كيفية عرض منتجات Upsell على صفحة منتج WooCommerce باستخدام Elementor
نشرت: 2025-04-21هل تبحث عن طريقة بسيطة لعرض منتجات Upsell على صفحة منتج WooCommerce؟ تعتبر عرض المنتجات ذات الصلة استراتيجية قوية لزيادة متوسط قيمة الطلب في متجر التجارة الإلكترونية ، وبمساعدة من Elementor و PowerPack Woo-product-prodect ، يمكنك القيام بذلك بشكل جميل دون كتابة سطر واحد من التعليمات البرمجية.
في هذا الدليل ، سوف أتجول في كيفية إعداد وعرض منتجات Upsell على صفحات منتجات WooCommerce الخاصة بك باستخدام Elementor و PowerPack.
لنبدأ!
لماذا من المهم عرض منتجات Upsell على صفحات المنتج

إن عرض منتجات Upsell مباشرة على صفحات منتجات WooCommerce الخاصة بك ليس مجرد اختيار تصميم ؛ إنها استراتيجية مبيعات ذكية. هنا لماذا:
عندما يكون العميل مهتمًا بالفعل بمنتج ، فإنهم في وضع الشراء. هذا هو الوقت المثالي لتعريفهم بالمنتجات المتشابهة أو التكميلية أو ذات القيمة العليا التي ربما لم يكتشفها خلاف ذلك. من خلال اقتراح خيارات UPSELL هذه مباشرة على صفحة المنتج ، يمكنك زيادة فرص عملية الشراء الأكبر دون أن تكون مضغوطًا.
كما أنه يحسن تجربة التسوق الشاملة. بدلاً من جعل العميل يبحث عن بدائل أفضل أو الوظائف الإضافية ، فأنت توجهها بشكل استباقي إلى خيارات توفر قيمة أكبر. هذا يبني الثقة ويبقيهم مشاركين على موقعك لفترة أطول.
من وجهة نظر العمل ، يمكن أن تعزز الارتفاع بشكل كبير متوسط قيمة الطلب (AOV) ، مما يعني المزيد من الإيرادات دون زيادة حركة المرور أو الإنفاق الإعلاني. إنها واحدة من أسهل الطرق لزيادة عائد الاستثمار لكل زائر.
كيفية عرض منتجات Upsell على صفحة منتج WooCommerce باستخدام Elementor
إضافة منتجات Upsell في WooCommerce
قبل أي شيء آخر ، تأكد من أن متجر WooCommerce الخاص بك يحتوي على بعض المنتجات المضافة. بعد ذلك ، ستحتاج إلى تعيين منتجات UPSELL إلى تلك التي تريد الترويج لها.
إليك كيف تفعل ذلك:
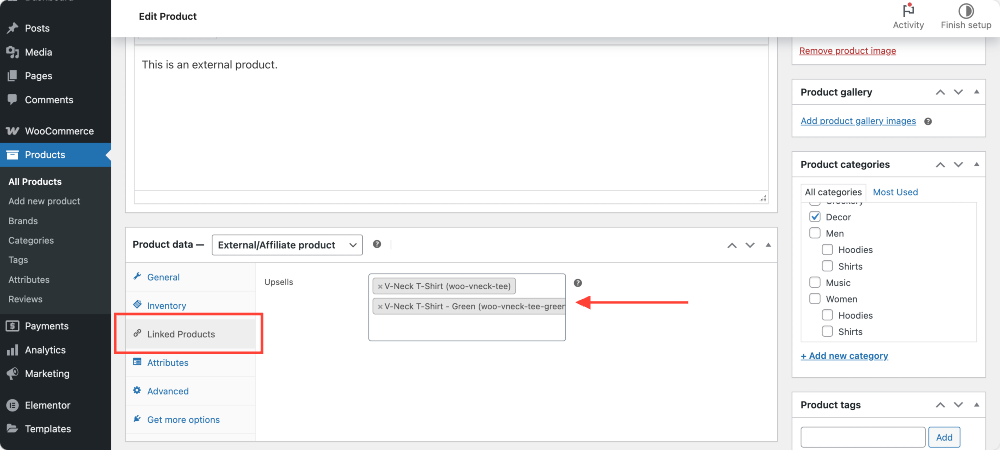
توجه إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى WooCommerce >> المنتجات. انقر على المنتج الذي ترغب في تحريره ، ثم قم بالتمرير لأسفل إلى قسم بيانات المنتج. ضمن علامة التبويب Products Linked ، سترى حقلًا يحمل علامات.
ما عليك سوى اكتب أسماء المنتجات التي ترغب في التوصية بها كأبواق ، وسوف يتعامل WooCommerce مع الباقي.

