كيفية عرض المشاركات الأخيرة في Floating Side Tab Pro؟
نشرت: 2024-10-16هل تريد التأكد من أن زوار موقعك يشاهدون دائمًا أحدث منشورات مدونتك؟ باستخدام المكوّن الإضافي Floating Side Tab Pro ، من السهل عرض المنشورات الأخيرة على موقعك، مع الحفاظ على المحتوى الخاص بك في متناول أيديهم. تؤدي إضافة علامة تبويب "المشاركات الأخيرة" إلى إنشاء قدرة القراء على البقاء على اتصال بتحديثاتك حتى أثناء التصفح. هذه طريقة بسيطة للسماح لهم بالوصول إلى المحتوى الخاص بك والاتصال به بشكل أكبر.
لا يستغرق إعداده سوى بضع خطوات، وبمجرد الانتهاء، سيتم عرض منشوراتك الأخيرة بالطريقة التي تريدها. يُسهل Floating Side Tab Pro تخصيص موقعك بحيث يتمكن القراء دائمًا من البقاء على اطلاع دائم بما تشاركه. إنها ترقية بسيطة تجذب المزيد من الاهتمام إلى المحتوى الخاص بك دون أي صعوبة.
جدول المحتويات
- 1 دليل خطوة بخطوة لإعداد علامة تبويب المنشورات الأخيرة
- 1.1 1. تثبيت وتنشيط Floating Side Tab Pro
- 1.2 2. انتقل إلى قوائم علامات التبويب الجانبية العائمة
- 1.3 3. إضافة قائمة علامة تبويب جديدة
- 1.4 4. تكوين إعدادات التخطيط
- 1.5 5. احفظ إعداداتك
دليل خطوة بخطوة لإعداد علامة تبويب المنشورات الأخيرة
1. قم بتثبيت وتنشيط Floating Side Tab Pro
للبدء، ستحتاج إلى تثبيت المكوّن الإضافي Floating Side Tab Pro على موقع WordPress الخاص بك .
أولاً، قم بشراء البرنامج الإضافي من CodeCanyon . بعد الشراء، قم بتنزيل الملف المضغوط للمكون الإضافي من حساب CodeCanyon الخاص بك.
بعد ذلك، توجه إلى لوحة تحكم WordPress الخاصة بك، وانتقل إلى المكونات الإضافية > إضافة جديد ، وقم بتحميل الملف المضغوط الذي قمت بتنزيله للتو.
بمجرد التحميل، انقر فوق الزر "تنشيط" لتنشيط المكون الإضافي على موقعك.
مع تنشيط المكون الإضافي، ستتمكن من تعديل إعداداتك في Floating Side Tab Pro وإضافة علامة تبويب المنشورات الحديثة حتى تظهر المنشورات الأخيرة للزائرين.
2. انتقل إلى قوائم علامات التبويب الجانبية العائمة
بمجرد دخولك إلى لوحة التحكم، انقر فوق خيار Floating Side Tab في القائمة اليسرى للوصول إلى إعدادات المكون الإضافي.
