كيفية عرض الجدول الزمني الخاص بك على Facebook في WordPress
نشرت: 2023-01-17هل تريد إظهار مشاركاتك على الخط الزمني على Facebook في WordPress؟
من خلال إضافة تحديثات Facebook الخاصة بك إلى WordPress ، يمكنك الحفاظ على موقعك محدثًا وممتعًا مع تشجيع الزوار أيضًا على متابعتك على Facebook.
في هذه المقالة ، سنوضح لك كيفية عرض الجدول الزمني الخاص بك على Facebook بسهولة في WordPress.

عرض الجدول الزمني الخاص بك على Facebook في WordPress
أسهل طريقة لتضمين جدولك الزمني على Facebook في WordPress هي استخدام البرنامج المساعد Smash Balloon Custom Facebook Feed.
يتيح لك هذا المكون الإضافي تضمين ألبومات Facebook والتعليقات والمراجعات ومنشورات المجتمع والمزيد على موقعك.

في هذا الدليل ، سنستخدم Smash Balloon premium لأنه يتيح لك عرض الصور ومقاطع الفيديو من الجدول الزمني الخاص بك على Facebook.
يمكن للزوار أيضًا التمرير عبر المحتوى الخاص بك في نافذة منبثقة Lightbox ، دون مغادرة موقع الويب الخاص بك على الإطلاق. ومع ذلك ، هناك أيضًا إصدار مجاني يتيح لك عرض نصوص وروابط من مخططك الزمني ، بغض النظر عن ميزانيتك.
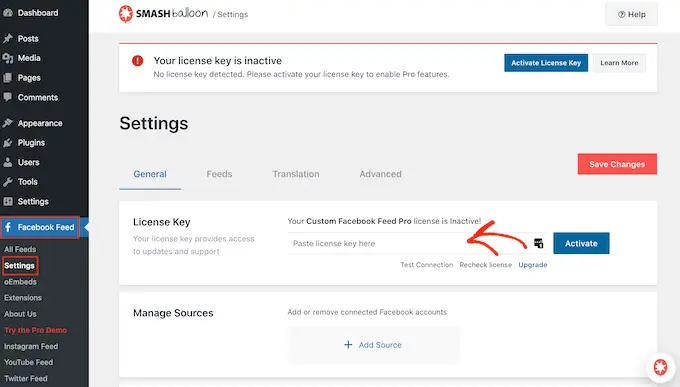
عند التنشيط ، ستحتاج إلى الانتقال إلى Facebook Feed »الإعدادات وإدخال مفتاح الترخيص في حقل" مفتاح الترخيص ".

ستجد هذه المعلومات ضمن حسابك على موقع Smash Balloon.
بعد إدخال المفتاح ، انقر فوق الزر "تنشيط".
ربط صفحة أو مجموعة على Facebook بـ WordPress
بعد ذلك ، عليك أن تقرر ما إذا كنت تريد عرض المخطط الزمني من صفحة Facebook أو جدول زمني للمجموعة. سنستخدم صفحة Facebook ولكن الخطوات ستكون هي نفسها إلى حد كبير لمجموعات Facebook.
لإلقاء نظرة أكثر تفصيلاً على المجموعات ، يرجى الاطلاع على دليلنا الكامل حول كيفية تضمين موجز مجموعة Facebook في WordPress.
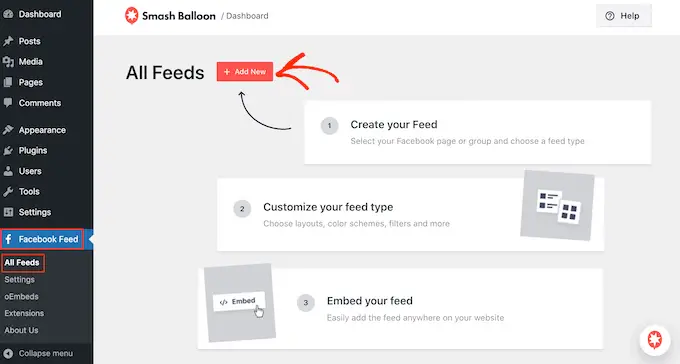
لربط صفحتك أو مجموعتك على Facebook بـ WordPress ، انتقل إلى Facebook Feed »All Feeds ، ثم انقر فوق" Add New ".

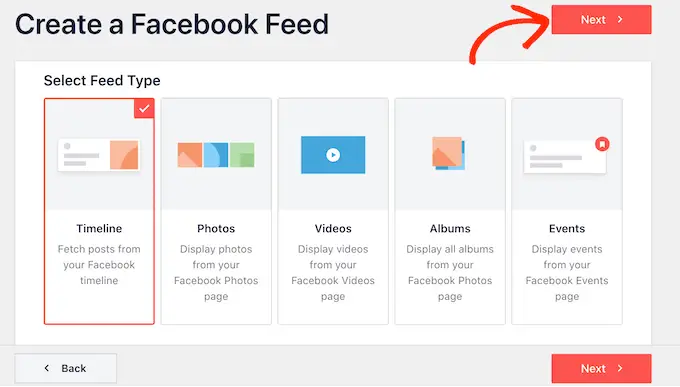
يتيح لك Smash Balloon إنشاء موجزات مختلفة لإظهار ألبومات الصور والأحداث والجدول الزمني على Facebook والمزيد.
نظرًا لأننا نريد عرض جدولنا الزمني على Facebook في WordPress ، فستحتاج إلى النقر فوق "الجدول الزمني" ثم النقر فوق "التالي".

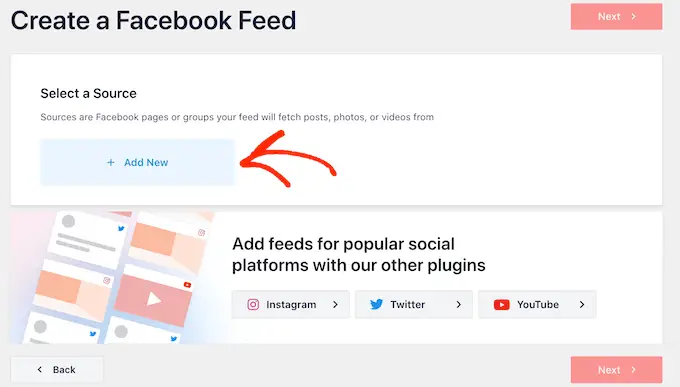
بعد ذلك ، يمكنك اختيار صفحة Facebook أو المجموعة التي تريد إضافتها إلى موقعك.
ما عليك سوى النقر فوق "إضافة جديد" للبدء.

