كيفية إضافة عربة جانبية منزلقة بسهولة في WooCommerce
نشرت: 2023-04-06هل تريد إضافة عربة جانبية منزلقة في WooCommerce؟
يتيح ذلك للمتسوقين رؤية عربة التسوق الخاصة بهم من أي صفحة في متجرك عبر الإنترنت. يمكن للعملاء بعد ذلك إضافة عناصر إلى سلة التسوق الخاصة بهم ، وإزالة المنتجات ، وإضافة القسائم دون الحاجة إلى زيارة صفحة عربة منفصلة.
في هذه المقالة ، سنوضح لك كيف يمكنك بسهولة إضافة عربة منزلقة في WooCommerce.

لماذا تضيف عربة جانبية منزلقة في WooCommerce؟
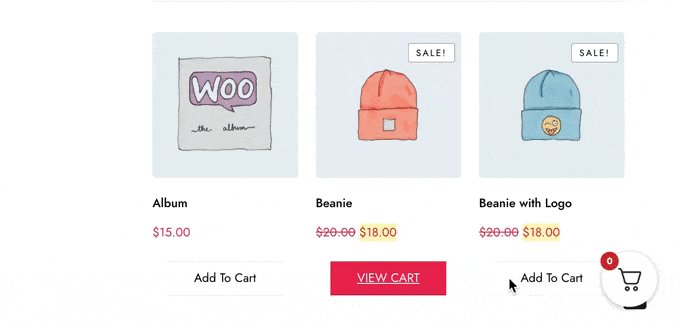
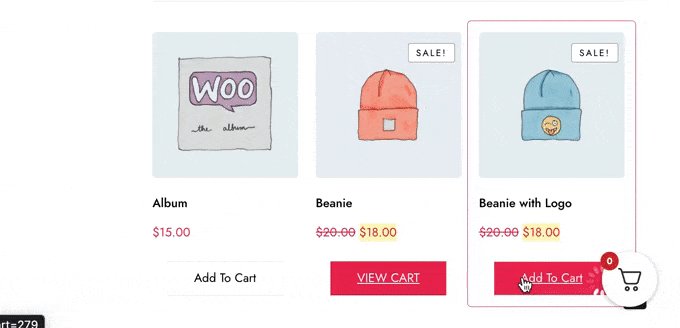
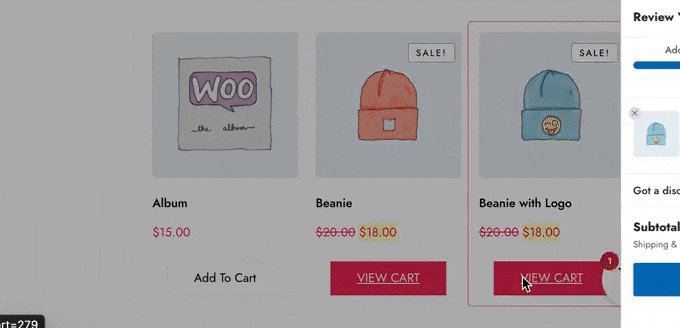
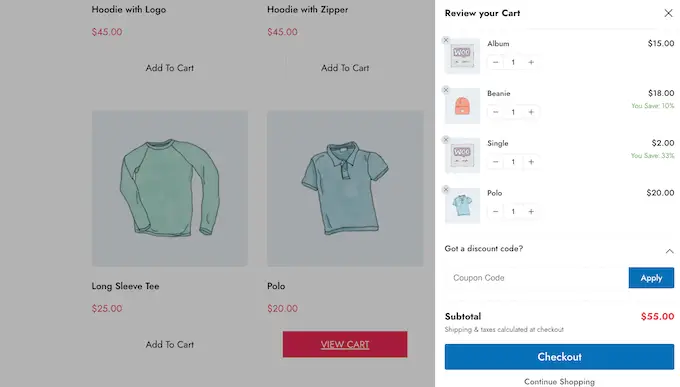
العربة الجانبية المنزلقة هي لوحة تظهر عندما يضيف العميل عنصرًا إلى سلة التسوق الخاصة به.
يمكن للعملاء أيضًا فتح سلة التسوق في أي وقت من خلال النقر على أيقونة سلة التسوق. يتيح لهم ذلك التحقق من سلة التسوق الخاصة بهم دون الحاجة إلى زيارة صفحة عربة WooCommerce منفصلة.

اعتمادًا على كيفية إعداد عربة التسوق ، قد يتمكن المتسوقون أيضًا من إضافة العناصر وإزالتها بالإضافة إلى تطبيق القسائم مباشرةً من اللوحة المنزلقة. يمكنك أيضًا إضافة أزرار دعوة إلى اتخاذ إجراء مثل ارتباط إلى صفحة الخروج الخاصة بـ WooCommerce.
يمكن للعربات المنزلقة تحسين تجربة العميل عن طريق إزالة الاحتكاك من عملية التسوق ، ومساعدة المتسوقين على تتبع المبلغ الذي سيدفعونه عند الخروج. يمكن أن يقلل هذا من معدلات التخلي عن سلة التسوق ، مع احتمال زيادة متوسط قيمة الطلب أيضًا.
مع ما يقال ، دعنا نرى كيف يمكنك إضافة عربة جانبية منزلقة في WooCommerce. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: كيفية إضافة عربة جانبية منزلقة في WooCommerce باستخدام البرنامج المساعد المجاني
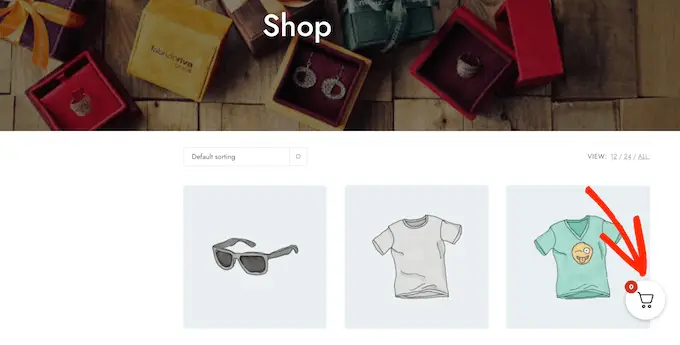
الطريقة الأسرع والأسهل لإنشاء عربة جانبية منزلقة هي استخدام Cart For WooCommerce By FunnelKit. يتيح لك هذا البرنامج المساعد المجاني إضافة رمز عربة التسوق إلى متجرك عبر الإنترنت.
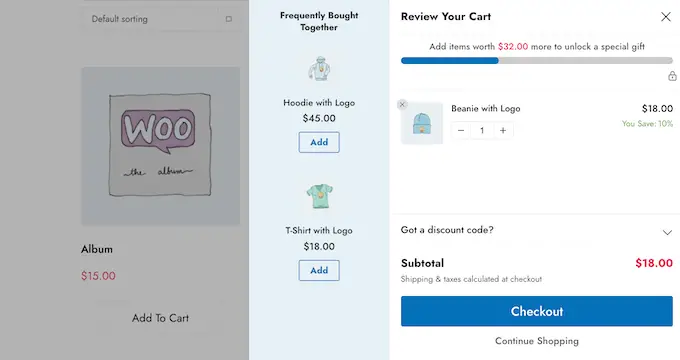
يمكن للمتسوقين النقر فوق الزر لفتح العربة الجانبية المنزلقة.

يمكنك تغيير ألوان العربة وحدودها وأزرارها ورسائلها والمزيد.
هناك الكثير من الخيارات لجعلها مناسبة تمامًا لموضوع WordPress الخاص بك.

يمكنك إظهار زر عربة التسوق عبر موقعك بالكامل ، أو قصره على صفحات WooCommerce فقط ، أو إضافة الزر إلى صفحات ومنشورات محددة باستخدام رمز قصير.
كيفية إعداد عربة التسوق لبرنامج WooCommerce الإضافي
أولاً ، ستحتاج إلى تثبيت وتفعيل FunnelKit Cart for WooCommerce plugin. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
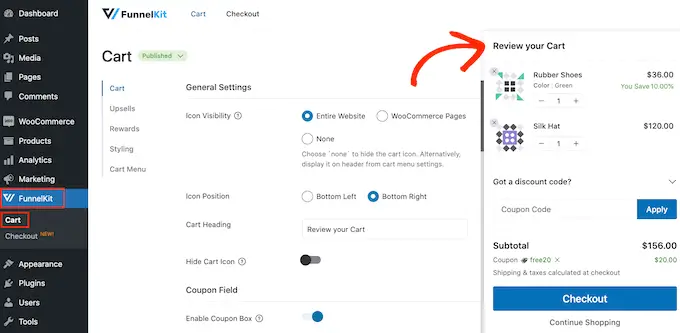
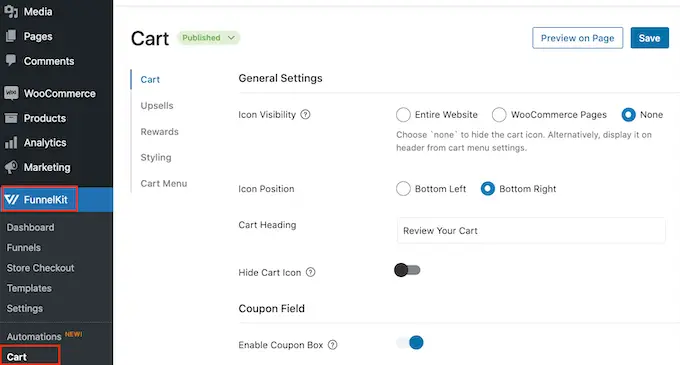
عند التنشيط ، انتقل إلى FunnelKit »Cart . سترى معاينة لعربة الشرائح المنزلقة باتجاه يمين الشاشة.