3. إضافة قائمة علامة تبويب جديدة
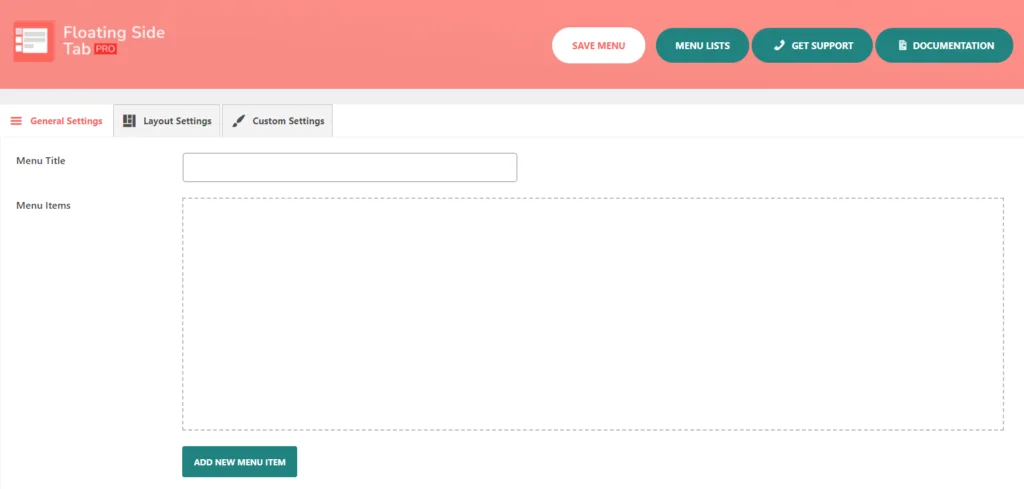
الآن بعد أن أصبحت داخل إعدادات البرنامج الإضافي، يمكنك إضافة علامة تبويب جديدة ستعرض فيها منشوراتك الأخيرة. انقر على "إضافة قائمة علامة تبويب جديدة ". ستتم إعادة توجيهك إلى علامة التبويب "الإعدادات العامة" .

ستجد هنا خيارات مثل عنوان القائمة وعناصر القائمة وزرًا يسمى إضافة عنصر قائمة جديد . سيؤدي النقر فوق هذا الزر إلى تقديم عنصر قائمة فارغ جاهز لك لإضافة التفاصيل الخاصة بك. يمكنك إنشاء المزيد من علامات التبويب إذا أردت ذلك، ولكن في هذا المثال، سنلتزم بعلامة واحدة فقط لمشاركاتك الأخيرة.
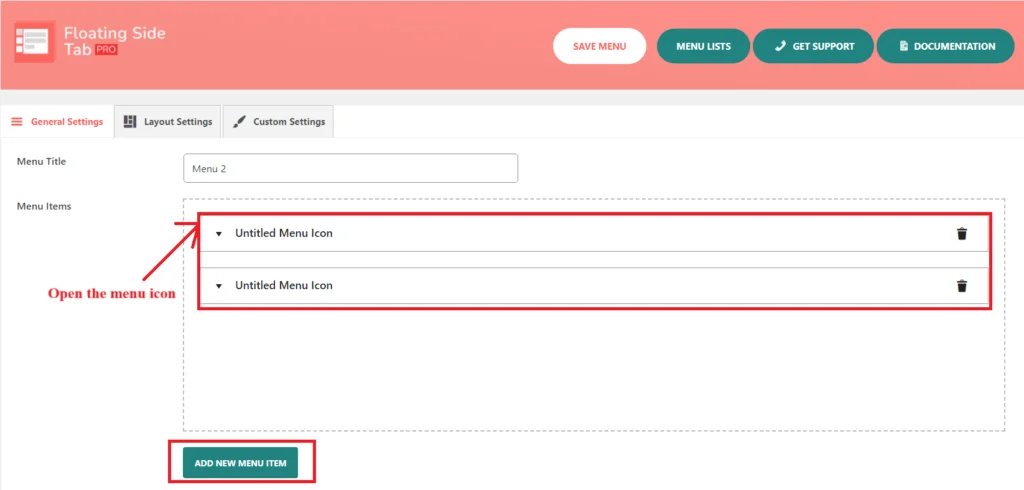
في كل مرة تنقر فيها على " إضافة عنصر قائمة جديد "، فإنه يفتح أيقونة قائمة جديدة بدون عنوان. في كل مرة ينقر فيها الشخص على الزر " إضافة عنصر قائمة جديد "، سيظهر رمز قائمة آخر بدون عنوان.

بعد ذلك، تحتاج إلى فتح "رمز القائمة بدون عنوان". ستلاحظ أن هناك عناصر أو خيارات قائمة فرعية إضافية تظهر عندما ينقر المستخدم على عنصر القائمة المحدد هذا.

