كيفية عرض نماذج تسجيل الدخول والتسجيل على أي صفحة WordPress
نشرت: 2022-04-08هل تريد عرض نماذج تسجيل الدخول والتسجيل على أي صفحة WordPress على موقعك؟
تعد نماذج تسجيل الدخول والتسجيل سهلة للغاية ، ويمكن أن تساعد إضافتها إلى صفحات متعددة على موقع الويب الخاص بك المستخدمين على التسجيل أو تسجيل الدخول بشكل أسرع.
في هذا المنشور ، سنشرح كيفية إضافة تسجيل الدخول إلى WordPress واستمارات التسجيل على أي صفحة.
قم بإنشاء نموذج تسجيل الدخول إلى WordPress الآن >>
كيفية إنشاء نماذج تسجيل الدخول والتسجيل في أي صفحة WordPress
فيما يلي خطوات إنشاء نموذج تسجيل دخول وتسجيل لأي صفحة WordPress:
هيا نبدأ.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. يوفر WPForms أبسط طريقة لإضافة تسجيل دخول إلى WordPress واستمارة تسجيل إلى أي منطقة في موقعك.

إنها عملية واضحة ومباشرة ، ويمكنك الاطلاع على هذا الدليل التفصيلي حول كيفية تثبيت مكون إضافي في WordPress للحصول على إرشادات تفصيلية.
الخطوة 2: تنشيط الملحق تسجيل المستخدم
بمجرد تثبيت المكون الإضافي ، ستحتاج بعد ذلك إلى تثبيت الوظيفة الإضافية WPForms User Registration .
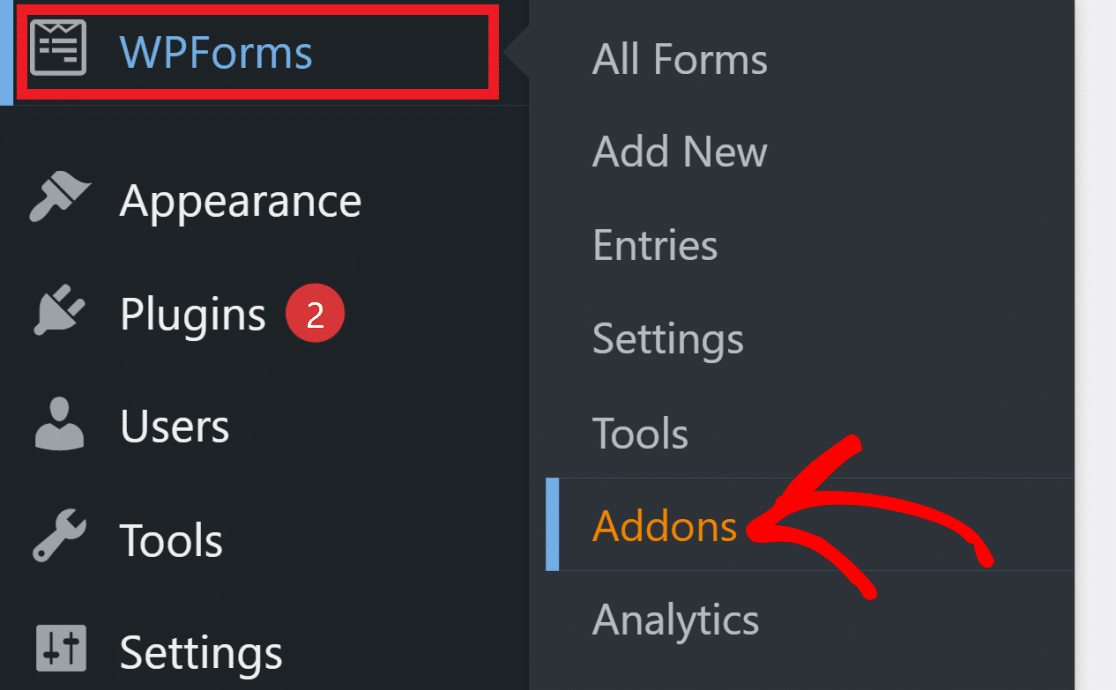
يمكنك تثبيت هذا الملحق بالانتقال إلى WPForms » Addons من لوحة معلومات WordPress الخاصة بك.

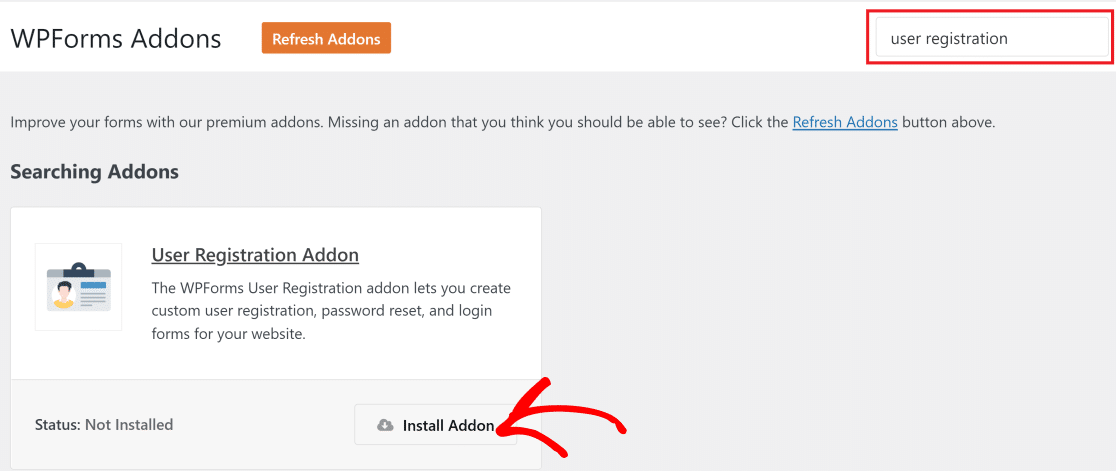
في صفحة WPForms Addons ، قم بالتمرير لأسفل للعثور على الوظيفة الإضافية لتسجيل المستخدم . يمكنك أيضًا استخدام شريط البحث الموجود على اليمين للبحث عنه.
انقر فوق تثبيت الملحق ضمن ملحق تسجيل المستخدم لإضافته إلى موقع WordPress الخاص بك.

باستخدام ملحق تسجيل المستخدم ، يمكنك استخدام أي WPForms كتسجيل أو نموذج تسجيل دخول.
الخطوة الثالثة: إنشاء استمارة التسجيل
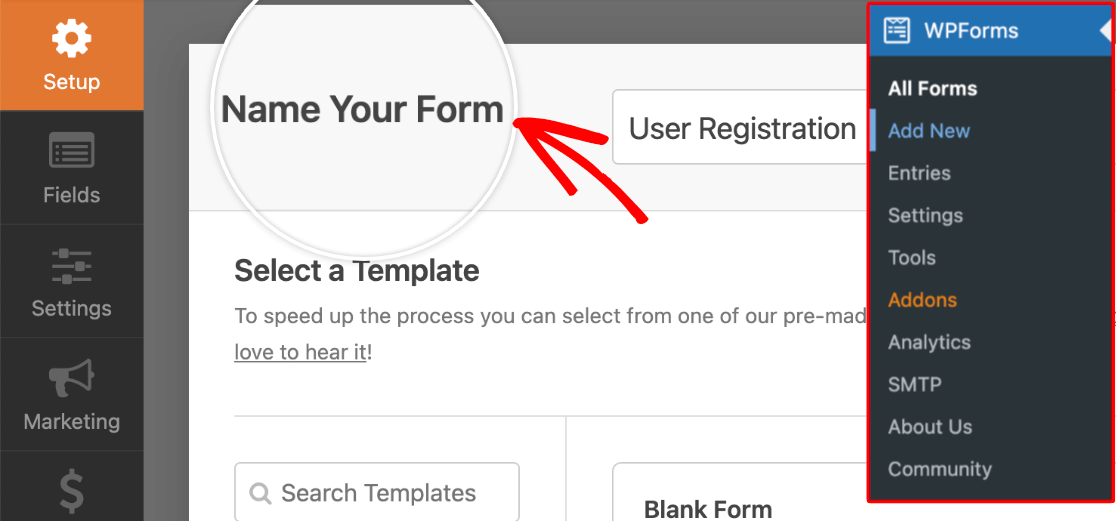
افتح منطقة إدارة WordPress الخاصة بك وانقر فوق WPForms » إضافة جديد . أدخل أي اسم للنموذج الخاص بك حتى يمكنك الرجوع إليه بسهولة لاحقًا إذا كنت بحاجة إلى إجراء أي تغييرات.

