كيفية عرض المستخدمين المسجلين حديثًا في WordPress
نشرت: 2022-08-30هل تتطلع لعرض المستخدمين المسجلين حديثًا في WordPress؟
في بعض الأحيان ، قد ترغب في عرض المستخدمين المسجلين مؤخرًا على موقعك لخلق شعور بالمجتمع وتشجيع الآخرين على أن يصبحوا أعضاء ، أو الانضمام إلى منتداك ، أو ببساطة إنشاء حساب.
في هذه المقالة ، سنوضح لك كيفية عرض المستخدمين المسجلين حديثًا على موقع WordPress الخاص بك.

لماذا يتم عرض المستخدمين المسجلين حديثًا في ووردبريس؟
إذا كنت تدير موقع عضوية أو دورة تدريبية عبر الإنترنت أو منتدى أو أي نوع آخر من مواقع WordPress التي تسمح بتسجيل المستخدم ، فقد ترغب في عرض المستخدمين المسجلين مؤخرًا.
هذا يضيف دليلًا اجتماعيًا ويمنح الأعضاء الآخرين أيضًا فرصة للترحيب بالأعضاء الجدد في المجتمع. إذا كنت تدير موقعًا تجاريًا صغيرًا ، فيمكنك حتى إنشاء دليل قابل للتصفية لأعضاء فريقك أو المساهمين.
هناك العديد من الأسباب لعرض المستخدمين المسجلين مؤخرًا في WordPress:
- إنشاء مورد لمعلومات الاتصال المشتركة
- اعرض قائمة المتبرعين لمنظمتك غير الربحية
- قم بتمييز قائمة أصحاب الأعمال المسجلين حديثًا
- شجع الاشتراكات الجديدة في المنتدى من خلال إظهار مجتمع كبير ونشط
مع ذلك ، دعنا نوضح لك كيف يمكنك عرض المستخدمين المسجلين حديثًا في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: عرض المستخدمين المسجلين حديثًا بنماذج هائلة
أفضل طريقة لعرض المستخدمين المسجلين مؤخرًا هي استخدام المكون الإضافي Formidable Forms. إنه أحد أفضل نماذج الاتصال وأفضل المكونات الإضافية لتسجيل المستخدم لـ WordPress في السوق.

يأتي مزودًا بميزات متقدمة تتيح لك تنسيق البيانات المقدمة من المستخدم وتصفيتها وعرضها على الواجهة الأمامية لموقع الويب الخاص بك ، بما في ذلك بيانات ملف تعريف المستخدم.
يمكنك استخدامه لإنشاء جميع أنواع الأدوات المفيدة عبر الإنترنت مثل أدلة الويب والآلات الحاسبة عبر الإنترنت وأدلة المستخدم والمزيد. بالإضافة إلى ذلك ، لديك سيطرة كاملة على كيفية ظهور أدلة المستخدم الخاصة بك وعملها.
بل إنه يتكامل مع MemberPress ، بحيث يمكنك بسهولة عرض قائمة بالأعضاء المسجلين مؤخرًا على موقع عضويتك.
ملاحظة : لن تعرض Formidable Forms جميع المستخدمين الجدد تلقائيًا. بدلاً من ذلك ، يمنحك التحكم الكامل في تحديد المستخدمين والمعلومات التي يتم عرضها. لعرض مستخدم في دليلك ، يجب إنشاء نموذج منفصل وتعبئته. سنوضح لك كيف.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Formidable Forms. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
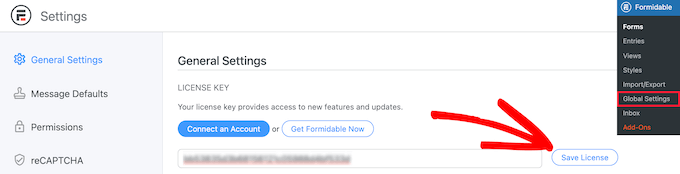
عند التنشيط ، تحتاج إلى الانتقال إلى Formidable »الإعدادات العامة ، ثم النقر فوق الزر" Connect an Account "أو إدخال مفتاح الترخيص يدويًا والنقر فوق الزر" Save License ".