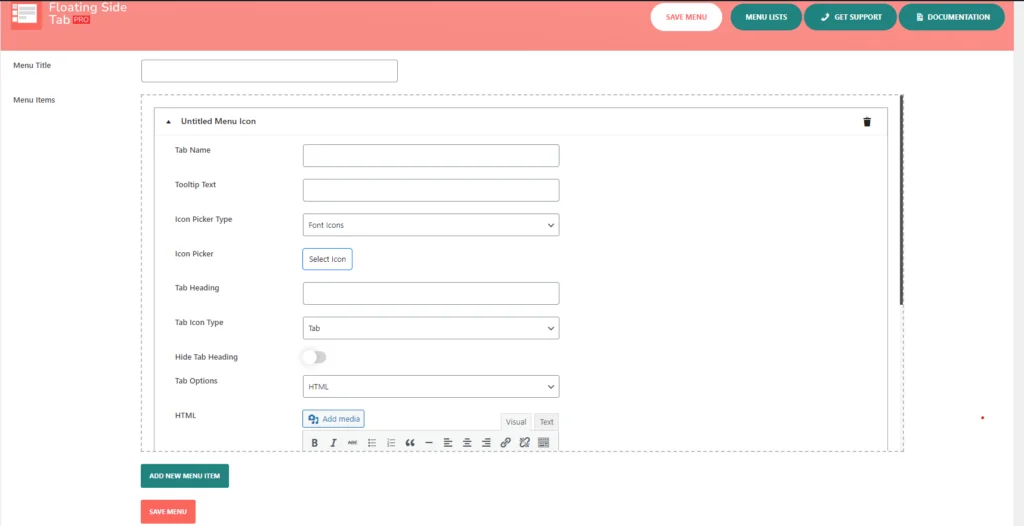
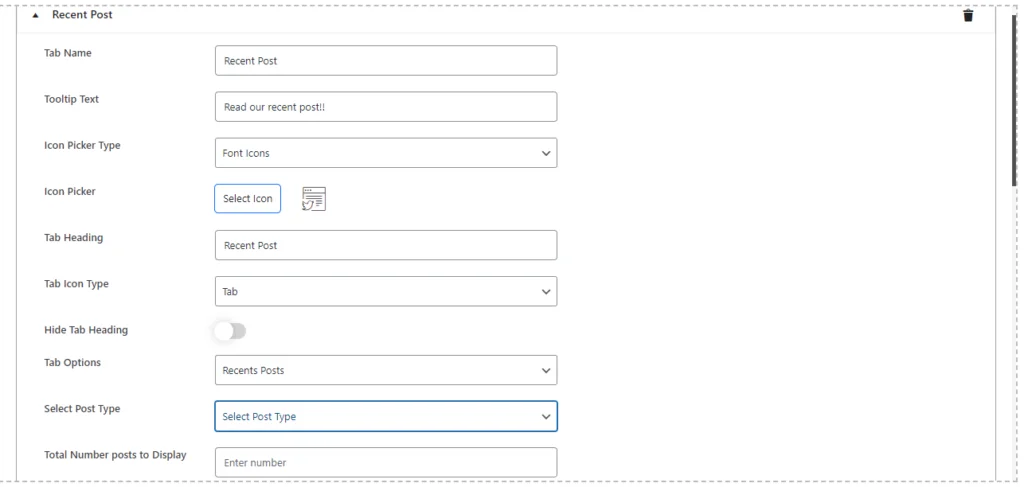
يتضمن ذلك خيارات لإدارة اسم علامة التبويب، ونص تلميح الأداة، ونوع منتقي الأيقونات، ومنتقي الأيقونات، وعنوان علامة التبويب، وإخفاء عنوان علامة التبويب، ونوع رمز علامة التبويب، وخيار علامة التبويب، كما هو موضح أدناه.