بعد ذلك ، يمكنك تحديد قالب نموذج التسجيل المبني مسبقًا من قوالب نماذج WPForms لإنشاء نموذج تسجيل المستخدم الخاص بك بسرعة. راجع هذا الدليل حول كيفية إنشاء نموذج تسجيل من نموذج للحصول على إرشادات مفصلة.
يمكنك أيضًا استخدام نموذج موجود أو إنشاء نموذج جديد من البداية وتحويله إلى نموذج تسجيل عن طريق إضافة الحقول ذات الصلة لتمكين إعدادات تسجيل المستخدم. تحقق من كيفية إنشاء نموذج تسجيل مستخدم في WordPress للحصول على دليل تفصيلي.
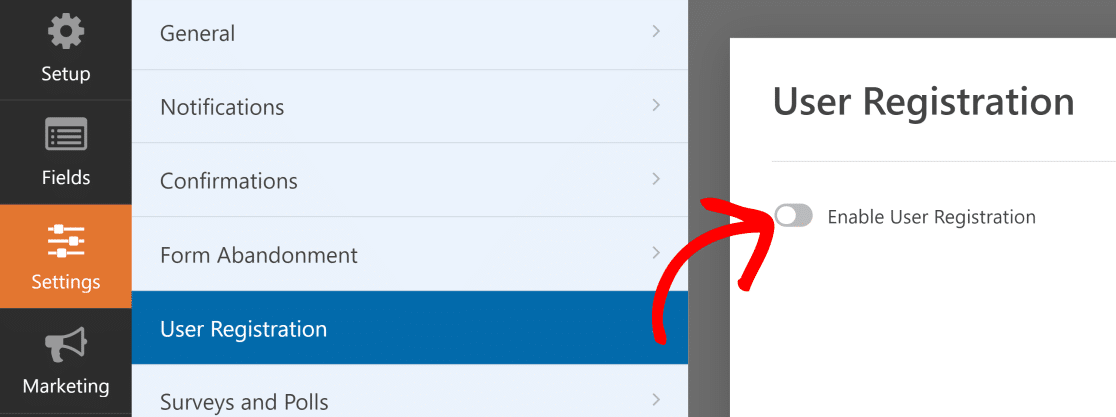
باختصار ، يمكنك بسهولة إضافة وظيفة تسجيل المستخدم إلى أي نموذج بالنقر فوق الإعدادات من واجهة منشئ النماذج الخاصة بـ WPForms ثم تحديد تسجيل المستخدم . بعد ذلك ، قم ببساطة بالتبديل إلى الزر " تمكين تسجيل المستخدم " لإضافة وظيفة التسجيل إلى النموذج الخاص بك.

يمكنك أيضًا مشاهدة الفيديو التعليمي أدناه للتعرف على إنشاء نماذج التسجيل وتخصيصها باستخدام WPForms.
بعد ذلك ، سننتقل إلى تضمين نماذج التسجيل وتسجيل الدخول في صفحات WordPress المختلفة.
الخطوة 4: اعرض نموذج تسجيل المستخدم في أي صفحة
باستخدام WPForms ، من السهل جدًا تضمين نموذج تسجيل الدخول الخاص بك على موقعك. في الواقع ، يمكنك القيام بذلك على أي جزء من موقع WordPress الخاص بك.
دعنا نلقي نظرة على كيفية عمل وظيفة التضمين WPForms.
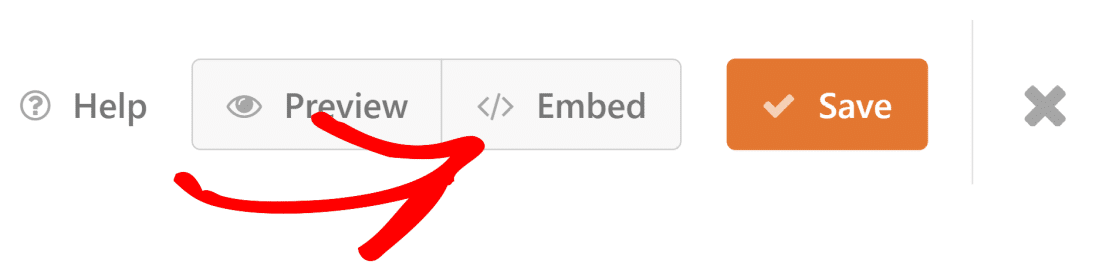
عند الانتهاء من إنشاء نموذج التسجيل الخاص بك ، انقر فوق الزر " تضمين " في أعلى يمين أداة إنشاء النماذج.

