كيفية عرض مربعات المنتجات المصنفة مع الإعلانات المتقدمة
نشرت: 2018-11-30جدول المحتويات
الآن ، من المؤكد أنك اكتشفت الطرق المختلفة لعرض مربعات المنتج باستخدام رمز قصير مخصص. لكن هل تعلم أنه من السهل أيضًا تصنيف مربعات المنتجات على موقع الويب الخاص بك؟
عرض مربعات المنتجات المصنفة مع الإعلانات المتقدمة
إذا كنت قد تعاملت بالفعل مع استخدام المكون الإضافي الخاص بنا ، فستعرف مدى سهولة عرض مربعات المنتج على صفحة الويب الخاصة بك. كل ما تحتاجه هو الرمز المختصر لعرض واحد أو أكثر من صناديق المنتجات.
هذا أيضًا هو بالضبط ما تحتاجه لعرض مربعات المنتجات المصنفة باستخدام الإعلانات المتقدمة. إذن ، ما كل هذا؟
بكل بساطة ، عند استخدام المكون الإضافي ، يمكنك تحديد كيفية عرض مربع المنتج الخاص بك لكل فئة على حدة.
على سبيل المثال ، إذا كانت لديك فئة "كتب" ، فقد ترغب فقط في إظهار مربع / مربعات المنتج ذات الصلة عندما يبحث الزائر ضمن هذه الفئة ، والآن يمكنك القيام بذلك وما هي الفكرة الرائعة!
سنشرح فقط كيف يعمل في هذه المقالة. بالطبع ، هذه ليست سوى واحدة من عدة طرق لعرض منتجات Amazon في فئات باستخدام الرمز القصير.
ما هي الإعلانات المتقدمة؟

البرنامج المساعد WordPress Advanced Ads هو أداة تسمح لك بوضع لافتات (إعلانية) وإعلانات على موقع الويب الخاص بك وإدارتها. يوفر المكون الإضافي العديد من الطرق المختلفة لإدارة لافتاتك وإعلاناتك.
الوظائف الرئيسية الثلاث للإعلانات المتقدمة هي:
- الإعلانات (إنشاء وإدارة اللافتات والإعلانات)
- المجموعات الإعلانية والتناوب على الإعلانات (إنشاء وإدارة المجموعات والتناوب)
- التصنيفات (إعداد وإدارة التصنيفات للإعلانات الفردية)
تتمثل الميزة الرئيسية لهذا المكون الإضافي في أنك تحصل على استخدام غير مقيد لوظائفه الرئيسية ، والتي تتضمن إدارة أي عدد من الإعلانات وتناوب الإعلانات والجدولة وغير ذلك الكثير. يمكنك القيام بكل هذا ببساطة باستخدام الإصدار المجاني.
هناك العديد من الفوائد لأولئك الذين يستخدمون المكون الإضافي Amazon Affiliate الخاص بنا. بالاقتران مع المكوِّن الإضافي للإعلانات المتقدمة ، يمكنك عرض جميع الرموز القصيرة نفسها كما في الرموز المختصرة الخاصة بشركة Amazon التابعة لمكوِّن WordPress الإضافي.
مربعات المنتجات مع الإعلانات المتقدمة - فلنبدأ!
تعتبر مربعات منتجاتنا مثالية عندما يتعلق الأمر بعرض منتجات Amazon جنبًا إلى جنب مع المكون الإضافي Advanced Ads. قد تتساءل عن كيفية تقييد عروض المنتجات بالفئة المحددة التي يبحث عنها الزائر على موقع الويب الخاص بك. لذلك ، سوف نوضح لك كيف يمكن عرض مربع منتج (أو عدة مربعات منتج) عندما يبحث زوار موقعك عن فئة مختارة على موقع الويب الخاص بك.
الخطوة 1:
تحتاج إلى تثبيت وتفعيل المكون الإضافي Advanced Ads.
الخطوة 2:

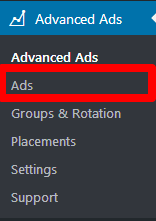
انقر على " إعلانات متقدمة " في شريط قائمة WordPress واختر خيار " الإعلانات ".
الخطوه 3:

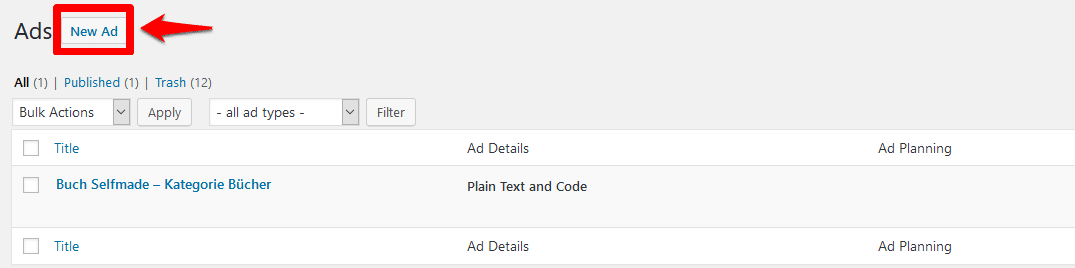
انقر فوق الزر " إعلان جديد " لإنشاء إعلان جديد.
الخطوة الرابعة:
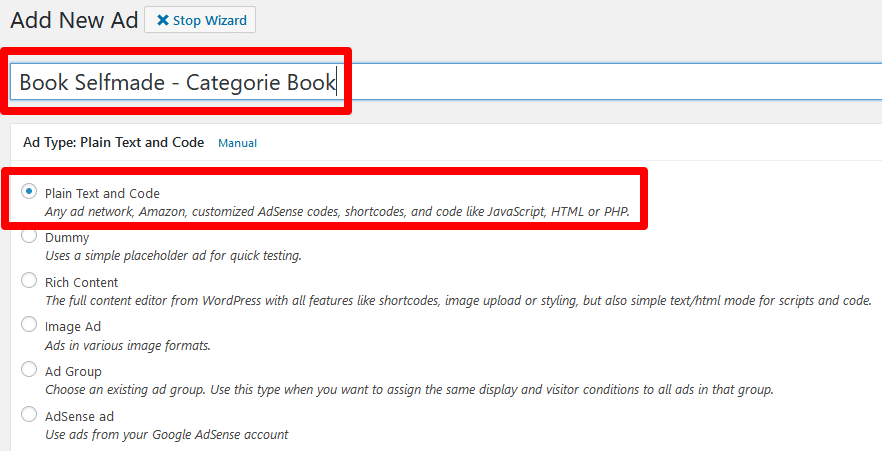
هذا يأخذك إلى تكوين العرض. الآن ، امنح إعلانك عنوانًا. على سبيل المثال ، " كتب عصامية - فئة الكتب ".

في هذه الحالة ، اختر " Plain Text and Code " لنوع العرض وانقر فوق الزر " متابعة ".
الخطوة الخامسة:
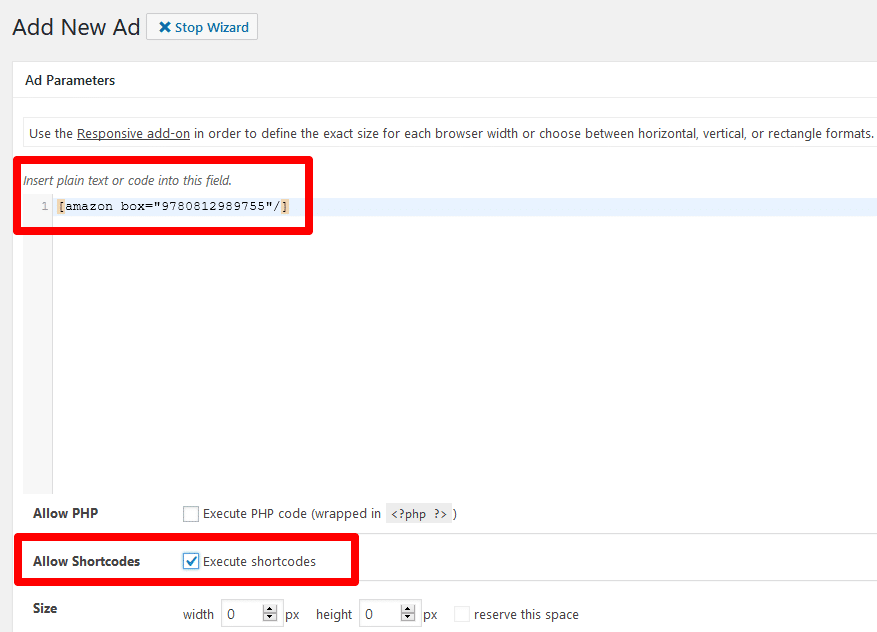
في إعدادات العرض ، يمكنك الآن إدخال رمز ، أو في حالتنا ، الرمز المختصر للمكوِّن الإضافي Amazon Affiliate الخاص بنا.