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع Formidable Forms.
بعد ذلك ، تحتاج إلى تثبيت الملحق Formidable Directory. اعتمادًا على خطتك ، قد تكون هذه الوظيفة الإضافية نشطة بالفعل.
إذا لم يكن الأمر كذلك ، فأنت بحاجة إلى الانتقال إلى صفحة Formidable Directory والنقر فوق الزر "Get Formidable Directory". بعد إتمام عملية الشراء ، ستتم إضافته تلقائيًا إلى حسابك.

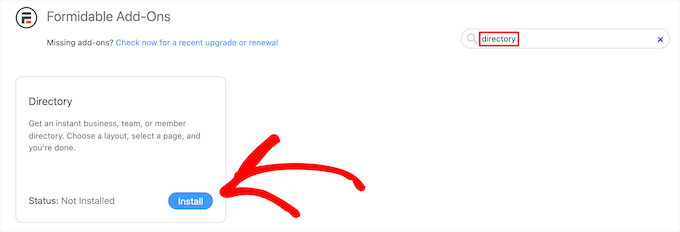
بعد ذلك ، انتقل إلى Formidable Forms »الوظائف الإضافية وابحث عن الملحق" Directory ".
ثم انقر فوق الزر "تثبيت".

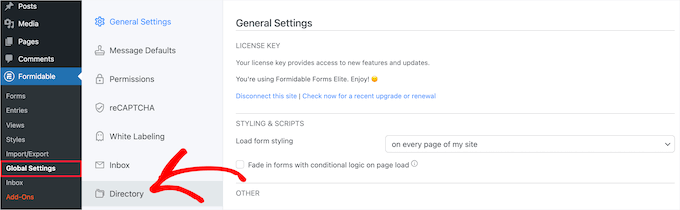
بعد ذلك ، انتقل إلى Formidable »الإعدادات العامة .
ثم انقر فوق خيار القائمة "الدليل".

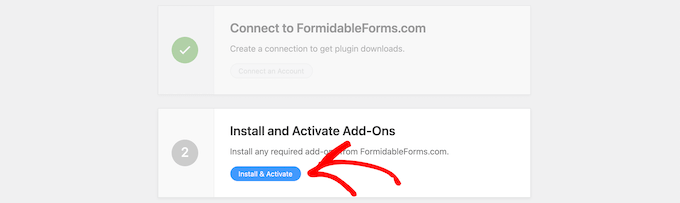
سيبدأ هذا تلقائيًا معالج الإعداد لمساعدتك في إنشاء دليل المستخدم الخاص بك. إذا لم تقم بتوصيل موقعك بـ Formidable Forms ، فسيُطلب منك القيام بذلك الآن.
ثم ، انقر فوق الزر "تثبيت وتنشيط" لتثبيت وتنشيط أي وظائف إضافية مطلوبة.

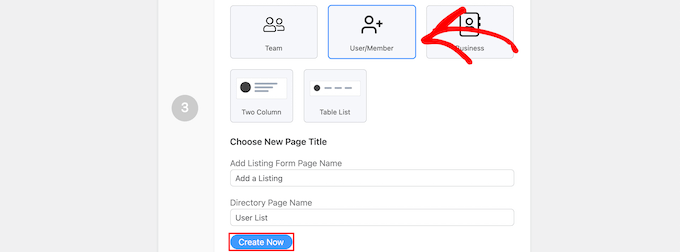
بعد ذلك ، انقر فوق مربع "مستخدم / عضو" لعرض المستخدمين المسجلين مؤخرًا واختيار "عمودين" أو عرض "قائمة الجدول".
بعد ذلك ، أدخل اسم الصفحة لنموذج القائمة وصفحة الدليل الخاصة بك وانقر فوق الزر "إنشاء الآن".

سيؤدي هذا تلقائيًا إلى إنشاء النماذج والعروض والصفحات اللازمة لعرض المستخدمين لديك ، ولكنه لم ينشرها بعد ، لذا لا يزال بإمكانك إجراء التغييرات.
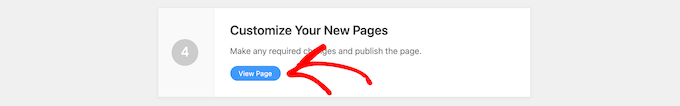
بعد ذلك ، انقر فوق الزر "عرض الصفحة" في قسم "تخصيص صفحاتك الجديدة".