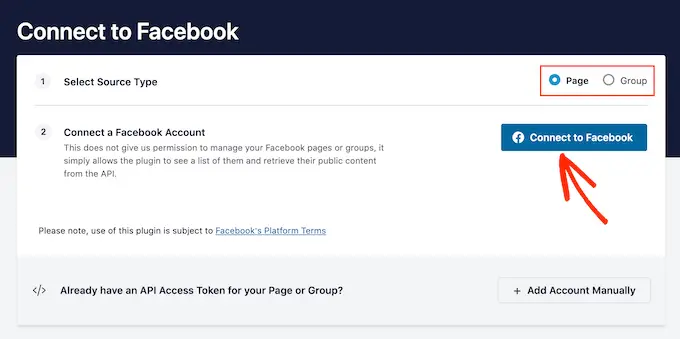
في الشاشة التالية ، اختر ما إذا كنت تريد تضمين المخطط الزمني من صفحة أو مجموعة.
بعد اتخاذ هذا القرار ، امض قدمًا وانقر على "Connect to Facebook".

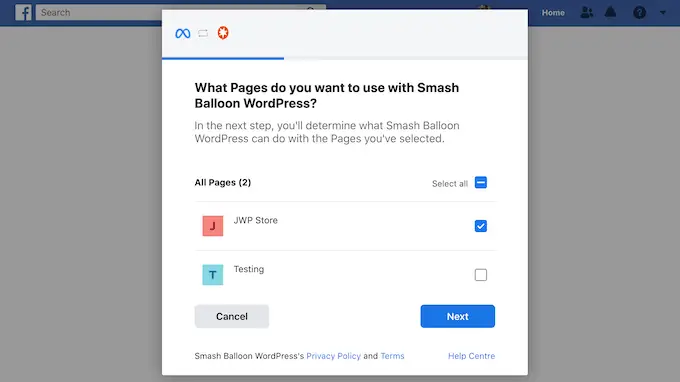
يفتح هذا نافذة منبثقة حيث يمكنك تسجيل الدخول إلى حسابك على Facebook واختيار الصفحات أو المجموعات التي تريد استخدامها.
بعد ذلك ، انقر فوق "التالي".

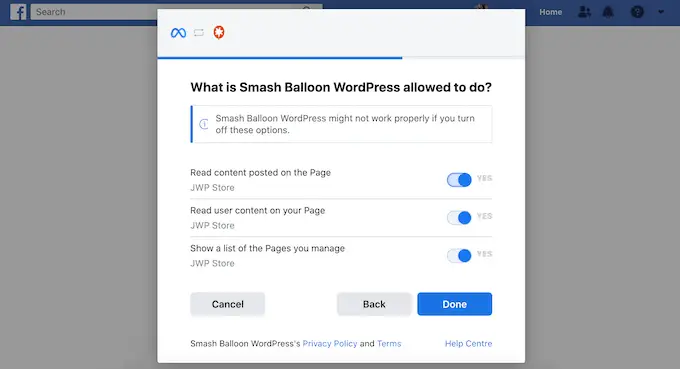
بمجرد القيام بذلك ، سيعرض Facebook جميع المعلومات التي سيتمكن Smash Balloon من الوصول إليها ، والإجراءات التي يمكنه تنفيذها على صفحتك أو مجموعتك على Facebook.
لتقييد وصول Smash Balloon إلى حسابك على Facebook ، ما عليك سوى النقر فوق أي من المفاتيح لتحويله من "نعم" إلى "لا". فقط كن على علم بأن هذا قد يحد من محتوى Facebook الذي يظهر في مدونة WordPress أو موقع الويب الخاص بك.
مع وضع ذلك في الاعتبار ، يجب أن تترك جميع المفاتيح ممكّنة كلما أمكن ذلك.

بعد ذلك ، انقر فوق الزر "تم".
بعد لحظات قليلة ، سترى رسالة تؤكد أنك قمت بربط موقع WordPress الخاص بك بحساب Facebook. الآن بعد أن قمت بذلك ، حان الوقت للنقر فوق "موافق".

سيعيدك Smash Balloon الآن إلى لوحة معلومات WordPress تلقائيًا.
كيفية تضمين الجدول الزمني الخاص بك على Facebook في WordPress
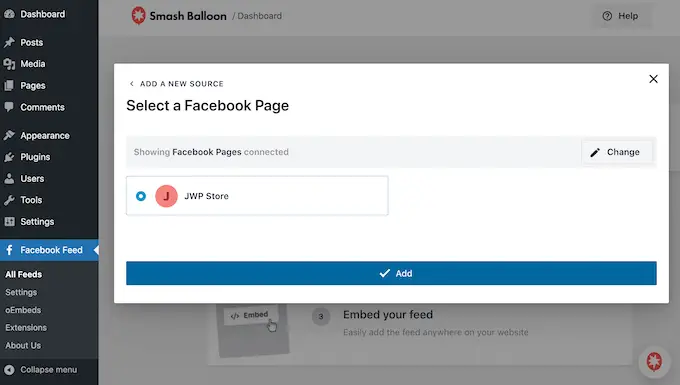
في هذه المرحلة ، سترى نافذة منبثقة بالمجموعة أو الصفحة التي قمت بتوصيلها للتو بـ WordPress.
ما عليك سوى تحديد زر الاختيار الموجود بجوار هذا المصدر ثم النقر فوق الزر "إضافة".

إذا قمت بإغلاق النافذة المنبثقة عن طريق الخطأ ، فلا داعي للقلق. ما عليك سوى تحديث علامة التبويب لإعادة فتح النافذة المنبثقة.
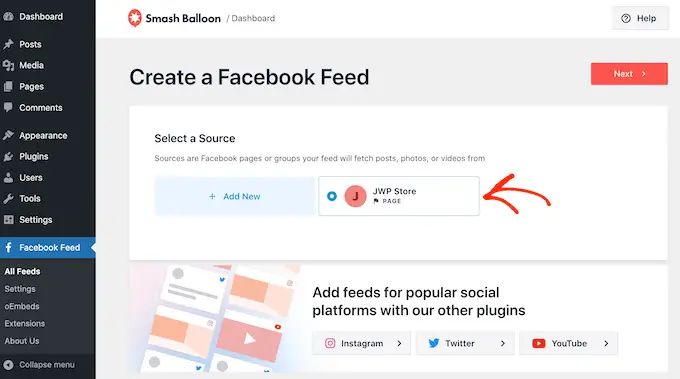
بعد ذلك ، سيعيدك WordPress إلى صفحة موجز Facebook »جميع الخلاصات تلقائيًا. تمامًا كما في السابق ، انقر فوق الزر "إضافة جديد" ، وحدد "الجدول الزمني" ثم انقر فوق الزر "التالي".
الآن ، حدد صفحتك أو مجموعتك على Facebook ، وانقر فوق "التالي".