يمكنك الآن تخصيص عربة التسوق لتناسب احتياجاتك بشكل أفضل.
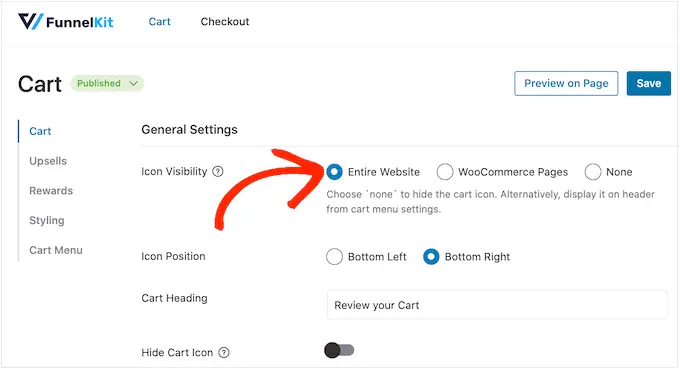
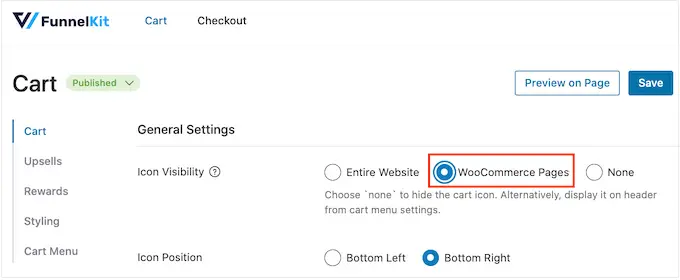
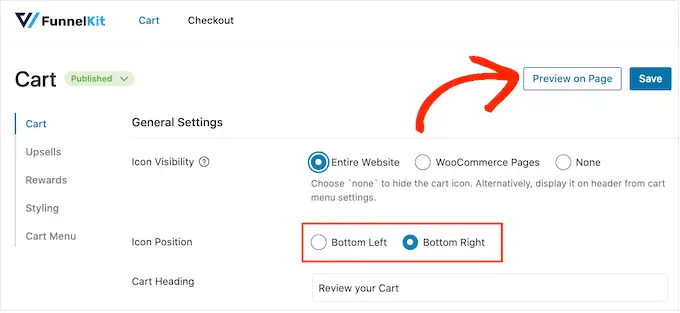
للبدء ، يمكنك تحديد ما إذا كنت تريد إظهار رمز سلة التسوق عبر موقع الويب بالكامل أو على صفحات WooCommerce فقط.
إذا حددت "الموقع بالكامل" ، فيمكن للمتسوقين فتح عربة التسوق المنزلقة من أي صفحة ، لذلك يعد هذا اختيارًا جيدًا للأسواق والمتاجر عبر الإنترنت.

ومع ذلك ، تحتوي بعض مواقع WooCommerce على الكثير من المحتوى غير المتعلق بالتجارة الإلكترونية. على سبيل المثال ، يمكنك تشغيل مدونة WordPress شهيرة ، ولكن استخدم WooCommerce لبيع البضائع إلى معجبيك.
قد يصبح عرض زر عربة التسوق في كل منشور مدونة أمرًا مزعجًا. في هذه الحالة ، يمكنك التحقق من زر الاختيار "صفحات WooCommerce".

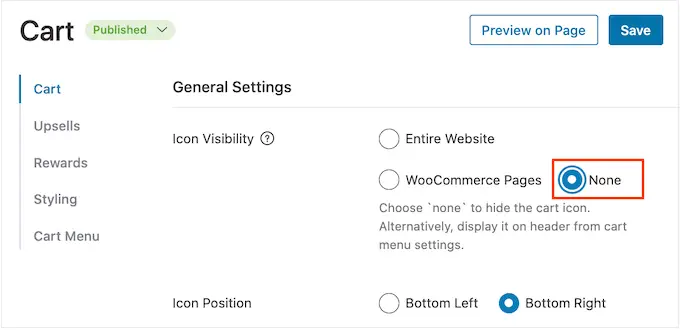
هناك خيار آخر وهو "لا شيء" ، والذي يخفي رمز سلة التسوق تمامًا.
إذا حددت الخيار "بلا" ، فيمكنك إضافة الرمز إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير. يمكنك أيضًا إضافة الرمز إلى قائمة التنقل الخاصة بك.
سنوضح لك كيفية القيام بذلك لاحقًا في المنشور ، ولكن في الوقت الحالي ، حدد "لا شيء" إذا كنت تخطط لإضافة رمز سلة التسوق يدويًا.
بعد اتخاذ هذا القرار ، حدد "أسفل اليسار" أو "أسفل اليمين" حسب المكان الذي تريد إظهار زر عربة التسوق فيه. هنا ، قد يساعدك التحقق من الشكل الذي سيبدو عليه الزر في متجرك عبر الإنترنت عن طريق تحديد "معاينة على الصفحة".

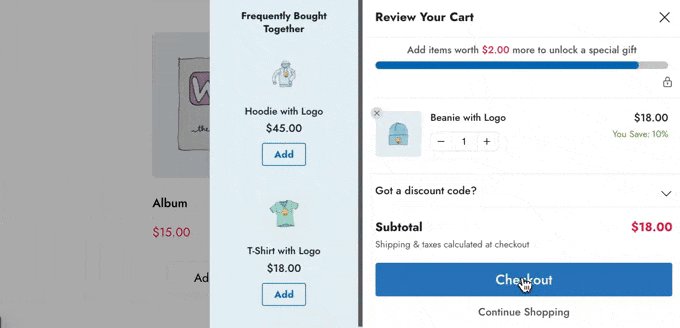
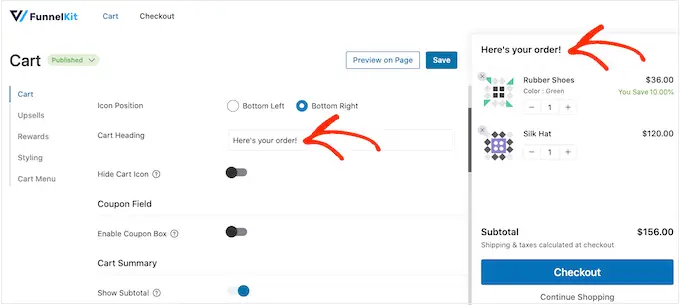
بشكل افتراضي ، يعرض المكون الإضافي "مراجعة عربة التسوق" في الجزء العلوي من عربة التسوق الجانبية المنزلقة.
يمكنك استبدال هذا بالرسائل الخاصة بك عن طريق الكتابة في الحقل "عنوان عربة التسوق".

إذا كنت لا تريد إظهار عنوان ، فما عليك سوى ترك الحقل فارغًا.
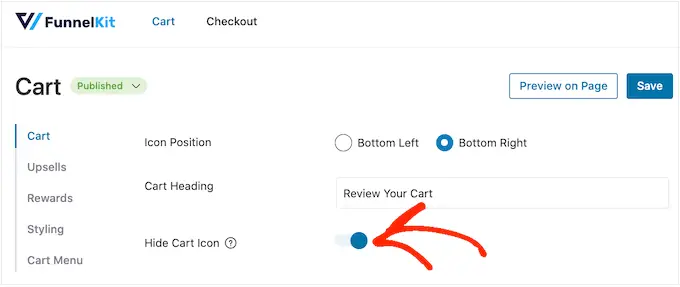
بشكل افتراضي ، يعرض FunnelKit رمز سلة التسوق قبل أن يضيف المتسوق أي عناصر إلى سلة التسوق الخاصة به.
إذا كنت تفضل ذلك ، فيمكنك إخفاء الرمز حتى يبدأ الزائر في إضافة العناصر. ما عليك سوى النقر فوق مفتاح تبديل "إخفاء أيقونة عربة التسوق" بحيث يتحول إلى اللون الأزرق.

هذا كل ما تحتاجه لإنشاء عربة جانبية منزلقة أساسية ، ولكن هناك إعدادات يمكن أن تحقق لك المزيد من المبيعات. مع أخذ ذلك في الاعتبار ، دعونا نلقي نظرة على ميزات FunnelKit الأكثر تقدمًا.
قبول القسائم في عربة WooCommerce المنزلقة
تعتبر القسائم طريقة رائعة للحصول على المزيد من المبيعات وبناء ولاء العملاء.
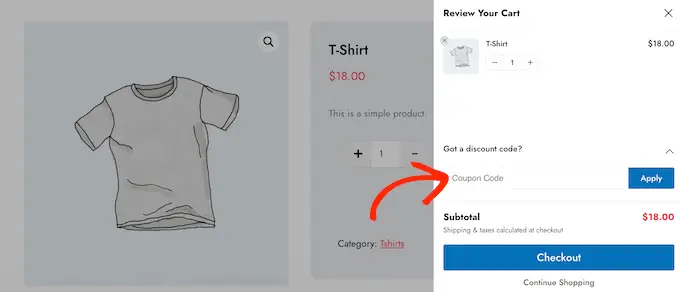
إذا قمت بإنشاء أي كوبونات WooCommerce ذكية باستخدام المكون الإضافي Advanced Coupons ، فيمكن للمتسوقين كتابتها مباشرةً في صفحة عربة التسوق المنزلقة.