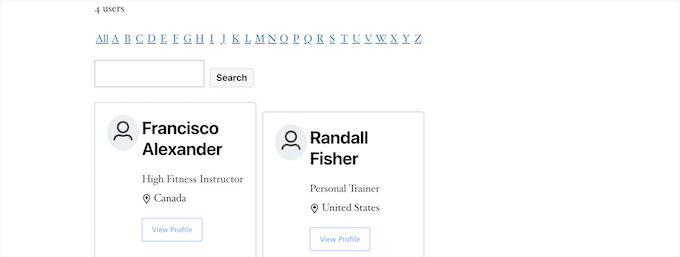
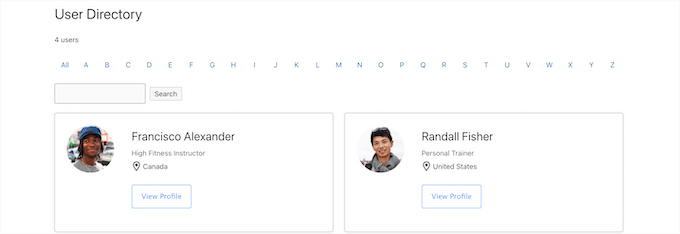
سينقلك هذا تلقائيًا إلى صفحة بها قائمة المستخدمين المسجلين الخاصة بك.
يتضمن شريط البحث وفلتر AZ ومربعات تحتوي على كل من المستخدمين المسجلين لديك.

بعد ذلك ، تحتاج إلى جعل صفحتك مباشرة.
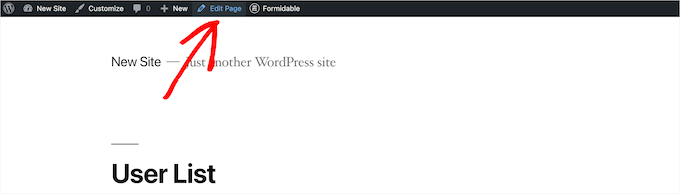
للقيام بذلك ، ما عليك سوى النقر فوق الزر "تحرير الصفحة" أعلى الشاشة.

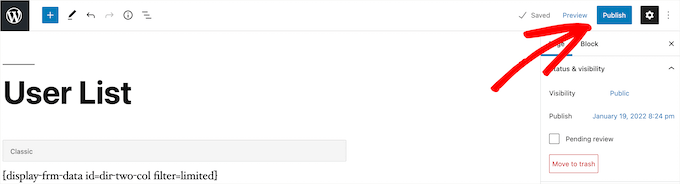
هذا يجلب لك شاشة محرر الصفحة. يمكنك تحرير هذه الصفحة تمامًا كما تفعل مع أي صفحة WordPress أخرى.
عندما تنتهي من تحرير الصفحة ، تحتاج إلى النقر فوق الزر "نشر" لتفعيلها.

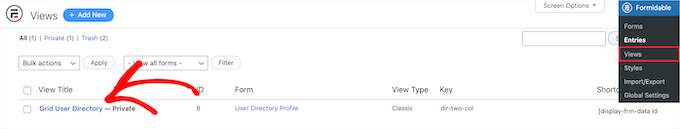
إذا كنت ترغب في تخصيص مظهر دليل المستخدم المسجل ، فانتقل إلى Formidable »Views .
ثم مرر مؤشر الماوس فوق العرض الذي تم إنشاؤه للتو وانقر فوق "تحرير".

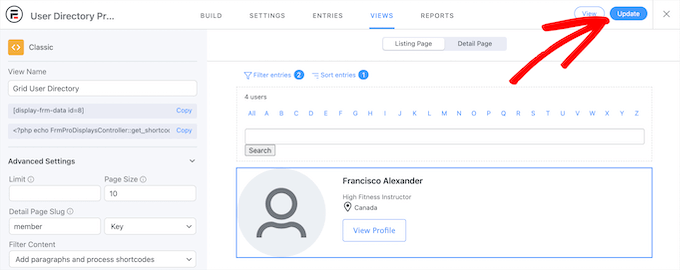
ينقلك هذا إلى شاشة محرر العرض.
هنا ، يمكنك تخصيص شكل دليل المستخدم الخاص بك بشكل كامل. على سبيل المثال ، يمكنك تحديد عدد المستخدمين لكل صفحة ، وتصفية إدخالات المستخدم وفرزها ، أو إضافة المزيد من المحتوى إلى ملفات التعريف الفردية الخاصة بهم.

