كيفية عرض الشريط الجانبي المميز لكل إرسال فردي وصفحة ويب في WordPress
نشرت: 2023-09-30هل ترغب في عرض أشرطة جانبية مختلفة لمقالات وصفحات محددة على موقع الويب الخاص بك على WordPress؟
في كثير من الأحيان، ستحتاج إلى عرض نفس الشريط الجانبي عبر موقع الويب أو المدونة بالكامل. من ناحية أخرى، قد تضطر في بعض الأحيان إلى تقديم محتوى مميز للشريط الجانبي في بعض منشوراتك وصفحات الويب الخاصة بك.
سنقدم لك في هذه المقالة كيفية تطوير وعرض أشرطة جانبية مميزة على الشاشة لكل منشور وصفحة على حدة في WordPress.

متى تحتاج إلى أشرطة جانبية مميزة في WordPress؟
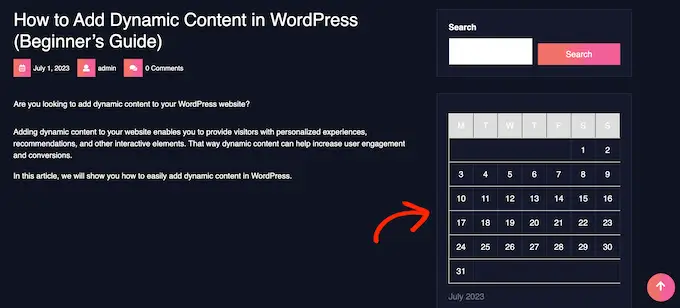
تحتوي الكثير من سمات WordPress على شريط جانبي يمكنك من خلاله إضافة الأدوات والمقالات العملية. على سبيل المثال، تقوم الكثير من صفحات الويب بإدراج شريط بحث في الشريط الجانبي أو تعرض بوضوح قائمة مرجعية للمشاركات الحديثة.
إذا كان موضوع WordPress الخاص بك يحتوي على شريط جانبي، فسيظهر بشكل افتراضي ما يشبه ذلك في جميع منشوراتك وصفحات الويب والفئات وصفحات الويب الأرشيفية.
ومع ذلك، قد ترغب في عرض أدوات الشريط الجانبي المتنوعة على الشاشة في منشورات وصفحات إنترنت محددة.
على سبيل المثال، قد تعرض بوضوح محتوى مختلفًا في الشريط الجانبي لمنشوراتك الأكثر شيوعًا أو تعرض إعلانات أكثر قابلية للتطبيق على صفحة ويب مميزة.
يمكنك أيضًا استخدام أنواع مكالمات مختلفة اعتمادًا على معلومات الصفحة.
ذكر ذلك، دعونا نرى كيفية إنشاء وعرض شريط جانبي مميز لكل مقالة وصفحة موقع ويب في WordPress. استخدم بشكل أساسي الروابط السريعة أحادية الاتجاه الموضحة أدناه للانتقال مباشرة إلى التقنية التي تريد استخدامها:
النظام 1: عرض أشرطة جانبية مختلفة لكل مقالة وصفحة ويب في WordPress (سهل)
إذا كان مفهومك يدعم عناصر واجهة الشريط الجانبي، فيمكنك بسهولة إنشاء العديد من الأشرطة الجانبية باستخدام Lightweight Sidebar Manager. يتيح لك هذا البرنامج المساعد إنشاء العديد من الأشرطة الجانبية المخصصة كما تريد ثم تعيينها لمختلف المنشورات والصفحات. يمكنك أيضًا دمجها في أنواع النشر المخصصة أو تعيين شريط جانبي لجميع صفحات الويب أو المنشورات التي لها تصنيف دقيق.
النقطة الأولى التي يتعين عليك القيام بها هي إعداد وتنشيط المكون الإضافي Lightweight Sidebar Supervisor. لمزيد من التفاصيل، راجع دليلنا التفصيلي حول كيفية إعداد مكون WordPress الإضافي.
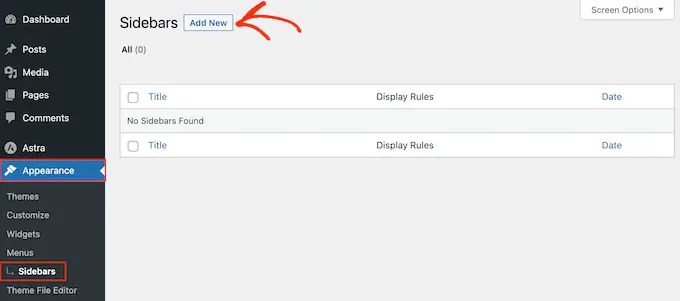
عند التنشيط، سوف تحتاج إلى الانتقال إلى البحث »الأشرطة الجانبية . لتطوير الشريط الجانبي الأول، ما عليك سوى النقر فوق الزر "إضافة جديد".