أدخل الرمز المختصر لمربع المنتج في السطر 1 كما هو موضح في الرسم التخطيطي. علاوة على ذلك ، تحتاج إلى تحديد المربع " السماح بالرموز القصيرة" حتى يتم عرض الرمز القصير ومربع المنتج.
يمكنك أيضًا تحديد أبعاد إعلانك هنا ولكن هذا ليس إلزاميًا. ثم انقر فوق الزر " التالي ".
الخطوة السادسة:
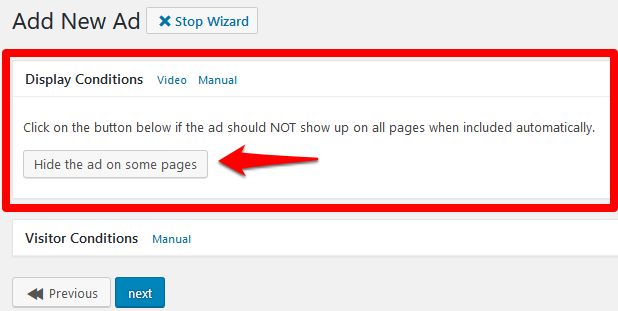
في هذه الخطوة ، نحتاج إلى تحديد الوقت الذي يجب أن يظهر فيه الإعلان مع فئة الإعلان. هنا ، ستساعدك " معلمات الإعلان " في الجزء العلوي من علامة التبويب على إعداد كل شيء. هنا ، انقر فوق " إخفاء الإعلان في بعض الصفحات ".

في القائمة المنسدلة التالية ، اختر إعدادات عرض الإعلان.

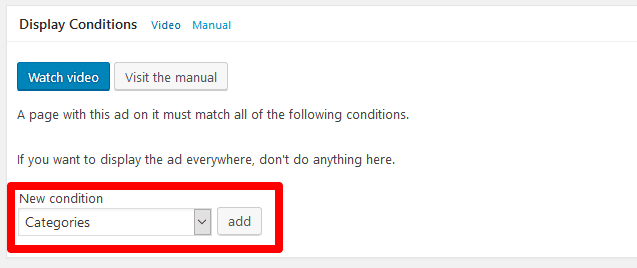
سنقوم الآن باختيار " الفئات " والنقر فوق الزر " إضافة ".
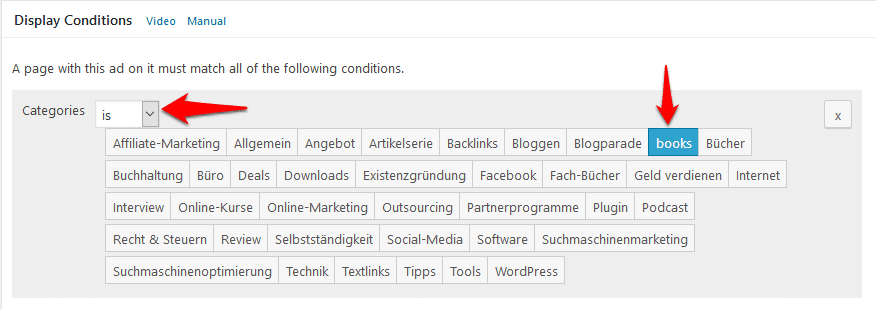
في التحديد الذي يظهر بعد ذلك ، يمكنك اختيار فئة واحدة أو أكثر (= is) من القائمة المنسدلة أو استبعاد فئات معينة (= ليست كذلك).


