كيفية رسم خط في Boxy SVG
نشرت: 2023-02-14نعلم جميعًا كيفية رسم خط في svg. ولكن ماذا لو أردنا رسم خط في مربع الشكل svg؟ في هذه المقالة ، سوف نوضح لك كيفية القيام بذلك بالضبط! أولاً ، دعنا نلقي نظرة على الكود الخاص بسطر أساسي في svg: سيؤدي ذلك إلى رسم خط من الزاوية اليسرى العلوية لعنصر svg إلى الركن الأيمن السفلي. الآن ، لنفترض أننا نريد رسم خط محاذٍ أفقيًا ويمتد من الجانب الأيسر لعنصر svg إلى الجانب الأيمن. يمكننا القيام بذلك عن طريق ضبط السمتين x1 و x2 على 0 و 100 على التوالي. بعد ذلك ، لنفترض أننا نريد رسم خط محاذي رأسيًا ويمتد من أعلى عنصر svg إلى أسفله. يمكننا القيام بذلك عن طريق تعيين السمتين y1 و y2 على 0 و 100 على التوالي. أخيرًا ، لنفترض أننا نريد رسم خط بزاوية. يمكننا القيام بذلك عن طريق ضبط السمتين x1 و y1 على 0 و x2 و y2 على 100 و 50 على التوالي. هذا كل ما في الامر! الآن أنت تعرف كيفية رسم خط في boxy svg.
هل Boxy Svg مجاني؟

لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على كيفية تعريفك لـ "free". إذا كنت تبحث عن محرر رسومات متجه مجاني تمامًا ومفتوح المصدر ، فمن المحتمل أن يكون Inkscape هو أفضل رهان لك. ومع ذلك ، إذا كنت على استعداد للدفع مقابل محرر رسومات متجه متميز ، فمن المحتمل أن يكون Affinity Designer خيارًا أفضل.
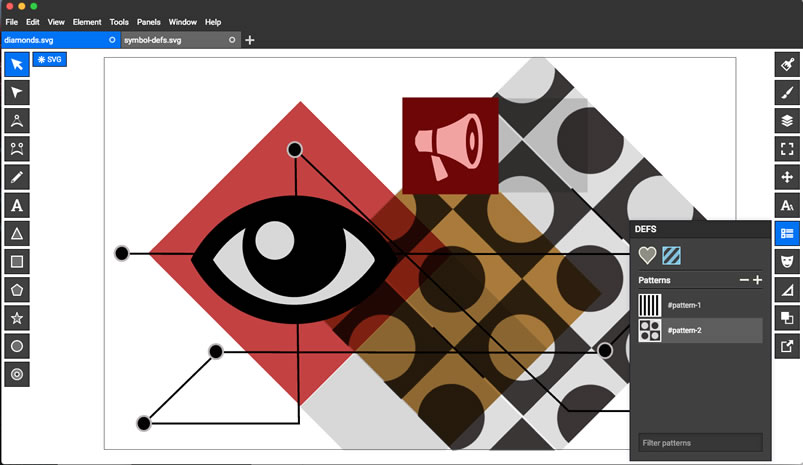
يمكن تخزين الرسومات المتجهة مثل الرموز واللافتات والمخططات والرسوم التوضيحية في مجموعة متنوعة من تنسيقات الملفات ، بما في ذلك SVG. مشروع Boxy مخصص لإنشاء أفضل محرر SVG للمستخدمين غير التقنيين ، وكذلك للمحترفين. لديها مشروع حي يتم تطويره مع ميزات جديدة تضاف على أساس شهري. إذا رأيت حدًا فقط بدون تعبئة ، فسيتطلب منك التكبير والضغط على المنطقة المحددة بدقة من أجل الحصول على نمط من الكائن. المؤلف مستجيب للغاية ، ويتم تحديث التطبيق بانتظام بإصلاحات للأخطاء أو ميزات جديدة. التصميم النظيف والمحاذاة المتسقة مع svega هما محور التطبيق. يستخدم Boxy ، كما يوحي الاسم ، نفس محرك العرض مثل Chrome ، مما يعني أن 99 ٪ من SVGs يجب أن تكون هي نفسها.
بالإضافة إلى الافتقار إلى الوظائف الأساسية ، تقدم البرامج الأخرى المنخفضة / المجانية ، مثل الظلال الضبابية والظلال المسقطة ، هذه الميزة. حتى إذا لم يكن هناك محرر قادر على دعم المعيار بالكامل ، فإن Boxy SVG قريب منه. مع تمكين Family Sharing في هذا التطبيق ، يمكن لما يصل إلى ستة أفراد من العائلة استخدامه في نفس الوقت. لا يجمع هذا التطبيق أي معلومات عن مستخدميه. يتوفر المزيد من المعلومات حول سياسة الخصوصية الخاصة بالمطور هنا. ليس من الضروري دائمًا اتباع نفس ممارسات الخصوصية مثل أي شخص آخر.
