موقع WordPress الخاص بك عن طريق إجراء اختبار Google Mobile-Friendly Test. ضع في اعتبارك ما إذا كان يجب أن يكون موضوع WordPress الخاص بك متجاوبًا مع الأجهزة المحمولة (أو إنشاء قالب خاص بك) وإذا كان الأمر كذلك ، فما هي مكونات WordPress الإضافية التي يجب تضمينها. اجعل من السهل الاشتراك على جهاز محمول.