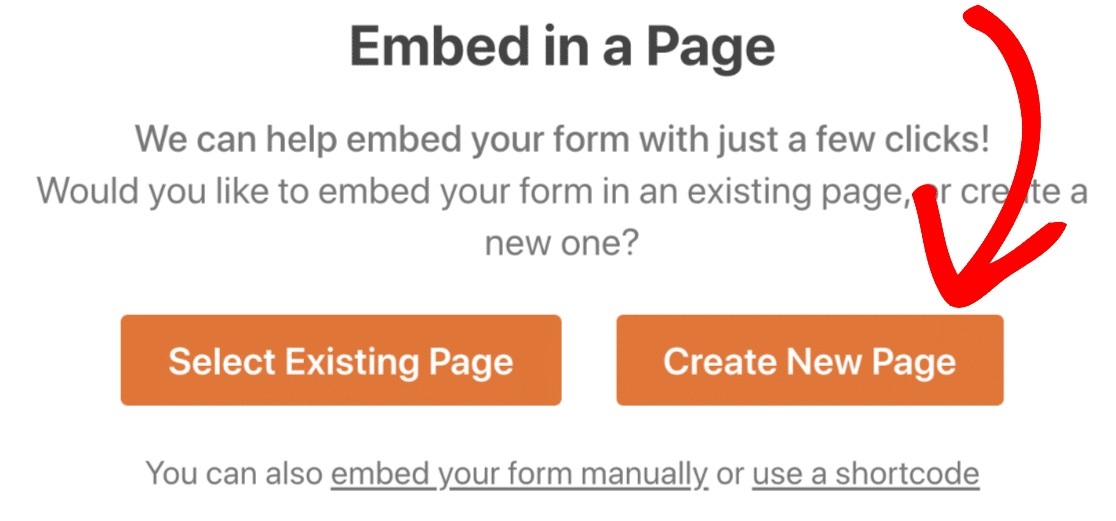
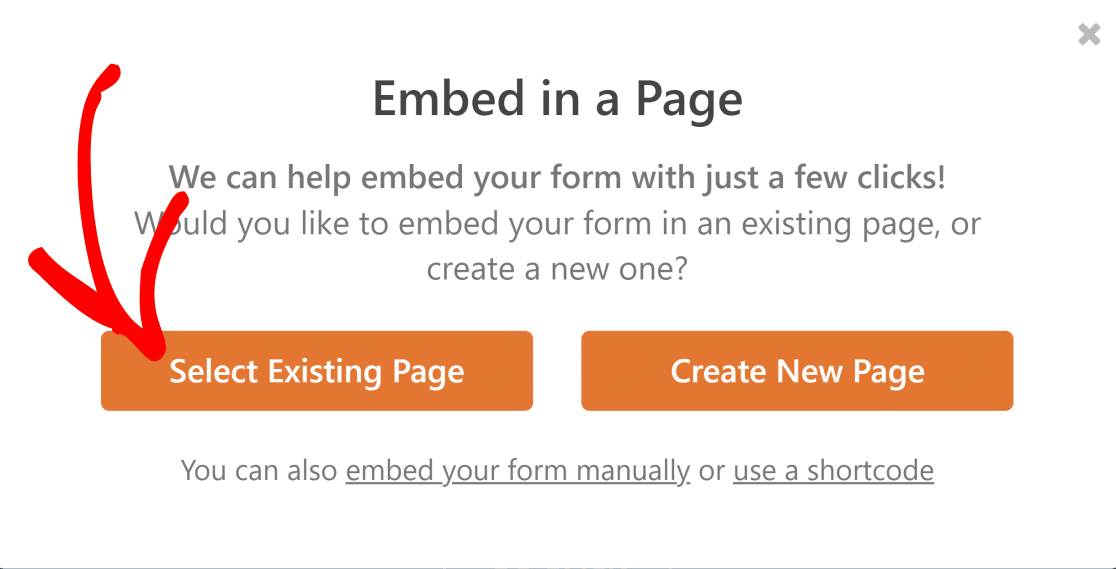
سيطلب منك WPForms إما تحديد صفحة موجودة لتضمين نموذج التسجيل الخاص بك أو إنشاء صفحة جديدة.
تضمين النموذج في صفحة جديدة
إذا كنت ترغب في إضافة النموذج إلى صفحة جديدة ، فانقر فوق إنشاء صفحة جديدة .

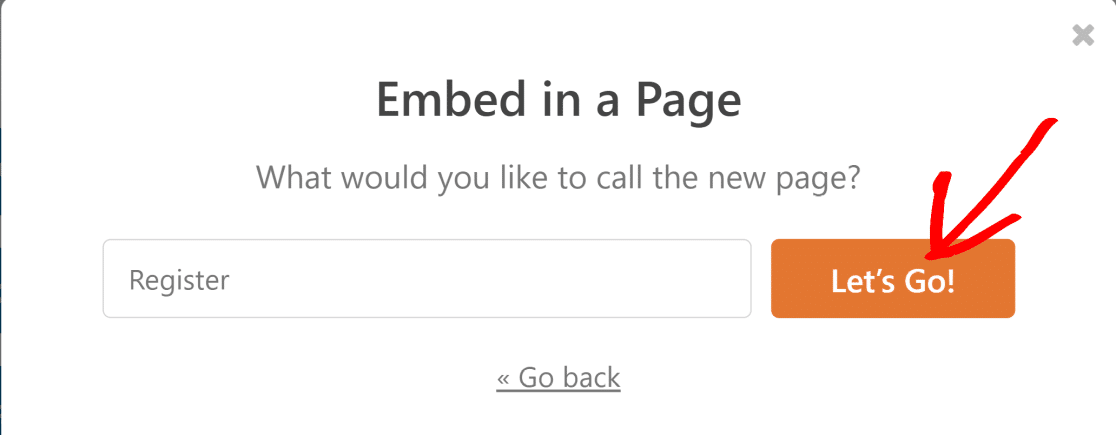
قم بتسمية صفحتك الجديدة وحدد Let's Go.

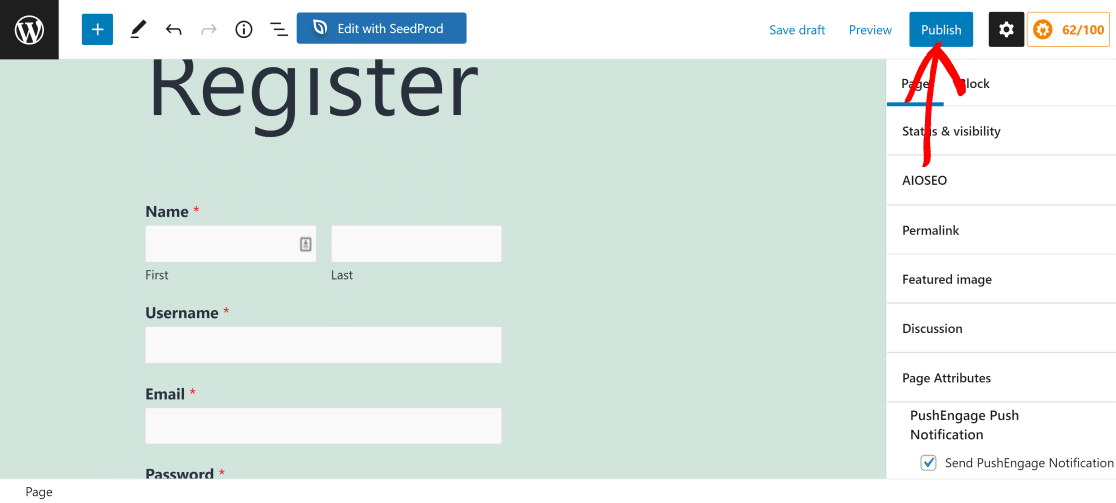
الآن ، سيؤدي هذا تلقائيًا إلى إضافة النموذج الخاص بك إلى صفحتك الجديدة في WordPress. يمكنك القيام بذلك باستخدام أي صفحة تريدها على موقع الويب الخاص بك.
تأكد من النقر على نشر (أو تحديث ، إذا كنت تستخدم صفحة حالية) للسماح للنموذج الخاص بك بالعرض على الإنترنت.

بعد ذلك ، دعنا نرى كيف يمكنك تضمين النموذج في صفحة موجودة.
تضمين النموذج في صفحة موجودة
إذا كانت لديك بالفعل الصفحة التي تريد تضمين النموذج فيها ، فانقر فوق الزر " تضمين " كما كان من قبل ، ثم اضغط على الزر " تحديد الصفحة الموجودة ".