بالنسبة لاسم علامة التبويب ، اجعل الأمر واضحًا — تعمل المشاركات الحديثة بشكل جيد. وهذا يوضح للزائرين ما تعنيه علامة التبويب هذه.

بعد ذلك، سأضيف بعض نص تلميح الأدوات : هذا هو ما يظهر عندما يقوم المستخدمون بالتمرير فوق علامة التبويب. شيء مثل "اقرأ منشوراتنا الأخيرة!!" يضيف القليل من اللمسة الشخصية، ودعوتهم للنقر، تفعل ذلك تمامًا.

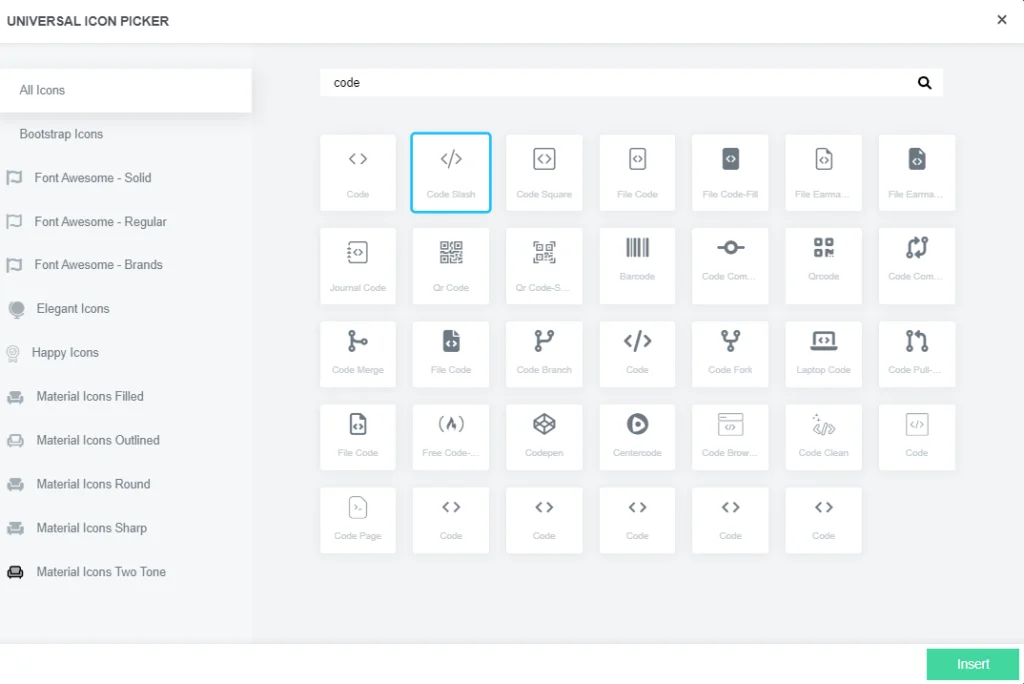
بعد ذلك، اختر رمزًا لجعل علامة التبويب بارزة بشكل مرئي. في نوع منتقي الأيقونات ، يمكنك الاختيار من مكتبات متنوعة مثل Bootstrap، أو Elegant، أو Happy، أو Font-Awesome، أو Material Icons . الأمر كله يتعلق باختيار رمز يناسب شكل ومظهر موقعك.

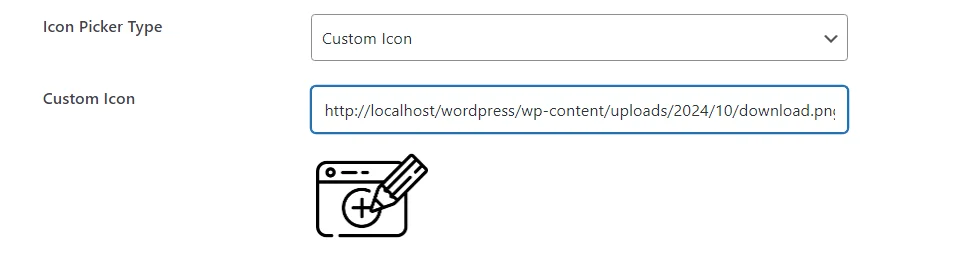
إذا كان لديك رمز مخصص ، فيمكنك أيضًا تحميل رمزك الخاص.