لا تنس النقر فوق تحديث لحفظ التغييرات الخاصة بك.
قم بتحرير قالب المنتج الفردي باستخدام Elementor
الآن بعد تعيين منتجات Upsell الخاصة بك ، فقد حان الوقت لعرضها على صفحات المنتج. للقيام بذلك ، ستحتاج إلى تخصيص قالب المنتج المفرد في Elementor.
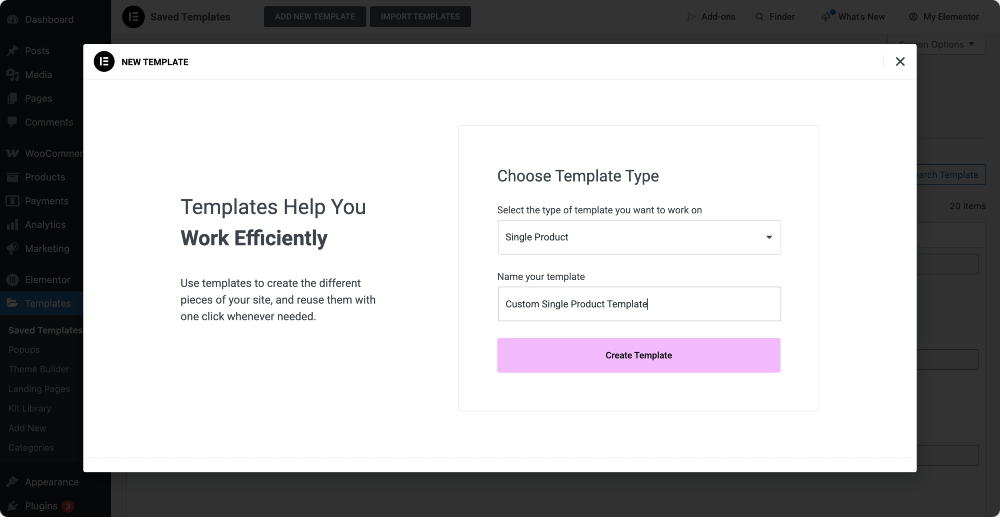
من لوحة معلومات WordPress ، انتقل إلى القوالب . إذا كان لديك بالفعل قالب منتج واحد ، فقم بتحرير القالب باستخدام محرر Elementor. خلاف ذلك ، قم بإنشاء قالب جديد بالنقر فوق إضافة جديد !
بعد ذلك ، اختر منتجًا واحدًا وضرب القالب .
بمجرد أن تكون داخل محرر القالب ، انقر فوق تحرير مع Elementor . هذا يفتح التصميم الذي يتحكم في كيفية ظهور صفحات المنتج الفردية.

ضع في اعتبارك أن هذا قالب ديناميكي- إنه يؤثر على جميع صفحات المنتج الخاصة بك ، لذلك تجنب إضافة أي محتوى منتج محدد مباشرة هنا.
أضف واجهة مستخدم Woo-Production من PowerPack
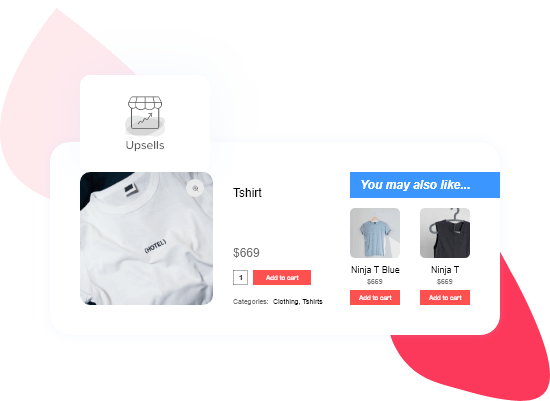
مع تثبيت البرنامج المساعد PowerPack Addons ، يمكنك الوصول إلى مجموعة من مصادر WooCommerce التي تجعل التخصيص مرنة للغاية. واحد من هذه هو واجهة المستخدم Upsell Woo-product ، والتي سنستخدمها اليوم!
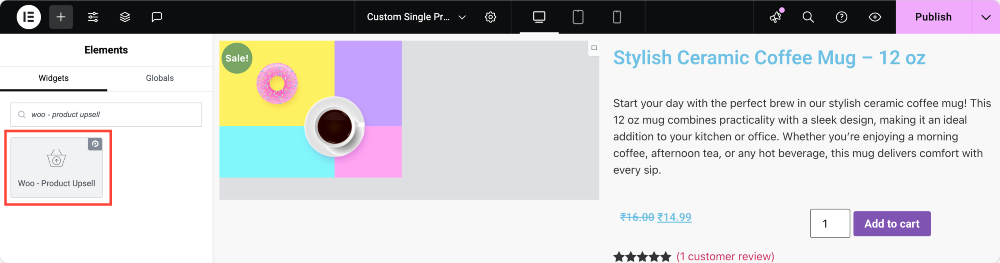
في الشريط الجانبي Elementor ، استخدم شريط البحث للعثور على "Woo - Product Upsell" ، ثم اسحبه إلى تخطيط القالب الخاص بك. ستجلب القطعة تلقائيًا وعرض منتجات Upsell التي قمت بتعيينها مسبقًا!
لا حاجة لتكوين أي شيء يدويا. إنها ديناميكية ، مما يعني أنه سيتكيف وعرض المنتجات ذات الصلة لكل صفحة منتج.