في مثالنا ، اخترنا الكتب لمربع المنتج. لذلك ، نريد عرض هذا فقط عندما يبحث الزائرون عن فئة " الكتب ".
الآن بعد أن اخترت فئتك أو فئاتك ، انقر فوق الزر " التالي ".
الخطوة السابعة:
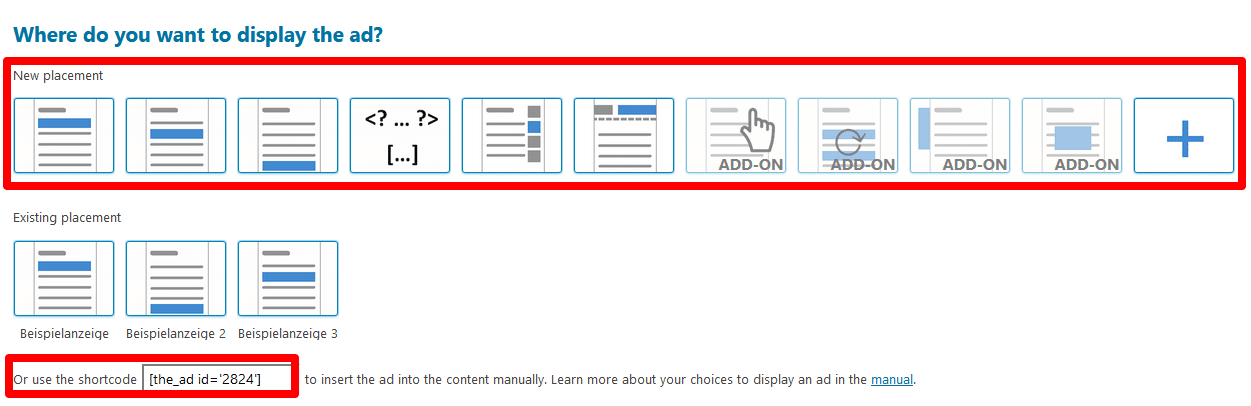
تهانينا! إعلانك الآن محفوظ. الآن كل ما عليك فعله هو تحديد مكان عرض مربع المنتج الخاص بك.

لديك العديد من الخيارات للاختيار من بينها. يمكنك عرض مربع المنتج داخل العنصر ، أو إدراج الرمز مباشرة في القالب (للمستخدمين المتقدمين) ، أو عرضه في الشريط الجانبي أو الرأس.
بدلاً من ذلك ، سيسمح لك الرمز القصير بوضع إعلانك في أي مكان على موقع الويب الخاص بك. في مثالنا ، سنضع إعلاننا على الشريط الجانبي. النقر على اختيار " الشريط الجانبي " سينقلك مباشرة إلى الأدوات.
الخطوة الثامنة:
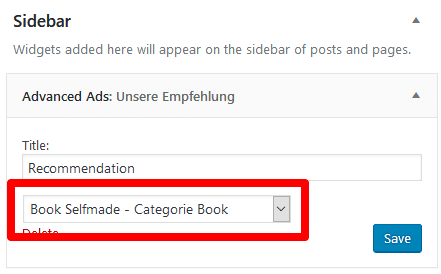
اختر " إعلانات متقدمة " من اختيار الأدوات وأضفها إلى الشريط الجانبي. الآن ، يمكنك إضافة عنوان داخل الأداة ، والذي سيتم عرضه أعلى مربع المنتج. ثم اختر اختيار الإعلان الذي حددته مسبقًا.

عند النقر فوق " حفظ " ، سيظهر مربع المنتج في الشريط الجانبي. ومع ذلك ، لن يحدث هذا إلا عندما يبحث الزائر عن فئة " الكتب ".
تخصيص فئة معينة لمربعات المنتجات داخل المقالات - إنه أمر سهل!
في الخطوات المذكورة أعلاه ، أنشأنا إعلانًا ، وفي الخطوة 7 ، استخدمنا مثال صندوق منتج موضوع في الشريط الجانبي.
بالطبع ، يمكنك أيضًا اختيار موقع آخر ، على سبيل المثال داخل المقالة ومن السهل القيام بذلك في مرحلة لاحقة.
ما عليك سوى الانتقال إلى شريط قوائم WordPress كما في الخطوة 2 للإعلانات المتقدمة واختيار الخيار " المواضع ". الخطوة الأولى هي اختيار نوع التنسيب.