بمجرد الانتهاء من إجراء التغييرات ، انقر فوق الزر "تحديث".
سيقوم تلقائيًا بتحديث دليل المستخدم الذي نشرته سابقًا.

انشر النموذج الخاص بك لتجميع المعلومات من المستخدمين الجدد
بعد تخصيص دليل المستخدم ونشره ، ستحتاج إلى نشر النموذج المتصل بالدليل أيضًا.
سيحتاج المستخدمون الذين سجلوا بالفعل على موقع WordPress الخاص بك إلى ملء هذا النموذج المنفصل ليتم إدراجه في دليل المستخدم.
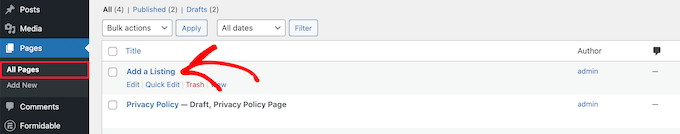
أولاً ، تحتاج إلى الانتقال إلى Pages »All Pages ثم النقر فوق الصفحة التي تم إنشاؤها مسبقًا ، في هذه الحالة ، تكون" إضافة قائمة ".

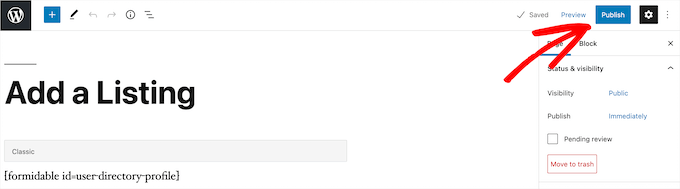
ينقلك هذا إلى شاشة محرر الصفحة ، حيث سترى عنوان الصفحة والرمز القصير.
بعد ذلك ، انقر فوق الزر "نشر" لجعل صفحتك مباشرة.

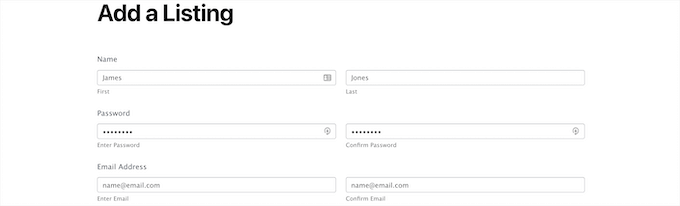
بعد ذلك ، يمكنك عرض صفحتك مع استمارة تسجيل المستخدم.
يمكن للمستخدمين الجدد استخدام هذا النموذج لملء معلومات ملف تعريف دليل المستخدم الخاصة بهم على موقع الويب الخاص بك.

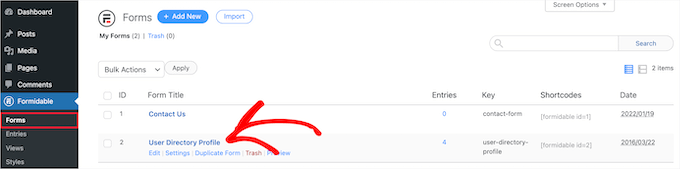
إذا كنت تريد تخصيص حقول النموذج ، فانتقل إلى Formidable »Forms .

بعد ذلك ، انقر فوق النموذج الذي قمت بتسميته سابقًا ، في هذه الحالة ، يكون "ملف تعريف دليل المستخدم".

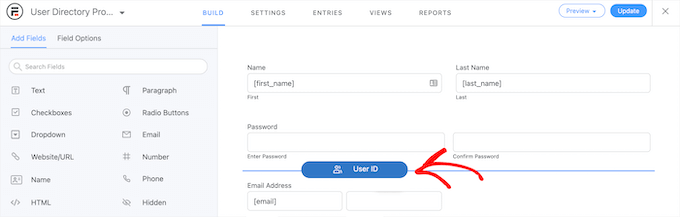
سيؤدي هذا إلى إظهار منشئ النموذج.
إذا كنت ترغب في إضافة حقول نموذج جديدة ، فما عليك سوى سحبها من لوحة الخيارات الموجودة على اليسار إلى النموذج الخاص بك.