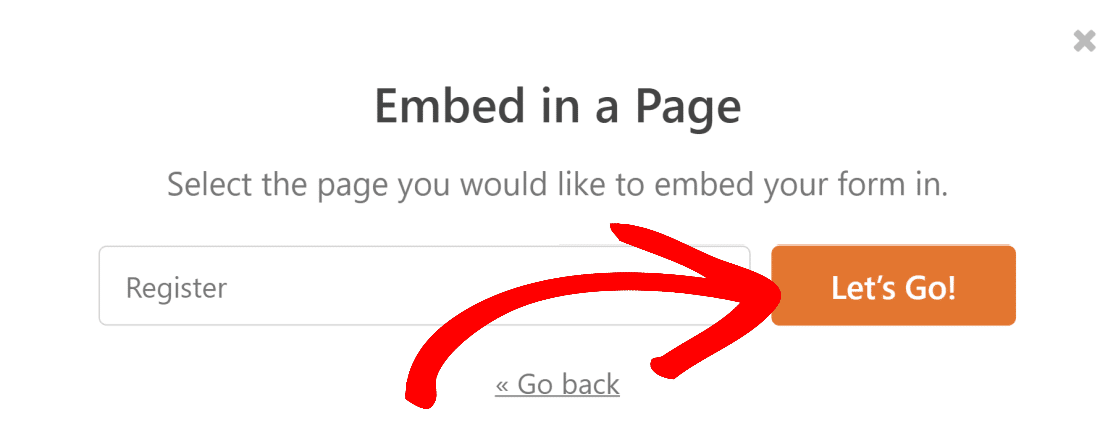
الآن ، سيتم فتح مربع حوار جديد يحتوي على قائمة منسدلة مع قائمة بجميع الصفحات المنشورة على موقعك. حدد الصفحة التي تريد تضمين النموذج فيها ، ثم انقر فوق Let's Go .

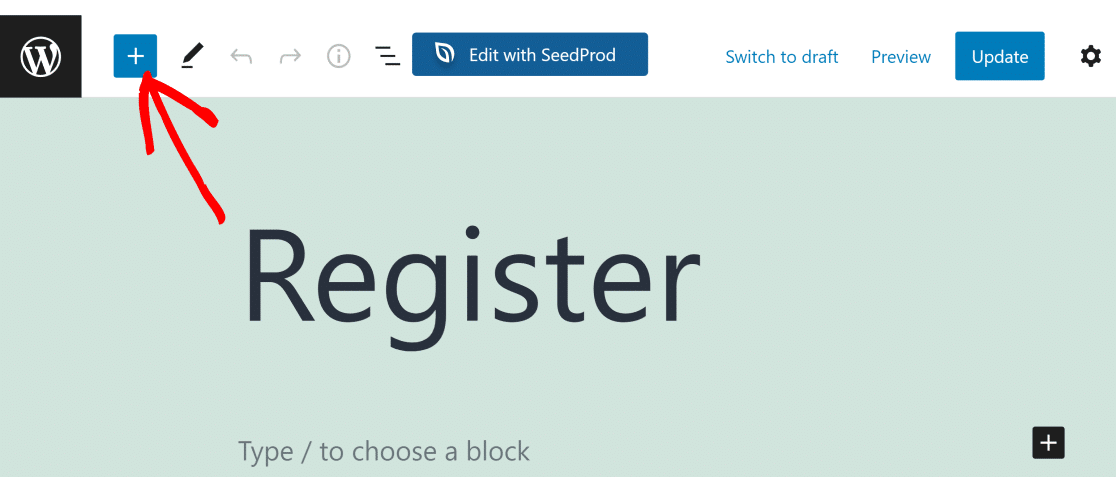
سينقلك هذا إلى الصفحة التي اخترتها. الآن ، انقر فوق الزر + لفتح قائمة الحظر.

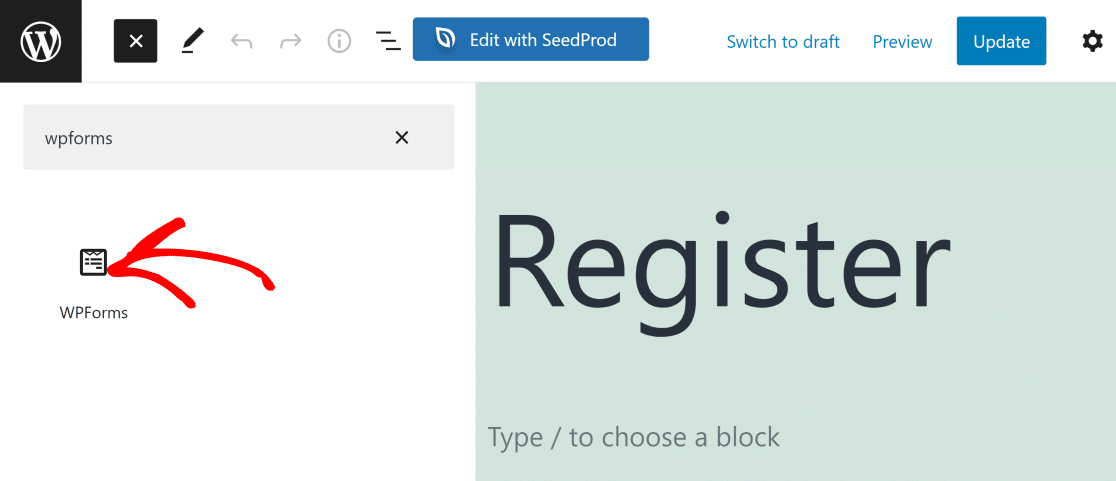
في حقل البحث ، أدخل WPForms للعثور بسرعة على قالب النموذج والنقر فوقه.

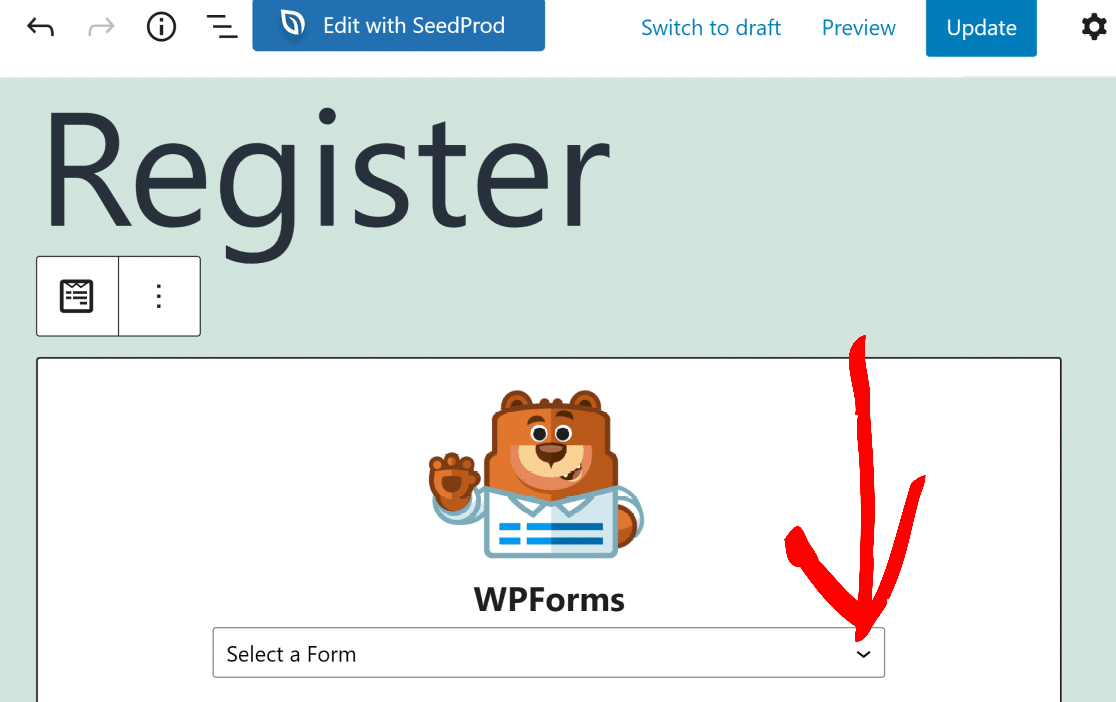
الآن ، استخدم القائمة المنسدلة في أداة WPForms لتحديد النموذج الذي تريد تضمينه.