بالنسبة لعنوان علامة التبويب ، يمكنك استخدام نفس اسم علامة التبويب - المنشورات الأخيرة - أو أن تكون مبدعًا إذا كان ذلك يناسب أسلوبك بشكل أفضل. يظهر العنوان بعد أن ينقر المستخدم للوصول إلى علامة التبويب، لذا من المفيد التفكير في كيفية استكماله لتصميم موقعك. يمكنك أيضًا إخفاء العنوان إذا كنت تشعر أن الرمز وحده يقوم بالمهمة.
الآن، دعنا نتعرف على الغرض الحقيقي من علامة التبويب هذه ، وهو عرض أحدث منشورات مدونتك .
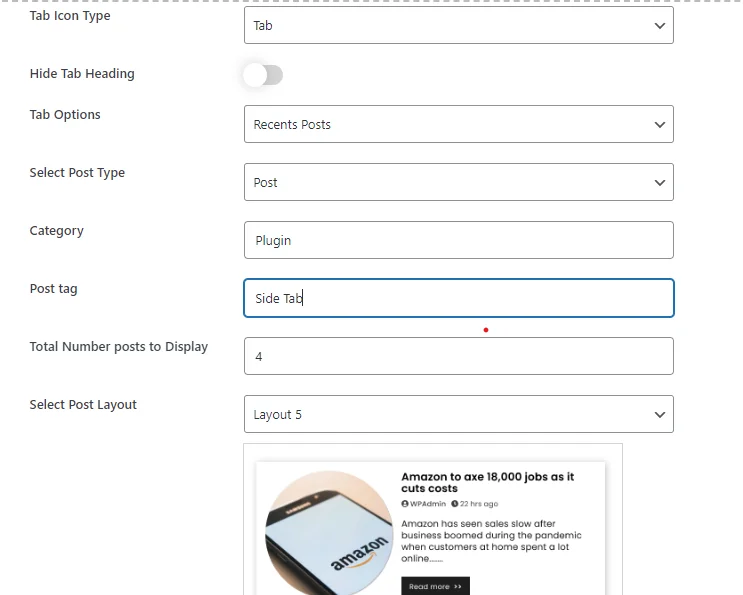
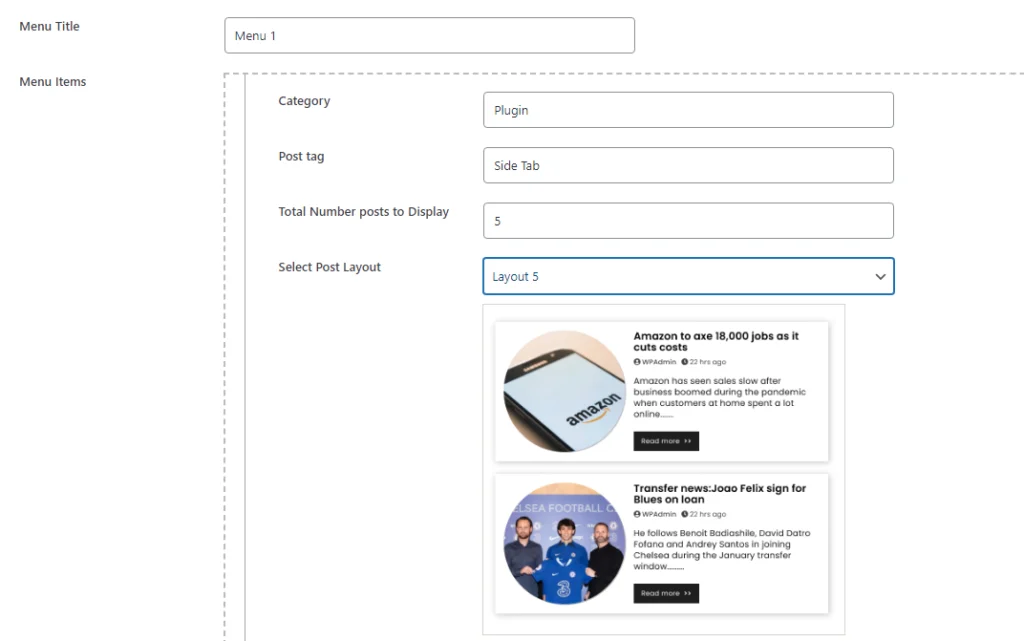
في علامة التبويب "خيارات" ، اختر "المشاركات الأخيرة". يؤدي ذلك إلى إخبار المكون الإضافي بأن يقوم تلقائيًا بسحب أحدث مشاركاتك وعرضها. ضمن خيار نوع المنشور ، تأكد من اختيار نشر لأننا نتعامل مع منشورات المدونة.