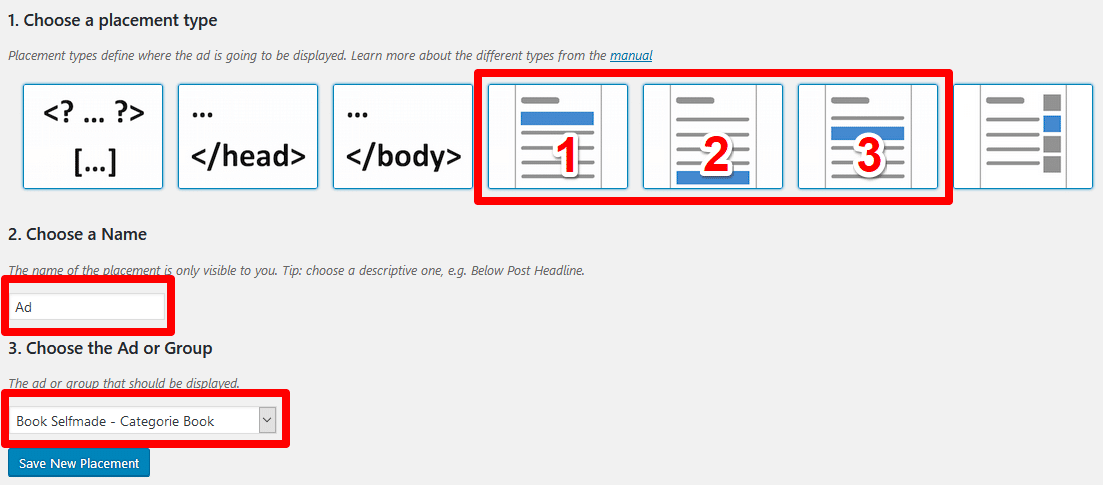
في المثال التالي ، سنضع مربع المنتج داخل العنصر الذي يمكنك الاختيار من بين المواضع الثلاثة التالية:

- قبل المحتوى
- بعد المحتوى
- داخل المحتوى
هناك خيارات تكوين مختلفة ، بناءً على التحديد الذي تختاره.
الخطوة الثانية هي تسمية موقعك والخطوة الثالثة هي اختيار إعلانك.
إذا اخترت منصبًا داخل المقالة ، فانقر فوق الزر " حفظ الموضع ". لقد وصلت الآن إلى نقطة الإعداد حيث يمكنك إجراء المزيد من التعديلات على طريقة عرض مربع المنتج.
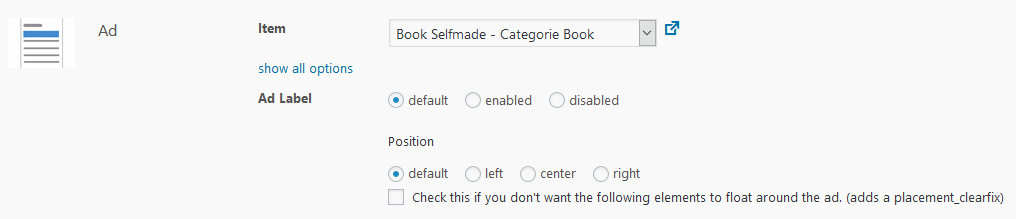
1. قبل المحتوى