تخصيص مظهر قسم UPSELL
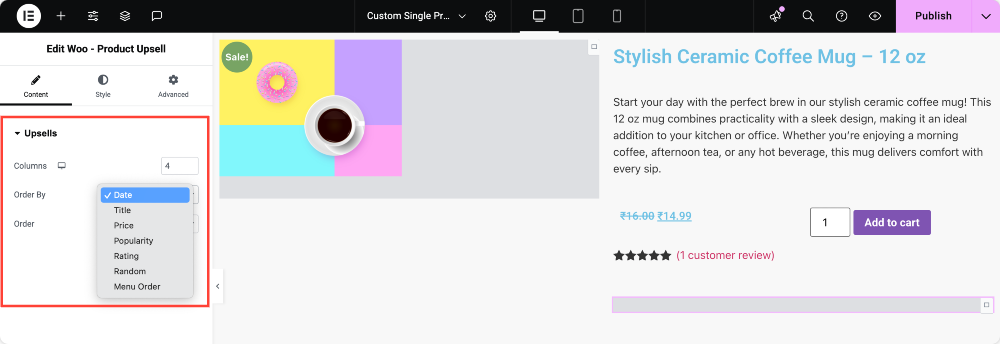
ضمن علامة تبويب المحتوى لإعدادات القطعة ، يمكنك الاختيار:
- كم عدد المنتجات التي يجب إظهارها لكل صف
- التحكم في عدد الأعمدة
- فرز منتجات Upsell حسب خيارات مثل التاريخ أو السعر أو الشعبية أو التقييم
- اضبط الأمر على الصعود أو الهبوط ، اعتمادًا على كيفية عرضه

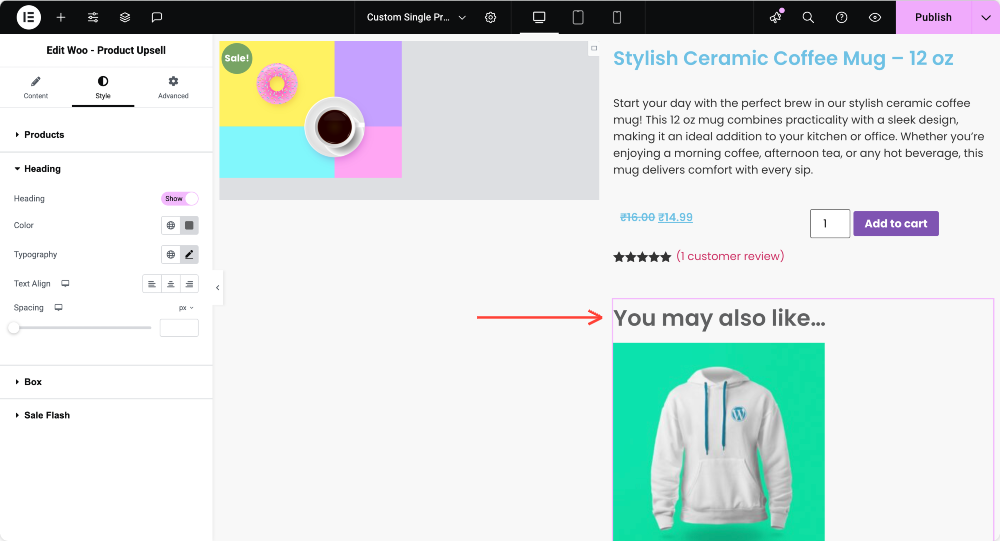
الانتقال إلى علامة التبويب النمط ، تحصل على الكثير من مرونة التصميم. أنت تستطيع:
- تعديل التباعد بين الأعمدة والصفوف
- قم بمحاذاة المحتوى حسب رغبتك
- نمط كل شيء من صورة المنتج وعنوانه إلى تصنيف النجوم وعرض الأسعار.
حتى زر "إضافة إلى عربة التسوق" قابل للتخصيص-رائع للحفاظ على تصميمك على العلامة التجارية.
هل تريد عرض عنوان فوق قسم Upsell؟ يمكنك بسهولة تمكين ذلك وضبط اللون والطباعة والمحاذاة والتباعد لمطابقة نمط موقعك.