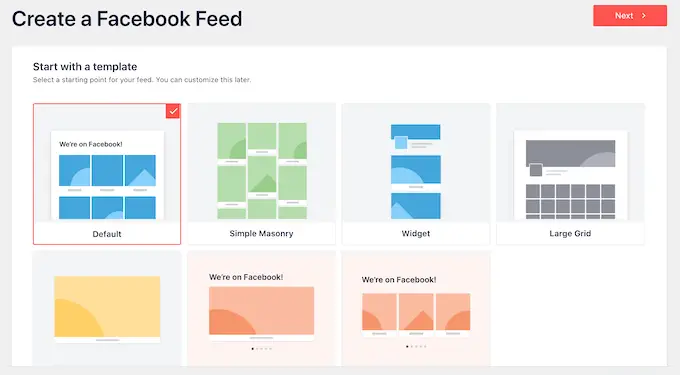
يمكنك اختيار قالب لاستخدامه كنقطة بداية لمخططك الزمني المضمن. كل هذه القوالب قابلة للتخصيص بالكامل حتى تتمكن من ضبط التصميم اعتمادًا على الطريقة التي تريد بها عرض الجدول الزمني على موقع WordPress الخاص بك.
نحن نستخدم النموذج "الافتراضي" ، ولكن يمكنك اختيار أي نموذج تريده. يمكنك أيضًا تغيير النموذج في وقت لاحق إذا لم تكن راضيًا عنه.

عندما تكون جاهزًا ، انقر فوق الزر "التالي".
سيمضي سماش بالون الآن إلى الأمام وينشئ موجزًا زمنيًا بناءً على القالب الخاص بك وصفحتك أو مجموعتك على Facebook. هذه بداية جيدة ، ولكن قد ترغب في ضبط مظهر المخطط الزمني على موقع WordPress الخاص بك.
كيفية تخصيص موجز Facebook المضمّن
يمنحك المكون الإضافي Smash Balloon Custom Facebook Feed الكثير من الطرق لتخصيص كيفية ظهور الجدول الزمني على موقعك. مع وضع ذلك في الاعتبار ، دعنا نرى التغييرات المختلفة التي يمكنك إجراؤها على جدولك الزمني على Facebook.
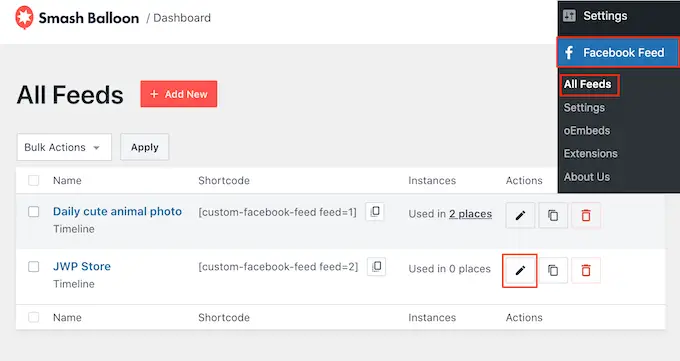
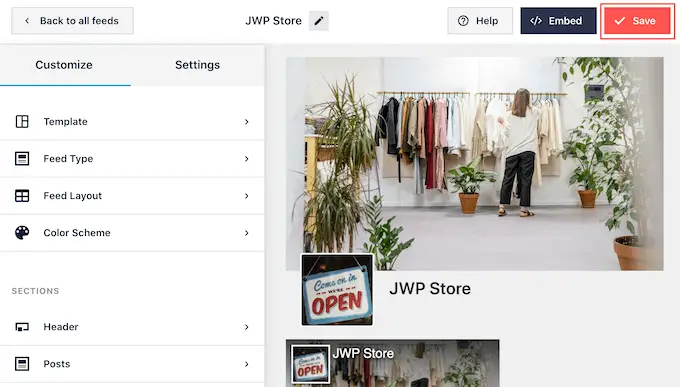
في صفحة موجز Facebook »جميع الخلاصات ، ابحث عن موجز الجدول الزمني الخاص بك ، ثم انقر فوق الزر" تعديل "، والذي يبدو كقلم رصاص صغير.

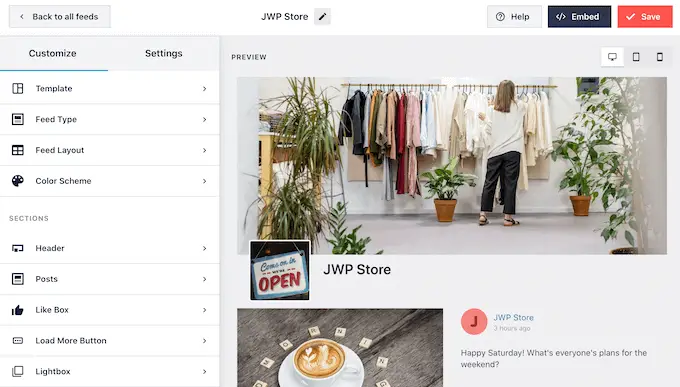
يؤدي هذا إلى فتح محرر موجز Smash Balloon ، والذي يعرض معاينة لمجموعة Facebook أو الجدول الزمني للصفحة على اليمين.
على الجانب الأيسر ، سترى جميع الإعدادات التي يمكنك استخدامها لتغيير شكل المخطط الزمني. معظم هذه الإعدادات لا تحتاج إلى شرح ، لكننا سنغطي بسرعة كل منطقة.

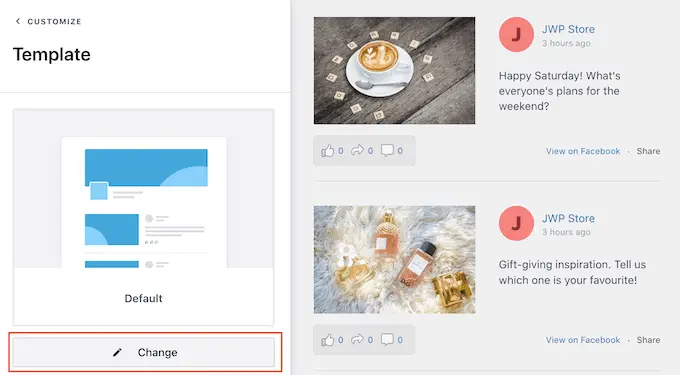
إذا لم تكن راضيًا عن شكل الخلاصة ، فيمكنك تجربة نموذج مختلف بالنقر فوق خيار القائمة "نموذج".
ثم حدد الزر "تغيير".

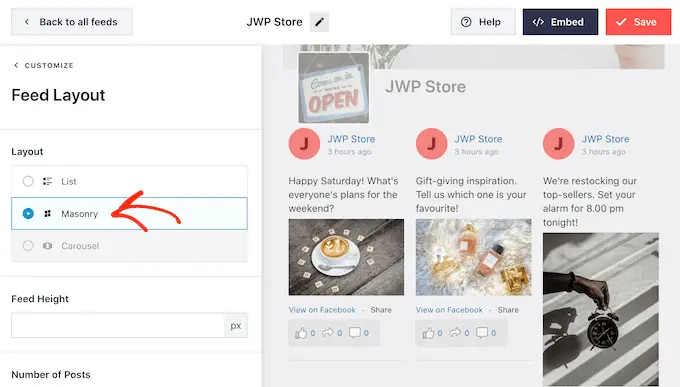
بعد ذلك ، يمكنك تغيير طريقة عرض مشاركاتك بالنقر فوق "مخطط الخلاصة".
في هذه الشاشة ، يمكنك التبديل بين تخطيطات القائمة والبناء. أثناء إجراء التغييرات ، سيتم تحديث المعاينة تلقائيًا حتى تتمكن من تجربة تخطيطات مختلفة لمعرفة ما يبدو أفضل لخطك الزمني على Facebook.