إذا كنت تريد أن تكون محددًا، يمكنك أيضًا تصفية المشاركات التي تظهر حسب الفئة . أدخل الارتباطات الثابتة للفئات التي تريدها، مفصولة بفواصل، وسيتم عرض المشاركات من تلك الفئات فقط. يمكنك أن تفعل الشيء نفسه مع العلامات إذا كانت هذه هي الطريقة التي تفضلها لتنظيم المحتوى الخاص بك.

بمجرد تحديد عدد المشاركات التي يجب أن تظهر في علامة التبويب، يمكنك الاختيار من بين 5 تنسيقات تخطيط مختلفة. القوائم الكلاسيكية إلى الشبكات الديناميكية - يعتمد التنسيق الذي تختاره لعرض المحتوى الخاص بك على تصميمك.
تضمن هذه المرونة عرض منشوراتك الأخيرة بشكل جميل، مما يعزز المظهر العام لموقع الويب الخاص بك. بمجرد تحديد عدد المشاركات والتصميم المثالي، فأنت جاهز للمضي قدمًا!
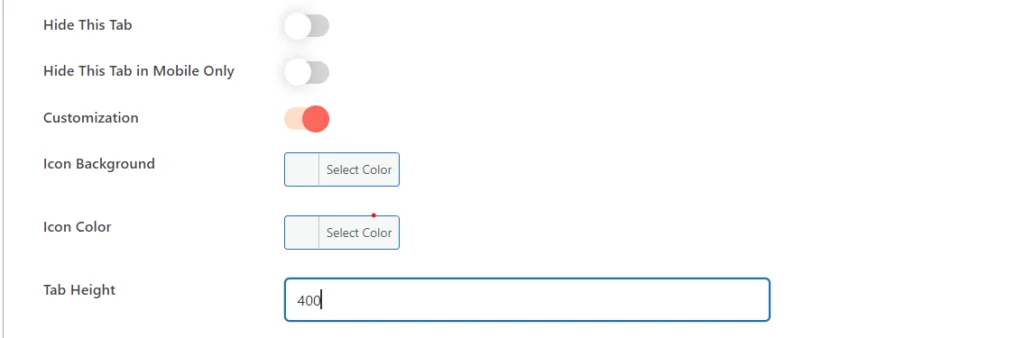
قم بالتمرير لأسفل إلى خيار التخصيص .