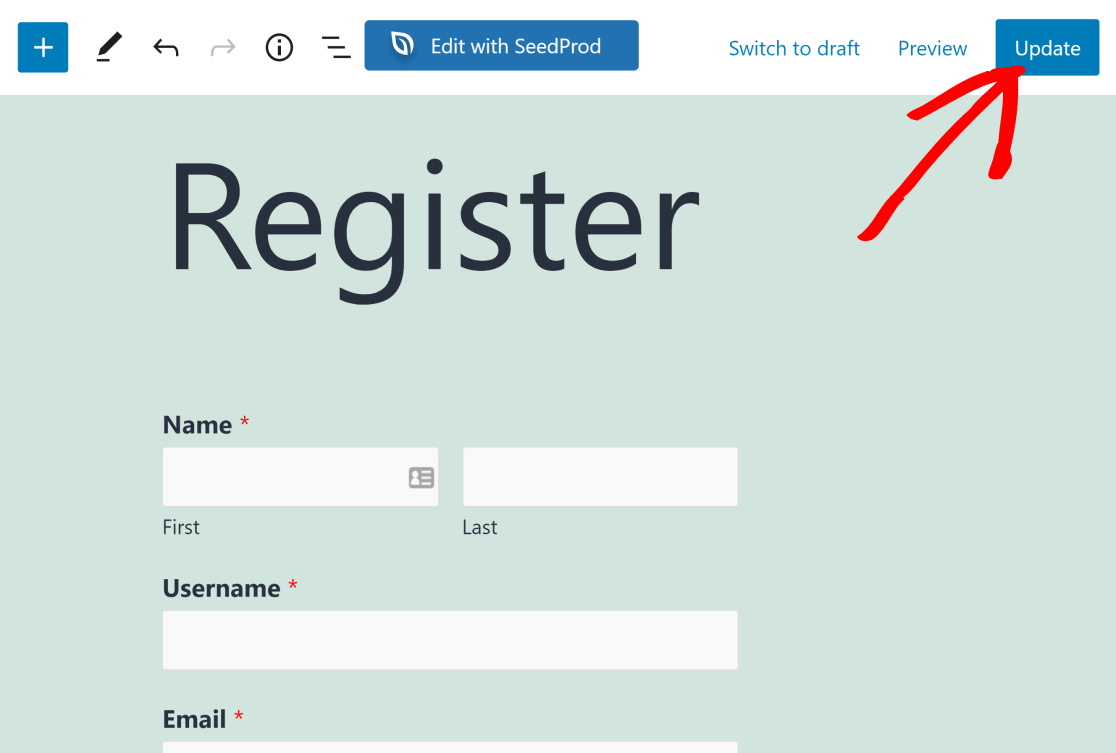
يجب أن تشاهد الآن النموذج الخاص بك مضمنًا داخل الصفحة. عندما تكون جاهزًا ، انقر فوق " تحديث " لعرض التغييرات على موقع الويب المباشر الخاص بك.

من السهل عرض نموذج تم إنشاؤه باستخدام WPForms على صفحة WordPress موجودة!
ولكن ماذا لو كنت تريد إضافة ارتباط إلى صفحة نموذج التسجيل هذه في قائمة التنقل الخاصة بالموقع؟ انظر الخطوة التالية للحصول على التعليمات.
الخطوة 5: إضافة صفحة التسجيل إلى قائمة التنقل (اختياري)
من الجيد دائمًا إضافة ارتباط إلى صفحة التسجيل الخاصة بك في مكان بارز على موقع الويب الخاص بك. هذا يجعل من السهل على الزوار الجدد العثور على الصفحة وإنشاء حساب على موقعك.
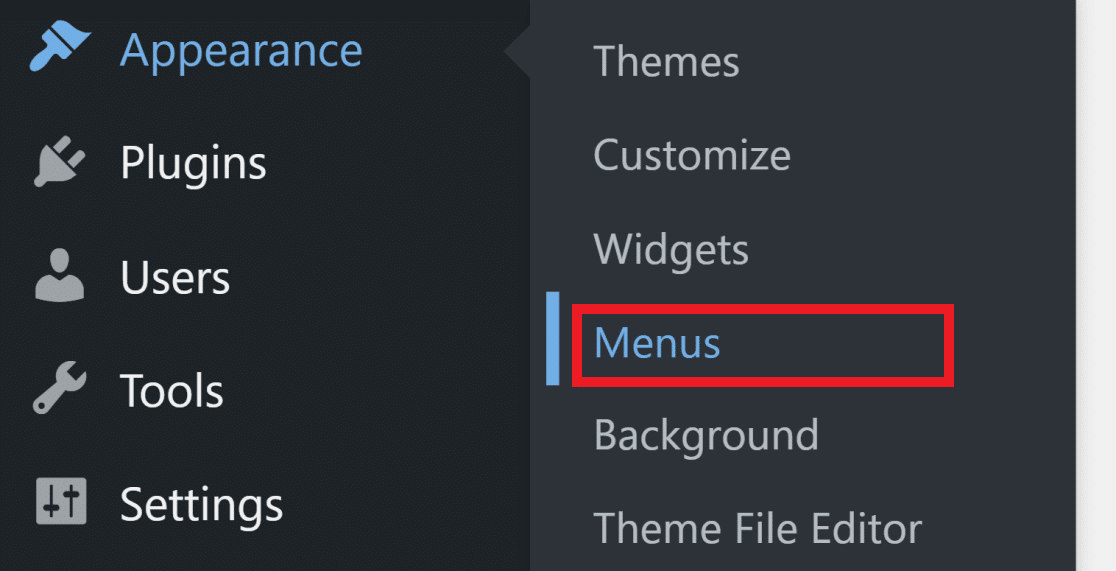
يمكنك إضافة صفحة إلى قائمة التنقل الخاصة بك عن طريق فتح لوحة معلومات WordPress الخاصة بك والتوجه إلى المظهر »القوائم .

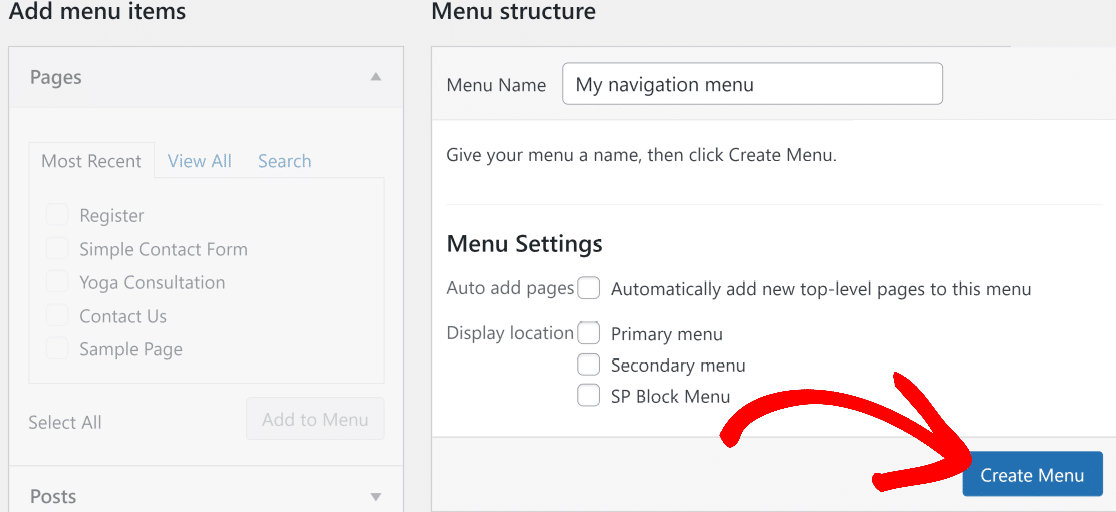
إذا لم يكن لديك قائمة مضافة بالفعل ، فسيتعين عليك إنشاء واحدة. ما عليك سوى إعطاء اسم لقائمتك الجديدة والنقر فوق " إنشاء قائمة".