يمنحك القطعة أيضًا التحكم الكامل في صندوق المنتج المحيط ، مما يتيح لك تغيير لون الخلفية ، وإضافة الحدود أو الظلال ، وضبط الحشوة.
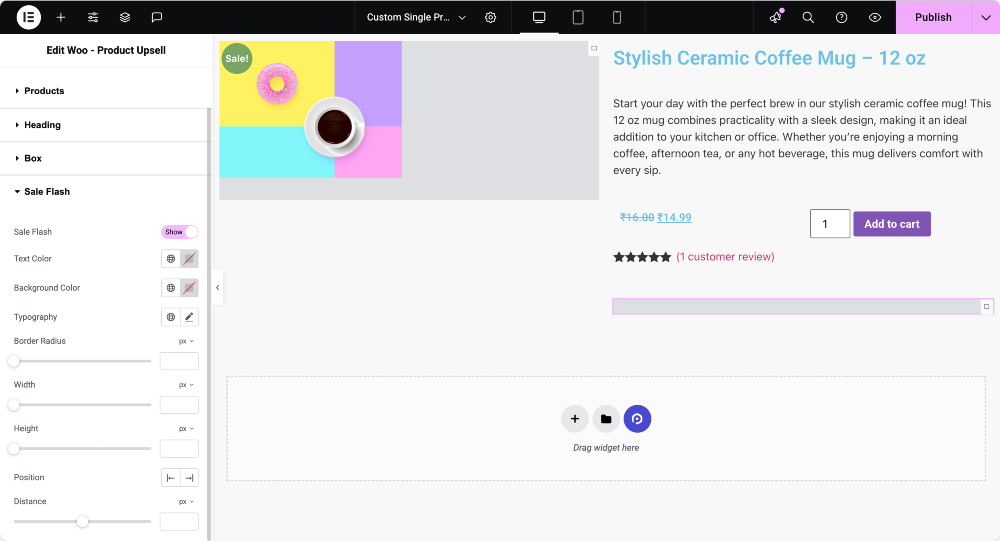
هناك حتى ميزة Sale Flash إذا كانت منتجات Upsell معروضة للبيع. يمكنك تبديلها على نص الشارة ولون الخلفية والحجم والموضع والمزيد!

نصيحة المكافأة: مكان وضع قسم UPSELL لتحويل أقصى تحويلات
يلعب الموضع دورًا رئيسيًا في التحويلات. للحصول على أفضل النتائج ، فكر في وضع قسم UPSELL أسفل وصف المنتج أو فوق مراجعات المنتج. وبهذه الطريقة ، اكتشف العملاء بالفعل المنتج الحالي وأكثر انفتاحًا لرؤية البدائل أو الترقيات.
أيضًا ، حافظ على نظافة قسم Upsell الخاص بك وليس ساحقًا جدًا. تسليط الضوء على 2-4 المنتجات ذات الصلة - على سبيل المثال لاقتراح خيارات ، ولكن ليس الكثير مما يصرف أو يربك المشتري.
لماذا تستخدم powerpack ل woocommerce upsells القطعة؟
يمكنك عرض منتجات Upsell مع إعدادات WooCommerce الافتراضية ، ولكن التصميم محدود ونادراً ما يطابق أسلوب موقعك. مع إضافات PowerPack ، لا تحصل على وظائف UPSELL الديناميكية فحسب ، بل تحصل أيضًا على حرية التصميم الكامل داخل محرر Elementor.

اختتام!
وهناك لديك - دليلك الكامل لعرض منتجات Upsell على صفحات منتجات WooCommerce باستخدام العنصر و PowerPack Woo - عنصر واجهة المستخدم. مع بعض الخطوات البسيطة ، يمكنك تعزيز متوسط قيمة الطلب الخاص بك ومنح عملائك تجربة تسوق أكثر إرشادًا!
إذا وجدت هذا البرنامج التعليمي مفيدًا ، فقد تكون مهتمًا أيضًا بتعلم كيفية إظهار تصنيف النجوم في صفحات منتجات WooCommerce باستخدام Elementor.
لا تشارك إذا وجدت هذا الدليل المفيد! أيضًا ، انضم إلينا على Twitter و Facebook و YouTube.
هل لديك أسئلة أو تحتاج إلى مساعدة؟ إسقاط تعليق أدناه!
اقرأ المزيد من الدروس التعليمية WooCommerce
- تحسين تجربة العملاء في متجر WooCommerce بقاعدة المعرفة
- أفضل ملحقات Elementor لـ WooCommerce
- أفضل موضوعات WooCommerce في عام 2025 [مجاني ومدفوع]
- كيفية إضافة عربة WooCommerce Mini باستخدام Elementor

اترك تعليق إلغاء الرد