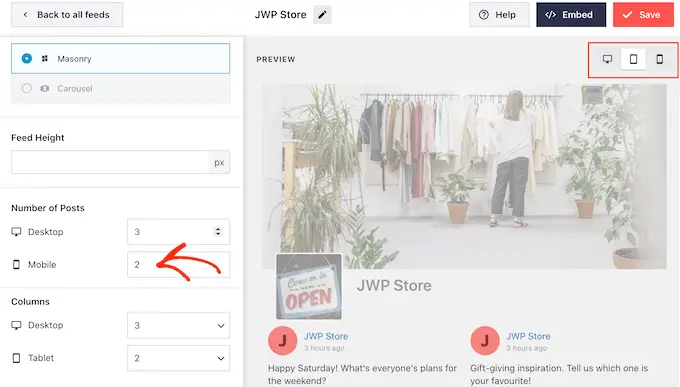
يمكنك أيضًا تغيير ارتفاع الخلاصة وعدد المنشورات التي يعرضها Smash Balloon على أجهزة كمبيوتر سطح المكتب والهواتف الذكية والأجهزة اللوحية.
إذا قمت بتغيير عدد المنشورات ، فيمكنك معاينة الشكل الذي ستبدو عليه خلاصتك على أجهزة كمبيوتر سطح المكتب والأجهزة المحمولة باستخدام صف الأزرار في الزاوية العلوية اليمنى.

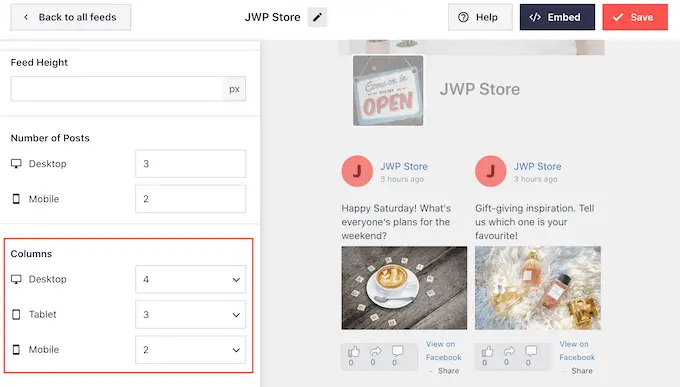
عند اختبار إصدار الجوال لموقع WordPress الخاص بك ، قد ترغب أيضًا في تغيير عدد الأعمدة التي يعرضها Smash Balloon على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية.
على سبيل المثال ، في الصورة التالية ، نقوم بتقسيم المحتوى إلى 4 أعمدة على سطح المكتب ، و 3 أعمدة على الأجهزة اللوحية ، وعمودين على الأجهزة المحمولة. يمكن أن يساعد ذلك في احتواء جدولك الزمني بشكل مريح على الشاشة ، بغض النظر عن نوع الجهاز الذي يستخدمه الزائر.

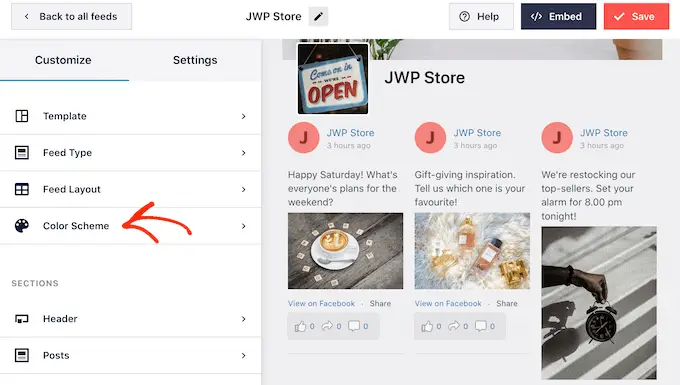
عندما تكون راضيًا عن التخطيط ، انقر على رابط "تخصيص".
سيعيدك هذا إلى محرر Smash Balloon الرئيسي ، بحيث يمكنك الانتقال إلى خيار القائمة التالي ، وهو "Color Scheme".

بشكل افتراضي ، سيستخدم المخطط الزمني الخاص بك نفس ألوان قالب WordPress الخاص بك ، ولكن هذه الشاشة تسمح لك أيضًا بالتبديل بين التخطيطين "الفاتح" و "الداكن".
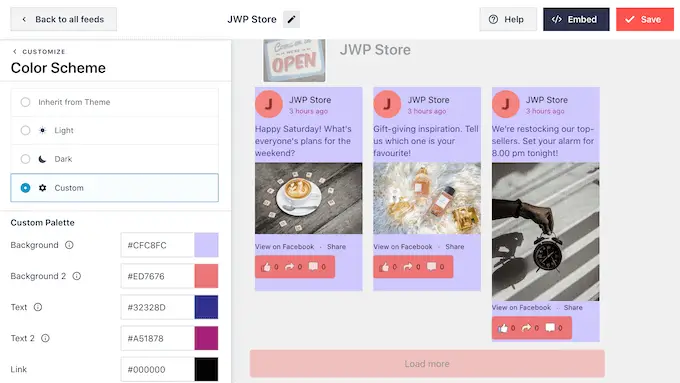
يمكنك أيضًا إنشاء نظام الألوان الخاص بك عن طريق تحديد "مخصص" ثم استخدام الإعدادات لتغيير لون الخلفية ولون الرابط وتغيير لون النص في WordPress والمزيد.

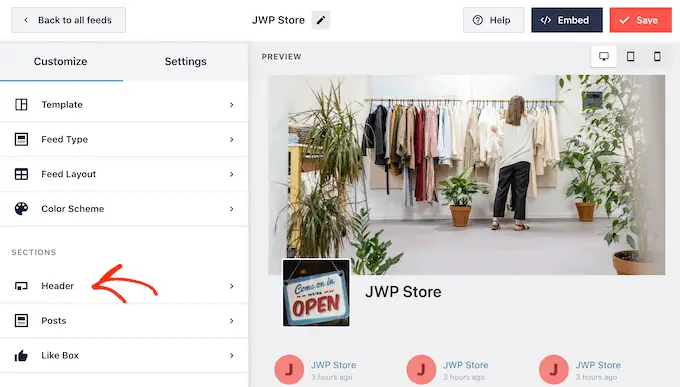
بشكل افتراضي ، يضيف Smash Balloon رأسًا إلى خلاصتك ، وهو صورة الغلاف وصورة الملف الشخصي واسم صفحتك على Facebook.
لتغيير شكل هذا القسم ، انقر فوق "Header" في القائمة اليمنى.