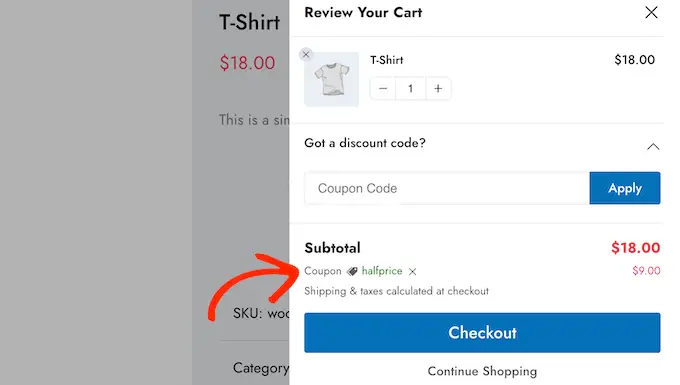
عندما ينقر العميل على "تطبيق" ، ستظهر العربة المنزلقة مقدار ما وفره.
نظرًا لأن العملاء يمكنهم رؤية الخصم على الفور ، فسيشجعهم ذلك على إضافة المزيد من العناصر إلى سلة التسوق الخاصة بهم وقد يقلل من معدلات التخلي عن سلة التسوق الخاصة بك.

يمكنك إنشاء هذه الرموز باستخدام ميزة قسيمة WooCommerce المضمنة أو باستخدام مكون إضافي لرمز القسيمة.
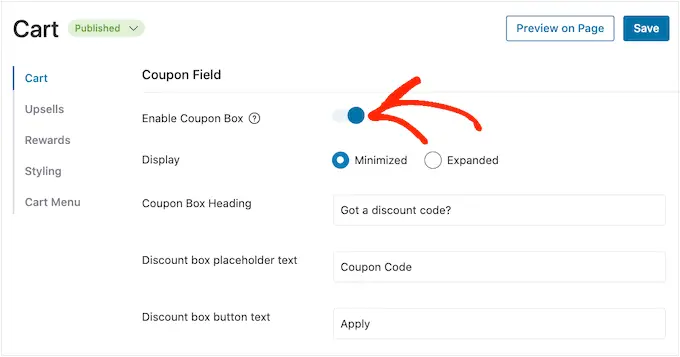
لإضافة حقل القسيمة ، انقر فوق مفتاح التبديل "تمكين صندوق القسيمة" ، والذي يحوله من اللون الرمادي (معطل) إلى اللون الأزرق (ممكّن).

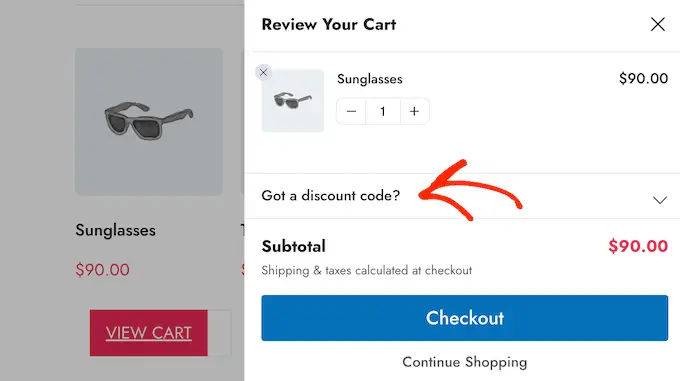
بعد ذلك ، يمكنك التبديل بين التخطيطين "المصغر" و "الموسع". تشغل المصغرة مساحة أقل لذا فهي أقل تشتتًا ، ولكن سيحتاج المتسوقون إلى توسيع قسم القسيمة قبل أن يتمكنوا من كتابة أي رموز.
في الصورة التالية ، يمكنك رؤية التصميم المصغر.

بعد اختيار تخطيط ، يمكنك تغيير النص الذي يستخدمه FunnelKit لعنوان مربع القسيمة ونص العنصر النائب للخصم ونص الزر.
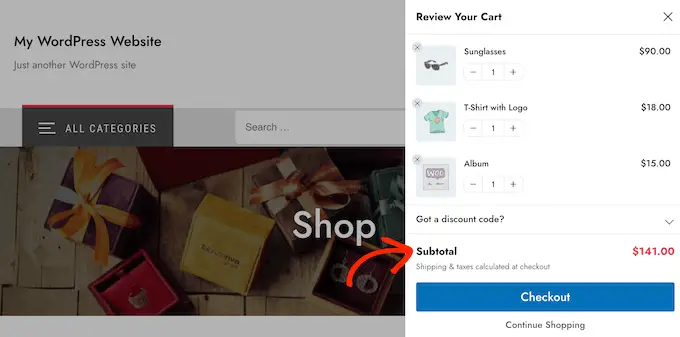
تخصيص ملخص سلة التسوق
يوضح ملخص سلة التسوق للعملاء تكلفة الشراء. يساعد هذا في تقليل معدلات التخلي عن عربة التسوق نظرًا لعدم وجود مفاجآت سيئة عند الدفع.

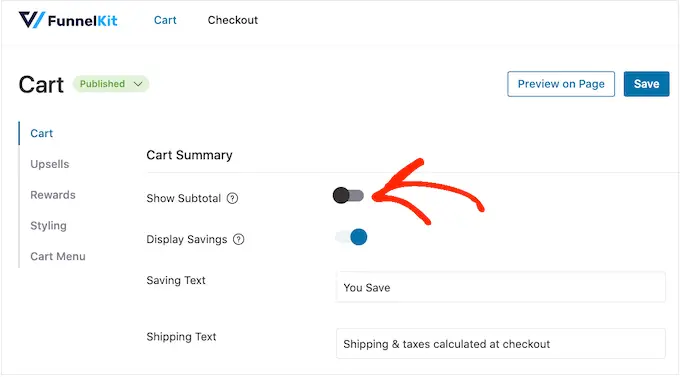
لهذا السبب ، نوصي بترك مفتاح تبديل "إظهار المجموع الفرعي" ممكّنًا.
ومع ذلك ، إذا كنت ترغب في تبسيط عربة التسوق الجانبية ، فيمكنك النقر لتعطيل تبديل "إظهار المجموع الفرعي".

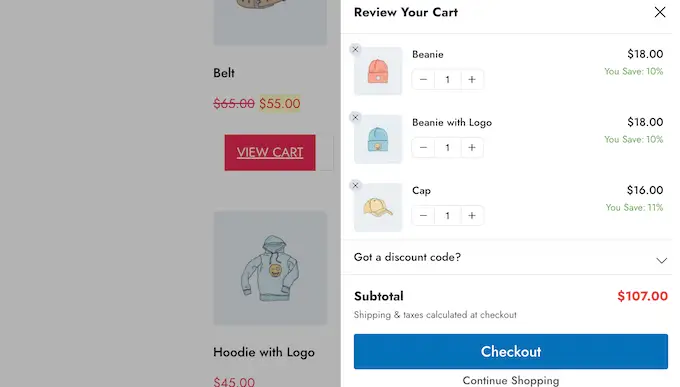
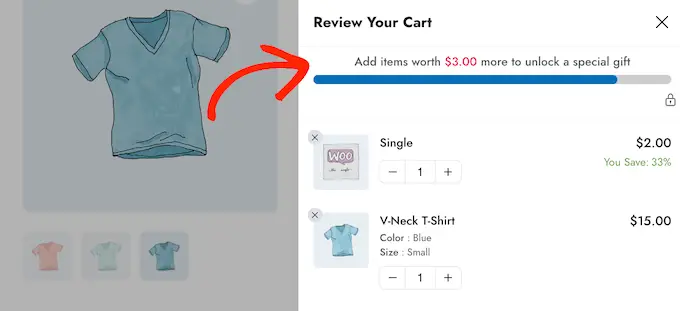
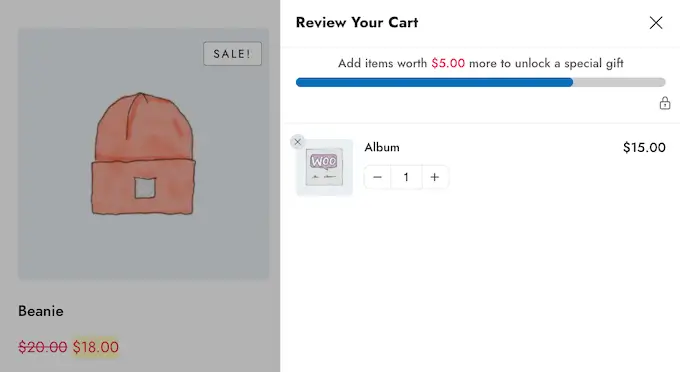
يمكنك أيضًا إظهار أي مدخرات تأهل لها العميل ، بما في ذلك الخصومات من أي كوبونات قام بتطبيقها.
بهذه الطريقة ، يمكنك استخدام FOMO لزيادة التحويلات ، خاصة إذا كانت المدخرات حساسة للوقت. على سبيل المثال ، يمكنك جدولة القسائم في WooCommerce بحيث يمكن للعميل استخدامها لفترة محدودة فقط.