لون الخلفية Boxy Svg
يمكن إنشاء صور SVG بلون خالص للخلفية. للقيام بذلك ، يجب تعيين لون الخلفية على العنصر. يمكن تعيين اللون باستخدام خاصية اللون CSS.
أضف لون خلفية في Boxy Svg
يمكن ضبط لون الخلفية SVG بتحديد أيقونة اللون من لوحة Defs. في الجزء السفلي من اللوحة ، انقر فوق الزر + وحدد أحد الخيارات الثلاثة المتاحة. لملء الفراغ ، ما عليك سوى تحديد لون التعبئة من علامة تبويب الشكل ثم ضبط لون الخلفية على لون التعبئة.
نص منحني Boxy Svg

يمكن أن يكون نص SVG مستقيمًا ومنحنيًا ، ولكن بالنسبة لمعظم النصوص ، يكون النص الافتراضي مستقيمًا. لإنشاء نص منحني ، تحتاج أولاً إلى إنشاء مسار منحن. بعد ذلك ، يمكنك استخدام أداة النص على المسار لإنشاء النص الخاص بك. سيتبع النص المسار الذي قمت بإنشائه. يمكنك ضبط منحنى المسار لتغيير شكل النص.
زوايا دائرية من Boxy Svg

إذا كنت تريد إنشاء زوايا مستديرة على مربع مستطيل باستخدام SVG ، فيجب عليك استخدام العنصر. أولاً ، تحتاج إلى تحديد إحداثيات x و y للزوايا العلوية اليسرى والسفلية اليمنى للعنصر. بعد ذلك ، تقوم بتعيين سمات rx و ry على نصف القطر المطلوب للزوايا. أخيرًا ، يمكنك تعيين سمات cx و cy على إحداثيات x و y لمركز العنصر.
رسم Svg
يمكن رسم svg بعدة طرق ، ولكن الأكثر شيوعًا هو استخدام محرر رسومات متجه مثل Inkscape أو Adobe Illustrator. هناك عدد من البرامج التعليمية على الإنترنت يمكن أن تساعدك في تعلم كيفية استخدام هذه البرامج.
في جرعة DIY اليومية هذه ، سنتناول كيفية إنشاء ملفات SVG . ما هو ملف SVG ولماذا من المهم معرفة كيفية إنشائه؟ نحن نفضل استخدام. ملفات SVG عند إنشاء مشاريع آلة القطع. لقد ارتكبت الكثير من الأخطاء لأنني لم أجد أساسًا متينًا. تقدم Jennifer Maker حاليًا دورة Cut Above Design للبيع ، وقد دفعت مقابل ذلك. يعلمك كيفية ترخيص ملفات sva الخاصة بك وتوزيعها.

أنت حر في مشاركة وحتى بيع SVGs التي تنشئها. سوف تبهر أصدقائك وعائلتك بهذه القطعة ، وسوف تبرز من بين الحشود. في الأقسام التالية ، ستتعلم كيفية استخدام الوظائف والأدوات الأساسية للبرنامج. خلال هذه التجربة التعليمية العملية ، سوف نصمم ونصنع بطاقة ذات نوافذ وأبواب تفتح. سيتمكن الطلاب من تصميم فانوس ورقي ثلاثي الأبعاد في نهاية الدورة. كنتيجة لثماني وحدات ، سنتمكن من إنشاء أو بيع تصميماتنا الخاصة. سنوضح كيفية عمل SVGs في Inkscape و Adobe Illustrator.
لن تتمكن من التسجيل في هذه الدورة بعد شرائها. سوف تساعدك Jennifer إذا كان لديك أي مشاكل مع ملفاتك. ستعرض لك Jennifer كل ما تحتاج لمعرفته حول تطوير هذه الملفات وترخيصها وحفظها. تتميز الدورة التدريبية بإيقاع ذاتي بحيث يمكنك إكمالها في أي وقت وفي أي مكان تريده. يمكن أيضًا العثور على Jennifer في مجموعة خاصة على Facebook للبحث في ملفاتك والإجابة على أي أسئلة لديك.