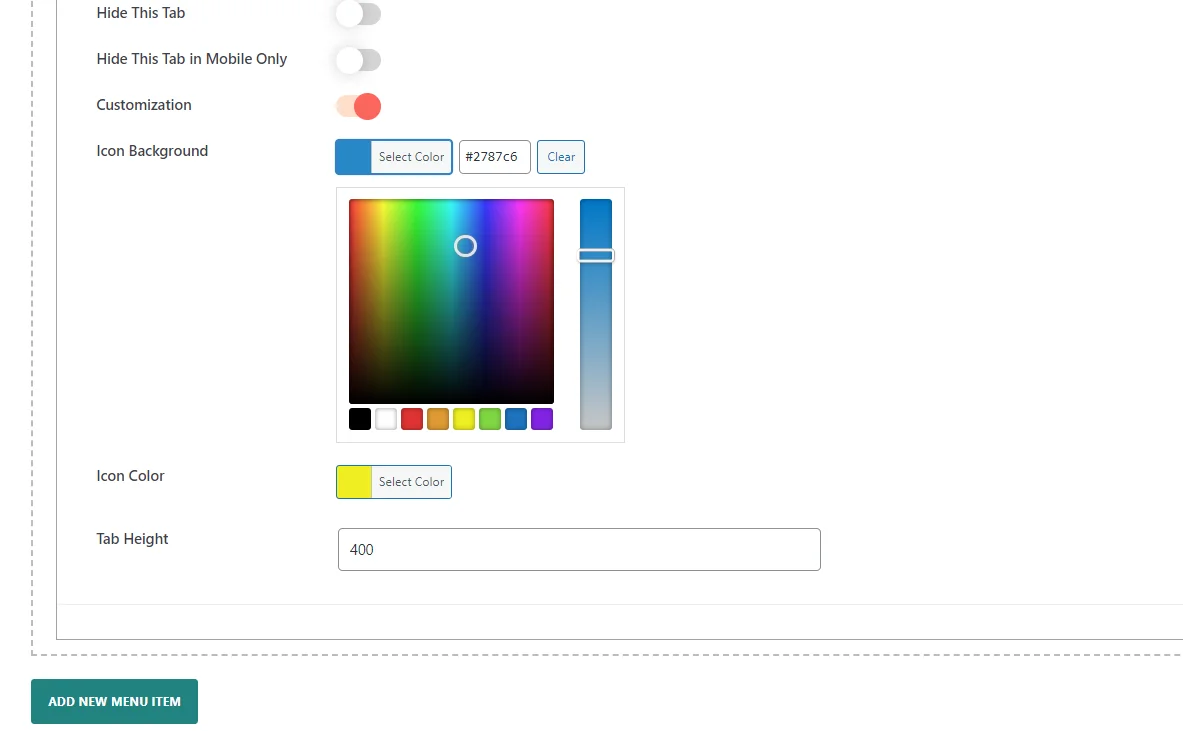
عند تمكين التخصيص وتحديد نوع رمز القائمة كـ "Tab" في المكون الإضافي Floating Side Tab Pro، ستظهر ثلاثة خيارات للتخصيص:
هنا، يمكنك تغيير خلفية الأيقونة ولون الأيقونة من خلال النقر على أداة منتقي الألوان.

يمكنك أيضًا تغيير ارتفاع علامة التبويب لجعلها مناسبة وفقًا لمتطلبات التصميم الخاصة بك حتى تتمكن من تحسين مظهرها وفقًا للتخطيط الخاص بك.
تساعدك هذه الإعدادات على تخصيص مظهر علامة التبويب ليتوافق مع تصميم موقع الويب الخاص بك ويعزز تجربة المستخدم.