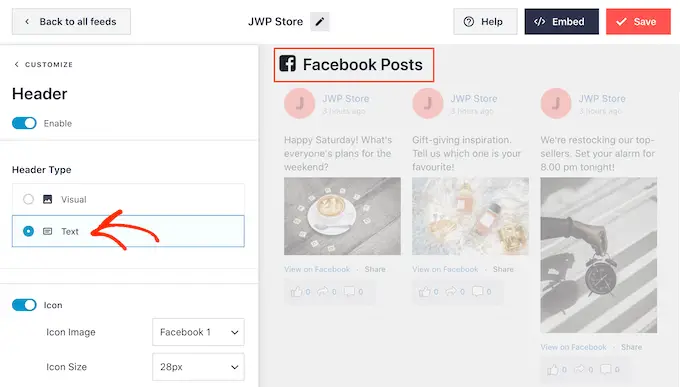
في هذه الشاشة ، يمكنك تغيير حجم العنوان واللون وإخفاء أو إظهار صورة ملفك الشخصي على Facebook والمزيد.
يمكنك أيضًا التبديل بين العنوان الافتراضي "المرئي" ورأس "النص".


تريد إزالة الرأس تماما؟ ثم ما عليك سوى النقر فوق مفتاح التبديل "تمكين" لإيقاف تشغيله.
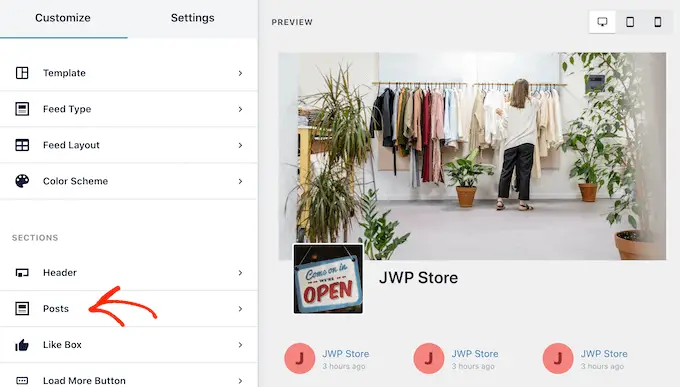
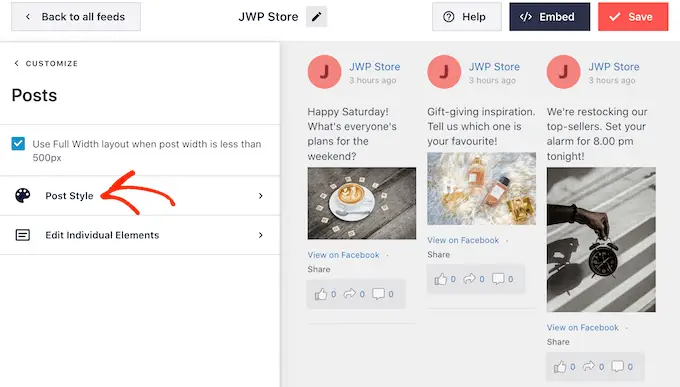
بعد ذلك ، يمكنك تغيير شكل المنشورات الفردية داخل خلاصة مجموعتك عن طريق تحديد "نمط النشر" من القائمة اليمنى.

في الشاشة التالية ، سيكون لديك خياران مختلفان.
للبدء ، انطلق وانقر على "نمط النشر".

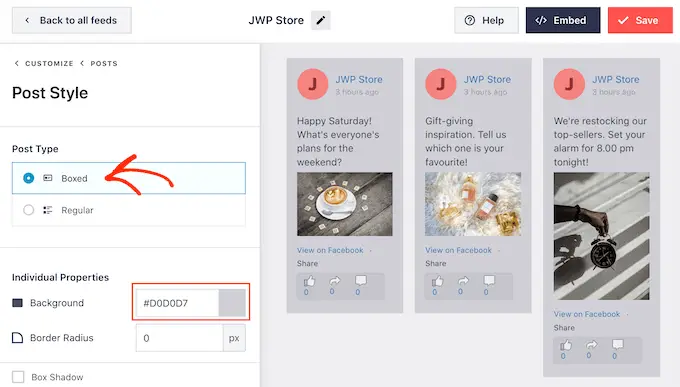
في هذه الشاشة ، يمكنك الاختيار بين التخطيط العادي والمربع.
إذا حددت "محاصر" ، فيمكنك إنشاء خلفية ملونة لكل منشور. يمكن أن يساعد ذلك في تمييز منشوراتك على Facebook عن باقي مواقع الويب الخاصة بك وقد يسهل أيضًا قراءة النص.

يمكنك أيضًا جعل نصف قطر الحد أكبر لإنشاء زوايا منحنية ، أو يمكنك إضافة ظل.
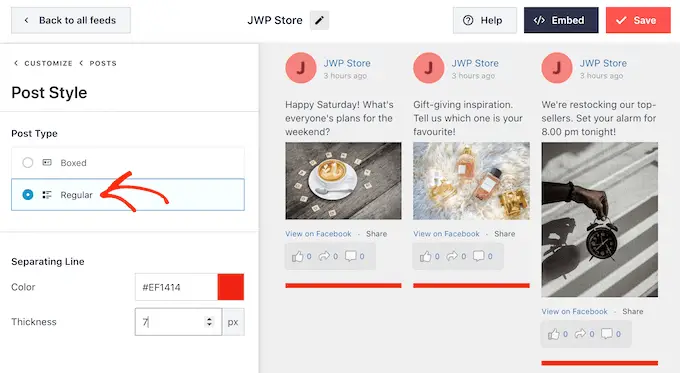
إذا اخترت "عادي" ، فيمكنك تغيير سمك ولون الخط الذي يفصل بين منشوراتك المختلفة على وسائل التواصل الاجتماعي.

يمكنك أيضًا تخصيص الأجزاء الفردية داخل كل منشور بالرجوع إلى شاشة الإعدادات الرئيسية.
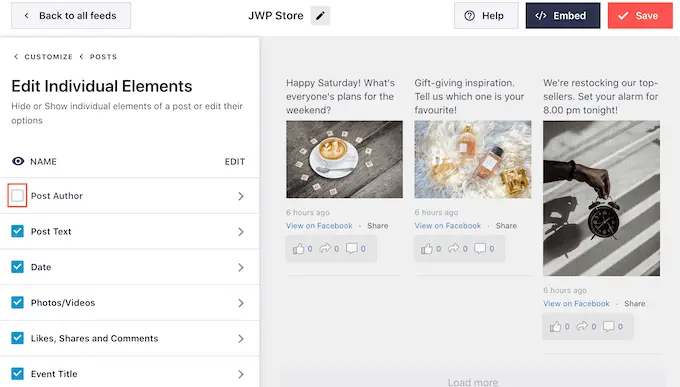
مرة أخرى ، حدد "نمط النشر" ولكن هذه المرة اختر "تحرير العناصر الفردية" بدلاً من ذلك.
في هذه الشاشة ، سترى جميع المحتويات المختلفة التي يتضمنها Smash Balloon في كل منشور في المخطط الزمني ، مثل مؤلف المنشور وعنوان الحدث ومربع الارتباط المشترك والمزيد.
لإزالة جزء من المحتوى من مشاركاتك ، ما عليك سوى النقر لإلغاء تحديد المربع الخاص به.