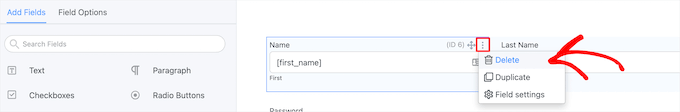
لحذف حقول النموذج الموجودة ، انقر فوق الحقل وانقر فوق خيار قائمة "النقاط الثلاث".
ثم انقر فوق "حذف".

بمجرد الانتهاء من تخصيص النموذج ، تأكد من النقر فوق الزر "تحديث" لحفظ التغييرات ، وسيتم تحديث النموذج تلقائيًا.
الطريقة الثانية. عرض المستخدمين المسجلين حديثًا باستخدام دليل المستخدم الديناميكي
هناك طريقة أخرى لعرض المستخدمين المسجلين مؤخرًا وهي باستخدام المكون الإضافي دليل المستخدم الديناميكي المجاني.
إنها ليست متقدمة أو قابلة للتخصيص مثل Formidable Forms ، ولكنها تتيح لك عرض قائمة بسيطة بالمستخدمين المسجلين مؤخرًا.
أول شيء عليك القيام به هو تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
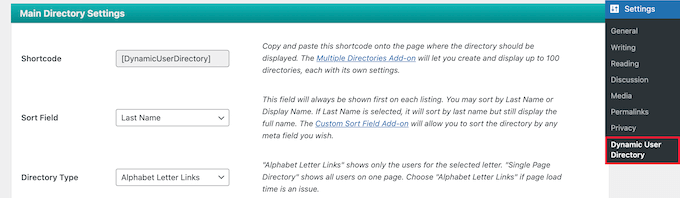
بعد ذلك ، تحتاج إلى الانتقال إلى الإعدادات »دليل المستخدم الديناميكي لتهيئة إعدادات الدليل.
أولاً ، يمكنك التحكم في كيفية فرز قائمة المستخدمين المسجلين في القائمة المنسدلة "حقل الفرز" واختيار نوع الدليل الذي تريد عرضه في القائمة المنسدلة "نوع الدليل".

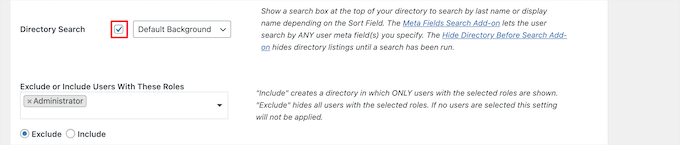
بعد ذلك ، يمكنك تمكين ميزة بحث الدليل عن طريق تحديد مربع "بحث الدليل".
إذا كنت ترغب في استبعاد بعض أدوار المستخدمين ، أو مستخدمين محددين ، فيمكنك تحديدهم من القائمة المنسدلة.

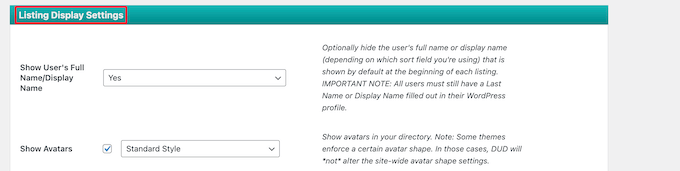
بعد ذلك ، يمكنك التحكم في شكل دليلك ومعلومات المستخدم التي سيتم عرضها في قسم "إعدادات عرض القائمة".
يمكنك التحكم في اسم المستخدم والصور الرمزية والحدود والمزيد.

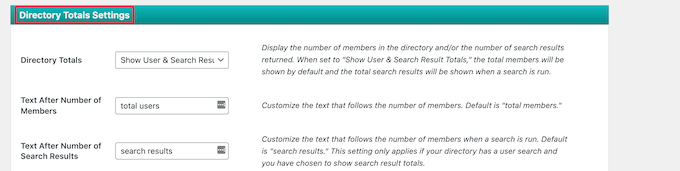
أسفل ذلك ، في مربع التعريف "Directory Totals Settings" ، يمكنك اختيار العدد الإجمالي للمستخدمين وتخصيص النص والمزيد.
يمكن أن يكون عرض العدد الإجمالي للمستخدمين مفيدًا إذا كنت تريد استخدام الدليل الاجتماعي لتشجيع المستخدمين الجدد على إنشاء حساب على موقعك.