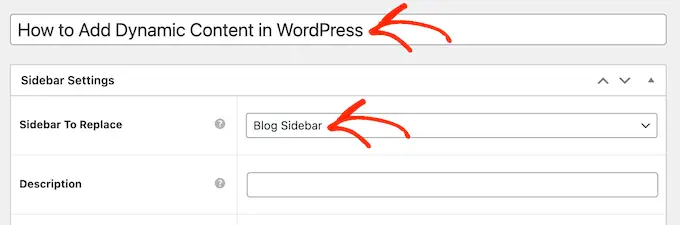
يمكنك الآن كتابة عنوان للشريط الجانبي. هذا فقط للرجوع إليه، لذا يمكنك استخدام أي شيء تريده.
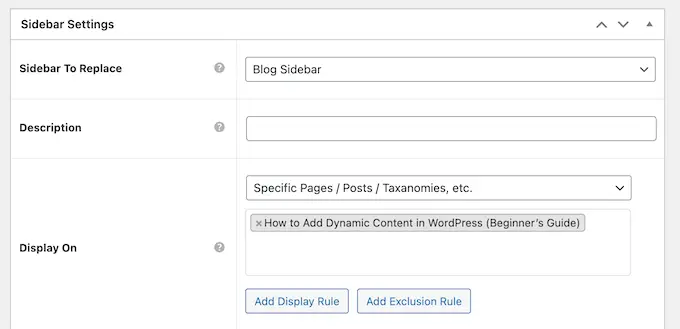
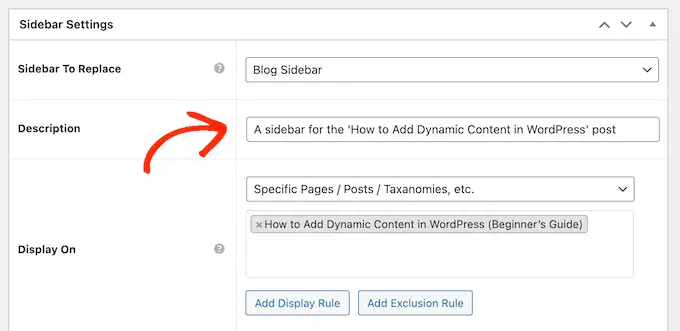
بعد تنفيذ ذلك، افتح القائمة المنسدلة "الشريط الجانبي المراد استبداله" واختر الموقع الذي تريد عرض الشريط الجانبي فيه. قد تختلف الاختيارات التي تراها اعتمادًا على موضوع WordPress الخاص بك.

يمكنك الآن التحكم في مكان ظهور الشريط الجانبي من خلال وضع لوائح التضمين أو الاستبعاد.
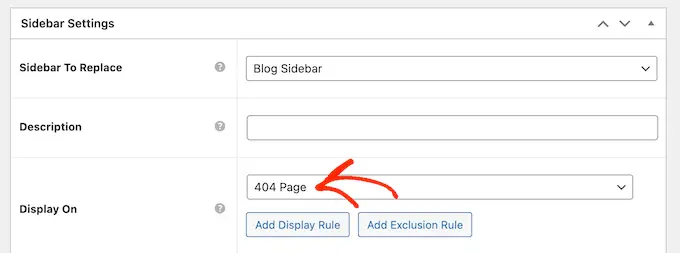
لتطوير قاعدة التضمين، ما عليك سوى فتح القائمة المنسدلة "Display On" وتحديد صفحات الإنترنت أو المنشورات أو أنماط المنشورات المخصصة أو المجموعات التي تريد استخدام الشريط الجانبي بها.
على سبيل المثال، يمكنك إضافة الشريط الجانبي إلى صفحة ويب خاصة، مثل صفحة الخطأ 404 أو أرشيف المنشئ.