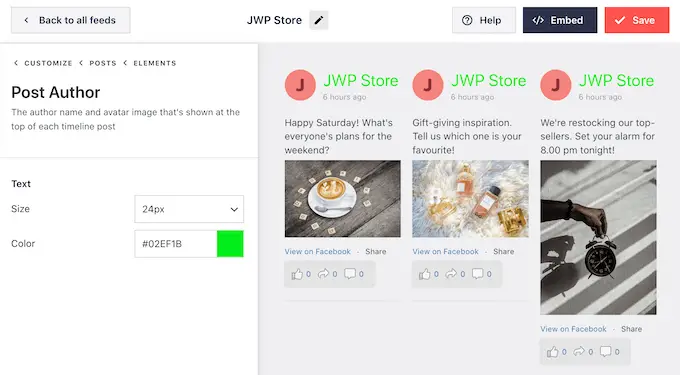
يمكنك أيضًا تغيير حجم ولون هذه العناصر الفردية. ما عليك سوى النقر فوق اسم العنصر مثل "كاتب النشر" أو "نص النشر".
يمكنك بعد ذلك استخدام الإعدادات لتخصيص هذا المحتوى. على سبيل المثال ، يمكنك تكبير النص بحيث يبرز ، أو إضافة لون جديد.

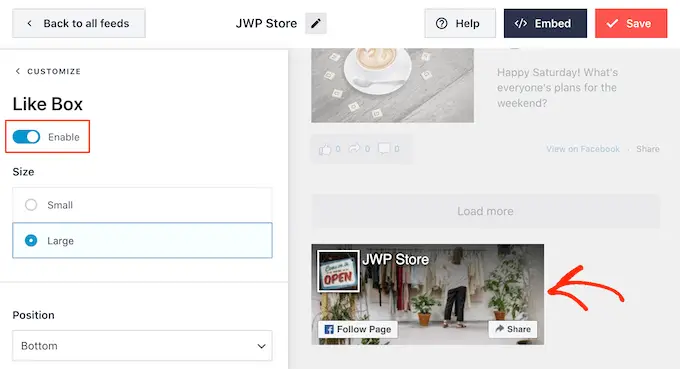
بشكل افتراضي ، لا يتضمن Smash Balloon زر "أعجبني" على Facebook في مخططك الزمني. لتنمية متابعيك على Facebook ، قد ترغب في إضافة هذا الزر عن طريق تحديد "Like Box" من القائمة اليمنى للمحرر.
بعد ذلك ، ما عليك سوى النقر فوق الزر "تمكين" حتى يتحول إلى اللون الأزرق.

بشكل افتراضي ، يضيف Smash Balloon هذا الزر أسفل الجدول الزمني ، ولكن يمكنك تغيير هذا عن طريق فتح القائمة المنسدلة "الموضع" واختيار "أعلى" بدلاً من ذلك.
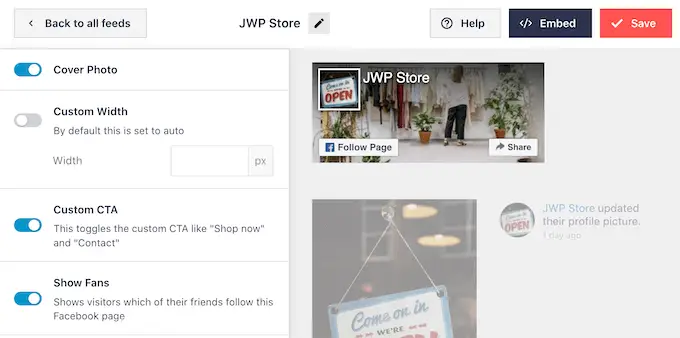
في هذه الشاشة ، يمكنك أيضًا تغيير شكل قسم "الإعجاب" بما في ذلك إضافة عبارة مخصصة للحث على اتخاذ إجراء ، وإظهار عدد الأشخاص الذين يتابعونك على Facebook ، وإضافة صورة غلاف صفحتك ، والمزيد.

عندما تكون سعيدًا بكيفية ظهور زر "أعجبني" ، يمكنك الانتقال إلى إعدادات "تحميل المزيد من الزر".
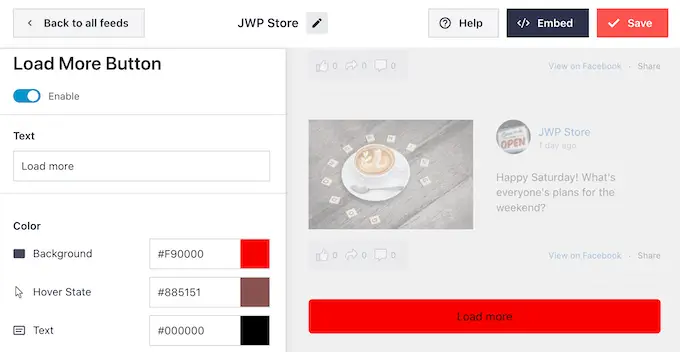
يمنح زر "تحميل المزيد" للزائرين طريقة سهلة للتمرير عبر المزيد من جدولك الزمني على Facebook ، لذلك يضيفه Smash Balloon إلى الخلاصة افتراضيًا.
هذه بداية جيدة ، ولكن نظرًا لكونه زرًا مهمًا ، فقد ترغب في مساعدته في التميز عن طريق تغيير لون الخلفية وحالة التمرير والتسمية.
يمكنك أيضًا تغيير النص الذي يظهر على الزر عن طريق الكتابة في حقل "النص".

إذا كنت تفضل إزالة زر تحميل المزيد ، فانتقل وانقر فوق مفتاح التبديل "تمكين".
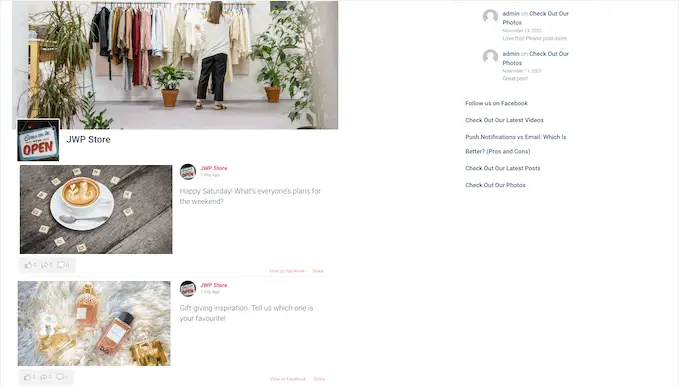
بشكل افتراضي ، يسمح Smash Balloon للزائرين بالاطلاع على الصور ومقاطع الفيديو في مخططك الزمني دون مغادرة موقع الويب الخاص بك.
يمكن للزائر ببساطة النقر فوق أي صورة أو مقطع فيديو لفتح نافذة منبثقة Lightbox ، كما ترى في الصورة التالية.