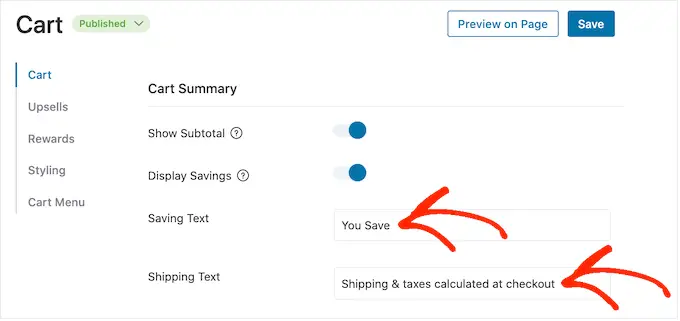
إذا كنت تفضل إخفاء هذه المعلومات من العربة الجانبية المنزلقة ، فيمكنك تعطيل تبديل "عرض التوفير".
يمكنك أيضًا استبدال "حفظ النص" و "نص الشحن" برسالتك المخصصة.

قم بتخصيص دعوة WooCommerce Cart للعمل
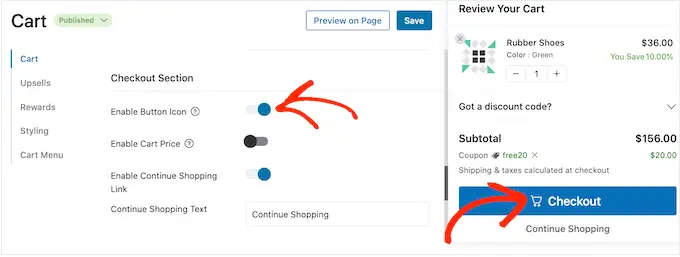
تحتوي العربة الجانبية المنزلقة على زر خروج افتراضي ، ولكن يمكنك تخصيص زر الحث على اتخاذ إجراء للحصول على المزيد من التحويلات. للبدء ، يمكنك إضافة رمز الخروج باستخدام مفتاح التبديل "تمكين رمز الزر".

يمكن أن يكون هذا مفيدًا بشكل خاص إذا كنت تقوم بإنشاء موقع WordPress متعدد اللغات.
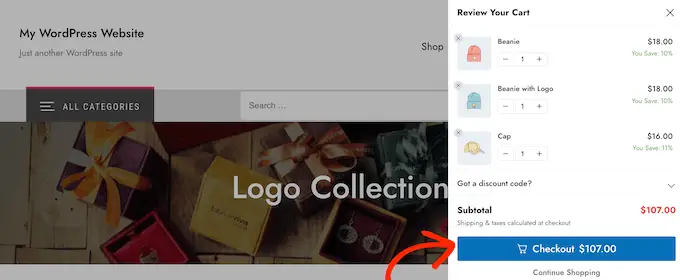
يمكنك أيضًا إضافة سعر سلة التسوق إلى زر الخروج باستخدام مفتاح التبديل "تمكين سعر سلة التسوق".

قد يساعد هذا المتسوقين في تتبع تكلفة عربة التسوق ، خاصة إذا كنت قد أزلت الإجمالي الفرعي من قسم ملخص سلة التسوق.
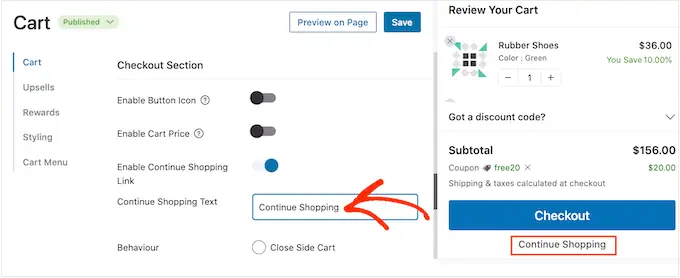
بشكل افتراضي ، تضيف FunnelKit رابط "متابعة التسوق" في الجزء السفلي من عربة التسوق الجانبية المنزلقة. يمكنك استبدال هذا النص برسائلك الخاصة عن طريق الكتابة في حقل "متابعة نص التسوق".

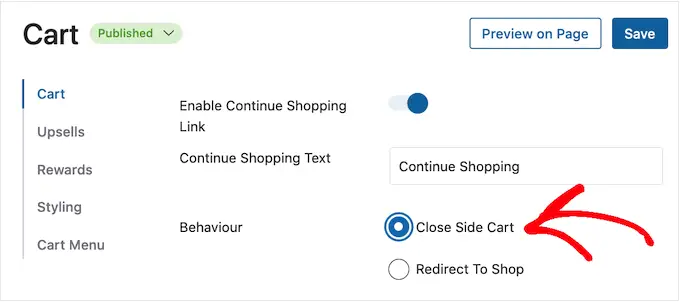
بعد ذلك ، اختر ما إذا كان هذا الرابط سيؤدي ببساطة إلى إغلاق لوحة العربة الجانبية أو إعادة توجيه المتسوق إلى صفحة متجر WooCommerce الخاصة بك.
يتوقع معظم المتسوقين الخروج من العربة المنزلقة ، لذلك نوصي بتحديد زر "إغلاق العربة الجانبية".

إذا حددت "إعادة التوجيه إلى المتجر" ، فقد ترغب في تغيير نص "متابعة التسوق" حتى يتضح ما سيحدث عندما ينقر العملاء على الرابط.
قم بإنشاء شاشة عربة فارغة مخصصة
من الممكن إخفاء زر عربة التسوق حتى يضيف المتسوق عنصرًا واحدًا على الأقل إلى سلة التسوق ، باتباع العملية الموضحة أعلاه.
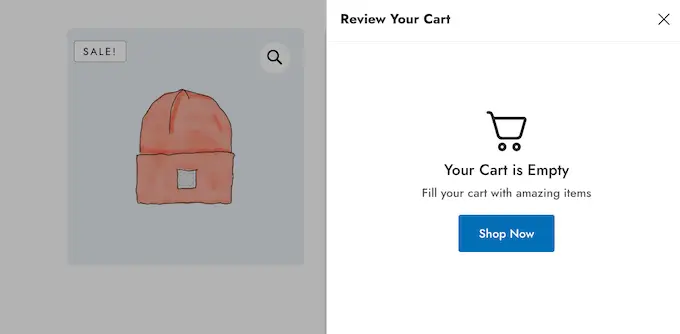
ومع ذلك ، إذا لم تخفي الزر ، فقد يرى العملاء أحيانًا شاشة سلة فارغة.

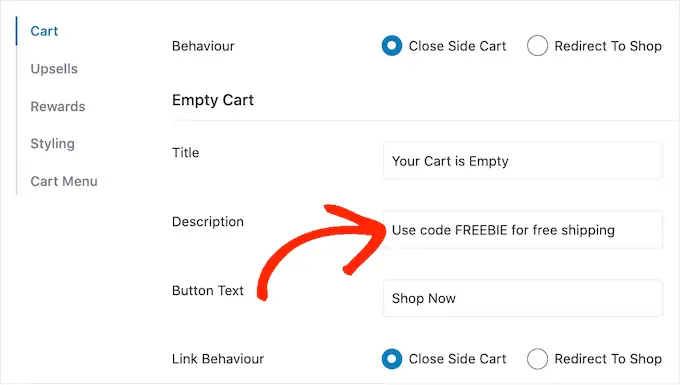
يمكنك تغيير العنوان والوصف ونص الزر باستخدام الإعدادات الموجودة في قسم "عربة التسوق الفارغة". عادة ، سترغب في تشجيع العملاء على بدء التسوق. على سبيل المثال ، قد تتحدث عن الأشياء التي تقدمها مثل الشحن المجاني أو ضمان استعادة الأموال.
يمكنك حتى إعطاء المتسوق رمز قسيمة مثل خصم اشترِ واحدة واحصل على الثانية مجانًا (BOGO).

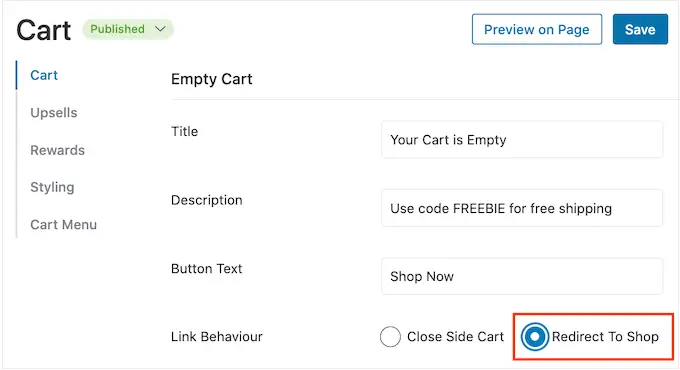
يمكنك أيضًا اختيار ما إذا كان النقر فوق الزر "تسوق الآن" سينقل العميل إلى صفحة متجر WooCommerce ، أو ببساطة يغلق اللوحة الجانبية.
نوصي بتحديد "إعادة التوجيه إلى التسوق" لأن هذا سيسهل على المتسوقين البدء في إضافة عناصر إلى عرباتهم.

أضف رمز عربة التسوق في أي مكان على موقعك
إذا كنت تريد المزيد من التحكم في مكان ظهور رمز سلة التسوق ، فيمكنك إضافته إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير. يمكنك أيضًا إضافته إلى قائمة موقعك.
يعد هذا خيارًا رائعًا إذا حددت "لا شيء" في إعدادات "رؤية الرمز" باتباع العملية الموضحة أعلاه.