هناك إمكانية إضافية تتمثل في تطبيق الشريط الجانبي لموقع ويب أو مقال أو مجموعة محددة من خلال تحديد "صفحات/منشورات/تصنيفات محددة".
يؤدي هذا إلى إضافة مربع حيث يمكنك التنوع في الموقع أو المنشور أو الفئة.

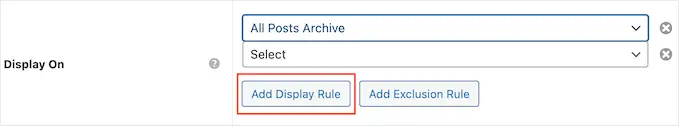
لإنشاء المزيد من سياسات التضمين، ما عليك سوى النقر فوق زر قاعدة "إضافة عرض".
يؤدي هذا إلى إضافة جزء حيث يمكنك إنشاء قاعدة التضمين الجديدة.

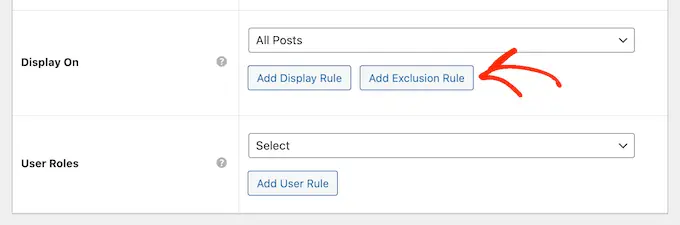
إذا كنت تفضل ذلك، فيمكنك بناء قواعد الاستبعاد كبديل. للتوضيح، ربما ترغب في إظهار الشريط الجانبي في كل صفحة على حدة باستثناء الصفحة الرئيسية.
يمكنك أيضًا دمج سياسات التضمين والاستبعاد في الإدارة التي يظهر فيها الشريط الجانبي بدقة على صفحة الويب الخاصة بك على WordPress.
لإنشاء قاعدة استبعاد، ما عليك سوى النقر فوق الزر "إضافة قاعدة استبعاد".

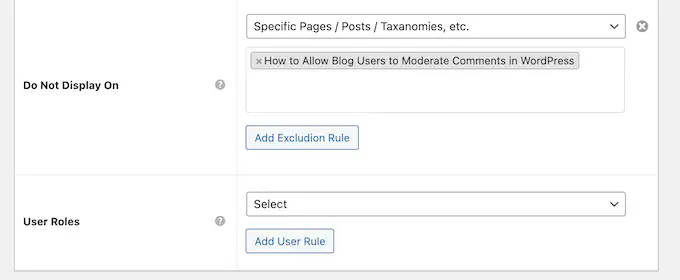
في منطقة "عدم تشغيل الشاشة" الجديدة، افتح القائمة المنسدلة واختر صفحة موقع الويب أو النشر الذي يجب ألا يستخدم هذا الشريط الجانبي.

يمكنك أيضًا استبعاد الشريط الجانبي من صفحات الإنترنت التي تحتوي على فئة فريدة باتباع نفس مسار الإجراء الموضح سابقًا.