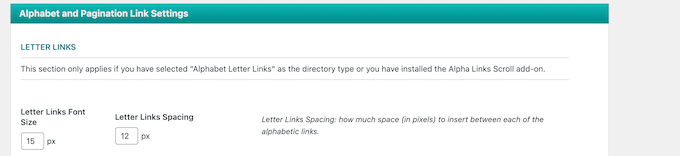
بعد ذلك ، يمكنك تخصيص كيفية عرض روابط الأحرف وترقيم الصفحات في قائمة المستخدم الخاصة بك.
يمكنك تعيين عدد المستخدمين المراد إظهارهم في كل صفحة وتغيير التباعد والمزيد.

بمجرد الانتهاء ، انقر فوق الزر "حفظ الخيارات" في الجزء السفلي من الشاشة لحفظ الدليل الخاص بك.
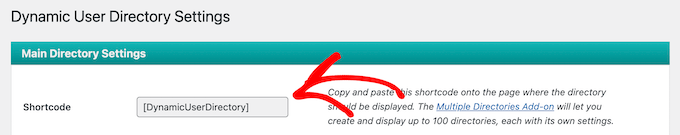
سيؤدي هذا إلى إنشاء وعرض رمز قصير لدليل المستخدم الخاص بك في الجزء العلوي من الصفحة. تحتاج إلى نسخ هذا لإضافة دليلك إلى موقعك.

بعد ذلك ، افتح الصفحة أو المنشور أو منطقة عنصر واجهة المستخدم لعرض قائمة المستخدمين.
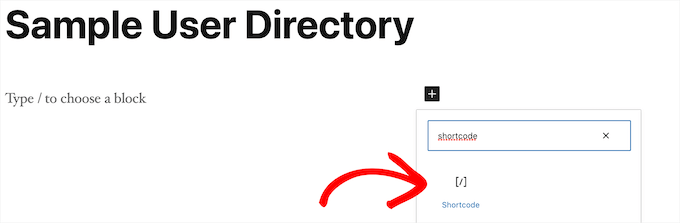
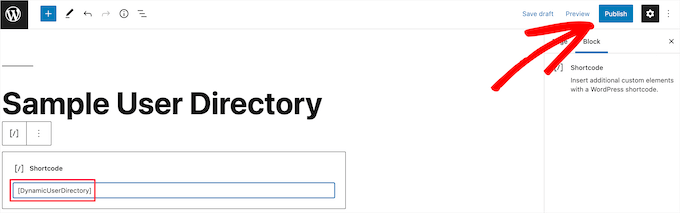
بعد ذلك ، انقر فوق رمز إضافة كتلة "Plus" ، وابحث عن "Shortcode" ، ثم حدده.

بعد ذلك ، قم ببساطة بلصق الرمز القصير في المربع.
ثم انقر فوق الزر "نشر" أو "تحديث".

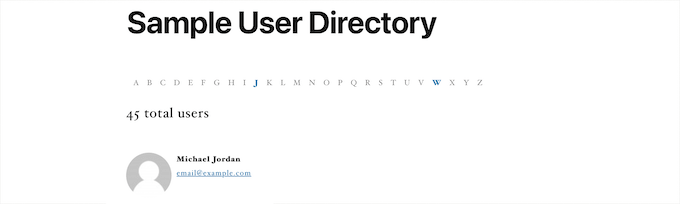
الآن ، يمكنك عرض قائمة المستخدمين المسجلين حديثًا على موقعك.
إذا كنت ترغب في إضافة قائمة المستخدمين المسجلين حديثًا إلى منشور أو منطقة عنصر واجهة مستخدم ، فما عليك سوى اتباع الخطوات المذكورة أعلاه.