ومع ذلك ، إذا حددت "صفحات WooCommerce" ، فإن هذه الطريقة تتيح لك إضافة رمز سلة التسوق إلى مناطق مهمة أخرى في موقعك. على سبيل المثال ، يمكنك إضافة الرمز إلى الصفحة الرئيسية المخصصة أو نموذج الاتصال.
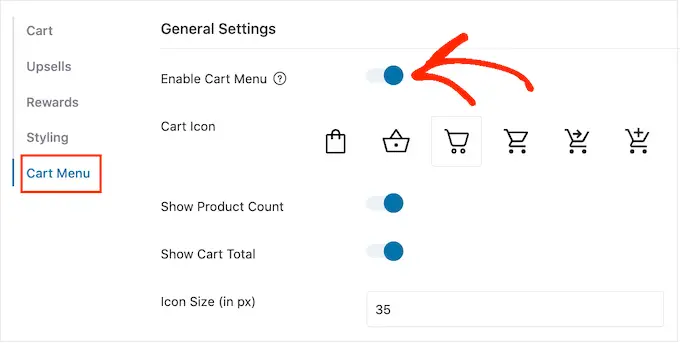
للبدء ، حدد "قائمة عربة التسوق" ثم انقر فوق "تمكين قائمة سلة التسوق".

يمكنك الآن تغيير شكل الرمز عن طريق تحديد أحد قوالب الرموز ، واختيار ما إذا كنت تريد إظهار عدد المنتجات وإجمالي سلة التسوق كجزء من الرمز. يمكن أن تساعد هذه المعلومات الزوار في تتبع عرباتهم.
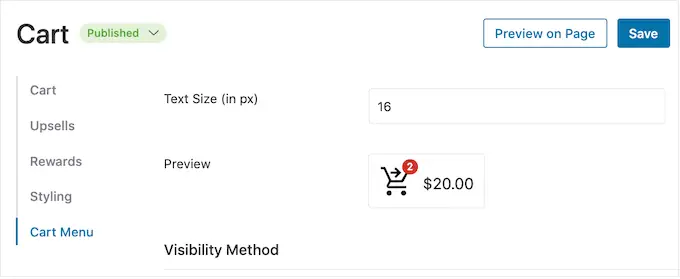
يمكنك أيضًا تغيير حجم الرمز وحجم النص. أثناء إجراء التغييرات ، سيتم تحديث المعاينة الصغيرة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو.

عندما تكون سعيدًا بالشكل الذي تبدو عليه أيقونة عربة التسوق الجانبية المنزلقة ، انقر فوق الزر "حفظ".
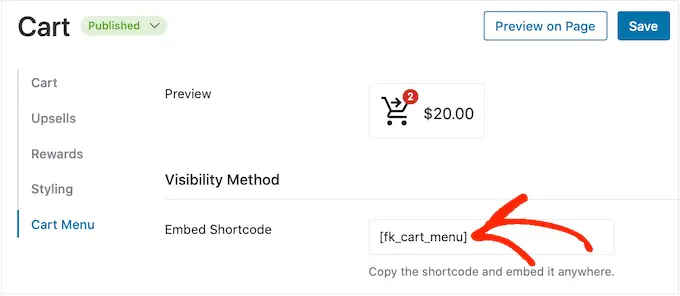
يمكنك الآن إضافة الرمز إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام الرمز الموجود بجوار "تضمين الرمز المختصر".

لمزيد من المعلومات حول كيفية وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
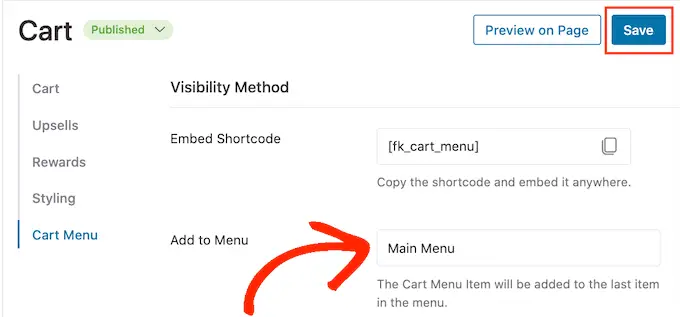
هناك خيار آخر وهو إضافة الرمز إلى قائمة التنقل الخاصة بموقعك. بهذه الطريقة ، تكون العربة الجانبية المنزلقة دائمًا في متناول اليد ، دون تشتيت الانتباه عن محتوى الصفحة الرئيسية.

للقيام بذلك ، افتح القائمة المنسدلة "إضافة إلى القائمة" واختر القائمة التي تريد استخدامها.
بعد ذلك ، انقر فوق الزر "حفظ".

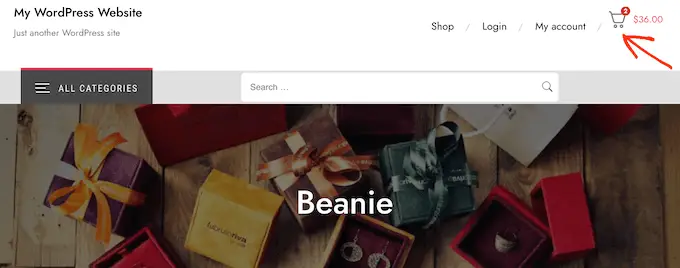
الآن إذا قمت بزيارة موقع WordPress الخاص بك ، فسترى رمز سلة التسوق في قائمة التنقل.

أضف الألوان والعلامات التجارية الخاصة بك
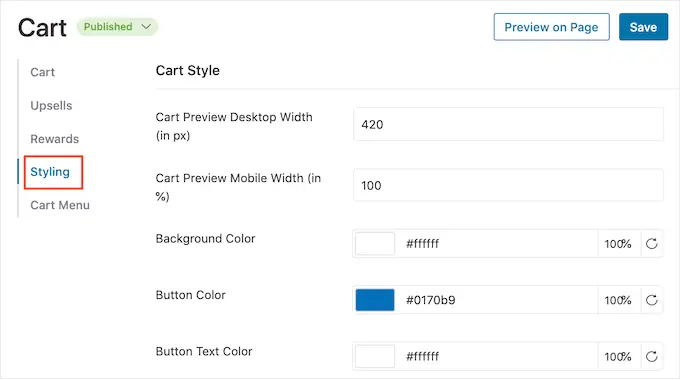
قد ترغب في تغيير ألوان العربة الجانبية المنزلقة لتتناسب بشكل أفضل مع موضوع WooCommerce أو علامتك التجارية. لتغيير لون النص ولون الزر ولون الرابط والمزيد ، انطلق وانقر على "التصميم".

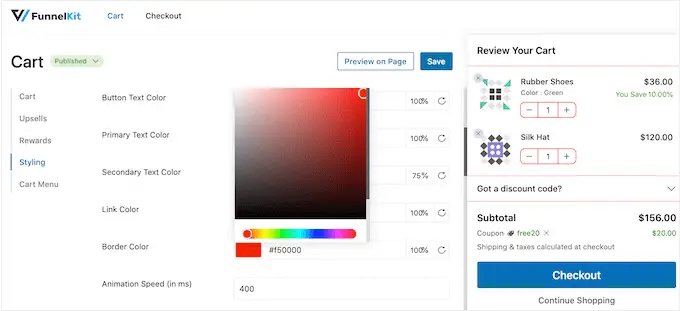
لتغيير أي من الألوان الافتراضية ، ما عليك سوى النقر عليها. هذا يفتح نافذة منبثقة حيث يمكنك تجربة ألوان مختلفة.
على سبيل المثال ، في الصورة التالية ، نقوم بتخصيص الحدود.

خيار آخر هو كتابة رمز سداسي عشري في حقل "سداسي عشري". هذا مثالي إذا كان لديك بالفعل ظل معين في الاعتبار.
إذا كنت لا تعرف الكود السداسي العشري الذي يجب استخدامه ، فقد يكون من المفيد استخدام موقع مثل أكواد ألوان HTML. هنا ، يمكنك استكشاف ألوان مختلفة ثم الحصول على رمز يمكنك ببساطة لصقه في المكون الإضافي FunnelKit.
كيفية إنشاء عربة جانبية انزلاقية سريعة الاستجابة
يشتري العديد من الأشخاص المنتجات والخدمات باستخدام جهاز محمول. مع وضع ذلك في الاعتبار ، سترغب في التأكد من أن العربة الجانبية المنزلقة تبدو جيدة على الهواتف الذكية والأجهزة اللوحية ، كما هو الحال على أجهزة الكمبيوتر المكتبية.
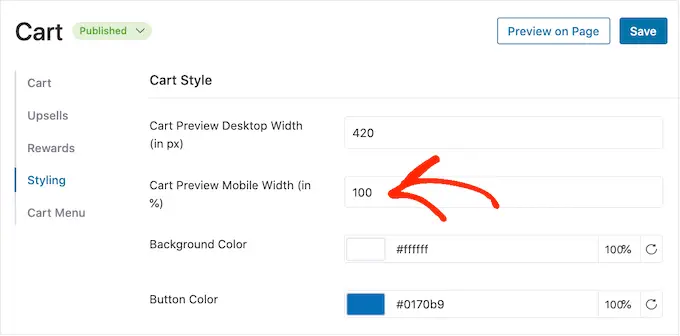
هنا ، قد يكون من المفيد تغيير عرض العربة بحيث لا تملأ الشاشة الصغيرة للجهاز المحمول بالكامل. للقيام بذلك ، انقر فوق "التصميم" ثم انظر إلى "عرض معاينة عربة التسوق".