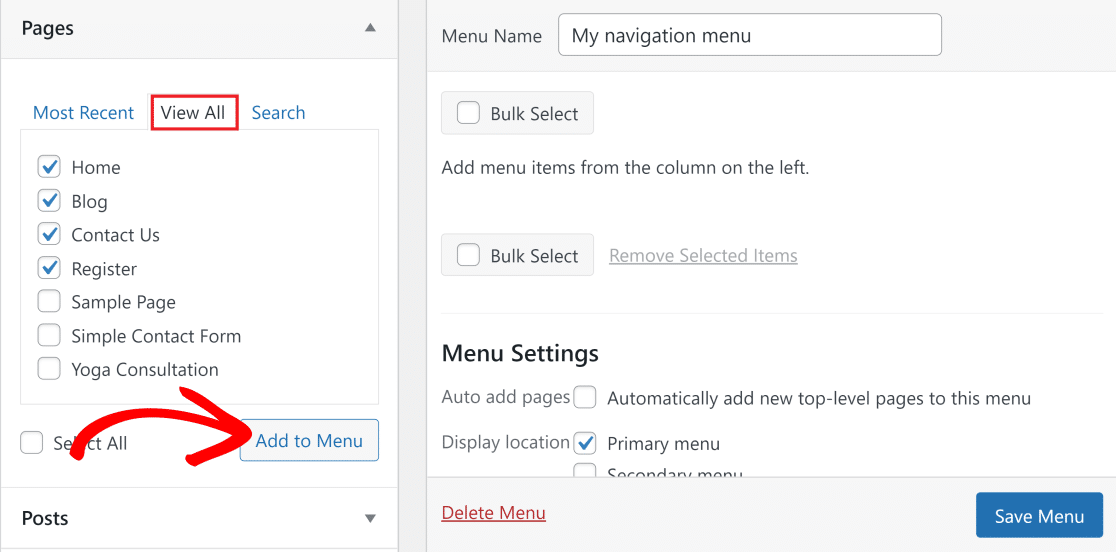
الآن ، ضمن القائمة المنسدلة Pages على يسارك ، انقر فوق عرض الكل. سيعرض هذا قائمة بجميع الصفحات المنشورة على موقع WordPress الخاص بك. يجب أيضًا إدراج صفحة تسجيل المستخدم التي أنشأتها للتو في الخطوة أعلاه هنا.
حدد جميع الصفحات (بما في ذلك صفحة التسجيل) التي تريد تضمينها في قائمة التنقل الخاصة بك ، ثم انقر فوق إضافة إلى القائمة.

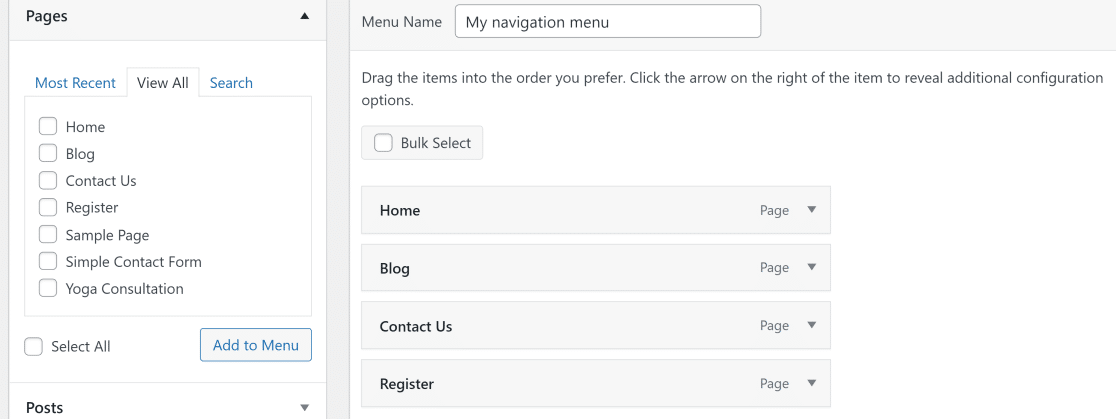
يجب أن تشاهد الآن عناصر القائمة المحددة تظهر في عمود القائمة على يمينك. إذا كنت تريد تغيير ترتيب عناصر القائمة هذه ، فيمكنك سحبها وإفلاتها لتبديل الترتيب عشوائيًا.

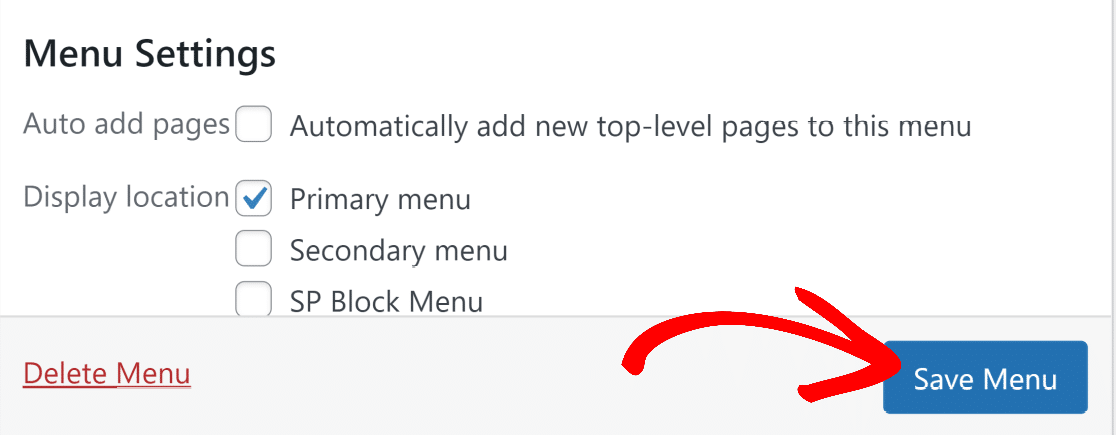
أخيرًا ، تحتاج إلى تحديد موقع عرض لقائمتك. تسمح لك معظم السمات بإضافة قائمة في مواقع مختلفة. يستخدم موقعنا التجريبي برنامج Twenty-One في هذا المثال. تم تصنيف قائمة التنقل الرئيسية على أنها القائمة الأساسية في هذا الموضوع ، لذلك هذا ما سنختاره.
انقر فوق حفظ القائمة بعد إجراء جميع التغييرات.