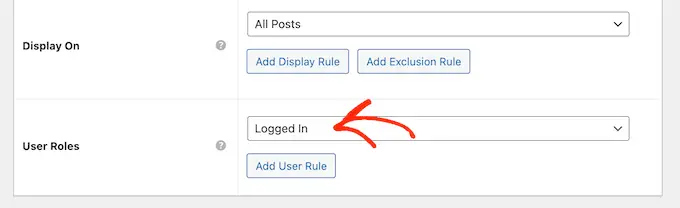
بعد فترة وجيزة من تحديد المكان الذي سيظهر فيه الشريط الجانبي على مدونة WordPress الخاصة بك، قد ترغب في عرض مواد مختلفة لعملاء مميزين.
على سبيل المثال، إذا كان لديك موقع ويب خاص بالعضوية، فيمكنك استخدام شريط جانبي فريد للزائرين بدلاً من العملاء الذين قاموا بتسجيل الدخول.
للقيام بذلك، افتح القائمة المنسدلة "المستخدم" واختر غرضًا من القائمة المنسدلة. الآن، لن يتمكن سوى الأشخاص الذين لديهم وظيفة الشخص المحددة هذه من رؤية الشريط الجانبي.

أخيرًا، قد ترغب في تصميم وصف اختياري. سيظهر هذا فقط في لوحة تحكم WordPress، لذا فهي طريقة رائعة لمشاركة التفاصيل مع المسؤولين أو العملاء الآخرين على موقع ويب WordPress متعدد المؤلفين.
إذا كنت تتجه لإنشاء الكثير من الأشرطة الجانبية، فيمكنك أيضًا استخدام هذا الحقل لترك ملاحظاتك الذاتية والتذكيرات القيمة.

عندما تكون راضيًا عن المعلومات والحقائق التي أدخلتها، ما عليك سوى النقر فوق "نشر".
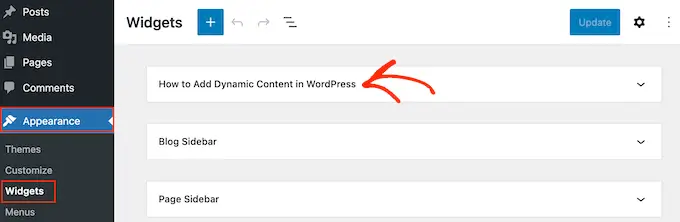
بعد تنفيذ ذلك، انتقل إلى البحث »الحاجيات . ستشاهد الآن جميع أجزاء مجموعة عناصر واجهة المستخدم التي يدعمها مفهومك افتراضيًا، بالإضافة إلى الشريط الجانبي الجديد الذي أنشأته في الخطوة السابقة.

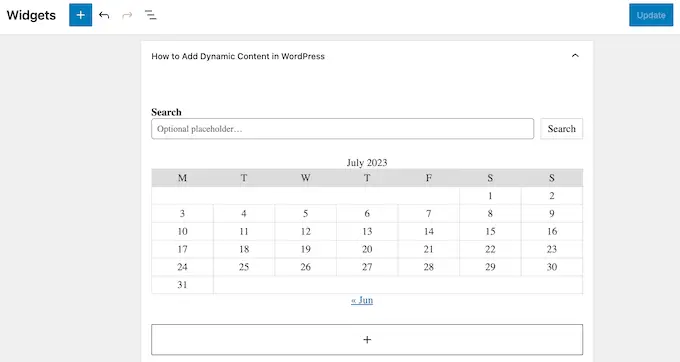
يمكنك الآن التقدم مسبقًا وتضمين الأدوات في الشريط الجانبي، تمامًا مثل أي مساحة أخرى جاهزة تمامًا للأدوات.
للحصول على إرشادات خطوة بخطوة، تأكد من الاطلاع على دليلنا حول كيفية إدراج الأدوات واستخدامها.

عندما تكون سعيدًا بكيفية إعداد الشريط الجانبي، انقر فوق "تحديث".
الآن، إذا قمت بالتوقف عند مدونة WordPress الخاصة بك، فسوف ترى الشريط الجانبي الجديد.