قد ترغب في محاولة كتابة قيم مختلفة في هذا الحقل. إذا قمت بتغيير الإعدادات الافتراضية ، فمن المستحسن التحقق من إصدار الهاتف المحمول لموقع WordPress الخاص بك من سطح المكتب للتأكد من رضاك عن النتائج.
أثناء وجودك في هذه الشاشة ، يمكنك أيضًا تغيير عرض العربة الجانبية المنزلقة على سطح المكتب. للقيام بذلك ، ما عليك سوى تغيير الرقم الموجود في الحقل "عرض عربة معاينة سطح المكتب".
كيف تنشر عربة جانبك المنزلق
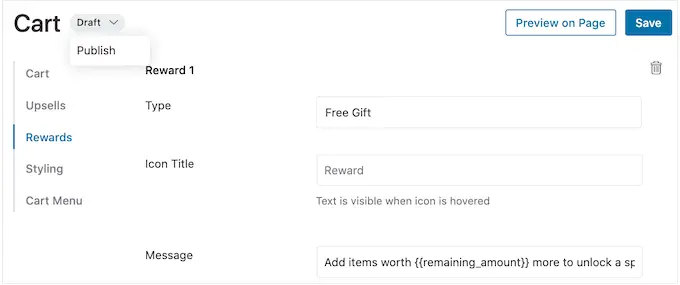
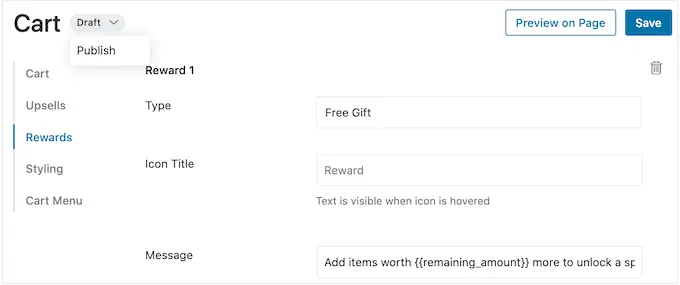
عندما تكون سعيدًا بكيفية إعداد العربة الجانبية المنزلقة ، فقد حان الوقت لجعلها حية. ما عليك سوى النقر فوق الزر "مسودة" بجوار "عربة التسوق" ثم اختيار "نشر".

الآن إذا قمت بزيارة متجرك عبر الإنترنت ، فسترى العربة المنزلقة مباشرة.
إذا كنت تريد إزالة العربة الجانبية المنزلقة في أي وقت ، فما عليك سوى الرجوع إلى FunnelKit »عربة التسوق في لوحة معلومات WordPress. ثم انقر فوق الزر "نشر" وحدد "مسودة".
الطريقة الثانية: إضافة عربة جانبية منزلقة متقدمة (مع عمليات البيع ، والبيع المتقاطع ، والمكافآت)
إذا كنت ترغب في زيادة متوسط قيمة الطلب في متجرك ، فيمكنك الترقية إلى FunnelKit Cart Pro. يضيف هذا المكون الإضافي للعربة الجانبية المنزلقة المتقدمة ميزات البيع المتقاطع والمكافأة القوية إلى عربة FunnelKit الجانبية المنزلقة.
باستخدام هذا المكون الإضافي ، يمكنك التوصية بالمنتجات ذات الصلة في كل مرة يضيف فيها العميل عنصرًا إلى سلة التسوق الخاصة به.

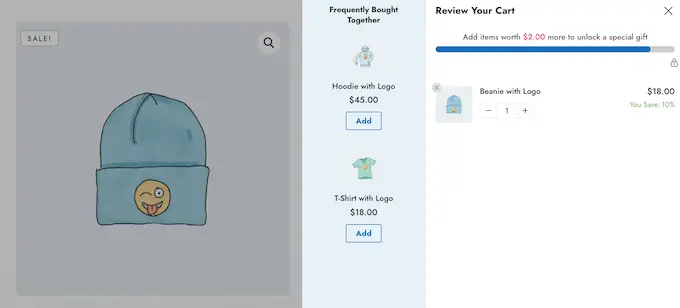
يمكنك أيضًا إنشاء مكافآت فريدة مثل أكواد القسيمة والهدايا المجانية ، ثم الترويج لها داخل العربة المنزلقة.
يمكن لـ FunnelKit أيضًا تتبع مقدار المبلغ الذي يحتاجه العميل لإنفاقه ، من أجل فتح المكافأة التالية.

لإضافة هذه الميزات القوية ، ستحتاج إلى الترقية إلى FunnelKit Funnel Builder Pro. فقط كن على علم أنك ستحتاج إلى خطة Plus أو أعلى.
بعد شراء خطة ، قم بتسجيل الدخول إلى حساب FunnelKit الخاص بك. ستجد هنا المكون الإضافي FunnelKit Funnel Builder Pro ، بالإضافة إلى FunnelKit Funnel Builder و FunnelKit Cart. ستحتاج إلى تثبيت جميع المكونات الإضافية الثلاثة لإلغاء تأمين ميزات العربة المنزلقة المتقدمة.
أولاً ، ستحتاج إلى تثبيت المكونات الإضافية الثلاثة وتنشيطها. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
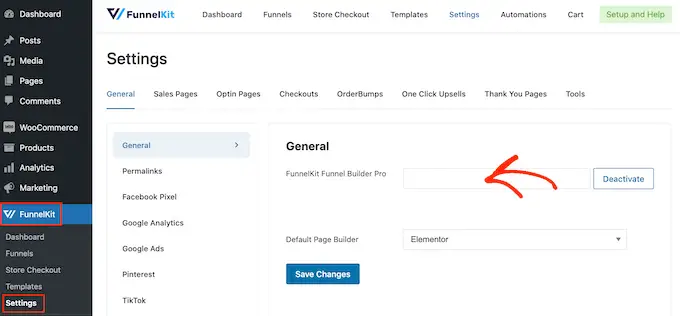
عند التنشيط ، انتقل إلى FunnelKit »الإعدادات وأضف مفتاح الترخيص الخاص بك إلى حقل" FunnelKit Funnel Builder Pro ".

يمكنك العثور على هذه المعلومات عن طريق تسجيل الدخول إلى حسابك على موقع FunnelKit. بعد ذلك ، انقر فوق "تنشيط".
بعد ذلك ، ما عليك سوى الانتقال إلى FunnelKit »Cart .

يمكنك الآن تكوين العربة الجانبية وتخصيصها باتباع نفس العملية الموضحة في الطريقة 1. عندما تكون راضيًا عن كيفية إعداد العربة الجانبية المنزلقة ، فأنت على استعداد لإضافة عمليات بيع إضافية وعمليات بيع متقاطعة ومكافآت.
احصل على المزيد من المبيعات عن طريق بيع منتجات WooCommerce وبيعها عبر البيع
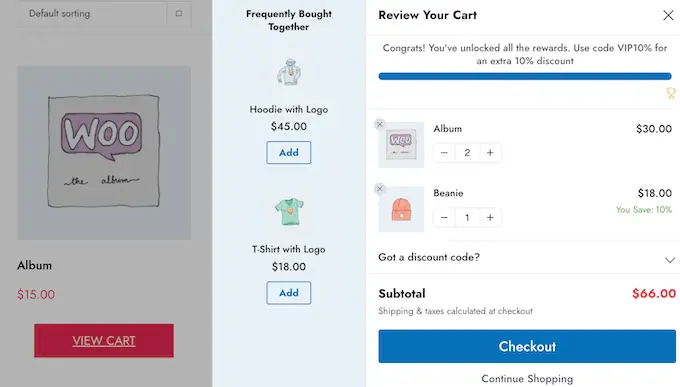
عندما يفتح أحد العملاء العربة الجانبية المنزلقة ، يمكنك أن تعرض له عروض ترويجية فريدة من نوعها من أجل البيع والتكميل استنادًا إلى العناصر الموجودة في سلة التسوق الخاصة به.

Upselling هو المكان الذي تشجع فيه المتسوقين على شراء منتج بسعر أعلى بدلاً من المنتج الموجود بالفعل في عربة التسوق الخاصة بهم.
على سبيل المثال ، تخيل عميلاً يضيف سترة مضادة للماء إلى عربته. قد تقترح سترة عالية الجودة أكثر متانة وتنوعًا وتأتي بألوان مختلفة.
البيع العابر هو المكان الذي تروج فيه لمنتج مرتبط بشيء يشتريه العميل بالفعل. على سبيل المثال ، إذا أضافوا بطاقة ترحيب إلى عربة التسوق الخاصة بهم ، فيمكنك تشجيعهم على شراء الشوكولاتة أو الزهور أيضًا.
يحتوي WooCommerce على ميزة منتج مرتبط تسمح لك بإنشاء عمليات بيع إضافية وعمليات بيع متبادلة. لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية بيع المنتجات في WooCommerce.
ومع ذلك ، يمكنك أيضًا إنشاء عمليات بيع إضافية وعمليات بيع إضافية مباشرة من لوحة معلومات FunnelKit. هذا هو أسرع خيار ، لذا فهو الخيار الذي سنستخدمه في هذا الدليل.
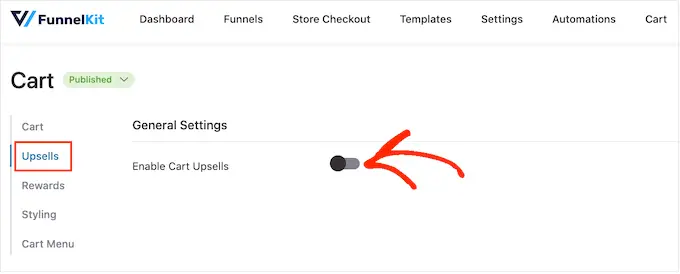
للبدء ، انقر فوق الخيار "Upsells" ثم حدد "Enable Cart Upsells".