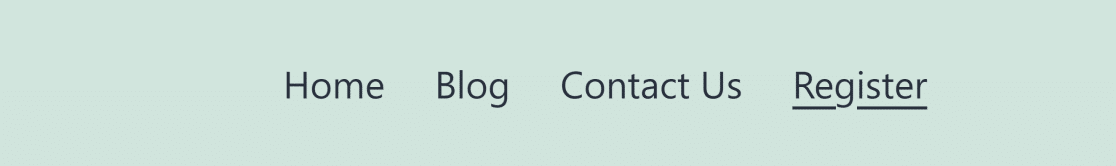
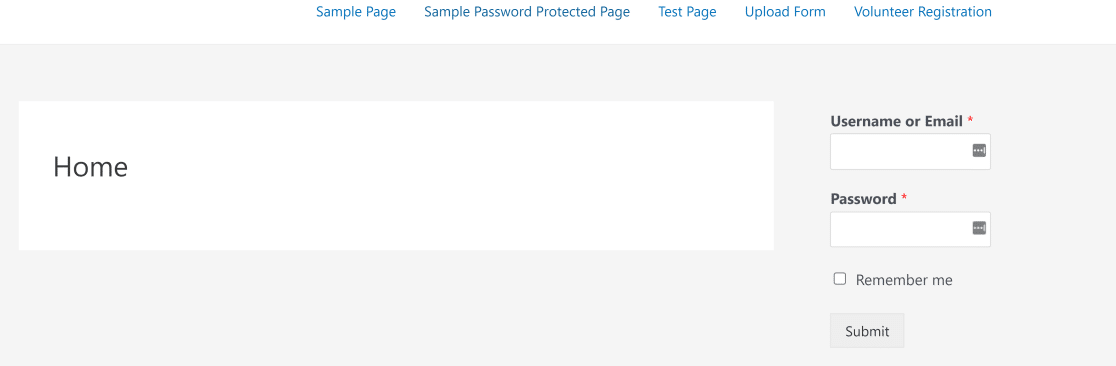
الآن ، قم بزيارة الصفحة الرئيسية لموقعك لرؤية قائمة التنقل الجديدة مع صفحة التسجيل الخاصة بك.

في الخطوة التالية ، سنلقي نظرة على إضافة نموذج تسجيل الدخول إلى الشريط الجانبي لموقعك أو تذييله.
الخطوة 6: إضافة نموذج تسجيل الدخول إلى شريط جانبي أو تذييل (اختياري)
حسنًا ، ماذا لو كنت تريد عرض نموذج تسجيل الدخول الخاص بك في كل صفحة أو منشور؟ إن عرض نموذج تسجيل الدخول الخاص بك على تذييل أو شريط جانبي يجعل من السهل حقًا للمستخدمين تسجيل الدخول إلى موقعك.
أداة التضمين الخاصة بـ WPForms تجعل هذا الأمر سهلاً للغاية.
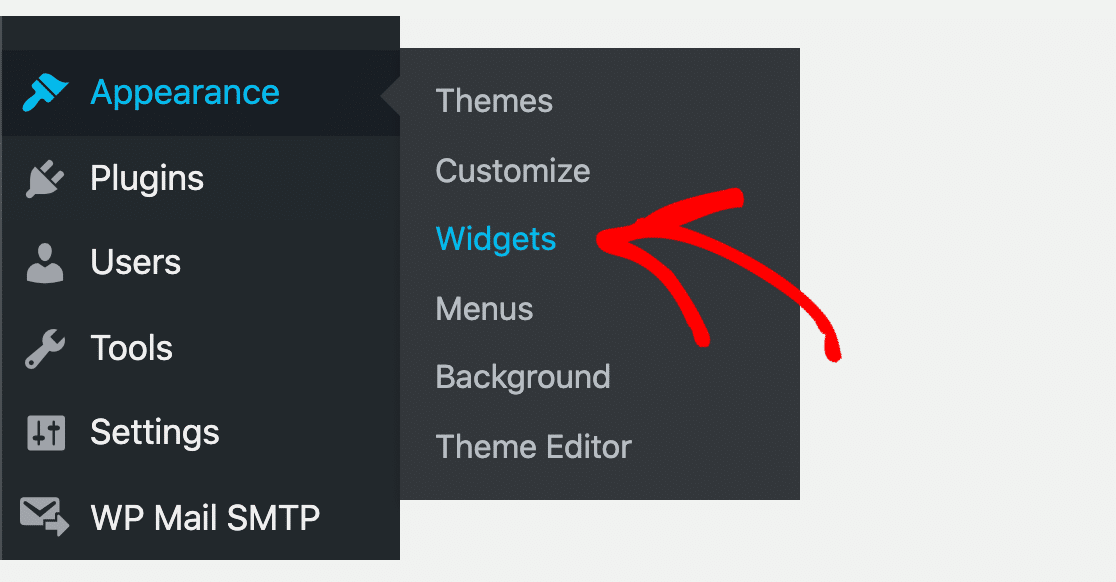
أولاً ، توجه إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Appearance » Widgets.

في صفحة الأدوات ، يجب أن ترى قائمة منسدلة للشريط الجانبي ، والتي غالبًا ما تسمى الشريط الجانبي الرئيسي (إذا لم ترها ، فقد لا تدعم سمة WordPress الأشرطة الجانبية).
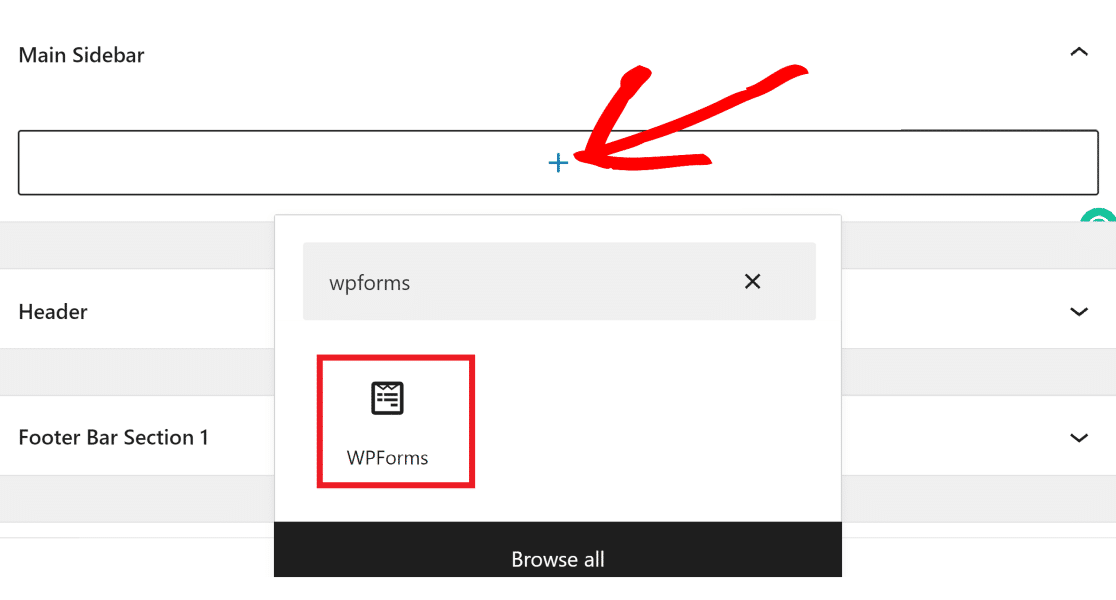
في القائمة المنسدلة للشريط الجانبي الرئيسي ، انقر فوق الزر + وابحث عن WPForms.