يمكن للزائر بعد ذلك استخدام الأسهم للتمرير عبر جميع الصور ومقاطع الفيديو في مخططك الزمني على Facebook.
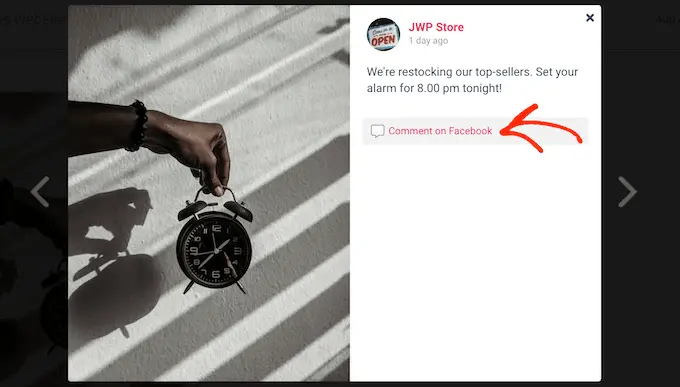
إذا كانوا يرغبون في إبداء الإعجاب بصورة أو ترك تعليق أو مشاركة الصورة مع أصدقائهم على Facebook ، فيمكنهم النقر فوق رابط "التعليق على Facebook".

هذا يفتح علامة تبويب جديدة ويأخذ الزائر مباشرة إلى المنشور على صفحتك على Facebook.
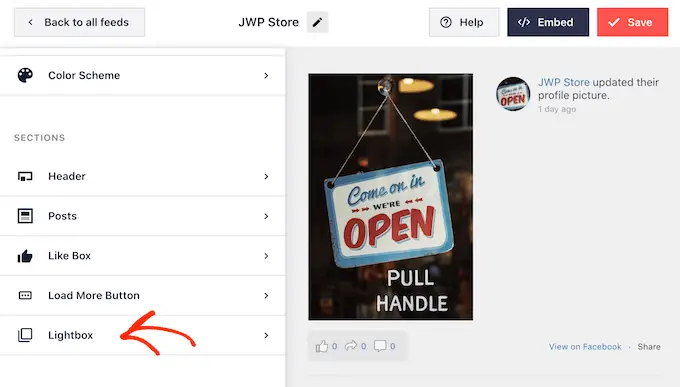
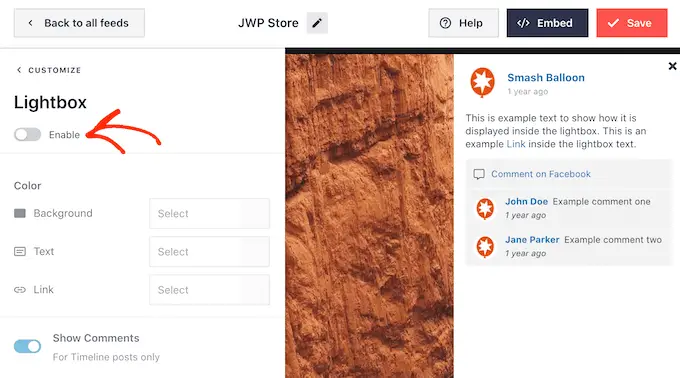
هناك عدة طرق مختلفة لتخصيص ميزة Lightbox في Smash Balloon. للاطلاع على خياراتك ، انقر فوق "Lightbox" في القائمة اليمنى.

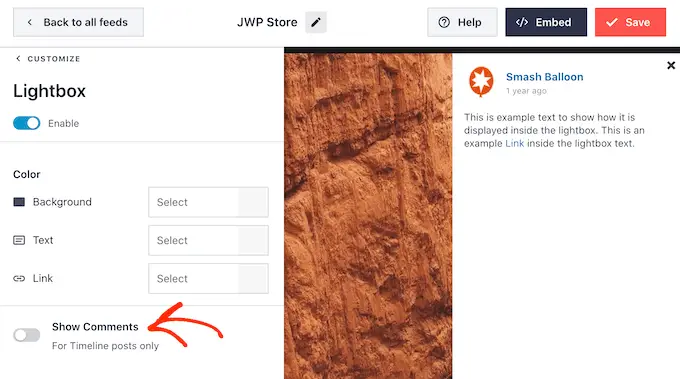
هنا ، يمكنك تغيير لون نص العرض المبسط والروابط والخلفية.
بشكل افتراضي ، يعرض العرض المبسط أي تعليقات تركها الأشخاص على الصور ومقاطع الفيديو الخاصة بك. إذا كنت تفضل إخفاء هذه التعليقات ، فيمكنك النقر فوق مفتاح "إظهار التعليقات" لتحويلها من اللون الأزرق (ممكّن) إلى اللون الرمادي (معطل).

تسمح ميزة العرض المبسط للأشخاص بالتمرير عبر الصور ومقاطع الفيديو الخاصة بك مباشرة على موقع WordPress الخاص بك.
ومع ذلك ، قد تفضل تشجيع الأشخاص على زيارة صفحتك على Facebook بدلاً من ذلك. في هذه الحالة ، يمكنك تعطيل ميزة العرض المبسط بالنقر فوق مفتاح التبديل "تمكين".

الآن ، سيحتاج الزائر إلى النقر فوق الرابط "عرض على Facebook" لإلقاء نظرة فاحصة على أي صورة أو مقطع فيديو.
عندما تكون سعيدًا بالشكل الذي يبدو عليه المخطط الزمني لفيسبوك ، لا تنس النقر فوق "حفظ" لتخزين تغييراتك.

كيفية إضافة الجدول الزمني الخاص بك على Facebook إلى WordPress
أنت الآن جاهز لإضافة المخطط الزمني إلى موقع الويب الخاص بك باستخدام كتلة أو عنصر واجهة مستخدم أو رمز قصير.
إذا قمت بإنشاء أكثر من موجز باستخدام Smash Balloon ، فستحتاج إلى معرفة رمز الخلاصة لإضافته إلى كتلة أو عنصر واجهة مستخدم.
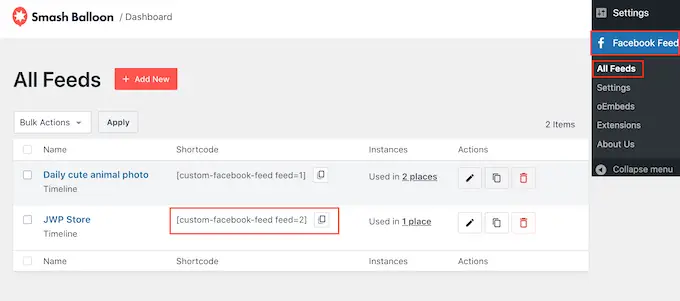
ما عليك سوى الانتقال إلى Facebook Feed » All Feeds ثم إلقاء نظرة على feed="" جزء من الرمز القصير. ستحتاج إلى إضافة هذا الرمز إلى الكتلة أو الأداة ، لذا قم بتدوين ذلك.
في الصورة التالية ، سنحتاج إلى استخدام feed="2" .