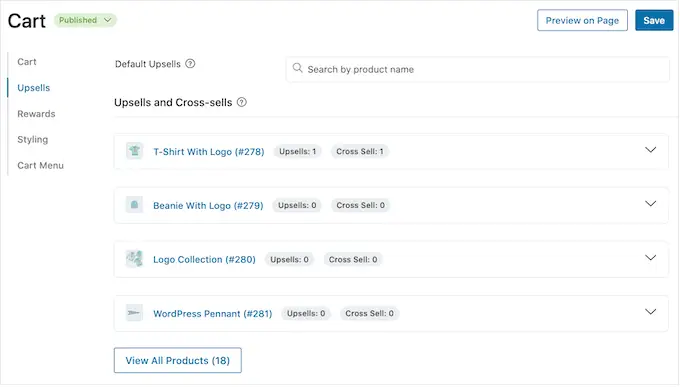
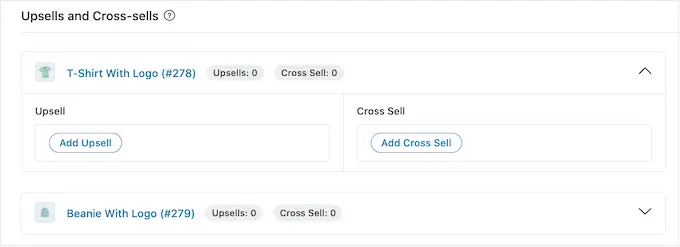
بعد ذلك ، قم بالتمرير إلى قسم "Upsells and Cross-Sells".
هنا ، سترى جميع المنتجات في متجرك عبر الإنترنت.

ما عليك سوى النقر فوق العنصر حيث تريد إضافة منتج مرتبط واحد أو أكثر.
بعد ذلك ، انقر فوق "إضافة بيع" أو "إضافة بيع متقاطع" اعتمادًا على نوع الترويج الذي ترغب في إنشائه.

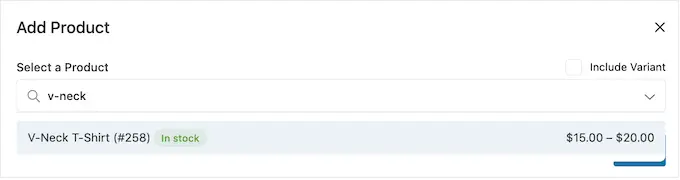
في النافذة المنبثقة ، ابدأ في كتابة المنتج الذي تريد استخدامه كزيادة في البيع أو البيع التكميلي. عندما يظهر المنتج المناسب ، انقر عليه.
لتقديم منتجات متعددة ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.

بعد ذلك ، ما عليك سوى النقر فوق الزر "إضافة".
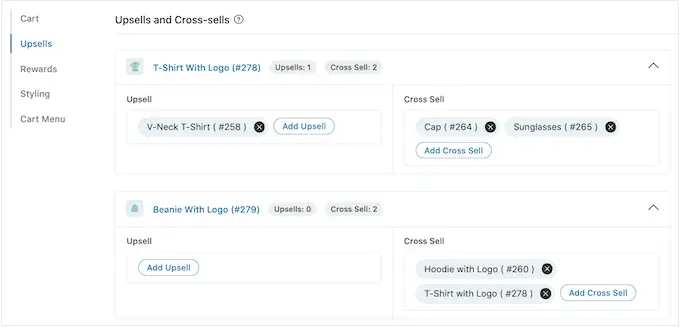
يمكنك الآن إنشاء حملات بيع متقاطع وبيع فريدة لكل منتج في متجرك ، ببساطة باتباع نفس العملية الموضحة أعلاه.

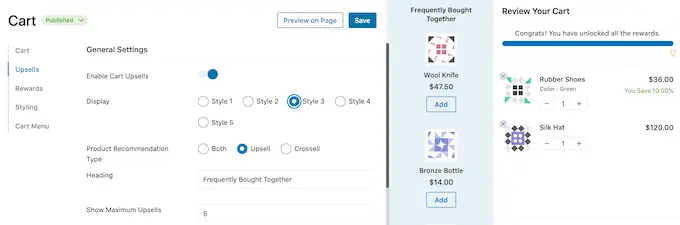
الآن ، أنت على استعداد لتخصيص كيف ستبدو العروض الترويجية والبيع المتقاطع على عربة التسوق الجانبية المنزلقة.
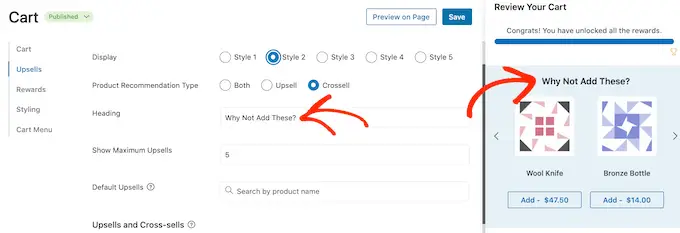
للبدء ، حاول التبديل بين الأنماط المختلفة بالنقر فوق أزرار الاختيار بجوار "العرض".

سيتم تحديث المعاينة المباشرة تلقائيًا حتى تتمكن من تجربة أنماط مختلفة لمعرفة الأنماط التي تفضلها.
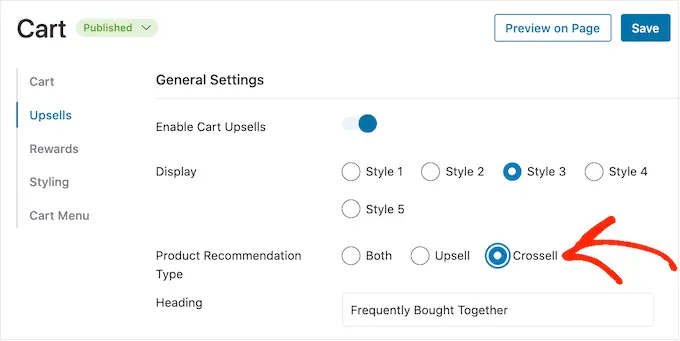
بشكل افتراضي ، ستعرض FunnelKit كلاً من عمليات البيع والارتفاع في العربة الجانبية المنزلقة. إذا كنت تفضل ذلك ، فيمكنك عرض عمليات البيع الإضافية فقط ، أو عمليات البيع التبادلي فقط باستخدام أزرار الاختيار في "نوع توصية المنتج".

بعد ذلك ، يمكنك تغيير العنوان الذي يعرضه FunnelKit فوق ترويج البيع الإضافي أو الترويجي عن طريق كتابته في حقل "العنوان".
فقط كن على علم بأن FunnelKit ستستخدم نفس العنوان لكلا نوعي الترويج.

بعد ذلك ، يمكنك تعيين الحد الأقصى لعدد المنتجات المقترحة التي ستعرضها FunnelKit ، عن طريق الكتابة في حقل "إظهار الحد الأقصى لعمليات الشراء".
حيثما كان ذلك ممكنًا ، من الجيد إنشاء عروض ترويجية فريدة ومتكاملة لكل منتج. ومع ذلك ، إذا كان متجرك عبر الإنترنت يحتوي على الكثير من العناصر ، فقد لا يكون هذا ممكنًا.
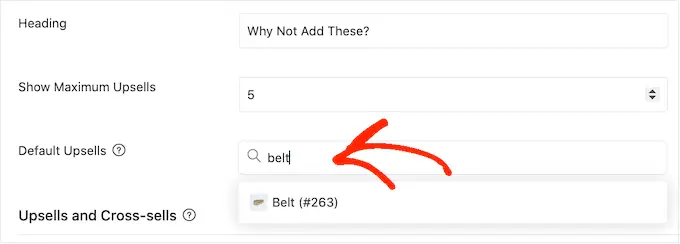
مع وضع ذلك في الاعتبار ، يمكنك تعيين منتج افتراضي لزيادة المبيعات ستقوم FunnelKit بالترويج له عند عدم توفر منتجات مرتبطة. للقيام بذلك ، ما عليك سوى كتابة اسم المنتج في حقل "عمليات البيع الافتراضية". عندما يظهر المنتج المناسب ، انقر عليه.