4. قم بتكوين إعدادات التخطيط
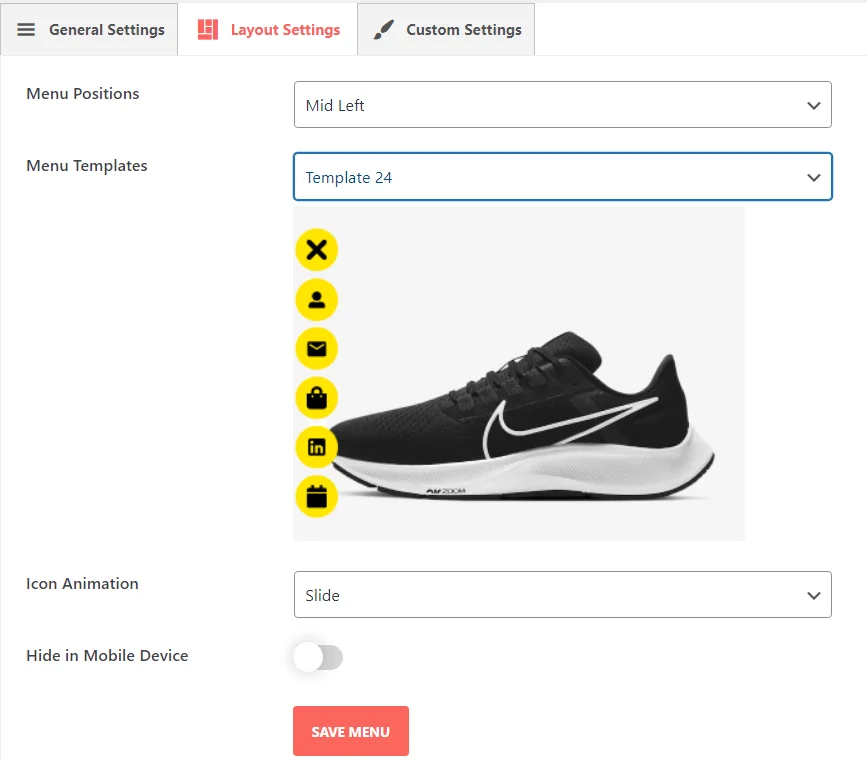
في الإعدادات الموجودة ضمن قسم إعدادات التخطيط في المكون الإضافي Floating Side Tab، يمكنك تكوين موضع القائمة وتصميمها وسلوكها بشكل كامل. توفر هذه الإعدادات قدرًا كبيرًا من المرونة في كيفية تفاعل علامة التبويب العائمة مع مستخدمي موقع الويب الخاص بك.

لمزيد من التفاصيل، راجع هذا الرابط: إعداد التخطيط
5. احفظ إعداداتك
وأخيرًا وليس آخرًا، لا تنس الحفظ. وفي اللحظة التي تقوم فيها بذلك، سيتم نشر أحدث منشوراتك وستكون متاحة في علامة تبويب عائمة. بغض النظر عن الصفحة التي يتصفحها زوار موقعك، سيتمكنون من الوصول إلى أحدث محتوى لديك بنقرة واحدة. يؤدي ذلك إلى إبقاء منشورات مدونتك مرئية، مما يجذب المزيد من التفاعل مع استمرار المستخدمين في العثور على موقعك.
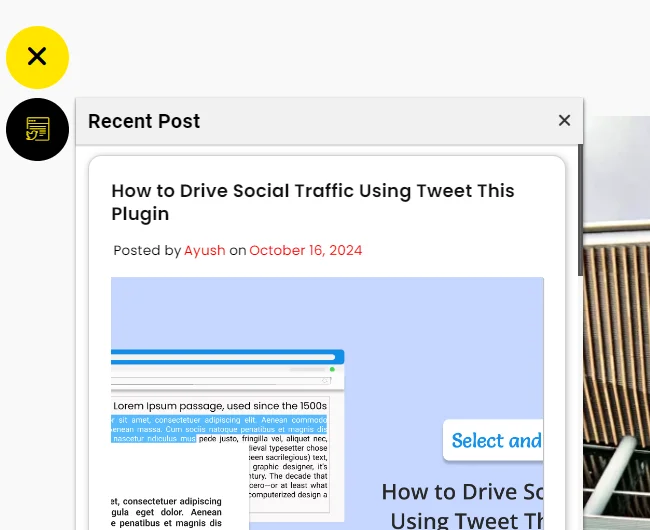
معاينة :