إذا كنت ترغب في تضمين مخطط Facebook الزمني الخاص بك في صفحة أو منشور ، فإننا نوصي باستخدام كتلة "Custom Facebook Feed".
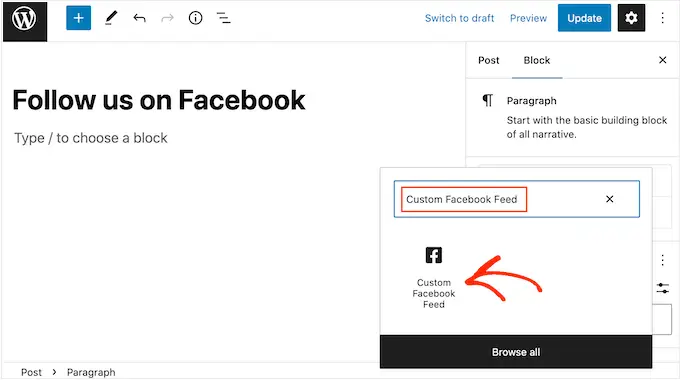
ما عليك سوى فتح الصفحة أو النشر حيث تريد إظهار مخططك الزمني على Facebook. ثم ، انقر فوق أيقونة "+" وابدأ في كتابة "Custom Facebook Feed".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى الصفحة أو المنشور.

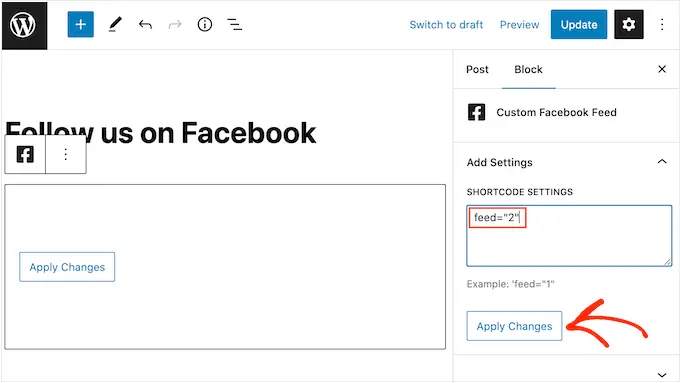
ستظهر الكتلة أحد تغذيات Smash Balloon بشكل افتراضي. إذا لم تكن هذه هي الخلاصة التي تريد عرضها ، فابحث ببساطة عن "إعدادات الرمز القصير" في القائمة اليمنى.
يمكنك الآن إضافة رمز feed="" إلى هذا المربع. بعد ذلك ، انقر فوق "تطبيق التغييرات".

سيعرض الحظر الآن المخطط الزمني من صفحتك أو مجموعتك على Facebook. ما عليك سوى نشر الصفحة أو تحديثها لجعل الجدول الزمني مباشرًا على موقع الويب الخاص بك.
بدلاً من ذلك ، يمكنك إضافة الخلاصة إلى أي منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي أو قسم مشابه. هذه طريقة سهلة للترويج لصفحتك على Facebook عبر موقع الويب الخاص بك بالكامل.
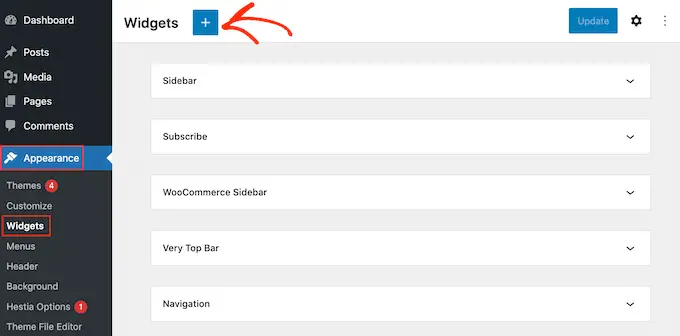
ما عليك سوى الانتقال إلى المظهر »الحاجيات ثم النقر فوق الزر" + ".

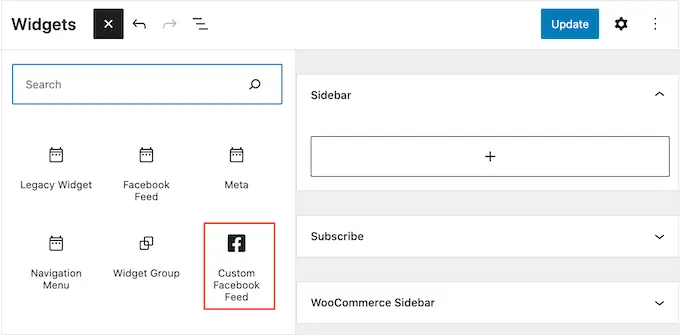
بعد ذلك ، ابحث عن أداة Custom Facebook Feed.
بعد ذلك ، اسحبه إلى المنطقة التي تريد إظهار مخطط Facebook الزمني فيها.

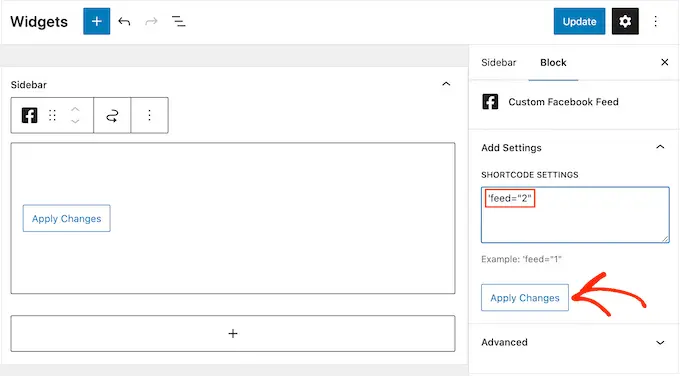
تمامًا مثل الكتلة ، ستعرض أداة Custom Facebook Feed إحدى الخلاصات التي قمت بإنشائها باستخدام Smash Balloon.
لإظهار موجز مختلف ، ما عليك سوى كتابة رمز هذه الخلاصة في مربع "إعدادات الرمز القصير" ثم النقر فوق "تطبيق التغييرات".

يمكنك الآن جعل الأداة مباشرة بالنقر فوق الزر "تحديث". لمزيد من المعلومات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة واستخدام الأدوات في WordPress.
أخيرًا ، يمكنك تضمين المخطط الزمني في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير.
ما عليك سوى الانتقال إلى Facebook Feed » All Feeds وانسخ الرمز الموجود في عمود" Shortcode ". يمكنك الآن إضافة هذا الرمز إلى مدونة WordPress أو موقع الويب الخاص بك.
للحصول على إرشادات تفصيلية ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
بالإضافة إلى ذلك ، إذا كنت تستخدم سمة كتلة ، فيمكنك استخدام محرر الموقع الكامل لإضافة "موجز Facebook المخصص" في أي مكان على موقعك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض الجدول الزمني الخاص بك على Facebook في WordPress. قد ترغب أيضًا في مراجعة دليلنا حول كيفية إنشاء نموذج اتصال في WordPress ، أو الاطلاع على اختيار الخبراء لدينا لأفضل مكونات Instagram WordPress الإضافية.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