عندما تكون راضيًا عن العروض الترويجية التي قمت بإنشائها ، لا تنس النقر فوق "حفظ" لتخزين تغييراتك.
تقديم شحن مجاني وخصومات وهدايا مجانية
يمكنك في كثير من الأحيان زيادة متوسط قيمة الأمر من خلال إعطاء العملاء سببًا لإنفاق المزيد. مع أخذ ذلك في الاعتبار ، تسمح لك FunnelKit بإنشاء العديد من المكافآت ثم الترويج لها كمكافآت غير قابلة للفتح في العربة الجانبية المنزلقة.
على سبيل المثال ، قد تقدم شحنًا مجانيًا إذا تجاوز العميل الحد الأدنى للإنفاق. سوف تظهر FunnelKit للعملاء مقدار المبلغ الذي يحتاجون إلى إنفاقه لفتح جائزتهم.
هذه طريقة سهلة للحصول على المزيد من المبيعات وبناء ولاء العملاء من خلال التلعيب.
تتيح لك FunnelKit تقديم ثلاث مكافآت مختلفة: شحن مجاني وخصم وهدية مجانية.
لتقديم الشحن المجاني ، ستحتاج إلى إعداد الشحن بالفعل في متجر WooCommerce الخاص بك. للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليل WooCommerce البسيط الكامل.
وفي الوقت نفسه ، تطبق مكافأة "الخصم" تلقائيًا قسيمة عندما يصل العميل إلى الحد الأدنى للإنفاق. إذا كنت ترغب في تقديم هذه المكافأة ، فستحتاج إلى إنشاء قسيمة خصم بنسبة مئوية باستخدام إما ميزة قسيمة WooCommerce المضمنة أو مكون قسيمة WordPress الإضافي.
للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إنشاء القسائم الذكية.
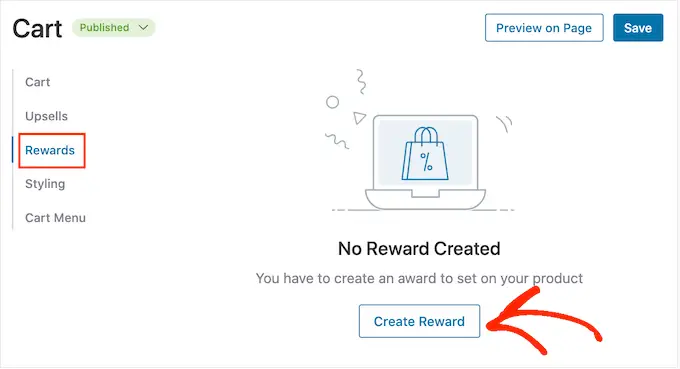
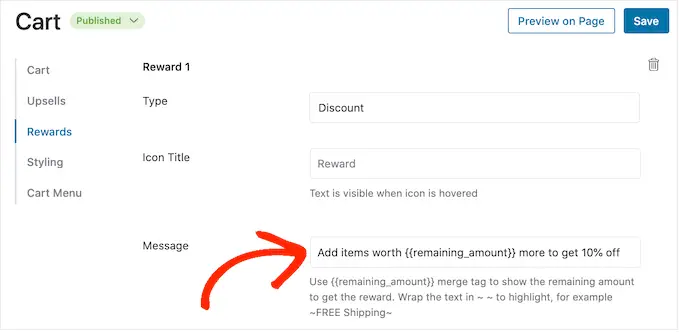
بعد ذلك ، تكون جاهزًا لإنشاء مكافأة عن طريق تحديد "Rewards" في إعدادات FunnelKit ثم النقر فوق "إنشاء مكافأة".

يمكنك الآن فتح القائمة المنسدلة "النوع" واختيار نوع المكافأة التي ترغب في إنشائها.
بغض النظر عما إذا كنت تختار هدية مجانية أو شحنًا مجانيًا أو خصمًا ، يمكنك تغيير النص الذي يعرضه FunnelKit للعملاء عن طريق الكتابة في حقل "الرسالة".
إذا أجريت أي تغييرات ، فاحرص على عدم تعديل remaining_amount لأن هذا يسمح لـ FunnelKit بإظهار المبلغ الذي يحتاجه العميل إلى إنفاقه.

إذا كنت تقدم خصمًا ، فتأكد من تغيير الرسالة لإظهار مقدار ما سيوفره العميل.
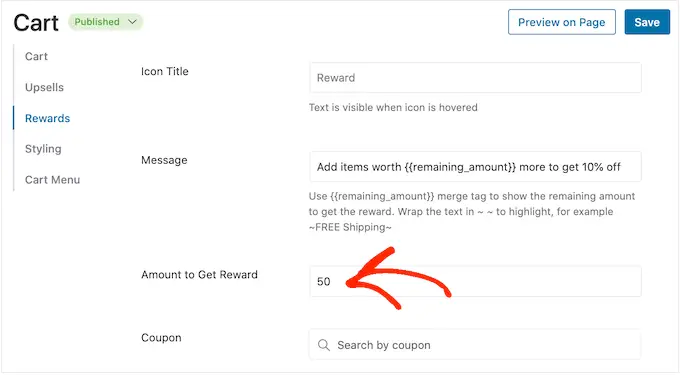
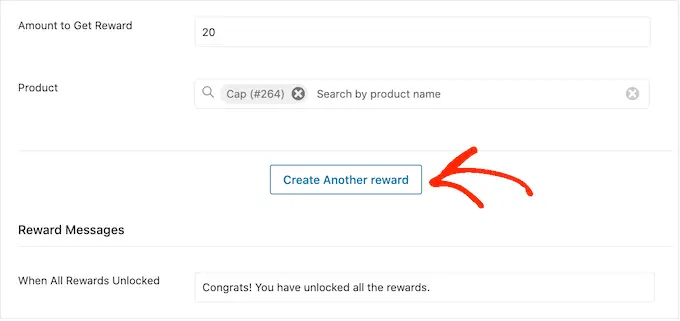
بعد الانتهاء من ذلك ، اكتب رقمًا في حقل "المبلغ للحصول على المكافأة". هذا هو المبلغ الذي يجب على المتسوقين إنفاقه من أجل فتح المكافأة.

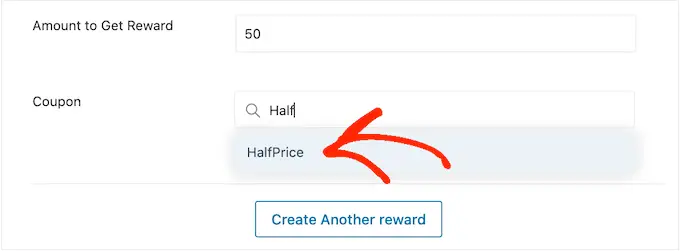
إذا كنت تقدم خصمًا بالنسبة المئوية ، فأنت بحاجة إلى تحديد القسيمة التي يجب أن تطبقها FunnelKit تلقائيًا.
في حقل "القسيمة" ، ابدأ في كتابة القسيمة التي تريد استخدامها. عندما يظهر الرمز الصحيح ، انقر عليه.

الآن ، سوف تقوم FunnelKit بتطبيق القسيمة تلقائيًا عندما يفي شخص ما بالحد الأدنى للإنفاق.
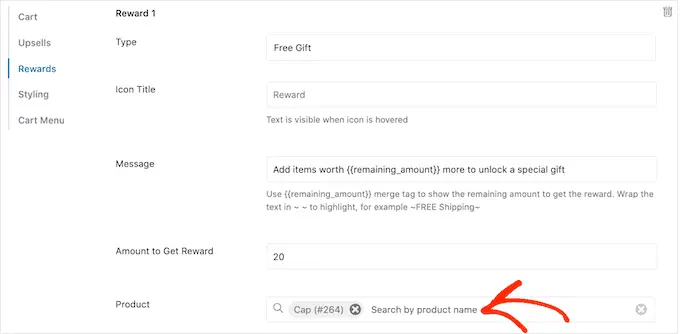
تقديم هدية مجانية بدلا من ذلك؟ ثم ابدأ في كتابة اسم الهدية في حقل "المنتج".

عندما يظهر المنتج المناسب ، انقر عليه.
الآن ، ستضيف FunnelKit هذا العنصر إلى عربة التسوق الخاصة بالعميل بمجرد أن يفي بالحد الأدنى للإنفاق.

لإضافة المزيد من المكافآت ، ما عليك سوى النقر فوق "إنشاء مكافأة أخرى".
يمكنك الآن تكوين الخصم أو الهدية المجانية أو مكافأة الشحن المجاني باتباع نفس العملية الموضحة أعلاه.

بشكل افتراضي ، سيعرض FunnelKit الرسالة التالية بمجرد أن يتأهل العميل لجميع الجوائز: "تهانينا! لقد فتحت جميع المكافآت.
لإظهار رسالة مختلفة بدلاً من ذلك ، ما عليك سوى الكتابة في الحقل "عندما يتم إلغاء تأمين كل المكافآت". يمكنك حتى أن تقدم للعميل مكافأة خاصة لإلغاء قفل جميع مكافآتك ، مثل رمز قسيمة حصري لاستخدامه في عملية الشراء التالية.

عندما تكون سعيدًا بكيفية إعداد مكافآتك ، انقر فوق الزر "حفظ".
كيف تنشر عربة جانبك المنزلق
عندما تكون جاهزًا لتشغيل العربة الجانبية المنزلقة ، ما عليك سوى تحديد الزر "مسودة" بجوار "عربة التسوق". يمكنك بعد ذلك النقر فوق "نشر".

إذا كنت تريد إزالة العربة الجانبية المنزلقة في أي وقت ، فما عليك سوى الرجوع إلى FunnelKit »عربة التسوق في لوحة معلومات WordPress. ثم انقر فوق الزر "نشر" وحدد "مسودة".
نأمل أن تساعدك هذه المقالة في إضافة عربة جانبية منزلقة في WooCommerce. قد ترغب أيضًا في مراجعة دليلنا حول كيفية إنشاء WooCommerce popup لزيادة المبيعات وأفضل ملحقات WooCommerce لمتجرك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