لإنتاج المزيد من الأشرطة الجانبية المصممة خصيصًا، ما عليك سوى الاستمرار في تكرار هذه الإجراءات.
إذا كان القالب الخاص بك لا يدعم الأشرطة الجانبية، فيمكنك مع ذلك إنشاء أشرطة جانبية مميزة تعمل باستخدام مكون إضافي لمنشئ موقع السحب والسقوط.
SeedProd هو البرنامج المساعد المثالي لإنشاء مواقع الويب لـ WordPress. باستخدام هذا البرنامج المساعد، يمكنك إنشاء أي نوع من مواقع الويب المصممة خصيصًا دون الحاجة إلى إنشاء أي تعليمات برمجية. كما أن لديها العشرات من مجموعات وقوالب مواقع الويب المتخصصة التي يمكنك تعديلها وضبطها بسهولة باستخدام أداة إنشاء السحب والإفلات.
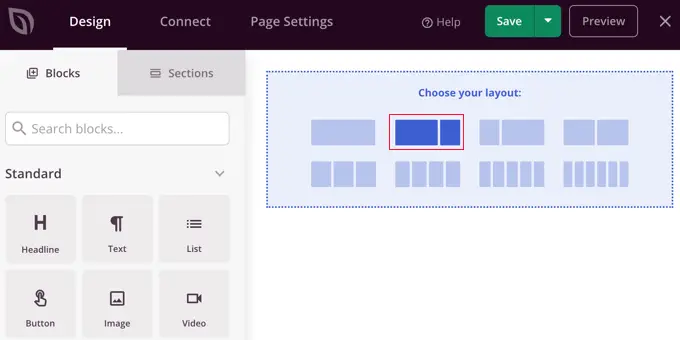
عند التخطيط لصفحة ويب مخصصة، يمكنك اختيار تخطيط يحتوي على شريط جانبي.

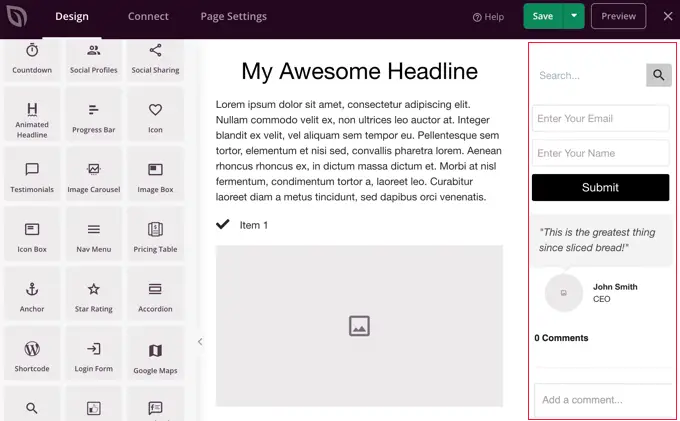
يمكنك بعد ذلك ببساطة الكشف عن الكتل التي تريد عرضها في هذا الشريط الجانبي وإدراجها باستخدام السحب والإفلات.
يحتوي SeedProd على جميع الكتل والسمات التي تتوقعها من منشئ صفحات ويب قوي، مثل أنواع الاشتراك، وملفات التعريف الاجتماعية، ومؤقتات العد التنازلي، ونماذج الاتصال، والأزرار، وكتل مواد المحتوى المختلفة، وغير ذلك الكثير. وهذا من شأنه أن يجعل من السهل إنشاء أشرطة جانبية قوية وفريدة من نوعها لموقع WordPress الخاص بك.

لدراسة كيفية استخدام البرنامج الإضافي لمنشئ الصفحات SeedProd على موقع الإنترنت الخاص بك، يمكنك الاطلاع على دليلنا حول كيفية إنشاء موقع ويب مخصص في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة أشرطة جانبية مميزة لكل منشور أو موقع ويب في WordPress. ربما ترغب أيضًا في اكتشاف كيفية إنشاء خلاصة Instagram مخصصة في WordPress أو الاطلاع على اختياراتنا الماهرة لأفضل سمات الكتل لتحرير موقع الويب بالكامل.
إذا أعجبك هذا المنشور، فيجب عليك الاشتراك في قناة YouTube الخاصة بنا للحصول على مقاطع فيديو تعليمية لـ WordPress. يمكنك أيضًا تحديد موقعنا على Twitter و Facebook.