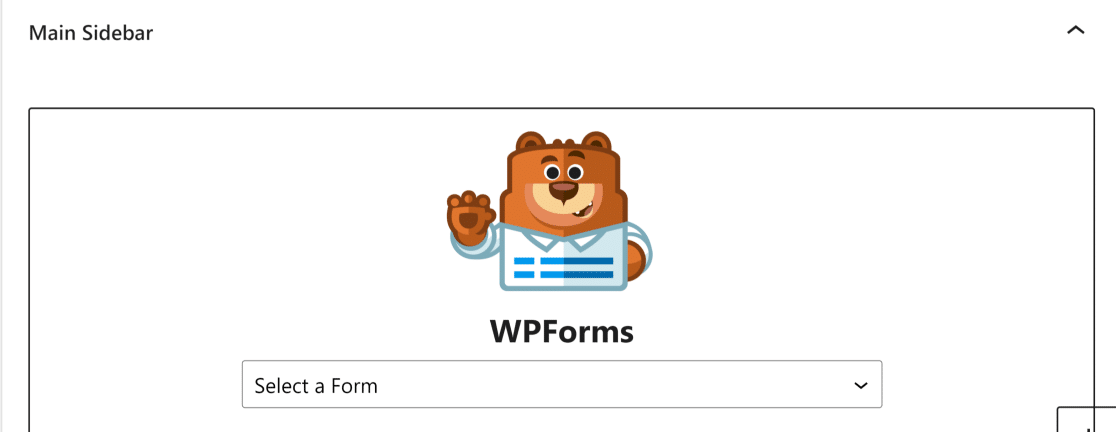
ثم انقر فوقه لإضافة أداة تضمين WPForms داخل عنصر واجهة المستخدم. انقر فوق القائمة المنسدلة وحدد النموذج الذي تريد إضافته إلى الشريط الجانبي (سنستخدم نموذج تسجيل دخول المستخدم في هذا المثال).

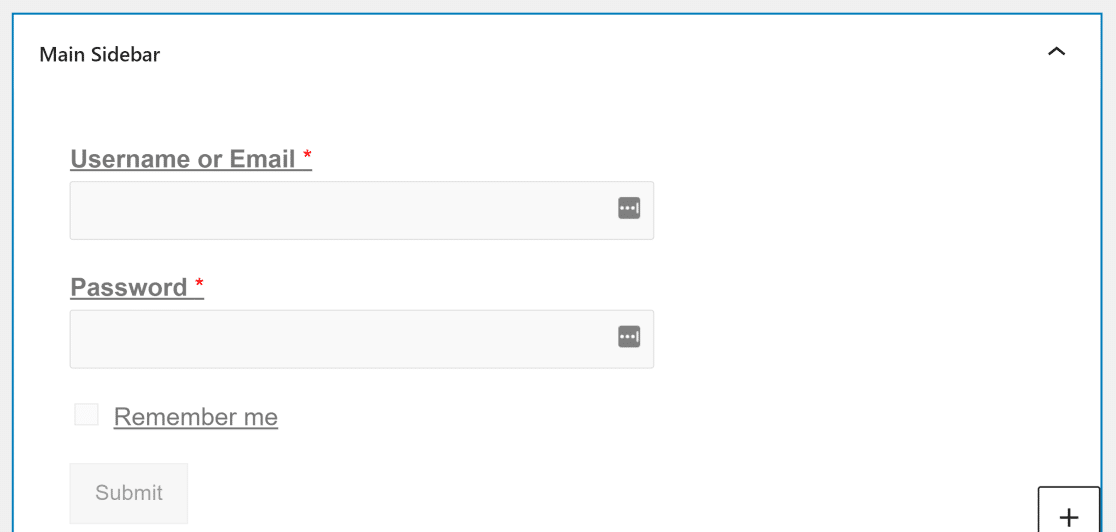
عند تحديد نموذج من القائمة المنسدلة ، سيعرض العرض الآن معاينة للنموذج.

يمكنك أيضًا تضمين النموذج الخاص بك في التذييل الخاص بك. تحتوي معظم النُسق على قائمة منسدلة في "تذييل الصفحة" تسمى شريط التذييل ، حيث يمكنك إضافة نموذج تم إنشاؤه باستخدام WPForms.
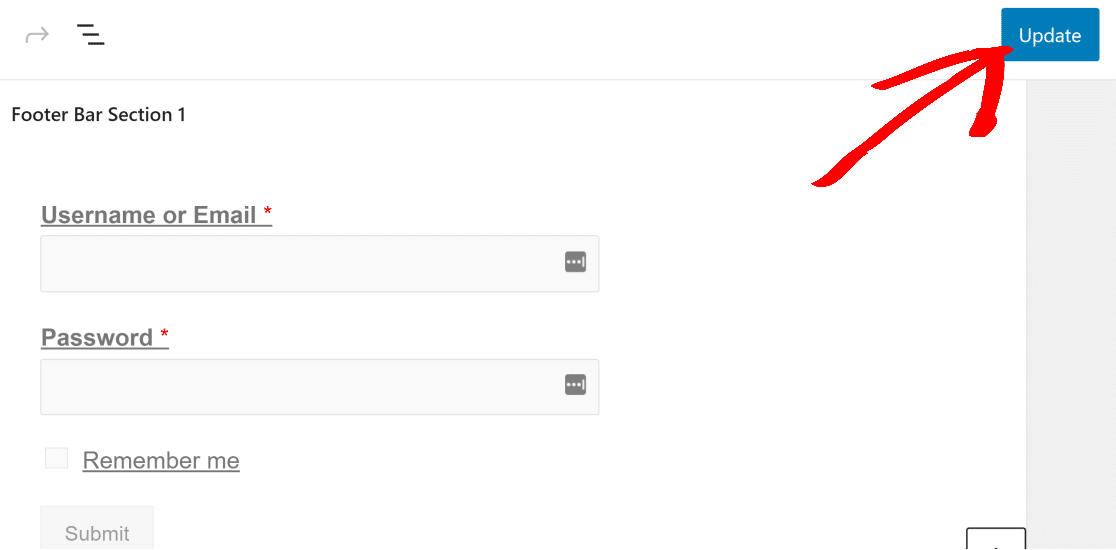
في شاشة Widgets في موقع WordPress الخاص بك ، قم بالتمرير لأسفل للعثور على خيار Footer Bar . انقر فوقه لتوسيع القائمة ، واضغط على + ، ثم كرر نفس الخطوات المذكورة أعلاه لتضمين نموذج تسجيل الدخول في تذييل الصفحة.
عندما تنتهي من إجراء تغييرات على أدوات الشريط الجانبي والتذييل ، انقر فوق " تحديث " في الزاوية العلوية اليمنى لإنهاء إضافة نماذج تسجيل الدخول إلى هذه المواقع.

إليك ما يبدو عليه الشريط الجانبي مع نموذج تسجيل الدخول المضمن.

وها هو نفس النموذج مضمن داخل شريط التذييل.

هذا هو! أنت تعرف الآن بالضبط كيفية إضافة نموذج تسجيل دخول المستخدم أو نموذج تسجيل المستخدم إلى أي صفحة أو منشور على موقع WordPress الخاص بك.
بعد ذلك ، قم بحماية نماذج التسجيل من البريد العشوائي
إذا أعجبك هذا المقال ، فقد ترغب أيضًا في قراءة هذه الحيل البسيطة لإزالة تسجيل مستخدم البريد العشوائي.
وإذا كنت تريد معرفة كيفية مقارنة WPForms بالبدائل الأخرى ، فراجع مقارنتنا التفصيلية حول Zoho Forms مقابل Jotform و WPForms.
قم بإنشاء نموذج تسجيل الدخول إلى WordPress الآن >>
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يأتي WPForms Pro مع نموذج تسجيل دخول مجاني ونموذج تسجيل.
إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.