الطريقة الثالثة: عرض المستخدمين المسجلين حديثًا عن طريق إضافة رمز إلى WordPress
هناك طريقة أخرى يمكنك من خلالها عرض المستخدمين المسجلين مؤخرًا وهي إضافة رمز إلى WordPress. إذا لم تكن قد قمت بذلك من قبل ، فراجع دليلنا حول كيفية نسخ ولصق التعليمات البرمجية في WordPress.
بعد ذلك ، يمكنك إضافة مقتطف الشفرة التالي إلى ملف jobs.php الخاص بالقالب ، أو باستخدام مكون إضافي لمقتطفات التعليمات البرمجية مثل WPCode (موصى به):
function wpb_recently_registered_users()
global $wpdb;
$recentusers="<ul class="recently-user">";
$usernames = $wpdb->get_results("SELECT user_nicename, user_url, user_email FROM $wpdb->users ORDER BY ID DESC LIMIT 5");
foreach ($usernames as $username)
if (!$username->user_url) :
$recentusers .= '<li>' .get_avatar($username->user_email, 45) .$username->user_nicename."</a></li>";
else :
$recentusers .= '<li>' .get_avatar($username->user_email, 45).'<a href="'.$username->user_url.'">'.$username->user_nicename."</a></li>";
endif;
$recentusers .= '</ul>';
return $recentusers;
ينشئ مقتطف الشفرة هذا قائمة بسيطة بالمستخدمين المسجلين حديثًا ويعرض الصورة الرمزية واسم المستخدم.
بعد ذلك ، هناك طريقتان مختلفتان يمكنك من خلالهما عرض المستخدمين المسجلين حديثًا. الأول هو إضافة علامة قالب إلى ملفات قالب القالب ، مثل sidebar.php و footer.php والمزيد.
لمعرفة المزيد ، راجع ورقة الغش الخاصة بالتسلسل الهرمي لقالب WordPress لمساعدتك في العثور على ملف قالب القالب المناسب.
بعد ذلك ، أضف مقتطف رمز علامة النموذج التالي:
<?php wpb_recently_registered_users(); ?>
الطريقة الثانية أسهل للمبتدئين وتتيح لك عرض المستخدمين المسجلين حديثًا باستخدام رمز قصير.
أولاً ، أضف مقتطف الشفرة التالي إلى ملف jobs.php الخاص بالسمة أو باستخدام المكوّن الإضافي لمقتطفات التعليمات البرمجية ، أسفل الرمز الذي أضفته سابقًا مباشرةً.
add_shortcode('wpb_newusers', 'wpb_recently_registered_users');
سيقوم هذا الرمز بإنشاء الرمز المختصر التالي الذي يمكنك استخدامه في منشوراتك وصفحاتك ومناطق عناصر واجهة المستخدم.
[wpb_newusers]
لإضافة الرمز المختصر إلى موقع الويب الخاص بك ، ما عليك سوى فتح الصفحة حيث تريد عرض قائمة المستخدمين.
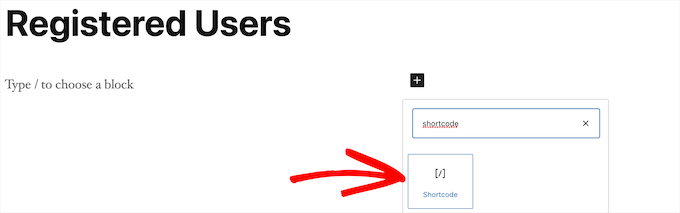
ثم ، انقر فوق رمز إضافة كتلة "Plus" ، وابحث عن "Shortcode" ، وحدده.

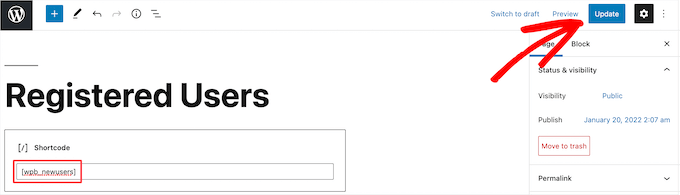
بعد ذلك ، الصق الرمز القصير الذي نسخته أعلاه في مربع الرمز القصير.
عند الانتهاء من إجراء التغييرات ، انقر فوق الزر "تحديث" أو "نشر" لجعل التغييرات مباشرة.

يمكنك اتباع نفس الخطوات عن طريق إضافة الرمز القصير إلى منشور أو منطقة عنصر واجهة المستخدم.
يمكنك الآن عرض قائمة المستخدمين المسجلين حديثًا. لضبط كيفية ظهورها ، ستحتاج إلى إضافة CSS مخصص إلى موقع الويب الخاص بك.

نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض المستخدمين المسجلين حديثًا في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية الحصول على شهادة SSL مجانية ، واختيار الخبراء لدينا لأفضل خدمات هاتف الأعمال للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