عند اختيار عرض إعلانك "قبل المحتوى" ، يمكنك تحديد تسمية الإعلان وكذلك الموضع.
حدد تسمية الإعلان في إعدادات الإعلان المتقدمة. على سبيل المثال ، يمكنك عرض "إعلان" أو ما شابه ذلك فوق الإعلان.
لإكمال إعداد المنصب ، انقر فوق " حفظ المركز ".
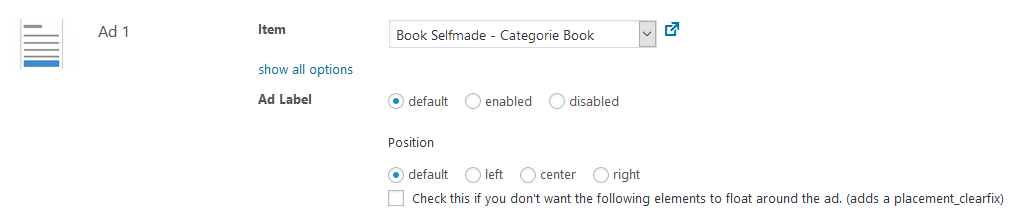
2. بعد المحتوى

لوضع الإعلان "بعد المحتوى" ، لديك نفس خيارات التكوين مثل "قبل المحتوى".
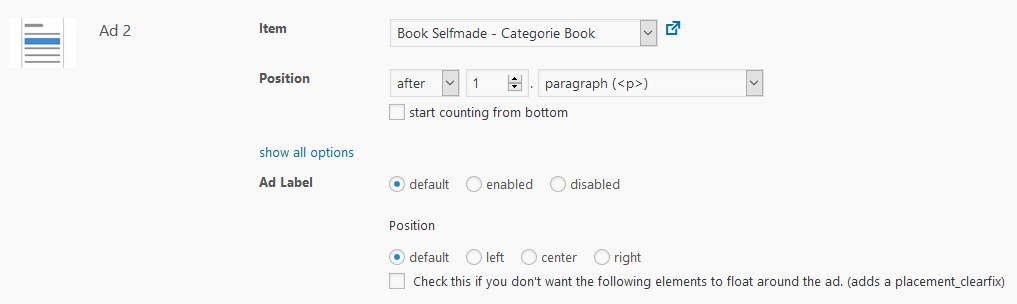
3. ضمن المحتوى

يمكنك أيضًا وضع صندوق المنتج داخل "المحتوى". هنا ، يمكنك تحديد موضع مربع المنتج في منتصف المقالة / المحتوى.
على سبيل المثال ، بعد الفقرة الأولى أو العنوان الأول (H1 - H4). جميع الخيارات الأخرى لإعداداتك متطابقة مع تلك المذكورة سابقًا للوضعين 1 و 2.
نصيحة: من السهل استخدام مجموعة من إعدادات العرض والمواضع. سيكون هذا مفيدًا إذا كنت تريد عرض مربع منتج لفئة اخترتها لمقالك.
مزايا وعيوب استخدام الكود المختصر لعرض الفئات
| مزايا | سلبيات |
|
|
رموز AAWP المختصرة والإعلانات المتقدمة
في المثال أعلاه ، تحدثنا فقط عن صندوق المنتج الكلاسيكي والشائع دائمًا. بالطبع ، إذا كنت ترغب في ذلك ، يمكنك استخدام الرموز القصيرة الأخرى من المكون الإضافي Amazon الخاص بنا لإنشاء إعلانات عبر الإعلانات المتقدمة.
يمكن للمكوِّن الإضافي Advanced Ads عرض جميع الرموز القصيرة الخاصة بنا بسهولة. لذلك ، لديك العديد من الفرص للتحكم ديناميكيًا في مربعات المنتجات أو القوائم أو الجداول باستخدام هذا المكون الإضافي.
استنتاج
يمنحك التكامل الديناميكي لمربعات المنتج مجموعة مذهلة من الفرص باستخدام المكون الإضافي Advanced Ads. تعني الشاشات الديناميكية أنه يمكنك استهداف المنتجات المناسبة للزائرين في الأوقات المناسبة.
هذا ابتكار تقني رائع وسيساعد على زيادة المبيعات. لماذا لا تجربها ومعرفة ما إذا كانت تزيد من معدلات التحويل الخاصة بك؟ نتمنى لكم كل التوفيق والنجاح!
هل وجدت هذه المقالة مفيدة؟ إذا كان الأمر كذلك ، يرجى ترك تعليق لإعلامنا!