كيفية استخدام الصور الخاصة بك مع آلة كريكوت
هل من الممكن استخدام صورك الخاصة لعمل قصاصات على ماكينات Cricut الخاصة بك؟ يمكنك استخدام صورك الخاصة لعمل القواطع باستخدام جهاز Cricut الخاص بك ، ولكن سيتعين عليك تحويلها إلى تنسيق ملف sva قبل استخدامها. Cricut Design Space هو برنامج مفيد يسمح لك بتصميم أي مهمة قص / طباعة باستخدام صورك وأشكالك باستخدام الآلات. لاستخدام Cricut ، يجب عليك استخدام تنسيق ملف SVG لجميع صورك وأشكالك. لماذا تحتاج إلى التحويل من Adobe Illustrator إلى sva؟ قد ترغب في تحويل صورك إلى sva إذا كانت لديك عدة أسباب. بادئ ذي بدء ، يعد SVG تنسيقًا أفضل لمجموعة متنوعة من التطبيقات. يمكن أن تحتوي ملفات JPG فقط على صور بالأبيض والأسود ، ولها حجم ملف صغير ، بينما يمكن تلوين ملفات SVG وحجمها وفقًا لاحتياجاتك. يحتوي ملف A.SVG على خيارات تحرير أقل من أنواع الملفات الأخرى. يتيح لك البرنامج تغيير ألوان صورك ونقلها وتغييرها دون المخاطرة بفقدان أي بيانات. أخيرًا ، يمكن تصدير ملفات svg إلى برامج أخرى ، مثل Shopify ، واستخدامها في صفحات الويب ومتاجر التجارة الإلكترونية. يمكن العثور على منشور مدونة جينيفر حول موضوع SVG هنا ؛ إذا كنت تريد معرفة المزيد حول sVG أو تحويل صورك إلى SVG ، فالرجاء القيام بذلك. ستحتاج إلى كل ما تحتاجه للبدء ، بما في ذلك إرشادات حول الترخيص وحفظ SVGs ، وذلك بفضل هذا البرنامج التعليمي. يمكنك أيضًا بيع SVGs الخاصة بك على مواقع أخرى مثل Etsy ومن خلال متجرك عبر الإنترنت. أتمنى أن يكون لديك قطع جيد.
طرح Boxy Svg
لا توجد إجابة محددة لهذا السؤال ، حيث يعتمد ذلك على التصميم الخاص لملف SVG المعني. ومع ذلك ، بشكل عام ، إذا كنت تريد إنشاء ملف SVG مربع الشكل يطرح كائنًا من خلفيته ، فستحتاج إلى استخدام سمة "مسار المقطع". تتيح لك هذه السمة تحديد أجزاء كائن SVG التي يجب أن تكون مرئية وأي أجزاء يجب إخفاؤها. من خلال التحديد الدقيق لـ "مسار المقطع" الذي يطابق شكل الكائن الذي تريد طرحه ، يمكنك إنشاء ملف SVG مربع الشكل يبدو أنه طرح هذا الكائن من خلفيته.
ارسم مسار Svg عبر الإنترنت
هناك العديد من الطرق لرسم مسار SVG عبر الإنترنت. إحدى الطرق هي استخدام محرر SVG عبر الإنترنت مثل طريقة الرسم. يوفر هذا المحرر واجهة لرسم مسارات SVG وتحريرها. هناك طريقة أخرى وهي استخدام محرر رسومات متجه عبر الإنترنت مثل Vectr. يوفر هذا المحرر أيضًا واجهة لرسم مسارات SVG وتحريرها.
أداة رسوم متحركة عبر الإنترنت مع مجموعة كبيرة من خيارات الرسوم المتحركة المفيدة للغاية ، وواجهة سحب وإفلات ، وخيارات تصدير تفاعلية ، والقدرة على حفظ الملفات وتصديرها. باستخدام الواجهة البديهية ، ستتمكن من إنشاء رسوم متحركة خطية متقدمة ، ورسم خطوطك الخاصة ، واستخدام تأثيرات الرسم الذاتي. باستخدام منشئ الرسوم المتحركة للمسار عبر الإنترنت ، يمكنك إنشاء عدد لا حصر له من الرسوم المتحركة لرسم المسار. يمكن لهذا البرنامج إنشاء ملف SVG متحرك واحد باستخدام CSS كنوع للرسوم المتحركة ، ويحتوي على جميع أدوات الرسوم المتحركة الضرورية. استخدم مسار الرسوم المتحركة لإنشاء رسوم متحركة لافتة للنظر للحدود والرموز والتوقيعات والرسوم التوضيحية الأخرى.
المسارات في Svg: مقدمة
تتميز المسارات بأرقامها d. يتم إعطاء هذه السمة قيمة واحدة لأن البيكسلات هي طول المسار. يمكنك ضبط السمة d على 0 إذا كنت تريد عمل مسار قصير جدًا. يمكن استخدام عنصر المسار بعدة طرق. من خلال رسم المسار على لوحة قماشية باستخدام الماوس ، يمكنك إنشاء شكل. يمكن استخدام عنصر القطع الناقص بالاقتران مع العناصر relct و ellipse و polygon لإنشاء أشكال في مستند SVG. عندما تتعرف على المسار لأول مرة ، قد يكون من الصعب فهمه ، ولكن بمجرد أن تتعلم كيفية استخدامه ، ستتمكن من نحت بعض الأشكال الرائعة. آمل أن تكون هذه المقالة قد ساعدتك في فهم المسارات بشكل أفضل ، وأن تكون قادرًا على البدء في إنشاء أشكال SVG مذهلة قريبًا.
